كيفية إنشاء صفحات مقصودة تتمحور حول العميل
نشرت: 2022-03-10يستغرق تحديد ما إذا كان هناك سوق لمنتج معين الكثير من الوقت والجهد. من خلال سنوات من التعرض للفروق الدقيقة في صناعة معينة ، يطور رواد الأعمال المتمرسون إحساسًا قويًا بملاحظة "الفجوات في السوق" ، سواء كان ذلك لخدمات جديدة تمامًا أو طرقًا لتحسين المنتجات الحالية.
عادة ما تسبق الرؤية الكثير من العمل الشاق. قبل تأمين التمويل - أو ضخ مدخراتهم الخاصة في تطوير منتج جديد - تبذل الشركات الذكية عناية جادة لتأسيس توافق المنتج مع السوق. إنهم يبنون عرض القيمة الذي يتردد صدى لدى عملائهم المحتملين. يكتشفون كيف تمكن منافسوهم من بناء قاعدة عملاء. حتى أنهم قد يذهبون إلى أبعد من ذلك في بناء نماذج أولية وإجراء مجموعات تركيز للحصول على بعض البيانات الحقيقية حول جدوى المنتج.
بشكل أساسي ، تدرك الشركات أهمية معرفة ما إذا كان منتجها الجديد لديه فرصة جيدة للنجاح قبل طرحه في السوق. العلاقة بين احتياجات العملاء وعرض المنتج هي ببساطة شديدة الوضوح بحيث لا يمكن تجاهلها.
هذا يطرح السؤال:
"لماذا يتم التغاضي عن احتياجات العملاء في العديد من الجوانب الأخرى لإدارة عمل تجاري ناجح؟"
بالتأكيد ، لا ترتبط بعض الأجزاء المتحركة للمؤسسة بشكل مباشر بالمنتج نفسه. ولا العميل ، في هذا الصدد. يمكن للمرء أن يجادل بأن موقع الشركة على الويب غير موجود لخدمة العملاء بشكل مباشر. إنه موجود لتوفير المعلومات والحصول عليها التي من شأنها أن تساهم في زيادة الوعي والإيرادات.
لماذا يجب أن نأخذ في الاعتبار احتياجات العميل عند تصميم موقع ويب أو صفحات مقصودة؟ هل العميل لديه حتى احتياجات في هذا السياق؟
أنت تراهن أنهم يفعلون ذلك!
ومع نضوج عالم تصميم الويب ، بدأ التركيز في التحول إلى فهم ما هي هذه الاحتياجات عندما يتعلق الأمر بتصميم المحتوى الذي يدفع إلى البيع.
لقد ولت قصص المنتجات المتسامحة مع الذات. لقد ولت مطالبات غير ذات صلة ومشكوك فيها. لقد ولت الواجهات التي يستغرق تحميلها أكثر من ثلاث ثوان. لقد بزغ فجر عصر الصفحات المقصودة التي تركز على العملاء. وإذا كانت وظيفتك تنطوي على الاهتمام بمقاييس مثل التحويل والمشاركة ومعدلات الارتداد ، فهذه مشاركة قد ترغب في الجلوس عليها بشكل مستقيم.
الحفاظ على التناسق مع نسخة الإعلان ومحتوى الصفحة المقصودة
الاحتياجات التي تخدمها الصفحات المقصودة ليست هي نفسها الاحتياجات التي تخدمها منتجاتنا.
عند التفكير في إنشاء أي نوع من المواد التسويقية التي تركز على العملاء ، نحتاج إلى التفكير في احتياجاتهم خارج سياق نقاط الألم التي ستقدمها خدماتنا.
ما نتحدث عنه هنا هو الاحتياجات الفوقية. أولئك الذين يجعلون تفاعلهم مع صفحاتنا المقصودة جذابًا وملائمًا لدرجة أنه يضعهم في حالة عقلية وعاطفية تكون أكثر تقبلاً لبيع شيء ما.
كيف نفعل ذلك؟ كيف نوضح بمهارة مراعاة احتياجات زوار صفحتنا المقصودة؟
طريقة رائعة للبدء هي إنشاء تناسق بين الرسالة الأساسية للإعلان ومحتوى الصفحة المقصودة. إذا كان رفاق إعلانك يؤدون وظائفهم بشكل صحيح ، فإن الإعلان المرتبط ببحث عن كلمة رئيسية معينة سيربط العميل المحتمل بمحتوى ذي صلة ببحثه.
إذا نتج عن ذلك نقرة ، فهذا يعني أن عميلك المحتمل قد أعطاك بالفعل بعض المعلومات الحيوية جدًا: نسختك الإعلانية تتحدث عن نقطة ألمهم. إنهم يعتقدون أن الوعد الذي تقدمه نسخة إعلانك. إنهم على استعداد لبدء رحلة معك.
يُطلق على هذا المفهوم اسم "Ad Scent" ، وإذا لم تكن تستفيد من هذه المعلومات على صفحتك المقصودة ، فأنت تطلق النار على نفسك.
أفاد موقع MarketingSherpa أن ما يقل قليلاً عن 50٪ من المسوقين الرقميين يدركون أهمية سلسلة بين نسخة الإعلان والصفحة المقصودة ، ويقومون بإنشاء صفحة مقصودة فريدة لكل حملة إعلانية.
بالتأكيد ، يبدو الجزء العلوي وكأنه صداع ، لكنه ليس علم الصواريخ. إذا وعدت بشيء ما في نسخة إعلانك ، فقم بتوسيع هذا الوعد على صفحتك المقصودة. وليس بمجرد تكرار نص الإعلان باستخدام مصطلحات مختلفة. لقد نقلت بالفعل رسالة أساسية تتحدث عن احتياجات الزائر. فهموا. أنت تبيع شيئًا يريدونه.
حان الوقت الآن لتزويدهم بالمعلومات والمطالبات التي تربط احتياجاتهم بالإجراء الذي تريد منهم اتخاذه.
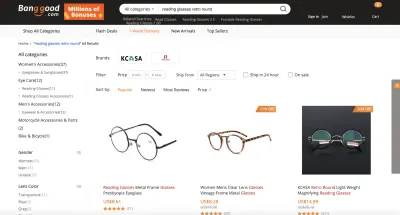
وخير مثال على ذلك هو متجر التجزئة عبر الإنترنت BangGood. بعد البحث في Google عن "نظارات القراءة الرخيصة الرخيصة" ، يظهر لك إعلان برعاية: "اشترِ نظارات قراءة رخيصة دائرية الرجعية" و "قسيمة جميع الفئات بقيمة 100 دولار للمستخدمين الجدد وصفقات القسائم والصفقات التي لا تقبل المنافسة كل يوم."
يؤدي النقر فوق هذه الصفحة إلى نقلك مباشرةً إلى كتالوج المنتجات التي تمت تصفيتها بواسطة مصطلح البحث الخاص بنا. ليست هناك حاجة للنقر فوق فئات وفئات فرعية متعددة للعثور على النمط الذي تريده. بالإضافة إلى ذلك ، تُظهر لك ملصقات "الخصم" المرئية للغاية مقدار المبلغ الذي ستوفره على كل منتج إذا أجريت عملية شراء على الفور.

يقودنا هذا إلى مفهوم آخر مثير للاهتمام وراء إنشاء صفحات مقصودة جذابة تعمل على تحسين التحويل: الاستعجال.
الاستفادة من الإلحاح
على عكس المتسوقين الذين يجتهدون في التجول في شارع مزدحم بحثًا عن صفقة ، فإن المتسوقين عبر الإنترنت لديهم خيار عرض سلع بائعي التجزئة الآخرين المخفضة في غضون ثوانٍ من بعضهم البعض.
قليل من الأشياء تجذب انتباه العميل شبه المتحمس أفضل من مؤقت العد التنازلي المرئي للغاية الذي يوضح مقدار الوقت الذي يجب على الزائر الاستفادة منه "صفقة ساخنة" معينة. هناك نفسية حقيقية وراء هذه الفكرة.
يقوم Zoma بعمل هذا بشكل جيد للغاية على صفحة المبيعات الخاصة بهم. إن العنصر المرئي المرئي بوضوح ، ولكن بشكل حاسم ، غير تدخلي يجعل الزائرين يدركون حقيقة أن لديهم (اللحظات!) فترة زمنية قصيرة متبقية للاستفادة من الخصم الهائل.

بالتأكيد ، قد يختار المتسوقون النقر لمدة ساعة أخرى للعثور على صفقة أفضل ، ولكن لا توجد طريقة لا يعلق فيها هذا العرض على رؤوسهم.
هذا هو التصميم المتمحور حول العميل في أفضل حالاته. ما هو الشيء الوحيد الذي سيسرع أي عميل في اتخاذ القرار؟ الشعور بأنهم أحد الأشخاص القلائل المحظوظين بما يكفي للاستفادة من صفقة رائعة.

تقديم دليل اجتماعي
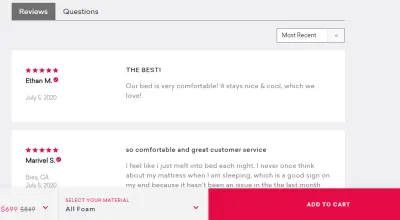
شيء رائع آخر يفعله Zoma في هذه الصفحة المقصودة هو منح الزائرين شيئًا لا يعرفون دائمًا أنهم يريدونه: دليل على أن المتسوقين الآخرين كانوا راضين للغاية عن المنتج المحدد.
في الوقت الحالي ، أصبحت أهمية الدليل الاجتماعي متأصلة في عمليات التفكير لكل مسوق يستحق ملحهم ، ولكن ما يفشل الكثيرون في إدراكه هو أهمية ظهوره ومصداقيته على الصفحة المقصودة.
في مثال Zoma ، إذا ذهبت إلى صفحة المراتب الرياضية الخاصة بهم ، فسيكون تصنيف 4.7 نجمة مرئيًا بوضوح إلى جانب حجم عينة جذاب للغاية. من المؤكد أن رؤية ما يقرب من 300 تقييم مطمئن للعميل المحتمل.
يذهب Zoma إلى أبعد من ذلك من خلال جعل عنصر المراجعة قابلاً للنقر - وهو إجراء لا يأخذ المستخدم بعيدًا عن الصفحة المقصودة ، بل إلى نقطة ارتساء على الصفحة ، بشكل حاسم.
ماذا يظهرون في هذه المساحة؟ نسخة بسيطة تسأل وتجيب على السؤال الدقيق الذي كان لديهم:
"تعرف على سبب حب الأشخاص النشطين لـ Zoma."
وتوجد أسفل هذا مباشرة قائمة مرتبة بشكل جميل ومرتبة من المراجعات الموثوقة من قبل العملاء السعداء ، وكلها معروضة فوق CTA العائم الذي يطالب الزائر بإضافة المنتج إلى عربة التسوق الخاصة بهم.

كم عدد احتياجات العملاء التي يتم معالجتها في مساحة نقرة واحدة؟ دعنا نرى:
- الحاجة إلى التحقق من صحة اعتباراتهم من قبل أقرانهم ؛
- التأكيد على شرعية المراجعات ؛
- الراحة في اتخاذ الإجراءات على الفور دون الحاجة إلى الرجوع إلى منطقة "الشراء".
لا يتحدث أي من هذه الاحتياجات بشكل مباشر عن المنتج نفسه ، بل يستفيد من احتياجات العملاء التي تعتبر جوهرية في تجربة التسوق عبر الإنترنت.
معالجة نقاط الألم
هناك جانب آخر من جوانب التصميم الذي يركز على العميل في الصفحات المقصودة يتضمن تزويد الزائرين بمعلومات المنتج التي يحتاجون إليها بدلاً من المعلومات التي تشعر الشركة بأنها ذات صلة.
يتحدث هذا المفهوم عن رغبة العميل في فهم القيمة التي سيجلبها المنتج لحياته على الفور بدلاً من جدار معقد من النص يصف تاريخ الشركة وقيمها ونزاهة موظفيها.
يريد العملاء الذين اتبعوا رابطًا إلى صفحة مقصودة معرفة ما الذي يحتوي عليه هذا الرابط. ويريدون معرفة ذلك في غضون ثوانٍ من قراءة النسخة.
يحتاج المسوقون إلى توقع نقاط الألم التي يريد العميل معالجتها. يجب أن تكون هذه المعلومات متاحة دائمًا بسهولة ، إذا قاموا بتوصيف عملائهم بشكل صحيح ولديهم فهم كبير لعرض القيمة الخاص بهم.
لكن المهم هو أن نقل هذه القيمة - موضحًا بوضوح كيف سيلبي المنتج احتياجات العميل - يجب أن يتم بطريقة جذابة وسهلة الفهم.
إشراك العملاء المحتملين
في هذا السياق ، ماذا يعني "الانخراط"؟ على الرغم من عدم وجود أي إجابات على هذا السؤال بالطلاء بالأرقام ، إلا أن هناك بعض الإرشادات العامة.
حافظ على الفوضى المرئية إلى الحد الأدنى. اعرض فقط الصور والنصوص التي تتعلق مباشرة بالأسباب التي قد تجعل الشخص مهتمًا بالمنتج. للوهلة الأولى ، هل يهتمون بالسنوات التي قضيتها في تطوير الخدمة بمساعدة خبراء الصناعة؟ هل يهتمون بخريطة الطريق الاستراتيجية لشركتك؟
لا. يهتمون بشيء واحد:
"كيف سيحل إنفاق أموالهم على منتجك مشكلة لديهم؟"
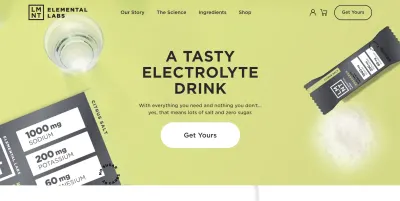
يمكن رؤية مثال رائع على هذا النهج المبسط للغاية ، على الرغم من أنه جاذب للغاية لإيصال قيمة العميل الحقيقية على الصفحة المقصودة لـ Elemental Labs.

بصرف النظر عن التنقل وعناصر المحتوى الطرفية الأخرى ، تظهر ما يزيد قليلاً عن عشرين كلمة للزائر. وفي هاتين الجملتين ، ماذا يُنقل للزائر؟ كم عدد نقاط الألم التي يتم تناولها؟ كم عدد الأسباب التي يتم إعطاؤها لجذبهم إلى CTA؟
يتم توضيح ماهية المنتج والقيمة التي يمثلها للعميل المحتمل في غضون ثوانٍ من وصول المستخدم إلى هذه الصفحة. يحتل التركيز على العملاء مكان الصدارة في كل جانب من جوانب تصميم هذه الصفحة.
يعد استخدام صور منتج بسيطة وعالية الجودة تتماشى مع مبادئ التصميم الجرافيكي التي تعزز الحد الأقصى من المشاركة طريقة أخرى للاستفادة من التركيز على العملاء.
هذا شيء تقوم به LMNT أيضًا بشكل جيد للغاية ، حيث تعرض صورًا بسيطة وحسنة الذوق تُظهر المنتج في عبوته وكذلك قيد الاستخدام.
يروي هذا قصة مرئية بسيطة للغاية لا يسعها سوى ربط العميل بانطباع ذهني عن استخدام المنتج فعليًا. ليست هناك حاجة لسلسلة معقدة من الصور توضح كيفية فتح الكيس ، وصبه ، وخلطه ، ثم شربه.
التفاف كل شيء
التركيز على العميل هو شيء يمكن ويجب تطبيقه على كل قرار تتخذه الشركة تقريبًا. هناك دائمًا الإغراء للتفكير فقط في احتياجات العملاء أثناء تفاعلهم مع المنتج أو الخدمة نفسها ، لكن المسوقين ورجال الأعمال الأذكياء يدركون أن احتياجات العملاء تتجاوز استخدامهم للمنتج.
يحتاج العملاء إلى احترام وقتهم. إنهم بحاجة إلى الشركات لفهم أن مدى انتباههم محدود.
إنهم بحاجة إلى المسوقين لإدراك أن قيمة المنتج ليست شيئًا مجردًا. إنه شيء يجب توصيله بذكاء ، دون الفوضى المعلوماتية والبصرية التي غالبًا ما تجذب الانتباه بعيدًا عن المهم حقًا:
"ما هي الطرق التي يمكن بها للمنتج أو الخدمة أن تجعل حياة العملاء أسهل؟"
إذا كان هذا السؤال هو أحد الأسئلة الأولى التي يسألها كل متخصص تسويق قبل الحملة ، فإنهم يبدأون في الطريق الصحيح.
واجهة أمامية مفيدة وبتات UX مفيدة ، يتم تسليمها مرة واحدة في الأسبوع.
مع الأدوات التي تساعدك على إنجاز عملك بشكل أفضل. اشترك واحصل على قوائم التحقق من تصميم الواجهة الذكية من Vitaly بتنسيق PDF عبر البريد الإلكتروني.
على الواجهة الأمامية وتجربة المستخدم. يثق به 190.000 شخص.
