اختبار خط الأنابيب 101 لاختبار الواجهة الأمامية
نشرت: 2022-03-10تخيل هذا الموقف: أنت تقترب من الموعد النهائي بسرعة ، وتستخدم كل دقيقة فراغ لتحقيق هدفك المتمثل في إنهاء عملية إعادة البناء هذه المعقدة ، مع الكثير من التغييرات في ملفات CSS الخاصة بك. حتى أنك تعمل على الخطوات الأخيرة أثناء رحلتك بالحافلة. ومع ذلك ، يبدو أن الاختبارات المحلية الخاصة بك تفشل في كل مرة ، ولا يمكنك جعلها تعمل. مستوى التوتر لديك آخذ في الارتفاع .
يوجد بالفعل مشهد مشابه في مسلسل مشهور: إنه من الموسم الثالث من مسلسل Netflix التلفزيوني ، "How to Sell Drugs Online (Fast)":
ظهرت Cypress + Vue * في برنامج تلفزيون NETFLIX *
- جيس (_jessicasachs) 7 أغسطس 2021
إنها كوميديا بعنوان "كيف تبيع المخدرات (سريعًا)" وتحتوي على بعض أكثر الصور الواقعية للويب ديف.
الموسم 3 ، الحلقة 1 @ 20:20 ومرة أو مرتين قبل ذلك. pic.twitter.com/ICSAwMxyFB
حسنًا ، إنه يستخدم الاختبارات على الأقل ، قد تعتقد. قد تتساءل لماذا لا يزال في محنة؟ لا يزال هناك مجال كبير للتحسين وتجنب مثل هذا الموقف ، حتى لو قمت بكتابة الاختبارات. ما رأيك في مراقبة قاعدة التعليمات البرمجية الخاصة بك وكل التغييرات التي قمت بها من البداية؟ نتيجة لذلك ، لن تواجه مثل هذه المفاجآت السيئة ، أليس كذلك؟ ليس من الصعب جدًا تضمين إجراءات الاختبار الآلي هذه: فلنقم بإنشاء خط أنابيب الاختبار هذا معًا من البداية إلى النهاية.
دعنا نذهب!
الأشياء الأولى أولاً: المصطلحات الأساسية
يمكن لروتين البناء أن يساعدك على البقاء واثقًا في إعادة هيكلة أكثر تعقيدًا ، حتى في مشاريعك الجانبية الصغيرة. ومع ذلك ، هذا لا يعني أنك بحاجة إلى أن تكون مهندس عمليات DevOps. من الضروري أن تتعلم بعض المصطلحات والاستراتيجيات ، وهذا ما أنت هنا من أجله ، أليس كذلك؟ لحسن الحظ ، أنت في المكان الصحيح! لنبدأ بالمصطلحات الأساسية التي ستواجهها قريبًا عند التعامل مع خط أنابيب اختبار لمشروع الواجهة الأمامية.
إذا بحثت في Google عن طريقك عبر عالم الاختبار بشكل عام ، فقد يحدث أنك تعثرت بالفعل على المصطلحات "CI / CD" كأحد المصطلحات الأولى. إنه اختصار لـ "التكامل المستمر ، التسليم المستمر" و "النشر المستمر" ويصف ذلك بالضبط: كما سمعت بالفعل ، إنها طريقة توزيع البرامج التي تستخدمها فرق التطوير لنشر تغييرات الكود بشكل متكرر وموثوق. يتضمن CI / CD نهجين تكميليين ، يعتمدان بشكل كبير على الأتمتة.
- التكامل المستمر
إنه مصطلح لمعايير الأتمتة لتنفيذ تغييرات صغيرة ومنتظمة في التعليمات البرمجية ودمجها في مستودع مشترك. يتضمن التكامل المستمر خطوات بناء واختبار الكود الخاص بك.
القرص المضغوط هو اختصار لكل من "التسليم المستمر" و "النشر المستمر" ، وهما مفهومان متشابهان مع بعضهما البعض ولكن يُستخدمان أحيانًا في سياقات مختلفة. يكمن الاختلاف بين الاثنين في نطاق الأتمتة:
- التسليم المستمر
يشير إلى عملية التعليمات البرمجية الخاصة بك التي تم اختبارها بالفعل من قبل ، حيث يمكن لفريق العمليات الآن نشرها في بيئة إنتاج حية. قد تكون هذه الخطوة الأخيرة يدوية بالرغم من ذلك. - الانتشار المستمر
إنه يركز على جانب "النشر" ، كما يوحي الاسم. إنه مصطلح لعملية الإصدار المؤتمت بالكامل لتغييرات المطور من حق المستودع إلى الإنتاج ، حيث يمكن للعميل استخدامها مباشرة.
تهدف هذه العمليات إلى تمكين المطورين والفرق من الحصول على منتج ، يمكنك إصداره في أي وقت إذا أرادوا: التمتع بالثقة في تطبيق يتم مراقبته واختباره ونشره باستمرار.
لتحقيق إستراتيجية CI / CD جيدة التصميم ، يستخدم معظم الأشخاص والمنظمات عمليات تسمى "خطوط الأنابيب". "خط الأنابيب" هي كلمة استخدمناها بالفعل في هذا الدليل دون شرحها. إذا كنت تفكر في خطوط الأنابيب هذه ، فليس من المستبعد جدًا التفكير في الأنابيب التي تعمل كخطوط لمسافات طويلة لنقل أشياء مثل الغاز. يعمل خط الأنابيب في منطقة DevOps بشكل مشابه تمامًا: إنهم "ينقلون" البرامج للنشر.

انتظر هذا يبدو وكأنه الكثير من الأشياء لتتعلمها وتتذكرها ، أليس كذلك؟ ألم نتحدث عن الاختبار؟ أنت محق في ذلك: إن تغطية المفهوم الكامل لخط أنابيب CI / CD سيوفر محتوى كافياً لمقالات متعددة ، ونريد الاهتمام بخط أنابيب اختبار لمشاريع الواجهة الأمامية الصغيرة. أو أنك تفتقد فقط جانب الاختبار لخطوط الأنابيب الخاصة بك ، وبالتالي تركز على عمليات التكامل المستمرة وحدها. لذلك ، على وجه الخصوص ، سوف نركز على جزء "الاختبار" من خطوط الأنابيب. لذلك ، سننشئ خط أنابيب اختبار "صغير" في هذا الدليل.
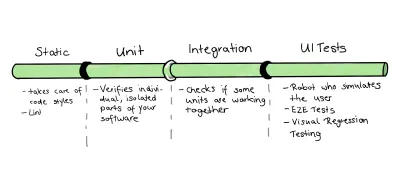
حسنًا ، لذا فإن "جزء الاختبار" هو تركيزنا الرئيسي. في هذا السياق ، ما الاختبارات التي تعرفها بالفعل وتتبادر إلى ذهنك للوهلة الأولى؟ إذا فكرت في الاختبار بهذه الطريقة ، فهذه هي أنواع الاختبارات التي أفكر فيها تلقائيًا:
- اختبار الوحدة هو نوع من الاختبار يتم فيه اختبار الأجزاء أو الوحدات الثانوية القابلة للاختبار للتطبيق ، والتي تسمى الوحدات ، بشكل فردي ومستقل للتشغيل السليم.
- يركز اختبار التكامل على التفاعل بين المكونات أو الأنظمة. هذا النوع من الاختبار يعني أننا نتحقق من تفاعل الوحدات وكيف تعمل معًا.
- يعني الاختبار الشامل ، أو اختبار E2E ، أن تفاعلات المستخدم الفعلية تتم محاكاتها بواسطة الكمبيوتر ؛ عند القيام بذلك ، يجب أن يشتمل اختبار E2E على أكبر عدد ممكن من المجالات الوظيفية وأجزاء من مجموعة التكنولوجيا المستخدمة في التطبيق.
- الاختبار المرئي هو عملية التحقق من المخرجات المرئية للتطبيق ومقارنتها بالنتائج المتوقعة. بعبارة أخرى ، فهو يساعد في العثور على "الأخطاء المرئية" في مظهر صفحة أو شاشة مختلفة عن الأخطاء الوظيفية البحتة.
- لا يعتبر التحليل الساكن اختبارًا دقيقًا ، لكنني أعتقد أنه من الضروري ذكره هنا. يمكنك أن تتخيل أنه يعمل كالتصحيح الإملائي: فهو يصحح أخطاء التعليمات البرمجية دون تشغيل البرنامج ويكتشف مشكلات نمط التعليمات البرمجية. هذا الإجراء البسيط يمكن أن يمنع العديد من الأخطاء.
لكي نكون واثقين من دمج إعادة هيكلة ضخمة في مشروعنا الفريد ، يجب أن نفكر في استخدام كل أنواع الاختبار هذه في خط أنابيب الاختبار الخاص بنا. لكن البدء في التفكير يؤدي إلى الإحباط بسرعة: قد تشعر بالضياع في تقييم هذه الأنواع من الاختبارات. أين يجب أن تبدأ؟ كم عدد الاختبارات التي تعتبر معقولة؟
الإستراتيجيات: الأهرامات والجوائز
نحن بحاجة إلى العمل على استراتيجية اختبار قبل الغوص في بناء خط الأنابيب لدينا. عند البحث عن إجابات لجميع هذه الأسئلة من قبل ، قد تجد حلاً محتملاً في بعض الاستعارات: في الويب وفي اختبار المجتمعات على وجه التحديد ، يميل الأشخاص إلى استخدام المقارنات لإعطائك فكرة عن عدد الاختبارات التي يجب عليك استخدامها من أي نوع.
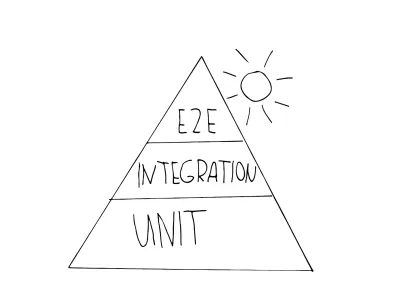
الاستعارة الأولى التي من المحتمل أن تصادفها هي هرم أتمتة الاختبار. جاء مايك كوهن بهذا المفهوم في كتابه "النجاح مع الرشاقة" ، الذي طوره مارتن فاولر باعتباره "هرم اختبار عملي". تبدو هكذا:

كما ترى ، فهو يتكون من ثلاثة مستويات ، والتي تتوافق مع مستويات الاختبار الثلاثة المقدمة. يهدف الهرم إلى توضيح المزيج الصحيح من الاختبارات المختلفة ، لإرشادك أثناء تطوير استراتيجية الاختبار:
- وحدة
تجد هذه الاختبارات على الطبقة الأساسية للهرم لأنها سريعة التنفيذ وسهلة الصيانة. هذا بسبب عزلتهم وحقيقة أنهم يستهدفون الوحدات الأصغر. انظر إلى هذا المثال للحصول على مثال لاختبار وحدة نموذجي يختبر منتجًا صغيرًا جدًا. - اندماج
هذه في منتصف الهرم ، لأنها لا تزال مقبولة عندما يتعلق الأمر بالسرعة في التنفيذ ولكنها لا تزال تجلب لك الثقة في أن تكون أقرب إلى المستخدم مما يمكن أن تكون عليه اختبارات الوحدة. مثال على اختبار نوع التكامل هو اختبار API ، كما يمكن اعتبار اختبارات المكونات من هذا النوع. - اختبارات E2E (تسمى أيضًا اختبارات UI )
كما رأينا ، تحاكي هذه الاختبارات مستخدمًا حقيقيًا وتفاعله. تحتاج هذه الاختبارات إلى مزيد من الوقت ليتم تنفيذها ، وبالتالي فهي أكثر تكلفة - حيث يتم وضعها في أعلى الهرم. إذا كنت ترغب في فحص مثال نموذجي لاختبار E2E ، فانتقل إلى هذا المثال.
ومع ذلك ، في السنوات الأخيرة شعرت هذه الاستعارة بالوقت. أحد عيوبها ، على وجه الخصوص ، أمر بالغ الأهمية بالنسبة لي: التحليلات الثابتة يتم تجاوزها في هذه الإستراتيجية. لا يتم النظر في استخدام مثبتات نمط الشفرة أو حلول الفحص الأخرى في هذه الاستعارة ، كونها عيبًا كبيرًا ، في رأيي. تعتبر Lint وأدوات التحليل الثابتة الأخرى جزءًا لا يتجزأ من خط الأنابيب قيد الاستخدام ولا ينبغي تجاهلها.
لذلك ، دعونا نختصر هذا: يجب أن نستخدم استراتيجية أكثر تحديثًا. لكن عدم وجود أدوات الفحص ليس هو العيب الوحيد - بل هناك نقطة أكثر أهمية يجب مراعاتها. بدلاً من ذلك ، قد نحول تركيزنا قليلاً: الاقتباس التالي يلخصه جيدًا:
"اكتب الاختبارات. ليس بالكثير. في الغالب من التكامل. "
- غييرمو راوخ
دعنا نفصل هذا الاقتباس للتعرف عليه:
- اكتب الاختبارات
تشرح نفسها تمامًا - يجب عليك دائمًا كتابة الاختبارات. الاختبارات ضرورية لبث الثقة داخل تطبيقك - للمستخدمين والمطورين على حدٍ سواء. حتى لنفسك! - ليس بالكثير
كتابة الاختبارات بشكل عشوائي لن تصل بك إلى أي مكان ؛ هرم الاختبار لا يزال ساريًا في بيانه للحفاظ على أولوية الاختبارات. - في الغالب التكامل
الورقة الرابحة من الاختبارات الأكثر "تكلفة" التي يتجاهلها الهرم هي أن الثقة في الاختبارات تزداد كلما تقدمت في الهرم. هذه الزيادة تعني أن كلاً من المستخدم ونفسك كمطور من المرجح أن يثقوا في تلك الاختبارات.
هذا يعني أننا يجب أن نذهب لاختبارات أقرب إلى المستخدم ، حسب التصميم. نتيجة لذلك ، قد تدفع أكثر ، لكنك تسترد الكثير من القيمة. قد تتساءل لماذا لا تختار اختبار E2E؟ نظرًا لأنهم يقلدون المستخدمين ، أليسوا الأقرب إلى المستخدم ، في البداية؟ هذا صحيح ، لكنها لا تزال أبطأ بكثير في التنفيذ وتتطلب مكدس التطبيق الكامل. لذلك يتم تحقيق عائد الاستثمار هذا في وقت لاحق مقارنة باختبارات التكامل: وبالتالي ، توفر اختبارات التكامل توازنًا عادلًا بين الثقة من ناحية والسرعة والجهد من ناحية أخرى.
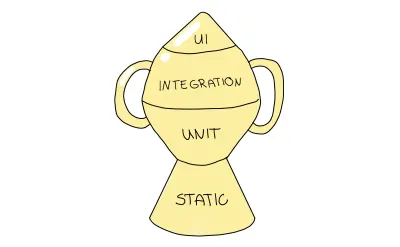
إذا اتبعت كينت سي دودز ، فقد تبدو هذه الحجج مألوفة لك ، خاصة إذا كنت قد قرأت هذا المقال على وجه الخصوص. هذه الحجج ليست مصادفة: لقد جاء باستراتيجية جديدة في عمله. أتفق بشدة مع نقاطه وأربط أهمها هنا والآخرين في قسم الموارد. ينبع منهجه المقترح من هرم الاختبار ولكنه يرفعه إلى مستوى آخر عن طريق تغيير شكله ليعكس الأولوية الأعلى في اختبارات التكامل. يطلق عليه "كأس الاختبار".

كأس الاختبار هو استعارة تصور دقة الاختبارات بطريقة مختلفة قليلاً ؛ يجب عليك توزيع اختباراتك على أنواع الاختبارات التالية:
- يلعب التحليل الساكن دورًا حيويًا في هذه الاستعارة. بهذه الطريقة ، ستكتشف الأخطاء الإملائية وأخطاء الكتابة والأخطاء الأخرى بمجرد تشغيل خطوات التصحيح المذكورة.
- يجب أن تضمن اختبارات الوحدة أن أصغر وحدة لديك قد تم اختبارها بشكل مناسب ، لكن كأس الاختبار لن يؤكد عليها بنفس القدر مثل هرم الاختبار.
- التكامل هو التركيز الرئيسي لأنه يوازن بين التكلفة والثقة العالية أفضل طريقة.
- توجد اختبارات واجهة المستخدم ، بما في ذلك اختبارات E2E والاختبارات المرئية ، في الجزء العلوي من كأس الاختبار ، على غرار دورها في هرم الاختبار.
لقد قمت باختبار استراتيجية الكأس هذه في معظم مشروعاتي ، وسأواصل القيام بذلك في هذا الدليل. ومع ذلك ، أحتاج إلى تقديم إخلاء بسيط هنا: بالطبع ، يعتمد خياري على المشاريع التي أعمل عليها في حياتي اليومية. وبالتالي ، فإن الفوائد واختيار استراتيجية الاختبار المطابقة تعتمد دائمًا على المشروع الذي تعمل عليه. لذلك ، لا تشعر بالسوء إذا لم يناسب احتياجاتك ، سأضيف موارد إلى استراتيجيات أخرى في الفقرة المقابلة.
تنبيه المفسد البسيط: بطريقة ما ، سأحتاج إلى الانحراف عن هذا المفهوم قليلاً أيضًا ، كما سترون قريبًا. ومع ذلك ، أعتقد أن هذا جيد ، لكننا سنصل إلى ذلك بعد قليل. وجهة نظري هي التفكير في تحديد الأولويات وتوزيع أنواع الاختبارات قبل تخطيط وتنفيذ خطوط الأنابيب الخاصة بك.
كيفية بناء خطوط الأنابيب هذه عبر الإنترنت (سريع)
يظهر بطل الرواية في الموسم الثالث من المسلسل التلفزيوني لـ Netflix "How To Sell Drugs Online (Fast)" باستخدام Cypress لاختبار E2E أثناء اقتراب الموعد النهائي ، ومع ذلك ، فقد كان اختبارًا محليًا فقط. لم يتم رؤية أي CI / CD ، مما تسبب له في ضغوط لا داعي لها. يجب أن نتجنب ضغط بطل الرواية المعطى في الحلقات المقابلة مع النظرية التي تعلمناها. ومع ذلك ، كيف يمكننا تطبيق هذه الدروس على الواقع؟
بادئ ذي بدء ، نحتاج إلى قاعدة بيانات كأساس للاختبار لنبدأ به. من الناحية المثالية ، يجب أن يكون مشروعًا سيواجهه العديد منا مطورو الواجهة الأمامية. يجب أن تكون حالة استخدامها متكررة ، وأن تكون مناسبة تمامًا للنهج العملي وتمكننا من تنفيذ خط أنابيب اختبار من البداية. ماذا يمكن أن يكون مثل هذا المشروع؟
اقتراحي لخط أنابيب أساسي
أول ما خطر ببالي كان بديهيًا: موقع الويب الخاص بي ، أي صفحة ملفي الشخصي ، مناسب تمامًا ليتم اعتباره نموذجًا لقاعدة بيانات يتم اختباره من خلال خط الأنابيب الطموح. تم نشره مفتوح المصدر على Github ، لذا يمكنك مشاهدته واستخدامه بحرية. بضع كلمات حول المكدس الفني للموقع: في الأساس ، لقد قمت ببناء هذا الموقع على Vue.js (للأسف ما زلت في الإصدار 2 عندما كتبت هذا المقال) كإطار عمل JavaScript مع Nuxt.js كإطار عمل ويب إضافي. يمكنك العثور على مثال التنفيذ الكامل في مستودع GitHub الخاص به.
مع تحديد مصدر الشفرة الخاص بنا في المثال ، يجب أن نبدأ في تطبيق ما تعلمناه. نظرًا لحقيقة أننا نريد استخدام كأس الاختبار كنقطة انطلاق لاستراتيجية الاختبار الخاصة بنا ، فقد توصلت إلى المفهوم التالي:

نظرًا لأننا نتعامل مع قاعدة بيانات صغيرة نسبيًا ، فسوف أدمج أجزاء اختبارات الوحدة والتكامل. ومع ذلك ، هذا مجرد سبب واحد صغير للقيام بذلك. الأسباب الأخرى والأكثر أهمية هي تلك:
- غالبًا ما يكون تعريف الوحدة "قيد المناقشة": إذا طلبت من مجموعة من المطورين تحديد وحدة ، فستحصل في الغالب على إجابات متنوعة ومختلفة. كما يشير البعض إلى وظيفة أو فئة أو خدمة - وحدات ثانوية - سيحسب مطور آخر في المكون الكامل.
- بالإضافة إلى تعارض هذه التعريفات ، يمكن أن يكون رسم خط بين الوحدة والتكامل أمرًا صعبًا ، لأنه ضبابي للغاية. هذا الصراع حقيقي ، خاصة بالنسبة إلى Frontend ، حيث نحتاج غالبًا إلى DOM للتحقق من صحة أساس الاختبار بنجاح.
- عادة ما يكون من الممكن استخدام نفس الأدوات والمكتبات لكتابة اختبار التكامل. لذلك ، قد نتمكن من توفير الموارد من خلال دمجها.
أداة الاختيار: إجراءات جيثب
نظرًا لأننا نعلم ما نريد تصويره داخل خط الأنابيب ، فإن التالي هو اختيار منصة التكامل والتسليم المستمرة (CI / CD). عند اختيار مثل هذه المنصة لمشروعنا ، أفكر في أولئك الذين اكتسبت خبرة معهم بالفعل:
- GitLab ، من خلال الروتين اليومي في مكان عملي ،
- إجراءات GitHub في معظم مشاريعي الجانبية.
ومع ذلك ، هناك العديد من المنصات الأخرى للاختيار من بينها. أود أن أقترح دائمًا أن تبني اختيارك على مشاريعك ومتطلباتها المحددة ، مع مراعاة التقنيات والأطر المستخدمة - حتى لا تحدث مشكلات التوافق. تذكر أننا نستخدم مشروع Vue 2 الذي تم إصداره بالفعل على GitHub ، وهو ما يطابق خبرتي السابقة بالصدفة. بالإضافة إلى ذلك ، لا تحتاج إجراءات GitHub المذكورة إلا إلى مستودع GitHub لمشروعك كنقطة انطلاق ؛ لإنشاء وتشغيل سير عمل GitHub Actions خصيصًا له. نتيجة لذلك ، سأذهب مع GitHub Actions لهذا الدليل.
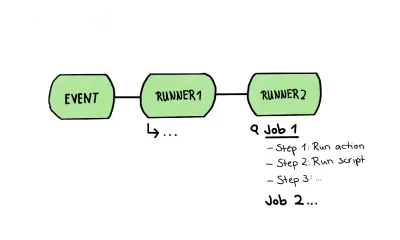
لذلك ، توفر لك إجراءات GitHub هذه نظامًا أساسيًا لتشغيل مهام سير عمل محددة بشكل خاص في حالة حدوث بعض الأحداث المعينة. هذه الأحداث هي أنشطة خاصة في مستودعنا تؤدي إلى سير العمل ، على سبيل المثال ، دفع التغييرات إلى أحد الفروع. في هذا الدليل ، ترتبط هذه الأحداث بـ CI / CD ، لكن مهام سير العمل هذه يمكنها أتمتة مهام سير العمل الأخرى مثل إضافة تسميات لسحب الطلبات أيضًا. يمكن لـ GitHub تنفيذها على الأجهزة الافتراضية التي تعمل بنظام Windows و Linux و macOS.
لتصور سير العمل هذا ، سيبدو كما يلي:

في هذه المقالة ، سأستخدم سير عمل واحدًا لتصوير خط أنابيب واحد ؛ هذا يعني أن سير عمل واحد سيحتوي على جميع خطوات الاختبار لدينا ، من التحليل الثابت إلى اختبارات واجهة المستخدم بجميع أنواعها. سيتألف خط الأنابيب هذا ، أو يسمى "سير العمل" في الفقرات التالية ، من وظيفة واحدة أو أكثر ، وهي مجموعة من الخطوات يتم تنفيذها على نفس العداء.
سير العمل هذا هو بالضبط الهيكل الذي أردت رسمه في الرسم أعلاه. في ذلك ، نلقي نظرة فاحصة على مثل هذا العداء الذي يحتوي على وظائف متعددة ؛ خطوات الوظيفة نفسها مصنوعة من خطوات مختلفة. يمكن أن تكون هذه الخطوات أحد نوعين:

- يمكن أن تؤدي الخطوة إلى نص بسيط.
- يمكن أن تكون الخطوة قادرة على تنفيذ إجراء. مثل هذا الإجراء هو امتداد قابل لإعادة الاستخدام وغالبًا ما يكون تطبيقًا مخصصًا كاملًا.
مع وضع هذا في الاعتبار ، يبدو سير العمل الفعلي لإجراء GitHub كما يلي:

كتابة أول عمل GitHub الخاص بنا
أخيرًا ، يمكننا كتابة أول إجراء خاص بنا على Github وكتابة بعض التعليمات البرمجية! سنبدأ بسير العمل الأساسي لدينا والمخطط الأول للوظائف التي نريد تصويرها. تذكر كأس الاختبار لدينا ، ستكون كل وظيفة تشبه طبقة واحدة في كأس الاختبار. ستكون الخطوات هي الأشياء التي نحتاج إلى القيام بها لأتمتة تلك الطبقات.
لذلك ، أقوم بإنشاء دليل .github/workflows/ لتخزين مهام سير العمل لدينا أولاً. سننشئ ملفًا جديدًا يسمى tests.yml على سير عمل الاختبار الخاص بنا داخل هذا الدليل. جنبًا إلى جنب مع بنية سير العمل القياسية الموضحة في الرسم أعلاه ، سأتابع على النحو التالي:
- سأقوم بتسمية
Tests CI. - نظرًا لأنني أرغب في تنفيذ سير العمل الخاص بي في كل دفعة إلى الفروع البعيدة الخاصة بي وتوفير خيار يدوي لبدء خط الأنابيب الخاص بي ، فسوف أقوم بتكوين سير العمل الخاص بي ليتم تشغيله على نظام
pushوworkflow_dispatch. - أخيرًا وليس آخرًا ، كما هو مذكور في الفقرة "اقتراحي لخط أنابيب أساسي" ، سيتضمن سير العمل الخاص بي ثلاث وظائف:
-
static-eslintللتحليل الثابت. -
unit-integration-jestللوحدة واختبار التكامل المدمج في وظيفة واحدة ؛ -
ui-cypressكمرحلة لواجهة المستخدم ، بما في ذلك اختبار E2E الأساسي واختبار الانحدار البصري.
-
- يجب أن يقوم الجهاز الظاهري المستند إلى Linux بتنفيذ جميع الوظائف ، لذلك
ubuntu-latest.
ضع الصيغة الصحيحة لملف YAML ، قد يبدو المخطط الأول لسير العمل لدينا كما يلي:
name: Tests CI on: [push, workflow_dispatch] # On push and manual jobs: static-eslint: runs-on: ubuntu-latest steps: # 1 steps unit-integration-jest: runs-on: ubuntu-latest steps: # 1 step ui-cypress: runs-on: ubuntu-latest steps: # 2 steps: e2e and visualإذا كنت ترغب في التعمق في التفاصيل حول مهام سير العمل في إجراء GitHub ، فلا تتردد في التوجه إلى وثائقه في أي وقت. في كلتا الحالتين ، لا شك أنك تدرك أن الخطوات لا تزال مفقودة. لا تقلق - أنا على علم أيضًا. لذلك لملء مخطط سير العمل بالحياة ، نحتاج إلى تحديد هذه الخطوات وتحديد أدوات الاختبار وأطر العمل التي يجب استخدامها في مشروع المحفظة الصغيرة الخاص بنا. ستصف جميع الفقرات القادمة الوظائف ذات الصلة وتحتوي على عدة خطوات لجعل أتمتة الاختبارات المذكورة ممكنة.
التحليل الساكن
كما يوحي كأس الاختبار ، سنبدأ بـ linters ومثبتات نمط التعليمات البرمجية الأخرى في سير عملنا. في هذا السياق ، يمكنك الاختيار من بين العديد من الأدوات ، وتشمل بعض الأمثلة ما يلي:
- Eslint كمثبت نمط كود جافا سكريبت.
- Stylelint لإصلاح كود CSS.
- يمكننا التفكير في الذهاب إلى أبعد من ذلك ، على سبيل المثال ، لتحليل تعقيد الكود ، يمكنك النظر إلى أدوات مثل أداة الفحص.
تشترك هذه الأدوات في أنها تشير إلى أخطاء في الأنماط والمصطلحات. ومع ذلك ، يرجى العلم أن بعض هذه القواعد هي مسألة ذوق. الأمر متروك لك لتقرير مدى الصرامة التي تريد تطبيقها. لتسمية مثال ، إذا كنت ستتحمل مسافة بادئة من علامتي تبويب أو أربع علامات تبويب. من الأهمية بمكان التركيز على طلب نمط رمز ثابت والتعرف على الأسباب الأكثر خطورة للأخطاء ، مثل استخدام "==" مقابل "===".
بالنسبة لمشروع محفظتنا وهذا الدليل ، أريد البدء في تثبيت Eslint ، لأننا نستخدم الكثير من جافا سكريبت. سأثبته بالأمر التالي:
npm install eslint --save-dev بالطبع ، يمكنني أيضًا استخدام أمر بديل مع مدير حزمة Yarn إذا كنت أفضل عدم استخدام NPM. بعد التثبيت ، أحتاج إلى إنشاء ملف تكوين يسمى .eslintrc.json . دعنا نستخدم التكوين الأساسي في الوقت الحالي ، لأن هذه المقالة لن تعلمك كيفية تكوين Eslint في المقام الأول:
{ "extends": [ "eslint:recommended", ] } إذا كنت تريد التعرف على تكوين Eslint بالتفصيل ، فانتقل إلى هذا الدليل. بعد ذلك ، نريد تنفيذ خطواتنا الأولى لأتمتة تنفيذ Eslint. للبدء بذلك ، أريد تعيين الأمر لتنفيذ Eslint كبرنامج نصي NPM. أحقق ذلك باستخدام هذا الأمر في ملف package.json في قسم script :
"scripts": { "lint": "eslint --ext .js .", }, يمكنني بعد ذلك تنفيذ هذا البرنامج النصي الذي تم إنشاؤه حديثًا في سير عمل GitHub الخاص بنا. ومع ذلك ، نحتاج إلى التأكد من أن مشروعنا متاح قبل القيام بذلك. لذلك ، نستخدم actions/checkout@v2 التي تم تكوينها مسبقًا والتي تفعل ذلك بالضبط: التحقق من مشروعنا ، حتى يتمكن سير عمل إجراء GitHub الخاص بك من الوصول إليه. ستكون الخطوة التالية هي تثبيت جميع تبعيات NPM التي نحتاجها لمشروع محفظتي. بعد ذلك ، نحن مستعدون أخيرًا لتشغيل برنامج eslint النصي الخاص بنا! تبدو مهمتنا النهائية لاستخدام الفحص كما يلي:
static-eslint: runs-on: ubuntu-latest steps: # Action to check out my codebase - uses: actions/checkout@v2 # install NPM dependencies - run: npm install # Run lint script - run: npm run lint قد تتساءل الآن: هل "يفشل" خط الأنابيب هذا تلقائيًا عند npm run lint في اختبار فاشل؟ نعم ، هذا يعمل خارج الصندوق. بمجرد الانتهاء من كتابة سير العمل الخاص بنا ، سنلقي نظرة على لقطات الشاشة على Github.
الوحدة والتكامل
بعد ذلك ، أريد إنشاء وظيفتنا التي تحتوي على الوحدة وخطوات التكامل. فيما يتعلق بالإطار المستخدم في هذه المقالة ، أود أن أقدم لكم إطار عمل Jest لاختبار الواجهة الأمامية. بالطبع ، لا تحتاج إلى استخدام Jest إذا كنت لا ترغب في ذلك - فهناك العديد من البدائل للاختيار من بينها:
- يوفر Cypress أيضًا اختبار المكونات ليكون مناسبًا تمامًا لاختبارات التكامل.
- الياسمين هو إطار آخر لإلقاء نظرة عليه أيضًا.
- وهناك غيرها الكثير؛ أردت فقط أن أذكر القليل.
يتم توفير Jest كمصدر مفتوح بواسطة Facebook. يُنسب إطار العمل إلى تركيزه على البساطة مع توافقه مع العديد من أطر عمل ومشاريع JavaScript ، بما في ذلك Vue.js أو React أو Angular. أنا قادر أيضًا على استخدام المزاح جنبًا إلى جنب مع TypeScript. هذا يجعل إطار العمل ممتعًا للغاية ، خاصة بالنسبة لمشروع أعمالي الصغير ، لأنه متوافق ومناسب تمامًا.
يمكننا مباشرة تثبيت Jest من هذا المجلد الجذر لمشروع محفظتي عن طريق إدخال الأمر التالي:
npm install --save-dev jest بعد التثبيت ، يمكنني بالفعل البدء في كتابة الاختبارات. ومع ذلك ، تركز هذه المقالة على أتمتة هذه الاختبارات باستخدام إجراءات Github. لذا ، لمعرفة كيفية كتابة اختبار الوحدة أو التكامل ، يرجى الرجوع إلى الدليل التالي. عند إعداد الوظيفة في سير العمل لدينا ، يمكننا المضي قدمًا بشكل مشابه لوظيفة static-eslint . لذلك ، تتمثل الخطوة الأولى مرة أخرى في إنشاء برنامج نصي صغير NPM لاستخدامه في عملنا لاحقًا:
"scripts": { "test": "jest", }, بعد ذلك ، سنقوم بتعريف الوظيفة التي تسمى unit-integration-jest بشكل مشابه لما فعلناه بالفعل من أجل لينتاتنا من قبل. لذا ، سير العمل سيتحقق من مشروعنا. بالإضافة إلى ذلك ، سنستخدم static-eslint :
- سنستخدم إجراءً كخطوة لتثبيت Node.
- بعد ذلك ، سنستخدم البرنامج النصي npm الذي أنشأناه حديثًا لإجراء اختبار Jest الخاص بنا.
بهذه الطريقة ، ستبدو وظيفة unit-integration-jest لدينا كما يلي:
unit-integration-jest: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 # Set up node - name: Run jest uses: actions/setup-node@v1 with: node-version: '12' - run: npm install # Run jest script - run: npm testاختبارات واجهة المستخدم: E2E والاختبار البصري
أخيرًا وليس آخرًا ، ui-cypress بنا ، والتي ستحتوي على اختبار E2E والاختبار المرئي. من الذكي الجمع بين هذين الأمرين في وظيفة واحدة حيث سأستخدم إطار Cypress لكليهما. بالطبع ، يمكنك التفكير في أطر عمل أخرى مثل تلك أدناه ، NightwatchJS و CodeceptJS.
مرة أخرى ، سنغطي الأساسيات فقط لإعداده في سير عمل GitHub الخاص بنا. إذا كنت تريد أن تتعلم كيفية كتابة اختبارات Cypress بالتفصيل ، فقد قمت بتغطيتك مع دليل آخر لي يعالج ذلك بالضبط. ستوجهك هذه المقالة خلال أي شيء نحتاجه لتحديد خطوات اختبار E2E الخاصة بنا. حسنًا ، سنقوم أولاً بتثبيت Cypress ، بالطريقة نفسها التي استخدمناها مع الأطر الأخرى ، باستخدام الأمر التالي في المجلد الجذر الخاص بنا:
npm install --save-dev cypress هذه المرة ، لسنا بحاجة إلى تحديد برنامج نصي NPM. يوفر لنا Cypress بالفعل إجراء GitHub الخاص به لاستخدامه ، cypress-io/github-action@v2 . هناك ، نحتاج فقط إلى تهيئة بعض الأشياء لتشغيلها:
- نحتاج إلى التأكد من إعداد تطبيقنا وتشغيله بالكامل ، حيث يحتاج اختبار E2E إلى حزمة التطبيقات الكاملة المتاحة.
- نحتاج إلى تسمية المتصفح الذي نجري فيه اختبار E2E الخاص بنا.
- نحتاج إلى الانتظار حتى يعمل خادم الويب بشكل كامل ، حتى يتصرف الكمبيوتر كمستخدم حقيقي.
لحسن الحظ ، يساعدنا إجراء Cypress الخاص بنا على تخزين كل تلك التكوينات مع المنطقة with . بهذه الطريقة ، تبدو وظيفة GitHub الحالية لدينا على النحو التالي:
steps: - name: Checkout uses: actions/checkout@v2 # Install NPM dependencies, cache them correctly # and run all Cypress tests - name: Cypress Run uses: cypress-io/github-action@v2 with: browser: chrome headless: true # Setup: Nuxt-specific things build: npm run generate start: npm run start wait-on: 'http://localhost:3000'الاختبارات المرئية: أعط بعض العيون للاختبار الخاص بك
تذكر نيتنا الأولى لكتابة هذا الدليل: لدي إعادة بناء كبيرة مع الكثير من التغييرات في ملفات SCSS - أريد إضافة اختبار كجزء من روتين البناء للتأكد من عدم كسر أي شيء آخر. بعد إجراء تحليل ثابت واختبارات وحدة وتكامل واختبارات E2E ، يجب أن نكون واثقين تمامًا ، أليس كذلك؟ صحيح ، ولكن لا يزال هناك شيء يمكنني القيام به لجعل خط الأنابيب الخاص بي أكثر مقاومة للرصاص والكمال. يمكنك القول أنه أصبح أكثر قشدة. خاصة عند التعامل مع إعادة هيكلة CSS ، يمكن أن يكون اختبار E2E ذا فائدة محدودة فقط ، لأنه لا يفعل سوى الشيء الذي قلته من خلال كتابته في الاختبار.
لحسن الحظ ، هناك طريقة أخرى للقبض على الأخطاء بصرف النظر عن الأوامر المكتوبة ، وبالتالي ، بصرف النظر عن المفهوم. يطلق عليه الاختبار المرئي: يمكنك أن تتخيل أن هذا النوع من الاختبار يشبه لغز تحديد الاختلاف. من الناحية الفنية ، الاختبار المرئي عبارة عن مقارنة لقطة شاشة تأخذ لقطات شاشة لتطبيقك وتقارنها بالوضع الراهن ، على سبيل المثال ، من الفرع الرئيسي لمشروعك. بهذه الطريقة ، لن تمر أي مشكلة عرضية في التصميم دون أن يلاحظها أحد - على الأقل في المناطق التي تستخدم فيها الاختبار المرئي. يمكن أن يحول هذا الاختبار المرئي إلى منقذ لعمليات إعادة بناء CSS الكبيرة ، على الأقل في تجربتي.
هناك العديد من أدوات الاختبار المرئي للاختيار من بينها وتستحق إلقاء نظرة عليها:
- Percy.io ، أداة من Browserstack أستخدمها لهذا الدليل ؛
- متتبع الانحدار المرئي إذا كنت تفضل عدم استخدام حل SaaS والانتقال إلى مصدر مفتوح بالكامل في نفس الوقت ؛
- أبليتولس مع دعم الذكاء الاصطناعي. هناك دليل مثير للنظر في مجلة Smashing حول هذه الأداة ؛
- لوني بواسطة Storybook.
بالنسبة لهذا الدليل وبشكل أساسي لمشروع محفظتي ، كان من الضروري إعادة استخدام اختبارات Cypress الحالية للاختبار المرئي. كما ذكرنا سابقًا ، سأستخدم بيرسي في هذا المثال نظرًا لبساطته في التكامل. على الرغم من أنه حل SaaS ، لا يزال هناك العديد من الأجزاء المقدمة مفتوحة المصدر ، وهناك خطة مجانية يجب أن تكون كافية للعديد من المشاريع مفتوحة المصدر أو الجانبية الأخرى. ومع ذلك ، إذا كنت تشعر براحة أكبر في الاستضافة الذاتية بالكامل أثناء استخدام أداة مفتوحة المصدر أيضًا ، فيمكنك إعطاء متتبع الانحدار البصري لقطة.
سيعطيك هذا الدليل لمحة موجزة فقط عن بيرسي ، والتي من شأنها أن توفر محتوى لمقال جديد تمامًا. ومع ذلك ، سأقدم لك المعلومات للبدء. إذا كنت تريد الغوص في التفاصيل الآن ، فإنني أوصي بالاطلاع على وثائق بيرسي. لذا ، كيف يمكننا أن نعطي أعيننا الفحوصات ، إذا جاز التعبير؟ لنفترض أننا كتبنا بالفعل اختبارًا أو اثنين من اختبارات السرو الآن. تخيلهم يبدون هكذا:
it('should load home page (visual)', () => { cy.get('[data-cy=Polaroid]').should('be.visible'); cy.get('[data-cy=FeaturedPosts]').should('be.visible'); });بالتأكيد ، إذا أردنا تثبيت Percy كحل للاختبار المرئي ، فيمكننا القيام بذلك باستخدام مكون إضافي من السرو. لذلك ، كما فعلنا عدة مرات اليوم ، نقوم بتثبيته في المجلد الجذر الخاص بنا باستخدام NPM:
npm install --save-dev @percy/cli @percy/cypress بعد ذلك ، ما عليك سوى استيراد حزمة percy/cypress إلى ملف الفهرس cypress/support/index.js :
import '@percy/cypress';سيمكنك هذا الاستيراد من استخدام أمر لقطة بيرسي ، والتي ستأخذ لقطة من تطبيقك. في هذا السياق ، تعني اللقطة مجموعة من لقطات الشاشة المأخوذة من إطارات عرض أو متصفحات مختلفة يمكنك تكوينها.
it('should load home page (visual)', () => { cy.get('[data-cy=Polaroid]').should('be.visible'); cy.get('[data-cy=FeaturedPosts]').should('be.visible'); // Take a snapshot cy.percySnapshot('Home page'); }); بالعودة إلى ملف سير العمل الخاص بنا ، أريد تحديد اختبار بيرسي كخطوة ثانية من المهمة. في ذلك ، سنقوم بتشغيل البرنامج النصي npx percy exec -- cypress run مع بيرسي. لربط اختباراتنا ونتائجنا بمشروع بيرسي الخاص بنا ، سنحتاج إلى تمرير رمز بيرسي المميز ، المخفي بواسطة سر GitHub.
steps: # Before: Checkout, NPM, and E2E steps - name: Percy Test run: npx percy exec -- cypress run env: PERCY_TOKEN: ${{ secrets.PERCY_TOKEN }}لماذا أحتاج إلى رمز بيرسي؟ ذلك لأن بيرسي هو حل SaaS للحفاظ على لقطات الشاشة الخاصة بنا. سيحتفظ بلقطات الشاشة والوضع الراهن للمقارنة وسيزودنا بسير عمل الموافقة على لقطة الشاشة. هناك ، يمكنك الموافقة على أي تغيير قادم أو رفضه:

عرض أعمالنا: GitHub Integration
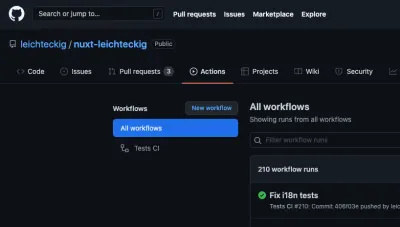
تهانينا! لقد نجحنا في بناء سير عملنا الأول على GitHub. دعنا نلقي نظرة أخيرة على ملف سير العمل الكامل الخاص بنا في مستودع صفحة محفظتي. ألا تتساءل كيف يبدو في الاستخدام العملي؟ يمكنك العثور على إجراءات GitHub العاملة في علامة التبويب "الإجراءات" في المستودع الخاص بك:

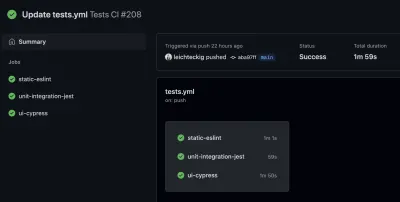
هناك ، يمكنك العثور على جميع مهام سير العمل ، والتي تعادل ملفات سير العمل الخاصة بك. إذا ألقيت نظرة على سير عمل واحد ، على سبيل المثال ، سير عمل "Tests CI" الخاص بي ، يمكنك فحص جميع وظائفه:

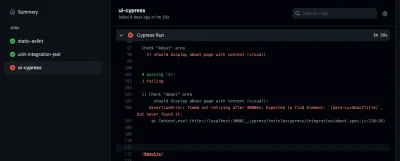
إذا كنت ترغب في إلقاء نظرة على إحدى الوظائف الخاصة بك ، فيمكنك تحديدها في الشريط الجانبي أيضًا. هناك ، يمكنك فحص سجل وظائفك:

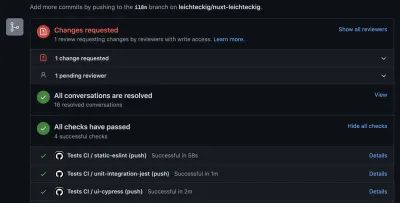
كما ترى ، يمكنك اكتشاف الأخطاء إذا حدثت داخل خط الأنابيب الخاص بك. بالمناسبة ، علامة التبويب "الإجراء" ليست المكان الوحيد الذي يمكنك فيه التحقق من نتائج إجراءات GitHub. يمكنك فحصها في طلبات السحب أيضًا:

I like to configure those GitHub actions the way they need to be executed successfully: Otherwise, it's not possible to merge any pull requests into my repository.
خاتمة
CI/CD helps us perform even major refactorings — and dramatically minimizes the risk of running into nasty surprises. The testing part of CI/CD is taking care of our codebase being continuously tested and monitored. Consequently, we will notice errors very early, ideally before anyone merges them into your main branch. Plus, we will not get into the predicament of correcting our local tests on the way to work — or even worse — actual errors in our application. I think that's a great perspective, right?
To include this testing build routine, you don't need to be a full DevOps engineer: With the help of some testing frameworks and GitHub actions, you're able to implement these for your side projects as well. I hope I could give you a short kick-off and got you on the right track.
I'm looking forward to seeing more testing pipelines and GitHub action workflows out there! ️
موارد
- An excellent guide on CI/CD by GitHub
- “The practical test pyramid”, Ham Vocke
- Articles on the testing trophy worth reading, by Kent C.Dodds:
- “Write tests. Not too many. Mostly integration”
- “The Testing Trophy and Testing Classifications”
- “Static vs Unit vs Integration vs E2E Testing for Frontend Apps”
- I referred to some examples of the Cypress real world app
- Documentation of used tools and frameworks:
- GitHub actions
- Eslint docs
- وثائق الدعابة
- وثائق السرو
- Percy documentation
