75 من الأدوات الصغيرة المستندة إلى الويب لمصممي الويب
نشرت: 2022-01-03تم إصدار جميع هذه التطبيقات المجانية المستندة إلى الويب في العام الماضي أو نحو ذلك العام ، وتوفر حلاً موفرًا للوقت للعديد من مهام تصميم الويب التي ستحتاج إلى تنفيذها من وقت لآخر. دون الحاجة إلى تثبيت أي شيء ، كل ما عليك فعله هو وضع إشارة مرجعية وحفظها لذلك اليوم الذي سيتم استدعائهم فيه.
ستساعدك بعض أدوات توفير الوقت الضئيلة هذه على إدارة مجموعات رموز SVG بشكل أفضل ، وتنظيم مقتطفات التعليمات البرمجية ، وإنشاء صور للملف الشخصي بشكل عشوائي ، وإنشاء رسوم متحركة CSS ، أو حتى ترجمة محددات CSS إلى اللغة الإنجليزية البسيطة.
مهما كان توفير الوقت لتصميم الويب الذي تبحث عنه ، فستجده على الأرجح هنا.
جدول المحتويات
- أدوات تخطيط CSS
- أدوات CSS
- أدوات التدرج واللون CSS
- أدوات SVG
- أدوات اللودر والعزل
- مولدات لقطة الشاشة
- أدوات الأيقونة
- أدوات الطباعة والخط
- أدوات تصفية الصور
- أدوات الرسوم المتحركة
- مولدات صورة الملف الشخصي
- أدوات التعلم
- محرري النصوص
- أدوات مفيدة غير مصنفة
- مشاركة وعرض مقتطفات التعليمات البرمجية
- أدوات وتطبيقات GitHub
أدوات تخطيط CSS
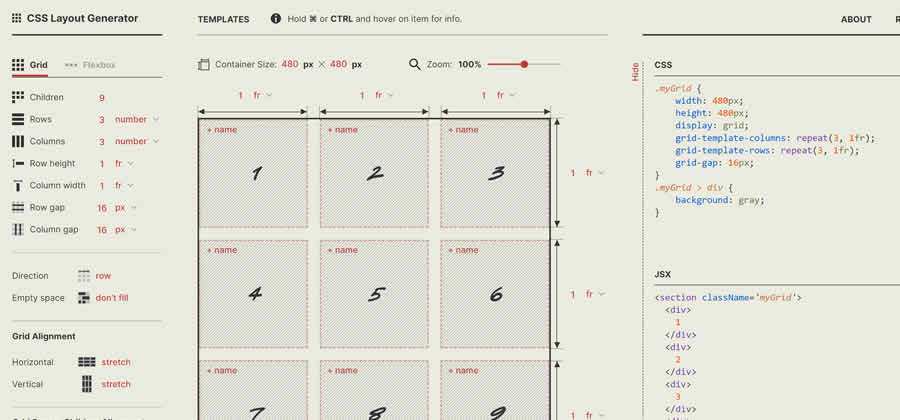
مولد تخطيط CSS - أنشئ تخطيطك المثالي في ثوانٍ باستخدام أداة CSS سهلة الاستخدام عبر الإنترنت. 
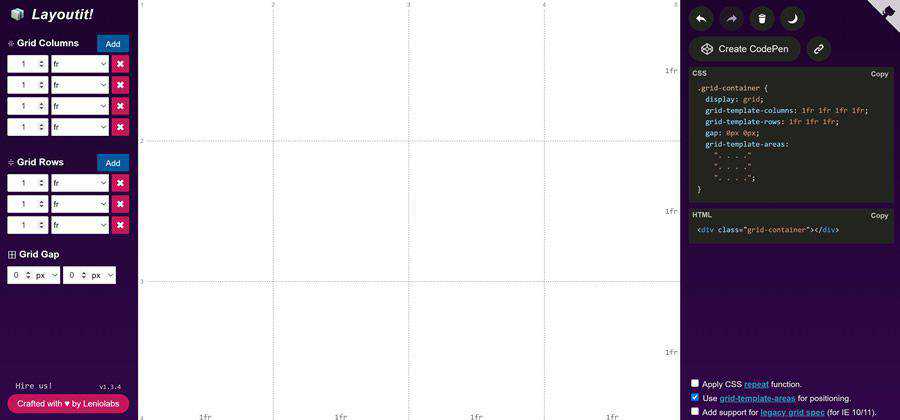
شبكة التخطيط - قم ببناء شبكة CSS المثالية الخاصة بك باستخدام هذه الأداة عبر الإنترنت. 
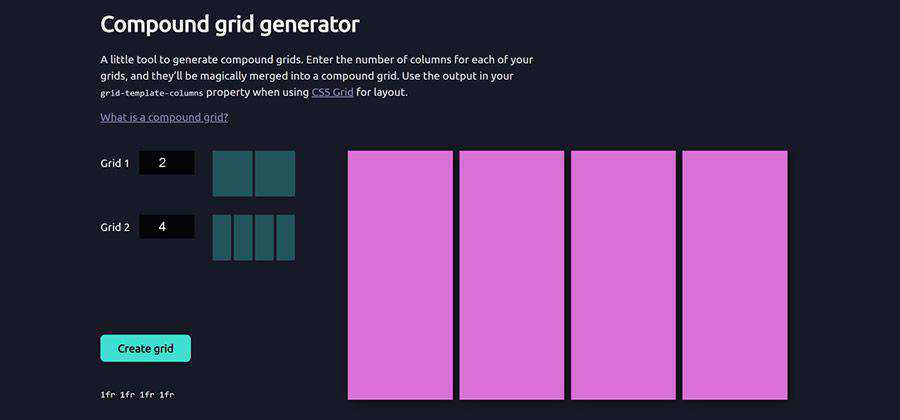
مولد الشبكة المركبة - أدخل عدد الأعمدة لكل شبكة ، وسيتم دمجها بطريقة سحرية في شبكة مركبة. 
أدوات CSS المستندة إلى الويب
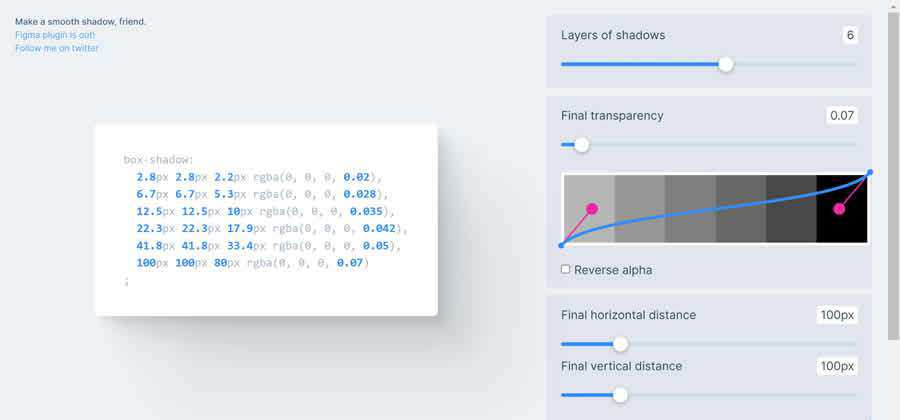
سموث شادو - استخدم هذه الأداة عبر الإنترنت لإنشاء ظلال مربع CSS سلسة بشكل لا يصدق. 
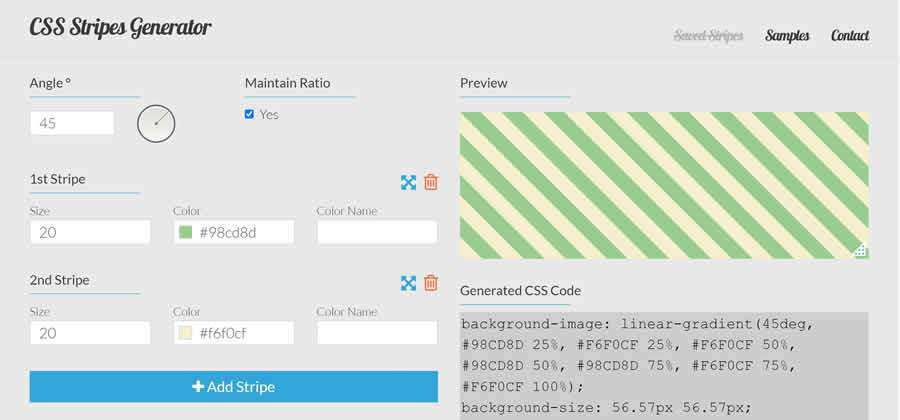
مولد خطوط CSS - استخدم هذه الأداة المستندة إلى المتصفح لإنشاء أنماط مخططة جميلة. 
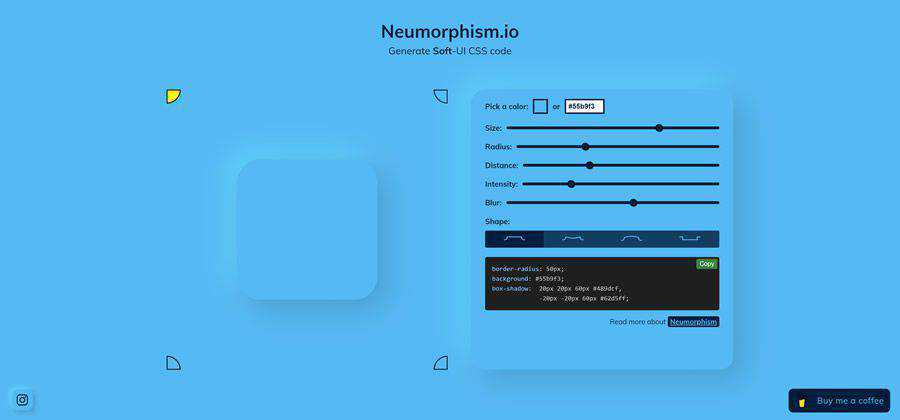
Neumorphism.io - أداة لإنشاء كود Soft-UI CSS. 
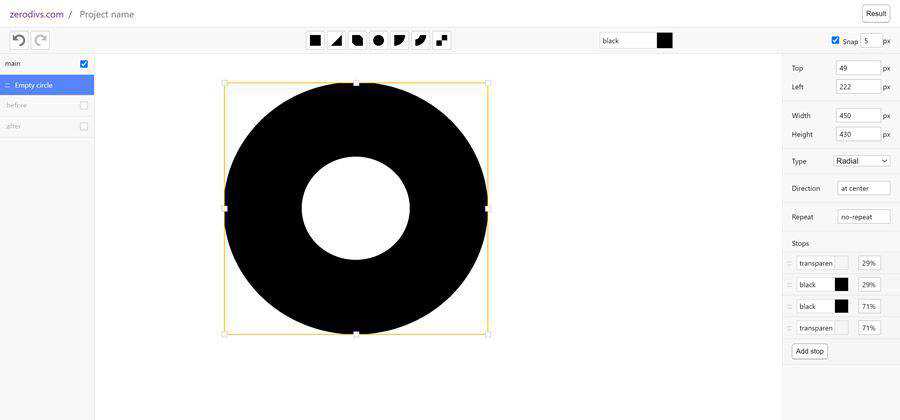
zerodivs.com - جرب محرر واجهة المستخدم التجريبي هذا لإنشاء الرسوم التوضيحية القائمة على تطبيق الأنماط (CSS) على عنصر HTML واحد. 
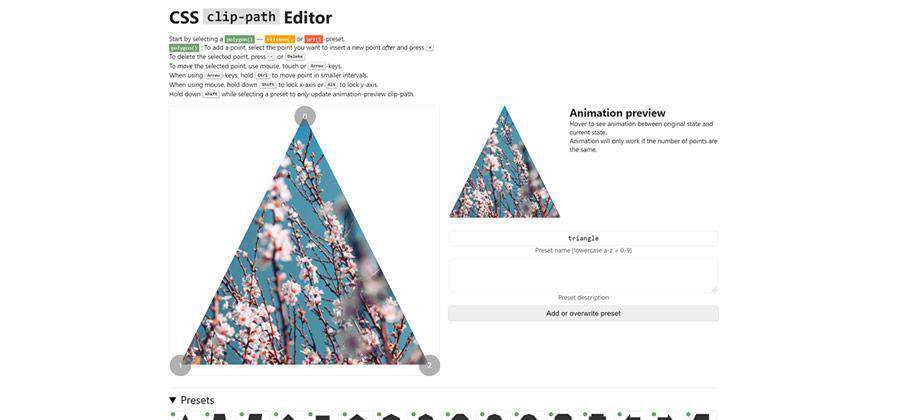
محرر clip-path CSS - ستساعدك هذه الأداة عبر الإنترنت في إنشاء مسار مقطع رائع. 
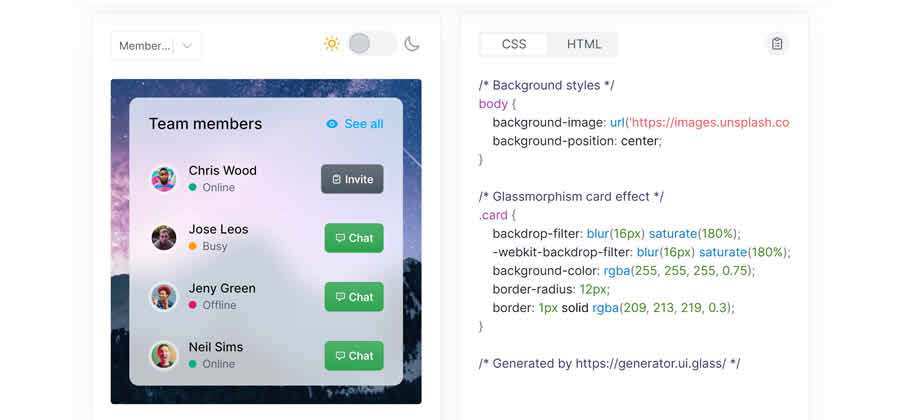
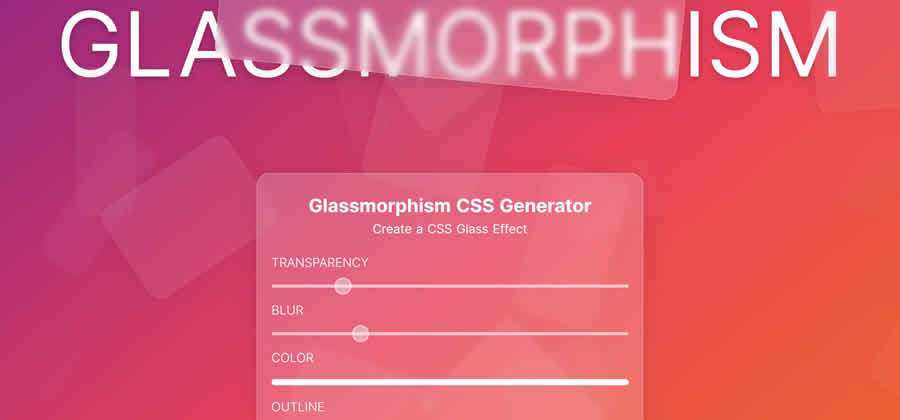
مولد Glassmorphism CSS - قم بإنشاء تأثير زجاجي جميل بمساعدة هذه الأداة المفيدة. 
مولد تأثير CSS - قم بإنشاء تأثير الزجاج المذهل الخاص بك ، وانسخ الكود وانطلق في طريقك. 
مولدات الأنماط المستندة إلى الويب
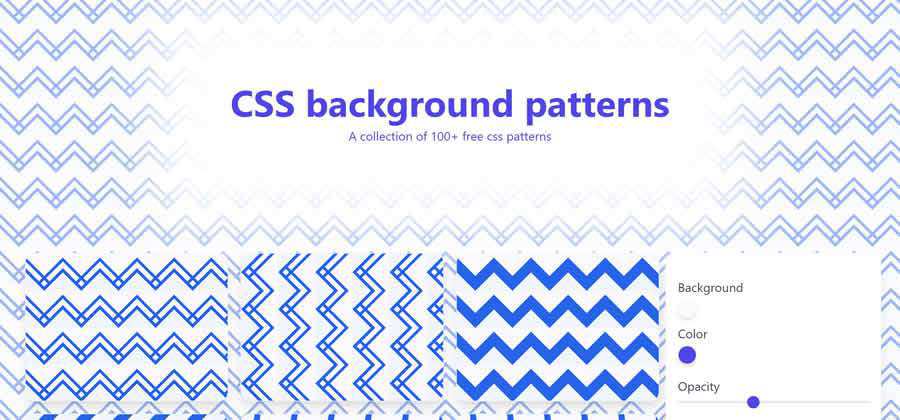
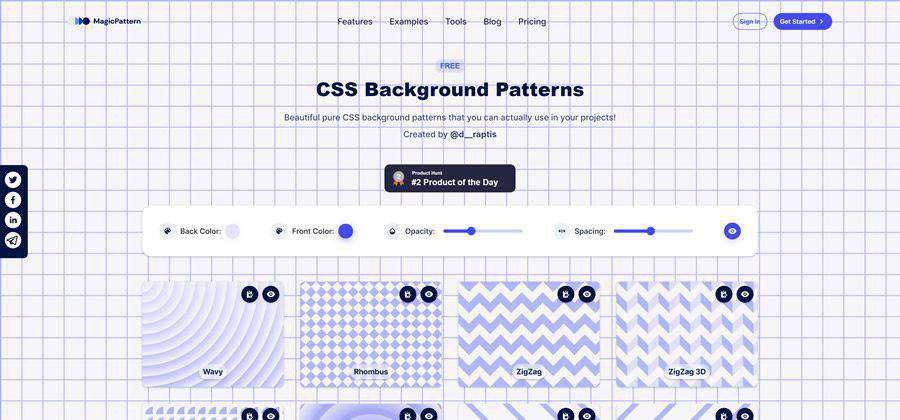
أنماط خلفية CSS - ابحث عن خلفيتك المفضلة الجديدة باستخدام مولد CSS المجاني هذا. 
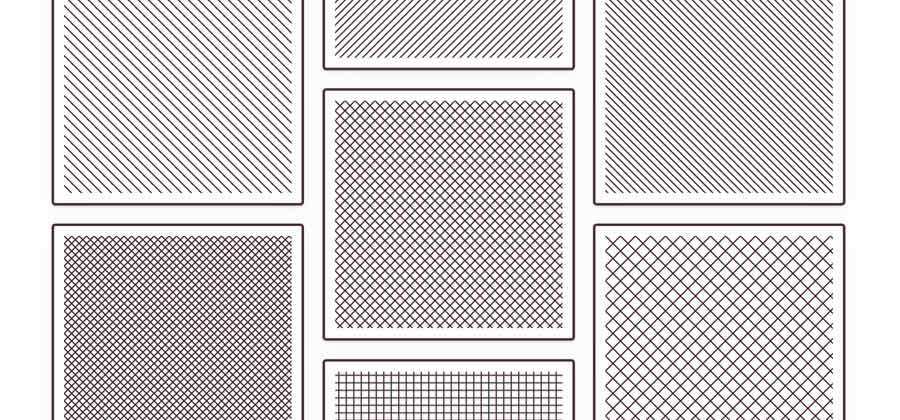
مستودع الأنماط الأساسية - مجموعة من أنماط SVG البسيطة والسلسة التي يمكنك نسخها ولصقها في المشاريع. 
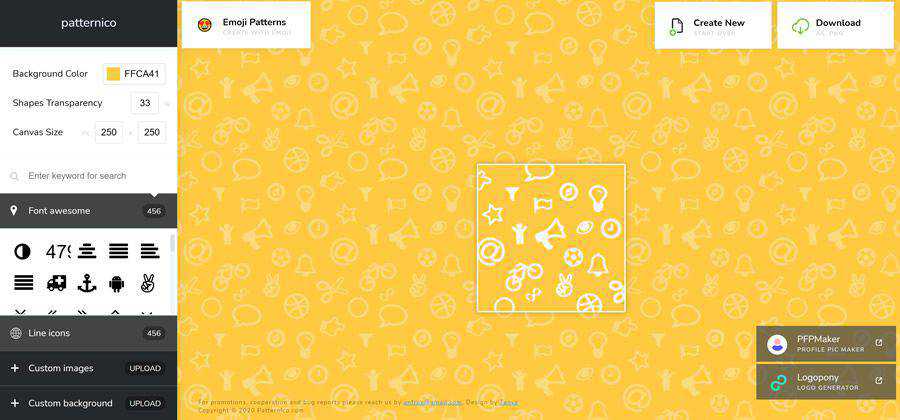
نمط - أداة قائمة على الويب لإنشاء أنماط سلسة لمشاريعك. 
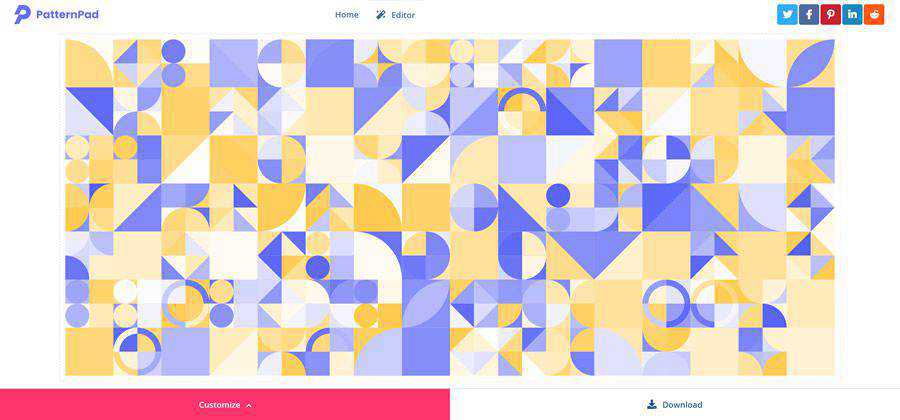
PatternPad - تطبيق لإنشاء أنماط قابلة للتصدير باستخدام اختلافات لا حصر لها. 
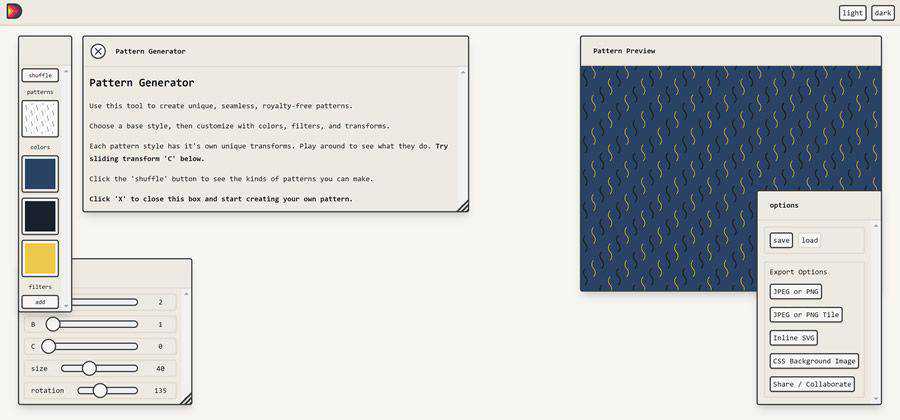
مولد نمط Dingbats جميل - أنشئ أنماطًا سلسة وخالية من حقوق الملكية لاستخدامها في مشاريعك. 
أنماط خلفية CSS - إنشاء نمط الخلفية الخاص بك سلس. 
مولدات وأدوات الألوان القائمة على الويب
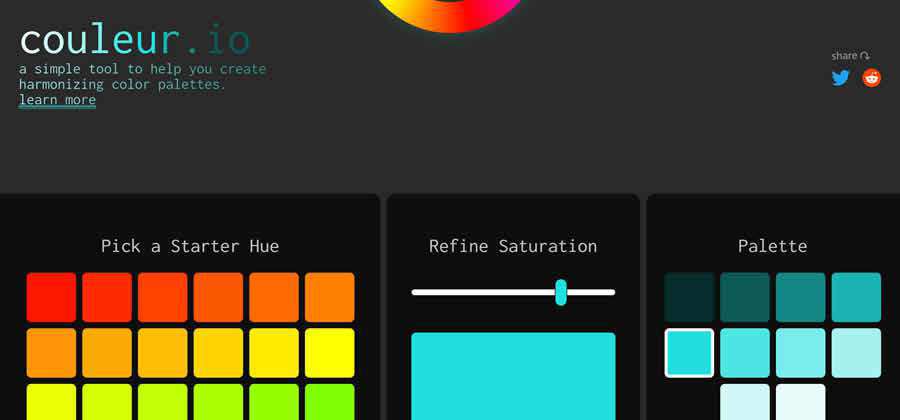
couleur.io - منشئ عبر الإنترنت لمساعدتك في إنشاء لوحات ألوان "متناسقة". 
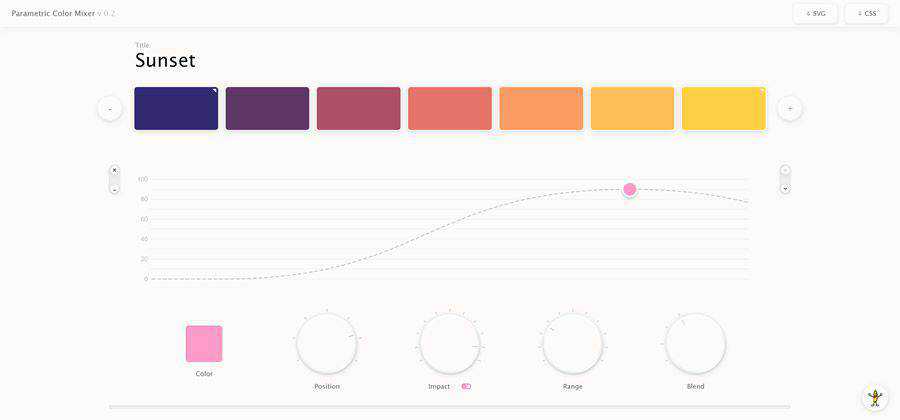
خلاط لون حدودي - قم بإنشاء لوحة الألوان المخصصة الخاصة بك وقم بتصديرها إلى CSS أو SVG. 
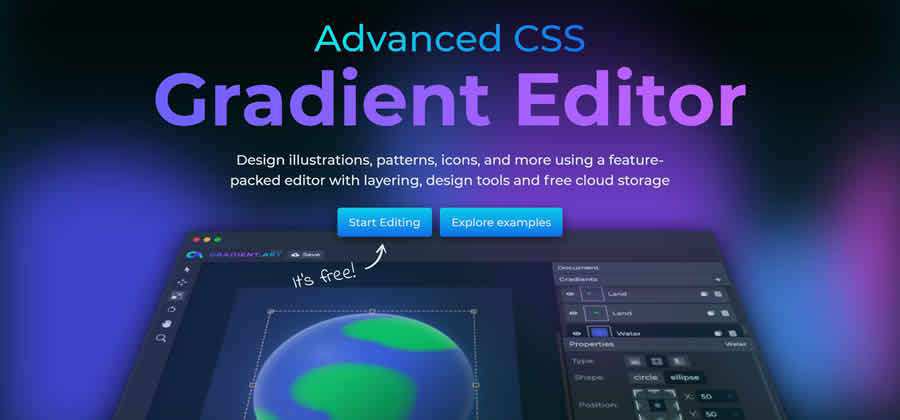
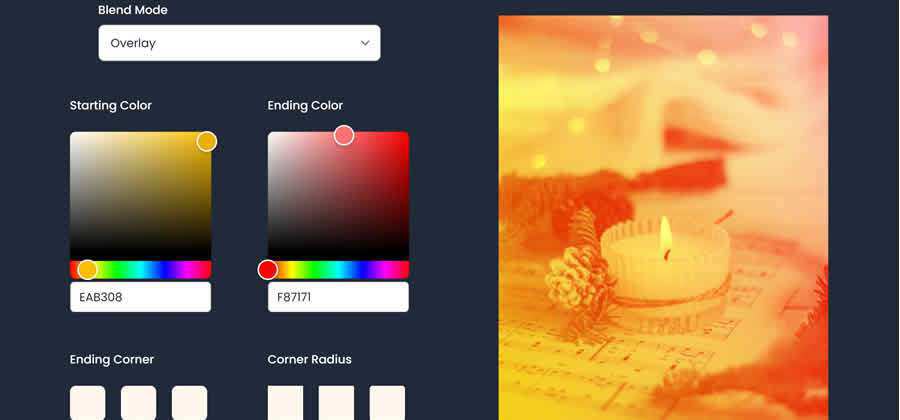
محرر التدرج المتقدم CSS - هذا التطبيق المجاني لتصميم التدرج CSS مليء بالميزات المفيدة. 
uiGradients - ابحث عن التدرجات اللونية المفضلة لديك باستخدام هذه المجموعة من أنماط النسخ واللصق. 
مخروط. css - مجموعة من نسخ ولصق التدرجات المخروطية لتحسين مشاريعك. 
جراديهانت - ابحث عن تدرج CSS المثالي لمشاريعك أو أنشئه. 
تدرجات CSS متعددة الألوان - خلفيات مجانية وخفيفة الوزن وملونة وسريعة الاستجابة لاستخدامها في مشاريعك. 
grxdients - مكتبة CSS تجعل إضافة التدرجات إلى مشاريعك بسيطة بشكل لا يصدق. 
أدوات SVG المستندة إلى الويب
مولد كود فو - أداة لتحويل الكود الحقيقي (GitHub Gists) إلى كود زائف SVG. 
تحويل 2Svg - أداة بسيطة قائمة على الويب لتحويل الصور متعددة الألوان إلى ملفات SVG. 
انفتل SVG اون لاين - قم بتحميل ملف SVG الخاص بك واستخدم هذه الأداة عبر الإنترنت لتشويهه. 
SVGBox - تجعل واجهة برمجة التطبيقات هذه من السهل جدًا تضمين رموز SVG في مشاريعك. 

أدوات اللودر والعزل
مولد محمل - قم ببناء محمل مخصص لتطبيق React الخاص بك باستخدام هذه الأداة. 
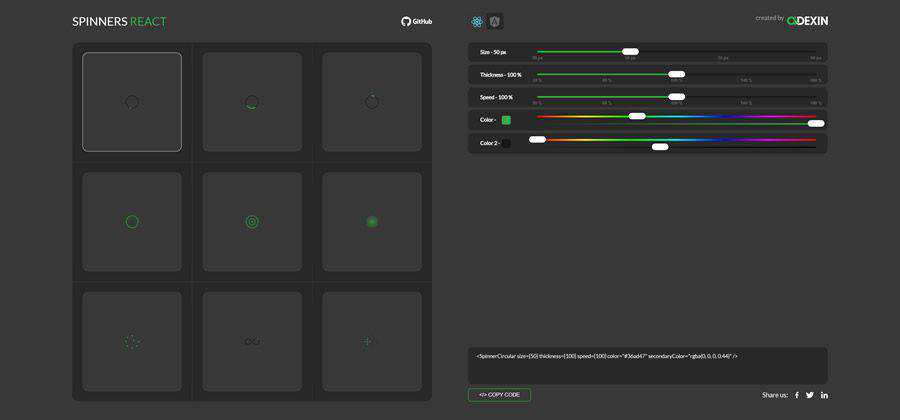
رد فعل الغزال - أداة (خمنت ذلك) لتوليد مغازل متحركة في React. 
مولدات لقطة الشاشة
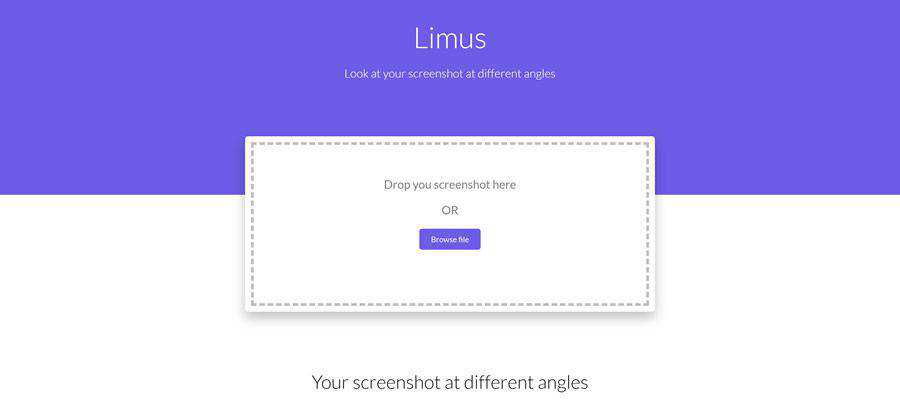
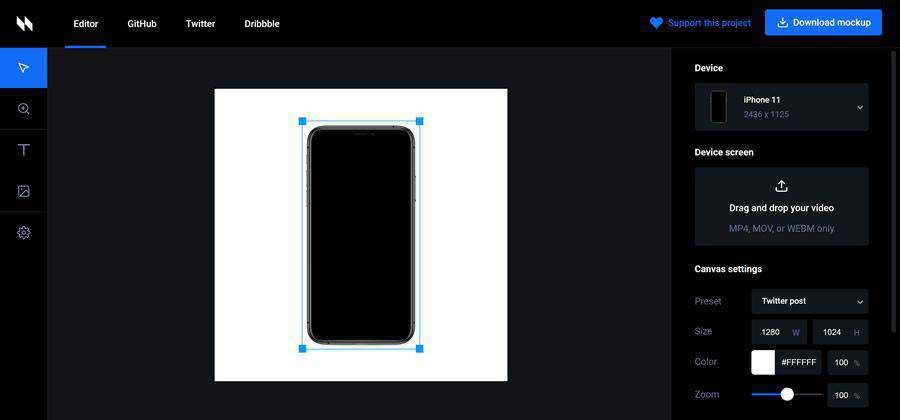
ليموس - قم بتحميل لقطات شاشتك وستتيح لك هذه الأداة عرضها وحفظها من زوايا مختلفة. 
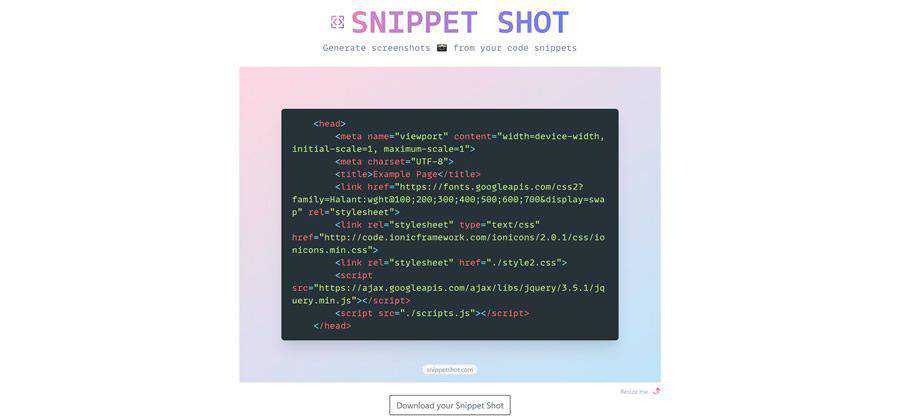
لقطة مقتطف - أداة قائمة على الويب تنشئ لقطات شاشة من مقتطفات التعليمات البرمجية. 
مولدات أيقونات وأدوات
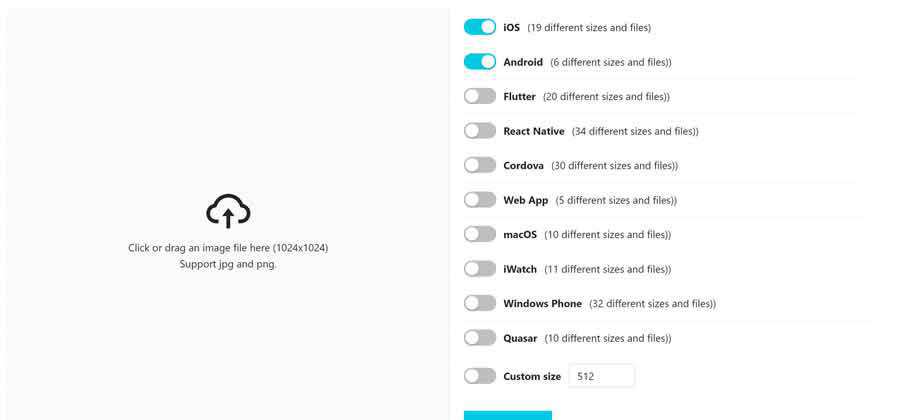
إيقونة - قم بتحميل صورتك ودع هذه الأداة تنشئ مجموعة مخصصة من رموز التطبيق. 
فافيكونشيك - ستوضح لك هذه الأداة كيف يبدو الرمز المفضل لموقعك على الأجهزة المختلفة. 
IconKitchen - قم بإنشاء رموز التطبيقات المخصصة الخاصة بك باستخدام هذا المولد عبر الإنترنت. 
مجموعة أيقونات - تطبيق لتنظيم رموز SVG بشكل أفضل. 
SVG Favicon Maker - قم بإنشاء أيقونة SVG الخاصة بك والقابلة للتطوير باستخدام هذه الأداة عبر الإنترنت. 
حركة - قم بإنشاء أيقونات متحركة باستخدام هذا التطبيق ، وهي متاحة لنظام التشغيل Mac OS و Windows. 
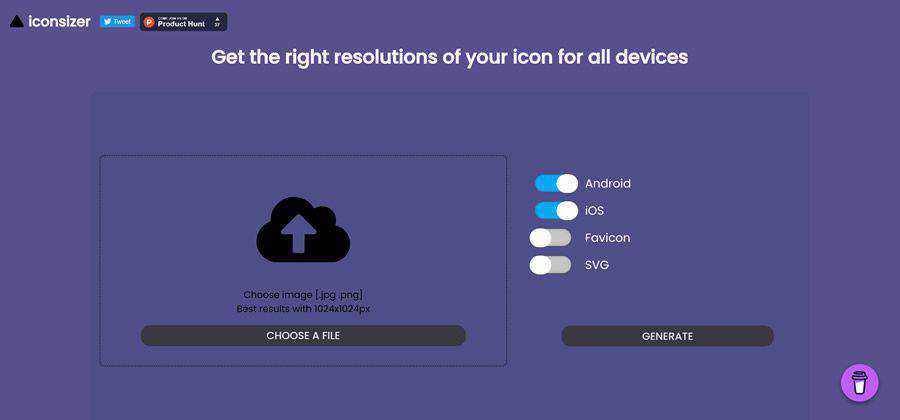
أيقوني - إنشاء دقة الرموز الصحيحة لجميع الأجهزة. 
أدوات الطباعة والخط المستندة إلى الويب
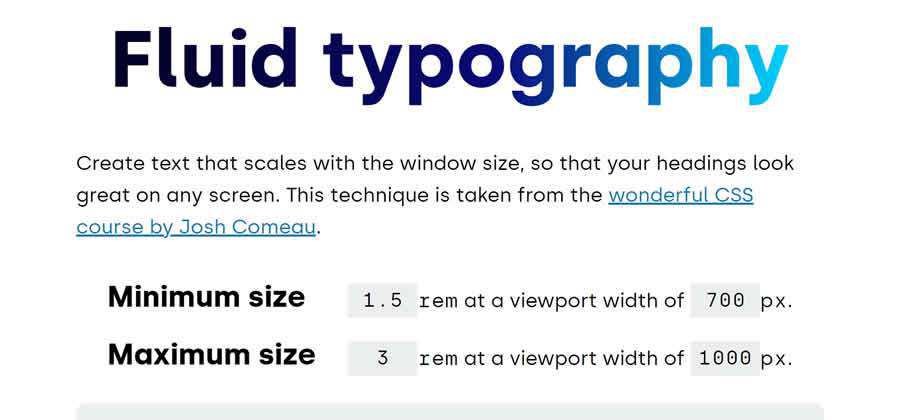
طباعة السوائل - أنشئ نصًا يتناسب مع حجم النافذة ، بحيث تبدو عناوينك رائعة على أي شاشة. 
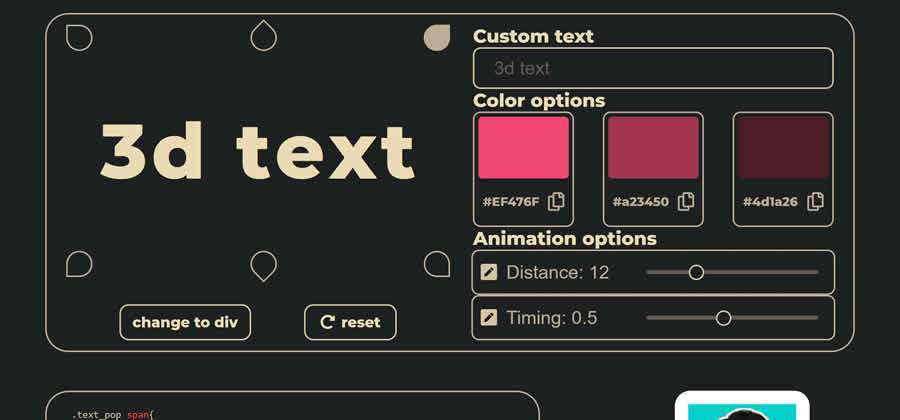
3D بوب - ستساعدك هذه الأداة عبر الإنترنت في إنشاء تأثيرات نصية ثلاثية الأبعاد رائعة باستخدام CSS. 
اكتب Scale Clamp Generator - استخدم هذه الأداة لإنشاء مقياس مطبعي سريع الاستجابة باستخدام CSS. 
تمهيدي الخطوط المتغيرة - تعلم كل ما تحتاجه للاستفادة من هذه الظاهرة المطبعية. 
انقلب - أداة على الإنترنت لتعريف الطباعة في CSS. 
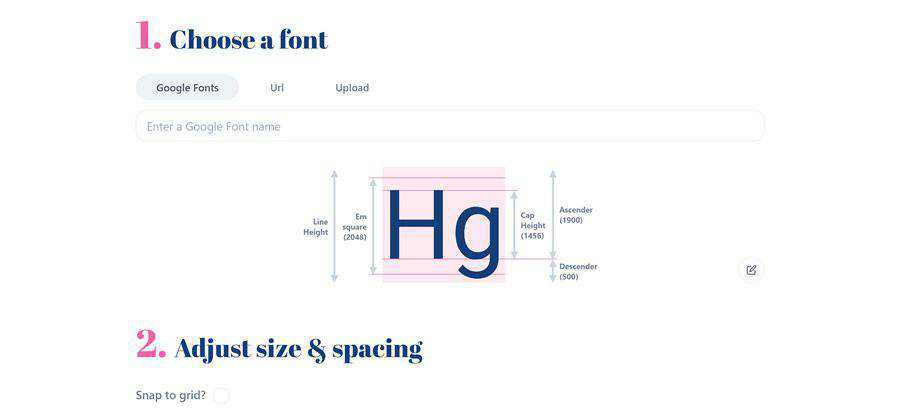
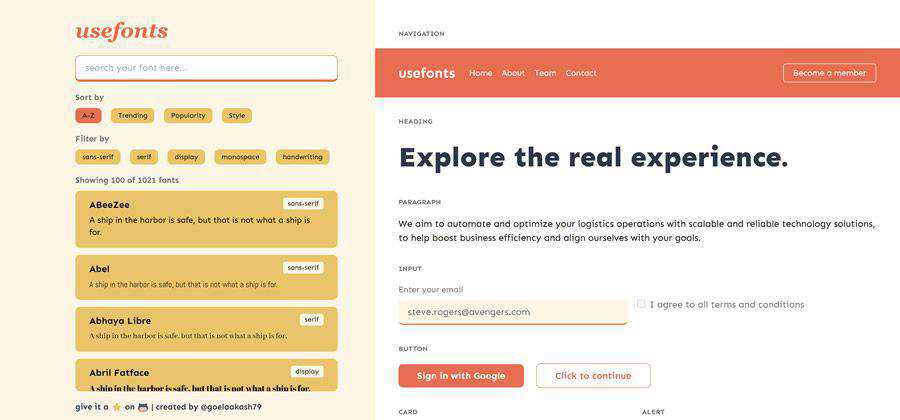
useFonts - جرب أداة التصميم هذه لمساعدة المصممين والمطورين على اختيار خطوطهم المثالية. 
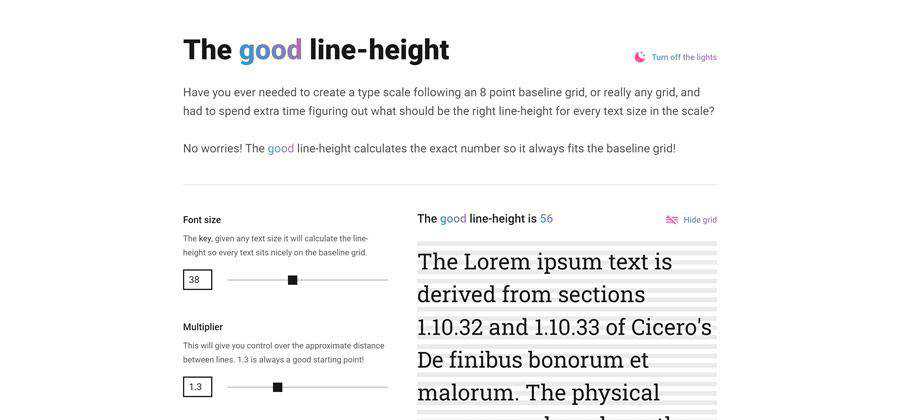
line-height الجيد - استخدم هذه الأداة لحساب ارتفاع سطر CSS المثالي بسهولة لكل حجم نص في مقياسك. 
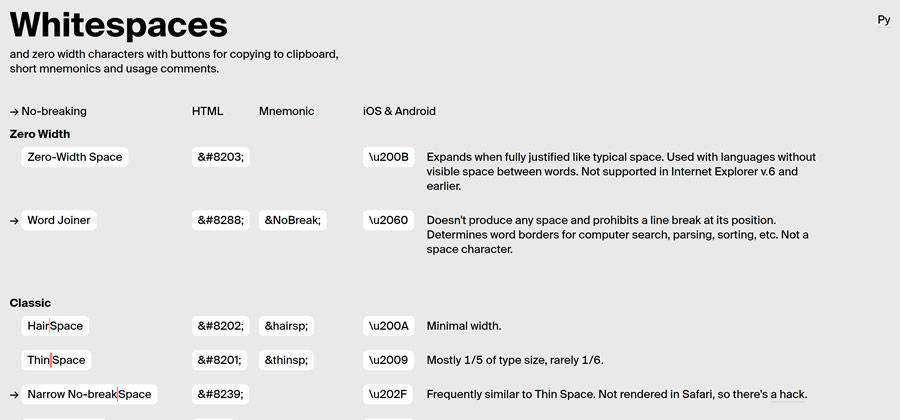
المسافات - مورد نسخ ولصق مفيد لأنواع المساحات المختلفة. 
تطبيقات وأدوات تصفية الصور
مولد فلاتر CSS - أضف تأثيرات مرشح جذابة إلى صورك باستخدام هذه الأداة عبر الإنترنت. 
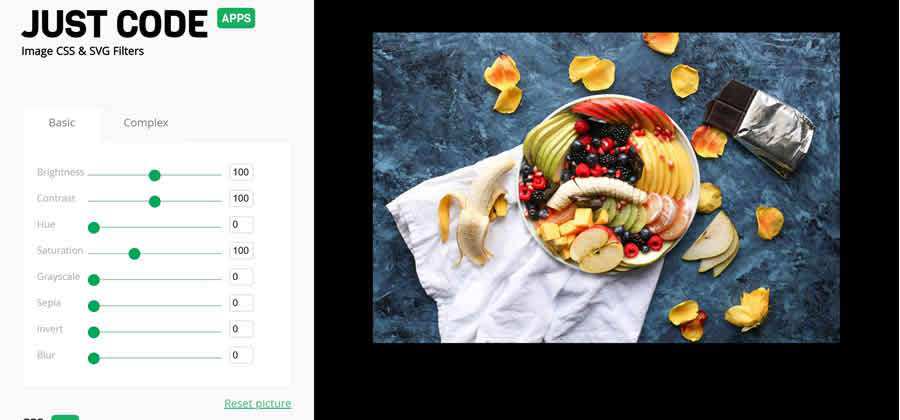
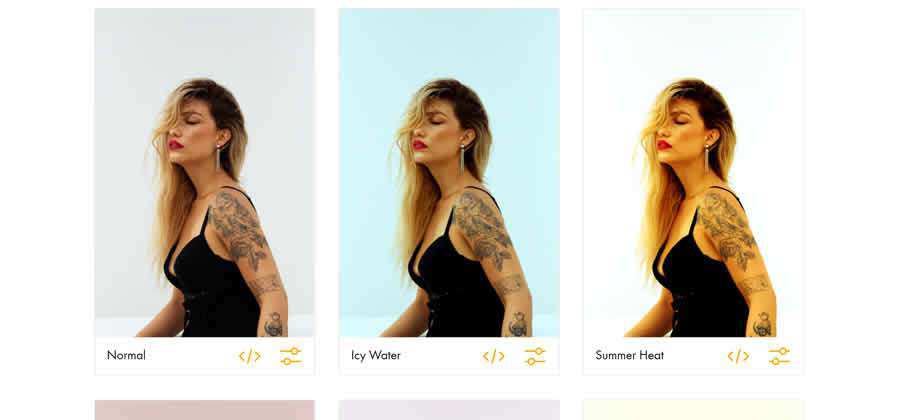
مرشحات الصور CSS - قم بتحميل صورتك وستوفر هذه الأداة 36 مرشحًا CSS ضخمًا يمكنك استخدامها. 
مزيج الذيل - استخدم هذه الأداة عبر الإنترنت لإنشاء أوضاع دمج صور جميلة لـ Tailwind CSS. 
أدوات الرسوم المتحركة المستندة إلى الويب
أنيموكوب - استخدم هذه الأداة لإنشاء نماذج متحركة مجانية للأجهزة الشائعة. 
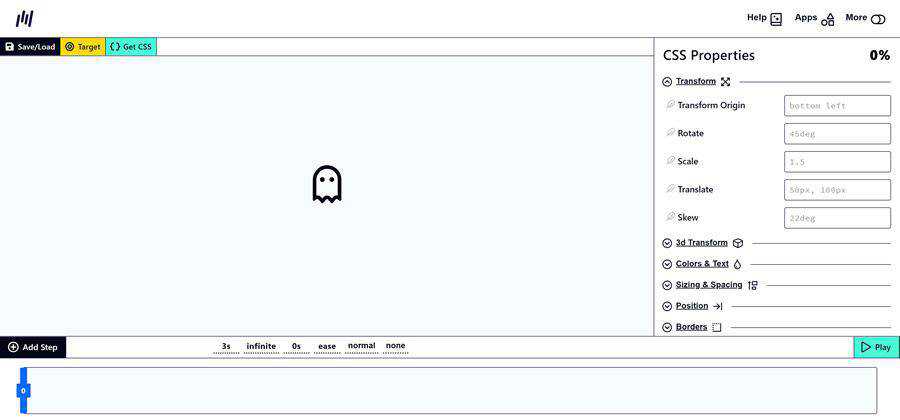
Keyframes.app - إنشاء رسوم متحركة رائعة CSS باستخدام هذه الأداة المستندة إلى الويب. 
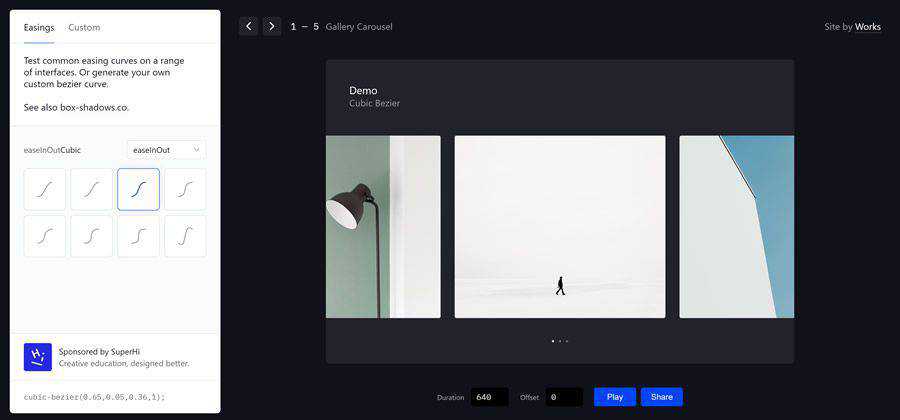
التخفيف - اختبار وإنشاء منحنيات تخفيف Bezier مكعب باستخدام هذا المولد. 
صورة الملف الشخصي والمولدات الرمزية
رؤساء كبيرة - مكتبة تنشئ أحرفًا بشكل عشوائي لتطبيقاتك وألعابك. 
مولتيافاتار - قم بإنشاء الصورة الرمزية المخصصة الخاصة بك باستخدام هذه الأداة. 
أدوات التعلم المعتمدة على الويب
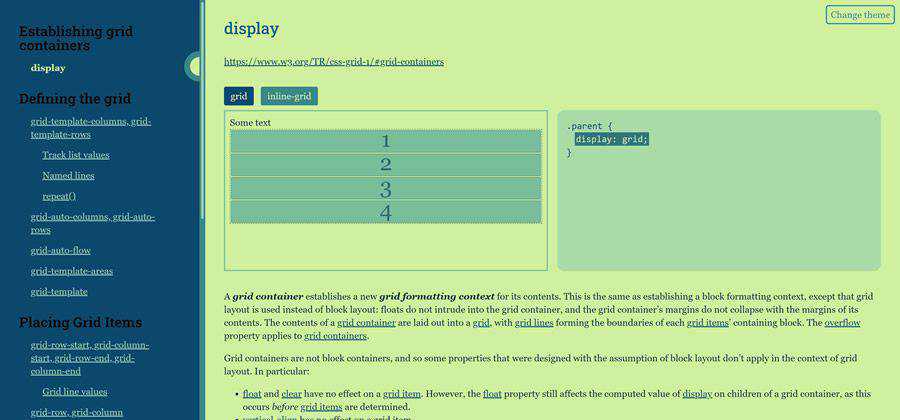
تعلم تحديد المواقع في CSS - مقال تفاعلي لمساعدتك على تعلم كيفية وضع العناصر. 
iHateRegex - ورقة غش التعبير النمطي للكارهين. 
تعلم محاذاة Box - احصل على معلومات حول كيفية عمل المحاذاة لكل من CSS Grid و Flexbox. 
ورقة غش الشبكة - مرجع مفيد لتعلم تعقيدات شبكة CSS. 
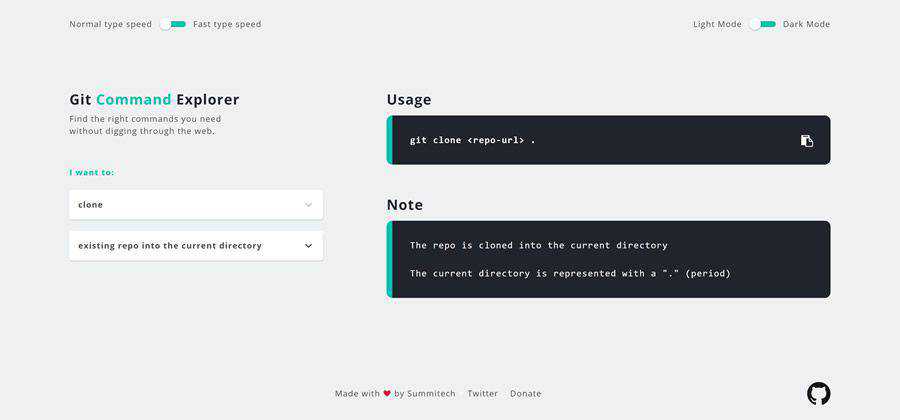
مستكشف الأوامر Git - مورد مفيد لمساعدتك في العثور على أمر Git الصحيح. 
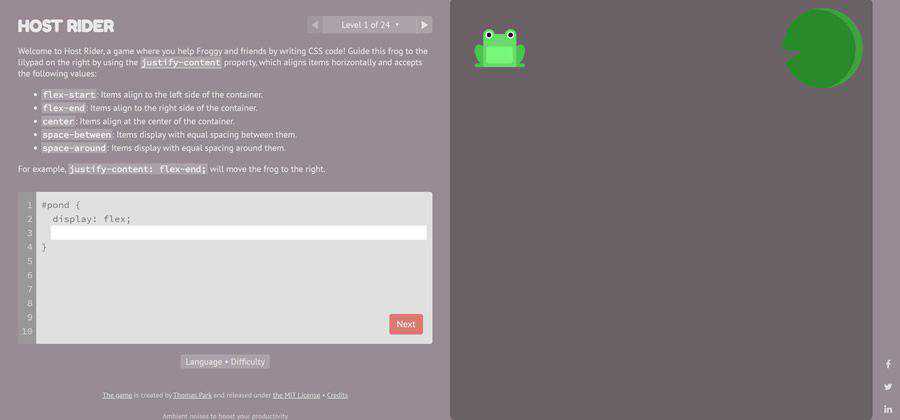
مضيف رايدر - استخدم لعبة CSS الممتعة هذه لمعرفة المزيد حول خاصية justify-content . 
أدوات تدوين الملاحظات ومحرر النصوص
مكتوب - محرر نصوص مجاني ومفتوح المصدر مع أنماط وخيارات تصدير متعددة. 
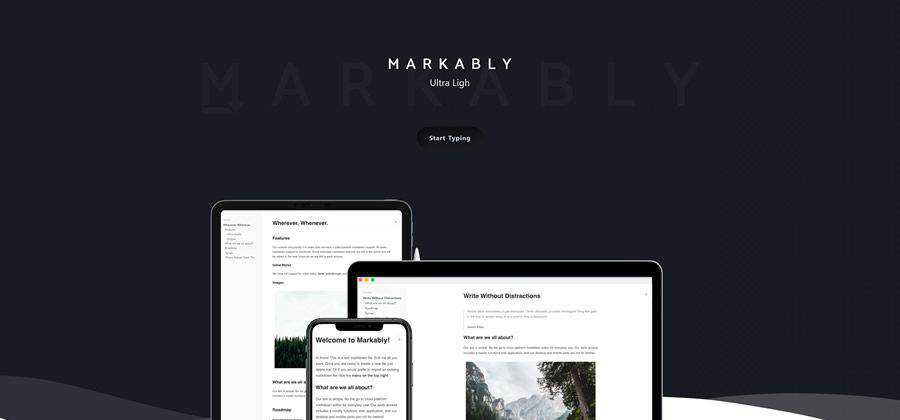
بشكل ملحوظ - جرب هذا محرر نص منسق أنيق مع دعم تخفيض السعر الكامل. متوفر كتطبيقات قائمة على المستعرض وتطبيقات أصلية. 
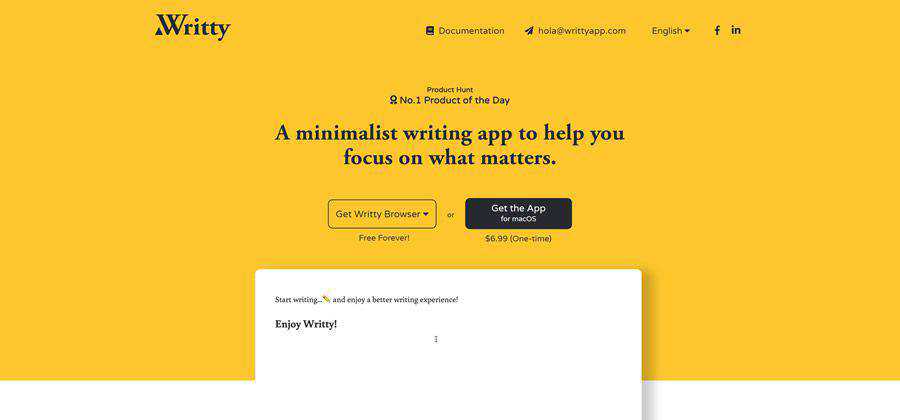
خربشة - أداة كتابة تركز على البساطة ، بحيث يمكنك التركيز على عملك. 
أدوات مفيدة على شبكة الإنترنت
عنصر نائب للصورة سريع وبسيط - استخدم هذه الأداة لإنشاء عناصر نائبة للصور الملونة. 
اختبار سرعة الصورة - أداة تحلل صور موقعك وتقدم اقتراحات لتحسين الأداء. 
SocialSizes.io - مورد لصور الوسائط الاجتماعية وأحجام الفيديو - مع استكمال القوالب القابلة للتنزيل. 
مشاركة وعرض مقتطفات التعليمات البرمجية
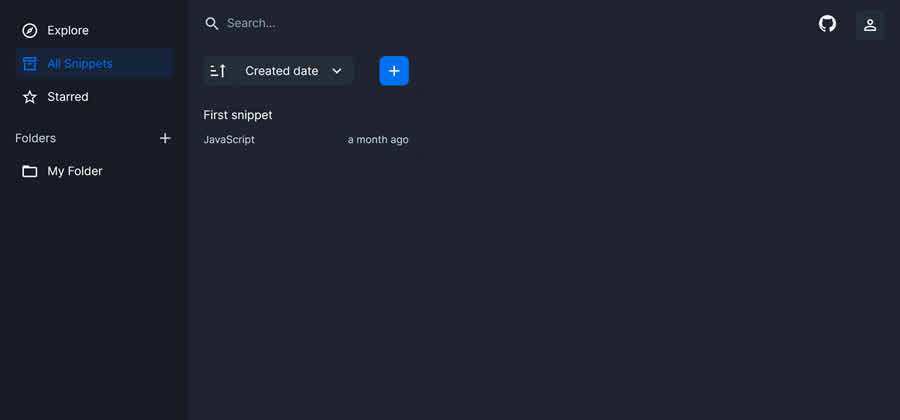
سناب كود - أداة على الإنترنت لتخزين وتنظيم مقتطفات التعليمات البرمجية. 
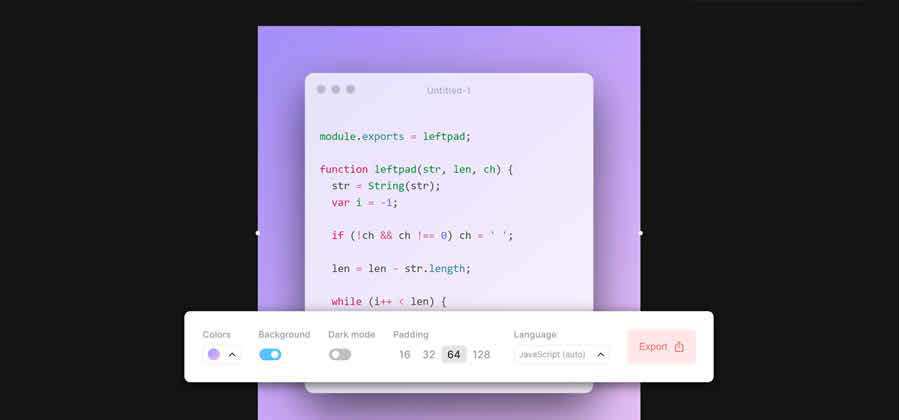
راي - استخدم هذه الأداة لإنشاء صور جميلة لمقتطفات التعليمات البرمجية الخاصة بك. 
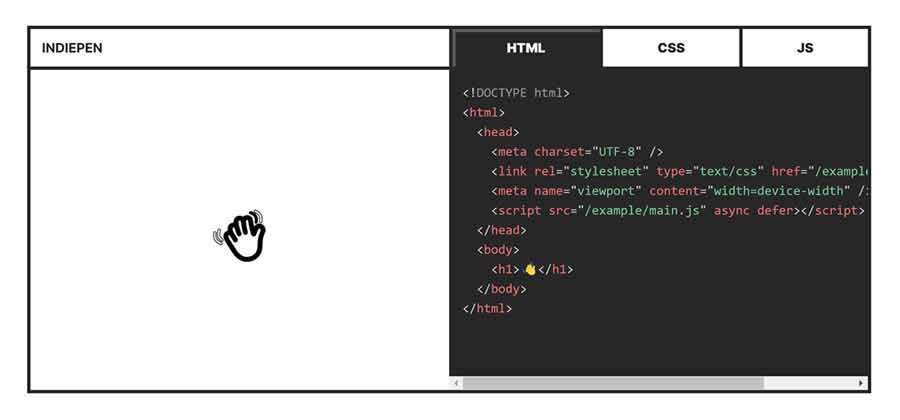
إنديبين - شارك مقتطفات التعليمات البرمجية المضمنة باستخدام حل مثال التعليمات البرمجية الصديق للخصوصية. 
أدوات وتطبيقات GitHub
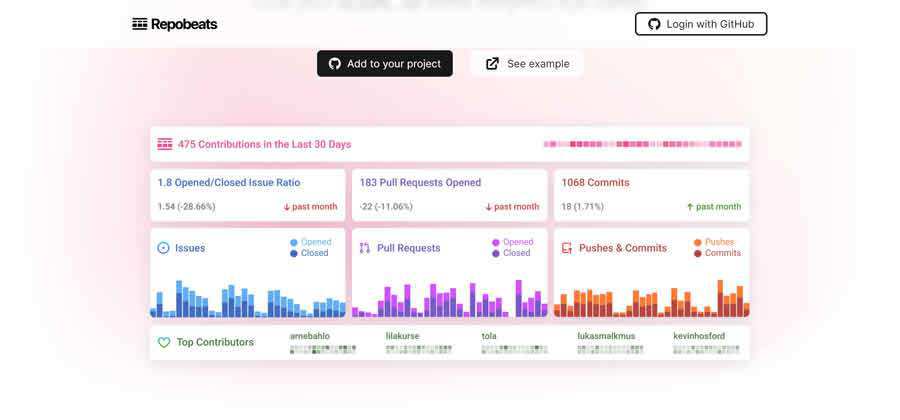
يكرر - أضف رؤى مرئية للغاية إلى مستودعات GitHub باستخدام هذه الأداة. 
README الجنرال - استخدم هذه الأداة لإنشاء ملف README احترافي لمشاريع GitHub الخاصة بك. 
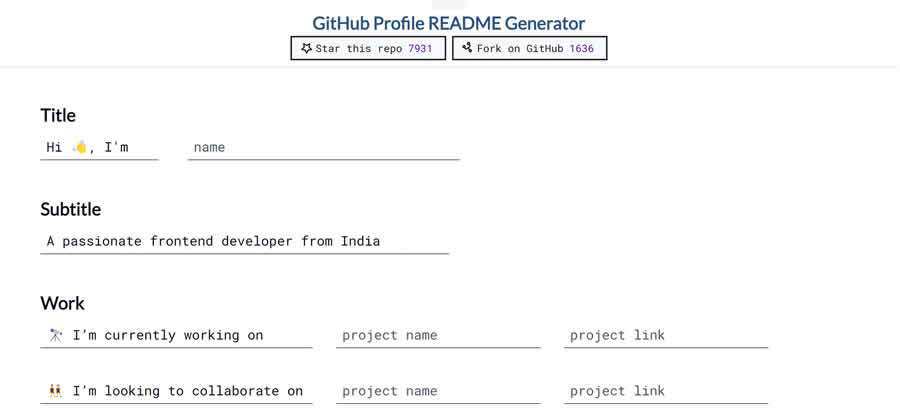
GitHub Profile README Generator - استخدم هذه الأداة لإنشاء ملف تعريف GitHub الشخصي الخاص بك. 
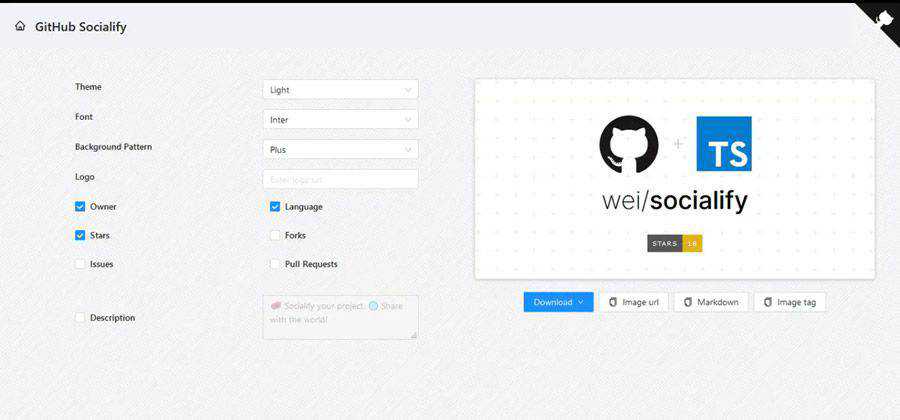
جيثب إجتماعي - اعرض مشروعك على العالم من خلال إنشاء صورة جميلة لمشروعك باستخدام هذه الأداة. 
تطبيق Memo - اكتب الملاحظات في GitHub Gist. 
... وأخيرًا ...
نكت ديف داد - تطبيق صغير سخيف يضيف القليل من الفكاهة إلى عالم المطورين. 
الويب عديم الفائدة - هل لديك بعض وقت الفراغ؟ لماذا لا تستخدم هذا المورد للعثور على بعض المواقع عديمة الفائدة لزيارتها؟