نصائح وحيل وأدوات لقطة الشاشة انقر فوق اختبار
نشرت: 2017-03-05موقع الويب الخاص بك هو أحد إنجازات التتويج الخاصة بك ، وهو نصب ويب متاح للجميع ليعجبوا به. هدف الموقع هو جذب أكبر عدد ممكن من الأشخاص - وهذا هو هدفك. أنت تفعل كل شيء لتطويره وجعله مثاليًا ، وأنت تعرف موقع الويب مثل أي شخص آخر.
لكن هل سألت نفسك يومًا كيف يعرف الآخرون ذلك ؟
هل تعرف ما الذي يجذب الانتباه على موقع الويب الخاص بك وفقًا لمستخدميه؟ هل تعرف أي جزء يجعل زوارك يثقون بك؟ هل تعلم أين ينقرون للعثور على المعلومات التي يبحثون عنها؟
إذا كان الجواب لا ، فأنت في ورطة. بعد كل شيء ، من المستحيل تحسين موقع الويب الخاص بك وجعله مفتوحًا وجذابًا للآخرين إذا لم تكن لديك فكرة عن كيفية إدراك الناس له. لكن الحل لهذه المشكلة هو في الأساس نقرة واحدة. إنها طريقة ميسورة التكلفة وسريعة لتقييم البيانات حول تجربة المستخدمين لديك: أقدم لكم بموجب هذا اختبار النقر فوق لقطة الشاشة .
من السهل جدًا فهمها: يتم تسجيل نقرات المستخدمين على موقع الويب ، وبعد ذلك يتم تقديمها كخريطة حرارة مناسبة ، ومتاحة لمزيد من التحليل. بناءً على البيانات ، يمكنك بشكل أساسي التحقق مما ينجح وما فشل.
كلما أجريت الاختبارات بشكل أسرع ، كان ذلك أفضل - يمكنك البدء في تحسين موقع الويب الخاص بك على الفور. يعد اختبار النقر فوق لقطة الشاشة حلاً مثاليًا لتقييم المفاهيم في مرحلة مبكرة ، بعد كل شيء لا تحتاج إلى أن يكون لديك موقع ويب فعال للتحقق من أفكارك. يمكنك اختبار النماذج الأولية أو الإطارات السلكية أو حتى الرسومات التخطيطية الورقية الخام.

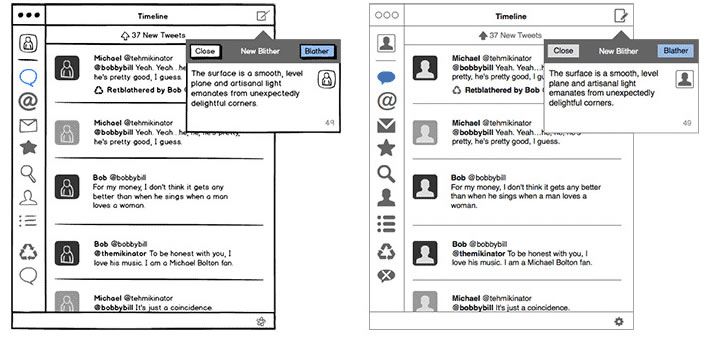
الرسم والهيكل السلكي من بالسامق.
بادئ ذي بدء: جهز نفسك
احصل على فهم واضح لما يجب عليك إنجازه . عليك أن تضع نفسك في مكان الزائر المحتمل وتفكر في سبب زيارته لصفحتك. هل يبحثون عن المعلومات؟ هل يريدون رؤية الفوائد المحتملة لاستخدام منتجك؟ ما الذي يبحثون عنه؟ هذه هي الأسئلة الأساسية التي تحتاج إلى العثور على إجابة لها.
الخطوة التالية هي التفكير في أهدافك من منظور تجاري . تريد إنشاء مسارات مستخدم سريعة معينة لمنح عملائك المحتملين ما يبحثون عنه في أسرع وقت ممكن ، مما يجعل العملاء راضين عن قراراتهم. تريد أيضًا تعظيم معدل التحويل في نفس الوقت.
وفقًا لدراسة أجرتها WebUsability ، يجب "العمل بجد للتأكد من أن النقرة الأولى هي نقرة صحيحة". وجدوا ارتباطًا مباشرًا بين معدل النجاح والعنصر الذي نقر عليه الزوار أولاً. تخلى 36٪ من المستخدمين عن المهام إذا اختاروا العنصر الخطأ. ماذا يعني ذلك لعملك؟ حسنًا ، إذا لم يجد عميلك المحتمل المعلومات التي يبحثون عنها بسرعة ، فسوف يغادرون ويعاني عملك.
شكّل فرضيتك
بمجرد أن تكون مستعدًا ، تحتاج إلى تكوين قائمة من الفرضيات حول موقع الويب الخاص بك. أنت ، بصفتك مالكًا أو منشئًا ، لديك فكرة جيدة جدًا عن الأعمال الداخلية لصفحات الويب الخاصة بك لأنك استثمرت الوقت والمال لجعلها مثالية. من خلال تكوين فرضية ، يمكنك تضييق نطاق المشكلات المحتملة التي تحتاج إلى تغطيتها. يمكن أن تكون فرضيتك في شكل بيان قصير مثل:
- من السهل العثور على معلومات مهمة للمستخدم
- من الواضح للزائر أين يجب أن ينقر لشراء المنتجات
- الدعوات إلى اتخاذ الإجراءات مرئية ومباشرة
هذه مجرد أمثلة لوضعك على المسار الصحيح للتفكير في الفرضيات. بعد تشكيلها ، حان الوقت لتختبر ما إذا كان عملاؤك المحتملون يفكرون في الأمر نفسه (وهناك احتمالات أنهم لا يفعلون ذلك!)

ليس من السهل اختبار كل الفرضيات.
مهام اختبار لقطة الشاشة - قصيرة وسريعة
بمجرد تكوين النظريات ، عليك التفكير في المهام المحتملة للمشاركين في دراستك. هدفك الرئيسي هو جعلها قصيرة ، سريعة ومباشرة. لا توجد أوصاف طويلة. كن مثل همنغواي.
إذا كنت بحاجة إلى تقديم بعض المعلومات الأساسية ، فضع المستخدم في موقف افتراضي: "أنت تنتظر البيتزا الخاصة بك ، لكنها تستغرق الكثير من الوقت. أين تنقر للتحقق من الوقت الذي يستغرقه وصول طلبك؟ " لا تطرف ، رغم ذلك. حاول تحقيق التوازن المثالي بين أن تكون مفيدًا ومختصرًا. إذا كنت بحاجة إلى الإلهام ، فإليك بعض المهام التي أثبتت فعاليتها على مر السنين:
- انقر فوق أول شيء لاحظته في هذه الصفحة
- انقر فوق العنصر الذي يعجبك أكثر
- انقر فوق أهم عنصر في هذه الصفحة
- انقر فوق العنصر الذي تريد إزالته من هذه الصفحة
- أين تنقر للقيام X؟
إذا كنت بحاجة إلى المزيد ، تحقق من قائمة عينة هنا.


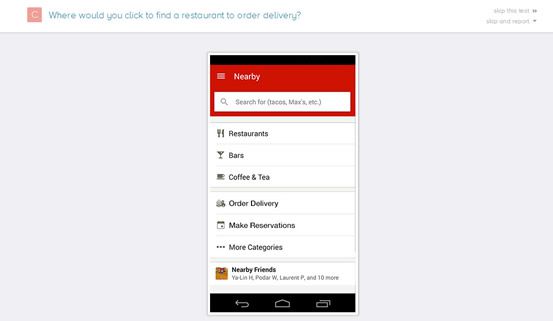
UsabilityHub دراسة سريعة.
إختر سلاحك
الخطوة التالية في العملية هي اختيار أداة اختبار لقطة الشاشة المناسبة. أنت محظوظ ، لأن هناك العديد من الحلول المفيدة المتاحة في السوق ، وهي بالتأكيد ستجعل اختبارك أسهل. فيما يلي قائمة ببعض الخيارات الممكنة التي يمكنك أخذها في الاعتبار:
- ورشة العمل المثلى
- سهولة الاستخدام
- Usability الأدوات
- Usaura
هذا مجرد غيض من فيض ، حيث توجد العديد من الأدوات الأخرى المتاحة - قم ببحثك واكتشف أي منها يناسب احتياجاتك بشكل أفضل.
بمجرد اختيار الأداة الخاصة بك ، سيكون من الجيد معرفة كيفية عملها. في الأساس ، المنطق وراء الأدوات وخطواتها واضح جدًا:
- تحميل لقطات الشاشة
- قم بإعداد المهام (وهذا هو سبب توفر قائمة المهام في متناول اليد ، حيث يمكنك ببساطة البدء في إعدادها بدلاً من اكتشافها في هذه المرحلة)
- مشاركة ارتباط للاختبار الخاص بك
- قم بتحليل التقرير الكامل عبر الإنترنت بمجرد اقتناعك بعدد الإجابات
ما يجب أن تركز عليه أثناء البحث عن أداتك المثالية هو جزء التقرير - حيث يوجد اللحم. إذا كنت جديدًا في عالم الاختبار ، فيجب أن تبحث عن أداة لا توفر لك البيانات الأولية فحسب ، بل توفر لك أيضًا تصورًا متماسكًا لتمنحك فهمًا أفضل لكيفية تعامل الأشخاص مع المهام.
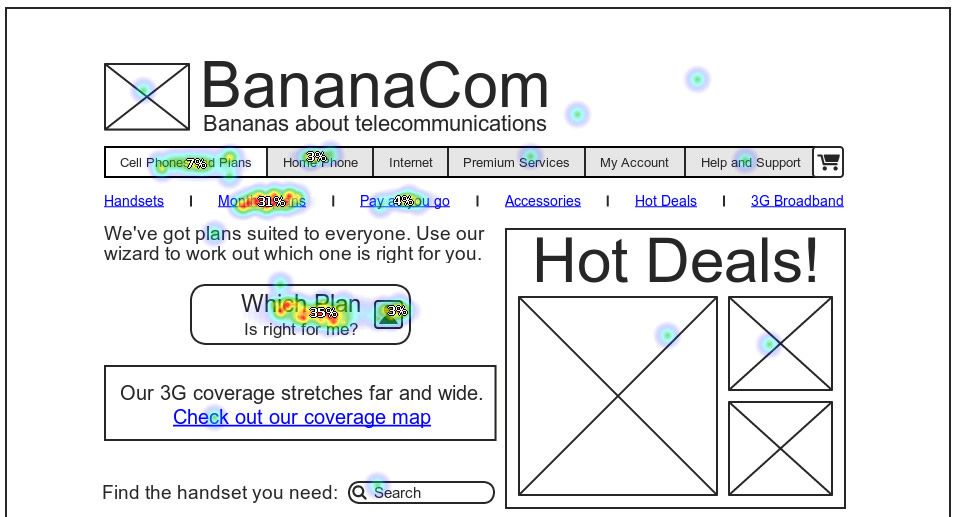
عينة من التصور من Optimal Workshop:

الكثير من البيانات يمكن أن تذهب إلى الموز.
يجب أن تستعد لحقيقة أن كل اختبار سيكشف على الأرجح عن مشكلات لم تكن تتوقعها. هناك احتمال أن تتعلم أن فرضياتك صحيحة أو أن افتراضاتك وتوقعاتك مختلفة تمامًا عن تلك التي لدى زوار موقعك على الويب. وهذا أمر طبيعي تمامًا - وهذا هو سبب إجراء الاختبارات ، حتى تتمكن من التعرف على سلوك المستخدمين ، ويمكنك تحديد ما يجب القيام به من أجل تحسين موقع الويب.
الاختبار ليس صعبًا ، ولكن تفسير البيانات الفعلي ومعرفة ما يجب القيام به هو أمر صعب. قد تكون الحلول الخاصة بك غير فعالة ، وسوف تتطلب المزيد من الاختبارات. هذا جيد تمامًا. تريد تحقيق التصميم المثالي وحل المشكلات. يمكنك أن تكون محظوظًا وتثبته في الاختبار الأول أو يمكنك أن تكافح لبعض الوقت حتى تحصل على تلك اللحظة التي لا تعرفها أبدًا. لكن لا تقلق ، حيث يمكنك أن تطلب من المتخصصين المساعدة في تفسير النتائج. لذا ، اختبر - نافذة المتصفح هي الحد الأقصى.
لقطة شاشة انقر فوق اختبار - اختتام
- شكل فرضيات حول موقع الويب الخاص بك
- قم بإنشاء قائمة بالمهام القصيرة للمستخدمين بناءً على فرضياتك
- اختر الأداة الصحيحة
- ابدأ الاختبار:
- قياس الوقت المستغرق لإكمال المهمة
- قياس عدد المستخدمين الذين أنهوا المهمة
- اسأل عن مدى صعوبة أو سهولة إكمال المستخدم للمهمة
- اسأل عن مدى الثقة التي شعر بها المستخدمون عندما كانوا يكملون المهمة
- استخلص استنتاجات من النتائج واضبط تصميمك وفقًا لذلك
- اختبر مرة أخرى!
... وأخيرًا ...
شاهد كيف تبدو اختبارات النقر في الوقت الفعلي وساعد مجلة SpeckyBoy Design!
الآن بعد أن تعرفت على فكرة Screenshot Click Testing ، فقد حان الوقت لكي تراها بنفسك. لقد قمنا بإعداد اختبار قصير على مجلة SpeckyBoy Design Magazine لتجربته. شارك فيه وشاهد كيف يعمل ، وكيف تشعر عندما تكون مستخدمًا مُختبرًا! ابدأ الاختبار.
إذا كنت تريد أن ترى كيف تبدو النتائج ، انقر هنا.
