نصائح أساسية لإنشاء واجهة مستخدم جميلة وجذابة
نشرت: 2018-02-16واجهة المستخدم ، أو UI ، هي اعتبار في تصميم أي شيء تم إنشاؤه للاستخدام. على الرغم من أن المصممين الصناعيين والرسومات يستخدمون أيضًا مبادئ تصميم واجهة المستخدم في عملهم ، فإن واجهة المستخدم تزداد أهمية في البيئة الرقمية. يضمن تصميم واجهة المستخدم الأنيق نجاح التطبيقات ومواقع الويب من خلال جعل تجربة المستخدم إيجابية وجذابة. مع المنافسة الشديدة على انتباه المستخدم ، تعد واجهة المستخدم واحدة من أفضل الأدوات لجذب وإرضاء الجمهور.
لمصممي الويب ، يبدأ تصميم واجهة المستخدم الناجح بعناصر التصميم الأساسية ، مثل خيارات اللون والخط ، ويمتد إلى كل مكون من مكونات التصميم. فيما يلي بعض النصائح التي تتناول كيفية جعل تصميم واجهة المستخدم فعالًا وجذابًا ، مع ضمان حصول المستخدمين على تجربة ممتازة.
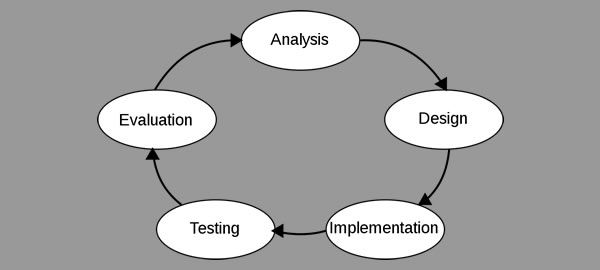
عملية تصميم واجهة المستخدم

عندما يتعلق الأمر بتصميم واجهة المستخدم ، هناك الكثير في الاسم: العنصر الأكثر وضوحًا في مثل هذا التصميم هو المستخدم. تتمثل الأولوية رقم 1 لمصمم واجهة المستخدم في فهم ما يتوقعه المستخدم من الواجهة وتوقع كيفية استخدام المستخدم لها.
لذلك تبدأ العملية بتحليل دقيق للمستخدمين المحتملين. قد يتضمن ذلك بحثًا رسميًا أو غير رسمي وسيشمل على الأرجح الكثير من العصف الذهني. يعد تحديد أهداف واضحة للواجهة أمرًا بالغ الأهمية أيضًا في المراحل الأولية.
تتضمن الأسئلة التي قد يطرحها المصممون في هذه المرحلة ما يلي:
- ما الذي يريد المستخدم أن تحققه الواجهة؟
- ما مدى راحة المستخدم مع التكنولوجيا؟
- كيف يمكن للمستخدم التعامل مع الواجهة في المسار العادي للأنشطة؟
بمجرد تصميم الواجهة لتناسب المستخدم وإنجاز مهمة ما ، فإنها تعتمد على اختبار المستخدم الحقيقي لتحديد ما إذا كانت النظرية صحيحة في التطبيق.
تحديد أولويات الوضوح
تعتبر الميزات الواضحة والمحددة ضرورية لإنشاء واجهة مستخدم جذابة. أحد الاتجاهات الأساسية للبشر هو تجاهل الأشياء التي لا نفهمها. تسمح لنا هذه العادة بتحديد أولويات المعلومات الأساسية وعدم إضاعة الوقت في أشياء لا تتعلق مباشرة ببقائنا. في سياق واجهة المستخدم ، يمكن تفسير "البقاء" على أنه يعني الحصول على ما نريده أو نحتاجه من موقع الويب.
تطبيق هذا هو أن المستخدمين عادة ما يتجاهلون الرموز والعناصر الأخرى التي لا يفهمونها على الفور. إذا كانت الميزة لها غرض غامض ، فسيفترض المستخدمون أنهم لا يحتاجونها والمضي قدمًا.

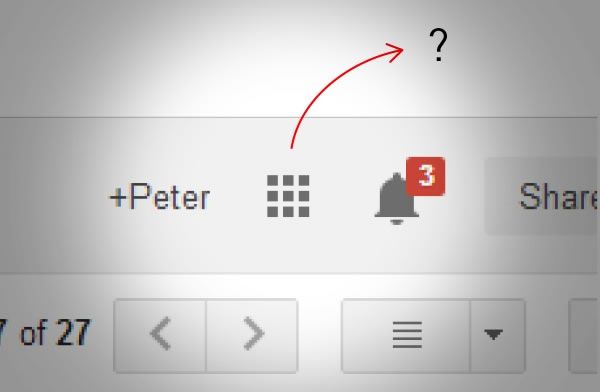
مثال على أهمية الوضوح لواجهة المستخدم هو قرار Google بطي قائمة Gmail أسفل أيقونة الشبكة العامة. على الرغم من أن التصميم المرئي قد يكون نظيفًا وجذابًا للنظر إليه ، فقد تسبب التغيير في عدد من المشكلات للمستخدمين الذين لم يلاحظوا حتى الرمز الجديد ولم يتمكنوا من العثور على الميزات التي يحتاجون إليها.

اجعل تخطيطات الصفحة بديهية
يجب أن يكون المستخدمون قادرين على العثور على ما يبحثون عنه دون التفكير بجدية. يعني التصميم الحدسي أن التصميم يخبر المستخدمين على الفور وبشكل غير مرئي بكيفية التنقل في الموقع واستخدام ميزات الموقع. يتيح ذلك للمستخدمين التركيز على إكمال المهام دون الحاجة إلى التوقف ومعرفة كيفية القيام بذلك.
بالطبع ، التصميم غير البديهي هو عكس تصميم واجهة المستخدم تمامًا ، من حيث أنه لا يركز على المستخدم على الإطلاق. هذا مثال لما يحدث عندما ينشئ المصممون موقعًا دون التفكير في المستخدم النهائي الواقعي. تخيل عرض شرائح على الإنترنت حيث يكون زر الأمام على اليسار بدلاً من اليمين. سينجذب المستخدمون على الفور نحو الجانب الأيمن ، ويصبحون مرتبكين ، ويقضون وقتًا غير ضروري في البحث حول الصفحة.
يجب أن تكون أدوات التنقل ، مثل الأشرطة الجانبية والقوائم ، واضحة وسهلة الاستخدام. الاتساق عامل مهم يساهم في تخطيط الصفحة البديهي. يجب أن تكون ميزات الواجهة متسقة عبر الصفحات ، حتى يفهمها المستخدمون بشكل حدسي. عندما يرى المستخدمون نفس الميزة أكثر من مرة ، فسيفهمون كيفية التفاعل معها.
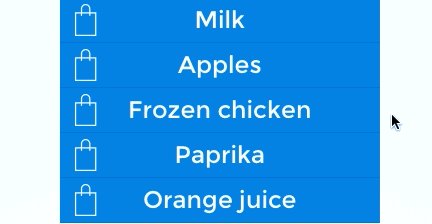
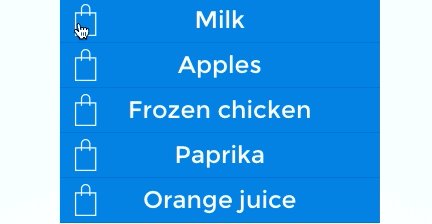
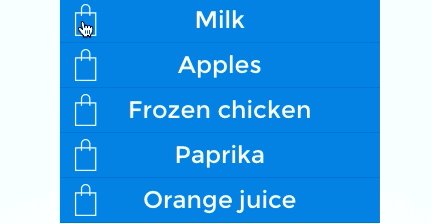
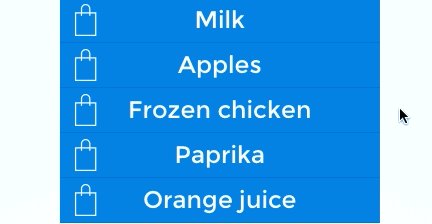
تقديم ملاحظات فورية
نظرًا لأنه يتم استخدام الهدف من أي واجهة ، فإن رسائل التعليقات الفورية تساعد في إبقاء المستخدمين على اطلاع دائم بإجراءاتهم. يمكن لرسائل التعليقات الفورية إعلام المستخدمين بحالة الواجهة - تحميل الرموز ورسائل الخطأ والتحديثات الفورية حول التطورات الجديدة. عندما يتلقى المستخدمون ملاحظات فورية ، لا يتعين عليهم تخمين ما يحدث.

الصورة عبر UXPin
كما أثبتنا بالفعل ، يميل الناس إلى تجاهل الأشياء التي لا يفهمونها. إذا حاول المستخدمون تنفيذ إجراءات وتركوا يحدقون في شاشة فارغة ، فمن المحتمل أن ينتقلوا إلى مكان آخر.
جعل الافتراضات ممتعة ومثمرة
لا يكلف الكثير من المستخدمين عناء تغيير الإعدادات والميزات الافتراضية على الواجهات. مثال واضح على ذلك هو الوجود الكلي لنغمة الرنين الافتراضية لـ iPhone. إنها تجربة اجتماعية مسلية لمعرفة عدد الأشخاص الذين يصلون إلى هواتفهم عندما يرن iPhone لشخص واحد. في هذا المثال ، يكون الإعداد الافتراضي محايدًا. إذا كانت الإعدادات الافتراضية مرفوضة ، فإن المستخدمين يتأثرون سلبًا. يمكن العثور على مثال للإعدادات الافتراضية الملائمة لواجهة المستخدم في نماذج الملء التلقائي التي توفر وقت المستخدمين عن طريق ملء المعلومات الأساسية.
عرض الإجراءات الموجهة
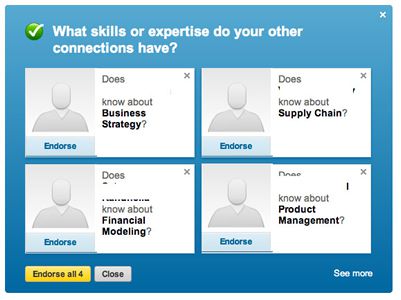
بدلاً من ترك المستخدمين ليخمنوا كيف يجب عليهم استخدام ميزة ما ، فإن إظهار ما يجب فعله يشجع المستخدمين على إكمال الإجراءات بنجاح. يمكن أن تكون الإجراءات الإرشادية علنية ، مثل ميزة المصادقة على LinkedIn. عندما تم إطلاق ميزة المصادقة لأول مرة ، طلبت LinkedIn من المستخدمين المصادقة على مهارات اتصالاتهم من خلال مطالبة تسأل "هل يعرف [هذا الشخص] عن [هذه المهارة]؟"

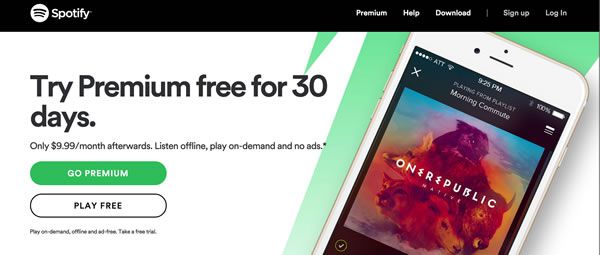
بدلاً من افتراض أن المستخدمين سيجدون الميزة الجديدة ويكتشفون كيفية استخدامها ، قام LinkedIn بتوجيه الأشخاص للتفاعل معها بشكل منتج ، مما يجعله واجهة مستخدم ممتازة. يمكن للمصممين أيضًا توجيه الإجراءات بمهارة أكبر من خلال قرارات التصميم ، مثل التأكيد على ميزة من خلال اللون والحجم. على سبيل المثال ، توجه صفحة Spotify الرئيسية المستخدمين إلى خيار "Premium":

لا تهمل عناصر التصميم الأساسية
في عجلة من أمرك ليكون حديثًا ومبتكرًا ، يمكن لمصممي الواجهة أن ينسوا النظر في الجوانب الأساسية للتصميم التي لها تأثير كبير على كيفية تجربة المستخدمين للواجهة. تشكل مكونات التصميم الأساسية التالية أساس قابلية استخدام واجهاتك.
- التباين : يجب أن يكون التباين بحيث تكون جميع العناصر سهلة القراءة والمشاركة. هذا صحيح بشكل خاص حيث يعمل المصممون على جعل الواجهات في متناول المزيد من الناس ؛ أولئك الذين يعانون حتى من فقدان البصر الطفيف غالبًا ما يعانون من المرئيات منخفضة التباين.
- تشويه : أي تشويه أو تعطيل للعناصر المرئية يضر بواجهة المستخدم. لا يؤدي التشويه إلى إعاقة قدرة المستخدمين على التعامل مع الواجهة فحسب ، بل إنه أمر محبط أيضًا وقد يتسبب في تجنبهم للواجهة تمامًا.
- حجم النص: يعتبر حجم النص من الاعتبارات المهمة بشكل خاص في تصميم الويب ، نظرًا للطريقة الفريدة التي يقرأها الأشخاص عبر الإنترنت. الأشخاص الذين يبحثون عن شيء ما عبر الإنترنت ، سواء كانت معلومات أو عناصر للشراء ، غالبًا ما يتصفحون أكثر من القراءة ، مما يجعل حجم النص ووزنه مهمين للغاية لتشكيل واجهة المستخدم. إذا كان المستخدمون سيصلون إلى واجهة على شاشات مختلفة الحجم ، يحتاج المصممون أيضًا إلى التفكير في كيفية تأثير ذلك على واجهة المستخدم. سيتطلب النص الثابت من مستخدمي الأجهزة المحمولة التكبير ، مما يخلق تجربة أقل تركيزًا على المستخدم.
- دقة الشاشة : للحصول على واجهة مستخدم مثالية ، تحتاج العديد من التطبيقات والواجهات إلى العمل على شاشات بدرجات دقة متفاوتة. يؤثر الدقة الضعيفة على قابلية القراءة وسهولة الاستخدام ، مما يجعل واجهة المستخدم سلبية.
تحرك للأمام
نظرًا لأن جزءًا كبيرًا من حياتنا مرتبط بالتجارب عبر الإنترنت ، تزداد أهمية واجهة المستخدم للأنشطة اليومية للعديد من الأشخاص. يمنح التركيز على تصميم واجهة المستخدم المصممين فرصة للتأثير على الأشخاص بشكل إيجابي في معظم جوانب حياتهم.
