بناء مواقع الويب باستخدام Tilda (مراجعة كاملة)
نشرت: 2022-03-10(هذا مقال برعاية.) شبكة الويب الحديثة موحدة للغاية. يستخدم المصممون نفس الأنماط ، ونتيجة لذلك ، تبدو مواقع الويب التي أنشأها أشخاص مختلفون مثل النسخ. الطريقة الوحيدة للتميز عن الآخرين هي عبر المحتوى. المحتوى هو ما يجذب الناس إلى موقع الويب الخاص بك في المقام الأول.
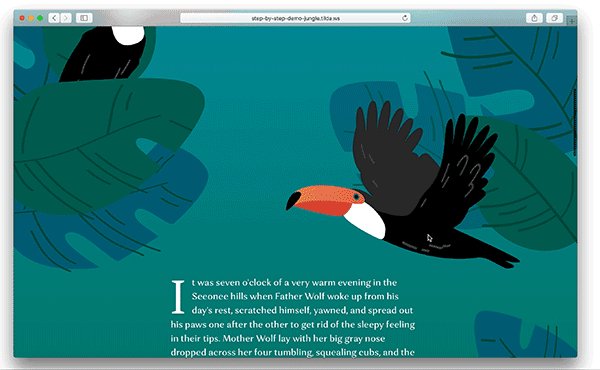
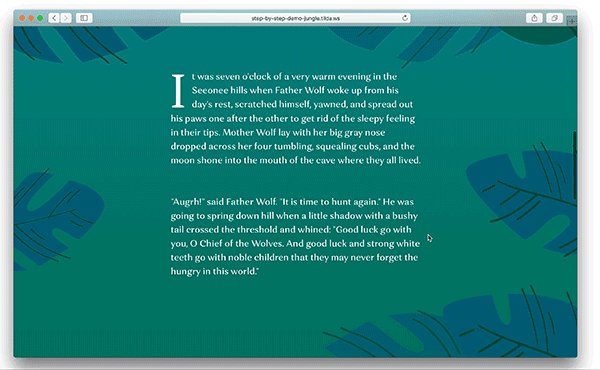
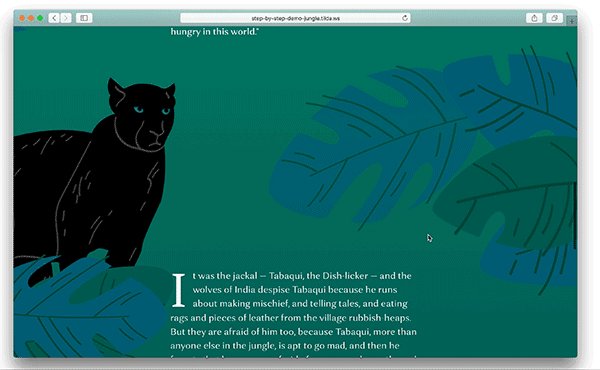
تيلدا هي منشئ مواقع الويب التي يمكن استخدامها لإنشاء مواقع الويب والصفحات المقصودة والمتاجر عبر الإنترنت والمشاريع الخاصة. يمارس منشئو Tilda فلسفة "المحتوى أولاً": المحتوى يسبق التصميم. نظرًا لكونهم من كبار المعجبين بسرد القصص ، فقد توصلوا إلى آليات حظر لإنشاء مواقع الويب ، بحيث لا يقوم المستخدمون فقط بإنشاء صفحات ويب ، ولكن أيضًا سرد قصص حول منتجاتهم أو خدماتهم. ويساعد على تحويل الزوار إلى العملاء بشكل أكثر فاعلية.

هذه المقالة هي قصة كيف تختلف Tilda عن منشئي مواقع الويب الآخرين وكيف تساعدك على التركيز على ما تعرفه وتحبه ، دون الحاجة إلى التفكير في الأمور التقنية - لأنك غالبًا لا يتوفر لديك الوقت لتعلم أشياء تقنية. فيما يلي بعض الفوائد الرئيسية لاستخدام Tilda لإنشاء مواقع الويب.
ميكانيكا الكتل
عندما يقوم المصممون بإنشاء مواقع ويب ، غالبًا ما يتعين عليهم تنفيذ نفس الكائنات مرارًا وتكرارًا. هذا لا يجعل عملية التصميم مملة فحسب ، بل يستغرق أيضًا وقتًا ثمينًا.
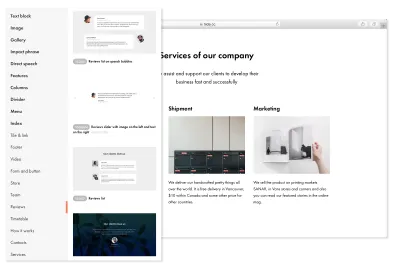
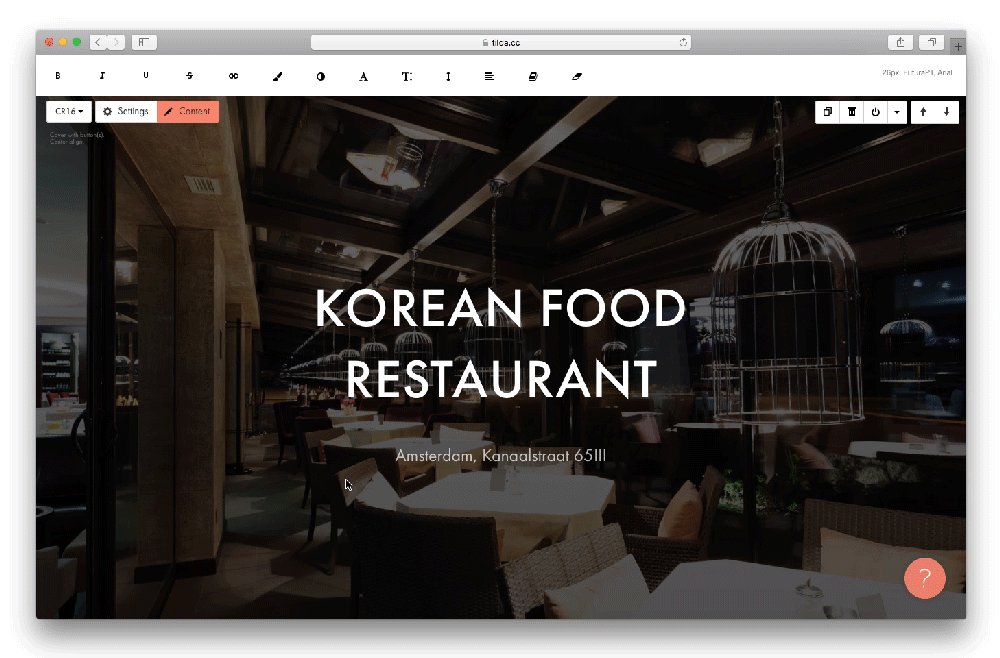
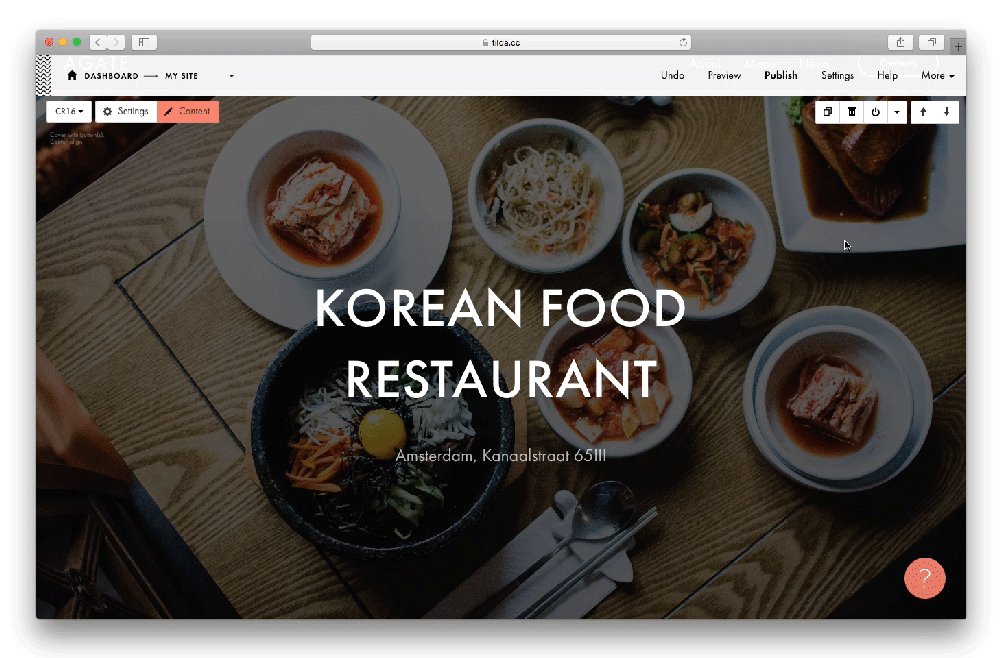
لحل هذه المشكلة ، أنشأ فريق Tilda الكتل ، وهي وحدات شائعة الاستخدام. تعد آلية التحرير المعيارية هذه جوهر النظام الأساسي. عندما تقوم بإنشاء موقع ويب ، لا تحتاج إلى استخدام قالب ثابت ؛ كل ما عليك فعله هو اختيار الكتل المصممة مسبقًا التي تلبي متطلباتك.
لديك حق الوصول إلى مكتبة من 450 كتلة. يتم تحديث هذه المكتبة باستمرار. لتسهيل التنقل بين الكتل ، تنظمها Tilda في فئات. يتم تصنيف كل كتلة في المجموعة إما عن طريق الوظيفة (على سبيل المثال ، الغلاف) أو بالمعنى (على سبيل المثال ، مراجعات المنتج ، "فريقنا" ، وما إلى ذلك).

تم إنشاء جميع الكتل بواسطة مصممين محترفين ، لذلك لا داعي للقلق بشأن خصائص التصميم الأساسية. أيضًا ، تعمل جميع الكتل بشكل متناغم معًا ، لذلك لا داعي للقلق بشأن كيفية ضبط كتلة على أخرى.

قد تفكر ، "هل هذا يعني أن جميع مواقع الويب التي تم إنشاؤها باستخدام الكتل ستبدو مستنسخة؟" لا ، فكر في الكتلة على أنها هيكل عظمي: فهي تمنحك شيئًا يمكنك تعديله وفقًا لاحتياجاتك الخاصة. تمنحك Tilda الكثير من التحكم في التفاصيل. كل شيء تقريبًا في الكتلة قابل للتعديل.
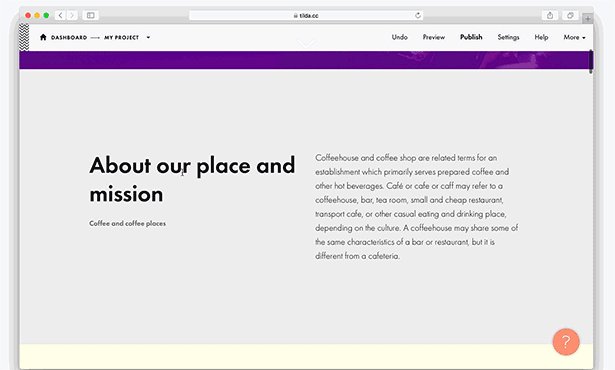
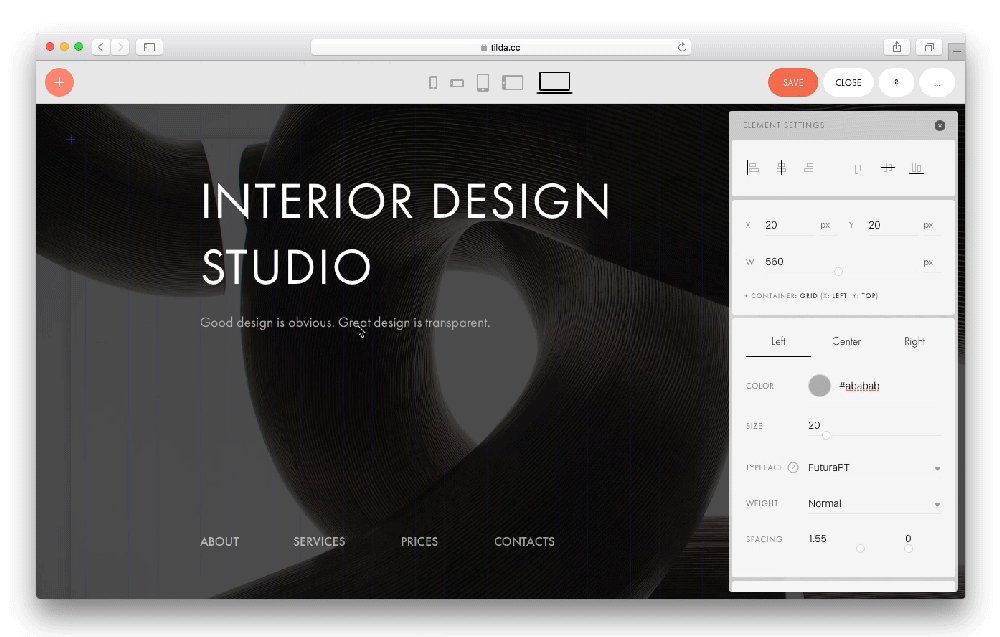
تسمح لك Tilda بتخصيص الكتل باستخدام مناطق المحتوى والإعدادات. انقر فوق الزر "محتوى" لتعديل جميع المعلومات التي تحتوي عليها الكتلة. يتيح لك زر "الإعدادات" ضبط معلمات مختلفة ، مثل المظهر المرئي للكتلة. إذا كنت ترغب في تغيير النص ، فانقر فوقه وقم بتغييره مباشرة على الشاشة. لاستبدال صورة ، ما عليك سوى سحبها من المجلد الموجود على جهاز الكمبيوتر الخاص بك.

فيما يلي أهم مزايا استخدام الكتل:
- مقروئية
تركز تيلدا بشدة على الطباعة. يعتني فريق Tilda بجميع عناصر الطباعة مثل طول الخط والتباعد وأحجام الخطوط بنسب متناغمة. كل كتلة متوازنة تمامًا لجعل القراءة تجربة ممتعة. - إستجابة
ليست هناك حاجة لقضاء أي وقت في تحسين الصفحات للأجهزة اللوحية والهواتف الذكية. - المظهر المرئي
يمكن تغيير مظهر الكتل بشكل كبير: أحجام النصوص والصور ، والأزرار - يمكنك القيام بكل شيء بمفردك في علامة التبويب "الإعدادات". - حل المشكلات المعقدة
باستخدام الكتل ، يمكنك حل المهام المعقدة جدًا مثل جمع التطبيقات أو بيع السلع والخدمات.
كتلة صفرية
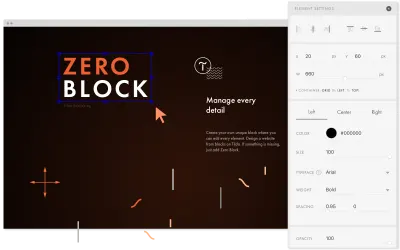
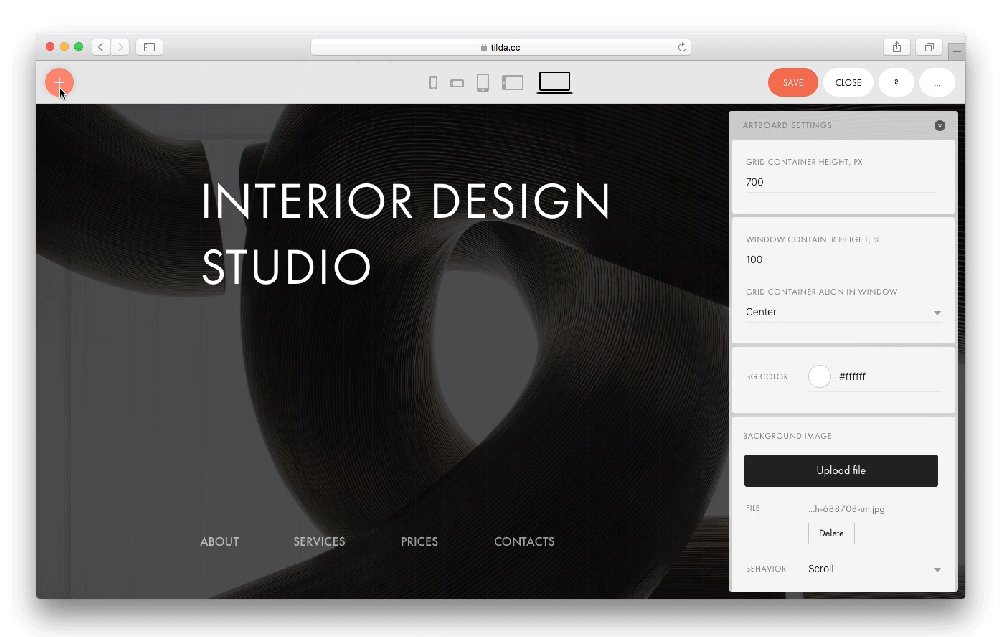
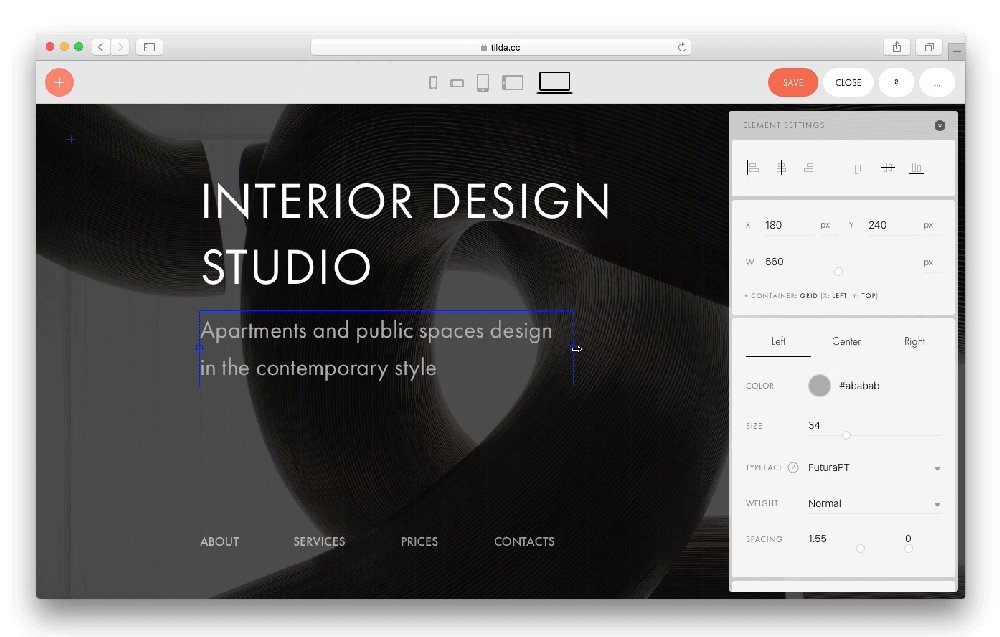
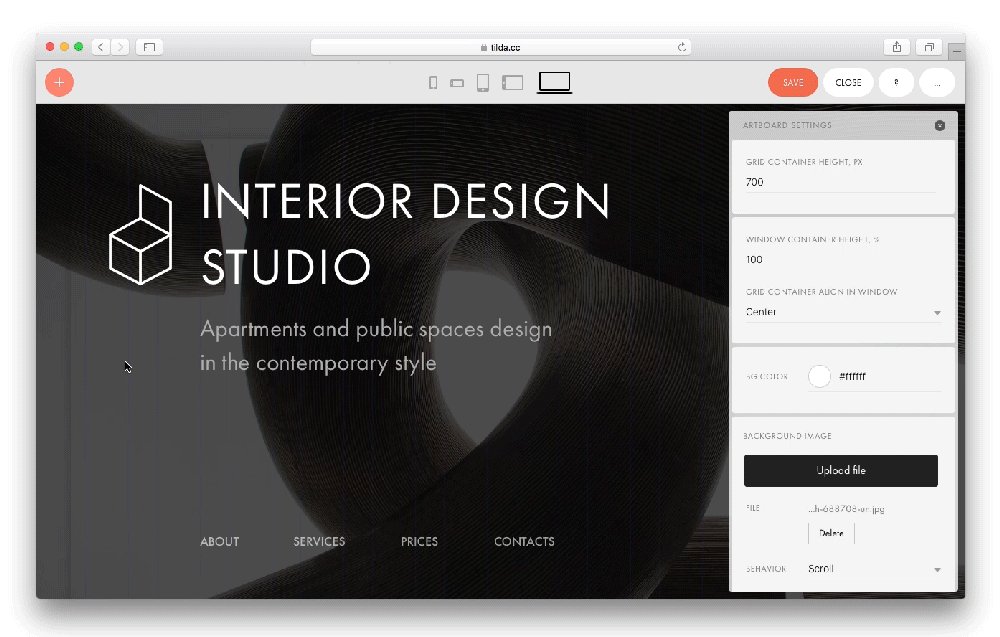
بغض النظر عن مدى ثراء مجموعة الكتل الافتراضية ، سيرغب بعض المستخدمين دائمًا في إنشاء شيء فريد حقًا. في هذه الحالة تحديدًا ، توفر Tilda محرر Zero Block: محرر مضمن لإنشاء كتل خاصة بك. فكر في الأمر كمحرر رسومي لموقع الويب الخاص بك والذي يتيح لك استكشاف إبداعك: إضافة نص أو شكل أو زر أو صورة أو فيديو أو تلميح أداة أو نموذج أو حتى إدراج كود HTML ؛ نقل وتحويل وإخفاء كل عنصر على القماش. يمكنك البدء من الصفر وإنشاء كتل فريدة جديدة!

كل ما عليك فعله لبدء استخدام المحرر هو النقر فوق الزر "صفر" في صفحة تم إنشاؤها حديثًا. يسمح لك Zero Block بإدارة كل تفاصيل التصميم الخاص بك. يمكنك تغيير خيارات النمط للكائنات وتغيير موضعها وتغيير حجمها والمزيد.
إليك كيف تبدو هذه العملية:

تمامًا مثل الكتل العادية ، فإن الكتل الصفرية قابلة للتكيف. توفر Tilda خمسة أوضاع لتكييف المحتوى مع أحجام الشاشات المختلفة. يمكنك معاينة التصميم في أوضاع الشاشة التالية:
- المحمول (الوضع الرأسي) ،
- المحمول (الوضع الأفقي) ،
- جهاز لوحي (عمودي) ،
- الجهاز اللوحي (الوضع الأفقي) ،
- سطح المكتب.
يمكن استخدام Zero Block مع الكتل الموجودة. من الممكن تحويل كتلة موجودة إلى Zero Block وتعديلها كيفما تشاء.
تأثيرات متحركة
تضفي الرسوم المتحركة إحساسًا بالتفاعل على تجربة المستخدم. الرسوم المتحركة المدمجة بشكل صحيح تجعل عناصر موقع الويب تنبض بالحياة. هناك الكثير من الطرق المختلفة التي يمكن أن تفيد فيها إضافة الحركة المستخدمين. على سبيل المثال ، يمكنك استخدام الرسوم المتحركة لتركيز انتباه المستخدم على كائن معين (مثل تخصيص تأثير متحرك معين لزر الحث على اتخاذ إجراء لتوجيه انتباه المستخدم إلى هذا العنصر) أو لأغراض جمالية بحتة (مثل لخلق شعور بالحرفية).
تتيح لك Tilda إنشاء صفحات تفاعلية مذهلة دون أي رمز. تقدم Tilda ثلاثة أنواع من الرسوم المتحركة ، والتي سننتقل إليها الآن.
1. الرسوم المتحركة الأساسية
في جميع الكتل القياسية ، يمكنك ضبط مظهر أي عنصر لجعل موقع الويب أكثر حيوية وإثارة للاهتمام. على سبيل المثال ، يمكنك إضافة تأثير متحرك لعنوان الغلاف.

تعمل الرسوم المتحركة في جميع الكتل ، باستثناء شريط التمرير. كل ما عليك فعله لإضافة تأثير متحرك هو ببساطة تحديد التأثير المطلوب في إعدادات الحظر.
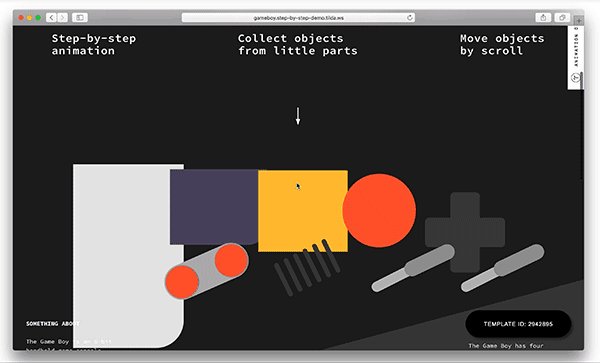
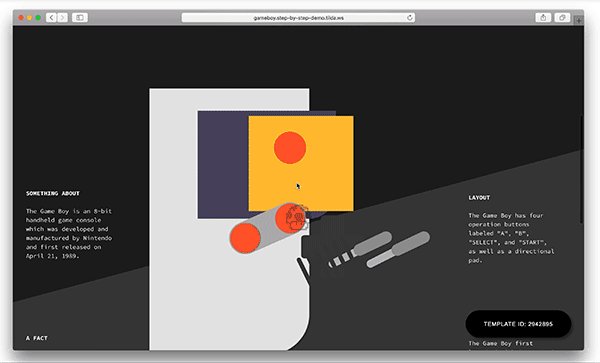
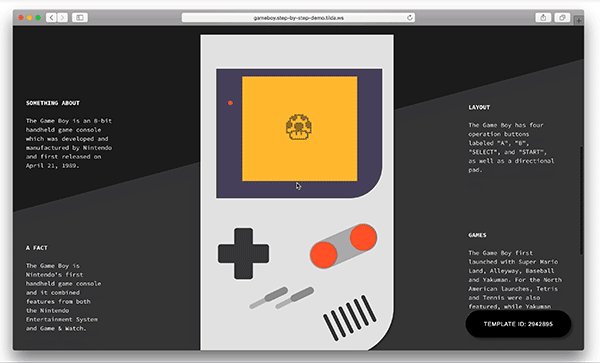
2. الرسوم المتحركة الممتدة في كتلة صفرية
باستخدام Tilda ، يمكنك أيضًا إنشاء رسم متحرك خطوة بخطوة حيث يمكن أن يكون أي عنصر في الصفحة جزءًا من تسلسل الحركة. تسمح لك تيلدا بتحديد مسار العناصر. يمكنك تنفيذ السلوكيات المعقدة للعناصر على الصفحة وإضافة أقصى قدر من التفاعل.

بالإضافة إلى تأثيرات المظهر ، يمكنك ضبط المنظر والتثبيت. يتيح المنظر للكائنات التحرك بسرعات مختلفة عندما يقوم المستخدمون بتمرير الصفحة. يسمح لك التثبيت بإصلاح كائن على الشاشة أثناء التمرير. يمكنك اللعب بالمعلمات التالية: السرعة ، المدة ، التأخير ، مشغلات الأحداث لبدء الرسم المتحرك.

إليك مقطع فيديو سريع يوضح كيفية إنشاء تأثير متحرك معقد.
3. كتل مصممة خصيصا
تم تصميم هذه الكتل لإضافة تأثيرات الرسوم المتحركة. يمكنك أيضًا إنشاء رسوم متحركة باستخدام قوالب خاصة ، مثل:
- تأثير الآلة الكاتبة ،
- تأثير المجرة للأغطية ،
- عرض شرائح متحرك للأغلفة
القوالب
بينما تبدو القوالب والكتل متشابهة إلى حد كبير مع بعضها البعض ، إلا أنها مختلفة. القوالب مخصصة لحالات الاستخدام الشائعة (مثل الصفحات المقصودة للشركات وصفحات الأحداث والمدونات وما إلى ذلك) ؛ يمكن استخدامها كقاعدة ثم تغييرها لاحقًا وفقًا لأسلوبك الخاص. اختر نموذجًا أكثر صلة بمشروعك ، وخصصه وفقًا لتفضيلاتك. على عكس العديد من منشئي مواقع الويب الآخرين ، لا تجبر Tilda المستخدمين على تحديد قالب من قائمة. الأمر متروك لك تمامًا سواء كنت تريد استخدام قالب أو البدء بقائمة فارغة.

من الممكن أيضًا تصميم القالب الخاص بك. كل ما عليك فعله هو تصميم صفحتك الخاصة وحفظها كقالب. يمكنك مشاركة القالب مع الآخرين.
تحسين SEO
يحتوي الويب على أكثر من مليار موقع ويب وهو في نمو مستمر. كل هذه المواقع تتنافس على الزوار. في السوق التنافسي اليوم ، يعد تحسين محركات البحث (SEO) و [مدش] تحسين تصنيفات موقع الويب في نتائج البحث أكثر أهمية من أي وقت مضى ، وقد أصبح مهمة حاسمة لمصممي الويب.
النبأ العظيم حول Tilda هو أنها منصة صديقة لمحركات البحث ؛ تتم فهرسة مواقع الويب التي تم إنشاؤها باستخدام Tilda تلقائيًا بواسطة محركات البحث. يتم إنشاء robots.txt (الذي يحتوي على إرشادات خاصة لروبوتات محرك البحث) وملف sitemap.xml (الذي يسرد عناوين URL الخاصة بموقع الويب) تلقائيًا.
يمكن للمستخدمين تحسين نتائج البحث باستخدام إعدادات خاصة:
- يمكنك إدارة إعدادات العنوان والوصف وتعيين العلامات الوصفية لكائنات HTML (على سبيل المثال ، العلامات
altللصور). - أضف علامات
h1وh2وh3. العنوانh1له الأهمية الأكبر لمحركات البحث. - قم بتعيين عمليات إعادة التوجيه https أو http أو www أو non-www و 301 (تعمل إعادة التوجيه 301 على تحسين مُحسّنات محرّكات البحث عند تغيير عنوان URL).
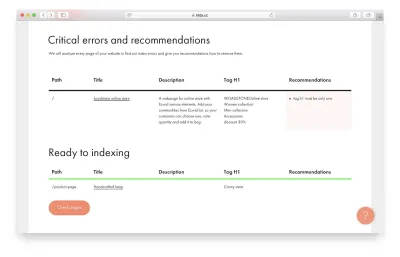
يمكن للمستخدمين الوصول إلى "لوحة تحكم مشرفي المواقع" الخاصة بتيلدا. تختبر هذه الأداة موقع الويب مقابل التوصيات الأساسية من محركات البحث وتحدد الأخطاء التي قد تؤثر على الفهرسة. الأداة متاحة في "إعدادات الموقع" ← "التحليلات وتحسين محركات البحث" ← "لوحة تحكم مشرف موقع تيلدا". يمكن للمستخدمين النقر فوق "التحقق من الصفحات" في "التوصيات والأخطاء الفادحة" لمعرفة الصفحات التي تحتاج إلى عمل.

إذا كنت تريد توصيات محددة بشأن تحسين محركات البحث ، ففكر في قراءة دليل تحسين محركات البحث من تيلدا.
الخطوط
95٪ من المعلومات الموجودة على الويب هي لغة مكتوبة. كما ذكر أوليفر ريتشينشتاين في مقالته "تصميم الويب هو 95٪ طباعة": تحسين الطباعة هو تحسين إمكانية القراءة وإمكانية الوصول وسهولة الاستخدام (!) والتوازن العام للرسومات.

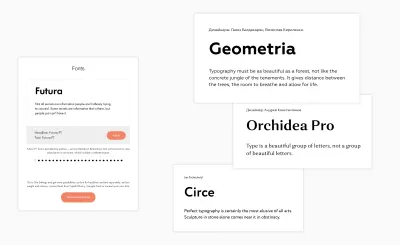
لقد ذكرت بالفعل أن Tilda لديها تركيز قوي على الطباعة ، لكن الأمر يستحق قول بضع كلمات حول مجموعة الخطوط. للخطوط تأثير مباشر على جماليات موقع الويب. يمكن لمستخدمي Tilda الوصول إلى مجموعة خطوط غنية. تتكامل Tilda مع Google Fonts و Typekit. يمكن للمستخدمين استخدام خطوط مميزة مثل Futura و Formular و Geometria و Circe و Kazimir وغيرها من الخطوط التي توفرها شركة Rentafont.

نماذج جمع البيانات
الهدف الأساسي للعمل هو إنشاء العملاء والحفاظ عليهم. وأحد الأدوات الرئيسية التي تسمح للأعمال التجارية بالعمل معها هي النماذج. تسمح النماذج للعملاء بإرسال الطلبات والتعليقات ، أو الاشتراك في القائمة البريدية. باستخدام Tilda ، يمكنك إنشاء نماذج رأسية وأفقية ومنبثقة وخطوة بخطوة. تحتوي المكتبة على فئة منفصلة بخيارات تصميم جاهزة.

في النماذج الرأسية ، يمكنك إضافة عدد غير محدود من الحقول. لكل حقل يمكنك اختيار نوعه: قائمة منسدلة ، مربع اختيار ، رقم هاتف ، ملف مرفق ، إلخ. يوفر Tida بعض حقول النموذج الخاصة مثل "Split" و "Calculator". يسمح لك الحقل "Split" بتقسيم النموذج إلى بضع خطوات. يسمح لك حقل "الحاسبة" بحساب التكلفة باستخدام معادلة محددة ويعرض التكلفة للزائر قبل الإرسال. يمكن أن يكون هذا مفيدًا للغاية لمواقع التجارة الإلكترونية (أثناء شراء المنتج).
تتكامل Tilda مع العديد من خدمات استقبال البيانات. يساعدك في حل المشكلات الشائعة المتعلقة بجمع البيانات ، مثل:
- ربط رسائل البريد الإلكتروني أو Telegram أو Slack messenger أو Trello أو Google Table لمتابعة التطبيقات الجديدة بسرعة.
- إدارة حملات البريد الإلكتروني وجمع المشتركين في البريد الإلكتروني
قم بإعداد نموذج على Tilda وقم بتوصيله بالقوائم البريدية في MailChimp أو UniSender أو SendGrid أو GetResponse. - جمع البيانات حول الطلبات عبر الإنترنت في نظام CRM
Trello و Pipedrive و AmoCRM هي أنظمة CRM التي تتمتع جميعها بتكامل أصلي مع Tilda. كل ما عليك فعله لبدء تلقي البيانات هو ربط حسابك.

منشئ حملة البريد الإلكتروني
تمتلك Tilda مُنشئًا مدمجًا لرسائل البريد الإلكتروني والذي يسمح لك بإنشاء بريد إلكتروني جميل المظهر من الكتل في أي وقت من الأوقات. يمكنك توصيل خدمات MailChimp و UniSender و SendGrid وإرسال البريد مباشرة من واجهة Tilda. إذا كنت تستخدم خدمات بريد إلكتروني أخرى ، فلا يزال من الممكن أن يكون منشئ البريد الإلكتروني مفيدًا لك - يمكنك تنزيل كود HTML لقالب تم إنشاؤه في Tilda واستخدامه في خدمتك.
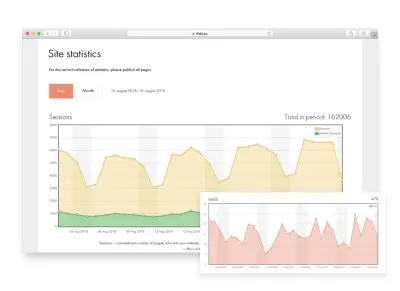
تحليلات مدمجة
لدى Tilda تحليلات مدمجة تُظهر القياسات الأساسية لفعالية موقع الويب: مشاهدات الصفحة وتحويلات الصفحة ومشاركة الزائرين وما إلى ذلك ، تُلبي مؤشرات الأداء الرئيسية هذه الاحتياجات الأساسية للمستخدمين. من الممكن عرض التفاصيل عالية المستوى (الأداء العام) والبيانات الخاصة بالصفحة.

يمكن لمستخدمي Tilda عرض علامات المصدر والوسيط والحملة في جدول UTM. إذا نقرت على العلامة نفسها ، فسيتم نقلك إلى صفحة حيث يمكنك مشاهدة الإحصائيات المرتبطة بهذه المعلمة ، مثل الزوار والجلسات والعملاء المحتملين وعرض مفصل حسب اليوم.
بينما ستغطي تحليلات Tilda في 90٪ من الحالات ، تحتاج أحيانًا إلى مزيد من البيانات. في مثل هذه الأوقات ، قد تحتاج إلى التبديل إلى Google Analytics. تسمح لك Tilda بربط Google Analytics و Google Tag Manager لمراقبة حركة المرور على موقع الويب الخاص بك. لا تحتاج إلى رمز لإضافة عدادات Google إلى صفحاتك ؛ ما عليك سوى إضافة حسابك إلى إعدادات الصفحة عند إعداد تتبع Analytics.
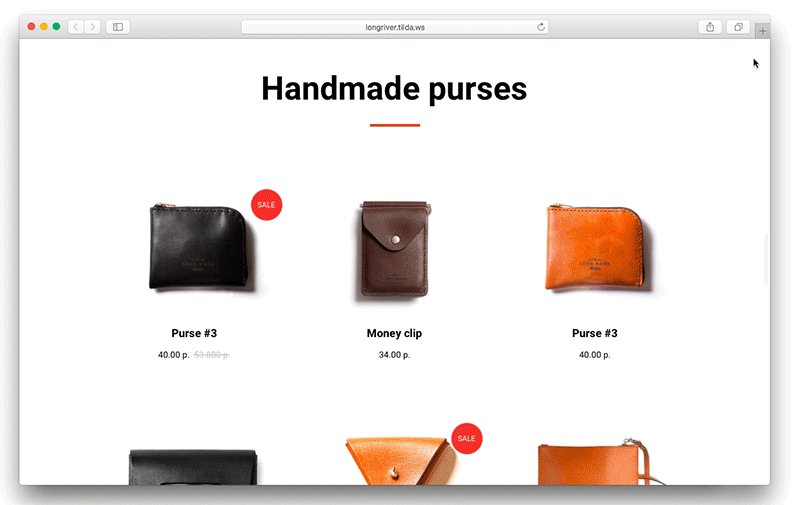
وظائف المتجر على الإنترنت
يعد بناء المتاجر عبر الإنترنت أحد أكثر المهام شيوعًا لمصممي الويب. على عكس الأنواع الأخرى من مواقع الويب ، لا يحتاج مصممو الويب إلى إنشاء تصميم رائع فحسب ، بل يحتاجون أيضًا إلى التكامل مع بوابات الدفع. الخبر السار هو أن Tilda لديها أدوات تجارة إلكترونية مدمجة تمكنك من إنشاء متاجر صغيرة عبر الإنترنت في دقائق ، وليس ساعات أو أيام.
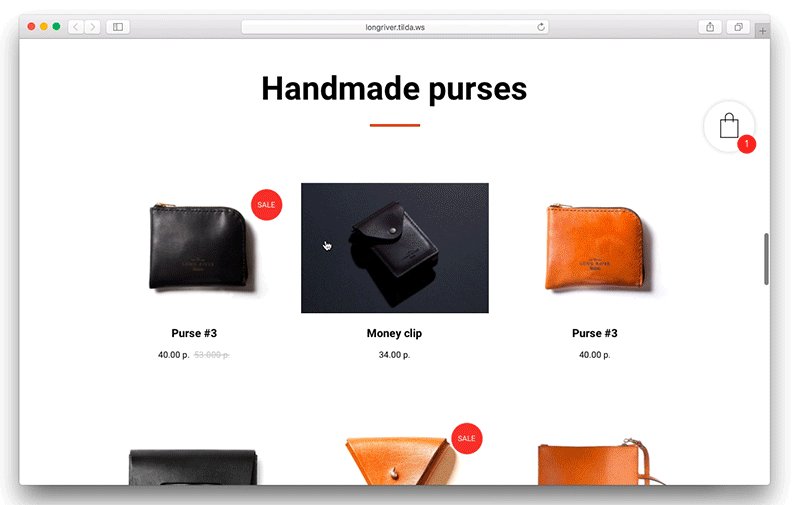
عربة التسوق
يمكن لمستخدمي Tilda إضافة عربة تسوق إلى موقع الويب الخاص بهم. تعتبر أداة عربة التسوق عالمية ، ويمكنك استخدامها لبيع السلع والخدمات على حدٍ سواء. تم دمج عربة التسوق مع نموذج الطلب ، والتي يمكنك تخصيصها كما تريد. ما عليك سوى إضافة الحقول التي تريدها ، وستحصل على المعلومات التي تحتاجها.
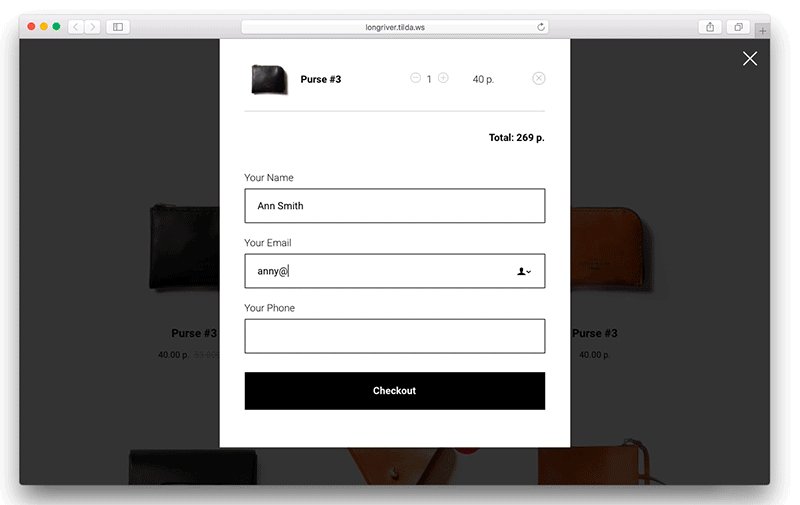
نموذج الطلب سهل الاستخدام للغاية. سيتمكن الزوار من إضافة عدد من المنتجات وتغيير كمية المنتج. يمكنك تعديل نموذج الخروج أينما تريد - على سبيل المثال ، يمكنك إضافة بعض خيارات التسليم المختلفة و / أو حقل خاص للرموز الترويجية. يتم احتساب المبلغ النهائي تلقائيًا. بعد الدفع الناجح ، سيتلقى العميل بريدًا إلكترونيًا يحتوي على تفاصيل الطلب (تم تكوين هذه الميزة في إعدادات أنظمة الدفع).

قبول المدفوعات على موقع الويب الخاص بك
قد يبدو تلقي المدفوعات عبر الإنترنت وكأنه مشكلة. لكن مع Tilda ، لا داعي للقلق. من السهل جدًا إنشاء بوابات الدفع. كل ما عليك فعله هو اختيار طريقتك المفضلة لسداد المدفوعات: بطاقة الائتمان أو PayPal أو Stripe. ستأتي تفاصيل الطلب إلى بريدك الإلكتروني أو Google Drive أو CRM - يمكنك توصيل أي خدمة استقبال بيانات.

ميزات لمطوري الويب
توفر Tilda بعض الميزات الممتازة لمطوري الويب:
- واجهة برمجة تطبيقات Tilda لتكامل موقع الويب
- كود مفصل
يمكنك دائمًا إضافة وظائف متقدمة إلى موقع الويب الخاص بك باستخدام رمز. من السهل إضافة كود HTML أو JavaScript أو CSS مفصل حسب الطلب إلى موقع Tilda الخاص بك. يمكنك إضافة تعليمات HTML البرمجية باستخدام كتلة "إدراج HTML" أو تضمين أي نوع من التعليمات البرمجية ، بما في ذلك علاماتscriptstyle. - تصدير البيانات
ماذا لو كنت لا تريد الاعتماد على Tilda وتريد استضافة موقع الويب الخاص بك على خوادمك؟ لا مشكلة. كل شيء تقوم به على Tilda يمكن تصديره بسهولة في أرشيف. لتصدير الرمز الخاص بك ، انتقل إلى "إعدادات المشروع" ← "تصدير". سيتضمن الأرشيف كود HTML ثابت وجميع الملفات ، مثل الصور و CSS و JavaScript. الكود المصدّر جاهز للاستخدام ؛ كل ما عليك فعله لتشغيل موقع الويب هو فك ضغط الأرشيف ونسخ الملفات إلى الخادم الخاص بك.
منصة النشر
تيلدا ليست مجرد منشئ مواقع الويب. إنها أيضًا منصة قوية للنشر قائمة على السحابة. يمكن نشر مواقع الويب التي تم إنشاؤها باستخدام Tilda على خوادم Tilda أو تصديرها إلى خوادمك. فيما يلي بعض فوائد استخدام منصة النشر في Tilda.
الاستضافة ليست ضرورية
مع Tilda ، لا تحتاج إلى الدفع مقابل الاستضافة. تضمن Tilda سرعة تحميل عالية وحماية DDoS.
سرعة الصفحة المحسّنة خارج منطقة الجزاء
يتم توفير سرعة التحميل العالية من خلال شبكة توصيل المحتوى (CDN) ، والتي تُستخدم لتخزين الصور. يتم تمكين التحميل البطيء افتراضيًا في جميع مواقع الويب التي تم إنشاؤها على Tilda. يتيح ذلك تنزيل المحتوى بسرعة كبيرة ، حتى على الأجهزة المحمولة.
ربط اسم المجال الخاص بك
من السهل تعيين عنوان فريد لموقع الويب الخاص بك. ما عليك سوى الانتقال إلى "إعدادات المشروع" ← "المجال" ، ثم ضع اسم المجال الخاص بك في حقل "النطاق المخصص".
تكوين HTTPS
توفر Tilda HTTPS مجانًا لمستخدميها. يعد تثبيت شهادة SSL أمرًا سهلاً نسبيًا. انتقل إلى "الإعدادات" ← "التحليلات وتحسين محركات البحث" ← "Tilda Webmaster Panel" ← "إعدادات HTTPS" ، وأنشئ شهادتك المجانية.
لمن تيلدا
الآن بعد أن عرفت ما هي Tilda وما هي ميزاتها ، حان الوقت لمناقشة كيف يمكن لمصممي الويب استخدام هذه الأداة. وفقًا لفريق Tilda ، يتم استخدام الأداة لعدة أغراض:
- إنشاء مواقع للأعمال
يمكن أن يكون موقع ويب لشركة أو متجرًا صغيرًا عبر الإنترنت. - إنشاء صفحات الهبوط
صفحة مقصودة تجمع الأشخاص في مؤتمر أو تقدم منتجًا جديدًا أو تصف مشروعًا خاصًا. - أنشئ مدونة للشركة أو مجلة على الإنترنت
من الممكن إنشاء عرض مرئي رائع لمقال أو دراسة حالة باستخدام Tilda. - التحقق من صحة الفرضية
قم بإنشاء موقع ويب يكون بمثابة دليل على المفهوم. على سبيل المثال ، أنشئ صفحة مقصودة وتحقق مما إذا كان الأشخاص مهتمين بالمنتج أو الخدمة. - تعلم مهارات الويب
تقوم Tilda بتعليم المصممين من خلال تقديم أمثلة على كيفية إنشاء الأشياء بشكل صحيح.
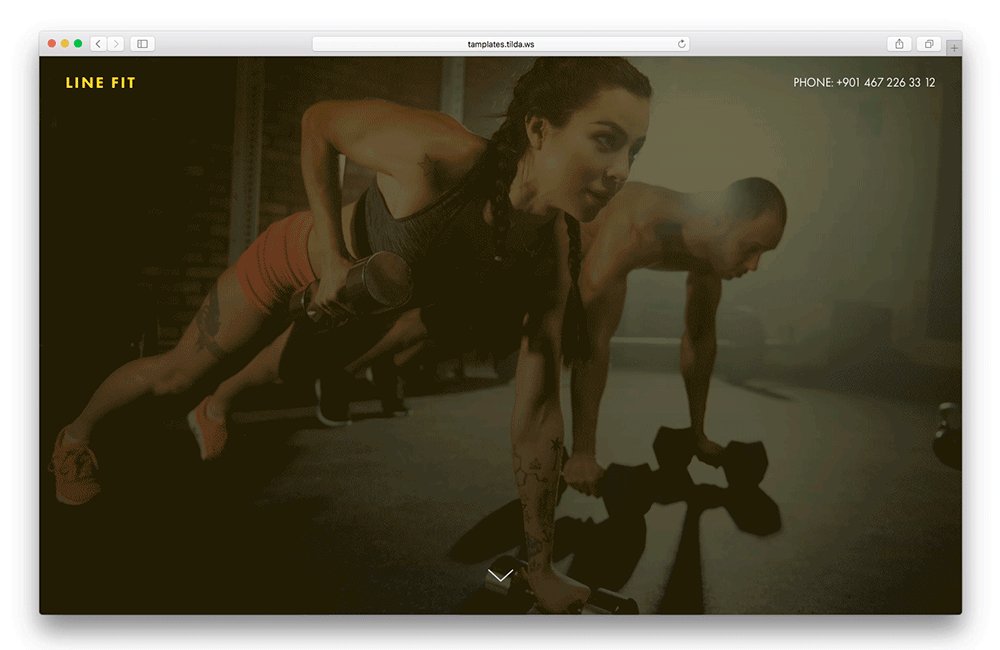
أمثلة على مواقع الويب التي تم إنشاؤها باستخدام تيلدا
يجمع فريق Tilda أيضًا أفضل الأمثلة على مواقع الويب التي تم إنشاؤها باستخدام الأداة في صفحة الإلهام الخاصة بها. فيما يلي بعض المواقع الملهمة التي تم تصميمها باستخدام Tilda.
يمكنك أيضًا قراءة ما يقوله الناس عن Tilda في Capterra و Product Hunt (أصبحت Tilda منتج اليوم في عام 2016)
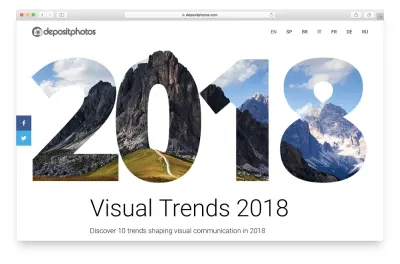
تقارير الاتجاه
تساعدك Tilda على عرض صور عالية الجودة ومقاطع فيديو ونص في معرض قابل للتخصيص بالكامل. "الاتجاهات المرئية 2018" من Deposit Photos هي مثال ممتاز على كيفية تقديم المعلومات المرئية بشكل ممتع وجذاب.

الأحداث
عندما يتعلق الأمر بإنشاء صفحات ويب للأحداث ، فمن الضروري تقديم الكثير من المعلومات بطريقة منطقية وسهلة المسح الضوئي. تحقق من UX Sofia 2018 ، موقع ويب خاص بمؤتمر UX. فهو يجمع معلومات مختلفة ، مثل المحادثات الرئيسية وورش العمل ، ومعلومات حول مكبرات الصوت ، والموقع ، في أجزاء يسهل مسحها ضوئيًا.

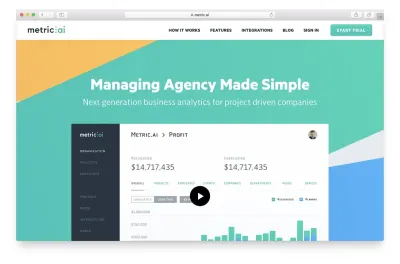
الصفحات المقصودة
الغرض من الصفحة المقصودة هو تحويل الزوار إلى عملاء. يمكن أن تؤثر العديد من العوامل على التحويلات ، ولكن من الواضح أن الصفحات المقصودة المصممة بشكل أفضل تتفوق على المنافسين. تحقق من الصفحة المقصودة الخاصة بـ Metric.ai ، والتي تحتوي على أداة تقدر ربحية المشروع.

موقع الشركة
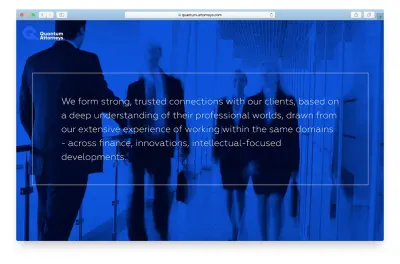
في العالم الحديث ، يحدث التفاعل الأول بين العميل والعمل عبر الإنترنت. يزور الأشخاص موقع ويب ويقررون ما إذا كانوا يريدون التعامل مع تلك الشركة. يلعب التصميم دورًا حيويًا في القرار. عندما يبدو موقع الويب جديدًا وحديثًا ، فهناك فرصة أفضل للعمل مع الشركة. يستخدم المحامون الكمون الكثير من المؤثرات المرئية الشائعة (الألوان النابضة بالحياة ، واللون الثنائي ، والطباعة التي تجذب الانتباه) لخلق شعور فريد حقًا للزوار.

عمل فني
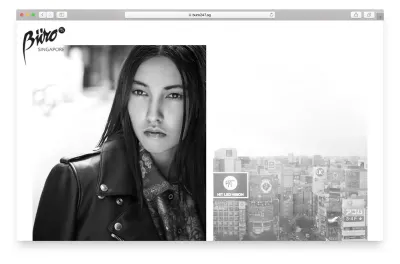
غالبًا ما يأتي الأشخاص إلى موقع ويب للإلهام. يمكن أن يأتي الإلهام بأشكال عديدة. لكن في بعض الأحيان ، قد يثير التصميم البسيط نسبيًا الكثير من المشاعر. تعد المساحة البيضاء أحد أهم جوانب التصميم. تحقق من مشروع Buro247 المسمى Silent Rebellion Fashion. الجمالية بالأبيض والأسود المقترنة بالمساحة البيضاء تخلق إحساسًا فريدًا.

كم تكلفة تيلدا؟
لدى Tilda خطط مجانية ومدفوعة:
لدى Tilda خطط مجانية ومدفوعة:
- تتيح لك الخطة المجانية إنشاء موقع ويب واحد باستخدام مجموعة من 50 كتلة أساسية. تحتوي هذه الخطة على بعض القيود: لا يمكنك توصيل المجال الخاص بك ، وسيتم وضع عنصر واجهة المستخدم الذي يقول "Made on Tilda" افتراضيًا في جميع الصفحات.
- الخطة الشخصية هي 10 دولارات شهريًا. تتيح لك هذه الخطة إنشاء موقع ويب واحد وتوفر الوصول إلى مجموعة الكتل الكاملة. كما يسمح لك بتكوين مجال خاص. لا توجد رسوم إضافية عند إنشاء موقع للتجارة الإلكترونية.
- خطة العمل هي 20 دولارًا شهريًا. يتضمن كل شيء في الخطة الشخصية ولكنه يسمح لك أيضًا بإنشاء ما يصل إلى خمسة مواقع ويب وتصدير كود المصدر.
خاتمة
مهما كان موقع الويب الذي تريد إنشاءه ، سواء كان صفحة مقصودة أو متجرًا عبر الإنترنت أو مدونة شخصية ، فإن هدفك هو جعل المحتوى والتصميم يعملان معًا بشكل متناغم ويلعبان بعضهما البعض. مع Tilda ، أصبح من السهل جدًا تحقيق هذا التوازن المتناغم.
سجل في المنصة اليوم وجرب كل الميزات بنفسك.
