القواعد الذهبية لتصميم الملاحة السفلية
نشرت: 2022-03-10التصميم أكثر من مجرد مظهر جيد - شيء يجب أن يعرفه جميع المصممين. يغطي التصميم أيضًا كيفية تفاعل المستخدمين مع المنتج. سواء كان موقعًا أو تطبيقًا ، فهو أشبه بالمحادثة. التنقل محادثة . لا يهم مدى جودة موقعك أو تطبيقك إذا لم يتمكن المستخدمون من إيجاد طريقهم.
في هذا المنشور ، سنساعدك على فهم مبادئ التنقل الجيد لتطبيقات الأجهزة المحمولة بشكل أفضل ، ثم نوضح لك كيف يتم ذلك باستخدام نمطين شائعين. إذا كنت تريد تجربة عمل نماذج أولية للتنقل الخاص بك ، فيمكنك تنزيل Adobe's Experience Design CC واختباره مجانًا والبدء على الفور.
مزيد من القراءة على SmashingMag:
- منطقة الإبهام: تصميم لمستخدمي الأجهزة المحمولة
- كيفية استخدام الظلال وتأثيرات التمويه في تصميم واجهة المستخدم الحديثة
- أكثر من مجرد شيء جميل: كيف تعمل الصور على تعزيز انطباع المستخدم
هيا بنا نبدأ
تعد أنماط واجهة المستخدم للتنقل اختصارًا لسهولة الاستخدام. عند فحص تصميمات التنقل التفاعلي الأكثر نجاحًا في السنوات الأخيرة ، فإن الفائزين الواضحين هم أولئك الذين ينفذون الأساسيات بشكل لا تشوبه شائبة . في حين أن التفكير خارج الصندوق عادة ما يكون فكرة جيدة ، فهناك بعض القواعد التي لا يمكنك كسرها. فيما يلي أربع قواعد مهمة لإنشاء تنقل رائع للجوال:
بسيط
أولاً ، والأهم من ذلك ، يجب أن يكون نظام الملاحة بسيطاً . يجب أن يكون التنقل الجيد وكأنه يد غير مرئية ترشد المستخدم. تتمثل إحدى طرق ذلك في تحديد أولويات المحتوى والتنقل لتطبيقات الأجهزة المحمولة وفقًا للمهام التي من المرجح أن يقوم بها مستخدم الهاتف المحمول.
مرئي
كما يقول جاكوب نيلسن ، التعرف على شيء ما أسهل من تذكره. هذا يعني أنه يجب عليك تقليل حمل ذاكرة المستخدم من خلال جعل الإجراءات والخيارات مرئية . يجب أن يكون التنقل متاحًا في جميع الأوقات ، وليس فقط عندما نتوقع أن يحتاجه المستخدم.
صافي
يجب أن تكون وظيفة التنقل بديهية . تحتاج إلى التركيز على توصيل الرسائل بطريقة واضحة وموجزة. يجب أن يعرف المستخدمون كيفية الانتقال من النقطة أ إلى النقطة ب للوهلة الأولى ، دون أي توجيه خارجي. فكر في رمز عربة التسوق ؛ إنه بمثابة معرف لسحب أو عرض العناصر. لا يتعين على المستخدمين التفكير في كيفية التنقل لإجراء عملية شراء ؛ هذا العنصر يوجههم إلى الإجراء المناسب.
ثابت
يجب أن يكون نظام الملاحة لجميع المشاهدات هو نفسه. لا تنقل عناصر التحكم في التنقل إلى موقع جديد على صفحات مختلفة. لا تخلط بين المستخدم الخاص بك - حافظ على اتساق الكلمات والأفعال . يجب أن يستخدم التنقل الخاص بك "مبدأ أقل مفاجأة". يجب أن يلهم التنقل المستخدمين للمشاركة والتفاعل مع المحتوى الذي تقدمه.
تصميم مع الإبهام في الاعتبار
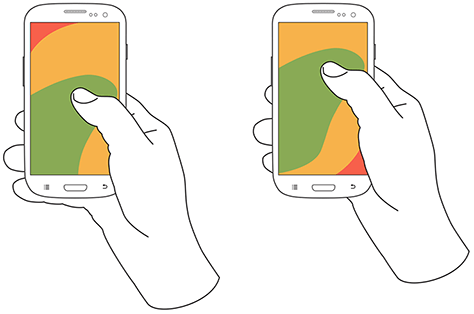
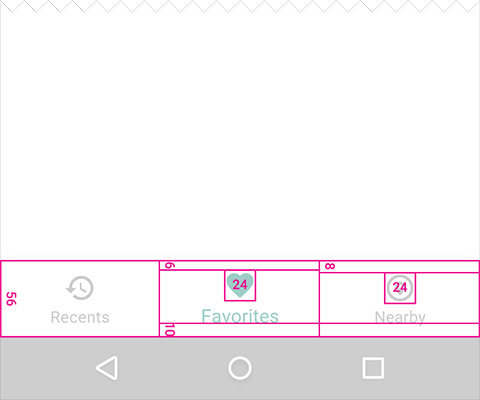
في بحثه حول استخدام الأجهزة المحمولة ، وجد Steven Hoober أن 49٪ من الناس يعتمدون على إبهام واحد لإنجاز الأشياء على هواتفهم. في الشكل أدناه ، الرسوم البيانية على شاشات الهواتف المحمولة هي مخططات وصول تقريبية ، حيث تشير الألوان إلى مناطق الشاشة التي يمكن للمستخدم الوصول إليها والتفاعل مع إبهامه. يشير اللون الأخضر إلى المنطقة التي يمكن للمستخدم الوصول إليها بسهولة ؛ أصفر ، وهي منطقة تتطلب التمدد ؛ والأحمر ، وهي منطقة تتطلب من المستخدمين تغيير طريقة حملهم للجهاز.

عند التصميم ، ضع في الاعتبار أنه سيتم استخدام تطبيقك في عدة سياقات ؛ حتى الأشخاص الذين يفضلون استخدام المقبض اليدوي لن يكونوا دائمًا في موقف يمكنهم فيه استخدام أكثر من إصبع واحد ، ناهيك عن كلتا يديه للتفاعل مع واجهة المستخدم الخاصة بك. من المهم جدًا وضع الإجراءات ذات المستوى الأعلى والتي يتكرر استخدامها في الجزء السفلي من الشاشة . بهذه الطريقة ، يتم الوصول إليهم بشكل مريح من خلال التفاعلات بيد واحدة وإبهام واحد.
نقطة أخرى مهمة - يجب استخدام التنقل السفلي للوجهات ذات المستوى الأعلى ذات الأهمية المماثلة . هذه هي الوجهات التي تتطلب الوصول المباشر من أي مكان في التطبيق.
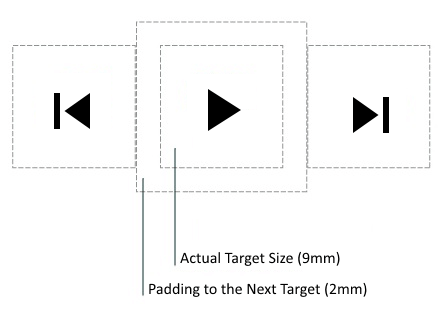
أخيرًا وليس آخرًا ، انتبه إلى حجم الأهداف. تقترح Microsoft أن تقوم بتعيين حجم هدف اللمس الخاص بك على 9 مم مربع أو أكبر (48 × 48 بكسل على شاشة 135 PPI بمقياس 1.0x). تجنب استخدام أهداف اللمس التي تقل مساحتها عن 7 مم مربع.

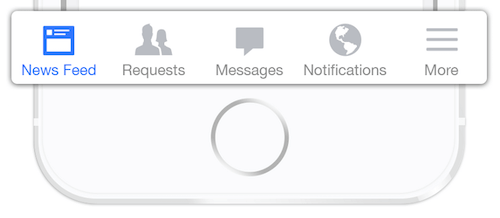
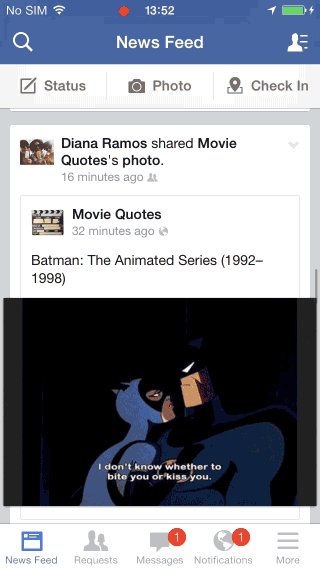
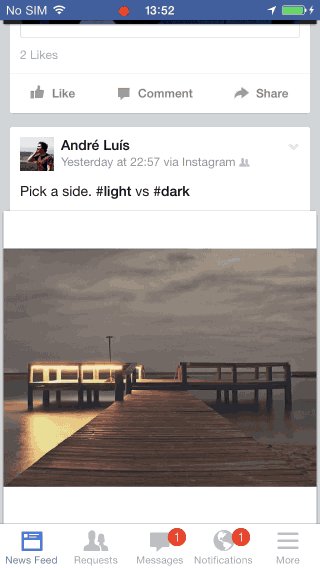
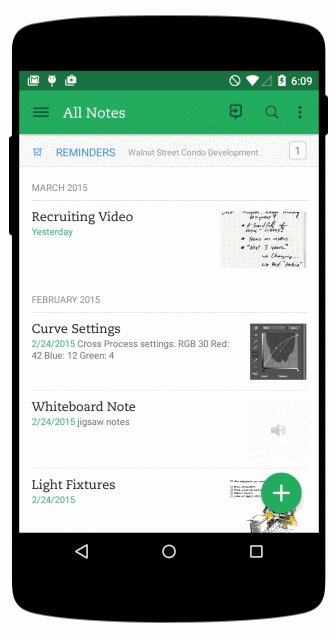
شريط التبويب
تستخدم العديد من التطبيقات شريط علامات التبويب للحصول على أهم ميزات التطبيق. يتيح Facebook أجزاء أساسية من الوظائف الأساسية بنقرة واحدة ، مما يسمح بالتبديل السريع بين الميزات.

ثلاث لحظات حاسمة في تصميم الملاحة السفلية
الملاحة بشكل عام هي السيارة التي تأخذ المستخدمين إلى حيث يريدون الذهاب. يجب استخدام التنقل السفلي للوجهات ذات المستوى الأعلى المعينة ذات الأهمية المماثلة. هذه هي الوجهات التي تتطلب وصولاً مباشرًا من أي مكان في التطبيق. يتبع التصميم الجيد للتنقل السفلي هذه القواعد الثلاثة.
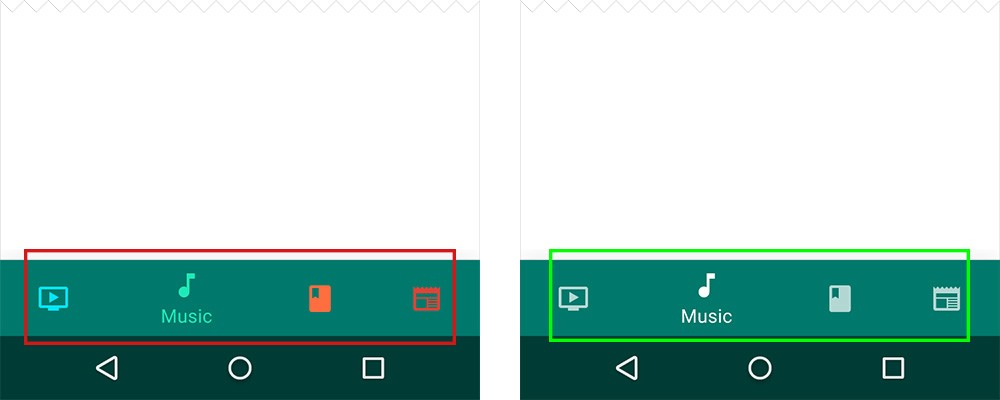
1. اعرض فقط أهم الوجهات
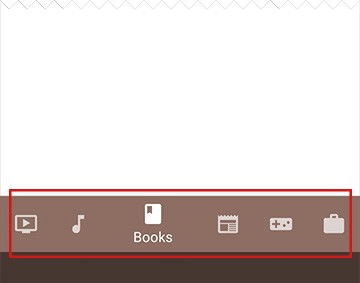
تجنب استخدام أكثر من خمس وجهات في التنقل السفلي حيث ستكون أهداف النقر قريبة جدًا من بعضها البعض. يمكن أن يؤدي وضع عدد كبير جدًا من علامات التبويب في شريط علامات التبويب إلى جعل من الصعب فعليًا على الأشخاص النقر فوق العلامة التي يريدونها. ومع كل علامة تبويب إضافية تعرضها ، فإنك تزيد من تعقيد تطبيقك. إذا كان التنقل عالي المستوى الخاص بك يحتوي على أكثر من خمس وجهات ، فقم بتوفير الوصول إلى الوجهات الإضافية من خلال مواقع بديلة.

تجنب المحتوى القابل للتمرير
يبدو أن التنقل المخفي جزئيًا هو حل واضح للشاشات الصغيرة - لا داعي للقلق بشأن مساحة الشاشة المحدودة ، ما عليك سوى وضع خيارات التنقل في علامة تبويب قابلة للتمرير. ومع ذلك ، فإن المحتوى القابل للتمرير يكون أقل كفاءة ، حيث قد يضطر المستخدمون إلى التمرير قبل أن يتمكنوا من رؤية الخيار الذي يريدونه ، لذلك من الأفضل تجنبه إذا كان ذلك ممكنًا على الإطلاق.

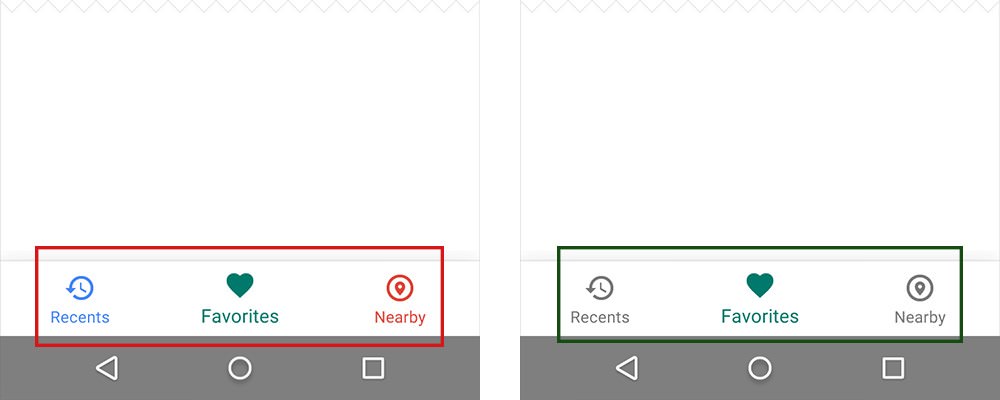
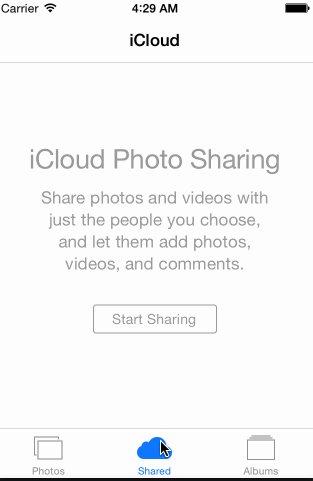
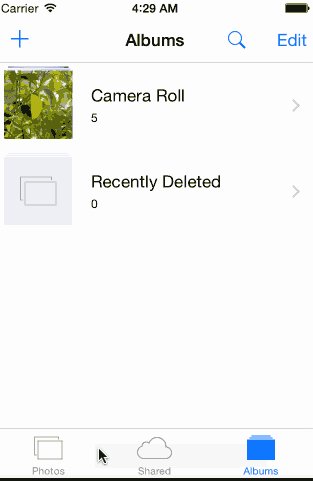
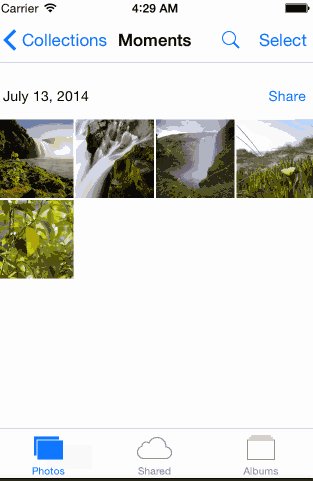
2. التواصل الموقع الحالي
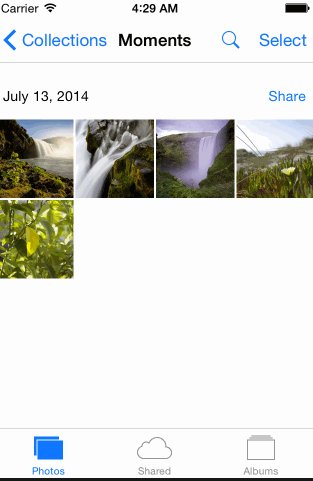
الخطأ الأكثر شيوعًا الذي يظهر في قوائم التطبيق هو الفشل في الإشارة إلى الموقع الحالي للمستخدم. "أين أنا؟" هو أحد الأسئلة الأساسية التي يحتاج المستخدمون للإجابة عليها للتنقل بنجاح. يجب أن يعرف المستخدمون كيفية الانتقال من النقطة "أ" إلى النقطة "ب" بناءً على النظرة الأولى لهم وبدون أي توجيه من الخارج. يجب عليك استخدام الإشارات المرئية المناسبة (الرموز والتسميات والألوان) ، بحيث لا يتطلب التنقل أي تفسير.

أيقونات
يجب استخدام إجراءات التنقل السفلية للمحتوى الذي يمكن توصيله بشكل مناسب بالرموز. في حين أن هناك رموزًا عالمية يعرفها المستخدمون جيدًا ، فإنهم في الغالب يمثلون وظائف مثل البحث والبريد الإلكتروني والطباعة وما إلى ذلك. للأسف الرموز "العالمية" نادرة. لسوء الحظ ، غالبًا ما يخفي مصممو التطبيقات الوظائف خلف الرموز التي يصعب التعرف عليها حقًا.




تسميات النص
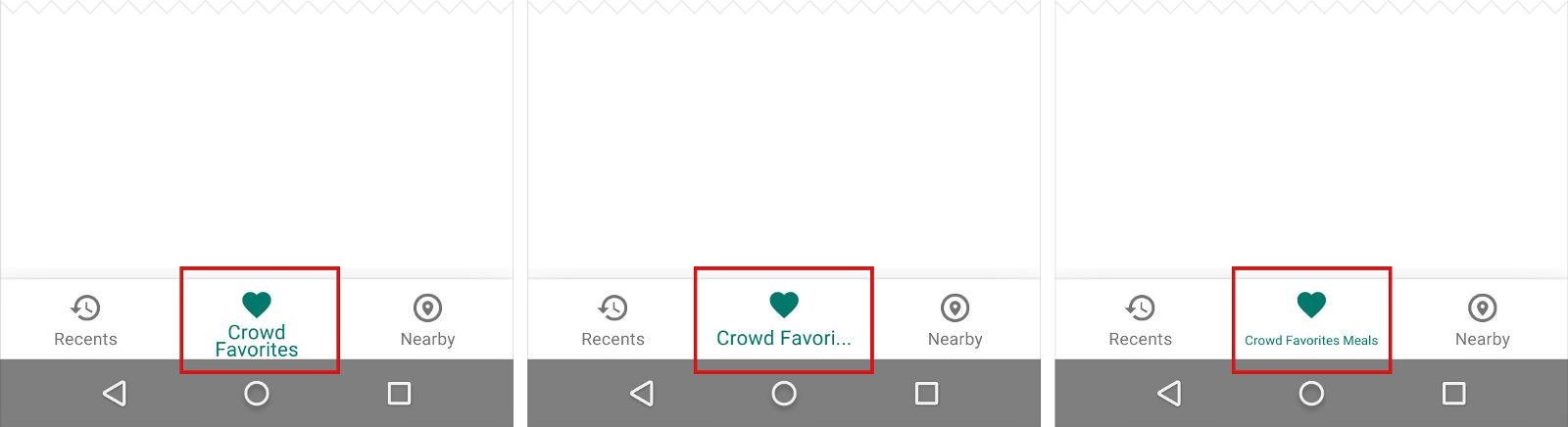
يجب أن توفر تسميات النص تعريفات قصيرة وذات مغزى لرموز التنقل. تجنب التسميات النصية الطويلة لأنها لا تقطع أو تلتف.


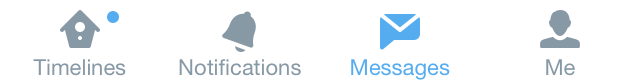
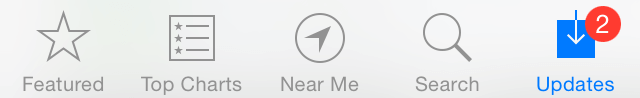
### شارة على علامة تبويب يمكنك عرض شارة على رمز شريط علامات التبويب للإشارة إلى وجود معلومات جديدة مرتبطة بهذا العرض أو الوضع.

3. جعل الملاحة بديهية
يجب أن يكون التنقل الجيد وكأنه يد غير مرئية ترشد المستخدم طوال رحلته. بعد كل شيء ، حتى أروع ميزة أو المحتوى الأكثر إقناعًا تكون عديمة الفائدة إذا لم يتمكن الأشخاص من العثور عليها.
سلوك
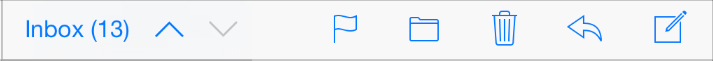
يجب أن يؤدي كل رمز تنقل سفلي إلى وجهة مستهدفة ، ويجب ألا يفتح القوائم أو النوافذ المنبثقة الأخرى. يجب أن يؤدي النقر فوق رمز التنقل السفلي إلى توجيه المستخدم مباشرةً إلى طريقة العرض المرتبطة ، أو تحديث العرض النشط حاليًا. لا تستخدم شريط علامات التبويب لمنح المستخدمين عناصر تحكم تعمل على العناصر الموجودة في الشاشة أو وضع التطبيق الحالي. إذا كنت بحاجة إلى توفير عناصر تحكم ، فاستخدم شريط الأدوات بدلاً من ذلك.


اسعَ لتحقيق الاتساق
قدر الإمكان ، اعرض نفس علامات التبويب في كل اتجاه. من الأفضل أن تمنح المستخدمين إحساسًا بالاستقرار البصري.
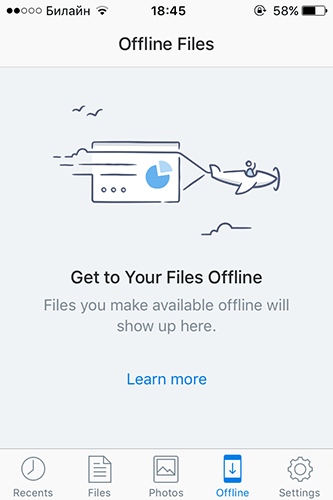
لا تقم بإزالة علامة تبويب عندما تكون وظيفتها غير متاحة . إذا قمت بإزالة علامة تبويب في بعض الحالات ولكن ليس في حالات أخرى ، فأنت بذلك تجعل واجهة مستخدم التطبيق غير مستقرة وغير متوقعة. أفضل حل هو التأكد من تمكين جميع علامات التبويب ، ولكن اشرح سبب عدم توفر محتوى علامة التبويب. على سبيل المثال ، إذا لم يكن لدى المستخدم ملفات غير متصلة بالإنترنت ، فإن علامة التبويب "غير متصل" في تطبيق Dropbox تعرض شاشة توضح كيفية الحصول عليها. هذه الميزة تسمى الحالة الفارغة.

إخفاء شريط علامة التبويب عند التمرير
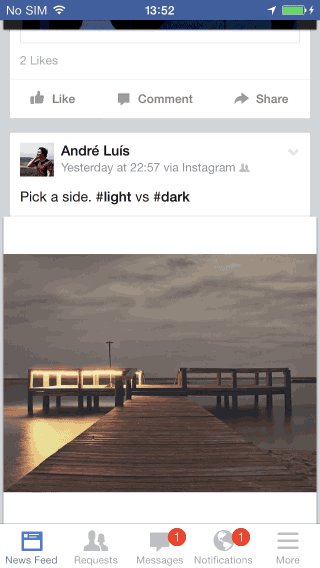
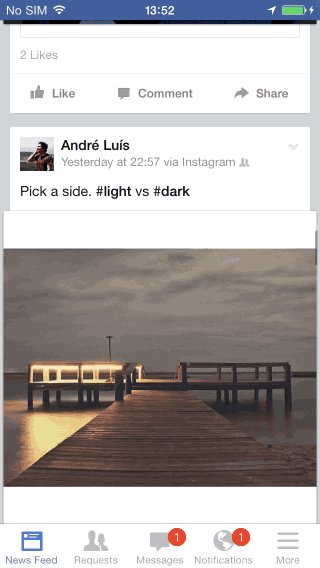
إذا كانت الشاشة عبارة عن موجز تمرير ، فيمكن إخفاء شريط علامات التبويب عندما يقوم الأشخاص بالتمرير بحثًا عن محتوى جديد ويتم الكشف عنه عندما يبدأون في العودة إلى الأعلى.

البهجة البصرية
تجنب استخدام الحركة الجانبية للانتقال بين وجهات النظر. يجب أن يستخدم الانتقال بين العرضين النشط وغير النشط رسمًا متحركًا خافتًا متقاطعًا.
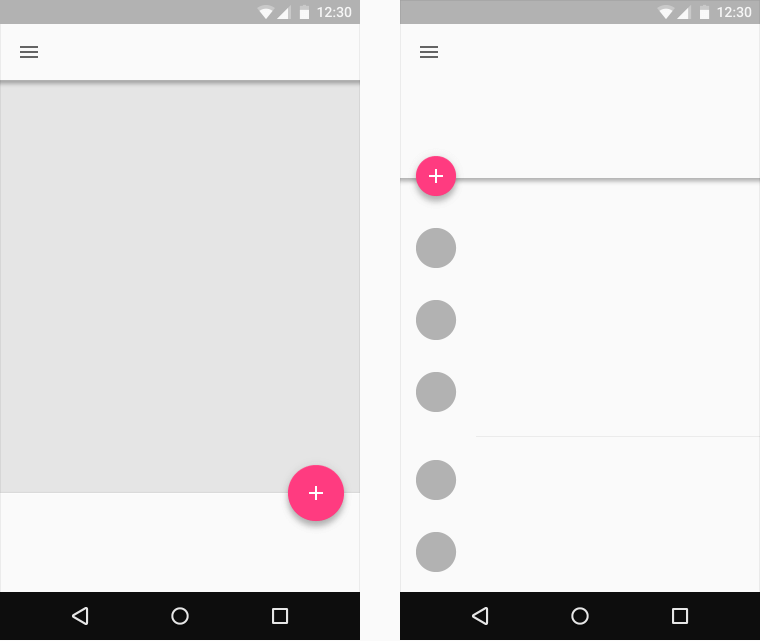
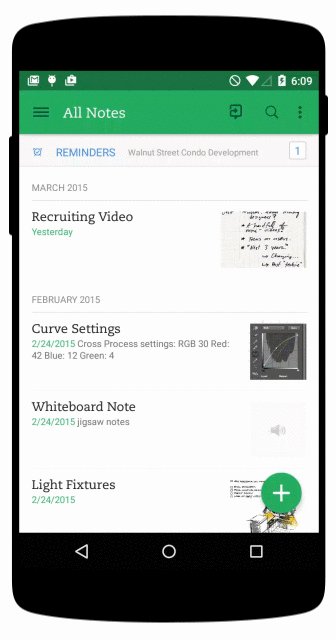
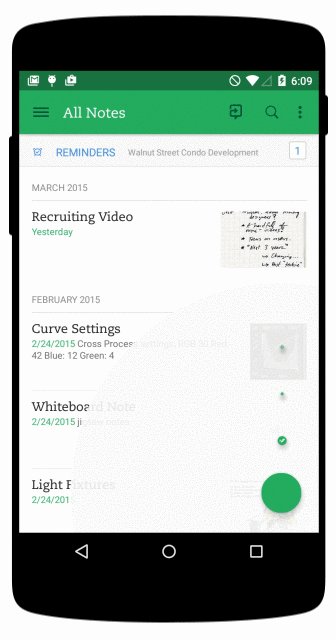
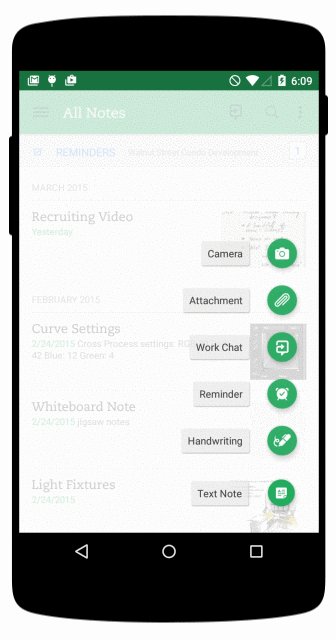
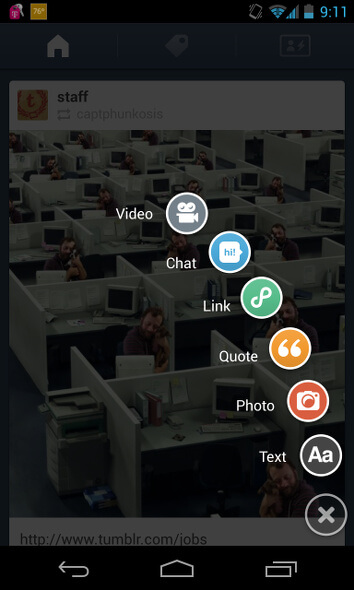
الرموز التصويرية: التنقل الإبداعي
يمثل حجم الشاشة تحديًا كبيرًا في توصيل وجهة نظرك للمستخدم. يعد استخدام الرموز المصورة كعناصر قائمة أحد أكثر الحلول إثارة للاهتمام لمشكلة توفير مساحة شاشة الهاتف المحمول. يوضح شكل الرمز إلى أين سيأخذك ، مما يجعله أكثر توفيرًا للمساحة. يمكنهم جعل التنقل بسيطًا وسهل الاستخدام ، ولكن مع تمتعهم بحرية كافية لفصلك عن الآخرين.



ومع ذلك ، فإن هذا النمط له جانب سلبي رئيسي واحد - حيث يخفي زر الإجراء العائم المحتوى . من وجهة نظر UX ، لا يجب على المستخدمين اتخاذ إجراء لاكتشاف الإجراءات الأخرى التي يمكنهم اتخاذها.
أيضًا ، أظهر العديد من الباحثين صعوبة حفظ الرموز وغالبًا ما تكون غير فعالة للغاية. تعمل الرموز المفهومة عالميًا فقط بشكل جيد (مثل الطباعة ، والإغلاق ، والتشغيل / الإيقاف المؤقت ، والرد ، والتغريد). لهذا السبب من المهم جعل أيقوناتك واضحة وبديهية ، وإدخال تسميات نصية بجوار أيقوناتك.
خاتمة
الملاحة بشكل عام هي السيارة التي تأخذ المستخدمين إلى حيث يريدون الذهاب. فكر دائمًا في شخصية المستخدم الخاصة بك ، والأهداف التي لديهم عند استخدام التطبيق الخاص بك. بعد ذلك ، قم بتخصيص التنقل الخاص بك لمساعدتهم على تحقيق هذه الأهداف. أنت تصمم لمستخدميك . كلما كان منتجك أسهل بالنسبة لهم في الاستخدام ، زادت احتمالية استخدامه.
هذه المقالة جزء من سلسلة تصميم UX التي ترعاها Adobe. تم تصميم تطبيق Experience Design الذي تم طرحه حديثًا لعملية تصميم UX سريعة وسلسة ، وإنشاء نماذج تنقل تفاعلية ، بالإضافة إلى اختبارها ومشاركتها - كل ذلك في مكان واحد.يمكنك الاطلاع على المزيد من المشاريع الملهمة التي تم إنشاؤها باستخدام Adobe XD على Behance ، وكذلك زيارة مدونة Adobe XD للبقاء على اطلاع دائم. يتم تحديث Adobe XD بميزات جديدة بشكل متكرر ، وبما أنه في الإصدار التجريبي العام ، يمكنك تنزيله واختباره مجانًا.
