10 متطلبات لجعل الدوارات للصفحة الرئيسية تعمل للمستخدمين النهائيين (إذا لزم الأمر)
نشرت: 2022-03-10في معهد Baymard ، أجرينا اختبارات قابلية الاستخدام واسعة النطاق على مدار السنوات السبع الماضية لكل من مواقع التجارة الإلكترونية على أجهزة سطح المكتب والأجهزة المحمولة. تُظهر الاختبارات أن الدوارات للصفحة الرئيسية يمكن أن تعمل بشكل لائق مع المستخدمين النهائيين إذا التزموا بمتطلبات التنفيذ العشرة. بنفس القدر من الأهمية ، يجب أن يختلف التنفيذ من سطح مكتب إلى آخر.
لاحظ أن هذه النتائج تنحرف قليلاً عن الإجابة الأكثر أبيض وأسود وهي "لا تستخدم أبدًا منصة دائرية" والتي غالبًا ما تحصل عليها على مواقع الويب مثل هل يجب أن أستخدم مكتبة؟ .

الآن ، اسمحوا لي أن أشدد على أن اختبار المستخدم لم يُظهر أنه حتى الرف الدائري الذي تم تنفيذه بشكل مثالي هو "منقذ الصفحة الرئيسية" الذي سيعطل الأداء بشكل إيجابي مثل أي تصميم آخر. هناك بدائل للعرض الدائري للصفحة الرئيسية يعمل بشكل جيد ويسهل تنفيذه إلى حد كبير (سنقدم الأفضل في نهاية المقالة).
بالنظر إلى أن معظم تطبيقات الرف الدائري (بما في ذلك تلك التي تم إنشاؤها بواسطة العديد من المكونات الإضافية) تفتقر إلى العديد من تفاصيل قابلية الاستخدام العشرة هذه (مما يجعلها ضارة تمامًا بتجربة المستخدم) ، يمكن للمرء أن يفهم سبب استخدام الصياغة القوية غالبًا في المناقشات حول الدوارات. لكن القول بأنه لا ينبغي أبدًا استخدام أدوات عرض الصفحة الرئيسية الدوارة لا يتوافق تمامًا مع سبع سنوات من اختبار قابلية الاستخدام على نطاق واسع - على الأقل في سياق التجارة الإلكترونية.
مزيد من القراءة على SmashingMag:
- استكشاف استخدام الرف الدائري على مواقع التجارة الإلكترونية على الأجهزة المحمولة
- تصميم دائري لـ Dropbox تم تفكيكه
- دليل نهائي لنمط تصميم Android Carousel
- كيف تسمم مستخدم الجوال
في هذه المقالة ، بعد ذلك ، سنتطرق إلى تفاصيل التنفيذ العشرة التي وجدنا أنها مطلوبة لجعل عرض دوّارات الصفحة الرئيسية يعمل بشكل مقبول مع المستخدمين النهائيين. سنحدد كيف ولماذا يجب أن تختلف تطبيقات الجوال وسطح المكتب ، وأخيرًا ، نقترح بديلاً أبسط وخالي من المشاكل لدوامات الصفحة الرئيسية.
(إذا لم يكن لديك الموارد اللازمة لتنفيذ جميع المتطلبات العشرة ، فستتوافق توصيتنا مع تلك الخاصة بمعظم الآخرين: لا تستخدم مكتبة الصفحة الرئيسية ، بل استخدم التصميم البديل المقترح في النهاية.)
الصفحة الرئيسية دائري الصفحة في الممارسة
تحظى الدوارات بشعبية كبيرة على مواقع التجارة الإلكترونية - خاصة على الصفحة الرئيسية. في الواقع ، يكشف معيار "الصفحة الرئيسية والفئة" الذي أجريناه على 50 موقعًا من مواقع التجارة الإلكترونية الأمريكية الأكثر ربحًا أن 52٪ من مواقع التجارة الإلكترونية لديها مكتبة عرض على الصفحة الرئيسية لسطح المكتب. يكشف معيار قابلية الاستخدام "التجارة الإلكترونية عبر الأجهزة المحمولة" أن الدوارات تحظى بشعبية متساوية على مواقع الويب للجوال: 56٪ من مواقع التجارة الإلكترونية على الأجهزة المحمولة لديها موقع على الصفحة الرئيسية.

يجب أن أشدد على أن التركيز في هذه المقالة ليس على المحتوى الدائري نفسه ، بل على كيفية جعل دائرة عرض الصفحة الرئيسية أكثر سهولة في الاستخدام من خلال التصميم والميزات التفاعلية. إذا لم يكن محتوى الرف الدائري ملائمًا ومنسقًا جيدًا وذو جودة عالية ، فستكون تجربة المستخدم سيئة ، بغض النظر عن مدى تحسين الواجهة والمنطق. وإذا كان المحتوى يشبه الإعلانات ، فإن دراساتنا الخاصة بالاختبار وتتبع العين تكشف أن معظم المستخدمين سيتجاهلون ببساطة المحتوى بسبب عمى الشعارات ، بغض النظر عن مدى ملاءمته لهم.
تتمثل إحدى المزايا الرئيسية التي تمت ملاحظتها في دوارات الصفحة الرئيسية في أنها طريقة سهلة لتضمين الصور الكبيرة والمفصلة حسب الطلب. لقد رأينا أثناء الاختبار أن الصور الكبيرة والمخصصة على الصفحة الرئيسية تمنح المستخدمين انطباعًا أوليًا جيدًا عن موقع الويب - مما يؤدي إلى زيادة الوقت الذي يقضيه بعد الهبوط على موقع ويب جديد ، قبل أن يتخذوا قرارهم الأولي المفاجئ بشأن البقاء أو المغادرة. بمعنى آخر ، نرى أن الصور الكبيرة المخصصة غالبًا ما تقلل معدلات ارتداد الصفحة الرئيسية بينما تنعكس أيضًا بشكل إيجابي على موقع الويب والعلامة التجارية.
مع ما يقال ، لاحظنا أيضًا كيف يمكن لتفاصيل التنفيذ أن تحول العرض الدائري سريعًا إلى تجربة مستخدم محبطة وربما ضارة. في هذه المقالة ، قسمنا متطلبات التنفيذ العشر إلى 4 مجموعات:
- تسلسل الشرائح والوجهات
- منطق الدوران التلقائي على سطح المكتب
- وظيفتان لعناصر تحكم دائري
- الاختلافات في أجهزة اللمس
1. تسلسل الشرائح والوجهات
لن يرى معظم المستخدمين جميع الشرائح في مكتبة الصفحة الرئيسية ، حتى تلك التي يتم تدويرها تلقائيًا. إنهم ببساطة لا يلتفون حول الصفحة الرئيسية لفترة كافية ، وبالتأكيد ليسوا في أعلى الصفحة.
أثناء الاختبار ، ينتقل موضوعاتنا عادةً إلى صفحة أخرى أو يتخطى الرف الدائري قبل فترة طويلة من دورانه عبر جميع الشرائح. وكان ذلك في حالة التدوير التلقائي للعربات الدوارة - من الواضح أن الدوارات اليدوية الكاملة كشفت فقط عن الشريحة الأولى ، حتى غيَّر المشاركون في الاختبار الشرائح بفاعلية.
هذا يعني أن تسلسل الشرائح مهم لأن الشريحة الأولية ستحصل على تعريض أكبر بكثير من الشرائح اللاحقة. في الرف الدائري التلقائي ، ليس من غير المألوف أن تحصل الشريحة الأولى على أكثر من 50٪ من النقرات (راجع قسم "الموقع 2" من "إحصائيات التفاعل الدائري" لإريك رونيون). والنتيجة الحاسمة الأخرى هي أنه لا يمكن للمرء أن يفترض أن المستخدمين سيرون أي شريحة معينة.

لا يمثل أي من هذا مشكلة في حد ذاته - لا يمثل المستخدم الذي لا يرى جميع شرائح الرف الدائري مشكلة طالما أن الرف الدائري ليس هو الطريقة الوحيدة للوصول إلى ميزات موقع الويب ولا يتم الاعتماد عليه للإشارة إلى تنوع منتجات الموقع. ومع ذلك ، فإن العديد من مواقع الويب الاختبارية في دراسات قابلية الاستخدام "الصفحة الرئيسية والفئة" و "التجارة الإلكترونية للجوال" روجت فقط لعروض معينة وميزات مواقع الويب في شرائح العرض الدائرية (معالجات المنتجات ، ومكتشفو الهدايا ، وما إلى ذلك) ، والتي أثبتت أنها تمثل مشكلة كبيرة بسبب معظم الأشخاص لم يروا هذه الشرائح مطلقًا (بعد أن انتقلوا بالفعل من الصفحة الرئيسية) ؛ لذلك ، لم يتعلم الأشخاص مطلقًا عن هذه الأدوات المفيدة بخلاف ذلك ، على الرغم من أن العديد منهم قد بحث عنها بنشاط. لذلك ، في حين أن الترويج لمثل هذه الميزات في الشرائح الدائرية يمكن أن يكون فكرة رائعة ، فلا ينبغي أن تكون هذه هي الطريقة الوحيدة للوصول إليها.
الوجبات الجاهزة
- اختر تسلسل الشرائح بعناية ، مع وضع المحتوى الأكثر أهمية على الشريحة الأولى.
- استخدم الرف الدائري كإبراز إضافي لميزات ومعلومات موقع الويب المهمة ، وليس كمسار وحيد للمحتوى المهم.
2. منطق الدوران التلقائي على سطح المكتب
يعمل التدوير التلقائي للعرض الدائري على نشر عرض المحتوى عبر الشرائح ويؤكد على أن هذا هو بالفعل دائري. في الواقع ، في حين أن الدوارات اليدوية لها معدلات نقر بسيطة من 1 إلى 2٪ (الإحصاء الوحيد المذكور في هل يجب أن أستخدم منصّة عرض دوارة؟) ، وجد إريك رونيون أن الدوارات الدوارة التلقائية يمكن أن تكون مناسبة ، مع معدلات نقر من 8 إلى 10٪ (انظر قسمه "الموقع 2"). ومع ذلك ، هناك كلمة تحذير: مثل أي رسومات متحركة ، فإن التدوير التلقائي يأخذ الانتباه بعيدًا عن المحتوى الثابت ، وبالتالي يجعل الشريط أعلى لجودة المحتوى الدائري وتنظيمه.
إذا قررت ، بناءً على هذه الاعتبارات ، أن التدوير التلقائي مناسب ، فقد أثبتت ثلاثة تفاصيل أنها ضرورية للأداء ، لدرجة أنه إذا لم تتمكن من الالتزام بها ، فلا تقم بتطبيق التدوير التلقائي أو دائري على الإطلاق :
- يجب ألا يتم تدوير الشرائح بسرعة كبيرة.
- يجب أن يتوقف التدوير التلقائي مؤقتًا عند التمرير.
- يجب أن يتوقف التدوير التلقائي بشكل دائم بعد أي تفاعل نشط للمستخدم.
يجب ألا يتم تدوير الشرائح بسرعة كبيرة
إذا تم تدوير الرف الدائري بسرعة كبيرة جدًا ، فلن يتوفر للمستخدمين الوقت الكافي للتحقيق في شرائح الاهتمام. هذا يمكن أن يجعل المستخدمين يشعرون بعدم الارتياح ، وهم يحاولون التسرع خلال نص الشريحة قبل تدويرها. بالطبع ، التدوير التلقائي ببطء شديد سيكون له تأثير معاكس ، مما يجعل المستخدمين مملين بشرائح لا تهمهم كثيرًا.

يجب أن يحدد مقدار النص في الشريحة إلى حد كبير مدة رؤية الشريحة. إذا كان العنوان قصيرًا فقط ، فقد ثبت أن من 5 إلى 7 ثوانٍ مناسب في اختباراتنا ، بينما كانت هناك حاجة إلى فترات أطول للحصول على المزيد من الشرائح ذات النص الثقيل. (توصي مجموعة Nielsen Norman Group بثانية واحدة لكل 3 كلمات للشرائح ذات التدوير التلقائي). ومن نتائج ذلك أنك قد تحتاج إلى تعيين فترات زمنية فريدة للشرائح الفردية ، وإظهار بعض الشرائح أطول من غيرها.
يجب أن يتوقف التدوير التلقائي مؤقتًا دائمًا عند التحويم (42٪ لا يفعل ذلك)
غالبًا ما يكون هناك ارتباط بين موضع فأرة المستخدم وتركيزه على الصفحة (راجع الصفحة 29 من "البحث عن معلومات الويب والتفاعل" ، PDF). لذلك ، فإن الشريحة التي يتم تمريرها فوقها هي بالتأكيد مؤشر على أن المستخدم قد يكون مهتمًا بقراءتها ، ويجب أن تتوقف دائرة العرض مؤقتًا.
أحد الأسباب الأكثر أهمية لإيقاف التدوير التلقائي مؤقتًا عندما يحوم الماوس الخاص بالمستخدم فوق الشريحة هو منع الدائرة من الدوران إلى الشريحة التالية تمامًا كما ينقر المستخدم لفتح الشريحة التي يريدها. أثناء اختبار قابلية الاستخدام ، لاحظنا بشكل متكرر أن الموضوعات تحاول النقر فوق شريحة ، فقط لكي يتم تدوير الرف الدائري تلقائيًا لبضعة أجزاء من الثانية قبل النقر ، مما يتسبب في نهاية المطاف في صفحة مختلفة تمامًا.

إذا لاحظ المستخدم أنه قد وصل إلى الصفحة الخطأ ، فعادة ما يجده "مزعجًا بعض الشيء" ، مما يجبره على العودة إلى الصفحة الرئيسية والعثور على الشريحة التي يريد فتحها والنقر مرة أخرى. ومع ذلك ، فقد رأينا أيضًا حالات لم يدرك فيها الشخص ما حدث وبدأ في تصفح الصفحة المقصودة غير المقصودة ، ومن الواضح أنه وجدها ذات صلة منخفضة للغاية.
يعد إيقاف التدوير التلقائي مؤقتًا عند التمرير أمرًا بالغ الأهمية ، لذلك ، لتجنب إرسال المستخدمين في الطرق الالتفافية أو حتى تضليلهم المحتمل. لسوء الحظ ، في تقييم صفحتنا الرئيسية ، وجدنا أنه من بين مواقع التجارة الإلكترونية لسطح المكتب التي تحتوي على منصة عرض دائرية للصفحة الرئيسية ، لا يقوم 42٪ حاليًا بإيقاف التدوير التلقائي مؤقتًا عندما يحوم المستخدم بالماوس.
قد يُستأنف التدوير التلقائي بمجرد مغادرة الماوس الخاص بالمستخدم للشريحة (أي لم يعد يحوم فوق الرف الدائري) ، بافتراض أن المستخدم لم يتفاعل بطريقة أخرى مع الدائرة.
يجب أن يتوقف التدوير التلقائي بشكل دائم بعد أي تفاعل مستخدم نشط
إذا تفاعل المستخدم مع الرف الدائري بما يتجاوز التمرير فوقه (على سبيل المثال ، عن طريق تغيير شريحة نشطة باستخدام عناصر التحكم في الرف الدائري) ، فيجب أن يتوقف التدوير التلقائي بشكل دائم - حتى عندما لا يحوم المستخدم.

عندما يغير المستخدم بشكل نشط شريحة عن طريق النقر فوق الزر التالي أو السابق أو مؤشر الشريحة في الرف الدائري ، فمن المحتمل أن يكون التحديد مقصودًا ولا يجب تغييره إذا قرر المستخدم سحب أجزاء أخرى من الصفحة الرئيسية ، قبل (من المحتمل) العودة إلى الشريحة المحددة.
تختلف النقرة اختلافًا جوهريًا عن التمرير ، والذي يمكن استخدامه في أحسن الأحوال لقياس تركيز المستخدم. النقرة هي طلب مستخدم نشط وهي مؤشر قوي على الاهتمام والنية. لذلك ، قم بإيقاف التدوير التلقائي بشكل دائم بمجرد أن يتفاعل المستخدم بشكل نشط مع الرف الدائري ، لأنه ربما يكون قد قام عن قصد بتعيين الرف الدائري على شريحة معينة.
3. تحتاج عناصر التحكم في الرف الدائري إلى أداء وظيفتين
تساعد عناصر التحكم الواضحة المستخدمين على تحديد سياق محتوى المكتبة والبقاء تحت السيطرة. أثناء الاختبار ، رأينا أن عناصر التحكم في شريط التمرير يجب أن تؤدي وظيفتين: الإشارة إلى الشريحة الحالية بين المجموعة ، والسماح للمستخدمين بالتنقل ذهابًا وإيابًا. عدد كبير من تصميمات شريط التمرير بشكل مدهش يفعل واحدًا فقط من هذه.

لوحظ أن الإشارة إلى الشريحة الحالية بين المجموعة تخدم عدة أغراض:
- إنه يشير إلى وجود شرائح إضافية غير الشريحة الحالية ، مما يساعد على إيصال أن هذا العرض عبارة عن دائرة بها المزيد من المحتوى. هذا يدعم استكشاف المستخدم للشرائح اللاحقة.
- يشير إلى عدد شريط التمرير الذي يحتوي عليه الرف الدائري. لقد رأينا أنه من المرجح أن ينظر المستخدمون في دائرة كاملة عندما يتم إخبارهم مقدمًا بكمية المحتوى الموجودة.
- يشير إلى أن الدائرة قد وصلت إلى الشريحة الأخيرة ويتم إعادة تدويرها إلى البداية.
الطريقة التقليدية للإشارة إلى الشرائح هي باستخدام سلسلة من النقاط. تحذير بشأن تصميم النقاط ووضعها: عادةً ما يتسبب وضع نقاط صغيرة فوق صورة ملونة كبيرة في حدوث مشكلات في قابلية الاكتشاف. يعد وضع النقاط خارج شرائح الصورة أسهل طريقة لتجنب مشاكل التباين.
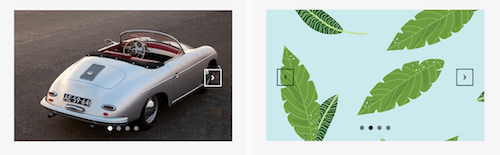
يتيح المكون الثاني لعناصر تحكم شريط التمرير للمستخدمين التنقل ذهابًا وإيابًا بين الشرائح. التصميم التقليدي عبارة عن أسهم بسيطة. ومع ذلك ، فقد لاحظنا أن المستخدمين يغفلون عن عناصر التحكم في الأسهم ، نظرًا لكونها صغيرة جدًا ولا تتباين جيدًا بما يكفي عند وضعها فوق صورة ملونة. لذلك ، تأكد من أن أدوات التحكم التالية والسابقة بحجم مناسب وأن هذا التباين حاد بدرجة كافية.

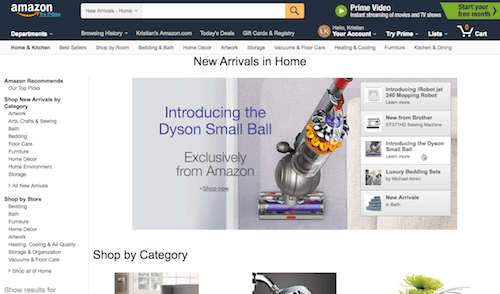
إذا كنت ترغب في تجربة الأسهم ، ففكر في تصميم يوضح وظيفتها من خلال إظهار شريحة من الشريحة التالية ، كما هو موضح في Amazon أدناه.

هناك طريقة رائعة لضمان التباين وهي اكتشاف سطوع منطقة الصورة حيث تظهر عناصر التحكم ، ثم تغيير ألوان عناصر التحكم وفقًا لذلك. قام Kenneth Cachia من Google بإنشاء نص برمجي مجاني لهذا الغرض بالذات ، يسمى BackgroundCheck. (لكن لا تنسخ بقية المكتبة لأنها تنتهك العديد من متطلباتنا العشرة الأخرى.)

في حين أن نمط التصميم التقليدي لعناصر التحكم في الرف الدائري عبارة عن سلسلة من النقاط للإشارة إلى الشريحة الحالية بين المجموعة ، وأسهم للتحرك ذهابًا وإيابًا ، فإن التصميمات الأخرى ستحقق نفس الأهداف. أحد التصميمات الجديرة بالتمييز هو "جدول المحتويات" الذي يظهر في مكتبة Amazon أدناه.

يعد جدول المحتويات نمطًا مثيرًا للاهتمام بشكل خاص لأنه يعالج اثنين من أكبر نقاط الضعف في النقاط والأسهم التقليدية. أولاً ، يجمع بين إشارة الشريحة الحالية ووحدة التحكم اليدوية في الشريحة في مكون واجهة مستخدم واحد. ثانيًا ، يوفر رائحة المعلومات ، ويظهر للمستخدمين مقتطفًا مما سيحدث بعد ذلك ، مما يسمح للمستخدمين بالتنقل بين الشرائح بطريقة مفيدة. يشارك Luke Wroblewski أن Amazon وجدت أن هذا النمط يعمل بشكل جيد.
4. كل شيء مختلف على الأجهزة التي تعمل باللمس
خلال دراسة قابلية الاستخدام التي استمرت لسنوات لمواقع التجارة الإلكترونية على الأجهزة المحمولة ، رأينا أن للصفحات الدوارة للصفحة الرئيسية متطلبات مختلفة تمامًا على الأجهزة التي تعمل باللمس مقارنة بأجهزة سطح المكتب - وهي مختلفة تمامًا عن منطق التفاعل الموضح لسطح المكتب (في القسم 2 أعلاه ) على الهاتف المحمول. علاوة على ذلك ، يتم تطبيق متطلبات جديدة. لاحظنا بشكل خاص تفاصيل التنفيذ الثلاثة التالية لتكون مهمة على الأجهزة التي تعمل باللمس:
- يؤدي عدم وجود التمرير إلى إبطال استخدام التدوير التلقائي.
- دعم دائما إيماءات انتقاد.
- قم بتحسين العمل الفني للعرض الدائري لشاشات الجوال.
يؤدي عدم وجود Hover إلى إبطال استخدام التدوير التلقائي (31٪ يخطئون)
أولاً ، تعد الشرائح التي يتم تدويرها تلقائيًا فكرة جيدة فقط إذا كان جهاز المستخدم يدعم حالة التمرير. هذا أمر بالغ الأهمية لأن حالة التمرير تمكننا من استنتاج الاهتمام المحتمل للمستخدم بشريحة معينة.
يمكننا استخدام حالة التمرير كإشارة إلى أن المستخدم مهتم بمحتوى الشريحة وقد يرغب في فتح الشريحة بعد قراءة نصها. وبالتالي ، يجب إيقاف التدوير التلقائي مؤقتًا للسماح للمستخدم بإنهاء قراءة النص وتجنب النقر بطريق الخطأ على الشريحة الخطأ.

من الناحية العملية ، هذا يعني أن التدوير التلقائي ليس مناسبًا لمواقع الويب للجوال أو الأجهزة التي تعمل باللمس لمجرد أنه يفتقر إلى حالة التمرير لاستدعاء التوقف المؤقت في التدوير. بدون طريقة لاستنتاج تركيز المستخدم على الصفحة ، من المستحيل معرفة ما إذا كان المستخدم يقرأ شريحة معينة أو على وشك النقر فوق الشريحة الحالية. يمكن أن يستدعي التدوير التلقائي تغيير الشريحة قبل أجزاء من الثانية فقط قبل أن ينقر المستخدم على الرف الدائري ، مما يتسبب في فتح صفحة خاطئة - كما لوحظ عدة مرات في دراسة قابلية الاستخدام على الأجهزة المحمولة.
كشف معيار قابلية استخدام التجارة الإلكترونية على الأجهزة المحمولة الذي أجريناه أنه في حين أن 56٪ من مواقع التجارة الإلكترونية على الأجهزة المحمولة بها رف دائري للصفحة الرئيسية ، فإن 31٪ من مواقع الويب للجوال بها موقع يتم تدويره تلقائيًا ، و 25٪ بها مكتبة للصفحة الرئيسية اليدوية. بعبارة أخرى ، ما يقرب من نصف مواقع الويب للجوّال التي تحتوي على رف دائري لها بدايات تنفيذ مقبول لأن دواليب الأجهزة المحمولة الخاصة بها لا يتم تدويرها تلقائيًا.
دعم إيماءات التمرير دائمًا (12٪ لا يدعمها)
ثانيًا ، دعم إيماءات اللمس الرئيسية - لا سيما التمرير السريع ، لأن المستخدمين توقعوا أن هذه هي الطريقة التي يتم بها التنقل في "المعارض" على الأجهزة التي تعمل باللمس. هذا لا يعني أنه لا يجب عليك تنفيذ عناصر التحكم التقليدية في واجهة العرض الدائري ، مثل الأزرار التالية والسابقة ومؤشرات الانزلاق ؛ ومع ذلك ، وجدنا أنه يجب توفير عناصر التحكم في الرف الدائري بالإضافة إلى دعم إيماءات التمرير السريع. كشف معيار التجارة الإلكترونية للجوال أن 12٪ من مواقع الويب للجوال لا تدعم إيماءات التمرير لمعارض الصور بشكل عام (على الرغم من أن الامتثال أعلى من إيماءات تكبير الصورة على صفحات المنتج ، والتي لا تدعمها 40٪ بشكل كامل).
ملاحظة جانبية: لا تعتمد حصريًا على إيماءات التمرير على سطح المكتب أيضًا ، لأنها غير واضحة. تحتاج مواقع سطح المكتب إلى عناصر تحكم قابلة للنقر أيضًا.
تحسين العمل الفني للجوال
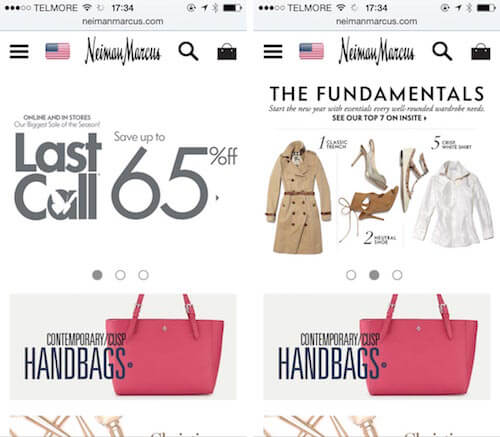
هناك شيء واحد نلاحظه كثيرًا عند مراجعة مواقع الويب للجوال باستخدام رف دائري للصفحة الرئيسية وهو إعادة استخدام العمل الفني من موقع الويب لسطح المكتب. هذه ليست مشكلة طالما أن المرء يضمن بقاء أي نص في الشرائح مقروءًا عند تصغيره إلى شاشة محمولة صغيرة مثبتة في الوضع الرأسي. من حين لآخر ، عند قياس الأداء ومراجعة مواقع الويب للجوال (على وجه الخصوص ، مواقع الويب سريعة الاستجابة) ، وحتى مواقع الويب للجوال للشركات التي تتجاوز علامة المبيعات عبر الإنترنت البالغة 100 مليون دولار ، نرى أن العمل الفني الذي تم إنشاؤه لسطح المكتب يتم تصغيره ببساطة وإعادة استخدامه على الهاتف المحمول.

أخيرًا ، يبدو أن صبر مستخدمي الجوّال أقل تجاه دوارات التحميل البطيئة. من المحتمل أن يكون هذا بسبب عدم تمكنهم عادةً من رؤية أي شيء بخلاف الرف الدائري على شاشتهم ، على عكس سطح المكتب ، حيث يمكن للمستخدم عادةً مسح قوائم التنقل والمحتويات الأخرى أثناء انتظارهم من 1 إلى 5 ثوانٍ حتى يتم تحميل محتوى المكتبة. لذلك ، جنبًا إلى جنب مع ضمان الوضوح ، تأكد من تحسين وزن صور الشرائح لعرض النطاق الترددي للجهاز المحمول.
متطلبات الرف الدائري العشر
بصرف النظر عن جودة المحتوى ومدى ملاءمته ، يجب أن يفي تصميم ومنطق العرض الدائري للصفحة الرئيسية بجميع المتطلبات العشرة التالية لتجنب مشكلات قابلية الاستخدام الخطيرة:
- جميع الأنظمة الأساسية: قم بترتيب الشرائح في تسلسل دقيق ، لأن الشريحة الأولى ستحصل على عدة أضعاف تعرض مثل الشرائح اللاحقة.
- جميع الأنظمة الأساسية: يجب ألا تكون منصة العرض الدائرية هي الطريقة الوحيدة للوصول إلى ميزات ومحتوى موقع الويب.
- سطح المكتب: استخدم التدوير التلقائي فقط عندما يكون تحويل الانتباه بعيدًا عن عناصر الصفحة الرئيسية الأخرى بسبب الرسوم المتحركة أمرًا مقبولاً.
- سطح المكتب: قم بتدوير الشرائح بوتيرة معتدلة - عادة ما تكون من 5 إلى 7 ثوانٍ كافية لشريحة ذات عنوان فقط. إذا اختلف مقدار المعلومات النصية بين الشرائح ، فعادةً ما يتم استدعاء وقت دوران فريد لكل شريحة (تفاصيل لا يتم الالتزام بها تقريبًا).
- سطح المكتب: قم بإيقاف التدوير التلقائي مؤقتًا عند التمرير لتجنب تغيير شريحة يرجح أن يقرأها المستخدم أو على وشك النقر فوقها.
- سطح المكتب: قم بإيقاف التدوير التلقائي بشكل دائم بعد أن ينقر المستخدم على عناصر التحكم في واجهة المكتبة.
- جميع الأنظمة الأساسية: أشر دائمًا إلى الشريحة الحالية بين المجموعة ، واسمح للمستخدمين بالتنقل ذهابًا وإيابًا. تقليديًا ، يعني هذا استخدام النقاط والأسهم الكبيرة بدرجة كافية والتي تتناقض مع الصورة الأساسية. على سطح المكتب على الأقل ، يمكن تحقيق ذلك بطرق أخرى ، مثل استخدام تصميم "جدول المحتويات".
- الأجهزة التي تعمل باللمس: نظرًا لعدم وجود حالة تحوم (وبالتالي ، طريقة لإيقاف التدوير التلقائي مؤقتًا) ، لا تقم أبدًا بالتدوير التلقائي على مواقع الويب للجوال أو للأجهزة التي تعمل باللمس.
- أجهزة اللمس: دعم إيماءات التمرير ، بالإضافة إلى أي عناصر تحكم أخرى في واجهة المستخدم.
- الأجهزة المحمولة: تأكد من أن النص الموجود في الشرائح لا يزال قابلاً للقراءة إذا كنت تقوم بتصغير حجم العمل الفني من سطح المكتب.
يمكننا أن نرى الآن ، مع هذه القائمة الطويلة من المزالق ، أن معظم دوارات الصفحة الرئيسية تؤدي أداءً ضعيفًا لمجرد أنها لم يتم تنفيذها بشكل كافٍ. على سبيل المثال ، لا تتوقف 42٪ من دوارات سطح المكتب التي يتم تدويرها تلقائيًا عند المرور بالماوس. أيضًا ، إذا أخذنا في الاعتبار المثال الأكثر إقناعًا من هل يجب أن أستخدم كاروسيل؟ 2) ، ولا يتم إيقاف التدوير التلقائي مؤقتًا عند التمرير (القاعدة 5) - بالإضافة إلى ذلك ، يتم وضع الرف الدائري فوق شريط التنقل الرئيسي والرأس. (في مقال لاحق ، تقدم مجموعة Nielsen Norman Group منظورًا أكثر دقة حول الدوارات.)
إذا كانت جميع المتطلبات العشرة تتطلب الكثير من العمل بالنسبة لك أو ببساطة لا تستحق الاستثمار ، فإننا نوصي بما ينصح به معظم الآخرين: لا تستخدم الرف الدائري على الإطلاق. بدلاً من ذلك ، اعتمد على البديل المعروض أدناه.
بديل لدوامات العرض
أثناء اختبار قابلية الاستخدام لدينا ، رأينا أن البديل الجيد الأداء بشكل عام لدوامات الصفحة الرئيسية هو عرض "الشرائح" الثابتة كأقسام مميزة على الصفحة الرئيسية.

إن إعادة تحديد موضع الشرائح كأقسام محتوى ثابتة منتشرة في جميع أنحاء الصفحة الرئيسية (حسب الأهمية) له عدد من الفوائد:
- يتخلص من التدوير التلقائي وعناصر التحكم في الرف الدائري لتغيير الشرائح ، مما يجعلها مناسبة بشكل خاص لمواقع الويب للجوال.
- يتماشى بشكل جيد للغاية مع كيفية تفاعل المستخدمين مع الصفحات الرئيسية. لاحظنا أثناء الاختبار أن 70٪ من مستخدمي الأجهزة المحمولة يقومون بالتمرير والمسح الأولي للصفحة الرئيسية لمعرفة نوع موقع الويب الذي وصلوا إليه. يؤدي الترويج لعدد قليل من المسارات الرئيسية ، كل منها باستخدام صور مخصصة ، إلى إنشاء صفحة رئيسية أكثر قابلية للمسح الضوئي من شريط التمرير الدائري (سواء يدويًا أو تلقائيًا).
- يعد التنفيذ أرخص بكثير من الرف الدائري الذي يلتزم بجميع المتطلبات العشرة. منحت ، اعتمادًا على المؤسسة ، أن تحديث محتوى الصفحة الرئيسية قد يكون أكثر تكلفة من استبدال شريحة دائرية.
- ستدرك المنظمة بسهولة أكبر الحاجة إلى تنظيم دقيق للمحتوى (بدلاً من إلقاء الكثير من المحتوى في منصة عرض لأنه ببساطة يمكن أن تستوعبه).
