مكونات الموقع النظيف
نشرت: 2016-04-06لقد صادفنا جميعًا مواقع تبدو خرقاء بشكل مرعب. أعني أن هناك بعض المواقع التي تحتوي على الكثير من العناصر بحيث يكاد يكون من المستحيل لزائر عادي مثلك أو أنا التركيز على عنصر واحد في وقت واحد.
لكن لا تلوم المصمم طوال الوقت لأنه ربما حاول المصمم قصارى جهده لإقناع العميل باختيار واجهة أنظف ولكن العميل أصر على خلاف ذلك. نبدأ جميعًا مشروع تصميم موقع ويب بواجهة نظيفة. يبدأ عادةً بوضع بعض العناصر المهمة في مكان بارز على الواجهة لجذب انتباه الجمهور ، لكن قائمة التغييرات التي لا تنتهي تؤدي في النهاية إلى تدهور التصميم.
ومع ذلك ، ليس العميل دائمًا هو الذي يؤدي تداخله إلى واجهة خرقاء ، بل هناك بعض مصممي الويب الذين يفشلون دائمًا في الحفاظ على نظافة الواجهة. يعتقد بعض مصممي الويب أنهم بحاجة إلى إظهار دوافعهم الإبداعية للعالم ، وبالتالي ، فهم يصرون على إضافة المزيد من العناصر المبهرجة إلى الواجهة فقط من أجل إظهار مهاراتهم.
- وصولاً إلى Nitty-Gritty: أفضل الممارسات لإدارة مشروع تصميم الويب
- تصميم المواقع 101
- ووردبريس 101
- كيف تطلق موقعك في 15 دقيقة
لذلك ، إذا كنت تخطط لتصميم موقع ويب بسيط بواجهة نظيفة وليس لديك أي فكرة من أين تبدأ ، فأنت بحاجة إلى قراءة هذه المقالة. سنناقش هنا كيف يمكننا جعل الواجهة نظيفة دون جعل التصميم يبدو مملاً أو مملاً.
نظام الألوان البسيط
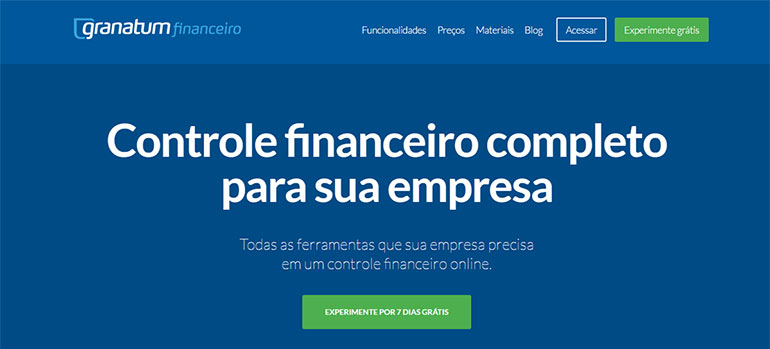
فقط لأننا نخطط لواجهة بسيطة لمشروعنا التالي لتصميم الويب ، فهذا لا يعني أنه يجب علينا تقييد دوافعنا الإبداعية. لا يعني نظام الألوان النظيف أنه لا يمكنك استخدام أكثر من لونين أو ثلاثة ، بل يعني أنه يجب أن يكون لديك فكرة واضحة عن سبب استخدامك للون معين. فقط لأنك تحب اللون لا يعني أنه يمكنك استخدامه على موقع ويب. يجب أن تبرر مجموعة الألوان الغرض من الموقع. على سبيل المثال ، إذا كنت تصمم موقعًا ماليًا على الويب ، فيجب أن تستخدم اللون الأخضر ، بينما إذا كنت تصمم موقعًا على شبكة الإنترنت يستهدف الفتيات المراهقات ، فسيتعين عليك استخدام اللون الوردي باعتباره اللون الأساسي للتصميم.
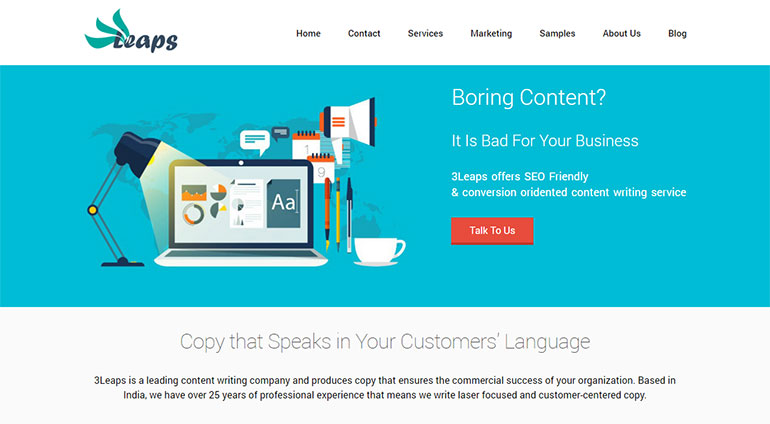
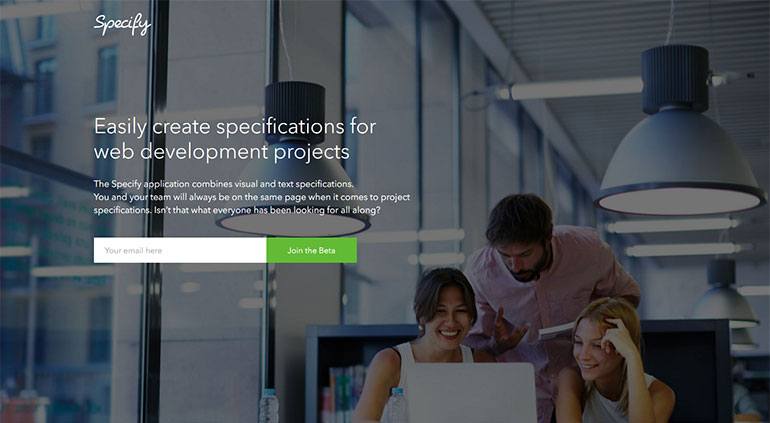
تستخدم 3Leaps مخطط ألوان بسيطًا لموقعها على الويب. لقد استخدم لون السماء كلون أساسي للتصميم ولنص الحث على اتخاذ إجراء ، استخدم اللون الأحمر الداكن.


قم بإلغاء ترتيب التنقل
يجب أن يكون التنقل في الموقع بسيطًا قدر الإمكان. يجب ألا تقوم بتجربة الكثير من التنقل في موقع الويب. نظرًا لأن الأشخاص قد اعتادوا على التنقل القياسي ، سنكون أفضل إذا التزمنا بمعايير الصناعة. استخدم خطوط Sans Serif البسيطة ويمكنك دائمًا استخدام قائمة منسدلة في قسم التنقل العلوي حتى يتمكن الأشخاص من الوصول السريع إلى أجزاء مختلفة من موقع الويب.
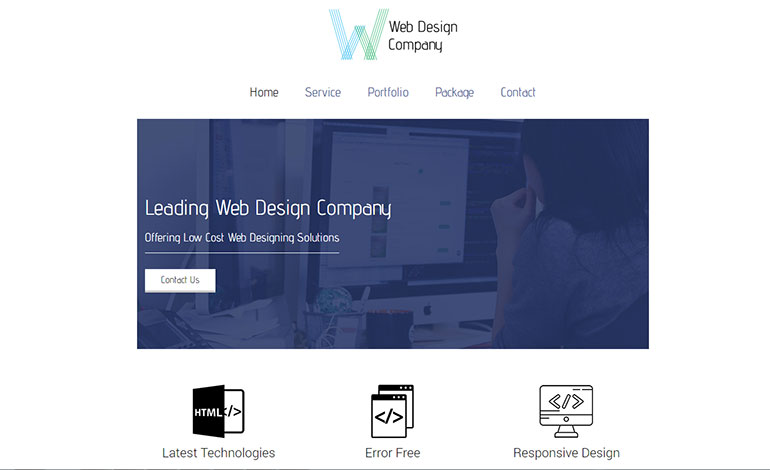
استخدم WDC بنية تنقل بسيطة لموقعه على الويب. لقد استخدم نوع خط مختلف للتنقل وجميع عناصر التنقل محاذاة للوسط.


صور كبيرة
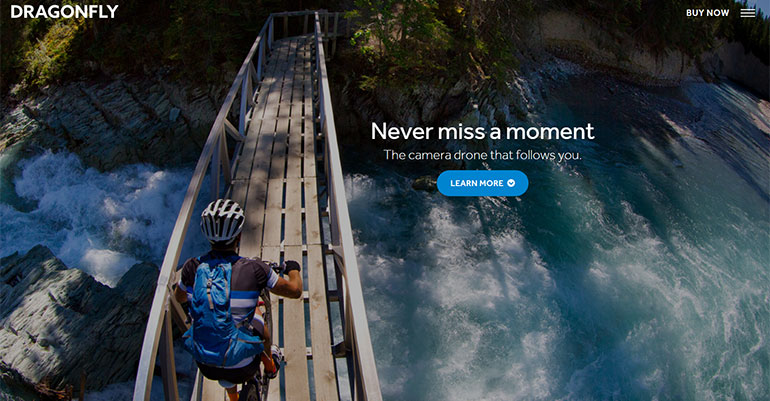
يمكنك تجميل شكل ومظهر موقع الويب من خلال تضمين صورة واحدة كبيرة يجب أن تشاهد القسم العلوي القابل للطي من موقع الويب. أصبح استخدام الصور الكبيرة اتجاهًا سائدًا حيث يساعد ذلك في جذب انتباه الناس وكذلك للحفاظ على الأشياء لطيفة ونظيفة.

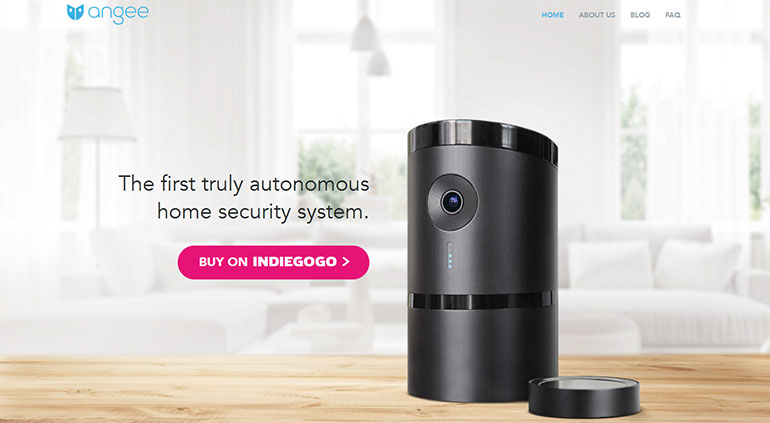
استخدم Dragonfly صورة كبيرة لتزيين الجزء العلوي من موقع الويب. يبدو مذهلاً والصورة تساعد في نقل الرسالة عبر.


الخطوط
عصا الخط القياسي. ومع ذلك ، إذا كان المشروع يتطلب منك استخدام بعض أنواع الخطوط المثيرة للاهتمام ، فيمكنك دائمًا الرجوع إلى Google Fonts ؛ لديهم مجموعة رائعة من الخطوط. ومع ذلك ، سيتعين عليك تقييد عدد أنواع الخطوط إلى ثلاثة كحد أقصى لأن استخدام عدد كبير جدًا من الخطوط المختلفة قد يؤثر سلبًا على شكل الواجهة وأسلوبها.
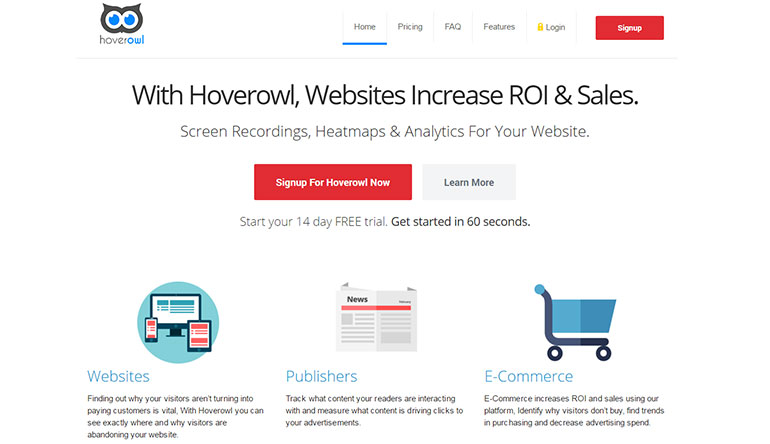
يستخدم Hoverowl خطوطًا متعددة لإضفاء لمسة جمالية على شكل الواجهة وإحساسها ، وكما هو متوقع ، فقد احتفظ بعدد الخطوط المستخدمة إلى ثلاثة.

مساحة بيضاء
من المستحيل تحقيق واجهة خالية من الفوضى دون التركيز على المسافة البيضاء. المسافة البيضاء هي ما يجعل الواجهة تبدو بسيطة وأنيقة ونظيفة. لا تستمر في إضافة عناصر تصميم مختلفة فقط من أجل سد الثغرات. كلما كان ذلك أفضل - لا تنطبق هذه السياسة في هذا المجال. ما عليك سوى التمسك ببعض عناصر التصميم الأساسية وستكون على ما يرام.
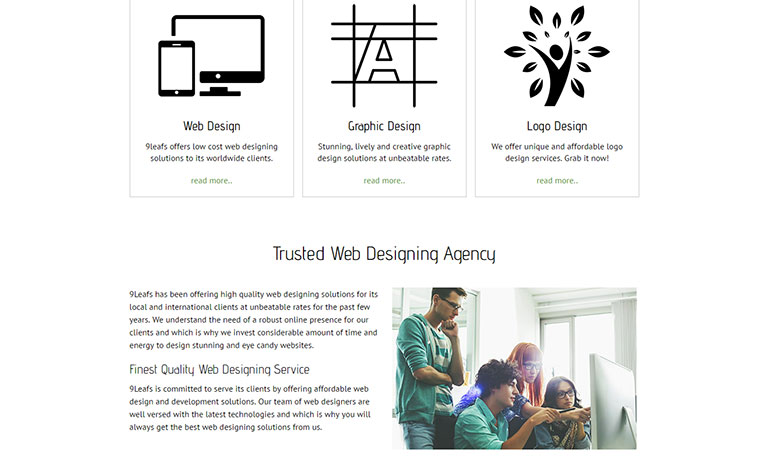
يحتوي 9Leafs على مساحة بيضاء واسعة على واجهته وهذا ما يساعده على جذب انتباه الجمهور ويساعده أيضًا في تحويل عدد كبير من الزوار إلى عملاء.


الحفاظ على التسلسل الهرمي
تحتاج إلى الحفاظ على التسلسل الهرمي المطبعي طوال عملية التصميم. على سبيل المثال ، يجب أن يكون لعلامات الرأس حجم خط أكبر. يمكنك استخدام مجموعة ألوان أو نوع خط مختلف لعلامات الرأس فقط لإضفاء مظهر جميل ومنعش على التصميم. تأكد من وجود تباين كافٍ بين علامات الرأس والخلفية وإلا ستضيع كل جهودك. شيء آخر مهم يجب ألا تتجاهله أبدًا هو حقيقة أنه سيتعين عليك الحفاظ على نفس أسلوب الطباعة في جميع أنحاء الموقع.
إطار سلكي
تحتاج إلى قضاء قدر كبير من الوقت في التخطيط الشبكي لأن هذا سيساعدك على توفير متاعب إجراء عدد لا يحصى من التغييرات بسبب ضعف الاتصال. ما يحدث عادة هو أنك تنقل شيئًا ما إلى العميل شفهيًا وقد وافق في تلك المرحلة ولكن مع مرور الوقت ، نسي كل شيء عنه وبدأ يطلب منك إجراء تغييرات في الواجهة. هذا هو السبب في أنه من المنطقي دائمًا قضاء بعض الوقت في تأطير الواجهة بحيث يمكن إرسالها بالبريد إلى العميل للموافقة عليها.
إذن ، هذه بعض العوامل التي يجب أن تأخذها في الاعتبار إذا كنت ترغب في تصميم وتطوير موقع ويب نظيف وبسيط.
