أشياء يجب على المصممين معرفتها عن تحسين محركات البحث في 2018
نشرت: 2022-03-10يؤثر التصميم بشكل كبير على رؤية المحتوى - وكذلك تأثير تحسين محركات البحث (SEO). ومع ذلك ، هناك بعض مفاهيم تحسين محركات البحث (SEO) الرئيسية التي يكافح الخبراء في هذا المجال لإيصالها بوضوح إلى المصممين. يمكن أن يؤدي ذلك إلى حدوث احتكاك وانطباع بأن معظم مواقع الويب جيدة التصميم سيئة للغاية لتحسين محركات البحث.
فيما يلي نظرة عامة على ما سنقوم بتغطيته في هذه المقالة:
- تصميم الجوال أولاً لـ Google ،
- محتوى الهيكل للرؤية العضوية ،
- ركز على نية المستخدم (وليس الكلمات الرئيسية) ،
- إرسال الإشارات الصحيحة مع الربط الداخلي ،
- دورة مكثفة حول تحسين محركات البحث على الصور ،
- عقوبات النوافذ المنبثقة ،
- قلها كما تقصدها: البحث الصوتي والمساعدين.
Design Mobile First For Google
هذا العام ، تخطط Google لفهرسة مواقع الويب للجوال أولاً:
ستستخدم خوارزمياتنا في النهاية بشكل أساسي إصدار الجوال لمحتوى الموقع لترتيب الصفحات من هذا الموقع ، وفهم البيانات المنظمة ، ولإظهار مقتطفات من تلك الصفحات في نتائجنا.
إذن ، كيف يؤثر ذلك على مواقع الويب من حيث التصميم؟
حسنًا ، هذا يعني أن موقع الويب الخاص بك يجب أن يكون مستجيبًا. لا يتعلق التصميم سريع الاستجابة بجعل العناصر ملائمة للشاشات المختلفة. يتعلق الأمر بقابلية الاستخدام. يتطلب هذا تحويل تفكيرك نحو تصميم تجربة متسقة وعالية الجودة عبر أجهزة متعددة.
فيما يلي بعض الأشياء التي يهتم بها المستخدمون عندما يتعلق الأمر بموقع ويب:
- نصوص وصور مرنة .
يجب أن يكون الناس قادرين على عرض الصور وقراءة النصوص. لا أحد يحب النظر إلى البيكسلات على أمل أن تتحول إلى شيء يمكن قراءته أو إلى صورة. - نقاط توقف محددة لتغييرات التصميم (يمكنك القيام بذلك عبر استعلامات وسائط CSS).
- القدرة على استخدام موقع الويب الخاص بك على جميع الأجهزة .
قد يعني هذا أن تكون قادرًا على استخدام موقع الويب الخاص بك في الوضع الرأسي أو الأفقي دون فقد نصف الميزات أو وجود أزرار لا تعمل. - شبكة موقع مرنة تهدف إلى الحفاظ على النسب .
لن ندخل في تفاصيل حول كيفية إنشاء موقع ويب سريع الاستجابة لأن هذا ليس الموضوع الرئيسي. ومع ذلك ، إذا كنت ترغب في التعمق في هذا الموضوع الرائع ، فهل يمكنني أن أوصي بكتاب Smashing Book 5؟
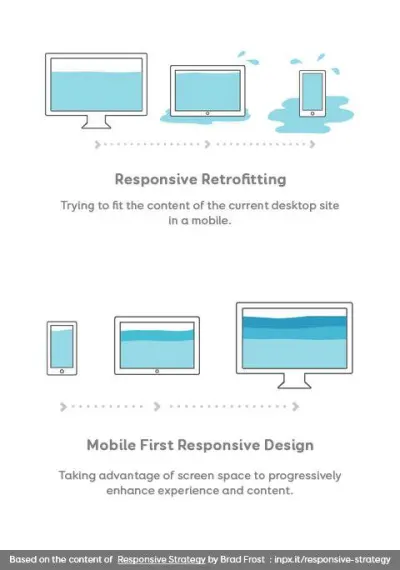
هل تحتاج إلى مرئيات ملموسة لمساعدتك على فهم سبب وجوب التفكير في الجانب المتحرك للأشياء من البداية؟ قدمت ستيفاني والتر عرضًا مرئيًا رائعًا لتوضيح الفكرة:

صياغة المحتوى لشاشات أصغر
يجب أن يكون المحتوى الخاص بك متجاوبًا مثل تصميمك. تتمثل الخطوة الأولى لجعل المحتوى مستجيبًا للمستخدمين في فهم سلوك المستخدم وتفضيلاته.
- يجب أن يكون المحتوى ملفتًا للانتباه بحيث يقوم المستخدمون بالتمرير لقراءة المزيد منه ؛
- توقف عن التفكير بلغة النص. تعد الصور المتحركة ومقاطع الفيديو والرسوم البيانية أنواعًا مفيدة جدًا من المحتوى المتوافق مع الجوّال ؛
- اجعل عناوينك قصيرة جذابة. تحتاج إلى إقناع الزائرين بالنقر فوق مقال ، ولن يحقق ذلك جدارًا من النص ؛
- قد تعني الأجهزة المختلفة أحيانًا توقعات مختلفة أو احتياجات مستخدم مختلفة. يجب أن يعكس المحتوى الخاص بك ذلك.
نصيحة لتحسين محركات البحث بخصوص التصميم سريع الاستجابة:
- تقدم Google أداة اختبار متوافقة مع الأجهزة المحمولة. كن حذرًا: تساعدك هذه الأداة على تلبية معايير تصميم Google ، لكن هذا لا يعني أن موقع الويب الخاص بك مُحسَّن تمامًا لتجربة الهاتف المحمول.
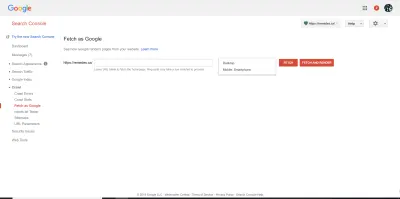
- اختبر كيف يرى Google bot موقع الويب الخاص بك باستخدام ميزة "الجلب والاستعراض" في Google Search Console. يمكنك اختبار تنسيقات سطح المكتب والجوال لمعرفة كيف سيرى المستخدم البشري و Google bot موقعك.

موارد:
- "إعداد موقعك للفهرسة على الجوال أولاً" ، جاري إيليس ، مدونة Webmaster Central
- "Search in 2018: What to Expect،" ميشيل بولك ، UpBuild
- "Mobile-First Indexing in 2018: 3 أشياء يجب على محترفي تحسين محركات البحث القيام بها الآن" ، بيوس بواشي ، Search Engine Watch
برنامج الزحف من Google: صنع الروبوتات الذكية
تقوم محركات البحث بالزحف إلى موقع ويب بطريقة معينة. نسمي ذلك "مخطط الزحف". أعلنت Google أنها ستلغي نظام زحف AJAX القديم الخاص بها في الربع الثاني من عام 2018. لقد تطور نظام الزحف الجديد كثيرًا: يمكنه التعامل مع AJAX و JavaScript محليًا. هذا يعني أن الروبوت يمكنه "رؤية" المزيد من المحتوى الخاص بك الذي قد يكون مخفيًا وراء بعض التعليمات البرمجية قبل نظام الزحف الجديد.
على سبيل المثال ، ستعمل فهرسة الهاتف المحمول الجديدة من Google على ضبط تأثير المحتوى المخفي في علامات التبويب (باستخدام JavaScript). قبل هذا التغيير ، كانت أفضل الممارسات هي تجنب المحتوى المخفي بأي ثمن لأنه لم يكن فعالًا بالنسبة إلى مُحسّنات محرّكات البحث (كان من الصعب جدًا الزحف إلى الروبوت في بعض الحالات أو أقل أهمية من Google في حالات أخرى).
هيكل المحتوى للرؤية العضوية
يفكر خبراء تحسين محركات البحث (SEO) في تنظيم الصفحة من منظور يمكن الوصول إليه من قبل روبوت محرك البحث. هذا يعني أننا ننظر إلى تصميم الصفحة لتحديد ما هو علامة H1 و H2 و H3 بسرعة. يجب أن يكون تنظيم المحتوى ذا مغزى. هذا يعني أنه يجب أن يكون بمثابة مسار يمكن للروبوت أن يسلكه. إذا كان كل هذا يبدو مألوفًا لك ، فقد يرجع ذلك إلى حقيقة أن التسلسل الهرمي للمحتوى يُستخدم أيضًا لتحسين إمكانية الوصول. هناك بعض الاختلافات الطفيفة بين كيفية استخدام مُحسنات محركات البحث وإمكانية الوصول لعلامات H:
- يركز SEO على علامات H1 إلى H3 بينما تستخدم إمكانية الوصول جميع علامات H (H1 إلى H6).
- يوصي خبراء تحسين محركات البحث باستخدام علامة H1 واحدة لكل صفحة بينما تتعامل إمكانية الوصول مع علامات H1 متعددة في كل صفحة. على الرغم من أن Google قالت في الماضي إنها تقبل علامات H1 متعددة على الصفحة ، فقد أظهرت سنوات من الخبرة أن علامة H1 واحدة أفضل لمساعدتك في الترتيب.
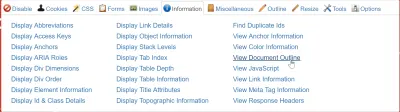
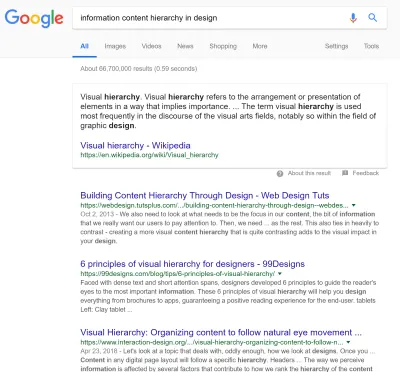
يقوم خبراء تحسين محركات البحث (SEO) بالتحقيق في بنية المحتوى من خلال عرض العناوين على الصفحة. يمكنك إجراء نفس النوع من الفحص بسرعة باستخدام امتداد Web Developer Toolbar (المتوفر على Chrome و Firefox) بواسطة Chris Pederick. إذا انتقلت إلى قسم المعلومات وانقر على "عرض مخطط المستند" ، فسيتم فتح علامة تبويب مع التسلسل الهرمي للمحتوى في متصفحك.

لذلك ، إذا توجهت إلى The Design School Guide To Visual Hierarchy ، فسترى صفحة ، وإذا فتحت علامة تبويب التسلسل الهرمي للمستند ، فسترى شيئًا مختلفًا تمامًا.


المكافأة: إذا كان من السهل فهم بنية محتوى صفحاتك وتوجيهها نحو استعلامات المستخدم الشائعة ، فقد يعرضها Google في "الموضع صفر" (نتيجة تعرض مقتطف المحتوى أعلى النتائج الأولى).
يمكنك أن ترى كيف يمكن أن يساعدك ذلك في زيادة ظهورك العام في صفحات نتائج محرك البحث أدناه:

نصيحة تحسين محركات البحث للحصول على التسلسل الهرمي للمحتوى بشكل صحيح
يجب ألا يشتمل التدرج الهرمي للمحتوى على الأشرطة الجانبية أو الرؤوس أو التذييل. لماذا ا؟ لأنه إذا كنا نتحدث عن وصفة شوكولاتة وكان أول شيء تقدمه إلى الروبوت هو المحتوى من الشريط الجانبي الخاص بك الذي يروج لنموذج اشتراك في رسالتك الإخبارية ، فإنه لا يرقى إلى مستوى توقعات المستخدم (تلميح: ما لم يكن الاشتراك في النشرة الإخبارية يعد بشريحة من كعكة الشوكولاتة لتناول العشاء ، أنت على وشك الحصول على مستخدمين محبطين للغاية).
إذا عدنا إلى صفحة Canva ، يمكنك أن ترى أن "المقالات ذات الصلة" وعلامات H الأخرى يجب ألا تكون جزءًا من التسلسل الهرمي لمحتوى هذه الصفحة لأنها لا تعكس محتوى هذه الصفحة المحددة. على الرغم من أن معايير HTML5 توصي باستخدام علامات H للأشرطة الجانبية والرؤوس والتذييلات ، إلا أنها غير متوافقة تمامًا مع مُحسنات محركات البحث.
تغييرات كمية المحتوى: محتوى النموذج الطويل آخذ في الارتفاع
يعد إنشاء محتوى رائد أمرًا مهمًا للترتيب في Google. في مصطلحات كتابة الإعلانات ، غالبًا ما يكون هذا النوع من المحتوى جزءًا من صفحة أساسية. يمكن أن يأخذ شكل برنامج تعليمي أو صفحة أسئلة وأجوبة ، لكن محتوى حجر الزاوية هو الأساس لموقع ويب جيد الترتيب. على هذا النحو ، يعد أحد الأصول الثمينة للتسويق الداخلي لجذب الزيارات والروابط الخلفية ووضع علامة تجارية في مكان مناسب.
في الأيام الخوالي ، كانت الصفحات المكونة من 400 كلمة تعتبر محتوى "طويلاً" ليتم تصنيفها في Google. اليوم ، المحتوى الطويل الذي يتكون من 1000 أو 2000 أو حتى 3000 كلمة يتفوق كثيرًا على المحتوى القصير. هذا يعني أنك بحاجة إلى البدء في التخطيط والتصميم لجعل المحتوى الطويل جذابًا وقابلاً للتمرير. يجب أن تكون تفاعلات التصميم ممتعة من الناحية الجمالية وأن تخلق تجربة متسقة حتى للمحتوى الضخم مثل صفحات حجر الأساس. يعد المحتوى الطويل طريقة رائعة لإنشاء تجربة غامرة وجذابة.
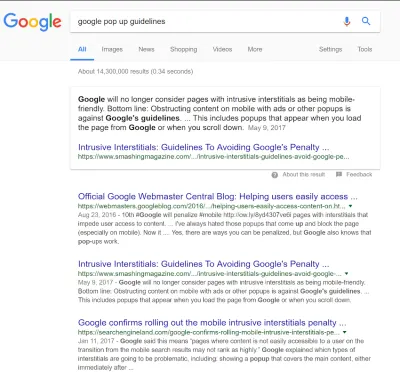
من الأمثلة الرائعة على قوة المحتوى الطويل المرتبط بقصد بحث المستخدم هو المقالة حول الإعلانات البينية المتطفلة على Smashing. سيطلق معظم المستخدمين على الإعلانات البينية "النوافذ المنبثقة" لأن هذا هو ما يفكر فيه الكثير منا في هذه الأشياء. في هذه الحالة ، في Google.com ، يتم ترتيب المقالة مباشرةً بعد إرشادات Google الرسمية (ومن المنطقي أن يكون Google هو رقم 1 في الاستعلام المتعلق بعلامتهم التجارية) ولكن يتم عرض مجلة Smashing على أنها مقتطف "الموضع 0" من النص في طلب البحث "إرشادات Google المنبثقة" في Google.com .. Search Engine Land ، وهي مدونة تحسين محركات البحث عالية الجودة تمثل أحد أعمدة المجتمع ، يتم تصنيفها بعد Smashing (والتي تصادف أنها مدونة تصميم أكثر من كونها مدونة لتحسين محركات البحث) .
بالطبع ، تتغير هذه النتائج باستمرار بفضل التعلم الآلي وبيانات الموقع واللغة وعدد كبير من عوامل التصنيف الأخرى. ومع ذلك ، فهو مؤشر جيد على أن نية المستخدم والمحتوى الطويل طريقة رائعة للحصول على رؤية متراكمة من جمهورك المستهدف.

إذا كنت ترغب في معرفة المزيد ، يمكنك الرجوع إلى مقالة تستند إلى البيانات كتبها نيل باتيل حول موضوع "لماذا تحصل أكثر من 3000 مشاركة على مدونة Word على المزيد من الزيارات (إجابة تستند إلى البيانات)."
موارد:
- "How to Create Cornerstone Content That Google Loves" ، بريان كلارك ، Copyblogger
- "How to Design for Long-Form Content" كاري كوزينز ، ديزاين شاك
نصائح لتصميم محتوى طويل الشكل
فيما يلي بعض النصائح لمساعدتك في التصميم لمحتوى طويل:
- التباعد أمر بالغ الأهمية .
تساعد المساحة البيضاء في جعل المحتوى أكثر قابلية للفحص بالعين البشرية. - القرائن المرئية للمساعدة في التنقل .
شجع المستخدم على اتخاذ إجراء دون الابتعاد عن القصة التي يتم سردها. - قم بتحسين المحتوى من خلال الرسوم التوضيحية أو الرسوم المتحركة للفيديو للحفاظ على تفاعل المستخدم.
- تعد الطباعة طريقة رائعة لتفريق رتابة النص والحفاظ على التدفق المرئي للصفحة.
- يساعد التمرير الحدسي في جعل عملية التمرير تبدو سلسة. قم دائمًا بتوفير مسار تنقل واضح من خلال المعلومات.
- تقديم معالم .
تعتبر مؤشرات الوقت رائعة لمنح القراء إحساسًا بالإنجاز أثناء قراءتهم للمحتوى.
موارد:
- "أكدت Google مرة أخرى: المحتوى المخفي في علامات التبويب مع مؤشر الجوال أولاً على ما يرام" ، باري شوارتز ، المائدة المستديرة لمحرك البحث
- "تصميم تجارب قراءة طويلة جذابة وممتعة" ، مارثا روتر ، مجلة سحق
نية المستخدم حاسمة
تطورت محركات البحث بسرعة فائقة خلال السنوات القليلة الماضية. لطالما كان هدف Google هو جعل الروبوت يحاكي السلوك البشري للمساعدة في تقييم مواقع الويب. هذا يعني أن تحسين محرك البحث قد تجاوز "الكلمات الرئيسية" ويسعى إلى فهم الغرض من استعلام البحث الذي يكتبه المستخدم في Google.
على سبيل المثال ، إذا كنت تعمل على تحسين المحتوى لتطبيق Android المصرفي وإجراء بحث عن الكلمات الرئيسية ، فسترى أنه في كثير من الأحيان تظهر الكلمات "iPad المجاني" في أمريكا الشمالية. هذا ليس منطقيًا حتى تدرك أن معظم البنوك اعتادت تشغيل العروض الترويجية التي تقدم أجهزة iPad مجانية لكل حساب جديد يتم فتحه. في ضوء ذلك ، نعلم أن استخدام "iPad المجاني" ككلمة رئيسية لتطبيق Android يستخدمه بنك لا يقوم بتشغيل هذا النوع من الترويج ليس فكرة جيدة.
نية المستخدم مهمة إلا إذا كنت ترغب في الترتيب وفقًا لشروط تجلب لك حركة مرور غير مؤهلة. هل هذا يعني أن البحث عن الكلمات الرئيسية أصبح الآن عديم الفائدة؟ بالطبع لا! هذا يعني فقط أن الطريقة التي نتعامل بها مع بحث الكلمات الرئيسية أصبحت الآن مشبعة بنهج صديق لتجربة المستخدم.
البحث عن نية المستخدم
تجربة المستخدم أمر بالغ الأهمية لتحسين محركات البحث. نحن نركز أيضًا على نية المستخدم. تعطينا استعلامات البحث التي يقدمها المستخدم رؤى قيمة حول كيفية تفكير الأشخاص في المحتوى والمنتجات والخدمات. يمكن أن يساعد البحث عن نية المستخدم في الكشف عن آمال المستخدمين ومشاكلهم ورغباتهم. تقترب Google من نية المستخدم من خلال التركيز على اللحظات الدقيقة. يمكن تعريف اللحظات الدقيقة على أنها ملفات تعريف نية تسعى للحصول على معلومات من خلال نتائج البحث. إليكم اللحظات الدقيقة الأربع الكبرى:
- أريد أن أعرف.
المستخدمون يريدون معلومات أو إلهام في هذه المرحلة. غالبًا ما تكون الاستعلامات تحادثية - تبدأ بمشكلة. نظرًا لأن المستخدمين لا يعرفون الحل أو أحيانًا الكلمات التي تصف اهتماماتهم ، فستظل الاستعلامات دائمًا غامضة بعض الشيء. - آريد آن آذهب.
الموقع والموقع والموقع! تكتسب الاستعلامات التي تشير إلى نية محلية أساسًا. لا نريد أي نوع من المطاعم؛ الذي يهم هو الأقرب إلينا / الأفضل في منطقتنا. حسنًا ، يمكن ملاحظة ذلك في الاستعلامات التي تتضمن "بالقرب مني" أو مدينة أو حي معين. التوطين مهم للبشر. - اريد ان افعل.
يبحث الأشخاص أيضًا عن الأشياء التي يريدون القيام بها. هذا هو المكان الذي تكون فيه البرامج التعليمية هي المفتاح. يعد الإعلان بفقدان الوزن بسرعة ، ولكن يجب على رجل الأعمال البارع أن يخبرك كيف يمكنك إنقاص الوزن بالتفصيل. - أريد شراء.
يُظهر العملاء نية الشراء عبر الإنترنت بوضوح تام. يريدون "صفقات" أو "مراجعات" لاتخاذ قرارهم.
الكشف عن نية المستخدم
يجب أن تعكس تجربة المستخدم أو استراتيجية التصميم الخاصة بك هذه المراحل المختلفة من نية المستخدم. يمكن للتغييرات الصغيرة في الكلمات التي تجريها أن تحدث فرقًا كبيرًا. إذن ، كيف يمكن للمرء أن يكشف عن نية المستخدم؟ نوصيك بتثبيت Google Search Console لاكتساب رؤى حول كيفية عثور المستخدمين عليك. تساعدك هذه الأداة المجانية في اكتشاف بعض الكلمات الرئيسية التي يبحث عنها المستخدمون للعثور على المحتوى الخاص بك. لنلقِ نظرة على أداتين يمكن أن تساعدك في الكشف عن نية المستخدم أو التحقق منها. أفضل للجميع ، هم أحرار!
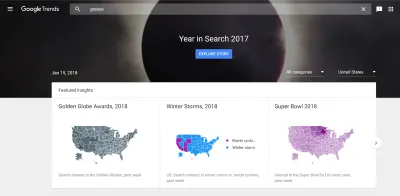
اتجاهات جوجل
تعد Google Trends طريقة رائعة للتحقق مما إذا كانت شعبية شيء ما في ازدياد أو تضاؤل أو ثابت. يوفر البيانات محليًا ويسمح لك بمقارنة استعلامين لمعرفة أيهما أكثر شيوعًا. هذه الأداة مجانية ويمكن الوصول إليها بسهولة (مقارنة بأداة مخطط الكلمات الرئيسية في AdWords التي تتطلب حسابًا ومزيدًا من المتاعب).

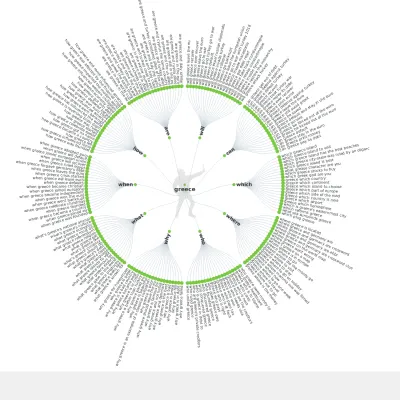
أجب الجمهور
تعد Answer The Public طريقة رائعة لمعرفة ما يبحث عنه الأشخاص بسرعة على Google. والأفضل من ذلك ، يمكنك القيام بذلك عن طريق اللغة والحصول على صورة بصرية رائعة لجهودك! إنها ليست دقيقة مثل بعض الأدوات التي يستخدمها خبراء تحسين محركات البحث ، ولكن ضع في اعتبارك أننا لا نطلب من المصممين وخبراء تجربة المستخدم أن يصبحوا معلمو تحسين محركات البحث! ملاحظة: لن توفر لك هذه الأداة إحصاءات أو بيانات محلية (لن تعطيك بيانات خاصة بإنجلترا فقط على سبيل المثال). لا حاجة لبرنامج تعليمي هنا ، فقط وجربه!



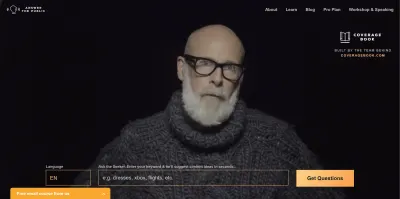
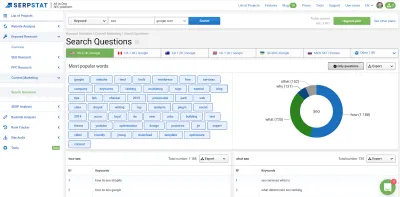
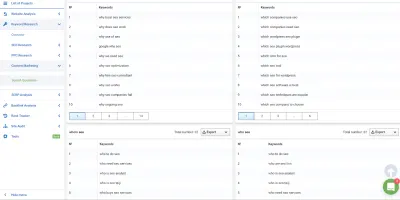
أداة المكافأة: Serpstat "أسئلة البحث"
الإفصاح الكامل ، أستخدم أدوات مدفوعة أخرى كجزء من مجموعة أدوات تحسين محركات البحث الخاصة بي. Serpstat عبارة عن مجموعة أدوات لتسويق المحتوى المتميز ، ولكنها في الواقع ميسورة التكلفة وتتيح لك التعمق أكثر في نية المستخدم. إنها تساعد في إمدادني بمعلومات لم أتوقع العثور عليها مطلقًا. مثال على ذلك ، قبل بضعة أشهر ، تعلمت أن عددًا قليلاً من الأشخاص في أمريكا الشمالية مرتبكون بشأن سبب السماح لأحواض الاستحمام بتسليط الضوء. كانت الإجابة سهلة بالنسبة لي. معظم أحواض الاستحمام مصنوعة من الألياف الزجاجية (ليست معدنية كما في الأيام الخوالي). اتضح أن هذا ليس واضحًا لدى الجميع ، وكان هناك حاجة إلى طمأنة بعض العملاء بشأن هذه النقطة.
إذا توجهت إلى قسم "تسويق المحتوى" ، يمكنك الوصول إلى "الأسئلة". يمكنك إدخال كلمة رئيسية ومعرفة كيفية استخدامها في استعلامات متنوعة. يمكنك تصدير النتائج.
ستساعدك هذه الأداة أيضًا في التجسس على جهود تسويق محتوى المسابقة ، وتحديد الاستعلامات التي يصنفها موقع الويب الخاص بك في مختلف البلدان وما هي أفضل صفحات تحسين محركات البحث لديك.


موارد:
- "ستعرض Google AJAX وتتوقف عن استخدام مخطط زحف AJAX القديم" ، باري شوارتز ، طاولة مستديرة لمحرك البحث
- "سيكولوجية نية البحث: تحويل اللحظات المهمة ،" جيم يو ، محرك البحث ووتش
- "Advocating Love between UX & SEO" ميريام جيسيير
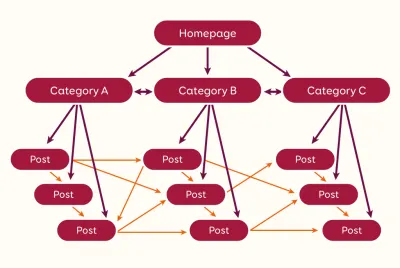
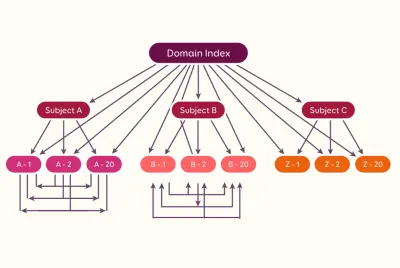
الارتباط الداخلي: لأن لدينا جميعًا صفحاتنا المفضلة
تشير الروابط الموجودة على موقع الويب الخاص بك إلى روبوتات محركات البحث إلى الصفحات التي تجدها أكثر قيمة من الصفحات الأخرى في موقع الويب الخاص بك. إنه أحد الاهتمامات المركزية لمحركات البحث التي تتطلع إلى تحسين المحتويات على الموقع. يوفر هيكل الربط الداخلي المدروس جيدًا مزايا تحسين محركات البحث (SEO) وتجربة المستخدم (UX):
- يساعد الارتباط الداخلي في تنظيم المحتوى بناءً على فئات مختلفة عن التنقل العادي ؛
- يوفر المزيد من الطرق للمستخدمين للتفاعل مع موقع الويب الخاص بك ؛
- يُظهر روبوتات محرك البحث الصفحات المهمة من وجهة نظرك ؛
- يوفر تسمية واضحة لكل ارتباط ويوفر السياق.
إليك كتاب تمهيدي سريع في الارتباط الداخلي:
- تميل الصفحة الرئيسية إلى أن تكون الصفحة الأكثر موثوقية على موقع الويب. على هذا النحو ، إنها صفحة رائعة للإشارة إلى صفحات أخرى تريد تعزيز تحسين محركات البحث لها.
- غالبًا ما تفسر روبوتات محرك البحث جميع الصفحات الموجودة داخل رابط واحد للصفحة الرئيسية على أنها مهمة.
- توقف عن استخدام روابط الكلمات الرئيسية العامة عبر موقع الويب الخاص بك. يمكن أن يأتي عبر البريد العشوائي. يوفر "قراءة المزيد" و "انقر هنا" القليل جدًا من السياق للمستخدمين والروبوتات على حدٍ سواء.
- استفد من أشرطة التنقل والقوائم والتذييلات وروابط مسارات التنقل لتوفير رؤية واسعة لصفحاتك الرئيسية.
- يجب أن يكون نص CTA واضحًا وصفيًا جدًا لتشجيع التحويلات.
- قم بتفضيل الروابط في جزء من المحتوى: إنها سياقية للغاية ولها وزن أكبر من نص رابط عام أو رابط تذييل أو شريط جانبي يمكن العثور عليه عبر موقع الويب.
- وفقًا لجوجل جون مولر: موضع الرابط في الصفحة غير ذي صلة. ومع ذلك ، تميل مُحسّنات محرّكات البحث إلى تفضيل الروابط أعلى الصفحة.
- من السهل على محركات البحث "تقييم" الروابط في محتوى النص مقابل روابط الصور لأن الصور في كثير من الأحيان لا تأتي بسمات ALT واضحة وسياقية.
المورد:
- "دليل مستند إلى البيانات لإرساء النص (وتأثيره على تحسين محركات البحث) ،" ديفيد ماك سويني ، مدونة Ahrefs
هل توجد بنية ربط مثالية على مستوى موقع الويب ومستوى الصفحة؟ الجواب لا. يمكن أن يكون لموقع الويب هيكل ربط مختلف في مكانه اعتمادًا على طبيعته (مدونة ، تجارة إلكترونية ، منشور ، موقع ويب B2B ، وما إلى ذلك) وخيارات هندسة المعلومات التي تم إجراؤها (يمكن أن تؤدي بنية المعلومات إلى هيكل نوع هرمي ، أو شيء مشابه عش ، شرنقة ، إلخ).



تحسين محركات البحث للصور
يعد تحسين محركات البحث (Image SEO) جزءًا مهمًا من أنواع مواقع الويب المختلفة لتحسين محركات البحث. تعتمد المدونات ومواقع التجارة الإلكترونية بشكل كبير على العناصر المرئية لجذب حركة المرور إلى موقعها على الويب. يزيد الاكتشاف الاجتماعي للمحتوى والوسائط القابلة للتسوق من الزيارات.
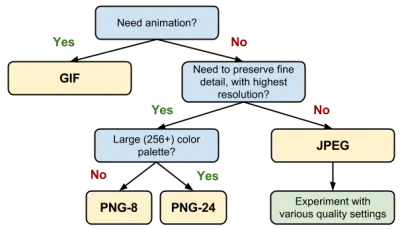
لن ندخل في التفاصيل المتعلقة بكيفية تحسين سمات ALT وأسماء الملفات لأن المقالات الأخرى تقوم بعمل جيد منها. ومع ذلك ، دعنا نلقي نظرة على بعض تنسيقات الصور الرئيسية التي نميل إلى استخدامها على الويب (وأن Google قادر على الزحف دون أي مشاكل):
- JPEG
الأفضل للصور الفوتوغرافية أو التصميمات مع الأشخاص أو الأماكن أو الأشياء. - بي إن جي
الأفضل للصور ذات الخلفيات الشفافة. - GIF
الأفضل بالنسبة إلى صور GIF المتحركة ، وإلا استخدم تنسيق JPG.

المورد:
- "تحسين الصور" ، Ilya Grigorik ، Web Fundamentals ، Google Developers
الأخف والأفضل: بعض النصائح حول ضغط الصور
تفضل Google الصور الأفتح. أخف ، كان ذلك أفضل. ومع ذلك ، قد تكون لديك مشكلة خفية تسحبك إلى أسفل: نظام إدارة المحتوى الخاص بك. يمكنك تحميل صورة واحدة ، لكن نظام إدارة المحتوى الخاص بك يمكن أن يُنشئ المزيد. على سبيل المثال ، غالبًا ما يُنشئ WordPress من 3 إلى 5 أشكال مختلفة لكل صورة بأحجام مختلفة. هذا يعني أن الصور يمكن أن تؤثر بسرعة على أدائك. أفضل طريقة للتعامل مع هذا هو ضغط صورك.
لا تثق في سرعة صفحة Google (كتاب تمهيدي لخوارزمية الضغط السريع)
ألست متأكدًا مما إذا كانت الصور تتسبب في تراجع الأداء؟ خذ صفحة من موقع الويب الخاص بك ، وضعها في المحسن عبر الإنترنت وشاهد النتائج! إذا كنت تخطط لاستخدام Google Page Speed Insights ، فعليك التفكير في حقيقة أن هذه الأداة تستخدم خوارزمية واحدة محددة لتحليل صورك. في بعض الأحيان ، يتم تحسين صورك بشكل مثالي باستخدام خوارزمية أخرى لم تكتشفها أداة Google. يمكن أن يؤدي هذا إلى نتيجة إيجابية خاطئة تخبرك بتحسين الصور التي تم تحسينها بالفعل.
أدوات يمكنك استخدامها
إذا كنت تريد البدء في ضغط الصور ، فيمكنك اتباع ثلاث طرق:
- ابدأ في ضغط الصور في أدوات تحرير الصور (يحتوي معظمها على ميزة "تصدير للويب").
- قم بتثبيت مكون إضافي أو وحدة نمطية متوافقة مع نظام إدارة المحتوى الخاص بك للقيام بالعمل نيابة عنك. يعد Shortpixel خيارًا جيدًا لاستخدامه في WordPress. إنه فريميوم لذا يمكنك تحسينه مجانًا إلى نقطة معينة ثم الترقية إذا كنت بحاجة إلى ضغط المزيد من الصور. أفضل ما في الأمر هو أنه يحتفظ بنسخة احتياطية في حالة رغبتك في التراجع عن تغييراتك. يمكنك استخدام خدمة مثل EWWWW أو Short Pixel.
- استخدم API أو برنامج نصي لضغط الصور من أجلك. يقدم Kraken.io واجهة برمجة تطبيقات صلبة لإنجاز المهمة. يمكنك استخدام خدمة مثل Image Optim أو Kraken.
ضياع مقابل ضغط الصورة بدون فقدان
يأتي ضغط الصور في نكهتين: ضياع وخسارة. لا توجد عصا سحرية لتحسين الصور. يعتمد ذلك على الخوارزمية التي تستخدمها لتحسين كل صورة.
لا يعني Lossy سيئًا عندما يتعلق الأمر بالصور. JPEGS و GIFS هي تنسيقات صور ضائعة نستخدمها طوال الوقت عبر الإنترنت. على عكس التعليمات البرمجية ، يمكنك إزالة البيانات من الصور دون إتلاف الملف بأكمله. يمكن أن تتحمل أعيننا بعض فقدان البيانات لأننا حساسون للألوان المختلفة بطرق مختلفة. في كثير من الأحيان ، يؤدي تطبيق ضغط بنسبة 50٪ على صورة ما إلى تقليل حجم ملفها بنسبة 90٪. إن تجاوز ذلك لا يستحق مخاطر تدهور الصورة لأنه سيصبح ملحوظًا للزائرين. عندما يتعلق الأمر بضغط الصور المفقود ، فإن الأمر يتعلق بإيجاد حل وسط بين الجودة والحجم.
يركز ضغط الصور بدون فقدان البيانات على إزالة البيانات الأولية من ملفات JPEG و PNG. هذا يعني أنه سيتعين عليك البحث في طرق أخرى لتحسين وقت التحميل حيث ستكون الصور دائمًا أثقل من تلك المحسّنة بضغط ضياع.
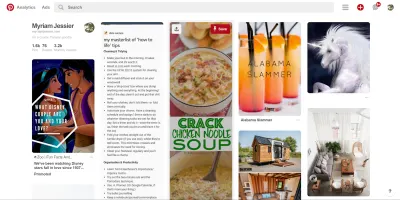
لافتات مع نص بداخلها
هل فتحت Pinterest من أي وقت مضى؟ سترى جدارًا من الصور به نص. الواقع بالنسبة للكثيرين منا في مُحسّنات محرّكات البحث هو أن روبوت Google لا يمكنه قراءة كل شيء عن كيفية "كسر حساء الدجاج المعكرونة" أو أكثر ما تحبهما في ديزني. يمكن لـ Google قراءة أسماء ملفات الصور ونص ALT للصور. لذلك من الضروري التفكير في هذا عند تصميم لافتات تسويقية تتضمن نصًا. تأكد دائمًا من تحسين اسم ملف الصورة وسمة ALT للصورة لمنح Google دليلًا على ما هو مكتوب على الصورة. إذا كان ذلك ممكنًا ، ففضل محتوى الصورة مع تراكب النص المتاح في الكود. بهذه الطريقة ، سيتمكن Google من قراءته!
فيما يلي قائمة تحقق سريعة لمساعدتك على تحسين سمات ALT الخاصة بصورتك:
- لا يجب أن تكون سمات ALT طويلة جدًا: تهدف إلى 12 كلمة أو أقل.
- يجب أن تصف سمات ALT الصورة نفسها ، وليس المحتوى الذي تحيط به (إذا كانت صورتك لشجرة نخيل ، فلا تسميها "أفضل 10 شواطئ يجب زيارتها").
- يجب أن تكون سمات ALT باللغة المناسبة. إليك مثال ملموس: إذا كانت الصفحة مكتوبة بالفرنسية ، فلا تقدم سمة ALT إنجليزية للصورة الموجودة فيها.
- يمكن كتابة سمات ALT مثل الجمل العادية. لا حاجة لفصل الكلمات بشرطة ، يمكنك استخدام المسافات.
- يجب أن تكون سمات ALT وصفية بطريقة صديقة للإنسان. لم يتم تصنيعها لتحتوي على سلسلة من الكلمات الرئيسية مفصولة بفواصل!

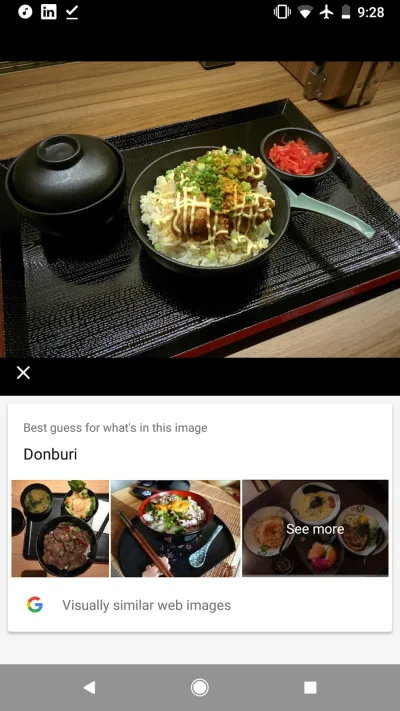
عدسة جوجل
Google Lens متاح على هواتف Android ويتم طرحه على iOS. إنها إضافة صغيرة أنيقة لأنها يمكن أن تفسر العديد من الصور بالطريقة التي يفسرها الإنسان. يمكنه قراءة النص المضمن في الصور ، ويمكنه التعرف على المعالم والكتب والأفلام ومسح الباركود (وهو ما لا يستطيع معظم البشر القيام به!).
بالطبع ، التكنولوجيا حديثة جدًا بحيث لا يمكننا أن نتوقع أن تكون مثالية. تحتاج بعض الأشياء إلى التحسين مثل تفسير الملاحظات المكتوبة. تمثل Google Lens جسراً محتملاً بين العالم غير المتصل بالإنترنت وتجربة التصميم عبر الإنترنت التي نصنعها. يتم الاستفادة من تقنية الذكاء الاصطناعي والبيانات الضخمة لتوفير سياق مفيد للصور. في المستقبل ، يمكن وضع صورة لواجهة محل في سياقها بمعلومات مثل اسم المتجر والتعليقات والتقييمات على سبيل المثال. أو يمكنك أخيرًا معرفة اسم الطبق الذي تتناوله (اختبرت هذا شخصيًا واكتشفت Google أنني كنت أتناول دونبوري).
هذا هو توقعي على المدى الطويل: Google Lens ستعني صورًا أقل للمخزون في مواقع الويب والمزيد من الصور الفريدة لمساعدة العلامات التجارية. تخيل التقاط صورة لزوج من الأحذية ومعرفة مكان شرائها بالضبط عبر الإنترنت لأن Google Lens حددت العلامة التجارية والطراز جنبًا إلى جنب مع رابط للسماح لك بشرائهما ببضع نقرات؟

المورد:
- "Google Lens: بداية رائعة لـ" البحث المرئي "، جريج ستيرلنج ، Search Engine Land
عقوبات التداخلات المرئية على الهاتف المحمول
وضعت Google عقوبات تصميم جديدة تؤثر على تصنيف الهاتف المحمول لموقع الويب على صفحات النتائج الخاصة به. إذا كنت تريد معرفة المزيد عنها ، فيمكنك قراءة مقال متعمق حول هذا الموضوع. المحصلة النهائية: تجنب الإعلانات البينية غير المرغوب فيها على الصفحات المقصودة للجوال المفهرسة في Google.
تمتلك مُحسّنات محرّكات البحث إرشادات ، لكننا لا نمتلك الإبداع المرئي لتقديم حلول حسنة الذوق للامتثال لمعايير Google.
يعتمد المسوقون بشكل أساسي على الإعلانات البينية كأدوات ترويجية لمساعدتهم على جذب الزوار وتحويلهم. يمكن تعريف الإعلان البيني بأنه شيء يحجب المحتوى الرئيسي لموقع الويب. إذا كانت النوافذ المنبثقة الخاصة بك تغطي المحتوى الرئيسي المعروض على شاشة الهاتف المحمول ، وإذا ظهرت دون تدخل المستخدم ، فمن المحتمل أنها قد تؤدي إلى عقوبة خوارزمية.

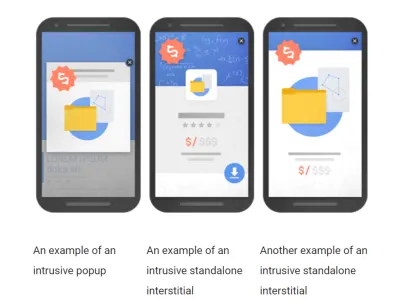
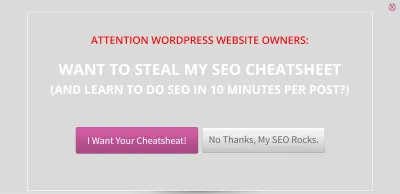
كتذكير لطيف ، هذا ما يعتبره Google عنصرًا بينيًا تطفليًا إذا ظهر على الهاتف المحمول:

نصائح حول كيفية تجنب عقوبة
- لا النوافذ المنبثقة
- لا شريحة إضافية ؛
- عدم وجود إعلانات بينية تشغل أكثر من 20٪ من الشاشة ؛
- استبدلها بأشرطة غير تدخلية أعلى أو أسفل صفحاتك ؛
- أو اختر مربعات الاختيار المضمنة الموجودة في منتصف أو في نهاية صفحاتك.
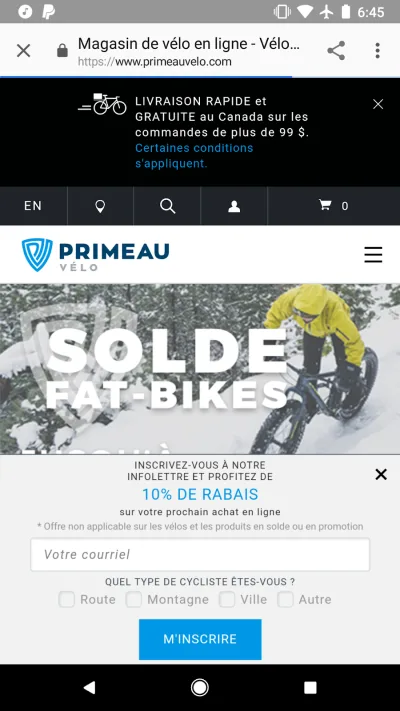
إليك حل قد يكون أعلى قليلاً (مع وجود لافتة تقنيًا على شاشة واحدة) ولكن لا يزال ضمن الإرشادات الرسمية:

قد لا يرى بعض الأشخاص تصميمك أبدًا
يتجه الناس أكثر فأكثر إلى البحث الصوتي عند البحث عن معلومات على الويب. أكثر من 55٪ من المراهقين و 41٪ من البالغين يستخدمون البحث الصوتي. المثير للدهشة أن هذه الظاهرة المنتشرة حديثة جدًا: بدأ معظم الناس في العام الماضي أو نحو ذلك.
يطلب المستخدمون معلومات من محركات البحث بطريقة محادثة - الكلمات الرئيسية تكون ملعونًا! يضيف هذا طبقة من التعقيد لتصميم موقع ويب: تخصيص تجربة للمستخدمين الذين قد لا يستمتعون أبدًا بالجانب المرئي لموقع الويب. على سبيل المثال ، يمكن لـ Google Home "قراءة" الوصفات بصوت عالٍ أو تقديم معلومات مباشرة من مقتطفات الموضع 0 عند تقديم طلب. هذا هو دوران جديد لمفهوم قديم. إذا طلبت من صفحة Google الرئيسية أن تعطيني تعريفًا لإمكانية الوصول إلى الويب ، فمن المحتمل أن تقرأ الشيء التالي بصوت عالٍ من ويكيبيديا:

هذا امتداد لإمكانية الوصول بعد كل شيء. ولكن هذه المرة ، فهذا يعني أن غالبية المستخدمين سيعتمدون على إمكانية الوصول للوصول إلى محتوى إعلامي.
يعني التصميم للبحث الصوتي إعطاء الأولوية لسماع تصميمك بدلاً من رؤيته. بالنسبة للراغبين في توسيع نطاق التصميم وصولاً إلى الكود ، يجب أن ينظروا في تأثير المقتطفات المنسقة على كيفية تنظيم بياناتك وإبرازها في صفحات نتائج محرك البحث.
التصميم وتأثير UX SEO
هنا ورقة الغش السريع لهذه المقالة. يحتوي على أشياء ملموسة يمكنك القيام بها لتحسين مُحسّنات محرّكات البحث باستخدام UX والتصميم:
- ستبدأ Google في ترتيب مواقع الويب بناءً على تجربتها في الجوّال. راجع قابلية استخدام إصدار الهاتف المحمول لديك للتأكد من استعدادك للتغييرات القادمة في Google.
- تحقق من تنظيم محتوى صفحاتك. يجب أن تساعد علامات H1 و H2 و H3 في إنشاء مسار عبر المحتوى الذي يمكن أن يتبعه الروبوت.
- تأخذ استراتيجية الكلمات الرئيسية منهج UX للوصول إلى جوهر نوايا بحث المستخدمين لصياغة محتوى محسّن يحتل مرتبة جيدة.
- الارتباط الداخلي مهم: تشير الروابط الموجودة على موقع الويب الخاص بك إلى روبوتات محركات البحث إلى الصفحات التي تجدها أكثر قيمة على الصفحات الأخرى على موقع الويب الخاص بك.
- امنح الصور مزيدًا من الوضوح: قم بتحسين أسماء الملفات وصفات ALT وفكر في كيفية "قراءة" الروبوت لصورك.
- تشمل العقوبات المفروضة على الأجهزة المحمولة الآن النوافذ المنبثقة واللافتات وأنواعًا أخرى من الإعلانات البينية. إذا كنت تريد الاحتفاظ بترتيب جيد في نتائج بحث Google للجوال ، فتجنب الإعلانات البينية غير المرغوب فيها على صفحاتك المقصودة.
- مع ظهور المساعدين مثل Google Home و Alexa ، قد يصبح تصميم البحث الصوتي حقيقة واقعة قريبًا. هذا يعني إعطاء الأولوية للتصميم الخاص بك ليتم سماعه بدلاً من رؤيته.
