اختبار A / B لتجارب الأجهزة المحمولة أولاً
نشرت: 2022-03-10تم الانتهاء من موقع العميل الخاص بك. إنهم مسرورون بذلك. أنت وفريقك راضون عن النتائج. ويبدو استقبال الزوار جيدًا حتى الآن.
بينما أدرك أن الكثير من البحث والتجريب والتحليل والمراجعة قد تم إجراؤها في إنشاء موقع الويب ، فهل هذا كل ما في الأمر لبناء موقع ويب ناجح هذه الأيام؟ أود أن أزعم أن شبكة الويب للجوال أولاً قد أضافت طبقة من التعقيد لم يستعد لها سوى القليل.
وهذا هو سبب عدم توقف عملك عند الضغط على زر "نشر".
إذا لم تكن تجري اختبار A / B بعد الإطلاق لعملاء موقعك على الويب ، فهذا خطأ كبير. على الرغم من أن لدينا قدرًا هائلاً من دراسات الحالة والأبحاث الأخرى المتاحة لنا والتي تؤكد كيفية التصميم للتحويل على سطح المكتب ، إلا أن تجربة الهاتف المحمول لا تزال جديدة نسبيًا. على الأقل تجربة الجوّال أولاً كما نعرفها اليوم.
يشتمل الدليل التالي على نصائح حول اختبار A / B لمواقع الويب للجوال ، وسوف يجعلك تفكر في تحسين معدل التحويل بطرق أخرى غير مجرد "اشتر هذا الآن".
مقدمة موجزة لاختبار A / B للجوال
بمجرد بدء تشغيل موقع الويب ، ستبدأ Google Analytics وأي أدوات تحسين معدل التحويل (CRO) التي تربطها بالموقع في إطعام بياناتك حول المستخدمين لديك. إذا اخترت أن تفعل شيئًا باستخدام هذه الأفكار القيمة ، فلديك خياران:
- تحديد المعوقات في التجربة وتنفيذ التغييرات على الموقع لحلها.
- حدد عقبة واحدة في التجربة وافترض سبب حدوثها وأنشئ نسخة بديلة من الموقع لاختبار الدقة.
يبدو الخيار الأول مقطوعًا ومجففًا. تخبرك البيانات أن هناك مشكلة ؛ تقوم بإنشاء حل لها. ولكن كما ذكرت سابقًا ، فإن فرص النجاح عند التصوير من الورك بهذه الطريقة تعمل فقط مع تقنيات تصميم سطح المكتب المجربة والحقيقية. حتى مع ذلك ، قد يظل الأمر محفوفًا بالمخاطر إذا لم يتماشى جمهورك مع سلوك المستخدم العادي عبر الإنترنت.
الخيار الثاني ، من ناحية أخرى ، يسمح للمصممين بتنفيذ التغييرات بأمان أكبر على موقع الويب للجوال. حتى تحصل على صورة واضحة لرحلة مستخدم الهاتف المحمول عبر موقع الويب الخاص بك (والتي ، من الناحية الواقعية ، قد تنطوي على القفز من جهاز محمول إلى سطح المكتب في وقت ما) ، يجب أن يكون اختبار أ / ب المحمول جزءًا أساسيًا من وظيفتك كشبكة ويب مصمم.
هذه هي الطريقة التي يعمل بها اختبار A / B:
- حدد جزءًا من موقع الويب تعتقد أنه يحتاج إلى تغيير. (يجب أن يستند هذا إلى النتائج الواردة في بياناتك أو التقارير المباشرة من المستخدمين حول التجارب الإشكالية.)
- افترض سبب وجود الاحتكاك وكيف تعتقد أنه يمكن حله.
- اختر عنصرًا واحدًا فقط لتغييره.
- باستخدام برنامج اختبار A / B ، قم بإعداد متغيرات الاختبار الخاصة بك. يجب أن تضع عنصر التحكم (أي الإصدار الأصلي للموقع) في مقابل أحد أشكال العنصر.
- قم بإجراء الاختبار ضد أجزاء متساوية من زوار الجوال.
- دع الاختبار يعمل لمدة أسبوعين إلى أربعة أسابيع.
- راقب النتائج للتأكد من قيامك بإنشاء بيانات كافية ولاحظ أي حالات شاذة على طول الطريق.
- أنهِ الاختبار وراجع النتائج.
- إذا كان هناك هامش كبير بين نتائج التحكم ونتائج التباين ، فاستخدم أداة اختبار A / B للجوال (مثل VWO) لتنفيذ الفائز.
لا بأس إذا وجدت أن التحكم هو الفائز. خذ ما تعلمته وقم بتطبيقه على جهود اختبار A / B الخاصة بك في المستقبل.
يوصى بقراءة : كيفية إجراء دراسات قابلية الاستخدام للمشاركين ذوي الإعاقة
تلميحات حول اختبار A / B (أ / ب) لتجربة الجوّال أولاً
أنت هنا لأنك تريد معرفة كيفية زيادة التحويلات على مواقع الويب التي تنشئها للعملاء. ستجبرك النصائح الواردة أدناه على الخروج من التخطيط النموذجي لتحسين معدل التحويل والتفكير خارج الصندوق أثناء اختبار نظرياتك.
نصيحة رقم 1: توقف عن التفكير في الأجهزة المحمولة مقابل اختبار سطح المكتب أ / ب
باستخدام اختبار A / B التقليدي ، يكون لديك عادةً دليل يمكن التحقق منه لما يصلح وما لا يصلح. يمكنك تعديل الصياغة في عبارة تحث المستخدم على اتخاذ إجراء وينقر المزيد من المستخدمين لشراء المنتج. تقوم بتغيير لون القميص في الصورة وترتفع المبيعات بنسبة 25٪. تقوم بنقل موضع CTA إلى أسفل المنشور ويشترك المزيد من القراء.
بمعنى آخر ، أنت تعلم أن التغيير الذي أجريته سيؤثر بشكل مباشر على المحصلة النهائية للشركة.
ومع ذلك ، عندما يتعلق الأمر بالجوال ، فإن الأمر ليس بهذه السهولة.
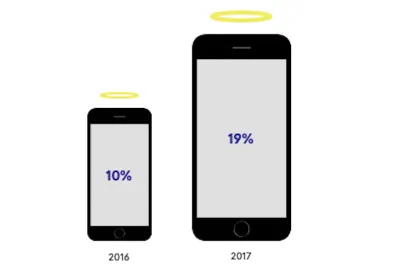
نشر Qubit تقريرًا بعنوان The Influence of Mobile Discovery في عام 2018 .

توضح الصورة أعلاه الاختلافات في تأثير الهالة المتنقلة من عام 2016 إلى عام 2017.
تأثير الهالة المتنقلة هو مصطلح يستخدمه Qubit لوصف كيفية تأثير النشاط الذي يحدث على الهاتف المحمول بشكل مباشر على ما يحدث على سطح المكتب. وجدت أبحاث Qubit التي شملت أكثر من 1.2 مليار تفاعل للعملاء مع الويب ما يلي:
يُظهر تحليل مجموعة المستخدمين في مجموعة البيانات الخاصة بنا الذين قاموا بتسجيل الدخول إلى حساباتهم على أكثر من نوع واحد من الأجهزة أن نشاط الهاتف المحمول يؤثر بشكل مباشر على متوسط 19٪ من عائدات الكمبيوتر. في بعض القطاعات الفرعية ، يكون هذا التأثير أعلى بكثير ، حيث تشهد Fashion متوسط 24٪ ، بينما يتلقى بعض بائعي التجزئة ما يصل إلى 1 من كل 3 معاملات على أجهزة الكمبيوتر نتيجة لتصفح الأجهزة المحمولة.
ما هو أكثر من ذلك ، هذه المعلومات لا تنطبق إلا على مستخدمي الهواتف المحمولة الذين قاموا بتسجيل الدخول إلى موقع ويب من أجهزة متعددة. يشتبه كيوبت في أن الأشخاص الذين يكتشفون موقعًا إلكترونيًا عبر الهاتف المحمول يؤدي أيضًا إلى تأثير الهالة هذا. يؤدي هذا بدوره إلى زيادة قيمة تحويلات سطح المكتب نظرًا لمدى فائدة الهاتف المحمول أثناء مرحلة الاكتشاف في رحلة العميل.
هذا هو السبب في أنه لا يمكنك إلقاء نظرة على النتائج المخصصة للجوّال فقط في اختبار A / B الأول للجوّال.
بدلاً من ذلك ، قم بإجراء الاختبارات بالطريقة التالية:
- قم بإجراء اختبارك مع زوار الجوال.
- راجع النتائج من أداة اختبار A / B لمعرفة ما إذا كنت قادرًا على إزالة العقبة من تجربة الهاتف المحمول.
- بعد ذلك ، انظر إلى نتائج Google Analytics الخاصة بك من نفس الفترة الزمنية. حتى إذا استمرت حركة المرور عبر الأجهزة المحمولة في الانخفاض في نفس النقطة ، فقد تجد أن حركة مرور سطح المكتب والمشاركة زادت نتيجة لذلك.
باختصار ، لا تدخل في اختبار A / B للأجهزة المحمولة معتقدًا أن كل ما تفعله يجب أن يؤدي إلى قدر أكبر من المبيعات أو المشتركين أو الأعضاء على الهاتف المحمول . بدلاً من ذلك ، ركز على كيفية تحسين التجربة ككل بحيث تحسن معدل التحويل الإجمالي.
نصيحة رقم 2: ابدأ بالرأس
تذكر أن هناك أربع لحظات دقيقة (أو دوافع) تدفع مستخدمي الجوال إلى موقع الويب:
- أريد أن أعرف.
- آريد آن آذهب.
- اريد ان افعل.
- أريد شراء.
مع هذا الغرض الواضح الذي يقود رحلتهم إلى موقع الجوال الخاص بك ونأمل أن يتم ذلك من خلاله ، لا تجبرهم على انتظار ما يطلبونه. فيما يتعلق بالتصميم ، يُترجم هذا إلى اختصار مسارهم - إما للتحويل أو لاستكمال تجربة الهاتف المحمول قبل الانتقال إلى سطح المكتب.
عندما تبدأ اختبار A / B للجوال أولاً ، انظر إلى العناصر التي توفر إجابة للحظات الدقيقة الأكثر صلة بموقعك على الويب.
هل هناك طريقة لوضعها في رأس موقع الويب أو في أول تمرير أو اثنتين من الصفحة الرئيسية؟ أو هل يمكنك على الأقل تصميم اختصار بنقرة واحدة في التنقل لنقلهم إليه؟
إليك بعض الأفكار:
1. أريد أن أعرف.
من الأفضل لمواقع الويب التي تحتوي على الكثير من المحتوى اختبار ما إذا كانت إعادة ترتيب التنقل والتركيز على الفئات ذات الصلة وفي الوقت المناسب تساعد في التحويل أم لا.
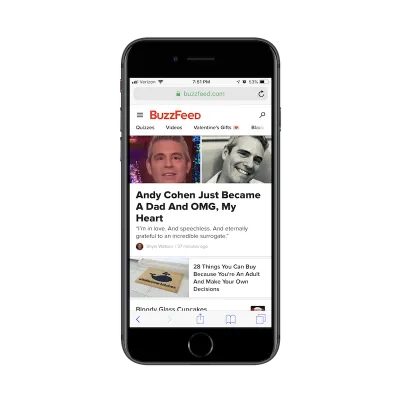
يأخذ BuzzFeed هذه النظرية خطوة إلى الأمام:

بالإضافة إلى تخصيص التنقل بانتظام ، اختار BuzzFeed ترك التنقل الرئيسي مفتوحًا على الهاتف المحمول ، مع مجموعة ممتعة من الرموز التعبيرية للفت الانتباه إلى الفئات الأكثر توقيتًا.
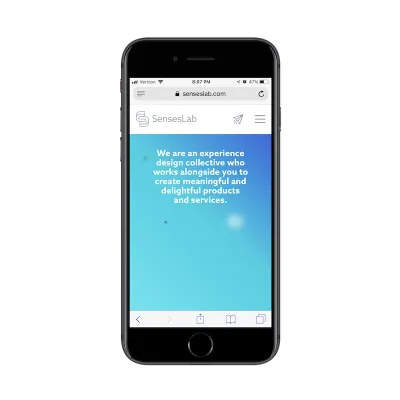
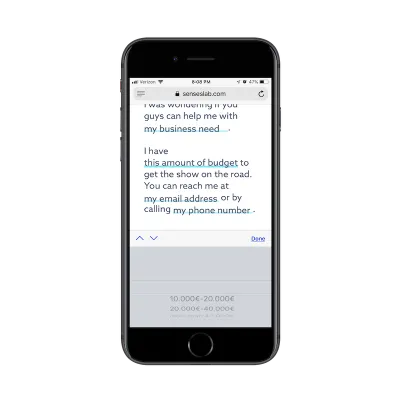
هناك طريقة أخرى للإجابة على البحث "أريد أن أعرف" وهي توفير نقطة اتصال بطريقة مبسطة قدر الإمكان كما فعلت SensesLab:

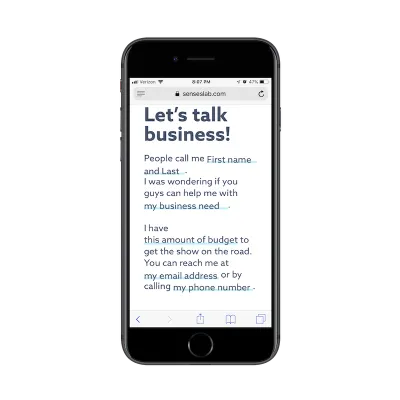
تأخذ أيقونة "البريد" في الزاوية العلوية اليمنى زوار الهاتف المحمول إلى صفحة الاتصال. ومع ذلك ، هذه ليست صفحة اتصال عادية. بينما يتم تقديم مقدمة إلى نقطة الاتصال الخاصة بهم وعنوان البريد الإلكتروني ، فإن نموذج الاتصال أدناه هو الذي يضيء حقًا:

يتناسب النموذج بالكامل مع لقطة شاشة كاملة على جهاز iPhone أعلاه. ليس هناك تضييع للوقت من خلال تقديم إرشادات حول كيفية ملء النموذج أو أي شيء من هذا القبيل. يحتاج المستخدمون فقط إلى النقر فوق الحقول المميزة لتخصيص ردودهم.
حتى أفضل:

توقع SensesLab ردودهم وقدم إجابات مملوءة مسبقًا إلى جانب لوحات مفاتيح مخصصة لتقصير الوقت الذي يجب أن يقضيه أي شخص في ملء ذلك.
2. أريد أن أذهب.
أعتقد أن الحل الذي يجب اختباره باستخدام هذا الحل واضح. بعبارات أخرى:
في أي مكان في الرأس أو في الجزء المرئي من الصفحة تضع أزرار الحجز؟
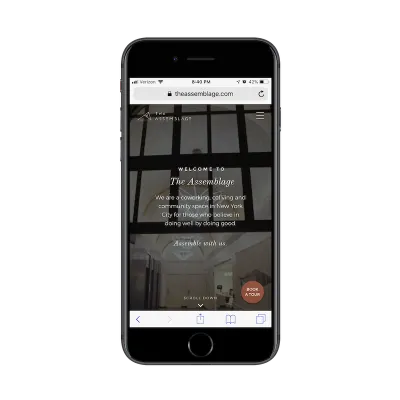
فقط لا تخف من التفكير خارج الصندوق بهذا. على سبيل المثال ، هذا هو موقع ويب Assemblage:

The Assemblage هي مساحة عمل مشتركة تقع في مدينة نيويورك. على الرغم من أن موقع الجوّال كان بإمكانه بسهولة تحديد أولويات التحويلات في المقدمة (أي "احصل على عضويتك الآن!") ، إلا أنه يوفر بدلاً من ذلك اختصارًا أكثر منطقية.
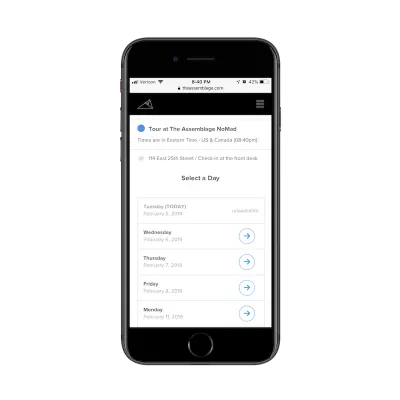
مع التركيز على حجز جولة ، يمكن للزوار المتنقلين بسهولة المطالبة بالتاريخ والوقت. ثم ، تقلق بشأن تعلم كل شيء ورؤية مساحة العمل شخصيًا لاحقًا.

يعد إكمال عملية الحجز أمرًا سهلاً للغاية على الهاتف المحمول أيضًا.

هناك طرق أخرى للتفكير خارج الصندوق عندما يتعلق الأمر بتصميم واختبار "أريد أن أذهب". هذا المثال التالي يجمع بين لحظتين صغيرتين ويفعل ذلك بطريقة فريدة حقًا ، في رأيي.
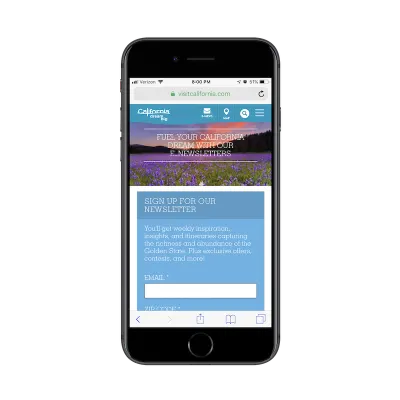
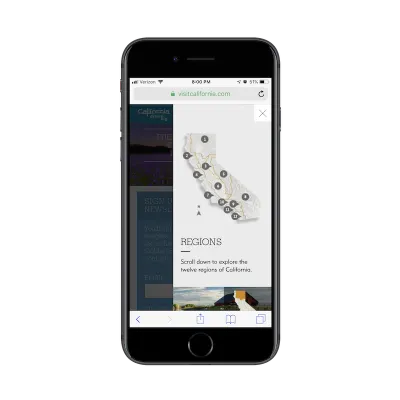
هذه هي زيارة كاليفورنيا:

من بين الرموز المختارة جيدًا التي تم وضعها في رأس الموقع ، تتضمن Visit California أيضًا رمز "خريطة". بعد كل شيء ، ما هو أحد الأسباب الرئيسية لزيارة شخص ما لهذا الموقع؟
"أريد أن أذهب إلى كاليفورنيا وأحتاج إلى اقتراحات!"
الآن ، لا يوجد نظام حجز خلف رمز الخريطة هذا ، مما يتيح للمستخدمين حجز رحلتهم إلى كاليفورنيا. مع وجود موقع يروج للسفر إلى مثل هذا الموقع الواسع ، من المرجح أن يستخدم المستخدمون هذا الموقع لجمع المعلومات لتحديد المكان الذي سيذهبون إليه. رمز الخريطة ، إذن ، هو مفتاحهم للتعمق في تلك الإجابات:

هذه طريقة فريدة ومحفزة بصريًا لوضع موضوعات البحث والإجابات في أيدي الأشخاص الذين يريدون ذلك.
3. أريد أن أفعل.
هذا السؤال مثير للاهتمام لتصميمه واختبار A / B له.
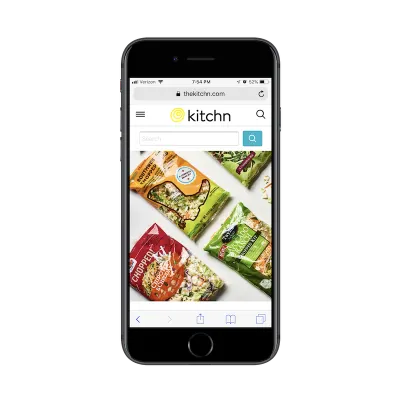
من ناحية أخرى ، قد تفترض أنه سيتم الرد على عبارة "أريد أن أفعل" بالمقالات التي توفر طريقة إرشادية للمهمة المطلوبة. عندما يكون الأمر كذلك ، فإن شريط البحث ذي الحجم الكبير من Kitchn يعد فكرة جيدة لاختبار ما يلي:

من الواضح ما يريد مستخدمو Kitchn فعله عندما يصلون إلى هنا: البحث عن الوصفات. ومع وجود مجلة بحجم Kitchn ، قد يكون من الصعب تحقيق ذلك باستخدام التنقل التقليدي. بدلاً من ذلك ، يوفر شريط البحث هذا الذي يمكن مقارنته في الحجم تقريبًا بشريط الرأس بأكمله حلاً أسرع.
ولكن بعد ذلك يكون لديك النوع الآخر من موقف "أريد أن أفعل" للتصميم من أجله - وهو الموقف الذي يريد فيه زائر موقع الجوال الخروج في العالم الحقيقي وإنجاز شيء ما. هذا مشابه لحل "أريد أن أذهب" من التجميع.
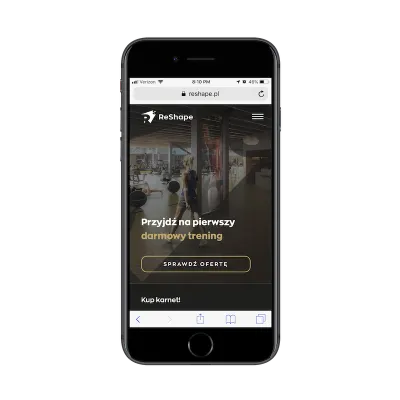
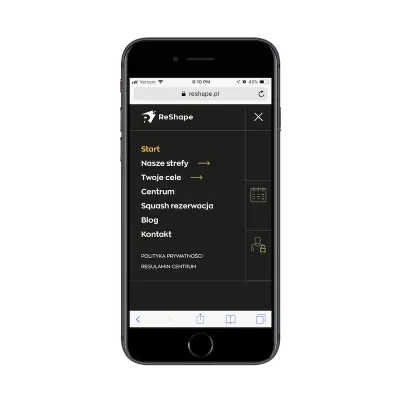
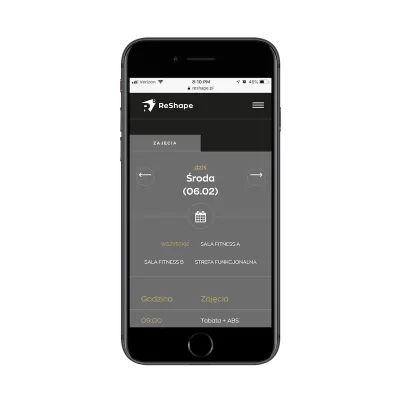
ReShape هو مركز لياقة بدنية في بولندا:

بمجرد فتح التنقل على هذا الموقع ، يواجه المستخدمون عددًا من الخيارات للتعرف على مركز اللياقة البدنية وخدماته.

ومع ذلك ، فإن الشيء الجميل في هذا هو أن موقع الويب يسمح للعملاء الحاليين بقطع الخط وجدولة فصل دراسي على الفور من خلال أيقونة التقويم. ليست هناك حاجة لتنزيل واستخدام تطبيق جوال منفصل. كل شيء على ما يرام على موقع الويب للجوال ومن السهل القيام به أيضًا:

عندما يكون نجاح موقع الويب والعمل متوقفًا على جعل العملاء يفعلون شيئًا ما فعليًا ، فلا تدفنه في تجربة الهاتف المحمول.
4. أريد الشراء.
أخيرًا ، هناك سيناريو "أريد الشراء" عليك اختباره.
في حين أن فرضية هذا النوع من الاختبار ستكون سهلة بما يكفي لمعرفة - "أريد الحصول على المزيد من عملاء الجوّال لإجراء عملية شراء" - إلا أن كيفية استخدامك لتصميمك لإجبارهم على القيام بذلك سيكون أمرًا صعبًا. لأنه ، مرة أخرى ، عليك أن تتذكر أن التحويل عبر الهاتف المحمول ليس بالأمر السهل.
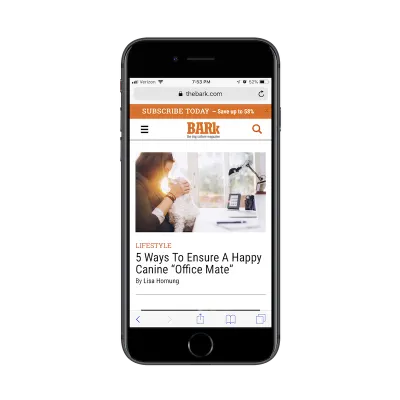
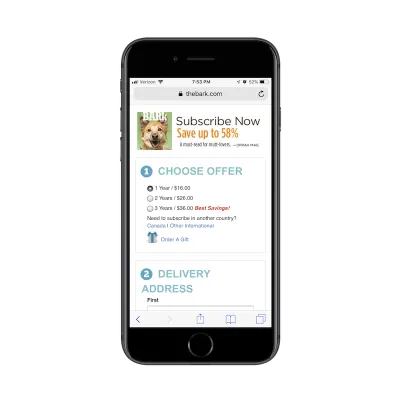
أحد الأمثلة التي أحبها حقًا تأتي من The Bark ، وهي مجلة لأصحاب الكلاب.

الجميل في هذا التصميم هو أن هناك عملين يتنافسان ضد بعضهما البعض:
- محتوى موقع الويب الذي يتيح للزوار الاطلاع على المقالات مجانًا.
- الشريط اللاصق غير المزعج والمصمم بجرأة مع عرض جذاب للتحويل.

نظرًا لأننا نبتعد أكثر فأكثر عن النوافذ المنبثقة ومع عدم وجود مكان للشريط الجانبي على الهاتف المحمول ، فإننا نفد من خيارات طرق القفز إلى التجربة والقول:
يا! شراء هذا الآن!
يمكنك وضع لافتات تتماشى مع المحتوى ، ولكن قد يكون ذلك مزعجًا جدًا للمستخدمين. على الرغم من أنني أفترض أن الشريط اللاصق الذي يمكن رفضه بسهولة هو أفضل طريقة لإجبار زوار الجوال على التحويل ، فإن هذا هو سبب إجراء اختبار A / B. لإعلامنا بما سيفعله جمهورنا المحدد بالضبط عند مواجهة CTA للشراء (الاشتراك) على الهاتف المحمول.
وإذا لم يرغبوا في التحويل هناك ، فلا بأس بذلك. على الأقل لقد بذلت العناية الواجبة في اختبار السيناريوهات البديلة لمعرفة ما إذا كان بإمكانك تحسين معدل نجاحك.
النصيحة رقم 3: شجع المستخدمين على الحفظ بدلاً من ذلك
هذه النقطة الأخيرة هي جزء جيد لما سأتحدث عنه بعد ذلك:
هناك فقط بعض مواقع الويب التي لن يتم تحويلها بشكل جيد على الهاتف المحمول.
على الرغم من أن البحث عن الجيل Z كمستهلكين لا يزال جديدًا نسبيًا ، يشير الكثيرون إلى أنهم سيكونون متسوقين حقيقيين متعددي القنوات. سيتم إجراء معظم أبحاثهم على الأجهزة المحمولة ، لكن تجربة التسوق المفضلة ستكون من جهاز كمبيوتر أو شخصيًا.
سواء أكان هذا صحيحًا أم لا بالنسبة للجيل Z أو جيل الألفية أو أي جيل آخر من المستهلكين ، أعتقد أنها فكرة ذكية لاختبار هذه الفرضية. إلى أن تصبح معدلات التحويل للجوّال أعلى بشكل ثابت وكبير من التحويل الشخصي وسطح المكتب ، قد يكون تشجيع مستخدمي الجوّال على "حفظ" تقدمهم على موقعك هو الخيار الأفضل للتصميم.
أثناء عملك على تصميم مواقع الويب وإعادة تصميمها هذا العام ، قد ترغب في أن توفر على نفسك عناء الالتزام فقط بمسار التحويل. بدلاً من ذلك ، أنشئ اختصارات "للحفظ" في تجربة الجوّال مثل:
- التسجيل للحصول على حساب.
- حفظ المنتجات في عربة التسوق الخاصة بك أو قائمة الرغبات.
- احفظ مقال أو موجز لقراءته في المستقبل.
- شارك عنوان بريدك الإلكتروني للحصول على التحديثات المستقبلية.
- قم بالتسجيل للحصول على عرض تجريبي مجاني وسنتكفل بالباقي.
بعد ذلك ، عندما يكون الموقع نشطًا ، اختبر كيف تتأثر معدلات التحويل بها أو بدونها.
فيما يلي بعض الأمثلة الرائعة لمواقع الويب التي تستخدم ميزات "حفظ" جيدًا على الهاتف المحمول.
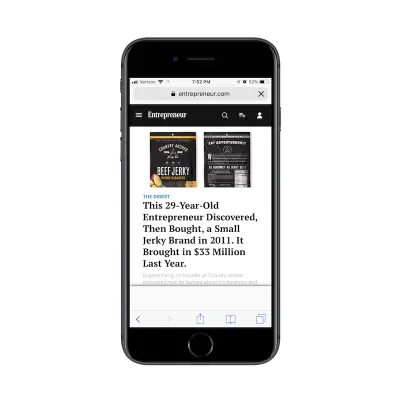
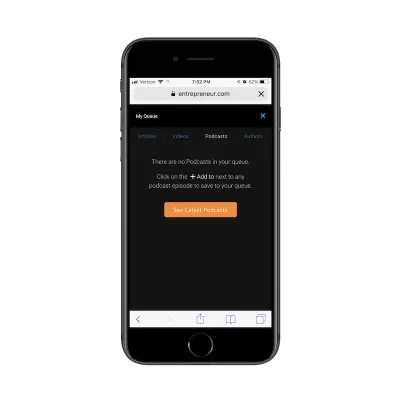
هذه هي مجلة Entrepreneur:

هل ترى هذا الرمز في العنوان بين عدسة مكبرة البحث وإعدادات الحساب؟ هذا هو المكان الذي يتيح فيه Entrepreneur للقراء العاديين حفظ المحتوى للاستهلاك المستقبلي:

كما ترى ، يمكن للقراء حفظ جميع أنواع المحتوى ضمن ميزة الحفظ هذه ، مما يسهل العودة إلى مقالات رواد الأعمال في أي وقت وفي أي مكان ومن أي جهاز.
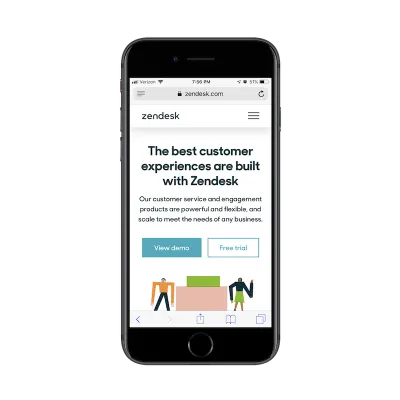
ثم هناك مثال Zendesk:

بالنسبة لأولئك الذين يصممون مواقع الويب لمقدمي الخدمات وشركات SaaS ، فهذه طريقة ممتازة لمساعدة المستخدمين على "حفظ" تقدمهم. أعلم أنه قد لا يبدو بهذه الطريقة للوهلة الأولى ، لكن دعني أوضح:
لا تضيع Zendesk وقت أي شخص في وصف طويل لما تفعله ولماذا يحتاج الناس إلى شراء برنامج مكتب المساعدة الخاص بها. بدلاً من ذلك ، تم تلخيص ما يمكن أن يتوقعه المستخدمون بوضوح ثم يقدم عبارتين جذابتين للحث على اتخاذ إجراء. بغض النظر عن الخيار الذي يختاره مستخدم الهاتف المحمول ، تطلب Zendesk منهم تقديم معلومات الاتصال.
لذلك ، لنفترض أن مستخدم الهاتف المحمول يملأ النموذج للدخول في العرض التوضيحي. يدخلون داخله ، لكنهم يدركون بعد ذلك أنهم في ضيق الوقت أو لا يريدون التفاعل معه على الهاتف المحمول. بخير. لدى Zendesk الآن معلوماتهم وستكون على اتصال قريبًا لمتابعة التجربة. يمكن لمستخدم الهاتف المحمول بعد ذلك إعادة إدخال التجربة من أجهزته المفضلة عندما تذكره رسالة المتابعة الحتمية بالقيام بذلك.
نصيحة رقم 4: أ / ب اختبر صفحتك وطول المنشور
هناك اقتراح آخر سأقدمه لاختبار A / B الأول للجوال وهو طول المحتوى.
لقد تطرقت بالفعل إلى موضوع الإيجاز في مقالتي السابقة ، كيف يمكن لمصممي الويب المساهمة في تسويق الجوال أولاً. ومع ذلك ، لم أتحدث عن كيفية استخدام اختبار A / B لتأكيد ما إذا كان هذا هو المسار الصحيح لموقعك على الويب أم لا.
هناك دراسات حالة وتقارير بحثية وافرة تناقش موضوع طول المحتوى المثالي لكل من سطح المكتب والجوال. يؤكد البعض أن الأقصر دائمًا هو الأفضل ، ولهذا أعتقد أننا رأينا مثل هذا الدفع الهائل للفيديو على المحتوى المكتوب في السنوات الماضية.
ولكن هناك من يقترح أن الطول يجب أن يتحدد على أساس كل حالة على حدة.
خذ مدونة نيل باتيل ، على سبيل المثال. إذا اضطررت إلى التخمين ، فسأقول إن متوسط عدد كلماته يتراوح بين 2000 و 5000 كلمة - حتى على الهاتف المحمول. بالنظر إلى أن باتيل مليونيرًا ، لا أظن أن منشوراته الطويلة قد أضرت بنجاح علامته التجارية في أقل تقدير.
لذا ، مرة أخرى ، هذا هو السبب في أننا بحاجة إلى اختبار A / B - فقط لتأكيد شكوكنا ووضع أي مخاوف قد تكون لدينا حول فعالية تصميم الموقع أو محتواه للراحة.
ما لم يأتِ عميلك إليك كعلامة تجارية مشهورة وأثبتوا بالفعل أنه بإمكانهم إنتاج منشورات ناجحة من كلمتين مثل Patel ، عليك اختبار ذلك.
تحدث إلى كتابك والمسوقين واطلب منهم إنشاء نسختين مختلفتين من المحتوى الخاص بك للشهر أو الشهرين الأولين. يتضمن ذلك الصفحة الرئيسية ومنشورات المدونة وصفحات المنتج وأي صفحات رئيسية أخرى في رحلة المستخدم. قم بإجراء اختبار لمعرفة ما إذا كان طول الصفحة على الهاتف المحمول يؤثر على قابلية القراءة وكذلك التحويلات.
يمكنك بعد ذلك استخدام هذه النتائج لتحسين بقية المحتوى على موقعك ، مع التأكد من أنك توفر لمستخدمي الهاتف المحمول تجربة القراءة المثالية أينما ذهبوا.
تغليف
الهدف من اختبار A / B الأول للجوال هو إلهام زوار الهاتف المحمول لمواصلة التقدم خلال التجربة. حتى إذا كان العنصر الذي اخترت اختباره لا يؤدي مباشرة إلى التحويل ، فإن التحسينات التي تجريها يجب أن تنتقل في النهاية إلى تلك الخطوة النهائية ، بغض النظر عن الجهاز الذي يتم إجراؤه عليه.
فقط لا تنس دراسة تحليلات سطح المكتب أثناء إجراء اختبارات A / B الأولى للجوال. في حين أن نتائج الاختبار قد لا تظهر لك ما كنت تأمل في رؤيته ، فإن النظر إلى الصورة العامة قد يكون.
