13 شيئًا ربما نسيت تصميمها لكل مشروع تقريبًا
نشرت: 2019-03-20أوه ، لقد كنا جميعًا هناك. نسيان بعض التصاميم لأننا كنا منشغلين بإتقان بعض التصاميم الأخرى. نعم ، حتى المصممين المحترفين يتخطون بعض التفاصيل. كلنا بشر ، بعد كل شيء.
يحتوي كل مشروع على الكثير من الشاشات والميزات مما يعني أن لدينا الكثير على أكتافنا. يبدأ المصممون بأهم الشاشات ، مثل الصفحة الرئيسية ، وصفحة اتصل بنا ، وما إلى ذلك. مع الكميات الهائلة من التصميم المطلوب ، نحتاج إلى تحديد الأولويات. هذا عندما نترك بعض العمل في وقت لاحق. هذا لاحقًا ، في بعض الأحيان ، لا يأتي أبدًا. * ضحكة شريرة *
يمكن أن تكون المواعيد النهائية للمشروع ساحقة ويمكن أن يؤدي الضغط إلى جعل الناس ينسون الأشياء التي تركوها لوقت لاحق.
لكن لا مشكلة. لقد حصلنا على ظهرك. لقد قمت بإدراج بعض الشاشات التي غالبًا ما أنسى تصميمها في القائمة المختصرة. دعونا نرى كم كنت قد نسيت أيضا.
استخدم هذه المقالة كقائمة تحقق قبل إرسال المسودة النهائية إلى العميل!
1. نسيت أن تقول "شكرًا لك على الاشتراك"
من المهم إعلام الأشخاص بأنهم قد اشتركوا بنجاح. فهو لا يؤكد فقط إضافة عنوان بريدهم الإلكتروني والتفاصيل الأخرى بنجاح ، ولكنه يرسل أيضًا رسالة إيجابية عبرها ، مما يعكس النهج المهني للشركة.
يعد هذا بمثابة نقطة تحول بالنسبة لي عندما أدخل عنوان البريد الإلكتروني الخاص بي ولست متأكدًا مما إذا كنت قد قمت بالتسجيل أو إذا قمت بإدخال عنوان بريد إلكتروني غير دقيق.

الإغلاق مهم ، كما تعلم! لكني نسيت تصميم الصفحة في كل مرة ربما لأن التركيز ينصب على وظيفة التسجيل.
2. هل قمت بإرسال بريد إلكتروني ترحيبي؟
بمجرد أن يقوم شخص ما بالتسجيل بنجاح في موقع الويب الخاص بك ، أرسل له بريدًا إلكترونيًا ترحيبيًا واكتسب طابعًا شخصيًا. قدِّم تعريفًا بشركتك بطريقة إبداعية وإيجابية وقم بتوصيل مزايا الاشتراك ، مثل الخصومات والعروض الخاصة والتحديثات والمزيد.
قد ترغب في إعطاء قسيمة أو خصم كرمز امتنان للمستخدم. تكمن الفكرة في تجاوز عبارة "شكرًا لك" البسيطة والتواصل مع المستخدم.
للأسف ، أترك الأمر لاحقًا وبعد ذلك سيطر على فرح إكمال المشروع.

3. لم تسمح لهم بإعادة تعيين كلمات المرور الخاصة بهم
عند التسجيل ، يقوم الأشخاص بإدخال كلمات المرور على عجل ، لكنهم ينسون لاحقًا. يستخدم معظم الأشخاص كلمة مرور واحدة في كل مكان ، لكن البعض يستخدم كلمات مرور مختلفة ، لذلك ننسى.
لا تريد منهم التسجيل مرة أخرى من عنوان بريد إلكتروني مختلف أو التخلي تمامًا عن حساباتهم. إنه يكتظ بالنظام بلا داع ولديه فرص عالية لفقدان المستخدمين المسجلين. لذلك ، من المهم السماح لهم باسترداد حساباتهم عن طريق إرسال كلمة مرور جديدة إليهم عبر البريد الإلكتروني.
لا يقتصر الأمر على إبراز نظامك الخلفي المتطور فحسب ، بل يساعد على حد سواء ؛ أنت والمستخدم الخاص بك.
شاشة أخرى غالبًا ما أنسى التصميم. هل أنت؟

4. صفحة الشروط والأحكام هذه
كلنا مذنبون في تحديد المربع دون قراءته ، أليس كذلك؟ ومع ذلك ، من المهم جدًا تصميم واحد ووضعه في مكان يسهل رؤيته. إنها مجموعة من القواعد واللوائح التي يجب على المستخدمين اتباعها لاستخدام الخدمة.
لكن لماذا تحتاجه إذا كان نصف الناس لا يقرؤونه على أي حال؟ إنه عقد ملزم قانونًا بين المستخدمين ومزود الخدمة. يُعلم الأشخاص بالبيانات التي يجمعها مزود الخدمة ومكان استخدام البيانات.
تتيح لك هذه الصفحة المطالبة بالمحتوى الموجود على موقع الويب الخاص بك وتحديد كيفية استخدام المستخدمين له أو مشاركته ، وهو ما يُسمى أيضًا بند الملكية الفكرية.

الصفحة مهمة لتوضيح سياساتك ، مثل حظر الحسابات المسيئة. كما أنه يحد من مسؤوليتك في حالة حدوث أي أخطاء.
5. هل قمت بعمل صورة رمزية إبداعية؟
لا يحب بعض الأشخاص تحميل صورهم على ملفاتهم الشخصية. البعض منهم لا يريدون وجوههم هناك والبعض كسالى جدا لتحميل واحدة.
يقوم النظام تلقائيًا بوضع صورة رمزية رمادية لهم ، ولكن من الممتع أن يكون لديك صورة رمزية إبداعية. امتلك ملفات تعريف موقع الويب الخاص بك وأضف لمسة شخصية إلى الملفات الشخصية.
يمكنك إنشاء عدد قليل من الصور الرمزية للملفات الشخصية للذكور والإناث ، والسماح للمستخدمين باختيار ملفاتهم المفضلة من القائمة.

غالبًا ما أتخطى التصميمات نظرًا لوجود تصميمات مهمة أخرى على اللوحة. لكنني قررت قضاء بعض الوقت في ذلك لأنه يضيف حقًا إحساسًا رائعًا بالملف الشخصي.
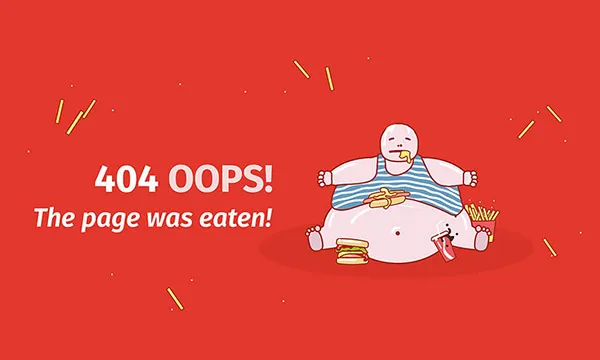
6. هل لديك صفحة خطأ تفاعلي 404؟
إذا نقر المستخدم على رابط معطل ، فسيعرض HTTP تلقائيًا خطأ عبر صفحة 404. ليس الخطأ محبطًا فحسب ، بل إنه يؤجل المستخدم حقًا.
لماذا المخاطرة؟ بدلاً من ذلك ، صمم صفحة خطأ إبداعية وتفاعلية. حاول إضافة شيء مضحك ، مثل meme. لا يعرف معظم الزائرين ما يعنيه "خطأ 404". كل ما يعرفونه هو أن شيئًا ما قد حدث خطأ. ومن ثم ، امنحهم الأخبار بشكل خلاق.

استبدل المصطلحات التقنية ، مثل "خطأ 404" ، باللغات العادية ، مثل "عفوا الصفحة غير موجودة". حمل اللوم على نفسك وتجنب الكلمات التي تظهر احتمالية خطأ المستخدمين. على سبيل المثال ، بدلًا من قول "أنت في الصفحة الخطأ" ، حاول وضع وجه بشري وقل "يبدو أن Paul لم يقم بالمهمة بشكل جيد".
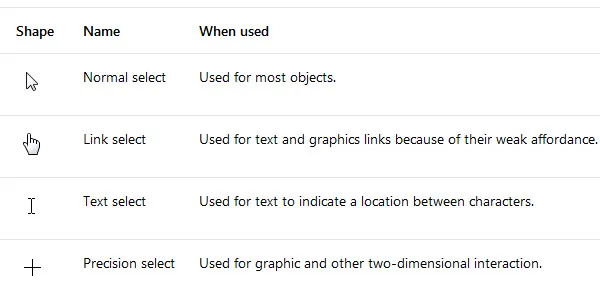
7. أزرار مختلفة ، مؤشرات مختلفة ، من فضلك؟
تأكد من تخصيص المؤشرات وفقًا للمحتوى. لا يشير مؤشر اليد إلى زر قابل للنقر ، كما يعتقد الشائع. يجب أن تحتوي الأزرار على مؤشرات ، ويجب أن تحتوي النصوص على مؤشرات نصية بينما يجب أن تحتوي المسافات غير القابلة للنقر على المؤشر الافتراضي.

يتم استخدام مؤشر اليد للروابط والروابط ليست أزرارًا. يوضح مؤشر اليد أن الروابط تأتي من الويب وليست أزرارًا عادية.
فيما يلي دليل بسيط لمساعدتك في استخدام المؤشرات.

8. لا تقل لي أنه ليس لديك لافتة "تحميل" إبداعية؟
قرف. أكره علامة التحميل المستديرة التي تنبثق عند تحميل الصفحة. أعتقد أن المرء يفقد الاهتمامات بمجرد ظهوره لأنه لا يعرض عدد الثواني أو الدقائق الإضافية حتى يتم تحميل الصفحة أخيرًا.
لكن يمكنك الاحتفاظ بالمستخدمين من خلال تخصيصه. لا تريد أن يذهب المستخدمون بعيدًا بينما تستعد لتظهر لهم شيئًا مثيرًا.
أضف بعض التوابل إليها من خلال تصميمات تفاعلية تنقل الرسالة مع إبقاء المستخدمين مستمتعين. علامة التحميل التقليدية محبطة لأنها مملة. لا يعطي أي أسباب للبقاء على الشاشة. ينتهي الأمر بالمستخدمين بتجربة رابط آخر أو الانشغال بإشعارات Facebook الخاصة بهم.

ألقِ نظرة واعرف الفرق الذي يمكن أن تحدثه.
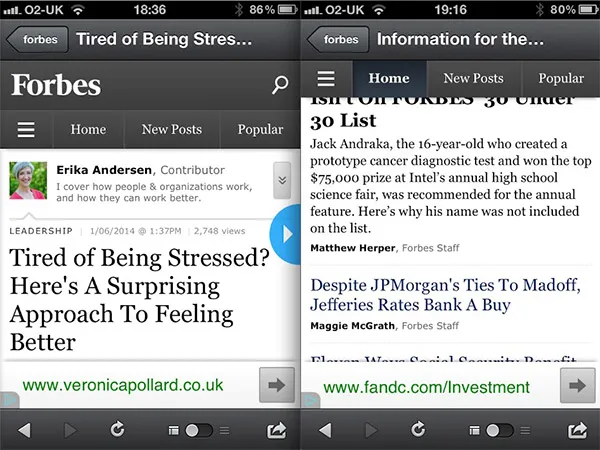
9. تحديد كيفية تصرف الشاشة
عادةً ما أنسى تحديد سلوك الشاشة وهو خطأ لا تريد حقًا القيام به. لا تنس تحديد سلوك التمرير لأنه يلعب دورًا رئيسيًا في تعزيز تجربة المستخدم.
على سبيل المثال ، يفضل بعض العملاء الرؤوس الثابتة بينما يريد البعض الآخر تصغيرها إلى بعض الأزرار الرئيسية. لا يريد الآخرون ذلك على الإطلاق حيث يقوم المستخدمون بالتمرير لأسفل الشاشة. وبالمثل ، يريد بعض العملاء الاحتفاظ ببعض الخيارات ثابتة في التذييل بينما يريد البعض الآخر أن يظهر التذييل عند وصول المستخدمين إلى نهاية الشاشة.
لا تدع الخيارات الافتراضية تحدد تجربة المستخدمين. ناقش الأمر مع عميلك وخصصه حسب ذوقه.
مساحة شاشات الهاتف محدودة ، لذا تأكد من أن الرأس لا يشغل معظم مساحة الشاشة ، على النحو التالي:

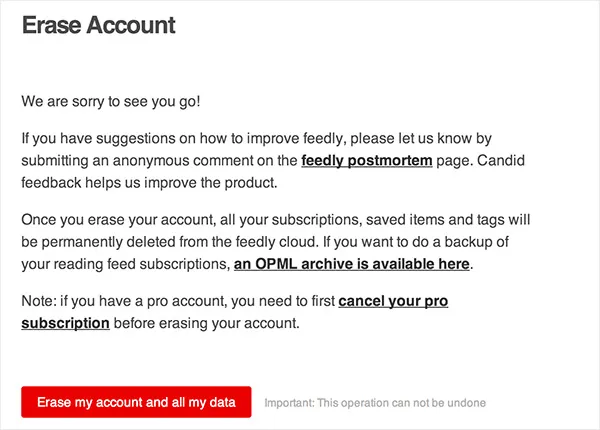
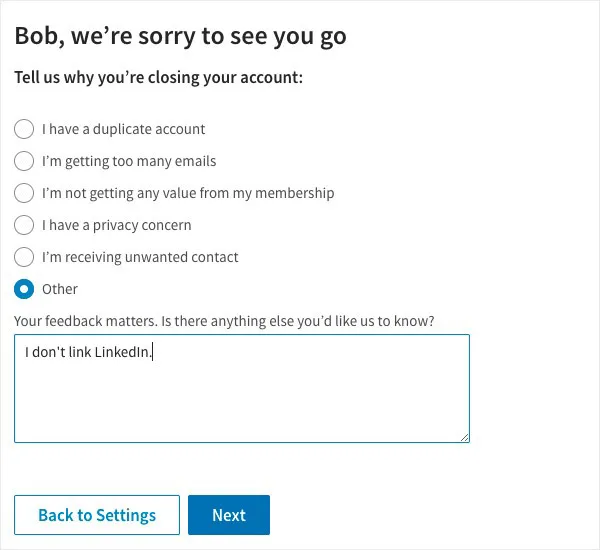
10. هل سمحت للمستخدمين بحذف حساباتهم؟
أعلم أنك لا تريد أن يقوم المستخدمون بحذف حساباتهم ، ولكن في بعض الأحيان يكون ذلك ضروريًا لهم. ربما يريدون التسجيل باستخدام عنوان بريدهم الإلكتروني الرسمي أو يحتاجون إلى بداية جديدة.
ولهذا السبب أحب Tinder كثيرًا. يتيح لك حذف حسابك بسهولة ، مما يضيف إحساسًا بالأمان والراحة.
لا يحب المستخدمون الوقوع في شرك. يوفر خيار حذف الحسابات الأمان والراحة ويحفز المستخدمين على التسجيل في المقام الأول. لن يمانعوا في التسجيل لأنني سأحذفه لاحقًا إذا لزم الأمر!
تعال ، وسّع قلبك ودع الناس يختارون ما إذا كانوا يريدون المغادرة أو البقاء. ولا تنس أن تسأل عن سبب إجازتهم.

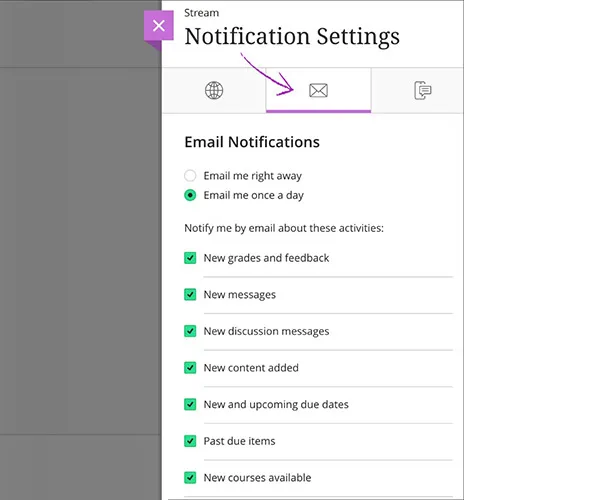
11. اسمح للمستخدم بتحديد أولويات الإخطارات
لا يمانع المستخدمون في تلقي إشعارات من التطبيق الذي تم تنزيله حديثًا أو القناة الإخبارية التي تم الاشتراك فيها حديثًا ، لكن صدقوني ، يصبح الأمر مزعجًا للغاية في يوم واحد.
لا تريد أن يقوم المستخدمون بإلغاء الاشتراك أو حذف التطبيق بسبب الإخطارات المتكررة وغير ذات الصلة. وبالتالي ، دعهم يختارون الإخطارات التي يريدون رؤيتها. على سبيل المثال ، قد يرغب بعض المستخدمين في معرفة المدونات الجديدة لواجهة المستخدم / تجربة المستخدم ولكنهم لا يريدون أن يسمعوا عن الذكاء الاصطناعي والبلوك تشين.

أيضًا ، اسمح للمستخدمين باختيار الوقت الذي يرغبون فيه في تلقي الإشعارات. أكره عندما أكون في العمل ولا يستطيع هاتفي التوقف عن الرنين ، لأنه يوجد تحديث للتطبيق. لا أمانع في اللحاق بالأشياء في المساء.
12. هل لديكم صور لمتاجر التطبيقات؟
لن تصدق ذلك ولكني كنت أقوم بتنزيل تطبيق من App Store في اليوم الآخر وكان به لقطات شاشة لنظام Android! Jeez ، هذا خطأ واحد بالتأكيد ، أكرر ، بالتأكيد يجب ألا ترتكب. نعم ، لم أنزل التطبيق في النهاية!

اجعل المستخدمين يشعرون أنك استثمرت الوقت والجهود الكافيين في المنتج. تقنع جديتك في الأعمال الناس بكفاءتك وموثوقيتك.
أنا مذنب لكوني كسولًا واعتمد على لقطات الشاشة فقط. لكن لا تنس تصميم الصور للتطبيق. تلعب الرؤى دورًا رئيسيًا في قرارات المستخدمين لتنزيل التطبيق أم لا.

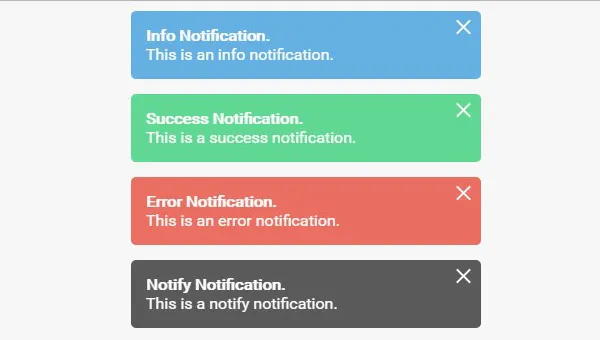
13. لا تجعل المستخدمين يتساءلون
يمكن أن يحدث الكثير من الأخطاء ، خاصةً عندما يقوم المستخدمون بإدخال البيانات ، مثل عناوين البريد الإلكتروني أو كلمات المرور. دع النوافذ المنبثقة الإبداعية تخبر المستخدمين بما يحدث.
أخبرهم ما إذا كانوا قد أدخلوا كلمة مرور غير صحيحة أو أن عنوان البريد الإلكتروني مسجل بالفعل في حساب آخر. أخبرهم أن الطلب قد تم تقديمه بنجاح أو أن ممثل العميل الخاص بك سيعود إليهم في غضون 24 ساعة. من المهم التفاعل معهم كل ثانية للحفاظ على اهتماماتهم سليمة.

أنا مذنب بنسيان هذه الأشياء في كل مرة تقريبًا. ولكن الآن بعد أن كتبت هذا المقال ، سأستمر في العودة إلى القائمة ، فقط للتأكد من أنني سأفتقدهم مرة أخرى!
ستعزز هذه التصميمات كفاءة مشروعك وتضمن حصول المستخدمين لديك على تجربة ممتعة على التطبيق أو موقع الويب ، من خلال توفير تجربة شاملة.
كم من هؤلاء فاتك لمشاريعك؟ هل فاتني بعض التصميمات الشائعة التي ننسىها نحن المصممين في المتاعب؟ اسمحوا لي أن أعرف في قسم التعليقات وسوف أقوم بتحديث القائمة!
ولا تنسى وضع إشارة مرجعية على المقالة لمشروعك القادم
