مزايا استخدام النموذج F في تصميم الويب
نشرت: 2020-05-18ليس سراً أن أي عمل تجاري حديث يتطلب موقع ويب جيد التنفيذ ، وهو موقع قادر على إنشاء وتحسين صورته على الويب. نظرًا لأن المزيد والمزيد من الأشخاص يغامرون بالإنترنت ولا تستطيع الأجيال الجديدة من المستخدمين تخيل حياتهم بدون الإنترنت ، فببساطة لا توجد طريقة لتحقيق النجاح دون بناء جمهور كبير عبر الإنترنت.
يتطلب إنشاء موقع ويب خاص بشركة مختصة مساعدة فريق تصميم موقع ويب يتمتع بخبرة عالية وإبداعية في سان فرانسيسكو. ما لم تنشئ شركتك مواقع ويب لكسب لقمة العيش ، فإن أفضل طريقة للمضي قدمًا هي التعاقد مع وكالة تصميم مواقع ويب. ستكون شركة التصميم المحترفة قادرة على تزويدك بموقع يجذب حركة المرور ويزيد من المبيعات. بالطبع ، يتميز موقع الويب عالي الجودة دائمًا ببعض المكونات الرئيسية. في هذه المقالة ، سوف نلقي نظرة فاحصة على ماهية هؤلاء بالضبط.
هناك جوانب عديدة لمواقع الويب عالية الجودة. يرتبط بعضها ارتباطًا وثيقًا بالتسويق ، بينما يمثل البعض الآخر جزءًا من الأبعاد الأعمق لعلم النفس البشري وأنماط السلوك. على سبيل المثال ، كيف يفحص الشخص بالضبط صفحة ويب؟ اتضح أن الناس لديهم أنماط مشاهدة معينة. واحد منهم هو ما يسمى بالنمط على شكل F ، والمعروف باسم نمط F البسيط.
أدخل نمط F

F-Pattern هو سر من أسرار الصناعة. يستخدمه كبار مصممي الويب والوكالات لتوجيه إنشاء تصميمات مواقع الويب الفعالة. تُظهر دراسات تتبع العين أن الأشخاص يقرؤون المحتوى على الويب بشكل مختلف عن كيفية قراءتهم للمواد المطبوعة. نعم ، لقد خمنت ذلك - عندما يصلون إلى صفحة ويب ، يقرؤون في نمط F.
من خلال التركيز على المحتوى الهام لصفحة الويب داخل الشكل التقريبي للحرف F ، تضمن الشركات التي تمارس تصميم موقع الويب الاستراتيجي أن زوار موقع عملائهم يرون بالضبط ما يجب أن يراهوا.
شرح نموذج F الخارق
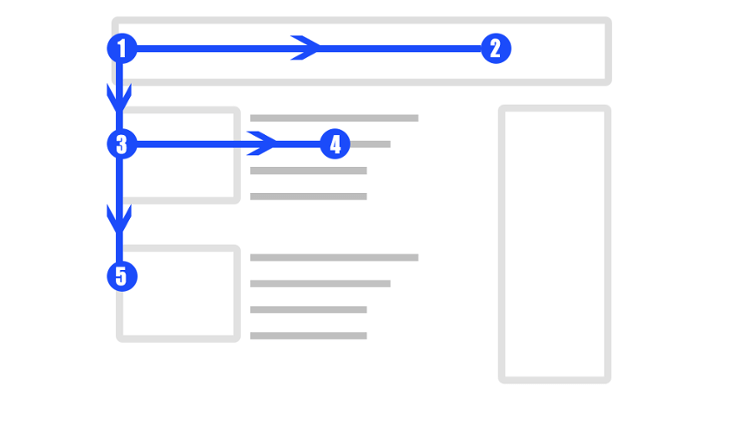
دعنا نلقي نظرة فاحصة على كيفية عمل النمط F.
يتصفح جاك الويب ويفتح موقعًا إلكترونيًا جديدًا.
على الفور ، وبدون أن يدرك حتى أنه يفعل ذلك ، تبدأ عيناه في مسح محتوى الصفحة على شكل حرف F. وهذا يعني أنه ينظر أولاً عبر الشريط الأفقي العلوي للحرف "F" بحثًا عن محتوى حيوي لتوجيه نفسه قبل البحث في أي مكان آخر . بمعنى آخر ، يقوم بالمسح الضوئي من اليسار إلى اليمين عبر الجزء العلوي من الصفحة.
بعد ذلك ، من المحتمل أن يعيد جاك نظرته إلى الجانب الأيسر من الصفحة ويقوم بعمل ملخص سريع عبر الشريط الأفقي السفلي الموازي للشريط العلوي الذي مسحه للتو.
أخيرًا ، تقوم عيناه بفحص الشريط العمودي الطويل الخيالي الذي يمتد إلى أسفل الجانب الأيسر من الشاشة ويكمل مسحه على شكل حرف F. فقط بعد أن تنتهي عيناه من المسح - ويمكن أن يحدث هذا في أقل من ثانية واحدة - هل سيبدأ في تصفح النص الرئيسي على صفحة الويب ، مع التركيز أولاً على النقاط ، والنص الغامق ، والعناوين.
لا يتوقف المستخدمون كثيرًا عن قراءة الكتل الكبيرة من النص. في غضون ثوانٍ ، يقرر زوار الموقع ما إذا كانوا سيبقون أو يغادرون أم لا. يعتمد معظم هذا القرار على ما رأوه على طول خطوط المسح الرئيسية الثلاثة التي تشكل نمط F.
إذا تم استخدامه بشكل صحيح ، يمكن أن يعزز نمط F من فعالية موقعك
يمكن لوكالة تصميم الويب التي توظفها استخدام النمط F لصالح عملك عند تصميم صفحات الويب الخاصة بك. من بين أمور أخرى ، يمكن لفريق تصميم الويب القيام بما يلي:
- احتفظ بالشريط العلوي للنمط F للمحتوى الأكثر أهمية في الصفحة: العنوان. بدون عنوان مقنع ، قد يرغب القراء في الانتقال إلى الصفحة التالية. أو الأسوأ من ذلك - الانتقال إلى صفحة أحد المنافسين (بعد كل شيء ، لماذا يقضون وقتًا في قراءة المحتوى إذا لم يتمكنوا من تحديد ما يدور حوله في المقام الأول؟) ؛
- امنع ارتباك المستخدم عن طريق وضع عنوان فرعي أو عبارة تحث المستخدم على اتخاذ إجراء (CTA) في بعض الصفحات على طول الشريط الأفقي القصير. يجب أن تعزز كلمات العنوان الفرعي عنوانك الرئيسي المثير للاهتمام وأن تخبر الزائرين بما يمكنهم فعله بعد ذلك ؛
- قم بتضمين التنقل الرئيسي لموقعك على طول الشريط العمودي للنمط F لأنه مكان رئيسي لزوار الموقع للنظر فيه عند توجيه أنفسهم.
النمط F ليس خالي من العيوب
حتى مع الأخذ في الاعتبار جميع مزايا نمط F ، فإن استخدامه له عيب بسيط. اعتاد الناس دائمًا على القراءة من اليسار إلى اليمين ومن أعلى إلى أسفل. إذا نظرنا إلى نص غير مألوف ، فهذه هي الطريقة التي نتوقع أن يظهر بها. ينطبق نفس النوع من التوقع المتأصل على مواقع الويب أيضًا. بينما يحب الناس الألفة ، فإن التوافق الصارم مع أنماط f سيجعل الصفحة تشعر بالإجبار أو حتى مملة لمن ينظر إليها.

يمكن أن تتغير هذه العيوب عن طريق هز التنسيق بخفة مع صورة تمتد عبر الصفحة أو إعلان يكسر الصلابة. يتطلب اختيار خطة القليل من المعرفة للعثور على المستوى المناسب من التصميم الذي يجعل المشاهد مرتاحًا أثناء النظر إلى الصفحة دون دفعه بعيدًا عن الموقع بالملل.
هل يعمل نمط F على الهواتف المحمولة؟
وفقًا لدراسة أجرتها Google ، هناك القليل من الأدلة على أن نمط F يعمل على الأجهزة المحمولة. ركزت الدراسة المعنية على تأثير نتائج البحث "الشبيهة بالإجابات" التي تأتي من بحث Google الفوري والرسم البياني المعرفي.
نظرًا لأن الأشخاص يحصلون على إجابات دون النقر فوق الروابط ، فإن نسبة النقر إلى الظهور ليست مقياسًا دقيقًا لمدى ملاءمة البحث ورضا المستخدم. ومن ثم ، درس الباحثون المكان الذي نظر إليه المستخدمون على شاشات الهواتف الذكية ووجدوا أن 68٪ من الاهتمام يتركز على النصف العلوي من الشاشة ، بينما يتركز 86٪ من الانتباه على الثلثين العلويين من الشاشة. وجد الباحثون أيضًا اختلافات بين طريقة تركيز الانتباه على الأجهزة المحمولة مقابل أجهزة سطح المكتب.
يجب ملاحظة أن هذه النتائج ذات صلة بصفحات نتائج البحث فقط. لا تمتد إلى أنواع الصفحات الأخرى. لذلك ، كما هو الحال في الوقت الحالي ، لا يزال نمط F مناسبًا لمعظم محتوى الويب ، سواء تمت مشاهدته من سطح المكتب أو الجهاز المحمول.
لكن لا يزال من المفيد أن تكون دائمًا على استعداد للتغييرات. هناك تقنيات جديدة قيد التطوير تسمح للنص بمعرفة ما إذا كان يتم قراءته وكيف تتم قراءته من خلال الجمع بين الذكاء الاصطناعي وتكنولوجيا تتبع العين. يمكن أن يؤدي جعل النص متجاوبًا إلى تغيير خبرات الناس وأنماطهم في القراءة عبر الإنترنت تمامًا.
استنتاج
كلما زادت الحاجة إلى مواقع الويب ، أصبحت أكثر تنوعًا وفريدة من نوعها كل يوم. تبحث الشركات عن طرق للتميز بين الحشود وجذب جمهورها المستهدف بمزايا مرئية ومعلوماتية إضافية وسرعات تحميل أسرع وعوامل أخرى تعتبرها ضرورية. يمكن أن تصبح إضافة نمط F إلى المزيج ميزة إضافية. ومع ذلك ، من الضروري متابعة أخبار ودراسات الصناعة وإدخال أي تغييرات معينة وفقًا للإرشادات المستمدة من البيانات الجديدة.
تعمل وكالات تصميم الويب في هذه البيئة يوميًا وتعرف ما يحتاجه عملاؤها ، بغض النظر عن مكانة معينة. إنهم يعرفون أيضًا كيفية استخدام ودمج نمط F في موقع ويب بأكثر الطرق فعالية ممكنة. تعتمد الشركات الحديثة بشدة على تواجدها عبر الإنترنت ، وأفضل طريقة لإنشاء متابعة عبر الإنترنت وتعزيز صورة العلامة التجارية هي من خلال إنشاء مواقع ويب مفيدة.
