الخطوة التالية في تطور تصميم الويب سريع الاستجابة: تحليل الاستجابة
نشرت: 2016-01-17بعيدًا عن أي سؤال ، أصبح تصميم الويب سريع الاستجابة (RWD) هو المعيار لأي شخص يريد أن يكون له حضور قوي على الإنترنت. مع مرور الوقت ، تم إنشاء القواعد وأفضل الممارسات ومعايير التخطيط والمبادئ التوجيهية وتنفيذها وقبولها من قبل معظم مصممي ومطوري الويب.
ومع ذلك ، دعونا لا ننسى أنه على الرغم من استخدام RWD على نطاق واسع ، إلا أنه لا يزال شابًا وعلى الرغم من روعته ، إلا أنه لا يزال يتعين عليه التحسين في العديد من الجوانب ، مثل الأخذ في الاعتبار أن الأجهزة الأحدث يتم تقديمها مع كل يوم يمر .
أحد تلك السيناريوهات التي يفشل فيها RWD بشكل حاسم هو المعالجة الصحيحة للمعلومات لصالح الاستجابة. على سبيل المثال: في بعض الأحيان ، بعد تطبيق أي من تلك المعايير المقبولة على نطاق واسع لـ RWD ، قد يكون لدينا تصميم سطح مكتب يعرض ثلاثة أعمدة أو أكثر ، لكن التصميم الخاص بدقة أصغر يقلل من قدر الكثير من هذه المعلومات عن طريق تجميعها بحيث لا تكون مرئية للوهلة الأولى ، أو في بعض الحالات ، سيختفي تمامًا من التخطيط.
بالطبع ، لن تكون هذه المعالجة غير الدقيقة للمعلومات مشكلة لجميع المواقع ، ولكن الحقيقة هي أنه يجب تصميم كل تخطيط موقع ومخطط متجاوب على أساس المحتوى والتأثير المطلوب على الزوار.

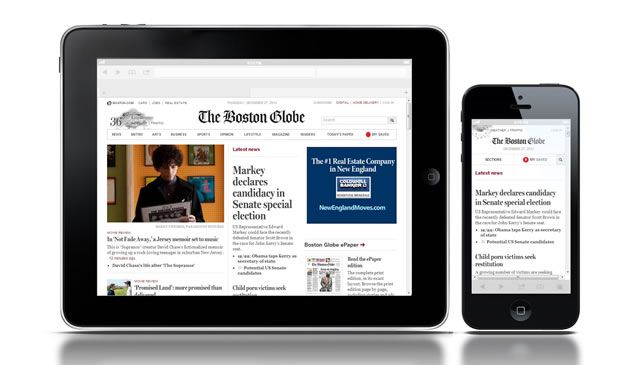
يختفي الإعلان الأمامي من إصدار سطح المكتب للصفحة الرئيسية لبوسطن جلوب عند عرضه على الهاتف المحمول.
منصب جديد: محلل تصميم متجاوب
يختلف كل مشروع عن الآخر ، وفي معظم الحالات تكون الخصائص الرئيسية فريدة من نوعها. وبالتالي ، يجب أن يكون التصميم والهندسة المعمارية فريدًا أيضًا. هذا هو السبب الرئيسي وراء عدم نجاح القواعد القياسية للتصميم سريع الاستجابة مع الجميع ، وهناك حاجة إلى تحليل عميق لكل مشروع من أجل الاستفادة الكاملة والسليمة من تصميم الويب سريع الاستجابة. في هذه المرحلة ، قد يلعب المنصب الجديد دورًا رئيسيًا: يحتاج كل مشروع إلى شخص يمكنه تحليل المحتوى والهيكل والمساعدة في إيجاد توازن بين التعامل مع المعلومات المهمة والاستجابة. بدأت أهمية هذه المهمة في الظهور ؛ على سبيل المثال ، وجدنا هذا الاقتباس المثير للاهتمام أثناء تصفح موقع Linkedin:
" على الرغم من وجود المئات أو ربما الآلاف من الأمثلة على مواقع الويب التي تستند إلى تصميم الويب سريع الاستجابة ، إلا أنه لا يوجد سوى عدد محدود من الشركات الكبرى التي تبنتها ، وعادةً ما يكون أكثر من ذلك كتجربة أو جزئيًا (...) أعتقد أن السبب في الواقع هو على الرغم من أنه من الممكن القيام بذلك ، إلا أنه في الواقع يعقد تخطيط الصفحات وهندسة المعلومات كثيرًا. يجب عليك التخطيط للمقام الأكثر شيوعًا بين الأجهزة المختلفة والذي سيؤدي عادةً إلى حل وسط. ماغنوس جيرن ، المدير التنفيذي لشركة Golden Gekko
تحدٍ مثير للاهتمام: خطوة أقرب لتجربة مستخدم دقيقة
يتمثل أحد التحديات الرئيسية لأي محلل تصميم سريع الاستجابة في إنشاء هياكل دقيقة لتجنب التقليل من أهمية المعلومات التي يمكن أن تحدث فرقًا بالفعل. نظرًا للرغبة في الاحتفاظ بآخر منشورك في المقدمة ، فهناك اتجاه لإزالة الحاويات الأخرى من الصف الأول من تخطيط سطح المكتب عند التقلص لتناسب الشاشات الأصغر. بشكل عام ، تتضمن هذه "الحاويات الأخرى" معلومات عن المعلنين الرئيسيين: لا يوجد راع في المقدمة يرغب في رؤية إعلانه يخرج من اللقطة الأولى للموقع - هذا ليس ما يدفعون مقابله ، أليس كذلك؟ وبالتالي ، فإن وضع المحتوى الاستراتيجي هو المفتاح في عملية التصميم سريعة الاستجابة هذه.
لا ينبغي أن ننسى أن التصميم سريع الاستجابة قد تطور بسبب التطوير المستمر للأجهزة مع الوصول إلى الويب والحاجة إلى عرض التخطيط الدقيق للموقع على تلك الأجهزة المختلفة. دون فقدان هذا البصر ، حان الوقت للبدء في إعطاء أهمية أكبر لموضع المحتوى وتأثيره على المشاهدين ، وكما ورد أعلاه ، لا يمكن لمصمم / مطور واحد أن يقوم بهذا العمل - فهو يتطلب شخصًا معينًا أو فريقًا محددًا ، لتحليل ودراسة كمية كبيرة من المتغيرات التي تم تلخيصها في الهدف ونوع المحتوى بالإضافة إلى هيكل وملاءمة المعلومات المراد عرضها.

علاوة على ذلك ، يجب أن تكون هذه الفرق أو الأفراد قادرين على إنشاء مجموعة دقيقة من الهياكل لكل قرار ولديهم مهارات اتصال واضحة وقوية للتعبير عن أفكارهم وهياكلهم لفريق التطوير والتصميم. سيساعد هذا في تزويد المشروع بتصميم جمالي سريع الاستجابة ووضع محتوى متكيف قوي.
تصميم رقصات المحتوى: نظرة أولى على تحليل الاستجابة
يُطلق على نهج مثير للاهتمام يساعد في توفير المزيد والمزيد من الأهمية للمحتوى عند تصميم تخطيطات سريعة الاستجابة ، والذي قدمه ترينت والتون في منتصف عام 2011 ، تصميم رقصة المحتوى.
تتمثل إحدى الخطوات الأولى لهذا المفهوم في تحديد أولويات المحتوى ، وبمجرد الانتهاء من ذلك ، قد يبدأ المحتوى في الرقص على التصميم. يمكنك إلقاء نظرة على هذا النهج البسيط الذي يوضح بدقة كيفية كسر الهيكل والتسلسل الهرمي وإعادة ترتيب المحتوى على أساس الأولوية.

تصميم رقصة المحتوى ، أسلوب مثير للاهتمام لإعطاء أهمية أكبر للمحتوى.
باستخدام هذه الطريقة ، لا يجب أن يضع المحتوى الذي يتم وضعه أفقيًا نفسه في نفس الترتيب عند نقله. بدلاً من ذلك ، سيتبع هذا المحتوى مجموعة من القواعد المحددة مسبقًا لوضعها وفقًا لأهمية كل مربع محتوى.
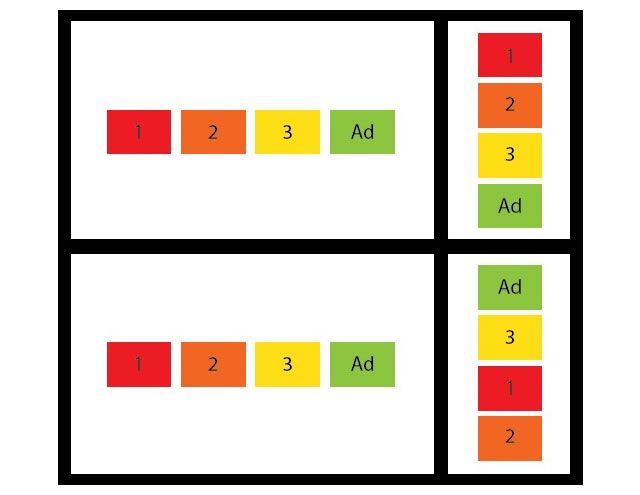
تتمثل إحدى المشكلات الرئيسية التي تواجهها التخطيطات سريعة الاستجابة في السلوك الذي يمكن توقعه للمربعات عند تغيير الحجم إلى دقة الأجهزة المحمولة (الموقف الذي وصفناه أعلاه حول الموضع الخاطئ للإعلانات) ، قد يكون تصميم رقصات المحتوى حلاً جيدًا لمواجهة هذه المشكلة. في الصورة أدناه ، يمكننا أن نرى مرحلتين: الأولى في الأعلى تُظهر ترتيب الصندوق الأفقي النموذجي المنقولة إلى كومة رأسية تحافظ على نفس الترتيب ، وبالتالي ، يفقد الإعلان الأمامي مكانه المميز وقد يكون مخفيًا على شاشات الهاتف المحمول الصغيرة.
يُظهر الشكل الموجود في الأسفل تنفيذًا يمكن أن يكون نتيجة لتطبيق تصميم الرقصات: الترتيب الأفقي النموذجي يتم تكديسه وفقًا لمدى ملاءمته ، وبعد ذلك ، سيبقى الإعلان في الجزء العلوي من الترتيب V ، مع الحفاظ على موضع المقدمة بغض النظر عن من دقة الجهاز الذي يعرض الموقع.

مقارنة بين التنفيذ المتجاوب العادي والتنفيذ المستجيب للرقص.
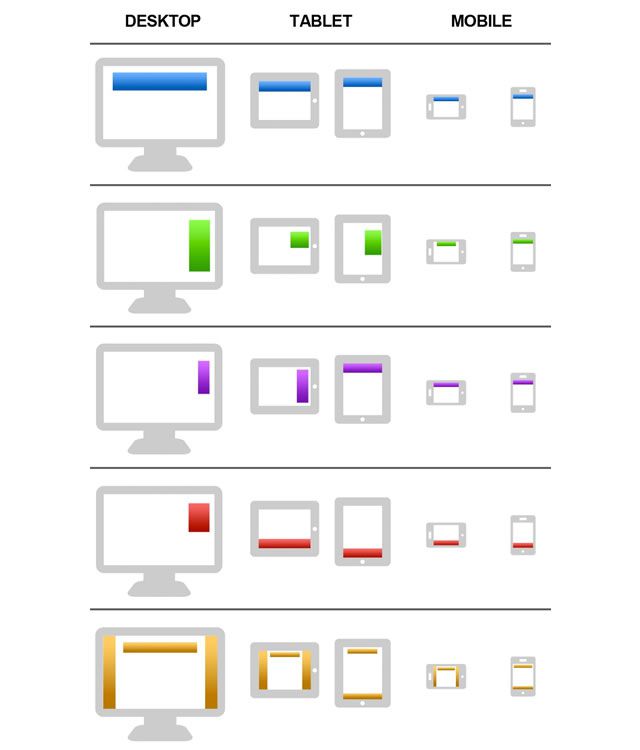
تم عرض تنفيذ متقدم لتصميم الرقصات الخاصة بالمحتوى للإعلان من خلال الإعلانات المتجاوبة ، وتسمى Stretch. لا يقتصر الأمر على تغيير المواضع اعتمادًا على مدى الصلة بالموضوع ، ولكن أيضًا تغيير مظهر الإعلانات لعرضها بشكل أفضل بكثير في دقة أصغر وإبقائها معروضة في الانطباع الرئيسي ، بحيث يكون استثمار أي راعي أمامي يستحق كل بنس (حيث سيستمر ظهور المحتوى ولن يُفقد الإعلان بسبب التنفيذ السيئ للتصميم سريع الاستجابة).

لا يزال هناك طريق طويل لنقطعه ، ولهذا يجب تنفيذ هذا الموقف المتخصص في عملية تصميم الويب لأنه عندما يتعلق الأمر بالمحتوى ، لا يمكن أن يكون هناك نموذج محدد مسبقًا - كل فئة من فئات المحتوى مختلفة وبالتالي فهي بحاجة طرق مختلفة لعرضها على الجمهور.
