قائمة قراءة Flexbox: الأساليب والأدوات
نشرت: 2022-03-10يمنحنا Flexbox نوعًا جديدًا من التحكم في تخطيطاتنا ، مما يجعل تحديات الترميز التي كان من الصعب أو المستحيل حلها باستخدام CSS وحدها مباشرة وبديهية. إنه يوفر لنا الوسائل اللازمة لبناء شبكات تتسم بالمرونة والوعي بالمحتوى الديناميكي ، وبالتالي ، تمنحنا حرية التركيز على عملية الإنشاء بدلاً من اختراق طريقنا نحو التخطيط.
لمنحك بداية قوية في Flexbox وتزويدك بأفكار حول كيفية استخدامه لإتقان تحديات الترميز الشائعة ، قمنا بجمع النصائح والحيل والأدوات التي تساعدك في الحصول على أقصى استفادة من قوتها بالفعل اليوم. القائمة ليست كاملة بأي حال من الأحوال ولكنها تتضمن الموارد التي وجدناها مفيدة ومفيدة.
مزيد من القراءة على SmashingMag:
- تصميم المخططات باستخدام Flexbox
- توسيط أفقي وعمودي باستخدام CSS و Flexbox
- استعلامات الكمية مع CSS و Flexbox
- وحدات واجهة المستخدم (القوائم المنسدلة والتذييلات الثابتة وما إلى ذلك)
- وحدات Flexbox لتطبيقات الويب
ابدء
باستخدام Flexbox اليوم
كتاب تمهيدي رائع عن قوة Flexbox وكيفية الاستفادة منه ، هو مقال كريس رايت "استخدام Flexbox اليوم". كما يشير كريس ، هناك فجوة واضحة بين ما نبنيه اليوم وكيف سنقترب غدًا. لذا ، للحصول على المزيد من الأشخاص لاستخدام Flexbox اليوم ، فإنه يحدد إستراتيجية لإضافة قيمتها إلى مشاريعك ويقدم أمثلة على كيفية تحسين التخطيطات الحالية باستخدام Flexbox ، من بينها تخطيطات البطاقات وتخطيطات الشاشة المنقسمة والتخطيطات المثبتة والصحف والوحدات الإعلانية ، تخطيطات متعددة الأعمدة وكذلك لوحات المعلومات.

تعلم طريقة Flexbox The Fun Way
بصراحة ، على الرغم من (أو بسبب؟) إمكاناته الكبيرة ، يمكن أن يكون Flexbox شاقًا للغاية إذا كنت على وشك البدء. طريقة ممتعة لفهم خصائصها وعناصرها هي Flexbox Froggy ، وهي لعبة متصفح تعلمك أساسيات Flexbox من خلال استخدامها لتوجيه ضفدع صغير إلى وسادة الزنبق الخاصة به.
نصائح وحيل عملية
لقد قمت بلف رأسك حول أساسيات Flexbox وأنت مستعد للتعمق أكثر؟ توفر الموارد التالية حلولاً عملية لتحديات التشفير الشائعة.
حل بواسطة Flexbox
فكر في كل تلك الأشياء التي حاول قراصنة CSS حلها لسنوات: تخطيط الكأس المقدسة ، وأزواج إدخال السوائل كاملة العرض ، وكائنات الوسائط التي تمر دون أي تجاوز أو اختراق واضح أو اختراقات تنسيق الكتلة ، والتذييلات التي تلتصق بالجزء السفلي حتى من الصفحات قليلة المحتوى ، والتوسيط العمودي - حسنًا ، يحل Flexbox كل هذه المشكلات ، للأبد وبدون أي اختراق. قام فيليب والتون بتجميع عرض لهذه التحديات وحلول Flexbox الخاصة بهم. عظيم أن تبقى في متناول اليد لمشروعك المقبل.

إنشاء شبكات مقلدة
يتمثل جوهر Flexbox في قدرته على إنتاج شبكات قابلة للالتفاف تتحمل المحتوى الديناميكي. يمكنك استخدام تقنيات الالتفاف الأساسية لتوزيع الأطفال تلقائيًا في شبكة ، وبالتالي توفير تخطيط لائق بغض النظر عن عدد الأطفال. تساعد استعلامات العناصر في جعل شبكاتك مستجيبة تمامًا مع توسيع الأطفال للوصول إلى الحد الأدنى من العرض ، وتضمن إمكانية إعادة ترتيب العناصر في الشبكة عدم انتهاء الشبكة أبدًا بصف عنصر واحد.
استعلامات Flexbox والكمية
جرب آرون جوستافسون Flexbox والاستفسارات الكمية للتوصل إلى تخطيط شبكي مرن مع تحسينات بصرية. في حالة آرون ، ينثني تخطيط الشبكة لتسليط الضوء على واحد إلى اثنين من مظاهر التحدث القادمة الخاصة به ويسمح للآخرين بالتدفق في حجم الشبكة الافتراضي. إنها أيضًا فكرة جيدة لصفحة محفظة أو منشورات مدونة حديثة ، على سبيل المثال.

محاذاة تحويل التفاف
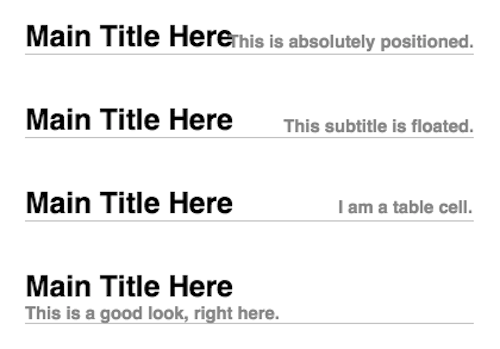
تخيل المشكلة التالية: لديك عنوان رئيسي وعنوان فرعي على نفس السطر. تريد أن يكون العنوان الرئيسي على اليسار ، وأن يكون العنوان الفرعي بمحاذاة جهة اليمين ، ويجب أن يلتف العنوان الفرعي أسفل العنوان الرئيسي عندما لا تكون هناك مساحة كافية.

هذا هو الوضع الذي واجهه كريس كويير. تقنية التغليف المتغيرة المحاذاة الخاصة به تحل المشكلة عن طريق إعطاء العنوان حاوية مرنة مع display:flex; والعنوان نفسه flex-grow: 1; ، لذلك يتم دفع العنوان الفرعي إلى اليمين. ونظرًا لأن الحاويات المرنة يمكن أن تلتف ، فإنها تتطلب فقط flex-wrap: wrap; لجعل العنوان الفرعي يعمل على النحو المنشود على الشاشات الصغيرة. إحدى تلك اللحظات التي يتفوق فيها Flexbox في صنع شيء صعب وبسيط بشكل لا يصدق. ينطبق أيضًا على تحديات التصميم سريعة الاستجابة الأخرى.
تجاوز justify-content
من المحتمل أن يكون أحد أفضل أسرار Flexbox المحفوظة هو كيفية تجاوز justify-content لوضع عنصر مرن بشكل مستقل على طول المحور الرئيسي. الحل: هوامش السيارات! إنها ليست جديدة على CSS ، بالطبع ، ولكن بالاشتراك مع Flexbox ، تكشف النقاب عن قوة جديدة تمامًا. عند تطبيقه على عنصر مرن ، يقوم العنصر تلقائيًا بتمديد هامشه المحدد ليشغل مساحة إضافية في الحاوية المرنة اعتمادًا على الاتجاه الذي يتم فيه تطبيق الهامش التلقائي.
إعادة تخيل أنماط واجهة المستخدم باستخدام Flexbox
أن قوة Flexbox تتجاوز مهام التخطيط الشائعة ، تظهر تجربة قام بها Zell Liew. لقد استخدم Flexbox لإعادة تخيل نمط واجهة المستخدم الذي ستجده في كل مكان: عنصر تصنيف النجوم. تحصل نسخة Flexbox الخاصة به على 50 سطرًا فقط من التعليمات البرمجية وخمسة نجوم في SVG وتم إحياءها باستخدام مزيج من محدد الأخوة ~ وخاصية flex-flow row-reverse . أنيق!
تُظهر أنماط Flexbox من CJ Cenizal أيضًا طرقًا لاستخدام قوة Flexbox لبناء مكونات واجهة المستخدم. يوفر أمثلة تفاعلية وكود المصدر الذي ستحتاج إليه للبدء في استخدام مدخلات السائر وعلامات التبويب وتذييلات النموذج والموجهات المركزية والأشرطة الجانبية والمزيد.
أدوات وموارد أخرى
حساب عرض العناصر المرنة
إذا كان حساب عرض العناصر المرنة يسبب لك الصداع ، فإن Flexbox Tester يناسبك. ما عليك سوى إدخال قيم flex-grow flex-shrink flex-basis المرن لثلاثة عناصر مرنة لمعرفة كيف تتصرف.
التعامل مع الأخطاء والحلول
مثل أي تقنية ، فإن Flexbox ليس خاليًا من الأخطاء ، بالطبع. لتلك اللحظات التي تصطدم فيها بواحدة ، فإن Flexbugs ملزمة بتوفير الحل. يتم تحديث قائمة مشكلات Flexbox المنسقة من المجتمع بانتظام لتوفير الحلول والحلول البديلة للمتصفح. إذا اكتشفت خطأً غير مدرج بعد ، فيمكنك الإبلاغ عنه عبر GitHub. الحديث عن حلول المستعرض: يوفر polyfill المرونة إصلاحًا للإصدارات القديمة من Internet Explorer التي لا تدعم Flexbox. يكتشف العناصر ذات التأثير المرن على الصفحة ويعيد تصفيفها وفقًا لذلك في IE 8 و 9.
هل لديك ما تضيفه إلى القائمة؟ أخبرنا عن موارد Flexbox المفضلة لديك في قسم التعليقات أدناه.
