إرشادات وأدوات وموارد مفيدة لتجربة المستخدم
نشرت: 2022-03-10ما الذي يتطلبه إنشاء تجارب مستخدم مفيدة؟ على الرغم من عدم وجود وصفة سرية واحدة للنجاح ، إلا أن هناك بعض الأساسيات التي يمكنك وضعها في الاعتبار لإتقان التحدي. في هذا المنشور ، قمنا بتجميع الأدوات والنصائح والموارد المفيدة التي من شأنها مساعدتك في بناء تجارب مستخدم أفضل. ستجد أساليب الاستدلال في علم النفس تمامًا مثل النصائح لبناء إستراتيجية UX الفائزة ، والتعمق في أبحاث المستخدم وكتابة UX ، واستكشاف أمثلة من العالم الواقعي - جيدة وسيئة - يمكنك من خلالها تعلم إنشاء تجارب مهمة حقًا. لكن كن حذرًا ، هناك الكثير مما يجب هضمه في هذا المنشور ، لذلك قد ترغب في التفكير في وضع إشارة مرجعية عليه وتقسيمه على عدة استراحات لتناول القهوة. قراءة سعيدة!
قوانين UX
قانون فيت ، قانون ميلر ، تأثير المركز التسلسلي. هل تعلم ما وراء هذه الأسماء؟ إذا لم يكن الأمر كذلك ، فسوف تلقي قوانين UX مزيدًا من الضوء على معناها.

يشرح هذا الموقع الجميل ، الذي أنشأه جون يابلونسكي ، 21 مبدأ نفسيًا يمكن للمصممين التفكير فيها لإنشاء المزيد من المنتجات والتجارب التي تركز على الإنسان. مبادرة رائعة لجعل الاستدلال في علم النفس المعقد أكثر سهولة.
أدوات لبناء تجارب رقمية أفضل
تساعد الأدوات المناسبة في الوقت المناسب على تبسيط عملية التصميم. لمنحك نظرة عامة أفضل على الأدوات التي يمكن أن تعزز مشاريع تصميم تجربة المستخدم الخاصة بك ، يقوم جوردان بومان وتايلور بالمر برعاية موقع أدوات UX.

تتميز قاعدة بيانات أدوات التصميم الخاصة بهم بأدوات لكل شيء بدءًا من تصميم واجهة المستخدم والنماذج الأولية ، إلى تدفق المستخدم وتسليمه ، وأنظمة التصميم وإصدار الإصدار. يتم تصنيف كل أداة حسب الاستخدام وتقييم المستخدم وتأتي مع معلومات مفصلة عن دعم النظام الأساسي والتكلفة والميزات. على الموقع ، ستجد أيضًا تحديات تجربة المستخدم العملية لتدريب نفسك على مهارات تجربة المستخدم الحاسمة. مورد رائع لبناء تجارب رقمية أفضل.
الدليل النهائي لأبحاث UX
يعد البحث عن تجربة المستخدم مكونًا مهمًا في عملية التصميم التي تتمحور حول الإنسان. ولكن كيف تتعامل مع المهمة وتدمج عملية بحث UX في سير عمل فريقك؟ لتنشيطك وتشغيلك ، وضع الأشخاص في Maze معًا "الدليل النهائي لأبحاث UX".

يتعمق الدليل الشامل في أساسيات بحث UX وطرقه المختلفة. يبدأ في إلقاء نظرة فاحصة على ما يدور حوله بحث UX ولماذا هو العمود الفقري لبناء منتجات جيدة ، ويشرح طرق وأدوات البحث المختلفة ، ويشارك نصائح لإنشاء خطة بحث وإنشاء عملية بحث UX. قراءة رائعة لمصممي UX ومديري المنتجات على حدٍ سواء.
كيف تبني استراتيجية تجربة مستخدم ناجحة
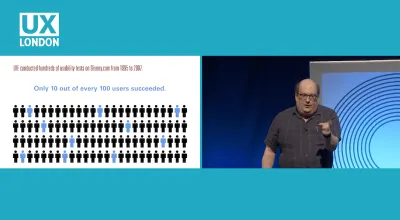
بصفتنا مصممين ، غالبًا ما ندخل في مناقشات ساخنة حول عمليات التصميم ، وسير العمل لدينا ، والأدوات. بالطبع ، نريد تحسين تجربة المستخدم الإجمالية ورضا المستخدم ، ونريد إقامة علاقة دائمة وإيجابية مع عملائنا من خلال إبقائهم سعداء ومنتجين بخدماتنا. ومع ذلك ، كيف بالضبط نصل إلى هناك؟ في حديثه عن إستراتيجية UX (نسخة) ، كان Jared Spool يبحث عن طرق لإنشاء منتج أفضل واستراتيجية UX. يتضمن ذلك تقليم الميزات بانتظام بدلاً من إضافتها ، والاستكشاف المستمر للتوقعات المشتركة والإحباطات المتكررة ، وإضافة القيمة من خلال الابتكار حيث يكون العملاء أكثر إحباطًا وتحديد ساعات عرض مع العملاء للفريق بأكمله.

في حديثه الآخر عن مراحل النمو في تجربة المستخدم (نسخة) ، يشرح جاريد كيف أن كل شخص مشارك في المنتج مصمم أيضًا ، لذا فإن زيادة المعرفة بالتصميم بين الفريق بأكمله أمر ضروري لجعل المنتج يركز بشكل كامل على التصميم العام وتجربة المستخدم. يتحدث عن نقطة تحول UX التي تحتاج المنظمات للوصول إليها عندما يصبح التصميم ميزة تنافسية للمؤسسة. يمثل كلا الخطابين نقطة انطلاق رائعة عندما تريد فهم كيفية نقل مؤسستك من الوضع الراهن إلى مكان أفضل ، ومن أين تبدأ.
نضج كتابة تجربة المستخدم
خلال السنوات القليلة الماضية ، حولت المؤسسات والمصممين تركيزهم إلى أهمية الكتابة. لقد أدركوا أن المحتوى يمكن أن يساعد بالفعل في تصميم تجارب واضحة وذات مغزى. ولكن ما هي الكتابة لتجربة المستخدم ولماذا هي مهمة؟

وفقًا لتقرير UX Writing Worldwide ، تركز الكتابة UX على المستخدمين وتساعد في إنشاء تجارب ذات صلة باحتياجاتهم. يقدم الاستطلاع الذي تم إجراؤه على 110 متخصصًا في الكتابة في مايو 2020 رؤى مثيرة للاهتمام حول دور كاتب تجربة المستخدم في الشركات حول العالم.
مزيج الطعام وتجربة المستخدم
ما هو الشيء المشترك بين الطعام وتجربة المستخدم؟ كثير جدا في الواقع! إذا كنت منفتحًا على نوع مختلف من نهج UX ، فقد صادفنا مشروعًا له بالفعل سنوات قليلة على ظهره ولكنه يقدم منظورًا لتصميم تجربة المستخدم ربما لم تكن قد اتبعته من قبل.

في حديث ألقاه في عام 2010 ، جمع Peter J. Bogaards الأفكار والأفكار والموارد ، ببساطة كل شيء يخلق رابطًا بين تخصصات الطعام / فن الطهو وتصميم تجربة المستخدم على مدونته Food UX. ما قد يبدو غريبًا بعض الشيء في البداية سيبدأ في فهمه كلما بدأت في الغوص في طريقة تفكير بيتر. كما اتضح ، في النهاية كل من فن الطهي وتجربة المستخدم هما في الحقيقة نفس الشيء: إشراك الحواس للسماح للتجارب بالظهور ، وتمهيد الطريق لشيء جيد يحدث ، وتقديم شيء ممتع.
سطح التألق
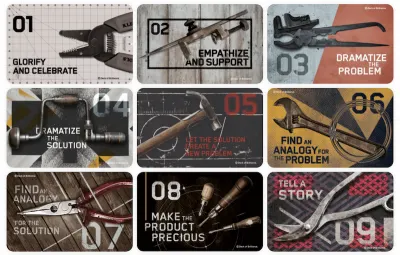
هل تجد نفسك أحيانًا تواجه صفحة فارغة مع القليل من الإلهام أو بدون إلهام على الإطلاق؟ من المؤكد أن التنافس مع المبدعين من كل ركن من أركان العالم لا يجعل من السهل إنشاء أفكار جديدة تمامًا ، خاصة عندما تشعر وكأنها قد تم التقاطها جميعًا بالفعل.

يمنحك The Deck of Brilliance 52 أداة مجانية تساعدك في العمل على الأفكار في فترات زمنية قصيرة. كل ما عليك فعله هو اختيار أداة واحدة تلو الأخرى ، وكن مستعدًا لتدوين أفكارك عندما تبدأ في طرحها. وكلما زاد عدد الأفكار التي تولدها ، كانت فرصك أفضل في التعرف على الأفكار الكبيرة!
إمكانية الوصول للفرق
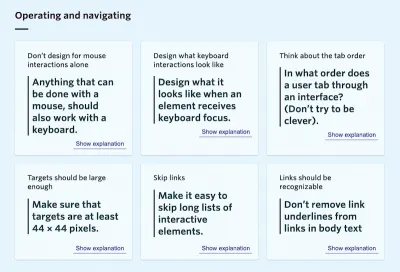
تتجاوز إمكانية الوصول الشفرة إلى حد بعيد ، لذلك عندما يتعلق الأمر بتقديم مواقع ويب يمكن الوصول إليها ، فإن كل شخص في الفريق يتحمل مسؤولياته المحددة. إذا كنت تشعر أن فريقك لم يجد الإستراتيجية الصحيحة للتعامل مع إمكانية الوصول حتى الآن ، فإن دليل Peter van Grieken "إمكانية الوصول للفرق" يدعمك.

يتكون الدليل من ستة أجزاء ، يستهدف كل جزء منها الاختصاصيين المختلفين في فريقك: مديرو المنتجات ، ومصممي المحتوى ، ومصممي UX ، والمصممين المرئيين ، ومطوري الواجهة الأمامية ، بالإضافة إلى دليل حول اختبار إمكانية الوصول. لم يتم الإفراج عن الأخيرين بعد. مورد رائع يساعد على دمج إمكانية الوصول في سير عمل فريقك من الألف إلى الياء.
مجتمعات سلاك للمصممين
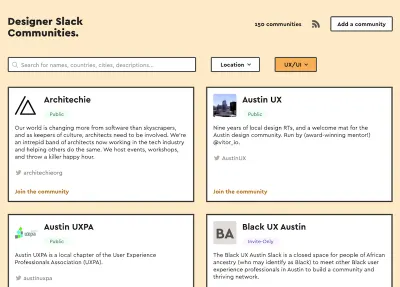
دعم بعضنا البعض ، ومشاركة الإلهام ، وطلب التعليقات ، وتشجيع المناقشة - كل هذا جزء مهم من أي عملية إبداعية. إذا كنت مصممًا ولديك الرغبة في التواصل مع أشخاص متشابهين في التفكير ، فهناك الكثير من مجتمعات التصميم على Slack للمشاركة فيها. ولمساعدتك على اكتشاف المجتمع المناسب لاحتياجاتك ، أنشأ Ryan Yao مجتمعات Designer Slack .

بغض النظر عما إذا كنت مهتمًا بتجربة المستخدم أو الرسوم المتحركة أو طباعة الويب ، أو تبحث عن طرق لإحداث تغيير اجتماعي إيجابي ، أو استكشاف كيفية تشكيل ثقافة التصميم ، أو مجرد التحدث عن أنظمة التصميم ، فإن نظرة عامة على Ryan قد ساعدتك . إذا كنت تعرف مجتمعًا يستحق الانضمام إليه ولكن لم يتم إدراجه بعد ، فنحن نرحب بك لإضافته. اتصال سعيد!
واجهات الماضي والحاضر والمستقبل
لماذا نتفاعل؟ بعد عدة أشهر من الحجر الصحي الصارم لـ Covid ، أعطى مصمم المنتج إحسان نورصالحي منظورًا جديدًا لعلاقتنا بالتكنولوجيا ، قرر تحويل حواراته وأسئلته إلى كتاب صغير عبر الإنترنت.

لماذا نحن نتعامل مع نظرة تاريخية على الواجهات لبناء فهم لكيفية السماح لنا باستخدام المعلومات بطرق قوية بحيث يمكنهم تغيير ما يعنيه أن تكون إنسانًا بشكل أساسي. رحلة مثيرة للتفكير من Apple Newton عام 1993 إلى واجهات الصوت الأولى اليوم والتحديات التي قد يجلبها المستقبل ، بالإضافة إلى تذكير ثمين بالهدف الحقيقي لوظيفة المصمم.
معرفة الخطوط
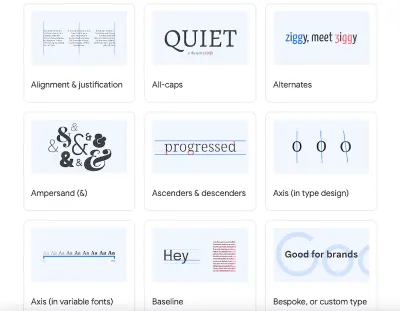
بدون شك ، من الممكن القيام بعمل تصميم رائع باستخدام محرف رديء الجودة ، ولكن ، من ناحية أخرى ، تعمل خيارات الطباعة المدروسة جيدًا على تحسين تجربة المستخدم: فهي تعزز معنى النص ، وتساعد المستخدمين في تحديد الطريق ، وتحسن إمكانية القراءة. لتسهيل خطواتك الأولى في عالم الطباعة (أو مساعدتك في الارتقاء بمهاراتك إلى المستوى التالي) ، تعاون فريق Google Fonts مع خبراء الطباعة من جميع أنحاء العالم لإنشاء مكتبة من أدلة الطباعة: معرفة الخطوط.

تمكن معرفة الخطوط المصممين والمطورين من جميع مجموعات المهارات من اختيار واستخدام الكتابة بغرض. تتضمن الموضوعات OpenType وخطوط الويب وأساسيات الكتابة والخطوط المتغيرة وهي مقسمة إلى ثلاثة أقسام: "تقديم النوع" و "اختيار النوع" و "استخدام الكتابة". يساعدك المسرد على فهم المصطلحات المطبعية.
تصميم صفحات مقصودة أفضل
إن إقناع شخص ما باتخاذ إجراء لا يعني دائمًا إقناعه بالحجج. في بعض الأحيان يكون كافياً لوصف بوضوح نقاط الألم التي يعالجها المنتج ، وجعل التسعير شفافاً ، وشرح الجمهور الذي يخاطبه المنتج (ربما يكون مدعوماً ببعض الأدلة الاجتماعية).

في موضوع Twitter على Landing Page Hot Tips ، يسرد Rob Hope ، وهو مصمم UX عاطفي من كيب تاون ، جنوب إفريقيا ، 100 نصيحة مفيدة يجب وضعها في الاعتبار عند تصميم صفحة مقصودة (أو أي واجهة أخرى حقًا). تحتوي كل نصيحة على ورقة غش مرئية وصغيرة - جنبًا إلى جنب مع بعض المؤشرات السريعة للأشياء التي يجب القيام بها والأشياء التي يجب تجنبها. يتم أيضًا جمع جميع النصائح في كتاب إلكتروني جميل.
تجربة المستخدم المصرفية
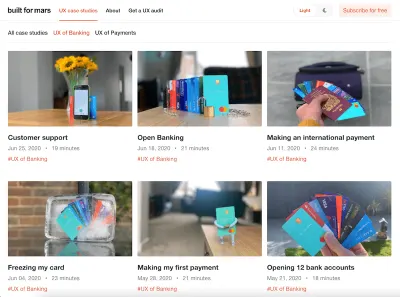
يدعي كل بنك أنه يقدم أفضل تجربة مصرفية شاملة ، ولماذا لا يفعلون ذلك ، أليس كذلك؟ حسنًا ، من أجل معرفة ما فعلته البنوك المنافسة بشكل مختلف ، قرر بيتر رامزي المتخصص في UX أن الوقت قد حان لاختبار عدد قليل منها.

أولاً ، فتح 12 حسابًا مصرفيًا حقيقيًا في المملكة المتحدة ، وسجل كل شيء. ما تلا ذلك كان ستة فصول مفصلة من رحلة المستخدم الخاصة به: فتح حساب ، وسداد الدفعة الأولى ، وتجميد بطاقته ، وإجراء مدفوعات دولية ، وفتح الخدمات المصرفية ، وأخيراً وليس آخراً ، دعم العملاء. دليل مرجعي رائع لمساعدتك في صياغة تجارب أفضل بالفعل.

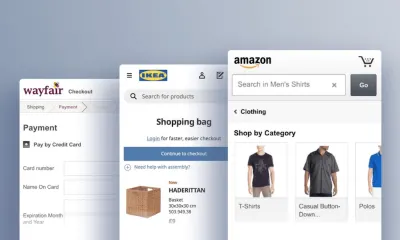
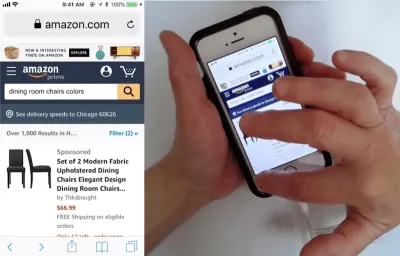
المخاطر الشائعة في تجربة مستخدم التجارة الإلكترونية على الأجهزة المحمولة
إعلانات كبيرة في المناطق الأساسية للصفحة الرئيسية للجوال ، ولا توجد اقتراحات للإكمال التلقائي فقط لاستعلامات البحث التي بها أخطاء إملائية طفيفة ، ولا توجد مؤشرات تحميل عند تحميل محتوى جديد - هذه ليست سوى عدد قليل من مخاطر UX الشائعة التي واجهها معهد Baymard عند تحليل الحالة الحالية التجارة الإلكترونية عبر الأجهزة المحمولة. بالنسبة للمستخدمين ، مثل هذه الأشياء مزعجة ؛ بالنسبة لصناعة التجارة الإلكترونية ، فهي فرص ضائعة.

في الواقع ، كما اكتشف معهد Baymard ، فإن أداء التجارة الإلكترونية عبر الهاتف المحمول لمواقع التجارة الإلكترونية في الولايات المتحدة وأوروبا ذات الدخل الأعلى متوسط فقط. لمساعدتنا جميعًا على القيام بعمل أفضل ، قاموا بتقطير النتائج التي توصلوا إليها إلى 18 عائقًا مشتركًا في التصميم والإشراف الاستراتيجي الذي يوفر مجالًا للتحسينات ، لا سيما عندما يتعلق الأمر بتجربة المستخدم داخل الصفحة الرئيسية للجوال ، والبحث في الموقع ، والنماذج ، بالإضافة إلى الموقع على نطاق واسع الميزات والعناصر. يجب أن تقرأ.
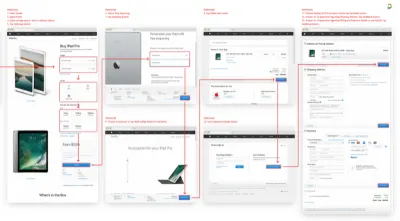
تبسيط تجربة الخروج
ستة وخمسون. هذا هو عدد الإجراءات التي يجب على العميل إكمالها لشراء تذكرة الخطوط الجوية الأمريكية. دعونا نواجه الأمر ، غالبًا ما تكون نماذج الخروج طويلة جدًا ويصعب ملؤها. في أسوأ الحالات ، قد يتخلى العملاء عن هذه العملية. لمساعدتنا على القيام بعمل أفضل ، نشر UX Planet سلسلة مقالات من أربعة أجزاء حول تبسيط تجربة الخروج مرة أخرى في عام 2017 والتي لا تزال ذهبية لكل من يعمل على تدفق الخروج اليوم.

يفحص الجزء الأول من السلسلة الأمثلة التي حدث فيها خطأ في تجربة السداد ولماذا. يوضح الجزء الثاني أهم الأشياء التي ستساعد في تحسين تجربة أي نموذج سداد في 16 نصيحة سهلة المتابعة. الجزء الثالث مخصص للتحقق من الصحة وكيفية تقليل عدد الأخطاء التي قد يرتكبها العميل ، مع إلقاء نظرة فاحصة على الاختلافات بين أسواق B2C و B2B التي تؤدي إلى اختلافات في التصميم. أخيرًا وليس آخرًا ، الجزء الرابع يدور حول تفاصيل البطاقة المصرفية ، حيث يعلمك كيفية اكتشاف رقم البطاقة والتحقق منه وكيفية التعامل مع حقول نموذج الدفع الأخرى. قراءة طويلة ولكنها جديرة بالاهتمام.
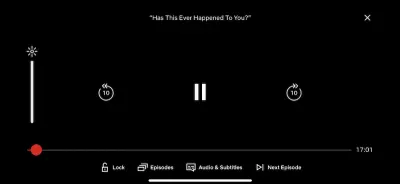
الوجبات الجاهزة UX من خدمات البث
يشعر المستخدمون بحساسية تجاه أي احتكاك أثناء استخدام أحد التطبيقات ، ومع تزايد عدد التطبيقات التي تقدم ميزات مماثلة ، تزداد أهمية التجربة كعامل تمييز. حلل جوزيف مولر قرارات التجربة الصغيرة التي تحدث فرقًا كبيرًا في أفضل تطبيقات البث على iOS.

بالتعمق في "حوض المطبخ" في Netflix ، ومفهوم Hulu لـ "Back 10 forward 30" ، وأهداف النقر المزدوج على YouTube ، ومقاربات "التدوير لمزيد من" ، لخص جوزيف خمس نصائح رئيسية لتحسين تجربة المستخدم التي يمكن تطبيقها على أي نوع من المشاريع: إزالة الأسباب التي تجعل المستخدم يضطر إلى الخروج من التطبيق ؛ الانتباه إلى الفروق الدقيقة في دوافع المستخدم لأنها قد تؤدي إلى حل جديد ؛ توعية المستخدم بالواجهة ؛ تغيير نقاط الخروج إلى الفرص ؛ اسمح للمستخدمين بالحصول على النتائج التي يريدونها دون الحاجة إلى الدقة الشديدة. يُظهر تحليل جوزيف أمثلة رائعة لكيفية تحقيق كل هذا.
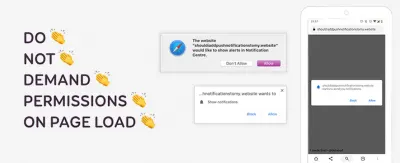
الحصول على دفع الإخطارات بشكل صحيح
لا يحب العديد من المستخدمين دفع الإشعارات حقًا لأن العديد من مواقع الويب تسيء استخدامها لمجرد زيادة المشاركة. ولكن بدلاً من التخلي عنها تمامًا ، تقترح ستيفاني والتر نهجًا مختلفًا - بعد كل شيء ، إذا تم ذلك بشكل صحيح ، فهناك حالات استخدام حيث يمكن للإشعارات تحسين تجربة المستخدم.

في دليلها لدفع الإشعارات ، تشارك ستيفاني نصائح قيمة حول كيفية التوقف عن إتلاف إشعارات الدفع واستعادة ثقة المستخدمين. الركيزتان اللتان يعتمد عليهما الإعلام الجيد: امنح المستخدمين فرصة لفهم ما يكسبونه من الإشعارات واطلب الإذن في السياق ، وليس عند تحميل الصفحة. قد يكون هذا موقعًا للتجارة الإلكترونية يسأل العملاء عما إذا كانوا يرغبون في تلقي إشعارات حول حالة الطرد والتسليم بعد إتمام عملية شراء أو على سبيل المثال ، تقوم شركة طيران بإخطار المستخدمين عند تأخر رحلتهم. يجب أن تقرأ.
UX زر "رجوع"
تظهر جودة التجربة في المواقف التي يحدث فيها شيء بشكل غير متوقع. ماذا يحدث عندما يقوم العميل بإعادة تحميل الصفحة عن طريق الخطأ في منتصف عملية الدفع ، على سبيل المثال عند التمرير لأعلى ولأسفل على هاتف محمول؟ هل يتم مسح نموذج الدفع عندما يلاحظ المستخدم خطأ إملائيًا في الاسم على صفحة المراجعة؟ ماذا يحدث عندما يضغط أحد العملاء على زر "رجوع" في عملية متعددة الخطوات داخل تطبيقك المكون من صفحة واحدة؟

في الواقع ، غالبًا ما ينطوي سلوك زر "الرجوع" غير المتوقع على مشكلات خطيرة في قابلية الاستخدام ، وقد تم إبراز بعضها في مقالة معهد Baymard بعنوان "أنماط التصميم التي تنتهك توقعات زر" الرجوع ". يجدر اختبار الزر "رجوع" للتراكبات والمربعات المبسطة وروابط الارتساء وقفزات المحتوى والتمرير اللانهائي وسلوك "تحميل المزيد" والتصفية والفرز والأكورديون والسحب والتحرير المضمن.
يمكننا استخدام واجهة برمجة تطبيقات سجل HTML5 ، أو على وجه التحديد history.pushState() لاستدعاء تغيير عنوان URL دون إعادة تحميل الصفحة. تتناول المقالة بالتفصيل الضوء على المشكلات الشائعة والحلول لتصحيح الأمور. يستحق القراءة ووضع إشارة مرجعية ، والعودة إليها بين الحين والآخر.
هل يجب تعطيل الأزرار؟
لقد أصبح من الشائع جدًا بالنسبة لنماذج الويب المطولة أن تحافظ على زر "متابعة" معطلاً حتى يقدم العميل جميع البيانات بشكل صحيح. يعمل هذا السلوك كمؤشر على وجود خطأ ما في النموذج ، ولا يمكن إكماله دون مراجعة الإدخال. لكن كن حذرًا: إنه يعمل إذا كان التحقق المضمن لكل حقل إدخال يعمل بشكل جيد ، ولا يعمل على الإطلاق عندما يكون هناك خلل أو عربات التي تجرها الدواب.

في "تمتص الأزرار المعطلة" ، يسلط Hampus Sethfors الضوء على الجوانب السلبية للأزرار المعطلة. مع وجودها في مكانها الصحيح ، فإننا نتواصل مع وجود خطأ ما ، لكننا لا نشرح حقًا ما هو الخطأ أو كيفية إصلاحه. لذلك إذا أغفل العميل رسالة خطأ - سواء كانت في شكل مطول على سطح المكتب ، أو حتى في شكل قصير على الهاتف المحمول ، فسيتم فقده. من نواح كثيرة ، يكون الاحتفاظ بالأزرار نشطة وتوصيل الأخطاء أكثر كفاءة. وإذا لم يكن ذلك ممكنًا ، فقم على الأقل بتوفير طريقة للخروج باستخدام زر "لا يمكنني إكمال النموذج ، الرجاء المساعدة" ، حتى يتمكن دعم العملاء من العودة إلى العملاء في حالة تعرضهم لمشاكل. إذا كنت بحاجة إلى تجديد معلومات أكثر تفصيلاً عن نماذج الويب ، فإن "تصميم النموذج: من الصفر إلى البطل" سيبقيك مشغولاً.
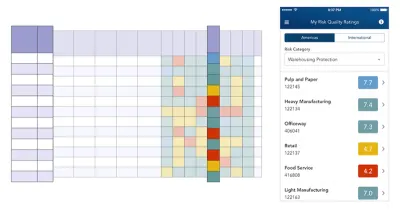
تصميم جداول المشاريع المعقدة بشكل أفضل
تصميم الجداول الكبيرة المعقدة أمر صعب. هناك قدر كبير من المعلومات التي نحتاج إلى إظهارها ، وإظهار تلك المعلومات في شكل منظم يتطلب مساحة كبيرة جدًا. بالنسبة لسطح المكتب ، يمكننا السماح للعملاء بتخصيص الجدول ، وتحريك الأعمدة وتغيير طرق العرض. في الواقع ، في مقالتها "الدليل النهائي لتصميم جداول البيانات" ، تسلط مولي هيلموث الضوء على بعض أفضل الممارسات لتصميم جداول البيانات المعقدة ، ولدى أندرو كويل بعض أنماط تصميم الجدول التي يمكنك استخدامها أيضًا.
عندما يتعلق الأمر بجداول المؤسسة التي تتطلب عادةً تحريرًا وترشيحًا مضمنين ، فقد كتب Fanny Vassilatos و Ceara Crawshaw دليلًا تفصيليًا لجداول المؤسسة ، مع اعتبارات مفيدة حول خيارات العرض وسلوك التمرير والرؤوس والتذييلات اللاصقة وترقيم الصفحات والفرز والتصفية و بحث.

لكن ماذا نفعل للجوال؟ عادةً لا يعمل تحويل الجدول إلى جدول أضيق قليلاً على الهاتف المحمول بشكل جيد. عادة ، نحتاج إلى إعادة تصميم التجربة من البداية. كما يوضح Joe Winter في مقالته حول تصميم جدول معقد للجوال ، يمكننا السماح للعملاء بالتنقل في مجموعة البيانات حسب العمود أولاً أو حسب الصف أولاً - بدمج القائمة المنسدلة مع البطاقات والفلاتر لدعم هذا النوع من التنقل. جميع الأنماط الممتازة التي يمكننا استخدامها لبدء مشروعنا بالقدم اليمنى!
التعريب في UX
التعريب يذهب إلى ما هو أبعد من الترجمة. إنه يتعلق أيضًا بالفروق الدقيقة في العقلية والثقافة. كما تشير تانيا كونتي ، من غير المرجح أن يكون المنتج الفعال ، بالنسبة لتصميم تجربة المستخدم ، مخلصًا لنسخته الأصلية عندما يصبح متاحًا في دولة مختلفة. بدلاً من ذلك ، يجب أن تكون التجربة متوافقة مع الثقافات والأذواق والأساليب المختلفة.

لمنعك من المزالق الشائعة عند تقديم منتجك إلى أسواق جديدة ، جمعت تانيا إجراءات تصميم تجربة المستخدم الرئيسية المطبقة على توطين المنتجات والخدمات. باختصار: ضع في اعتبارك أن القيمة الثقافية يمكن أن تغير طريقة معالجة المحتوى المرئي. احترم الخصوصية الثقافية والدينية. قدم بعض المتغيرات التي تعزز خصائص الدولة. ركز على العادات والتقاليد المحلية حول العالم. وأخيرًا وليس آخرًا ، ابحث عن الجوانب القانونية التي قد تكون متضمنة. تذكير كبير للتغلب على الافتراضات.
تعزيز تجربة المستخدم مع الرسوم المتحركة CSS
أصبحت الرسوم المتحركة وسيلة شائعة لتحسين تجربة المستخدم في السنوات الماضية. ولكن كيف نتأكد من أن الرسوم المتحركة والانتقالات في CSS ستكون مفيدة للمستخدمين وليس مجرد زخرفة جميلة؟ ألقت ستيفاني والتر حديثًا حول تحسين تجربة المستخدم باستخدام رسوم متحركة CSS في مؤتمر Shift Remote الافتراضي في أغسطس من العام الماضي. في حالة فاتتك ، لخصت كل ما تحتاج إلى معرفته في منشور مدونة مصاحب.

بدءًا من تذكير ببنية CSS لإنشاء انتقالات ورسوم متحركة ، تستكشف ستيفاني سبب عمل بعض الرسوم المتحركة بشكل أفضل من غيرها. تشارك نصائح للعثور على التوقيت والمدة الصحيحين لجعل الرسوم المتحركة لواجهة المستخدم تبدو صحيحة وتشرح سبب وكيفية مساهمة الرسوم المتحركة في تحسين تجربة المستخدم. ونظرًا لأن القوة العظيمة تحمل معها مسؤولية كبيرة ، فإنها أيضًا تلقي نظرة فاحصة على كيفية التأكد من أن الرسوم المتحركة الخاصة بك لا تسبب دوار الحركة. دليل مرجعي رائع.
دور الأصوات
تمامًا مثل الشعارات ، تلعب الأصوات دورًا مهمًا في إنشاء هوية علامتك التجارية المرئية. في حين أن هناك فئتين من أصوات واجهة المستخدم التي يركز عليها المصممون في الغالب (أي أصوات الإشعارات والتفاعل) ، فإنهم جميعًا بحاجة إلى لفت انتباه المستخدمين إلى حدث معين وجعل التجربة ممتعة قدر الإمكان.

إذن كيف يجد مصممو الصوت أفضل صوت مناسب لإشعار تطبيق معين أو حدث معين يحدث في لحظة معينة من الوقت؟ كما يوضح مصمم الصوت والموسيقي رومان زيماريف: "يجب أن تظل الأصوات التي توفر معلومات مفيدة أو تحسن تجربة المستخدم فقط". تأكد من دراسة نوع الأصوات الموجودة ، وما هي وظائفها ، وأين نحتاج بالفعل إلى استخدامها. بهذه الطريقة ، ليس هناك شك في أن تجارب المستخدمين ستكون أكثر متعة ولا تنسى.
تغليف
هل صادفت موردًا أو مقالة أو أداة لتجربة المستخدم مؤخرًا تكون مفيدة في عملك اليومي أو ربما غيرت الطريقة التي تتعامل بها مع تحديات تجربة المستخدم؟ اسمحوا لنا أن نعرف في التعليقات أدناه! نود أن نسمع عنها.
