10 مقتطفات من التعليمات البرمجية لإنشاء تأثيرات إخفاء نص مذهلة
نشرت: 2021-01-25كان إخفاء النص اتجاهًا شائعًا في التصميم. اختبر المطورون طبقات مختلفة (أكثرها شيوعًا ، بالطبع ، خلفية الفيديو) ومحارف مختلفة.
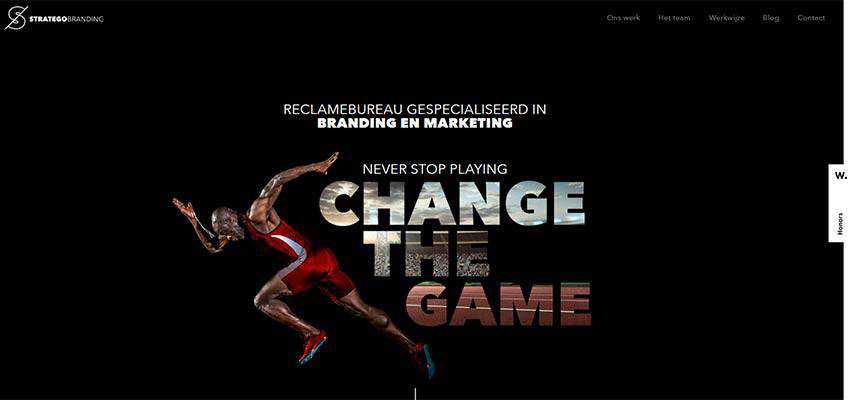
نشهد اليوم انخفاضًا طفيفًا في الاستخدام نظرًا لوجود العديد من الخيارات الأخرى. ومع ذلك ، فإنه لا يزال مثيرًا للإعجاب ويتيح لك إنشاء شيء لا يصدق دون عناء. على سبيل المثال ، ألق نظرة على الإستراتيجية التجارية:

هنا ، يستخدم فريق التصميم القناع لجعل الشعار أثقل وأقوى وأكثر جاذبية.
- تمكنوا من جعل ثلاث كلمات بسيطة محور الاهتمام ، وفصلهم بسهولة عن الخلفية والمحتوى. "تغيير اللعبة" هو أول شيء تلاحظه.
- لقد أعادوا إنشاء الجو الرياضي باستخدام خلفية صورة مناسبة دون إغراق الزوار.
- لقد عززوا الاستعارة الرياضية بصريًا ، وقدموا بيانًا مناسبًا. هذا ليس كل شئ. يستخدم الإخفاء أيضًا لإثراء عرض أعمال الحافظة ، مما يجعل التصميم كاملاً.
تعد شركة Stratego Branding مثالاً تمثيليًا لموقع ويب يحول بساطة الحل إلى ميزة. موقع الويب الخاص بهم أنيق وقوي وعملي. ومع كل ذلك ، فهي تتمتع بالكاريزما والشخصية. عمل جيد.
لذلك ، إذا كنت تتطلع إلى تحقيق الهدوء في منطقة المنزل ولكنك لا تريد أن تكون كلها ثابتة ومبسطة ومملة ، فإن إخفاء النص يعد حلاً قابلاً للتطبيق. وللبداية الجيدة في هذا المجال ، استكشف مقتطفات الشفرات الرائعة هذه. يشارك المطورون تجارب مختلفة مع الجمهور ، مما يسحرهم بالأفكار المثيرة والحلول العملية.
قناع نص SVG مع تعبئة الفيديو بواسطة Dudley Storey
الأول في مجموعتنا هو كلاسيكي مطلق في هذا الاتجاه. لقد رأينا هذا التأثير ملايين المرات ، ويوضح لنا Dudley Storey كيفية إعادة إنشائه بمساعدة HTML و SCSS وقليلًا من JavaScript. هذا القلم قابل للتعديل بحيث يمكنك اللعب به. في الخلفية ، ستجد فيديو HTML5.

شاهد قناع القلم النصي SVG مع تعبئة الفيديو بواسطة Dudley Storey
إخفاء صورة بنص SVG بواسطة Jesgrapa
يتم تقديم الكلاسيكية المطلقة الأخرى على هذا القلم الذي صنعه يسوع جراسيا. هذا هو المكان الذي تسير فيه صورة التقنيع ونص SVG جنبًا إلى جنب. نتيجة لذلك ، يمكننا الاستمتاع بمحرف مخصص رائع. الحروف تبدو رائعة. يستخدم الفنان ثلاثي HTML و CSS و JS الذي أثبت جدارته عبر الزمن. الحل هو نقطة انطلاق ممتازة لأولئك الذين يرغبون في إعادة إنشاء التأثير الذي شوهد في الشاشة الرئيسية لـ Stratego Branding أعلاه.
شاهد صورة Pen Masking مع نص svg بواسطة Jesgrapa
تأثير القناع بواسطة أليكس تكاشيف
يعتمد Mask Effect بواسطة Alex على تأثير التمرير. إنه إدراك خالص لـ CSS ، مما يعني أنه خفيف وسريع. يتيح الحل للزوار تكبير وتصغير الحروف. يستخدم نفس الخلفية طوال المشروع لإنتاج نتيجة مثيرة للاهتمام. لاحظ أنه حتى كتابة هذه السطور ، يعمل التأثير بشكل أفضل في Chrome.
شاهد تأثير قناع القلم بواسطة Alex Tkachev
الرسوم المتحركة قناع الخط CSS بواسطة زوجة
إذا كنت ترغب في بعض إنجازات CSS3 النقية الأخرى ، فإن الرسوم المتحركة لقناع الخط CSS3 من قبل Wifeo هي مشروع يمكنك من خلاله استلهام الإلهام. يستخدم الفنان فقط HTML و CSS لإخراج هذا التأثير الرائع. مرة أخرى ، سترغب في عرض هذا في Chrome للحصول على التأثير الكامل.
شاهد الرسوم المتحركة لقناع خط Pen CSS3 بواسطة Wifeo
قناع Blur من Matt DesLauriers
لجعل الأشياء أكثر إثارة ، يمكنك بسهولة مزج الحل السابق مع بعض أوضاع المزج. على سبيل المثال ، يمكنك استخدام تأثير التمويه كما فعل Matt DesLauriers. قناع التمويه الخاص به لا يصدق. يستفيد الفنان من قماش غير واضح للغاية وقناع نص نظيف كصفارة. تبدو أنيقة وأنيقة.
شاهد قناع Pen Blur من Matt DesLauriers
قناع الرسوم المتحركة باستخدام GSAP و SVG بواسطة Marti Fenosa
يذهب Marti Fenosa إلى أبعد من هذا المفهوم من خلال شحنه بسحر GSAP. باستخدام انتقالات SVG والقناع ، تمكن Marti من إعطاء النص سلوكًا رائعًا يُظهر الكلمات ويخفيها بشكل هزلي. مرة أخرى ، من الأفضل مشاهدة هذا المثال في Chrome.
شاهد الرسوم المتحركة لقناع القلم باستخدام GSAP و SVG بواسطة Marti Fenosa
الصور ومقاطع الفيديو هما خياران شائعان للإخفاء ؛ ومع ذلك ، هذا لا يعني أنك مقيد بهذين الاثنين فقط. في الواقع ، لديك بعض الخيارات الأخرى القابلة للتطبيق مثل ، على سبيل المثال ، التدرجات.
تضمين إخفاء النص Granim.js بأسلوب مايلز
يشبه إلى حد كبير المثال السابق ، هنا يتم استخدام التدرج لإثراء أشكال الحروف. يستخدم Miles Manners Granim.js لإنشاء القناع. يمكنك اللعب بالإعدادات وتغيير الخط والحجم وبالطبع النص. يمكن استخدام الحل بسهولة في مشروعك - ما عليك سوى زيارة الصفحة الرسمية للحصول على كافة التفاصيل.
راجع إخفاء نص Granim.js القابل للتضمين بواسطة Miles Manners (milesmanners)
قناع SVG المتحرك بواسطة DroidPinkman
يوضح الفنان ما يمكن فعله إذا قمت بتعديل الأشياء قليلاً واستخدمت التدرج لإظهار / إخفاء النص بدلاً من ملء الرموز.
شاهد قناع القلم المتحرك SVG بواسطة DroidPinkman (dennisgaebel)
إخفاء النص باستخدام snap.svg بواسطة راشيل سميث
بديل آخر لمقاطع الفيديو والصور يمكن أن يكون الرسوم المتحركة. ألقِ نظرة على إخفاء النص باستخدام snap.svg بواسطة راشيل سميث. عمل راحيل رائع. إنه ممتع وممتع للغاية لدرجة أنك تريد أن تأخذها معك وتستخدمها في مشروعك على الفور. هنا ، يتم كل شيء تقريبًا بمساعدة Snap.svg.
شاهد إخفاء نص القلم باستخدام snap.svg بواسطة راشيل سميث (rachsmith)
SVG Video Mask Animation بواسطة سوزان لي
تبدو مألوفا بالنسبة لك؟ أراهن أن أول ما يتبادر إلى الذهن هو عرض ترويجي من Apple iPhone. وأنت على حق. أنشأت سوزان لي نسخة طبق الأصل باستخدام SVG و GSAP و ScrollMagic. أنيق وأنيق وصقل.
شاهد الرسوم المتحركة لـ Pen SVG Video Mask - ScrollMagic & Greensock بواسطة سوزان لي (@ susan8098)
ماذا وراء القناع؟
إخفاء النص ليس بالبساطة التي قد تبدو للوهلة الأولى. كلهم مختلفون. نعم ، يفضل العديد من المطورين استخدام خلفيات الفيديو ، لكنها مع ذلك تختلف عن بعضها البعض. العديد من الحيل تجعل هذا الحل فريدًا: تأثيرات التمرير المنظر والتدرجات والرسوم المتحركة وما إلى ذلك.
يتيح المزج والمطابقة بين مختلف التقنيات للمطورين إنشاء إنجازات رائعة لا تربك الزوار ولا تثقل موقع الويب. يعد إخفاء النص طريقة أنيقة وبسيطة ومثبتة زمنياً لتحويل الشعارات أو الشعارات إلى نجمة العرض.
