الأدوات والممارسات لتسريع عملية تطوير Vue.js
نشرت: 2022-03-10خلال هذا البرنامج التعليمي ، سننظر في الممارسات التي يجب اعتمادها والأشياء التي يجب تجنبها ، ونلقي نظرة فاحصة على بعض الأدوات المفيدة لتسهيل كتابة Vue.js. سأركز في الغالب على Vue 2 حيث لا يزال معظم الأشخاص والمؤسسات يستخدمون الإصدار الأقدم. لا داعي للقلق ، لأن معظم الأشياء المذكورة هنا لا تزال تنطبق على Vue 3 لأنها مجرد إصدار سريع الشحن وسريع. ومع ذلك ، إذا كنت تعرف Vue 2 بالفعل وتريد فقط التعرف على الجديد في Vue 3 ، فيمكنك مراجعة دليل الترحيل لمعرفة المزيد.
ملاحظة: هذه المقالة موجهة للمطورين المبتدئين والمحنكين الذين يرغبون في تحسين مهاراتهم في Vue.js. ستكون المعرفة الأساسية بجافا سكريبت و Vue.js ذات فائدة كبيرة بينما تعمل في طريقك خلال هذا البرنامج التعليمي.
الوحدة النمطية مقابل هيكلة المشروع القائم على الملف
لنبدأ بإلقاء نظرة على كيفية هيكلة الملفات حسب الوحدات النمطية ، وكيف قد لا تكون الهيكلة القائمة على الملفات فكرة جيدة عندما يتعلق الأمر ببناء المشاريع ذات الحجم الكبير ، وكيفية هيكلة الوحدات النمطية لتتلاءم مع متطلبات العمل.
نظرًا لأننا نقوم مؤخرًا بإنشاء مشروع باستخدام Vue.js CLI ، فإننا نحصل على بنية الملف الافتراضية التي تم تعيينها بواسطة فريق Vue.js. لا يعد استخدام بنية الملف المقترحة طريقة سيئة لتنظيم مشروعك في حد ذاته ، ولكن مع نمو مشروعك ، ستحتاج إلى بنية أفضل حيث تصبح التعليمات البرمجية مجمعة ويصعب التنقل والوصول إلى الملفات.
هذا هو المكان الذي يتم فيه تشغيل الطريقة القائمة على الوحدة في هيكلة مشروعك .
ستشمل الطريقة السيئة لبناء مشروعك تخزين بيانات مختلفة غير مرتبطة بالمجلد نفسه ، مثل مكون الإعلام ومكون المصادقة في مجلد المكون الجذر:
+-- src/ | +-- assets/ | +-- logo.png | +-- userprofile.png | +-- components | +-- NotificationBar.vue | +-- LoginForm.vue | +-- DashboardInfo.vue | +-- AuthenticationModal.vue | +-- main.jsإذن ما نريد القيام به هو فصل المشروع بناءً على منطق الأعمال والاهتمامات حتى يكون لدينا شيء مثل وحدة المصادقة ووحدة المنتج ووحدة الخدمة وما إلى ذلك. بهذه الطريقة يمكننا التأكد من وضع أي شيء يتعلق بهذه الميزة المعينة في الوحدة النمطية ، مما يجعل الكود الخاص بنا أكثر إتقانًا والتنقل ليس صعبًا.
+-- modules/ | +-- AuthModule/ | +-- assets/ | +-- userprofile.png | +-- Components/ | +-- Authentication.vue | +-- login.vue | +-- NotificationModule | +-- assets/ | +-- Alert.png | +-- Components/ | +-- NotificationBar.vue | +-- ProductModule/وحدات التنظيم
هناك طريقتان يمكنك من خلالهما تنظيم الوحدات النمطية الخاصة بك:
- وحدات Vue.js الأساسية ،
- وحدات ميزات التطبيق.
وحدات Vue.js الأساسية موجودة هنا لتسهيل تطوير Vue.js. يتم الاحتفاظ بالوحدات النمطية مثل وحدة الخدمة التي تحتوي على جميع طلبات الشبكة التي تحتاجها الشركة في هذه الوحدة الأساسية ويتم إجراء جميع طلبات الشبكة المقابلة من هنا.
يعد تعديل تطبيقك وفقًا للميزات طريقة رائعة لإنشاء بنية ملف أفضل في تطبيقك. سيسمح ذلك بفصل مخاوفك والتأكد من أنك تعمل فقط على الميزة التي تم تعيينك أنت أو فريقك لها. ميزة أخرى للوحدة وفقًا للميزة هي قابليتها للصيانة والقدرة على تجنب الديون التقنية على المدى الطويل حيث قد تكون هناك حاجة إلى إعادة العمل على التطبيق.
الآن عندما تكون هناك حاجة لإضافة أو إزالة أو تغيير حالة ميزة معينة ، كل ما نحتاج إليه هو الانتقال إلى هذه الميزة وإجراء التغييرات دون كسر التطبيق. تسمح طريقة التهيئة هذه بتطوير برنامج فعال وتسهيل تصحيح الأخطاء وتعديلها في تطبيقنا.
على سبيل المثال ، تعد ميزة الدفع المخصصة لك وفريقك وقتًا جيدًا لتنفيذ وحدة payout تضم جميع الوظائف والبيانات الخاصة بالميزة.
+-- modules/ | +-- payout/ | +-- index.js | +-- assets/ | +-- Components/ | +-- PayOut.vue | +-- UserInfo.vue | +-- store/ | +-- index.js | +-- actions.js | +-- mutations.js | +-- Test/ بناءً على ميزة الدفع أعلاه ، لدينا ملف index.js لاستيراد واستخدام المكونات الإضافية المرتبطة فقط بوحدة الدفع. يضم مجلد الأصول جميع الأصول (الصور والأنماط) للوحدة النمطية. يحتوي مجلد المكون الخاص بنا على مكونات متعلقة بميزة الدفع. يحتوي مجلد المتجر على إجراءاتنا وطفراتنا وحساباتنا المستخدمة لإدارة حالة هذه الميزة. يوجد أيضًا مجلد اختبار لإجراء اختبار لهذه الميزة.
استخدام التوجيهات المخصصة
التوجيهات في Vue.js هي طريقة يمكننا من خلالها إخبار Vue.js بفعل شيء ما أو إظهار سلوك معين لنا. من أمثلة التوجيهات v-if و v-model و v-for وما إلى ذلك. في تطبيق Vue.js ، عندما نستخدم شيئًا مثل v-model لربط البيانات بإدخال في نموذج ، فإننا نعطي Vue.js كود بعض التعليمات المعينة الخاصة بـ Vue.js. ولكن ماذا لو أردنا إجراءً أو سلوكًا معينًا لا يسمح لنا توجيه Vue.js به ، فماذا سنفعل بعد ذلك؟ يمكننا إنشاء ما نسميه التوجيهات المخصصة.
تسجيل التوجيهات المخصصة وخطافات التوجيهات
يمكننا الشروع في تسجيل التوجيهات بطريقتين:
- عالميا
في ملفmain.jsبنا. - محليا
في مكوننا.
الخطافات في التعليمات هي مثل الأساليب التي تطلق عندما يحدث إجراء معين في توجيهاتنا. مثل خطافات دورة حياة الخطاف التي تم إنشاؤها وتركيبها ، فإننا مزودون بخطافات لاستخدامها في توجيهاتنا.
لنفترض أننا نبني تطبيقًا وفي إحدى صفحاتنا ، نريد تغيير لون الخلفية دائمًا في كل مرة ننتقل إليها. سنقوم بتسمية هذا التوجيه colorChange . يمكننا تحقيق ذلك بمساعدة التوجيه.
يبدو نموذجنا مشابهًا لما يلي:
<template> <div v-color-change> <HelloWorld msg="Hello Vue in CodeSandbox!"/> </div> </template> يمكننا رؤية التوجيه المخصص أعلاه ، ولكن لجعله يعمل ، نضيف في ملف main.js بنا:
// custom directive Vue.directive("color-change", { bind: function (el) { const random = Math.floor(Math.random() * 900000) + 100000; el.style.backgroundColor = `#${random}` } }) يأخذ توجيه Vue.js أعلاه اسم التوجيه باعتباره الوسيطة الأولى ثم Object باعتباره الوسيطة الثانية التي تتحكم في سلوك التوجيهات. bind هو أحد الخطافات التي تحدثنا عنها وسيتم استدعاؤها بمجرد ربط التوجيه بالعنصر. يقبل الحجج التالية:
-
el
هذه هي عقدة العنصر التي أرفقنا التوجيه بها. -
binding
يحتوي على خصائص مفيدة تغير سلوك التوجيه. -
vnode
هذه هي العقدة الافتراضية لـ Vue.js.
لقد أنشأنا مجموعة عشوائية من الأرقام المكونة من 6 أرقام حتى نتمكن من استخدامها في تغيير الكود السداسي العشري لنمط لون الخلفية لدينا.
أفضل الممارسات عند كتابة التوجيهات المخصصة
لقد أنشأنا توجيهًا مخصصًا لما ورد أعلاه ، لكننا نحتاج إلى تدوين بعض الأشياء. بصرف النظر عن el ، لا تقم أبدًا بتعديل وسيطات الخطاف وتأكد من أن الوسائط للقراءة فقط لأن وسيطات الخطاف هي كائنات ذات طرق أصلية يمكن أن تسبب آثارًا جانبية إذا تم تعديلها. إذا لزم الأمر ، استخدم مجموعة البيانات Vue.js لمشاركة المعلومات بين الخطافات.
إذا كنا نستخدم CLI build من Vue.js ، فيجب أن تكون التوجيهات المخصصة في ملف main.js حتى تتمكن جميع ملفات .vue من الوصول إليه. يجب أن يكون اسم التوجيه الخاص بك شيئًا له صدى مع ما يفعله هذا التوجيه المعين ، وصفيًا جدًا حول وظيفة التوجيه.
يمكنك رؤية الكود ولعبه أكثر في هذا الرمز وصندوق البريد الذي قمت بإنشائه. يمكنك أيضًا قراءة المزيد حول هذا الأمر في مستندات Vue.
التحكم في التحديثات
يعتبر نظام رد الفعل Vue.js قويًا بحيث يكتشف الأشياء التي تحتاج إلى تحديث وتحديثها دون قيامك أنت كمطور بفعل أي شيء. على سبيل المثال ، إعادة عرض صفحة في كل مرة ننتقل إليها. في بعض الأحيان يمكن أن تكون الحالة مختلفة حيث قد نجد أنفسنا نكتب رمزًا يتطلب منا فرض تحديث.
ملاحظة: إذا وجدت نفسك بحاجة إلى فرض تحديث ، وهي مناسبة نادرة ، فقد تحتاج إلى فهم تفاعل Vue وكيفية استخدام الدعائم بشكل صحيح في توصيل البيانات الديناميكية.
إجبار حدوث تحديث
في معظم الحالات ، عندما تتغير القيمة في كائن بيانات vue ، يُعاد عرض طريقة العرض تلقائيًا ، لكنها ليست دائمًا على هذا النحو. حالة كلاسيكية من وجهة نظرنا ، وليس إعادة التقديم هي عندما نستخدم v-for في القالب الخاص بنا للتكرار حول بعض البيانات في كائن البيانات ، ولا نضيف قيمة :key في الحلقة v-for .
<div v-for="item in itemsArray" :key="item">يمنح هذا Vue.js طريقة لتتبع هوية كل عقدة وإعادة عرض طريقة العرض لأي تغيير.
من الحالات النادرة التي يمكن أن تدفعنا إلى فرض تحديث إذا قمنا عن قصد أو عن غير قصد بتعيين عنصر مصفوفة مع الفهرس.
var app = new Vue({ data: { items: ['1', '2'] } }) app.items[1] = '7' //vue does not notice any change هناك طرق مختلفة لفرض التحديث أو إعادة العرض. بعضها ممارسات سيئة للغاية مثل استخدام v-if لإعادة تصيير الصفحة عندما تكون true ، وعندما تكون خاطئة ، يختفي المكون ولم يعد موجودًا. هذه ممارسة سيئة لأن النموذج لا يتم إتلافه أبدًا ولكن يتم إخفاؤه حتى يمكن إعادة استخدامه.
<template> <div v-if="show"> <button @click="rerender">re-render</button> </div> </template> <script> export default { data() { return { show: true, }; }, methods: { rerender() { this.show= false; this.$nextTick(() => { this.show = true; }); } } }; </script> في الكود أعلاه ، تم ضبط حالة show مبدئيًا على true ، مما يعني أن المكون الخاص بنا يتم تقديمه في البداية. بعد ذلك ، عندما نضغط على الزر ، يتم استدعاء وظيفة rerender( ) وتعيين حالة show على false ، ولم يعد المكون يُعرض. في العلامة التالية ، وهي دورة تحديث DOM واحدة ، يتم تعيين show على true ويتم عرض المكون الخاص بنا مرة أخرى. هذه طريقة مبتكرة للغاية لإعادة العرض.
أود أن أتحدث عن طريقتين شرعيتين يمكن القيام بذلك:
- Vue's
$forceUpdate. - مفتاح تغيير النمط.
Vue's $forceUpdate : في استخدام $forceUpdate ، لا يتم عرض المكونات الفرعية ، فقط مثيل Vue.js والمثال والمكونات الفرعية ذات الفتحات.
على الصعيد العالمي ، يمكننا فرض التحديث:
import Vue from 'vue'; Vue.forceUpdate();ومحليا أيضًا:
export default { methods: { methodThatForcesUpdate() { this.$forceUpdate(); } } } يعد استخدام نمط تغيير المفتاح الذي هو أفضل بكثير من طريقة $forceUpdate طريقة أخرى للقيام بذلك. السبب وراء كون نمط تغيير المفتاح أفضل هو أنه يسمح لـ Vue.js بمعرفة أي مكون مرتبط ببيانات معينة وعندما يتغير المفتاح ، فإنه يدمر المكون القديم لإنشاء عنصر جديد ، وفقًا لما قاله matthiasg حول قضية Github هذه ركضت إلى. يمكنك استخدام سمة :key للسماح لـ Vue.js بمعرفة المكون المرتبط بجزء معين من البيانات. عندما يتغير المفتاح ، يتسبب ذلك في قيام Vue.js بتدمير المكون القديم وإنشاء مكون جديد.
<template> <Child :key="key" /> </template> <script> export default { data() { return { key: 0, }; }, methods: { forceRerender() { this.key += 1; } } } </script>مكتبات الطرف الثالث والتحسين
يكاد يكون من المحتم ألا نستخدم مكتبات الطرف الثالث في تطبيقاتنا. يمكن أن تبدأ مكتبات الطرف الثالث في أن تكون مشكلة إذا غضينا الطرف عنها ، وزيادة حجم الحزمة وإبطاء تطبيقنا.
لقد استخدمت مؤخرًا مكتبة مكونات Vuetify في مشروع وتحققت لمعرفة أن حجم الحزمة الإجمالي كان عبارة عن 500 كيلو بايت ديكي مصغر. يمكن لأشياء مثل هذه أن تصبح عنق زجاجة في تطبيقنا. يمكنك التحقق من حجم حزمة تطبيقك باستخدام webpack-bundle-analyzer . يمكنك تثبيته عن طريق تشغيل:
npm install --save-dev webpack-bundle-analyzerوقم بتضمينه في ملف تهيئة webpack الخاص بك:
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin; module.exports = { plugins: [ new BundleAnalyzerPlugin() ] }الممارسات الجيدة لتحسين تطبيق Vue الخاص بك
- يجب أن تحتوي حزمتنا الرئيسية فقط على التبعيات التي تعتبر بالغة الأهمية لتطبيقنا ، مثل
vue،vuex. يجب أن نتجنب وضع المكتبات المستخدمة في مسارات معينة في تطبيقنا في الحزمة الرئيسية. - عند استخدام مكتبات المكونات ، يمكنك استيراد مكونات فردية من المكتبات ، بدلاً من استيراد كل شيء. على سبيل المثال ، أقنع:
<template> <v-app> <v-navigation-drawer app> <!-- --> </v-navigation-drawer> <v-app-bar app> <!-- --> </v-app-bar> </v-app> </template> <script> import { VApp, VNavigationDrawer, VAppBar } from 'vuetify/lib' export default { components: { VApp, VNavigationDrawer, VAppBar, } } </script>من خلال القيام بما ورد أعلاه ، قمنا بتقليل حجم الحزمة والشفرة الزائدة عن الحاجة ، فقط باستخدام المكونات التي نريد استخدامها في هذا المسار المحدد.
اتخاذ قرارات مبكرة لاستخدام Vuex
غالبًا ما وجدت نفسي أتساءل عما إذا كان يجب أن أبدأ مشروعًا مع Vuex. في بعض الأحيان ، أريد فقط أن أبدأ مشروعًا جانبيًا صغيرًا وأبدأ تشغيله بدون Vuex لإدارة حالتي واتصالاتي باستخدام الدعائم التي تبدأ في الفوضى.
إذن متى يجب أن نستخدم Vuex؟ للإجابة على هذا السؤال ، نحتاج إلى التفكير في:
- حجم المشروع ،
- بساطة الكود ،
- التوجيه ،
- مجموعة البيانات المعنية ،
- مكونات التعشيش.
إذا بدأ تطبيقك في النمو ، فمن المناسب فقط تضمين Vuex لإدارة الحالة في تطبيقك. إذا ساورك شك فيما إذا كان يجب عليك الاستعانة بمدير حكومي عند بدء مشروعك ، فما عليك سوى استخدامه. ومع ذلك ، هناك حديث عن تكوين Vue3 API الجديد باعتباره بديلاً عن vuex.
كيف يجب إعداد Vuex للتطبيقات الكبيرة
لدينا أربعة مكونات في متجر vuex:

- الحالة : تخزين البيانات في متجرنا.
- Getters : استرداد بيانات الحالة.
- الطفرات : تستخدم لتغيير بيانات الحالة.
- الإجراء : يستخدم لارتكاب الطفرات.
عندما نستخدم ما ورد أعلاه في Vuex ، يجب أن نضع في اعتبارنا أن الإجراءات يجب أن تؤدي دائمًا إلى حدوث طفرات بغض النظر عن السبب. يتيح ذلك لأدوات التطوير لدينا القدرة على تتبع التغييرات والعودة إلى فترة معينة في حالتنا ويجب تنفيذ العمليات غير المتزامنة أو منطق الأعمال في الإجراءات.
يمكنك إنشاء ملف منفصل لكل مكون من مكونات Vuex ليبدو كما يلي:
├── services ├── main.js └── store ├── index.js ├── actions.js ├── mutations.js └── Getters.js ├── componentsالتضمين حسب الميزة
إذا كان مشروعنا مشروعًا كبيرًا جدًا مع فريق ، فيمكننا تخصيص متجرنا وفقًا لميزات التطبيق. يتم ذلك بشكل خاص عندما تكون هناك مشاريع معقدة وكبيرة بها العديد من الملفات والمجلدات ونريد فقط طريقة منظمة للتعامل مع هيكلة تطبيقنا. يجب أن نكون حذرين في الطريقة التي نتبعها في هذا الأمر ، إذا لم يكن الأمر كذلك ، فيمكننا إلحاق ضرر أكبر من نفعنا. يبدو المتجر البسيط المعياري وفقًا للميزة كما يلي:
store/ ├── index.js └── modules/ ├── cart ├── index.js ├── actions.js ├── mutations.js ├── product.js ├── login.jsالممارسة الجيدة عند استخدام وحدات Vuex
نظرًا لأن الوحدات النمطية التي أنشأناها أصبحت أكثر تعقيدًا ، يصبح من الصعب استيرادها وتنظيمها يدويًا. يُنصح أن تحتوي الوحدات النمطية الخاصة بك على ملف index.js في جذر الوحدة النمطية الخاصة بك ، مما يؤدي إلى تجميع الملفات معًا.
تأكد من أن لديك نمط تسمية قياسي في متجرك لأن هذا سيزيد من قابلية الصيانة. يمكنك استخدام camelCase لتسمية الوحدات ثم امتداد .store.js . مثال: CartData.store.js .
modules/ ├── cart.js ├── index.js -> auto export module ├── userProduct.store.js ├── userData.store.js يجب ألا تعمل التعليمات البرمجية المتعلقة بمنطق الأعمال أو التعليمات البرمجية غير المتزامنة داخل الطفرات بسبب سلوك الحظر ، وبدلاً من ذلك ، يجب استخدام الإجراءات. يعتبر عدم الوصول مباشرة إلى كائن الدولة من أفضل الممارسات. بدلاً من ذلك ، استخدم دالة getter لأنه يمكن تعيينها في أي مكون vue باستخدام mapGetters تتصرف مثل خاصية محسوبة مع تخزين نتيجة المحصلات مؤقتًا بناءً على تبعياتها. تأكد أيضًا من أن كل وحدة نمطية لها مساحة اسم ولا يمكنك الوصول إليها باستخدام نطاق الحالة العالمية.
استخدام طريقة التزويد / الحقن لتمرير البيانات
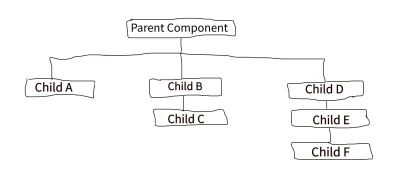
فكر في تطبيق يحتوي على مكونات مختلفة. لدينا المكون الأصلي والمكون الأصلي يحتوي على العديد من المكونات الفرعية. من الصورة أدناه ، نرى المكون الفرعي A و B و D كمكونات عليا ، ثم نرى المكون E متداخلًا في المكون D والمكون F متداخلين في المكون E. ماذا لو كان لدينا بيانات التطبيق (مثل عنوان المستخدم) ، ذلك نريد استخدامها في المكونات الفرعية A و C و F ، وبيانات عنوان المستخدم هذه موجودة في المكون الرئيسي.

للقيام بذلك ، نحتاج إلى:
- قدم قيمة في المكون الرئيسي (مزود التبعية).
- أدخل القيمة في المكون F (مستهلك التبعية).
في المكون الرئيسي لدينا نقدم البيانات:
app.component('parent-component', { data() { return { user: {name:"Uma Victor", address:"No 33 Rumukwurushi"} } }, provide() { return { userAddress: this.user.address } }, template: ` ... ` }) نستخدم provide كدالة عن طريق إرجاع كائن للوصول إلى خصائص مثيل المكون.
في مكون child-f بنا ، لدينا ما يلي:
app.component('child-f', { inject: ['userAddress'], template: ` <h2>Injected property: {{ this.userAddress }}</h2> ` }) ومع ذلك ، لاحظنا أنه إذا قمنا بتغيير عنوان user.address بنا إلى عنوان آخر ، فلن ينعكس التغيير في القيمة المحقونة لدينا ، وذلك لأن البيانات المقدمة إلى التزويد / الحقن ليست تفاعلية في البداية. يمكننا إصلاح ذلك بتمرير كائن reactive provide علينا تخصيص خاصية محسوبة لكائن المستخدم الخاص بنا.
app.component('parent-component', { data() { return { user: {name:"Uma Victor", address:"No 33 Rumukwurushi"} } }, provide() { return { userAddress: Vue.computed(() => this.user) } }, template: ` ... ` })يمكن أن يكون هذا النمط مفيدًا جدًا وأبسط من استخدام Vuex.
ومع ذلك ، مع Vue3 والترقية الأخيرة ، يمكننا الآن استخدام موفري السياق ، مما يمكننا من مشاركة البيانات بين مكونات متعددة مثل vuex.
الاستخدام السليم للدعامات لمكونات النموذج
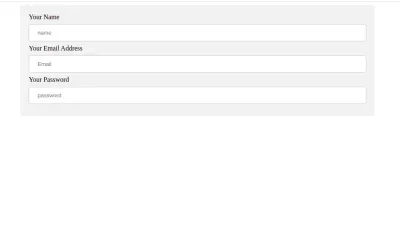
يعد إنشاء النماذج على الويب أحد الأشياء التي لا يحبها الجميع. يجعل Vue.js بناء نماذج ممتازة أمرًا سهلاً. لتحقيق ذلك ، نحتاج إلى معرفة كيفية استخدام الدعائم بشكل صحيح في مكونات النموذج الخاصة بنا. في التطبيق التقليدي حيث لدينا تسجيل الدخول أو تسجيل الدخول أو صفحة المنتج ، نريد أن يكون لدينا سلوك وتصميم متسقين. على سبيل المثال ، صفحة تسجيل الدخول أدناه.

مع الكود:
<template> <div class="form-group"> <form> <label for="email">Your Name</label> <input type="text" class="form-control" placeholder="name" v-model="userData.name" /> <label for="email">Your Email Address</label> <input type="text" class="form-control" placeholder="Email" v-model="userData.email" /> <label for="email">Your Password</label> <input type="text" class="form-control" placeholder="password" v-model="userData.password" /> </form> </div> </template> <script> export default { data() { return { userData: { name: '', email: '', password: '' } } }, } </script> نود أن يكون لدينا مكون BaseInput يمكننا استخدامه لمدخلات النماذج الثلاثة أعلاه. يبدو BaseInput الخاص بنا كما يلي:
<template> <div> <label v-if="label">{{ label }}</label> <input type="email" @value="value" @input="updateInput" v-bind="$attrs"> </div> </template> <script> export default { props: { label: { type: String, default: "" }, value: [String, Number] }, methods: { updateInput(event) { this.$emit('input', event.target.value) } } } </script> نريد BaseInput بنا لقبول خاصية label التي تكون دائمًا سلسلة ، وإذا كان للإدخال تسمية ، فإننا نعرضها في القالب الخاص بنا كما يمكننا أن نرى أعلاه.
عندما نملأ النموذج ، يتم تشغيل طريقة updateInput . تأخذ طريقة updateInput حدث الإدخال كوسيطة وتصدر حدثًا باسم الإدخال ، جنبًا إلى جنب مع حدث الحمولة event.target.value
<BaseInput label="Your Name" v-model="userData.name" placeholder="Name"/> سيستمع v-model لحدث الإدخال ، ثم عندما يحصل عليه ، فإنه يضبط اسم المستخدم الخاص بنا على userData.name التي حصل عليها.
إذا أردنا تعيين عنصر نائب لإدخال ما ، فقد نواجه خطأً ، وذلك لأنه في سمات vue2 تعلق نفسها دائمًا بالوالد ، لذلك لإصلاح هذا قمنا بتعيين عوامل وراثية على false attrs inheritAttrs
<script> export default { inheritAttrs: false, props: { label: { type: String, default: "" }, value: [String, Number] }, methods: { updateInput(event) { this.$emit('input', event.target.value) } } } </script>إلى حيث نريد أن تكون سمة العنصر النائب. يبدو رمز صفحة النموذج لدينا كما يلي:
<template> <div class="form-group"> <form> <BaseInput label="Your Name" v-model="userData.name" placeholder="Name"/> <BaseInput label="Your Email Address" v-model="userData.email" placeholder="Email"/> <BaseInput label="Your Password" v-model="userData.password" placeholder="Password"/> </form> </div> </template>لدينا أخيرًا مكون نموذج مستقل قابل لإعادة الاستخدام. يمكنك اللعب بالرمز الموجود في الكود وصندوق صنعتي.
ملاحظة: $Attrs في Vue3 الآن جميع المستمعين ، وارتباطات الأنماط ، والفصول الدراسية.
التعرف على Vue Devtools
Vue.js Devtools أداة قوية جدًا لأنها تساعدنا على تصحيح أخطاء تطبيقنا بشكل فعال في الوقت الفعلي. يكون أقوى عندما نستخدم Vuex وعلينا إدارة الطفرات وتتبع التغييرات في تطبيقنا. يستخدم معظم مطوري Vue.js devtools كامتداد ، ولكن يمكننا أيضًا تثبيته كتطبيق مستقل.
ملاحظة: لا تعمل أدوات devtools Vue.js إلا في وضع التطوير الخاص بجهازك ولن تعمل في الإنتاج حتى لا يتمكن الآخرون من استخدامه لفحص تطبيقك.
تثبيت Devtools كتطبيق مستقل
قد تتساءل عن سبب رغبتنا في تثبيت تطبيق مستقل لـ devtools عندما يمكننا استخدام امتداد المتصفح له؟ ذلك لأنه عند تثبيته كتطبيق مستقل محليًا ، يمكنك استخدامه من أي متصفح.
نقوم بتثبيته:
// Globally npm install -g @vue/devtools // or locally npm install --save-dev @vue/devtoolsبمجرد الانتهاء من التثبيت ، قم بتشغيل:
vue-devtools ثم في ملف index.html ، الموجود في المجلد العام في جذر تطبيق Vue.js الخاص بنا ، نضيف:
<script src="https://localhost:8098"></script>بمجرد إعادة تحميل تطبيقك ، سيتم توصيله تلقائيًا.
بعض العمليات التي يمكننا القيام بها باستخدام Vue Devtools
فيما يلي بعض العمليات المفيدة التي يمكنك إجراؤها على Vue.js DevTools.
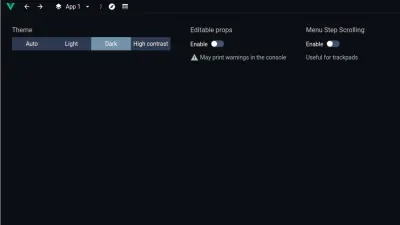
- مظهر داكن
في DevTools الجديد ، يوجد الآن خيار للضبط بين السمات الفاتحة أو الداكنة أو المتباينة. يمكنك القيام بذلك من خلال الانتقال إلى الإعدادات العامة الخاصة بك واختيارها.

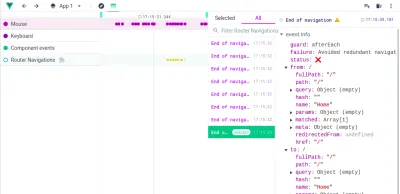
- الجدول الزمني
يعرض المخطط الزمني الجديد في devtools معلومات حول الأحداث التي تحدث ويتم ترتيبها بترتيب زمني. يقع بجوار المفتش وعرض الإعدادات.

- تنسيق اسم المكون
يمكنك اختيار عرض اسم المكون الخاص بك إما في علبة الجمل أو علبة الكباب.
هناك العديد من العمليات الأخرى التي يمكنك استخدامها في vue devtools. يمكنك التحقق من التغيير الخاص بهم.
أدوات لجعل العمل في Vue أسهل
عند العمل مع Vuejs ، قد نواجه بعض الميزات التي نرغب في تنفيذها ، ولكن قد يستغرق الأمر وقتًا طويلاً للتشفير الثابت أو يصعب تنفيذه قليلاً. بصفتنا مطورين محترفين ، نضيف أدوات معينة ومكتبات مساعدة لتسهيل الأمور وسننظر في بعضها.
مكتبات الاختبار
يمكن أن يلعب الاختبار دورًا مهمًا عند إنشاء تطبيقات واسعة النطاق. يساعدنا على تجنب الأخطاء غير الضرورية أثناء التطوير عند العمل مع فريق. لنلقِ نظرة على الأنواع الثلاثة للاختبارات التي يمكننا إجراؤها في تطبيق Vue وأطرها.
- اختبار المكونات
مكتبة اختبار Vue ، Vue Test Utils. - وحدة التجارب
جست ، موكا. - نهاية إلى نهاية الاختبارات
Nightwatch.js ، السرو.
مكتبات المكونات
مكتبة المكونات هي مجموعة من المكونات القابلة لإعادة الاستخدام التي يمكننا استخدامها في تطبيقنا لجعل تطوير واجهة المستخدم أسرع وأكثر اتساقًا في تطبيقنا. مثل React و Angular ، تمتلك Vue مجموعتها الخاصة من مكتبات المكونات. بعضها يشمل:
- طقم المواد Vue
مجموعة أدوات واجهة مستخدم Vue.js "Badass" مبنية على تصميم متعدد الأبعاد. يحتوي على أكثر من 60 مكونًا يدويًا. - بويفي
مكتبة مكونات خفيفة الوزن تعتمد على إطار عمل Bulma CSS. إذا كنت مرتاحًا مع SASS ، فلن تواجه مشكلة في استخدامه. - اقتنع
هذا أيضًا إطار عمل مكون من عناصر التصميم مع توفر سقالات مصنوعة بالفعل للتعليمات البرمجية ، مع مجتمع كبير وتحديثات منتظمة - كوازار
المفضل لدي شخصيًا ، عندما يتعلق الأمر بإطار عمل المكون. يتيح لك Quasar مع مكدس الواجهة الأمامية عالي الأداء إنشاء تطبيقات عبر الأنظمة الأساسية للويب والجوال وسطح المكتب.
مكتبات أخرى مثيرة للاهتمام
مكتبات أخرى جديرة بالملاحظة هي:
- FilePond
تقوم مكتبة Vue.js هذه بتحميل أي صورة تقدمها لها وتحسين تلك الصور بتجربة سلسة كالحرير. - فوليدات
هذه المكتبة مهمة جدًا عند العمل مع النماذج وتحتاج إلى طريقة للتحقق من صحة إدخالات المستخدم في الواجهة الأمامية. إنها عملية تحقق بسيطة وخفيفة الوزن تعتمد على النموذج. - vue-Clickaway
لا يمتلك Vue مستمعًا أصليًا للأحداث لمعرفة متى ينقر المستخدم خارج عنصر ، على سبيل المثال ، قائمة منسدلة ، وهذا هو سبب وجودvue-clickawayللكشف عن أحداث النقر.
هناك العديد من المكتبات هناك. يمكنك التحقق من عدد كبير منهم على madewithvuejs.com و vuejsexamples.com .
ملحقات مفيدة لمساعدتك في كتابة Vue
الإضافات هي أدوات مفيدة حقًا ، والتي يمكن أن تحدث فرقًا كبيرًا في إنتاجيتك اليومية عند كتابة vuejs. خلال الوقت الذي أمضيته في كتابة كود Vuejs ، وجدت الإضافات التالية مفيدة جدًا:
- فيتور
هذا هو التمديد رقم واحد في قائمتي. يوفر لي ساعات عند كتابة Vuejs. يوفر تمييزًا محددًا ومقتطفات و Intellisense وتصحيح الأخطاء وغير ذلك الكثير لـ Vue.js. - إشارات مرجعية
يكون هذا الامتداد مفيدًا جدًا عند العمل في مشروع كبير لأنه يمكنك وضع علامة مرجعية وتعيينها في أماكن في التعليمات البرمجية الخاصة بك والانتقال إلى هذا المكان المحدد عندما تريد ذلك. - Eslint
تساعدنا Eslint في العثور بسهولة على أخطاء الترميز عن طريق إرسال تحذير إذا ارتكبنا خطأً في الكود. يُنصح باستخدامه بتنسيق أجمل. - حزمة ملحق Vue.js
تحتوي حزمة الملحقات هذه على مجموعة من الملحقات الأخرى التي ستساعد في تطوير Vue.js الخاص بك مثل Prettier و Vetur و Night Owl و Etc.
خاتمة
في هذا البرنامج التعليمي ، ألقينا نظرة على بعض النصائح والأدوات لمساعدتك على أن تصبح مطور Vue أفضل. لقد بدأنا ببعض الأفكار المفيدة حول تنظيم مشاريعنا لتوسيع نطاقها ونقاط أخرى رائعة يجب ملاحظتها وقمنا بتقريبها باستخدام الأدوات والإضافات التي تجعل كتابة Vuejs أسهل بكثير.
ضع في اعتبارك أن معظم ما تم تعلمه في هذه المقالة يتمحور حول Vue.js 2 لتجنب سوء الفهم.
مزيد من الموارد
فيما يلي بعض الروابط المفيدة التي يمكنك التحقق منها إذا كنت تريد التعمق في بعض الأشياء التي ناقشناها أعلاه.
- "التوجيهات المخصصة" ، المستندات الرسمية
- "تفاعلية Vue" ، المستندات الرسمية
- موقع ويب "Vue Devtools"
- تحدث عن Composition API vs Vuex
- أدوات مفيدة لتطوير جافا سكريبت بواسطة Timi Omoyeni
