أهمية صور المتجهات وتنسيقات الملفات في العلامة التجارية عبر الإنترنت
نشرت: 2018-07-09يدرك الجميع أهمية تصميم الويب الرائع وتنقل المستخدم ، ولكن لا يتم التركيز بشكل كافٍ على الجودة وتنسيقات الملفات المستخدمة. هذا شيء سيفهمه مصممو الويب أكثر من مجرد مالك الموقع أو المدون العادي ، ولكن هناك أكثر من موارد كافية على الإنترنت اليوم لمساعدتنا جميعًا على فهم سبب أهمية هذه العناصر ومدى أهميتها بشكل أفضل.
سننظر اليوم في بعض هذه الموارد ، بينما نوثق أيضًا كيفية تحسين مظهر موقعك وعلامتك التجارية ، مع منح جمهورك أفضل تجربة مشاهدة ممكنة.
ما هي الصور المتجهة وما هي أهميتها؟
قبل أن نبدأ ببعض من أفضل الممارسات والنصائح التي يجب اتباعها ، يجب أن نغطي أولاً أساسيات ماهية الصور المتجهة. مع استخدام العديد من تنسيقات الرسوم والملفات المختلفة على الإنترنت اليوم ، من المهم التأكد من استخدام التنسيقات الصحيحة ليس فقط لعرض الجودة ، ولكن أيضًا مشكلات التحميل والأداء أيضًا.
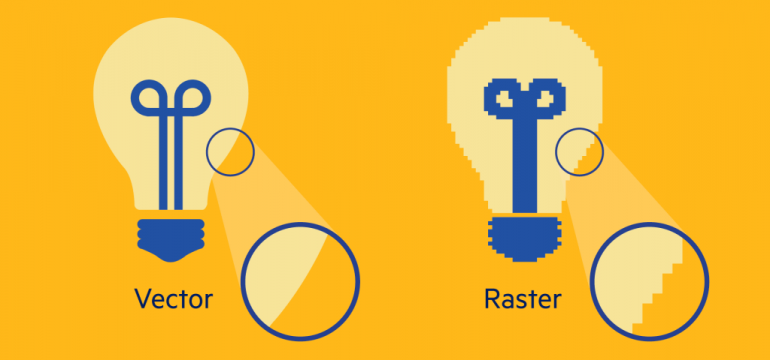
في هذا الدليل المرجعي لشعارات المتجهات ، يمكننا أن نرى بصريًا عن الاختلاف بين الصور المتجهة المختلفة والملفات النقطية ، وكذلك الحصول على فهم أفضل لسبب أهمية اتباع هذه الاختلافات في نوع الملف.

يتمثل الاختلاف الرئيسي بين ملفات GIF و JPG العادية في مقابل الصور المتجهة ، في أنها شائعة الاستخدام في الطباعة وتصميم الويب. يتيح ذلك الحصول على صورة بجودة أعلى بكثير ، بغض النظر عن الحجم الذي قد يحتاجون إليه - أو كيفية انتقالهم من خلال استخدام تصميم الموقع سريع الاستجابة وعرض الهاتف / سطح المكتب. من المهم أيضًا ملاحظة أنه بخلاف الصورة النقطية ، لا تتكون الصورة المتجهة من وحدات البكسل ، مما يمنحها العديد من المزايا (والتي يمكن رؤيتها في المثال أعلاه).
لا يكفي مجرد معرفة الاختلافات بين ملفات المتجه والتنسيقات الأخرى ، من المهم أيضًا معرفة متى وأين ولماذا يمكن استخدامها على الخيارات الأخرى أيضًا. هذا شيء يبرزه Logaster أيضًا في المقالة.
تفسر شعبية تنسيق المتجه بعدد المزايا التي يقدمها:
- يمكن بسهولة تحرير الصورة المتجهة (أو أي جزء منها). للقيام بذلك ، يتم تقسيم الصورة إلى أبسط الأشكال الهندسية التي يمكن تعديلها دون فقدان الجودة.
- تعد الشعارات المتجهة والصور الرسومية الأخرى قابلة للتطوير تمامًا ، أي أنها تحتفظ بجودتها أثناء التحرير (الرسم ، التدوير ، الضغط ، إلخ).
- تشغل الصور المتجهة مساحة صغيرة جدًا على القرص.
- محررو الرسوم الحديثون ماهرون في الجمع بين العناصر الرسومية والنص ، وهو أمر مهم بشكل خاص عند تصميم الشعارات المتجهة أو المواد المطبوعة.
تتمثل الفكرة الأساسية هنا في أن الصور المتجهة يمكن أن تتكيف تمامًا مع دقة الشاشة أو جهاز الطباعة لضمان أعلى جودة للمنتج النهائي. يعد هذا أمرًا مهمًا للغاية لأي شركة أو علامة تجارية لديها تصميم موقع يستجيب تمامًا ويتكيف وفقًا لعرض الأجهزة المحمولة والجهاز اللوحي وسطح المكتب - مع استخدام ملفات الصور هذه للطباعة أيضًا.
Vector vs Raster - صور قائمة على المتجهات
كما هو موضح في المرجع أعلاه ، فإن الصور المتجهة والنقطية هما أكثر أنواع الصور شيوعًا التي يتم إنشاؤها واستخدامها عند العمل مع تصميم الموقع أو الشعار. في الوقت نفسه ، هناك أيضًا العديد من أنواع ملفات الصور المختلفة التي يمكن تحديدها عند استخدام الصور المتجهة أيضًا.

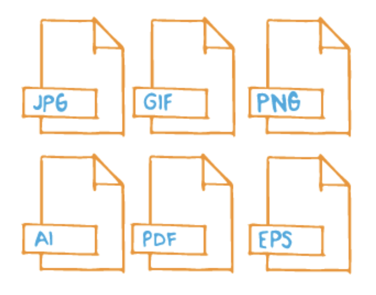
يقوم هذا الدليل المرجعي بعمل جيد في توثيق الخيارات المختلفة المتاحة ، بينما يعرض أيضًا سبب رغبتك في اختيار تنسيق أو نوع ملف على الآخر. كما ترى ، فإن بعض الخيارات الأكثر شيوعًا هي JPG و GIF و PNG و AI و PDF و EPS. إذا كنت ستقوم بتصميم شعار أو وكالة صور لإنشاء هوية لعملك أو علامتك التجارية ، فمن المحتمل أن يقدموا العمل المكتمل في مجموعة متنوعة من الملفات مثل تلك الموضحة أدناه.

الأمر متروك لك أو لتصميم الموقع لتحديد الملفات التي ترغب في استخدامها ، وأين. المواضع الأكثر شيوعًا لاستخدام الإنترنت هي JPG و GIF و PNG ، بينما تُستخدم تنسيقات الملفات الأخرى مثل AI و EPS بشكل أكثر شيوعًا لتحرير الصور الرسومية.
نصيحة موصى بها في هذه المقالة هي "احفظ دائمًا ملف شعارك الأصلي بحجم كبير نسبيًا ، مثل 1000 بكسل أو أكثر ، بحيث يمكنك تنفيذه بسهولة في مواد ترويجية أخرى في المستقبل".
استخدام Vector Images داخل WordPress
نظرًا لأن WordPress هو أكثر أنظمة إدارة المحتوى شيوعًا على الإنترنت اليوم ، فمن المحتمل أن يكون هناك الكثير من المناقشة والبحث حول كيفية استخدام الصور المتجهة داخل مواقع WP أيضًا. هذا شيء أنشأته ThemeIsle أيضًا دليلًا شاملاً - وبشكل أكثر تحديدًا صور SVG.
من المحتمل أنك سمعت بالفعل ورأيت ملفات SVG ، ولكن قد لا تكون على دراية بالسبب أو متى يوصى باستخدامها على ملفات أخرى مثل JPG أو PNG. تمضي المقالة في تسليط الضوء على الأسباب التالية:
- يشغلون مساحة أقل. بدلاً من وحدات البكسل ، تتكون SVGs من متجهات. لذلك سيكون وزن صورك أقل ، مما يساعد على تحميل موقعك بشكل أسرع.
- يمكنك قياسها بسهولة. كما تعلم ، هناك حدود لمدى توسيع نطاق الصور العادية قبل أن تبدأ في الظهور بشكل رهيب. هذا ليس هو الحال مع SVGs ، حيث يمكن تحجيم المتجهات لأعلى أو لأسفل دون أي خسارة في الجودة (أو تغيير في حجم الملف).
- يمكنك تحريك صور SVG باستخدام CSS. يمكن تحريك المتجهات باستخدام CSS ، مما قد يؤدي إلى بعض التأثيرات الفريدة (سنتحدث أكثر عن هذا لاحقًا).
في حين أن هناك الكثير من الموارد المتاحة لتنسيق الصور والأنواع الأفضل للاستخدام ، يوصى غالبًا بترك إنشاء الملفات وتنفيذها لخبراء التصميم. هذا صحيح بشكل خاص إذا كنت مسوقًا أو مدونًا أو مالك موقع وترغب في تزويد جمهورك بأفضل تجربة تصفح ومشاهدة ممكنة. سيسمح بعض منشئي المواقع مثل Wix أيضًا باستخدام ملفات SVG وقد يقوموا بإعداد ذلك تلقائيًا من خلال أدوات إنشاء مواقع السحب والإفلات.
بغض النظر عما إذا كنت تستخدم WordPress أو أيًا من أفضل منشئي المواقع ، فمن المهم التأكد من أنك تستفيد من أفضل أنواع الملفات وعرضها بأعلى جودة ممكنة. تأكد من قراءة كل من الموارد المذكورة أعلاه ، حتى لو لم تكن مصممًا أو فنانًا رسوميًا. من المفيد دائمًا فهم العديد من المكونات المختلفة للصور عبر الإنترنت والتركيب الفعلي لمواقعك.
