ProcessWire CMS - دليل المبتدئين
نشرت: 2022-03-10ProcessWire هو نظام إدارة محتوى (CMS) يتم توزيعه بموجب الإصدار 2.0 من Mozilla Public License (MPL) ورخصة MIT. إنه مصمم من الألف إلى الياء لمعالجة المشكلات التي يسببها بالضبط هذا النوع من الرأي (والذي يؤدي حتمًا إلى إحباط المطورين والمستخدمين) من خلال كونك - كما خمنت - غير مرئي. يعتمد في جوهره على بعض المفاهيم الأساسية البسيطة ويوفر واجهة برمجة تطبيقات قوية وسهلة الاستخدام بشكل استثنائي للتعامل مع المحتوى من أي نوع. دعونا ندخله مباشرة!
مزيد من القراءة على SmashingMag:
- تصميم لأنظمة إدارة المحتوى
- لماذا تعتبر مولدات مواقع الويب الثابتة هي الشيء الكبير التالي
- مجموعة رمز نظام إدارة المحتوى (CMS) (12 رمزًا مجانيًا)
- الابتداء مع أنظمة إدارة المحتوى
واجهة المستخدم الرسومية للمشرف
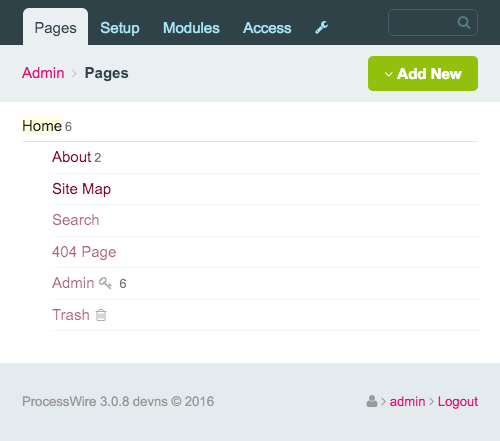
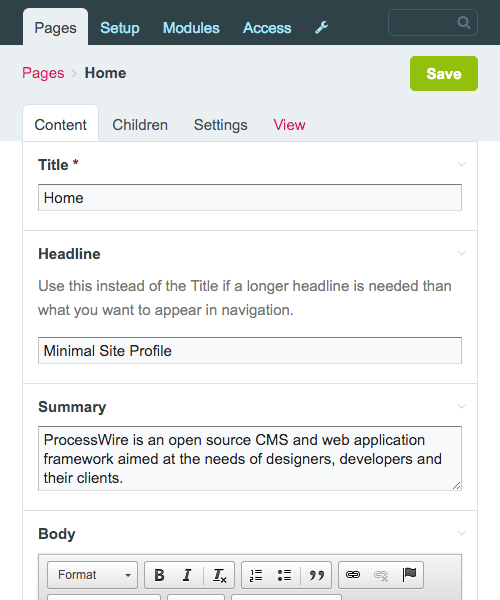
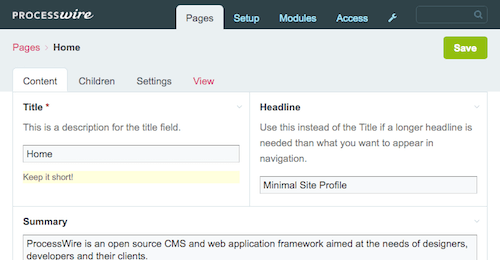
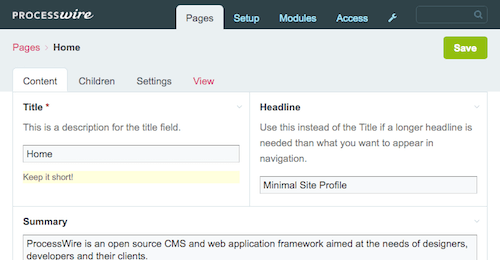
بعد تثبيت ProcessWire (الذي يتطلب PHP 5.3.8+ و MySQL 5.0.15+ و Apache) ، سترى الصفحة الرئيسية لواجهة المستخدم الرسومية الافتراضية:

ملاحظة: الصفحات التي تراها في شجرة الصفحات الهرمية (المزيد عن ذلك لاحقًا) موجودة لأنني اخترت ملف تعريف موقع الويب "الافتراضي (إصدار المبتدئين)" أثناء عملية التثبيت. هذا اختياري تمامًا. يمكنك أيضًا البدء بملف تعريف موقع ويب فارغ ، والذي يتيح لك إنشاء كل شيء من البداية.
يمكنك بالفعل الاختيار من بين العديد من سمات المسؤول ، على الرغم من أنه من المستحسن بالنسبة إلى ProcessWire 2.6+ السمة الافتراضية أو سمة Reno. نظرًا لأن Reno يأتي مُعبأ مسبقًا مع كل تثبيت لـ ProcessWire ، فإن التبديل إليه سهل للغاية: فقط قم بتثبيته وتحديده في ملف تعريف المستخدم الخاص بك.

دعنا نلقي نظرة سريعة على التنقل الخلفي الرئيسي:

- "الصفحات" هذه هي نقطة دخول المشرف GUI. إنه يتميز بشجرة الصفحات الهرمية ، وبالتالي ، كل محتوى موقع الويب الخاص بك في النهاية الخلفية.
- "الإعداد" هذا هو المكان المناسب لإعداد بنية نموذج البيانات العامة لعملية التثبيت من خلال النماذج والحقول (المزيد حول ذلك لاحقًا). هذا أيضًا هو المكان الذي تضيف فيه وحدات ProcessWire غالبًا إدخالًا لوظائفها المحددة وواجهة المستخدم - على سبيل المثال ، تصور رسائل السجل مباشرة في واجهة المستخدم الرسومية للمسؤول أو إدارة جميع اللغات المختلفة عند التعامل مع محتوى متعدد اللغات.
- "الوحدات النمطية" هذا هو المكان الذي تدير فيه جميع وحدات موقع الويب الخاص بك. فكر في وحدات ProcessWire على أنها مكونات WordPress الإضافية: فهي توسع وتخصص النظام.
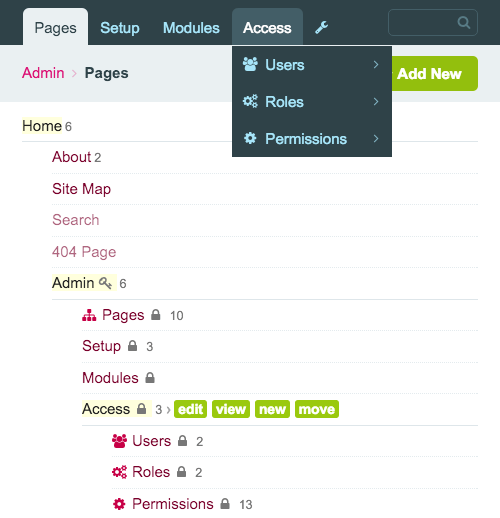
- "الوصول" هنا حيث يمكنك إدارة المستخدمين وأدوار المستخدمين وأذونات المستخدمين.
ثلاثة مفاهيم أساسية بسيطة
المفاهيم الأساسية التي تشكل بنية نموذج البيانات العام لـ ProcessWire هي بالضبط ثلاثة: الصفحات والحقول والقوالب . دعونا نلقي نظرة على كل واحد على حدة.
كل شيء عبارة عن صفحة: أو شجرة صفحة واحدة للتحكم فيها جميعًا
يمكن لصفحة في ProcessWire إنشاء صفحة عادية في الواجهة الأمامية لموقع الويب الخاص بك ، وتكون جاهزة ليقوم المستخدمون بزيارتها (مثل "الصفحة الرئيسية" و "حول" في لقطة الشاشة أعلاه). ولكن يمكن أن توجد الصفحة أيضًا في النهاية الخلفية فقط ، بدون أي نظير أمامي - على سبيل المثال ، صفحة إعدادات مخفية حيث تقوم بتخزين الشعار العالمي والشعار وإشعار حقوق النشر لموقعك على الويب. عندما أقول "كل شيء هو صفحة" في ProcessWire ، أعني ذلك. هيك ، حتى روابط التنقل الرئيسية في واجهة المستخدم الرسومية للمسؤول مصنوعة من الصفحات المخفية في شجرة الصفحات الهرمية!

هذا هو الوصف الفوقي لدرجة أنني تذكرت ميمي Xzibit معين. لكن دعنا نترك الأمر عند هذا الحد.
يعتبر مفهوم ظهور الصفحة فقط في النهاية الخلفية أمرًا قويًا للغاية لأنه يفتح عالماً كاملاً من الاحتمالات حول كيفية هيكلة البيانات والوصول إليها من خلال صفحات أخرى (خيالك هو الحد الوحيد). يمكنك إنشاء كتالوج منتج ضخم ، أو تطبيق إنترانت به مئات الآلاف من العناصر بناءً على تسلسل هرمي للصفحات المعقدة ، أو مجرد مدونة بسيطة مع فئات وعلامات المدونة المعتادة (كل فئة وعلامة هي صفحة في شجرة الصفحة) .
يكسر Joss Sanglier ، وهو عضو بارز في مجتمع ProcessWire ، مفهوم الصفحات إلى هذا:
[I] n تعد صفحات ProcessWire [...] كميات كبيرة من المعلومات ، ولكنها أشياء صغيرة جدًا ، وليست أكثر من رابط إلى عالم الحقول والقوالب الأكثر تشويقًا ؛ مجرد صورة صغيرة من البيانات في قاعدة بياناتك الضخمة الرائعة.تُستخدم الصفحات في ProcessWire لجميع أنواع الأشياء. يمكن استخدامها كعلامة في قائمة صفحاتك. يمكن استخدامها كأصل مجموعة لصفحات أخرى. يمكن استخدامها كفئات أو علامات أو قوائم أو مستخدمين. ويمكن استخدامها أيضًا في تحديدات قائمة منسدلة بسيطة - فقط لتوفير تسمية وقيمة.
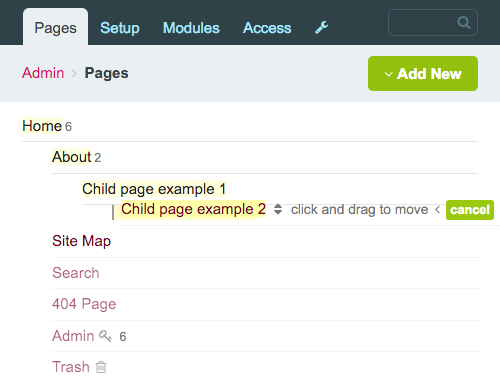
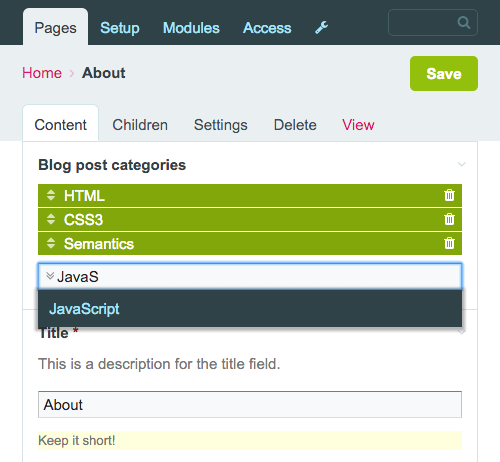
دعونا نتفاعل مع شجرة الصفحة الهرمية قليلاً:

كما ترى ، يمكن تحرير الصفحات أو نقلها أو وضعها في المهملات ، ويمكن أن يكون لها عدد لا حصر له من الأطفال والأحفاد.
لنفتح الصفحة "الرئيسية":

هذا يقودنا إلى المفهوم الأساسي التالي للحقول ProcessWire.
الحقول هي الحاويات التي تضع فيها البيانات
الحقول هي في الأساس الحاويات التي تضع فيها البيانات. في هذه المرحلة ، من المهم أن ندرك أن ProcessWire ليس لديه مفهوم الحقول المخصصة ، مثل WordPress ، لأن كل حقل في ProcessWire هو حقل مخصص . عند إنشاء حقل ، يمكنك إعطائه تسمية ووصفًا وبعض الملاحظات الإضافية التي ستظهر تحته.
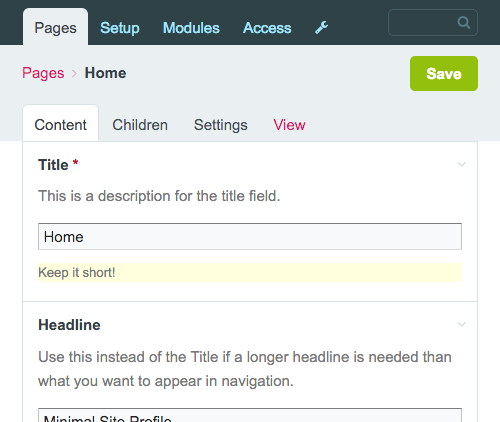
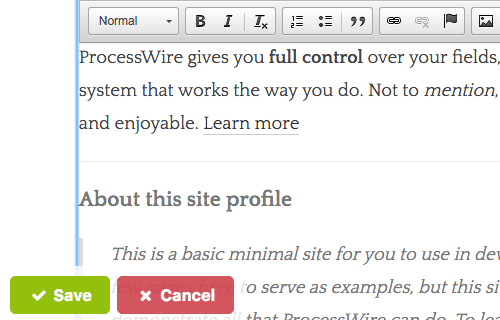
دعنا نعدل حقل "العنوان" ونضيف وصفًا وملاحظة إليه:

تغطي أنواع الحقول المثبتة مسبقًا معظم احتياجات إدخال البيانات الأساسية. على سبيل المثال ، يمكنك إنشاء أشياء مثل مربعات الاختيار ، ومنتقي التاريخ ، ومجموعات الحقول (حقل يجمع الحقول الأخرى في وحدات منطقية بصرية) ، ومحملي الملفات والصور ، وبالطبع ، الحقول النصية ومنطقة النص (محرر WYSIWYG الافتراضي هو CKEditor ).
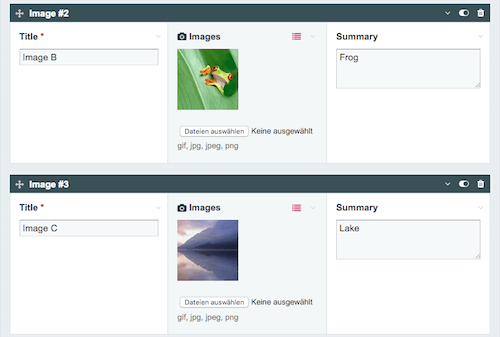
هناك أيضًا الكثير من أنواع الحقول المعبأة مسبقًا والجهات الخارجية للاختيار من بينها. وحدة أساسية مفيدة ، والتي لم يتم تثبيتها افتراضيًا ، هي حقل المكرر . يتيح لك إنشاء صفوف من مجموعات البيانات ديناميكيًا.

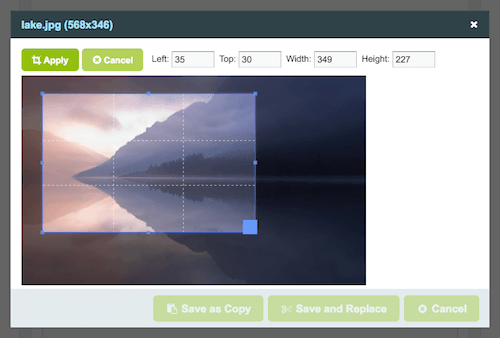
يعد ProcessWire أيضًا مناسبًا جيدًا للتعامل مع الصور . على سبيل المثال ، يمكنك تحديد متغيرات الصور التي يجب أن تنشئها ProcessWire تلقائيًا للصورة بعد تحميلها (مما يتيح حالات استخدام لطيفة للصور سريعة الاستجابة). واختيار صورة مصغرة للصورة هو نسيم.

نوع حقل مفيد آخر هو نوع حقل الصفحة . يمكنك ربط الصفحات الأخرى بالصفحة التي تقوم بتحريرها حاليًا ، وبالتالي إنشاء علاقة بينها. في إعدادات الحقل ، يمكنك تحديد كيف يجب أن يكون مظهر الإدخال والتفاعل مع الحقل - على سبيل المثال ، ما إذا كان يجب تحديد صفحة واحدة أو صفحات متعددة ، أو ما إذا كان يجب تحديد الصفحات الفرعية لصفحة رئيسية معينة فقط. إذا كنت ستكتب ، على سبيل المثال ، منشور مدونة ، فيمكنك اختيار السماح فقط للإكمال التلقائي لفئات منشورات المدونة.

الميزة الأنيقة التي يمكنك تشغيلها في إعدادات الحقل هي القدرة على تحرير محتوى الحقل في الواجهة الأمامية لموقع الويب الخاص بك . بمجرد أن يقوم المستخدم بتسجيل الدخول إلى النهاية الخلفية لـ ProcessWire ، يمكنه التبديل إلى الواجهة الأمامية لموقع الويب وتحرير المحتوى وحفظه في المكان الذي سيتم عرضه فيه في النهاية.

بعد الاطلاع على الصفحات والحقول في ProcessWire ، قد تسأل نفسك: كيف تعرف الصفحة الحقول الموجودة بها؟ وأين يمكنني تحديد كيفية ترتيب الحقول وعرضها على الصفحة؟ لذا ، دعنا ننتقل إلى المفهوم الأساسي الأخير ، القوالب.
القوالب هي مخططات الصفحات
في كل مرة تقوم فيها بإنشاء صفحة في شجرة الصفحات الهرمية ، تحتاج عملية ProcessWire إلى معرفة القالب المرتبط بها. ذلك لأن الصفحة تحتاج إلى معرفة الحقول التي يجب أن تعرضها ، وهذه المعلومات دائمًا ما تكون جزءًا من القالب المعني.
قصة قصيرة طويلة: تحتوي القوالب على جميع المعلومات التي تحتاج الصفحة لمعرفتها حول محتوياتها (ما هي الحقول التي تحتوي عليها ، وكيف يتم عرض هذه الحقول وكيف تتصرف).
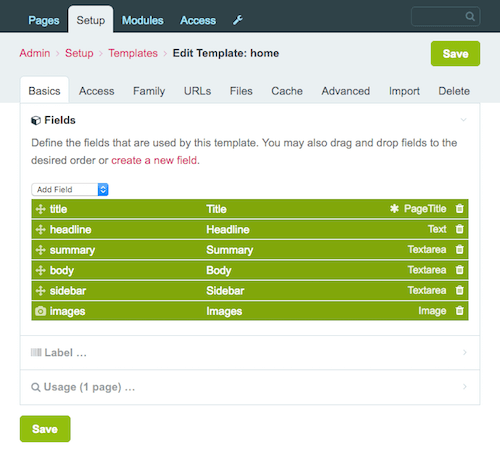
لنفتح نموذج "الصفحة الرئيسية" من نموذج التثبيت الخاص بنا.

الشيء الرئيسي الذي يجب ملاحظته هو عدد الإعدادات. هناك حقًا الكثير لاكتشافه هنا. على سبيل المثال ، يمكنك قصر الوصول إلى الصفحات التي تم إنشاؤها باستخدام هذا القالب على أدوار مستخدم محددة. أو يمكنك تحديد ما إذا كان يجب تخزين الصفحات التي تم إنشاؤها باستخدام هذا القالب مؤقتًا لفترة زمنية محددة (لتحسين الأداء) ، بالإضافة إلى الشروط التي يجب بموجبها مسح ذاكرة التخزين المؤقت.
إعداد قوي آخر مخفي في علامة التبويب "العائلة". هنا ، يمكنك تحديد ما إذا كانت الصفحات التي تم إنشاؤها باستخدام هذا القالب يمكن أن تحتوي على صفحات فرعية وأي القوالب مسموح بها للصفحة الرئيسية أو الصفحات الفرعية الخاصة بها. يتيح لك ذلك إنشاء نوع التسلسل الهرمي لعائلة القالب الذي تريده بالضبط. إنها طريقة مرنة وسهلة الاستخدام (وهي في الواقع واحدة من أقوى الطرق) لتنظيم بياناتك ، وهي إحدى الطرق العديدة التي تُظهر بها ProcessWire مرونتها.
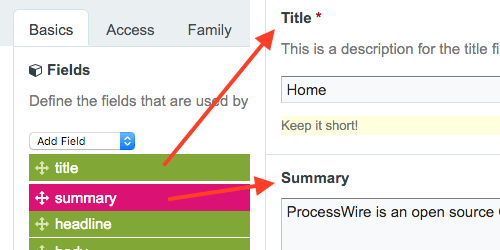
دعنا نوجه انتباهنا إلى قائمة الحقول في قالب. بالنظر إلى لقطة الشاشة أعلاه ، يمكنك أن ترى أن ترتيب الحقول يشبه الترتيب الذي سيتم عرض الحقول به على الصفحة الرئيسية. يمكنك ببساطة سحب الحقول وإفلاتها لتغيير الترتيب في القائمة ، وبالتالي تغيير ترتيب الظهور عند تحرير الصفحة الرئيسية.

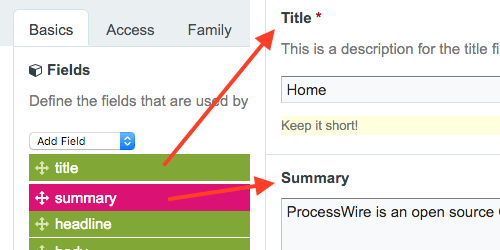
يمكنك أيضًا تغيير عرض حقل على الصفحة. فقط اضغط على حقل وقم بتغييره. لنضع حقلي "العنوان" و "العنوان" جنبًا إلى جنب.

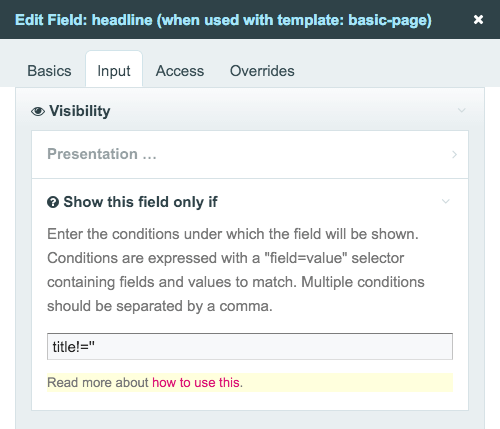
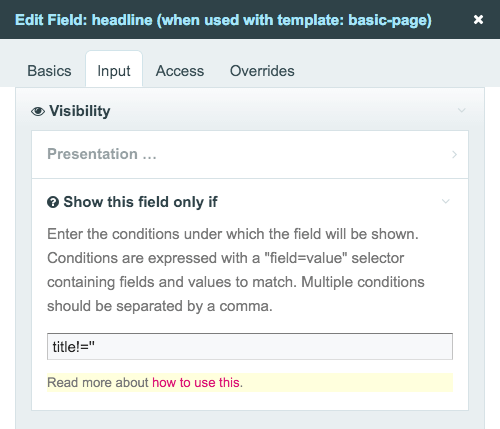
مثال آخر على كيفية تخصيص واجهة مستخدم الصفحة وحقولها وتخصيصها هي تبعيات حقل الإدخال. تتيح لك هذه تحديد الشروط التي بموجبها يتم عرض أو طلب حقل معين في محرر الصفحة. لنجعل حقل "العنوان" مرئيًا في واجهة المستخدم فقط إذا أدخل المستخدم شيئًا ما في حقل "العنوان" ، ودعنا نحدد حقل "الملخص" على أنه مطلوب فقط إذا أدخل المستخدم شيئًا ما في حقل "العنوان":

إليك مقطع فيديو يوضح لك كيف يمكن استخدام تبعيات حقل الإدخال لتحسين تجربة المستخدم أثناء العمل مع ProcessWire:
إن عدد الحقول الموجودة في الصفحة وترتيبها ومظهرها تحت سيطرتك تمامًا. يمكنك وضع حقل واحد فقط في قالب ، لا شيء على الإطلاق (ليس مفيدًا جدًا) أو أكثر من 50 حقلاً ، 100 أو أكثر. يمكنك ترتيبها بأي طريقة تريدها ، وتحديد ما هو مطلوب أو مرئي وغير مرئي ، وتحديد الظروف التي يجب أن تكون مطلوبة أو مرئية في ظل أي ظروف. هذا هو المكان الذي يضيء فيه نهج ProcessWire غير المصحوب بآرائه.
تقرير إخباري: الصفحات ، الحقول ، القوالب
دعنا نلخص العلاقة التقنية بين الصفحات والحقول والقوالب: تضيف حقولًا إلى القوالب ، وتحدد نموذجًا عند إنشاء صفحة جديدة. الحقول التي تراها عند تحرير الصفحة هي الحقول التي أضفتها إلى القالب المحدد.
هناك طريقة أخرى للنظر إلى هذا وهي من خلال تشبيه من عالم البرمجة:
- القوالب تشبه الفئات.
- الحقول مثل خصائص الفئات.
- الصفحات هي أمثلة للفئات.
بمجرد استيعاب هذه المفاهيم ، ستكون مجهزًا بكل ما تحتاج إلى معرفته للتطوير في ProcessWire. والسبب في ذلك هو أن فلسفة ProcessWire تقوم فقط على هذه المفاهيم الثلاثة. رائع ، أليس كذلك؟
ملفات القوالب وواجهة برمجة التطبيقات: من المفترض أن يكون الزوجان معًا
المكان الذي تسترد فيه البيانات التي تم إدخالها في النهاية الخلفية لـ ProcessWire وإخراجها في الواجهة الأمامية هو ، بالطبع ، نظام الملفات - وبشكل أكثر تحديدًا ، /site/templates/ مجلد تثبيت ProcessWire الخاص بك. يمكن أن يحتوي النموذج على ملف PHP مادي بنفس الاسم المرتبط به ؛ لذلك ، سيكون للقالب home ملف home.php في /site/templates/ المجلد.
ملاحظة: إن كيفية تطوير ملفات القوالب الخاصة بك أمر متروك لك تمامًا. إذا كنت معتادًا على أسلوب WordPress لتطوير الأشياء ، فيمكنك المتابعة كما اعتدت. أو ، إذا كان لديك إعداد معقد وكبير جدًا وترغب في إنشاء بنية أكثر تعقيدًا ، فيمكنك استخدام نهج مستوحى من MVC ، والذي سيعمل أيضًا. لدى Ryan Cramer برنامج تعليمي تمهيدي جيد جدًا ، بعنوان "How to Structure Your Template Files" ، حيث يمكنك تعلم طرق مختلفة لتطوير ملف القوالب في ProcessWire.
ستتألف الكود الذي تكتبه في ملف القالب في الغالب من تركيبات PHP الأساسية ( if الظروف ، حلقات foreach ، وبيانات echo ) ، وترميز HTML وواجهة برمجة تطبيقات ProcessWire. واجهة برمجة التطبيقات (API) مستوحاة بشكل كبير من jQuery - لذا ، فهي تشبه إلى حد ما تكرار المحتوى الذي أدخلته في النهاية الخلفية واجتيازه عبر أساليب ومحددات وإمكانيات التسلسل (واجهة بطلاقة). إنه سهل الاستخدام ومعبر جدًا ، تمامًا مثل jQuery.
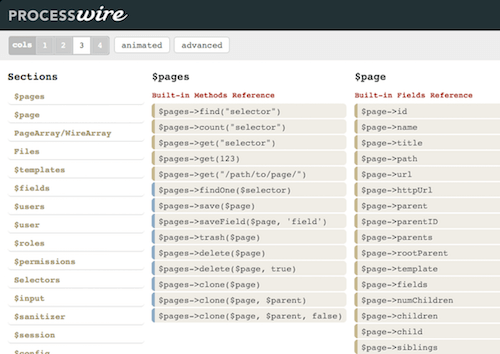
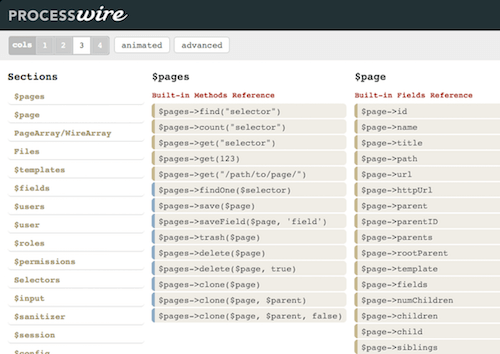
لنبدأ بإلقاء نظرة على بعض الأمثلة البسيطة لتجعلك تبدأ في استخدام واجهة برمجة التطبيقات. ولكن قبل أن نبدأ ، تذكر وضع إشارة مرجعية على ورقة الغش في ProcessWire API ، وهي مرجع مفيد مع نظرة عامة على جميع طرق API المتاحة.

الشيء الذي نريد القيام به أولاً هو الوصول إلى محتوى حقل الصفحة وإخراجه. تعرض واجهة برمجة التطبيقات (API) متغيرًا لنا للتعامل مع هذا: $page .
الحصول على الصفحة الحالية مع $page Variable
يحتوي متغير $page على جميع حقول الصفحة الواحدة. يتضمن هذا الحقول المضمنة (مثل اسم قالب الصفحة) ، بالإضافة إلى الحقول التي أضفتها ، بصفتك المطور ، إلى قالب الصفحة.
home.php ، وهو ملف القالب للقالب home ، ونضيف هذا السطر إليه:
echo $page->title;يخبر هذا الأمر ProcessWire بالاستيلاء على حقل "العنوان" للصفحة التي نتواجد فيها حاليًا ("الصفحة الرئيسية") وإخراجها. لنفترض أن لدينا أيضًا حقل "العنوان" على الصفحة ، والذي نريد استخدامه بدلاً من حقل "العنوان" ولكن فقط إذا أدخل المستخدم شيئًا فيه.
echo $page->get("headline|title"); استخدمنا طريقة get للوصول إلى حقل الصفحة (لذا ، فإن $page->get(“title”) تعادل في الأساس مثال الكود الأول أعلاه) ، وكتبنا “headline|title” في طريقة get . يخبر هذا الأمر ProcessWire بالتحقق أولاً من حقل "العنوان" وإخراج محتوى العنوان. ولكن إذا كان حقل "العنوان" فارغًا ، فسيتم استخدام حقل "العنوان" كعنصر احتياطي.
من الممكن أيضًا استخدام متغيرات API في سلاسل PHP. echo التاليتان لإخراج عدد الأبناء للصفحة متكافئة:
echo "This page has " . $page->numChildren . " children pages."; echo "This page has {$page->numChildren} children pages."; دعنا نحصل على أطفال صفحة الجذر الخاصة بنا (تذكر أننا ما زلنا في home.php ) ونخرجهم كقائمة من الروابط:
echo "<ul>"; foreach ($page->children as $child) { echo "<li><a href='{$child->url}'>{$child->title}</a></li>"; } echo "</ul>"; مثال آخر على حقل مضمن (مثل children url في المثال أعلاه) هو التكرار عبر جميع الآباء للصفحة وإنشاء التنقل في مسار التنقل:
echo "<ul>"; foreach ($page->parents as $parent) { echo "<li><a href='{$parent->url}'>{$parent->title}</a></li>"; } // output the page itself at the end echo "<li>{$page->title}</li>"; echo "</ul>"; في الصفحة الرئيسية ("الصفحة الرئيسية") ، سيؤدي هذا إلى إخراج عنوانها فقط ، لأن $page->parents سيكونون فارغين.
في وقت سابق ، أوضحت لك كيفية إنشاء صور مصغرة للصور في واجهة المستخدم الرسومية للمسؤول. يمكن أيضًا إنشاء الصور المصغرة برمجيًا بمساعدة واجهة برمجة التطبيقات. دعنا نكرر جميع الصور التي تم تحميلها في حقل "الصور" ، وننشئ متغيرًا كبيرًا للصورة بعرض 600 بكسل بارتفاع متناسب ، وصورة مصغرة بحجم 150 × 150 بكسل ، مع خيارات محددة مثل إعدادات الاقتصاص وجودة الصورة. في النهاية ، نريد ربط الصورة المصغرة بالصورة الكبيرة. تبدو معقدة؟ إنه ليس كذلك.
$options = array( "quality" => 90, "cropping" => "northwest" ); foreach ($page->images as $image) { $large = $image->width(600); $thumbnail = $image->size(150, 150, $options); echo "<a href='{$large->url}'><img src='{$thumbnail->url}' alt='></a>"; }تعتبر عملية ProcessWire ذكية جدًا في هذا الصدد لأنها تنشئ صورًا بأي أحجام أثناء التنقل وتحتفظ بذاكرة تخزين مؤقت لها ، بحيث يتعين عليها إنشاء الإصدارات مرة واحدة فقط.
فيما يلي مثال آخر $page لتوضيح أن واجهة برمجة التطبيقات تشعر وكأنك تتفاعل مع DOM عند استخدام jQuery. دعنا نحصل على آخر طفل من الصفحة الرئيسية التي نتواجد فيها حاليًا.
$wantedPage = $page->parent->children()->last(); بالإضافة إلى متغير $page ، تعرض واجهة برمجة التطبيقات متغيرًا مهمًا آخر: $pages .

الحصول على جميع الصفحات باستخدام $pages Variable
باستخدام $pages ، يمكنك الوصول إلى جميع الصفحات الموجودة في تثبيت ProcessWire الخاص بك. بمعنى آخر ، يمنحك الوصول إلى كل المحتوى الخاص بك من أي مكان .
على سبيل المثال ، يمكن أن يكون لديك صفحة إعدادات مخفية (بمعنى ، لا يمكن الوصول إليها في الواجهة الأمامية) في تثبيت ProcessWire الخاص بك ؛ يمكنك إضافة إعدادات عامة ، مثل عنوان ووصف موقع الويب الخاص بك ؛ ويمكنك الوصول إلى كتل المحتوى هذه وإخراجها من أي ملف قالب تريده.
$settings = $pages->get("template=settings"); echo "<h1>{$settings->global_title}</h1>"; echo "<p>{$settings->global_description}</p>";إحدى حالات الاستخدام الشائعة لصفحة موضوع واحدة للمدونة هي إظهار جميع منشورات المدونة التي يشار فيها إلى الموضوع. فقط اكتب هذا في ملف القالب للموضوع:
$pages->find("template=blog-post, topics=$page"); ملاحظة: topics عبارة عن حقل في قالب blog-post حيث يمكنك إضافة كافة فئات الموضوعات الخاصة بمنشور المدونة.
إعداد قوي آخر مخفي في علامة التبويب "العائلة". هنا ، يمكنك تحديد ما إذا كانت الصفحات التي تم إنشاؤها باستخدام هذا القالب يمكن أن تحتوي على صفحات فرعية وأي القوالب مسموح بها للصفحة الرئيسية أو الصفحات الفرعية الخاصة بها. يتيح لك ذلك إنشاء نوع التسلسل الهرمي لعائلة القالب الذي تريده بالضبط. إنها طريقة مرنة وسهلة الاستخدام (وهي في الواقع واحدة من أقوى الطرق) لتنظيم بياناتك ، وهي إحدى الطرق العديدة التي تُظهر بها ProcessWire مرونتها.
دعنا نوجه انتباهنا إلى قائمة الحقول في قالب. بالنظر إلى لقطة الشاشة أعلاه ، يمكنك أن ترى أن ترتيب الحقول يشبه الترتيب الذي سيتم عرض الحقول به على الصفحة الرئيسية. يمكنك ببساطة سحب الحقول وإفلاتها لتغيير الترتيب في القائمة ، وبالتالي تغيير ترتيب الظهور عند تحرير الصفحة الرئيسية.

يمكنك أيضًا تغيير عرض حقل على الصفحة. فقط اضغط على حقل وقم بتغييره. لنضع حقلي "العنوان" و "العنوان" جنبًا إلى جنب.

مثال آخر على كيفية تخصيص واجهة مستخدم الصفحة وحقولها وتخصيصها هي تبعيات حقل الإدخال. تتيح لك هذه تحديد الشروط التي بموجبها يتم عرض أو طلب حقل معين في محرر الصفحة. لنجعل حقل "العنوان" مرئيًا في واجهة المستخدم فقط إذا أدخل المستخدم شيئًا ما في حقل "العنوان" ، ودعنا نحدد حقل "الملخص" على أنه مطلوب فقط إذا أدخل المستخدم شيئًا ما في حقل "العنوان":

إليك مقطع فيديو يوضح لك كيف يمكن استخدام تبعيات حقل الإدخال لتحسين تجربة المستخدم أثناء العمل مع ProcessWire:
إن عدد الحقول الموجودة في الصفحة وترتيبها ومظهرها تحت سيطرتك تمامًا. يمكنك وضع حقل واحد فقط في قالب ، لا شيء على الإطلاق (ليس مفيدًا جدًا) أو أكثر من 50 حقلاً ، 100 أو أكثر. يمكنك ترتيبها بأي طريقة تريدها ، وتحديد ما هو مطلوب أو مرئي وغير مرئي ، وتحديد الظروف التي يجب أن تكون مطلوبة أو مرئية في ظل أي ظروف. هذا هو المكان الذي يضيء فيه نهج ProcessWire غير المصحوب بآرائه.
تقرير إخباري: الصفحات ، الحقول ، القوالب
دعنا نلخص العلاقة التقنية بين الصفحات والحقول والقوالب: تضيف حقولًا إلى القوالب ، وتحدد نموذجًا عند إنشاء صفحة جديدة. الحقول التي تراها عند تحرير الصفحة هي الحقول التي أضفتها إلى القالب المحدد.
هناك طريقة أخرى للنظر إلى هذا وهي من خلال تشبيه من عالم البرمجة:
- القوالب تشبه الفئات.
- الحقول مثل خصائص الفئات.
- الصفحات هي أمثلة للفئات.
بمجرد استيعاب هذه المفاهيم ، ستكون مجهزًا بكل ما تحتاج إلى معرفته للتطوير في ProcessWire. والسبب في ذلك هو أن فلسفة ProcessWire تقوم فقط على هذه المفاهيم الثلاثة. رائع ، أليس كذلك؟
ملفات القوالب وواجهة برمجة التطبيقات: من المفترض أن يكون الزوجان معًا
المكان الذي تسترد فيه البيانات التي تم إدخالها في النهاية الخلفية لـ ProcessWire وإخراجها في الواجهة الأمامية هو ، بالطبع ، نظام الملفات - وبشكل أكثر تحديدًا ، /site/templates/ مجلد تثبيت ProcessWire الخاص بك. يمكن أن يحتوي النموذج على ملف PHP مادي بنفس الاسم المرتبط به ؛ لذلك ، سيكون للقالب home ملف home.php في /site/templates/ المجلد.
ملاحظة: إن كيفية تطوير ملفات القوالب الخاصة بك أمر متروك لك تمامًا. إذا كنت معتادًا على أسلوب WordPress لتطوير الأشياء ، فيمكنك المتابعة كما اعتدت. أو ، إذا كان لديك إعداد معقد وكبير جدًا وترغب في إنشاء بنية أكثر تعقيدًا ، فيمكنك استخدام نهج مستوحى من MVC ، والذي سيعمل أيضًا. لدى Ryan Cramer برنامج تعليمي تمهيدي جيد جدًا ، بعنوان "How to Structure Your Template Files" ، حيث يمكنك تعلم طرق مختلفة لتطوير ملف القوالب في ProcessWire.
ستتألف الكود الذي تكتبه في ملف القالب في الغالب من تركيبات PHP الأساسية ( if الظروف ، حلقات foreach ، وبيانات echo ) ، وترميز HTML وواجهة برمجة تطبيقات ProcessWire. واجهة برمجة التطبيقات (API) مستوحاة بشكل كبير من jQuery - لذا ، فهي تشبه إلى حد ما تكرار المحتوى الذي أدخلته في النهاية الخلفية واجتيازه عبر أساليب ومحددات وإمكانيات التسلسل (واجهة بطلاقة). إنه سهل الاستخدام ومعبر جدًا ، تمامًا مثل jQuery.
لنبدأ بإلقاء نظرة على بعض الأمثلة البسيطة لتجعلك تبدأ في استخدام واجهة برمجة التطبيقات. ولكن قبل أن نبدأ ، تذكر وضع إشارة مرجعية على ورقة الغش في ProcessWire API ، وهي مرجع مفيد مع نظرة عامة على جميع طرق API المتاحة.

الشيء الذي نريد القيام به أولاً هو الوصول إلى محتوى حقل الصفحة وإخراجه. تعرض واجهة برمجة التطبيقات (API) متغيرًا لنا للتعامل مع هذا: $page .
الحصول على الصفحة الحالية مع $page Variable
يحتوي متغير $page على جميع حقول الصفحة الواحدة. يتضمن هذا الحقول المضمنة (مثل اسم قالب الصفحة) ، بالإضافة إلى الحقول التي أضفتها ، بصفتك المطور ، إلى قالب الصفحة.
home.php ، وهو ملف القالب للقالب home ، ونضيف هذا السطر إليه:
echo $page->title;يخبر هذا الأمر ProcessWire بالاستيلاء على حقل "العنوان" للصفحة التي نتواجد فيها حاليًا ("الصفحة الرئيسية") وإخراجها. لنفترض أن لدينا أيضًا حقل "العنوان" على الصفحة ، والذي نريد استخدامه بدلاً من حقل "العنوان" ولكن فقط إذا أدخل المستخدم شيئًا فيه.
echo $page->get("headline|title"); استخدمنا طريقة get للوصول إلى حقل الصفحة (لذا ، فإن $page->get(“title”) تعادل في الأساس مثال الكود الأول أعلاه) ، وكتبنا “headline|title” في طريقة get . يخبر هذا الأمر ProcessWire بالتحقق أولاً من حقل "العنوان" وإخراج محتوى العنوان. ولكن إذا كان حقل "العنوان" فارغًا ، فسيتم استخدام حقل "العنوان" كعنصر احتياطي.
من الممكن أيضًا استخدام متغيرات API في سلاسل PHP. echo التاليتان لإخراج عدد الأبناء للصفحة متكافئة:
echo "This page has " . $page->numChildren . " children pages."; echo "This page has {$page->numChildren} children pages."; دعنا نحصل على أطفال صفحة الجذر الخاصة بنا (تذكر أننا ما زلنا في home.php ) ونخرجهم كقائمة من الروابط:
echo "<ul>"; foreach ($page->children as $child) { echo "<li><a href='{$child->url}'>{$child->title}</a></li>"; } echo "</ul>"; مثال آخر على حقل مضمن (مثل children url في المثال أعلاه) هو التكرار عبر جميع الآباء للصفحة وإنشاء التنقل في مسار التنقل:
echo "<ul>"; foreach ($page->parents as $parent) { echo "<li><a href='{$parent->url}'>{$parent->title}</a></li>"; } // output the page itself at the end echo "<li>{$page->title}</li>"; echo "</ul>"; في الصفحة الرئيسية ("الصفحة الرئيسية") ، سيؤدي هذا إلى إخراج عنوانها فقط ، لأن $page->parents سيكونون فارغين.
في وقت سابق ، أوضحت لك كيفية إنشاء صور مصغرة للصور في واجهة المستخدم الرسومية للمسؤول. يمكن أيضًا إنشاء الصور المصغرة برمجيًا بمساعدة واجهة برمجة التطبيقات. دعنا نكرر جميع الصور التي تم تحميلها في حقل "الصور" ، وننشئ متغيرًا كبيرًا للصورة بعرض 600 بكسل بارتفاع متناسب ، وصورة مصغرة بحجم 150 × 150 بكسل ، مع خيارات محددة مثل إعدادات الاقتصاص وجودة الصورة. في النهاية ، نريد ربط الصورة المصغرة بالصورة الكبيرة. تبدو معقدة؟ إنه ليس كذلك.
$options = array( "quality" => 90, "cropping" => "northwest" ); foreach ($page->images as $image) { $large = $image->width(600); $thumbnail = $image->size(150, 150, $options); echo "<a href='{$large->url}'><img src='{$thumbnail->url}' alt='></a>"; }تعتبر عملية ProcessWire ذكية جدًا في هذا الصدد لأنها تنشئ صورًا بأي أحجام أثناء التنقل وتحتفظ بذاكرة تخزين مؤقت لها ، بحيث يتعين عليها إنشاء الإصدارات مرة واحدة فقط.
فيما يلي مثال آخر $page لتوضيح أن واجهة برمجة التطبيقات تشعر وكأنك تتفاعل مع DOM عند استخدام jQuery. دعنا نحصل على آخر طفل من الصفحة الرئيسية التي نتواجد فيها حاليًا.
$wantedPage = $page->parent->children()->last(); بالإضافة إلى متغير $page ، تعرض واجهة برمجة التطبيقات متغيرًا مهمًا آخر: $pages .
الحصول على جميع الصفحات باستخدام $pages Variable
باستخدام $pages ، يمكنك الوصول إلى جميع الصفحات الموجودة في تثبيت ProcessWire الخاص بك. بمعنى آخر ، يمنحك الوصول إلى كل المحتوى الخاص بك من أي مكان .
على سبيل المثال ، يمكن أن يكون لديك صفحة إعدادات مخفية (بمعنى ، لا يمكن الوصول إليها في الواجهة الأمامية) في تثبيت ProcessWire الخاص بك ؛ يمكنك إضافة إعدادات عامة ، مثل عنوان ووصف موقع الويب الخاص بك ؛ ويمكنك الوصول إلى كتل المحتوى هذه وإخراجها من أي ملف قالب تريده.
$settings = $pages->get("template=settings"); echo "<h1>{$settings->global_title}</h1>"; echo "<p>{$settings->global_description}</p>";إحدى حالات الاستخدام الشائعة لصفحة موضوع واحدة للمدونة هي إظهار جميع منشورات المدونة التي يشار فيها إلى الموضوع. فقط اكتب هذا في ملف القالب للموضوع:
$pages->find("template=blog-post, topics=$page"); ملاحظة: topics عبارة عن حقل في قالب blog-post حيث يمكنك إضافة كافة فئات الموضوعات الخاصة بمنشور المدونة.
دعنا نعمل أكثر مع محرك محدد ProcessWire. اسمحوا لي أن أعرض لكم بعض الأمثلة بإحالتك إلى موقع الويب التجريبي الخاص بـ ProcessWire ، وهو دليل لناطحات السحاب في الولايات المتحدة. يحتوي موقع الويب التجريبي على العديد من الصفحات وله بنية نموذج بيانات مثيرة للاهتمام (أي أشياء مثل المهندسين المعماريين والمدن والمباني والمواقع تشير إلى بعضها البعض) ، وهي حالة استخدام جيدة لإظهار ما يمكنك القيام به باستخدام المحددات.
يجد هذا المثال جميع ناطحات السحاب التي تذكر عبارة "Empire State Building" في نسخة الجسم:
$pages->get("template=cities")->find("template=skyscraper, body*=empire state building"); ملاحظة: نحصل أولاً على الصفحة التي تحتوي على cities النموذج ؛ بعد ذلك ، نحصل على جميع الصفحات التي تحتوي على نموذج skyscraper . السبب في أننا نستطيع ربط الطرق بهذه الطريقة هو أن جميع صفحات ناطحات السحاب هي فرعية فرعية لصفحة "المدن".
دعونا نعثر على جميع ناطحات السحاب للمهندسين المعماريين Adrian Smith أو Eric Kuhne أو William Pereira ونفرز النتائج حسب الارتفاع بترتيب تصاعدي:
$adrian = $pages->get("template=architect, name=adrian-smith"); $eric = $pages->get("template=architect, name=eric-kuhne"); $william = $pages->get("template=architect, name=william-pereira"); $skyscrapers = $pages->find("template=skyscraper, architects=$adrian|$eric|$william, sort=height");يمكنك تحسين الكود من خلال العثور على جميع المهندسين المعماريين المطلوبين في خطوة واحدة ، بدلاً من ثلاثة:
$architects = $pages->find("template=architect, name=adrian-smith|eric-kuhne|william-pereira"); $skyscrapers = $pages->find("template=skyscraper, architects=$architects, sort=height"); ملاحظة: من المحتمل أن تقوم طريقة get بإرجاع صفحة واحدة دائمًا ؛ من المحتمل أن تقوم طريقة find دائمًا بإرجاع صفحات متعددة.
يمكنك مراجعة الكود بشكل أكبر باستخدام المحددات الفرعية (نعم ، يمكن أن يكون لديك محددات داخل المحددات):
$skyscrapers = $pages->find("template=skyscraper, architects=[name=adrian-smith|eric-kuhne|william-pereira], sort=height");متغيرات API الأخرى
لا تعد الصفحات $page و $pages المتغيرات الوحيدة لواجهة برمجة التطبيقات التي يمكنك العمل بها. هناك عدد كبير من العناصر الأخرى ، مثل $session (لتسجيل دخول المستخدمين وخروجهم وإعادة التوجيه إلى صفحات أخرى) و $user (لتأسيس اتصال بالمستخدم الذي يشاهد الصفحة حاليًا) و $config (المخصصة لـ الإعدادات الخاصة بتثبيت ProcessWire الخاص بك). لنلق نظرة على مثالين.
أولاً ، دعنا نعيد توجيه المستخدم إلى الصفحة الرئيسية:
$session->redirect($pages->get("template=home")->url);ودعنا نفعل شيئًا إذا قام المستخدم الحالي بتسجيل الدخول:
if ($user->isLoggedin()) { /* do something */ }توسيع وظائف ProcessWire بالوحدات النمطية
تم بناء ProcessWire على بنية معيارية وقابلة للتمديد بسهولة ، وهي توضح: يتكون كل تثبيت من جوهر ProcessWire (جوهر ProcessWire ، والذي يتيح الوظائف الأساسية) ومجموعة من الوحدات الجاهزة (ما يسمى بالوحدات الأساسية) الموجودة في الأعلى من القلب وتمديده.
وحدات أساسية
يتم تثبيت بعض هذه الوحدات المعبأة مسبقًا وتنشيطها افتراضيًا ، بينما يتم إلغاء تثبيت البعض الآخر افتراضيًا. على سبيل المثال ، نظام التعليقات المدمج في ProcessWire عبارة عن وحدة نمطية يمكنك تشغيلها أو إيقاف تشغيلها في أي وقت. أيضًا ، أشياء مثل حقل المكرر الذي تحدثنا عنه سابقًا والدعم متعدد اللغات للمحتوى هي في الأساس مجرد وحدات يمكنك تثبيتها إذا كنت بحاجة إليها في مشروعك.
Other examples of neat little core modules are Page Names , which validates text input when you're typing a page name (automatically transforming, say, umlauts like a to ae ), and Page Path History , which keeps track of past URLs where pages have lived and automatically redirects to the new location whenever an old URL is accessed.
Finding and Installing Modules
The official modules repository is the main spot where you can find and download ProcessWire modules. On a module's page, you will find the description and purpose of the module and links to the respective GitHub repository and support forum. Module authors are highly encouraged to post their modules in the official repository because it has the highest visibility and is the place people think of first when they want to find a ProcessWire module.
Installing a module is as easy as dragging the module's files to the /site/modules/ directory and installing it in the admin GUI. There are other ways to install a module, such as by installing the Modules Manager, which enables you to browse (and install) modules without leaving the admin GUI.
Commercial Modules
While most modules are free, there are a few commercial ones, too. The ones being promoted in ProcessWire's store are by the lead developer, Ryan Cramer. There you will find the following modules:
- ProDrafts enables you to maintain separate draft and live versions of any page. It also provides a comparison and diff tool, as well as automatic saving capabilities.
- ProFields are a group of ProcessWire modules that help you manage more data with fewer fields, saving you time and energy.
- ProCache (among other things) provides an impressive performance boost for your website by completely bypassing PHP and MySQL and enabling your web server to deliver pages of your ProcessWire website as if they were static HTML files.
Don't miss the screenshots and videos on the module pages to get a first impression. This is finely executed software.
There are also commercial modules outside of the official website, such as Padloper, an e-commerce platform built on top of ProcessWire. To be fair, what is definitely missing in the ProcessWire cosmos is a way for module authors to easily publish their commercial modules in a centralized spot.
How Do ProcessWire Modules Generally Compare to WordPress Plugins?
The reason why ProcessWire has so fewer modules than WordPress (approximately 400 versus more than 40,000) is not so much because it is less popular (an understatement, of course), but more because the core itself is already so feature-rich that adding a ton of modules to extend it is simply not necessary. For example, you don't need a module to create a gallery slideshow or to get the first child of something or to generate thumbnails. All of that (and much more) is already covered out of the box.
So, whereas in WordPress your typical method of solving a problem would be to search for a plugin, in ProcessWire you would first look to the tools available in core; in 90% of cases, that would provide you with the solution.
What You Can Build With ProcessWire
Because ProcessWire behaves more like a framework than a CMS (the core is actually a framework, and the CMS is an application built on top of it), the use cases for building things with ProcessWire are pretty broad. You may want to check out some websites powered by ProcessWire (especially the most liked websites).
ProcessWire is a good fit if you want to develop a JSON REST API, an image-resizing app for employees, a front end for managing millions of products (scalability is pretty impressive — you can have literally millions of pages on a single installation), a web application for displaying the financial results of companies, a simple blog, a website for a big university, or just a simple one-page informational website.
Where To Go From Here: There's A Lot To Discover
Naturally, a beginner's guide can't talk about everything the tool has to offer. So, here is a short list of other ProcessWire features, facts, links and tools worth mentioning:
- Check out ProcessWire Weekly and ProcessWire's blog to stay up to date on the latest news.
- ProcessWire has built-in caching mechanisms (for example, a template and markup cache).
- Wireshell is a command-line interface for ProcessWire based on the Symphony Console component.
- Security is a top priority for ProcessWire.
- Visit grab.pw (isn't that the coolest domain name ever?) to download the latest stable version of ProcessWire (ZIP file, 10MB).
- ProcessWire has a small and friendly community. The discussion board is the central place to discuss any questions and problems.
- ProcessWire has good multi-language support. The multi-language modules are part of the prepackaged core modules.
- ProcessWire has a transparent roadmap, and development is very active. There is a new minor release nearly every week.
- See what others have to say about ProcessWire in the reviews section and on alternativeTo. There's also an interesting Quora thread titled “How does ProcessWire compare to WordPress.”
- ProcessWire.tv is a searchable collection of ProcessWire tutorial videos.
ملخص
ProcessWire is a system that rewards you [for] being curious. We aim to show you how to fish so that you can catch the big fish.
This statement by Ryan Cramer, the creator of ProcessWire, encapsulates what ProcessWire is all about.
I think what resonates with a lot of people is that ProcessWire is a system that goes from simple to complex, not the other way around. It doesn't assume what you want to build, but instead lays a strong, non-opinionated foundation by offering you effective, powerful tools and leaving the rest to you. That conceptual aesthetic has, to me, a certain appeal to it.
