اتجاه التصميم الموفر للوقت وكيفية استخدامه
نشرت: 2021-02-12لم يعد موقع الويب الوظيفي كافيًا لتمييز العلامة التجارية عن المنافسين. للتميز ، يجب أن تبدو الأصول الرقمية جميلة ، وتعمل بسلاسة ، وتلبي احتياجات المستخدم على الفور. التصميمات الموفرة للوقت تروق لفترات الاهتمام التي تتقلص باستمرار لزوار الموقع. الوقت هو جوهر النجاح في كل من بيئات الأجهزة المحمولة وسطح المكتب.
لم يعد زوار الموقع على استعداد لمسح الصفحة بعد صفحة من المحتوى للعثور على الإجابات التي يحتاجون إليها. إذا لم يصل الموقع إلى النقطة المهمة بسرعة ، فإن زر الرجوع يقدم خطة خروج بسيطة والوصول إلى نتيجة محرك البحث التالية ذات الصلة. إذا كانت علامتك التجارية تعاني من انخفاض أوقات زيارة الموقع ومعدلات التحويل ، ففكر في التصميم الموفر للوقت كطريقة لإرضاء الزائرين وتشجيع التحويلات - بغض النظر عن مقدار الوقت الذي تقضيه في الصفحة.
يمتد تأثير الانتباه على التجارب الرقمية
نشرت Microsoft دراسة رائعة قبل عامين حول مدى الانتباه والتكنولوجيا. أظهرت النتائج انخفاضًا لمدة أربع ثوانٍ في فترات الانتباه خلال فترة 13 عامًا. في عام 2013 ، كان متوسط مدى انتباه الإنسان أقصر بمقدار ثانية واحدة من انتباه السمكة الذهبية. يجب على جميع مصممي مواقع الويب وقابلية الاستخدام وتجربة المستخدم مراعاة هذه المعلومات أثناء قيامهم بتطوير الصفحات وتحسينها عبر الإنترنت.
توفر مواقع الويب والتطبيقات التي تنجح اليوم أكثر من مجرد معلومات ذات صلة وثيقة بالموضوع. إنها ملفتة للنظر في اللحظات القليلة الأولى التي يقوم فيها الزائر بتحميل الصفحة. يعتمدون على علم النفس لجذب انتباه الزائر إلى المحتوى الأكثر أهمية على الصفحة ويلهمون التفاعلات الدقيقة والتحويلات. إن ظهور التصميم الموفر للوقت ، كما هو مذكور في العديد من المقالات الحديثة بعنوان "اتجاه التصميم الأعلى" ، هو استجابة مباشرة للحاجة البشرية لتجربة موقع ويب مركزة وموجهة.
ما هو التصميم الموفر للوقت؟
التصميمات الموفرة للوقت بسيطة ولكنها ليست مبسطة. يقوم التنقل والمحتوى والعناوين الرئيسية بتوجيه المستخدمين إلى المعلومات أو CTA أو النموذج الذي يحتاجون إليه لاتخاذ الخطوة التالية من رحلة العميل.
يعد التصميم الخطي أحد أكثر أنماط التصميم شيوعًا المستخدمة في مواقع الويب الموفرة للوقت. تتبع مواقع الويب ذات التنسيق المنطقي ، والمتسلسل الزمني في كثير من الأحيان ، أو بداية منتصف النهاية ، الهياكل الخطية. بدلاً من تقديم كل صفحة على الموقع في قائمة منسدلة ، غالبًا ما توفر هذه المواقع فقط المعلومات الأكثر صلة على الصفحة الرئيسية ثم توجه المستخدمين إلى صفحات إضافية بناءً على رحلة العميل.
بينما تبحث الشركات عن طرق لتقديم تجربة علامة تجارية أكثر تخصيصًا ، فإنها تنجذب بشكل طبيعي نحو تصميمات بديهية وفعالة ومبسطة. قد يندرج أي أصل رقمي يعمل على تسريع تجربة العميل ويزيد من إرضاء الزائرين ضمن فئة التصميم الموفر للوقت.
تعد إدارة الوقت جزءًا من التطور الطبيعي لاتجاهات التصميم. في المستقبل القريب ، ستمكن التطورات في الذكاء الاصطناعي والتعلم الآلي المصممين من إنشاء مواقع فعالة بشكل متزايد. لا تعمل مفاهيم التصميم القائمة على التكنولوجيا والموفرة للوقت على تبسيط تنقل المستخدم واسترداد المحتوى فحسب ، بل تتوقع احتياجات المستخدم لتقديم محتوى ذي صلة.


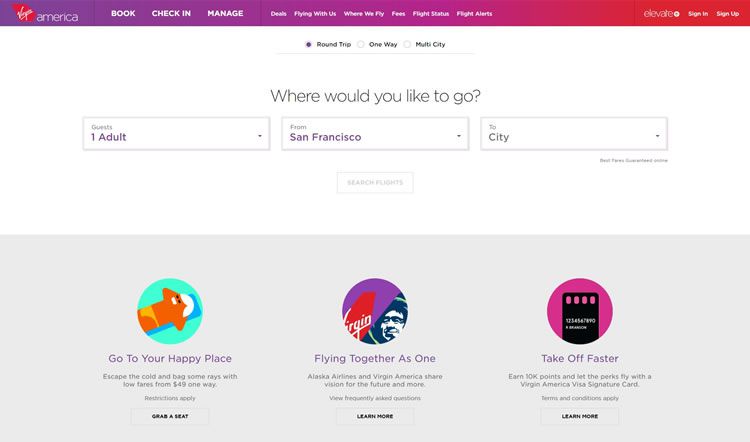
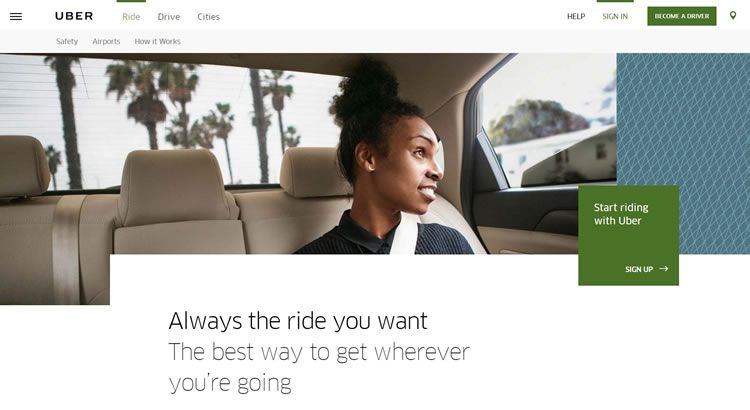
تنطبق التصميمات الموفرة للوقت على تجارب مستخدمي الأجهزة المحمولة وأجهزة سطح المكتب ، ويمكن أن تتضمن أي ابتكار يرتبط بأوقات زيارة أقل للموقع ومعدلات تحويل أعلى. للحصول على أمثلة على التصميمات الموفرة للوقت ، استكشف مواقع الويب الخاصة بشركة Uber و Virgin America و Airbnb.

على الجانب الآخر من العملة ، يخلق التصميم غير الموفر للوقت عقبات أمام تجربة الزائر. على سبيل المثال ، قد يشكل مدقق الأعراض الذي يتطلب من المستخدم معرفة فئة المرض قبل رؤية قائمة بالأعراض المحتملة عقبة رقمية. التنقل في الموقع ليس بديهيًا أو موفرًا للوقت.
عناصر تصميم الويب التي توفر الوقت للمستخدمين
يشير التصميم الموفر للوقت إلى تجربة المستخدم أو النتيجة النهائية لتصميم موقع الويب. لن يقوم أحد المكونات بإنشاء تصميم موفر للوقت. يمكن فقط لمجموعة من المكونات المرتبة ببراعة إنشاء تجربة مستخدم تقلل مقدار الوقت الذي يحتاجه المستخدم للرد على CTA. تتضمن عناصر التصميم الشائعة الموفرة للوقت التي يركز عليها مطورو UX ومصممو مواقع الويب ما يلي:
تنقل مستوحى من الحد الأدنى. تشجع التصميمات الموفرة للوقت المستخدمين على اتخاذ عدد محدود من الخطوات من اللحظة التي ينقرون فيها حتى يتخذوا إجراءً. يمكن أن توفر الأزرار والروابط والنماذج والقوائم الواضحة والملفتة للنظر والمُحسَّنة وقت المستخدمين عند وصولهم إلى الموقع.
محتوى غني بصريًا. قم بإقران الرسائل الملهمة للحركة بالصور والرسومات والمحتويات المرئية الأخرى لجذب الأنظار وتفكيك المحتوى وتشجيع الحركة. يعالج البشر الإشارات المرئية بسرعة أكبر من الإشارات النصية ، مما يجعل المحتوى الغني بصريًا أكثر جاذبية ولا يُنسى.
التعاقب الخطي. يمكن لأي موقع ويب أو تطبيق يرغب في تشجيع سلوك معين استخدام التصميم الخطي لتشجيع الزائرين على اتخاذ إجراءات معينة. بالإضافة إلى روابط "قراءة المزيد" لمساعدة القارئ على اتخاذ إجراء ، ضع في اعتبارك تقسيم المحتوى إلى قصة أو تقدم خطي. انقل القراء خلال رحلة العميل ، مما يمنح كل مستخدم فرصة لإجراء مزيد من البحث أو اتخاذ إجراء في كل خطوة.

BenTheBodyguard.com - قص تصميم مواقع الويب
الاقتراحات الآلية. تزيد الاقتراحات المخصصة المستندة إلى إجراءات المستخدم من احتمالية أن يتخذ المستهلك إجراءً أثناء أي زيارة معينة للموقع. هذه الفكرة قابلة للمقارنة مع اقتراحات العناصر المماثلة من Amazon.
تمثل هذه العناصر جزءًا فقط من ميزات التصميم الممكنة التي يمكن أن توفر وقت المستخدم. استخدم العناصر الفردية التي ستجدها الديموغرافية المستهدفة للموقع مفيدة ، واعتبر عملية التفكير للمستخدم العادي عند ترتيب مكونات الموقع. يختلف غرض كل موقع وقاعدة مستخدميه وسيتطلب أسلوبًا مختلفًا بعض الشيء.
هل التصميم الموفر للوقت مناسب لعملك؟
لا تستطيع بعض الشركات تكثيف موقع الويب بشكل عملي في تجربة بسيطة وشبيهة بأوبر ، ولكن يمكن لجميع الشركات الاستفادة من استكشاف عناصر التصميم الموفرة للوقت. يرغب المستهلكون في رؤية المعلومات ذات الصلة بتنسيق حدسي ، من بيع منتجات برامج B2B إلى تقديم خدمة توصيل مدفوعة بالراحة.
يستمتع قلة من زوار الموقع الرقمي بفكرة غربلة كتل المحتوى غير المنكسر وصفحات المعلومات للعثور على معلومات قابلة للتنفيذ. يمكن أن توفر جداول التسعير والملخصات والرسوم البيانية والمحتوى المكثف ، جنبًا إلى جنب مع روابط جيدة الإعداد للمحتوى الطويل ، عناصر توفر الوقت للمستخدم النهائي ، دون التضحية باتساع أو عمق المعلومات المشمولة.

بريق في الظلام - محتوى طويل الشكل
كما هو الحال مع معظم اتجاهات تصميم الواجهة وقابلية الاستخدام وتجربة المستخدم ، فإن فهم المفهوم الأساسي يثري مشاريع التصميم المستقبلية ويثريها. خذ عناصر التصميم الموفر للوقت التي يمكن أن تساعدك في الوصول إلى جمهورك ، وترك وراءك ما لا يعمل.
أفضل الممارسات لإنشاء تصاميم موفرة للوقت
استكشف مفاهيم التصميم الموفرة للوقت لإنشاء موقع ويب أو تطبيق وتحسينهما للحصول على تحويلات أفضل . عندما يشعر المستخدم النهائي بالرضا عن تجربة المستخدم ، تستفيد كل من العلامة التجارية وقاعدة المستخدمين. بالنسبة للشركات ، يمكن أن تؤدي التصميمات الموفرة للوقت إلى سمعة أفضل عبر الإنترنت ومبيعات مبسطة وتحويلات متزايدة. بالنسبة للمستخدمين ، تعمل المواقع الموفرة للوقت على تبسيط رحلة العميل وزيادة رضا العلامة التجارية. استخدم أفضل الممارسات هذه لدمج عناصر التصميم الموفر للوقت في مشروعك التالي عبر الإنترنت:
ابحث في قاعدة المستخدمين لفهم رحلة العميل . تجنب السماح لأي اتجاه تصميم عابر بالتفوق على توقعات المستخدم. يجب أن تقود قاعدة المستخدم المستهدف دائمًا المكونات المستخدمة لإنشاء تجربة عبر الإنترنت. استثمر في كل من البحث النوعي والكمي لفهم كيف يتصرف المستخدمون العاديون عبر الإنترنت وما الذي يحفز المستخدمين أثناء تجربة عبر الإنترنت.
من خلال فهم رحلة العميل ، يمكن للمصممين البدء في تحديد نقاط الاتصال الرئيسية على طول الطريق التي تسرع العملية. من معلومات القيادة إلى نمط نموذج الاشتراك المستخدم في صفحة معينة ، يقدم العملاء نظرة ثاقبة لعناصر التصميم الموفرة للوقت.
كثرة الاختبارات . تمر كل تجربة رقمية بآلام النمو قبل أن تحقق أقصى توفير للوقت. استخدم اختبار A / B واختبارات قابلية الاستخدام الأخرى لفهم ما يصلح وما لا يصلح على موقع أو تطبيق أو صفحة معينة.
استخدم الذكاء التنافسي . اكتشف كيف تدمج الشركات الأخرى عناصر التصميم الموفرة للوقت في الأصول الرقمية وما يقوله المستهلكون عن التجربة عبر الإنترنت. تعلم من أخطاء الآخرين ونجاحاتهم لبناء تجربة مستخدم موفرة للوقت.
حافظ على مستوى من الاتساق . يمكن أن تقرر العلامة التجارية إعادة تصميم تطبيق موجود أو موقع ويب بالكامل مع وضع تجربة مستخدم موفرة للوقت. ومع ذلك ، يمكن للمواقع الجديدة تمامًا التي تحل محل المواقع الحالية إنشاء منحنى تعليمي - حتى لو كان التصميم الجديد أكثر سهولة من الناحية الفنية. إجراء تغييرات يمكن للمستخدمين النهائيين اعتمادها بسهولة وبشكل طبيعي لتلبية التوقعات الموفرة للوقت.
تعمل التصميمات الموفرة للوقت على إزالة الإحباط من تجربة العلامة التجارية ، ولكن يختلف نهج كل علامة تجارية في التصميم الموفر للوقت. ركز على المستخدمين النهائيين وتحسينات التصميم المنطقي لإنشاء أصول رقمية تدعم رحلات العملاء وتبسط تجارب المستخدم وتعزز رضا العلامة التجارية.
