أطر عمل أتمتة الاختبار المتنوعة للتطبيقات الأصلية للتفاعل
نشرت: 2022-03-10تم تعيين الشريط عالياً لتطبيقات الأجهزة المحمولة اليوم. أولاً ، يجب أن تفي التطبيقات بمعايير الجودة التي تتوقعها أسواق التطبيقات. ثانيًا ، مستخدمو تطبيقات الأجهزة المحمولة متطلبون للغاية. تتوفر الكثير من البدائل للتنزيل ، لذلك لن يتسامح المستخدمون مع تطبيق عربات التي تجرها الدواب. نظرًا لأن تطبيقات الأجهزة المحمولة أصبحت جزءًا مهمًا من حياة الناس ، فلن يخجل المستخدمون من مشاركة حبهم أو كرههم لتطبيق ما - وستتلقى هذه التعليقات أمام ملايين المستخدمين في ثوانٍ.
مزيد من القراءة عن التحطيم:
- بناء أول تطبيق iOS لك باستخدام JavaScript
- لماذا يجب أن تفكر في React Native لتطبيق الجوال الخاص بك
- اختبار التشغيل الآلي للتطبيقات والألعاب والويب المحمول
- عرض من جانب الخادم باستخدام React و Node و Express
- ملاحظات حول إمكانية الوصول التي يقدمها العميل
أصبح الجوال أكثر أهمية من أي وقت مضى. لكن الحصول على تطبيق مناسب تمامًا ، وجعله يعمل عبر جميع الأجهزة الممكنة ، مع إصدارات مختلفة من نظام التشغيل ، ودقة العرض ، والشرائح وخصائص الأجهزة الأخرى ، وجعل تجربة المستخدم سلسة عبر جميع التكوينات الممكنة ، هي مهمة صعبة.

يتوفر الكثير من التقنيات والأدوات والأطر الرائعة والمكونات مفتوحة المصدر لبناء تطبيقات الأجهزة المحمولة الأصلية. ما القيمة التي تجلبها React Native إلى المشهد ، وكيف يمكننا التأكد من أن التطبيقات التي تم إنشاؤها باستخدامها تلقى قبولًا جيدًا من قِبل الجماهير المستهدفة؟
في هذه المقالة ، سنلقي نظرة على ما هو متاح لاختبار تطبيقات React Native. أولاً ، سأشرح بعض الميزات الرئيسية لـ React Native ، قبل النظر في كيفية تنفيذ هذه الاختبارات. ثانيًا ، سأصنف طرق الاختبار وأطر العمل على ثلاثة مستويات (وحدة ، تكامل ، وظيفي) ، مع تقديم أمثلة لكل منها. أخيرًا ، سأقدم أمثلة بسيطة عن كيفية تنفيذ الاختبارات باستخدام أكثر أطر عمل أتمتة الاختبار مفتوحة المصدر شيوعًا لاختبار التطبيقات الوظيفية.
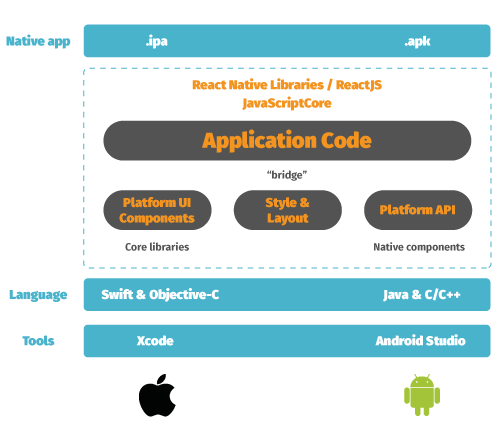
البنية الأساسية لتطبيقات React الأصلية
بدأ كل شيء مع React منذ أكثر من ثلاث سنوات ، عندما قدم Facebook إطار العمل الخاص به لمطوري الويب. كان لا بد أن يكون شائعًا ، ليس فقط لأنه تم تأليفه وتطويره بواسطة Facebook ، ولكن بسبب القدرات التي يوفرها لمطوري الويب - وخاصة كيف غيّر الطريقة التي نبني بها التطبيقات.
لم يكن مفهوم هذا النوع من إطار عمل "تعلم مرة واحدة ، اكتب في أي مكان" جديدًا ؛ لقد رأينا بالفعل مكتبات JavaScript تقوم بأشياء مماثلة (Sencha و PhoneGap و Appcelerator ، من بين أمور أخرى) ، ولكن كان هناك شيء أفضل بشأن React كان له تأثير على عادات المطورين وكيف يقومون بتقسيم واجهة مستخدم التطبيق إلى مكونات منفصلة.
لا تستخدم React Native DOM للعرض. بدلاً من ذلك ، يتم عرضه باستخدام طرق عرض واجهة المستخدم الأصلية ، مما يعني أنك تستخدم المكونات الأصلية التي يوفرها نظام التشغيل. هذا النوع من تدفق إنشاء المنتج ، حيث تستبدل DOM API بواجهة برمجة تطبيقات أكثر وضوحًا ، يمنح المطورين مستوى أكثر تماسكًا وتبسيطًا من التجريد.

الشيء الرئيسي في React Native هو أنه يجلب نموذج برمجة React إلى تطبيقات الأجهزة المحمولة وتطويرها واختبارها. إنه لا يعمل في الواقع بشكل مباشر كأداة أو إطار عمل عبر الأنظمة الأساسية ، لكنه يسرع من اتجاه بناء تطبيقات الأجهزة المحمولة على هذا النظام الأساسي الجديد. وهذا أحد الركائز الأساسية التي تجعل React Native قوية جدًا وسهلة التعلم وسهلة الكتابة على هذه المنصة الجديدة.
يتمثل الاختلاف الرئيسي ، بالإضافة إلى الميزة ، بين الهاتف المحمول الأصلي في مقابل الويب ، في أنه بدلاً من تشغيل تطبيق قائم على JavaScript في مستعرض وكشف عناصر HTML ، فإننا نعتمد الآن على JavaScriptCore المضمن في التطبيقات ، والتي تحصل على نظام أساسي محدد عناصر واجهة المستخدم.
أتمتة الاختبار على مستويات مختلفة: الوحدة والتكامل والمكون والوظيفة
تم تصميم جميع برامج الجوال باستخدام التكوين. في نظامي Android و iOS ، هذا يعني أنه يتم ترتيب مكونات البرامج الصغيرة معًا لتشكيل مكونات أعلى مستوى أكبر بوظائف أكبر ، حتى يتم تلبية أهداف ومتطلبات التطبيق. من الممارسات الجيدة للاختبار إجراء اختبارات تغطي الوظائف على جميع مستويات التكوين.
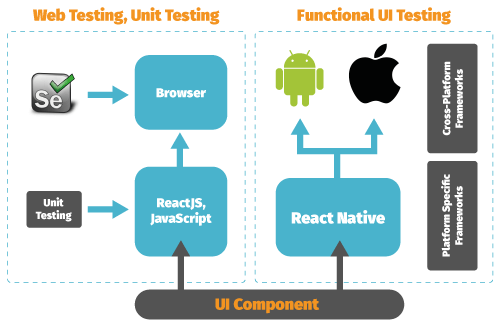
في هذه المقالة ، سأغطي طرق الاختبار وأطر الأتمتة على ثلاثة مستويات. ينصب التركيز الأساسي على أعلى مستوى ، وهو الاختبار الوظيفي ، ولكن يمكن اختبار تطبيقات React Native - ويمكن أتمتة الاختبار - على المستويات التالية على الأقل:
- وحدة التجارب
قد يكون هذا أساسيًا مثل اختبار كائنات وطرق JavaScript على مستوى المكون. - اختبار المكونات
يمكن اختبار كل مكون بصريًا أو وظيفيًا. يوفر ReactTestUtils إطارًا بسيطًا لاختبار مكونات React. - اختبار التكامل
يأتي اختبار التكامل بعد ذلك وهو مرحلة يتم فيها عادةً اختبار مجموعة من الوحدات المختلفة ككيان. - الاختبار الوظيفي
الاختبار الوظيفي هو نوع من اختبار الصندوق الأسود الذي يركز على متطلبات المستخدم وتفاعلاته ، ويغطي جميع البرامج الأساسية ، وجميع تفاعلات المستخدم والتطبيق ككيان.
بالإضافة إلى ReactTestUtils ، يوفر React Native طرقًا مفيدة لاختبار الوحدات ، ولكن لا يغطي أي منها تمامًا منطق التطبيق الفعلي. لذلك ، تستفيد تطبيقات الأجهزة المحمولة المبنية على React Native أكثر من اختبار واجهة المستخدم الوظيفية. تتوفر مجموعة متنوعة من الأطر الوظيفية لأتمتة الاختبار ، وسنلقي نظرة على عدد قليل من أكثرها شيوعًا في هذه المقالة.
بينما يمكن إجراء اختبار الوحدة على مستوى المكون ، توفر أتمتة الاختبارات الوظيفية إمكانات أفضل لاختبار الكيانات الأكبر في تطبيق React Native. باستخدام React Native ، يمكن إجراء اختبار وحدة منطق المكون بشكل منفصل ، باستخدام مكتبات JavaScript التقليدية وإجبار React Native على إرجاع المكونات العادية بدلاً من المكونات الأصلية. مع الأطر الوظيفية لأتمتة الاختبار ، تعد مكونات واجهة المستخدم جزءًا من التطبيق ويسهل اختبارها ككل.
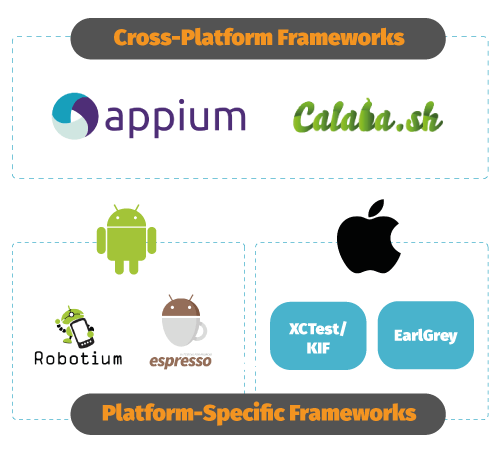
سأفصل هذه الأطر إلى أطر عمل عبر الأنظمة الأساسية وأطر خاصة بالمنصة ، كما هو موضح في الصورة أدناه.

أفضل جزء من تطبيقات React Native هو أنها أصلية بالكامل لكل من الأنظمة الأساسية للجوّال الرئيسية (Android و iOS). هذا يعني أننا نحصل على المزيد من الأطر والأدوات والأساليب الأصلية لأغراض الاختبار. سنلقي نظرة على أطر عمل التشغيل الآلي للاختبار في القسم أدناه بعنوان "استخدام أطر عمل أتمتة الاختبارات الوظيفية مع تطبيقات React الأصلية."
لنبدأ بإمكانيات اختبار الوحدة ، باستخدام اختبار JavaScript للتوضيح.
اختبار الوحدة مع الدعابة والياسمين
بشكل افتراضي ، يوفر React Native اختبارات Jest لاختبار الوحدة ، وهذا يعمل لكل من Android و iOS. حاليًا ، التغطية التجريبية ليست مثالية ، ولكن وفقًا لـ Facebook ، سيتم تقديم المزيد من إمكانات اختبار الوحدة في React Native ، ويمكن للمستخدمين بالفعل بناء قدراتهم الخاصة.
يستخدم Jest إطار عمل Jasmine المستند إلى السلوك كأساس لاختبار كود JavaScript. تبدأ كل حالة اختبار من استدعاء دالة description describe() ، على غرار كيفية استخدام JUnit لفئة TestCase . تأخذ وظيفة description describe() معلمتين: وصف حالة الاختبار وعنوانها ، والوظيفة المراد تنفيذها. تتضمن وظيفة it() جميع خطوات الاختبار و (على غرار JUnit) توفر سلسلة من وظائف expect() .
فيما يلي مثال على نص اختبار Jasmine لتطبيق لاعب.
describe("Player", function() { var player; var song; beforeEach(function() { player = new Player(); song = new Song(); }); it("should be able to play a song", function() { player.play(song); expect(player.currentlyPlayingSong).toEqual(song); //demonstrates use of custom matcher expect(player).toBePlaying(song); }); describe("when song has been paused", function() { beforeEach(function() { player.play(song); player.pause(); }); it("should indicate the song is paused", function() { expect(player.isPlaying).toBeFalsy(); // demonstrates use of 'not' with a custom matcher expect(player).not.toBePlaying(song); }); it("should be possible to resume", function() { player.resume(); expect(player.isPlaying).toBeTruthy(); expect(player.currentlyPlayingSong).toEqual(song); }); }); // demonstrates use of spies to intercept and test method calls it("tells the current song whether the user has made it a favorite", function() { spyOn(song, 'persistFavoriteStatus'); player.play(song); player.makeFavorite(); expect(song.persistFavoriteStatus).toHaveBeenCalledWith(true); }); //demonstrates use of expected exceptions describe("#resume", function() { it("should throw an exception if song is already playing", function() { player.play(song); expect(function() { player.resume(); }).toThrow("song is already playing"); }); }); });يوضح هذا المثال الأساسي كيف يمكن استخدام Jasmine لاختبار وظائف التطبيق ، لكنه يحافظ على التركيز على الاختبار على مستوى الطريقة. بالإضافة إلى ذلك ، يوفر React Native بعض الإمكانات الأساسية لاختبار المكونات المتكاملة. يعمل هذا مع المكونات الأصلية وجافا سكريبت ويتيح الاتصال بينها عبر جسر.
اختبار التكامل
في الوقت الحالي ، لا تتوفر اختبارات التكامل المميزة في مجتمع React Native إلا لنظام iOS وهي محدودة للغاية في قدرتها على اختبار المكونات. يمر الاتصال عبر الجسر ويتطلب مكونات أصلية وجافا سكريبت. لهذه الوظيفة ، يتوفر مكونان لتنفيذ اختبارات التكامل المخصصة ، RCTestRunner و RCTestModule.
سيبدأ مثال Objective-C الأساسي لبناء هيكل تجريبي لتطبيق iOS على النحو التالي:
@implementation ExampleTests { RCTTestRunner *_runner; } - (void)setUp { [super setUp]; _runner = RCTInitRunnerForApp(@"IntegrationTestHarnessTest", nil); } - void()testExampleTests { [_runner runTest:_cmd module:@"ExampleTests"] } @endومع ذلك ، هناك طرق أخرى لتشغيل اختبار التكامل وتوسيعه ليشمل Android و iOS. يعد Mocha بديلاً جيدًا لتشغيل اختبارات الوحدة والتكامل ، والذي يوفر إطار عمل اختبار JavaScript غنيًا بالميزات يعمل على Node.js. يوفر Mocha أيضًا تطويرًا مدفوعًا بالسلوك (BDD) ، وتطويرًا مدفوعًا بالاختبار (TDD) وواجهات QUnit للاختبار.
بالنسبة للاختبار الوظيفي لواجهة المستخدم ، سأغطي أبرز وأبرز أطر عمل أتمتة الاختبار ، بما في ذلك Appium و Calabash و XCTest وعدد قليل من الأطر الأخرى.
استخدام أطر عمل أتمتة الاختبارات الوظيفية مع تطبيقات React الأصلية
لتبسيط عملية تطوير التطبيق وزيادة تغطية الاختبار إلى أقصى حد ، لدينا العديد من أطر عمل أتمتة الاختبار مفتوحة المصدر للاختيار من بينها.
الخيار الأفضل - إذا كان تطبيقك سيعمل على عدة أنظمة تشغيل أساسية - هو إطار عمل يدعم أنظمة أساسية متعددة ويوفر أساسًا قويًا لأتمتة الاختبار. في الجوّال ، يشير مصطلح "عبر الأنظمة الأساسية" إلى إطار عمل يوفر نفس واجهة برمجة التطبيقات والأدوات والإمكانيات لكل من Android و iOS.
بالإضافة إلى ذلك ، تتوفر مجموعة من الأطر الرائعة الخاصة بالمنصة. بطبيعة الحال ، تم إنشاء كل إطار لمنصة معينة ، وفي معظم الحالات ، يكون من الأسهل اعتماده لتلك المنصة. بالإضافة إلى Appium و Calabash ، سأغطي أربعة أطر عمل خاصة بالمنصة في هذه المقالة: Robotium و Espresso لنظام Android و XCTest و EarlGrey لنظام iOS.

عندما يتعلق الأمر باختبار الأتمتة ، ضع في اعتبارك أن التطبيقات التي تم إنشاؤها باستخدام React Native أصلية بالكامل على كل من iOS و Android ؛ وبالتالي ، ستعمل أطر أتمتة الاختبار الوظيفية بشكل جيد معها.
المثال الذي سأستخدمه مع كل إطار عمل هو تنفيذ لواجهة مستخدم زر اختيار أساسية للغاية.
<Radio onSelect={this.onSelect.bind(this)} defaultSelect={this.state.optionSelected - 1}> <Option color="black" selectedColor="#000000"> <Item title="First option" description="First radio button"/> </Option> <Option color="black" selectedColor="#000000"> <Item title="Second option" description="Second radio button"/> </Option> <Option color="black" selectedColor="#000000"> <Item title="Third option" description="Third radio button"/> </Option> </Radio>يوضح مقتطف الاختبار المضمن في كل قسم من أقسام الإطار أدناه كيفية تعامل البرنامج النصي للاختبار مع كل عنصر من عناصر واجهة المستخدم وكيفية معالجة النقرات وإدخالات المستخدم الأخرى. الغرض من الأمثلة ليس تقديم إرشادات خطوة بخطوة ، ولكن بدلاً من ذلك مقارنة الأمثلة وإظهار ما هو متاح لأتمتة الاختبار اليوم وما هي لغات البرمجة التي يمكن استخدامها للاختبار.
الأطر عبر الأنظمة الأساسية
كما ذكرنا ، فإن React Native ليس في الواقع إطار عمل متعدد المنصات ، ولكن اعتماده عبر الأنظمة الأساسية الأخرى أمر سهل. في القسمين التاليين ، سنتطرق إلى إطارين شائعين لأتمتة الاختبار عبر الأنظمة الأساسية لاختبار الأجهزة المحمولة وأتمتة اختبارات الأجهزة المحمولة.
Appium
Appium هو إطار عمل آلي للاختبار مفتوح المصدر ، مع أداة فحص تعمل بشكل جيد لتطبيقات الويب الأصلية والهجينة والمتنقلة. يستخدم JSONWireProtocol داخليًا للتفاعل مع تطبيقات iOS و Android ، باستخدام Selenium WebDriver. وبسبب هذا ، فإن Appium يعمل بشكل جيد للغاية لشبكة الهاتف المحمول أيضًا ، وحالات الاستخدام متشابهة جدًا إذا تم استخدام السيلينيوم لاختبار الويب.
في الواقع ، كان Appium نجمًا صاعدًا في أتمتة اختبارات الأجهزة المحمولة في العام الماضي. في الأصل ، تم تصميمه لتوفير دعم عبر الأنظمة الأساسية لكل من الأنظمة الأساسية الرئيسية ، Android و iOS.

كونك عبر النظام الأساسي يعني أن إطار العمل والنصوص الخاصة به تعمل تمامًا بنفس الطريقة على كلا النظامين الأساسيين. بالإضافة إلى ذلك ، يوفر Appium دعمًا رائعًا للغة البرمجة - يمكن للمطورين كتابة الاختبارات باستخدام لغتهم المفضلة (على سبيل المثال ، Java و Ruby و Python و C #) والأدوات والبيئة. من السهل أيضًا البدء ، وإنشاء اختبارات قابلة لإعادة الاستخدام والمحافظة عليها ، وتنفيذ هذه الاختبارات على أجهزة فعلية حقيقية.
عندما يتعلق الأمر بتطبيقات React Native ، فإن JavaScript ليس مطلوبًا بالضرورة ؛ يمكن كتابة الاختبارات بأي لغة. على سبيل المثال ، يمكن أن تبدو نصوص Appium النصية بالشكل التالي:
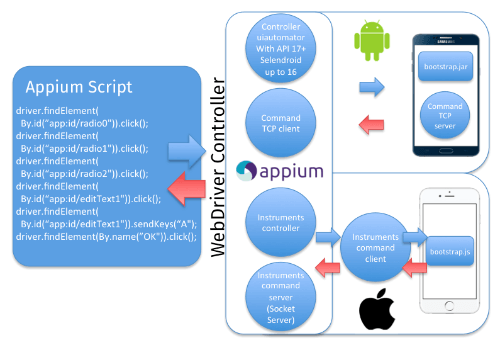
driver.findElement(By.id("com.example.app:id/radio0")).click(); driver.findElement(By.id("com.example.app:id/radio1")).click(); driver.findElement(By.id("com.example.app:id/radio2")).click(); driver.findElement(By.id("com.example.app:id/editText1")).click(); driver.findElement(By.id("com.example.app:id/editText1")).sendKeys("Simple Test"); driver.findElement(By.name("Answer")).click(); // or alternatively like this: driver.findElement(By.id("com.example.app:id/button1")).click();إذن ، كيف تصل وظائف WebDriver هذه إلى التطبيقات التي تعمل على الأجهزة؟ بشكل أساسي ، يبدأ Appium برنامجًا نصيًا للاختبار على الجهاز أو المحاكي ، والذي يقوم بعد ذلك بإنشاء خادم ويستمع إلى الأوامر من خادم Appium الرئيسي. إنه نفس خادم السيلينيوم ، الذي يتلقى طلبات HTTP من مكتبات عميل السيلينيوم. الفرق بين Android و iOS موضح في الصورة أدناه:

مع iOS ، يحصل Selenium WebDriver على أمر من البرنامج النصي Appium (على سبيل المثال ، click() ) ويرسله في شكل JSON عبر طلب HTTP إلى خادم Appium. يعرف Appium سياق الأتمتة ويرسل هذا الأمر إلى خادم أوامر Instruments ، والذي ينتظر عميل أوامر الآلات لالتقاطه وتنفيذه باستخدام bootstrap.js في بيئة iOS Instruments. بمجرد تنفيذ الأمر ، يرسل عميل أوامر Instruments الرسالة مرة أخرى إلى خادم Appium ، الذي يسجل كل ما يتعلق بالأمر في وحدة التحكم الخاصة به. تستمر هذه الدورة حتى انتهاء البرنامج النصي للاختبار.
على Android ، تعمل الأشياء بنفس الطريقة تقريبًا ، باستثناء أن الأطر المستخدمة هي Selendroid و UiAutomator. باختصار ، يترجم Appium أوامر WebDriver إلى UiAutomator (مستوى API 17 أو أعلى) أو أوامر Selendroid (مستوى API 16 أو أقل). على جهاز مادي ، يقوم bootstrap.jar بتشغيل خادم TCP الذي يحصل على أوامر من عميل TCP. العملية مماثلة لنظام iOS.
إذا كنت مهتمًا بالبدء في استخدام Appium ، فهناك الكثير من المواد المتاحة ، بما في ذلك الإرشادات خطوة بخطوة ودروس Appium التعليمية.
كالاباش
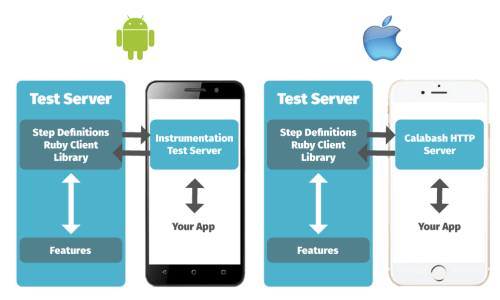
إطار عمل آخر رائع للاختبار عبر الأنظمة الأساسية هو Calabash ، والذي يمكّن أي شخص من كتابة اختبارات لتطبيقات الهاتف المحمول. الفرق الرئيسي هو أن اختبارات كالاباش مكتوبة في الخيار. الفكرة وراء استخدام هذا النوع من اللغة للاختبارات رائعة: الاختبار نفسه يشبه المواصفات ، وجميع الاختبارات بسيطة وسهلة القراءة لكنها قابلة للتنفيذ بواسطة نظام التشغيل الآلي.
مقارنة بـ Appium ، يوفر Calabash طريقة أسهل لإنشاء اختبارات عبر الأنظمة الأساسية لنظامي Android و iOS. هذا يرجع إلى المفردات المباشرة واللغة الموجهة للمواصفات ، مما يجعل اختبارات كالاباش متطابقة على كلا النظامين. تمت كتابة الاختبارات الفعلية بلغة غيركين وتشغيلها في الخيار.
بسبب هذه القدرات ، فإن الاختلافات بين عمل Calabash على Android وتطبيقات iOS طفيفة. مرة أخرى ، لا يوجد أي تأثير على تطبيقات React Native لأن جميع المكونات وواجهات المستخدم أصلية تمامًا لهذه الأنظمة الأساسية.

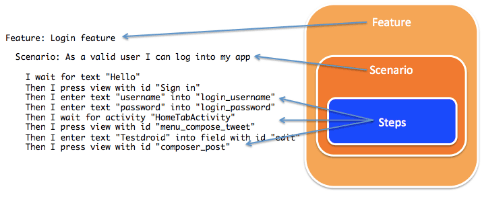
ومع ذلك ، يظل التدفق الأساسي للاختبار وإنشاء الاختبار كما هو. تشتمل اختبارات Calabash (و Gherkin) على ميزات وسيناريوهات وخطوات. الأسلوب الموصى به هو إكمال الأوصاف ذات المستوى الأعلى أولاً: الميزات ، متبوعة بسيناريوهات ثم الخطوات الفعلية. من القواعد الأساسية الجيدة إنشاء ميزات Calabash أولاً.

يوضح المثال أدناه كيف سيتم تنفيذ تطبيقنا ومكونات واجهة المستخدم الخاصة به (أزرار الاختيار وحقل النص والزر) في كالاباش:
Feature: Answer the question feature Scenario: As a valid user, I want to answer app question, I wait for text "What is the best way to test application on a hundred devices?" Then I press radio button 0 Then I press radio button 1 Then I press radio button 2 Then I enter text "Simple Test" into field with id "editText1" Then I press view with id "Button1" تبدأ الخطوات عادةً بإحدى الكلمات الرئيسية given ، then when ، and / but . ومع ذلك ، لا يتعين عليهم ذلك ؛ يمكنهم استخدام * بدلا من ذلك.
يستخدم كالاباش أيضًا على نطاق واسع من قبل غير المطورين ، ويمكن استخدامه لمواصفات المنتج والوثائق نظرًا لسهولة فهم لغته ومنطقه. في النهاية ، يتم تغليف الميزات والسيناريوهات برمز روبي.
من السهل إنشاء كالاباش والبدء في العمل معه. إذا كان لديك Bundler و Ruby (أو rbenv) مثبتين ، فما عليك سوى النقر على هذه الأسطر القليلة في وحدة التحكم الخاصة بك ، وسيتم قريبًا إعداد بيئة Calabash:
$ gem install calabash-android $ gem install calabash-cucumberسيهتم هذا بتثبيت Calabash-Android و Calabash-iOS ، ويمكن أن تبدأ رحلتك مع أتمتة الاختبار.
الأطر الخاصة بالمنصة
عندما يتعلق الأمر بأتمتة الاختبارات على تطبيقات Android و iOS ، فهناك مزايا معينة لاستخدام أطر عمل خاصة بالنظام الأساسي على تلك التي تعمل عبر الأنظمة الأساسية. على سبيل المثال ، تم تصميم بعض الأطر بشكل وثيق مع SDKs و IDEs ، والتي تكون متاحة بسهولة أثناء تطوير التطبيق. لنلقِ نظرة على بعض الأمثلة على هذه الأنواع من أطر العمل لنظامي التشغيل Android و iOS.
Robotium و ExtSolo (Android)
كان Robotium من أوائل أطر عمل الاختبار التي تعمل مع تطبيقات Android الأصلية والهجينة. تمكّن اختبارات واجهة المستخدم التي تم إنشاؤها باستخدام Robotium من الاختبارات الوظيفية ، واختبارات قبول النظام والمستخدم لتطبيقات Android ، وتمتد وتتعامل مع أنشطة Android المتعددة. في الواقع ، يوفر Robotium دعمًا للإصدارات المبكرة جدًا من Android ، بدءًا من مستوى API 8.
في الآونة الأخيرة ، تم توسيع Robotium باستخدام مكتبة ExtSolo ، والتي توفر العديد من الميزات المفيدة لاختبار التطبيق:
- التحجيم التلقائي للنقرات x و y لأي دقة عرض ؛
- متعدد المسارات
- التقاط لقطة شاشة تلقائيًا في لحظة فشل الاختبار ؛
- مواقع وهمية (إحداثيات GPS) ؛
- تغيير لغة جهاز Android ؛
- التحكم في اتصال Wi-Fi ؛
باستخدام كود Java ، من السهل إنشاء الاختبارات باستخدام أي Java SDK و IDE. الوظيفة الأساسية المستخدمة في هذا المثال هي findViewById ، والتي تبحث عن طريقة عرض يتم تحديدها بواسطة سمة id . يمكن أيضًا تحديد عنصر واجهة المستخدم بالاسم أو الفئة أو بعض السمات الأخرى. سيبدو مثال الكود الخاص بنا مع سمة id كما يلي:
solo.clickOnView(solo.findViewById("com.example.app:id/radio0")); solo.clickOnView(solo.findViewById("com.example.app:id/radio1")); solo.clickOnView(solo.findViewById("com.example.app:id/radio2")); solo.enterText((EditText) solo.findViewById("com.example.app:id/editText1"), "Simple Test"); solo.clickOnView(solo.findViewById("com.example.app:id/button1")); يحاول Robotium هنا تحديد موقع عناصر واجهة المستخدم بناءً على id والوصف والخصائص الأخرى. لسوء الحظ ، هذا ليس دائمًا أفضل نهج ولا يعمل بالضرورة بشكل جيد مع مكونات Webview. ومع ذلك ، بمساعدة مكتبة ExtSolo ، يمكن للمستخدمين تحديد النقرات والتفاعلات الأخرى على عناصر واجهة المستخدم التي تتناسب مع الدقة. أيضًا ، إحداثيات الترميز الثابت ممكنة ، ويتم قياسها عندما تتغير دقة العرض.
إذا كنت تستخدم Robotium ، فإن بدء استخدام Robotium ExtSolo سهل وسهل. ما عليك سوى استنساخ المستودع بنفسك وبناء المكتبة:
$ git clone https://github.com/bitbar/robotium-extensions $ ant clean instrument بعد ذلك ، ضع ملف .jar الذي تم إنشاؤه مؤخرًا في مجلد libs في مشروع Android Studio الخاص بك ، وتأكد من أن مشروعك مرتبط به. كل هذه الميزات والخدمات الإضافية الرائعة موجودة الآن في مساحة عملك.
اسبريسو (Android)
يوفر إطار عمل اختبار Espresso واجهات برمجة تطبيقات لكتابة اختبارات واجهة المستخدم لمحاكاة تفاعلات المستخدم لتطبيق Android. واجهة برمجة تطبيقات Espresso خفيفة الوزن وتوفر ثلاثة مكونات رئيسية: viewMatchers و viewActions و viewAssertions .
يكمن جمال Espresso في أنه يوفر مزامنة تلقائية لطرق الاختبار وعناصر واجهة المستخدم التي يتم اختبارها. على سبيل المثال ، إذا كان نص الاختبار يريد الضغط على زر ولكن الزر غير مرئي على الشاشة بعد ، فسوف ينتظر حتى يتم الضغط على هذا الزر (أي أنه مرئي ويمكن أن تحدث نقرة). هذا يجعل تنفيذ الاختبار سريعًا جدًا لأنه لا تحتاج برامج نصية للاختبار إلى تضمين أي أوامر سكون أو انتظار. أيضًا ، لا يحتاج المطورون إلى منطق إضافي للتعامل مع المشكلات المتعلقة بالتوقيت.
// R class ID identifier for radio buttons onView(withId(R.id.radio0)).perform(click()); onView(withId(R.id.radio1)).perform(click()); onView(withId(R.id.radio2)).perform(click()); onView(withId(R.id.EditText1)).perform(click()); // Instead of R, we use getIdentifier onView(withId(getInstrumentation().getTargetContext().getResources() .getIdentifier("com.example.app:id/EditText1", null, null))).perform((typeText("Simple Test"))); onView(withId(getInstrumentation().getTargetContext().getResources() .getIdentifier("com.example.app:id/Button1", null, null))).perform(click());Espresso لها مزاياها وعيوبها ، وبسبب واجهة برمجة التطبيقات خفيفة الوزن ، لا تتوفر العديد من الخدمات الإضافية أو استدعاءات الوظائف للمطورين. على سبيل المثال ، يجب عليك استخدام طرق بديلة لأخذ لقطات شاشة وإدارة الاختبارات ونتائج اختبار الإخراج والمزيد.
في Google IO 2016 ، قدمت Google Espresso Test Recorder كجزء لا يتجزأ من Android Studio. على الرغم من عدم توفر الميزة بعد ، إلا أنها تستحق الانتظار بالتأكيد.
XCTest و KIF (iOS)
يقترن XCTest بإحكام بـ Xcode ولكنه لا يزال قابلاً للاستخدام مع كل من أجهزة iOS وأجهزة المحاكاة الحقيقية. يسمح XCTest للمطورين بكتابة اختبارات للمكونات على أي مستوى ويوفر أيضًا إطارًا لقدرات اختبار واجهة المستخدم. يتم تجميع اختبارات XCTest في فئات فرعية من XCTestCase. يجب أن تكون كتابة أي اختبارات باستخدام XCTest أمرًا بسيطًا بالنسبة لمطوري iOS لأن XCTest متوافق تمامًا مع كل من Objective-C و Swift.
KIF (اختصار لـ "الحفاظ على وظيفته") هو إطار اختبار تكامل iOS يرتبط ارتباطًا وثيقًا بأهداف اختبار XCTest ويستخدمها. يمكن إجراء اختبارات KIF مباشرة في XCTestCase أو أي فئة فرعية. يسمح KIF بأتمتة تطبيقات iOS بسهولة من خلال الاستفادة من سمات إمكانية الوصول التي يوفرها نظام التشغيل لذوي الإعاقات البصرية.
دعونا نرى كيف ستبدو مكونات واجهة المستخدم الخاصة بنا مع Objective-C:
- (void)testClicksOnRadioButtons { [tester tapViewWithAccessibilityLabel:@”Radio1”]; [tester tapViewWithAccessibilityLabel:@”Radio2”]; [tester tapViewWithAccessibilityLabel:@”Radio3”]; [tester enterText:@”Simple Test” intoViewWithAccessibilityLabel:@”editText1”]; [tester tapViewWithAccessibilityLabel:@”Answer”]; }بدلاً من ذلك ، مع Swift ، سيبدو الاختبار بهذه البساطة:
testClicksOnRadioButtons() { let app = XCUIApplication() app.radiobutton[0].tap() app.radiobutton[1].tap() app.radiobutton[2].tap() app.staticTexts[“Simple Test”] app.button[0].tap() }لاحظ أن هذا الرمز الزائف عالي المستوى يتطلب رمزًا إضافيًا حتى يعمل بشكل كامل. إذا كنت تبحث عن مزيد من المعلومات حول XCTest وعمومًا عن استخدام إمكانات اختبار Xcode ، فإن Apple تقوم بتغطيتك.
EarlGrey (iOS)
كان ذلك في وقت سابق من هذا العام عندما فتحت Google مصدرًا مفتوحًا لإطار اختبار تطبيق iOS الوظيفي ، المسمى EarlGrey. نظرًا لاستخدامها داخليًا من قِبل Google ، فقد عملت بشكل جيد نسبيًا مع تطبيقات iOS الأصلية - YouTube ، وتقويم Google ، وصور Google ، وموسيقى Google Play ، على سبيل المثال لا الحصر - وأثارت بعض الاهتمام الجاد. لبدء استخدام EarlGrey ، ستحتاج إلى تثبيت بيئة Xcode والمعرفة الأساسية بتطوير iOS.
هناك الكثير من أوجه التشابه بين EarlGrey و Espresso (نعم ، كلاهما تم تطويرهما بواسطة Google) ، وخصائصهما تجعل كلا الإطارين يعملان وينفذان الاختبارات بسرعة. على غرار Espresso ، تنتظر اختبارات EarlGrey الأحداث تلقائيًا (الرسوم المتحركة وطلبات الشبكة وما إلى ذلك) قبل محاولة التفاعل مع واجهة المستخدم. هذا يجعل كتابة الاختبارات أسهل لأن المطورين لا يحتاجون إلى القلق بشأن أوامر النوم أو الانتظار. بالإضافة إلى ذلك ، من السهل الحفاظ على الكود نفسه لأنه يوفر أوصافًا إجرائية لخطوات الاختبار.
يحتوي EarlGrey أيضًا على أدوات مطابقة متوفرة من فئة GREYMatchers. توصي الوثائق باستخدام عناصر واجهة المستخدم مع معلمات إمكانية الوصول. لتحديد عناصر واجهة المستخدم ، يمكن للمطورين استخدام grey_accessibilityID() أو grey_accessibilityLabel() .
- (void)testBasicSelectionAndAction { [[EarlGrey selectElementWithMatcher::grey_accessibilityID(@"ClickHere")] performAction:grey_tap()]; // Example of long press with EarlGrey matchers - (void)testLongPress { [[EarlGrey selectElementWithMatcher::grey_accessibilityLabel(@"Box")] performAction:grey_longPressWithDuration(0.5f)]; [[EarlGrey selectElementWithMatcher::grey_accessibilityLabel(@"One Long Press")] assertWithMatcher:grey_sufficientlyVisible()]; // Example of multi-select, visible click on items - (void)testCollectionMatchers { id visibleSendButtonMatcher = grey_allOf(grey_accessibilityID(@"Box"), grey_sufficientlyVisible(), nil); [[EarlGrey selectElementWithMatcher:visibleSendButtonMatcher] performAction:grey_tap()]; }على غرار XCTest ، فإن تنفيذ زر الاختيار الخاص بنا ليس بهذه السهولة ، ويجب تعريف أزرار XCTest على أنها عناصر UIE مدعومة من iOS لتمكين النقرات وتفاعلات المستخدم.
خاتمة
لقد غطينا أساسيات تطبيقات React Native وكيف يمكن اختبارها باستخدام طرق وأطر عمل مختلفة. يحدث هذا كثيرًا ، لكن معايير الصناعة لأتمتة اختبارات الأجهزة المحمولة على مستوى واجهة المستخدم الوظيفية ستعمل على تطبيقات React Native تمامًا كما تفعل مع أي تطبيقات أصلية أخرى. تُستخدم أطر عمل أتمتة الاختبار التي قمنا بتغطيتها هنا على نطاق واسع لتطبيقات الأجهزة المحمولة الأصلية والتطبيقات الهجينة وشبكة الجوّال بالإضافة إلى تطبيقات React Native.
باختصار ، تحديد لغة البرمجة التي تم بناء تطبيق الهاتف المحمول عليها ليس أمرًا بالغ الأهمية لأنه لن يكون لها أي تأثير على أطر عمل أتمتة الاختبار التي يمكن اختبارها باستخدامها. كما تمت مناقشته ، تتوفر اليوم الكثير من أطر عمل أتمتة الاختبار القوية ، والتي ستعمل معها تطبيقات React Native عند تغليفها كملف APK أو IPA.
ما الذي تستخدمه لاختبار تطبيق React Native؟ تزن مع تعليق أدناه!
