إعداد Tailwind CSS في مشروع React
نشرت: 2022-03-10في توزيع مكتبات وأطر CSS ، تم بناء عدد كبير من المكتبات الرائعة لتبسيط عمل المطور في السعي لإنشاء واجهات سهلة الاستخدام. ومع ذلك ، فإن الكثير منهم (Bootstrap ، Foundation) يفرضون قرارات تصميم يصعب التراجع عنها ؛ تأتي مع مكونات محددة مسبقًا ، مما يلغي الحاجة إلى التخصيص الديناميكي. هذا هو سبب اعتبار Tailwind CSS خيارًا جيدًا لبناء واجهات ويب للقرن الحادي والعشرين.
باستخدام Tailwind CSS ، يمكنك إنشاء المكونات التي تناسب ما تريد أو ما تعمل عليه. يمكن إنشاء هذه المكونات من خلال تسخير قوة براعة الأداة المساعدة الأولى لـ Tailwind CSS. إذا سئمت من استخدام Bootstrap وما شابه ، ستجد أن Tailwind CSS مناسبة للعمل على واجهات جميلة أثناء تنفيذ التصميمات التي تحتاجها باستخدام فئات الأدوات التي توفرها.
في هذا البرنامج التعليمي ، ستتعرف على Tailwind CSS وكيفية التعامل معها. في النهاية ، ستكون قد أنشأت بطاقة ملف تعريف تستخدم فئات الأداة المساعدة Tailwind CSS. بعد ذلك ، يمكنك الاستمرار في إنشاء موقع ويب خاص بمحفظة يعرض مهاراتك والأشياء الأخرى التي عملت عليها.
ملاحظة : على الرغم من أننا لن نكتب CSS في هذا البرنامج التعليمي ، فإن المعرفة الجيدة بـ CSS ستكون مفيدة أثناء عملك من خلال ما سنقوم بتغطيته.
التصميم في تطبيقات الويب الحديثة
هناك طرق مختلفة لتنظيم التصميم في التطبيقات الحديثة التي غالبًا ما تحتوي على واجهات وأنماط تصميم معقدة. دعنا نتصفح BEM والمعالجات الأولية و CSS-in-JS وحتى أنظمة التصميم لمعرفة الأفضل بالنسبة لك. اقرأ مقالًا ذا صلة ←
ما المقصود بـ Tailwind CSS؟
Tailwind CSS عبارة عن إطار عمل CSS منخفض المستوى يعتمد على الأداة المساعدة ويهدف إلى تسهيل إنشاء تطبيقات الويب بسرعة وتركيز أقل على كتابة CSS مخصصة ، دون مغادرة منطقة الراحة الخاصة بتعليمات HTML البرمجية ، مع تحقيق واجهات رائعة.
على سبيل المثال ، يمكنك تصميم زر ببضع فئات فقط (بدلاً من الاضطرار دائمًا إلى إعلان فئة كبيرة واحدة منفصلة عن HTML وكتابة مجموعة من الخصائص لإنشاء شيء ما):
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded ml-4 mt-4"> Button </button>تقدم لك أطر CSS الأخرى (مثل Bootstrap و Foundation و Bulma وما إلى ذلك) مكونات متنوعة محددة مسبقًا (مثل النماذج والأزرار والتنبيهات والبطاقات). ولكن باستخدام Tailwind CSS ، يمكنك أن تصنعها بنفسك ، أو ستضطر إلى صنعها بنفسك وفقًا لنموذج مشروعك. طريقة أخرى لوضعها ، أنت تمتلك المكونات فعليًا ، ويمكنك تسخير قوة التخصيص الخاصة بك على أي مكون من اختيارك. هذا يعني أنه لم تعد هناك حاجة للقتال ضد إطار العمل ، ومحاولة معرفة الفئات التي يجب تجاوزها من أجل الحصول على النتائج التي تستهدفها في البداية.
لماذا نستخدم Tailwind CSS؟
ربما لم تكن مستعدًا تمامًا لخيانة الأطر الأخرى بعد ، أو لم تكن مقتنعًا باحتضان الأشياء الجيدة التي تأتي مع Tailwind CSS. اسمح لي أن أقدم لك بعض الأسباب التي قد تدفعك إلى التفكير في Tailwind CSS.
لا اصطلاحات تسمية
أحد أكثر الأجزاء إرهاقًا في كتابة CSS المخصصة هو الاضطرار إلى تسمية الفئات. في كل مرحلة ، تفكر في أي فئة يجب أن تكون عامة أو محددة. كيف تنظمها وتتأكد من أنها متتالية؟ تحل Tailwind CSS هذه المشكلات بسلاسة من خلال توفير فئات قائمة على المرافق التي يمكن استخدامها طوال الوقت .
ومع ذلك ، قد تنشأ حالات تحتاج فيها إلى تسمية بعض الفئات. يحدث هذا أحيانًا عندما تحتاج إلى استخراج مكونات معينة واستخدامها لاحقًا في تصميمك (بمساعدة توجيهات @apply ).
فوائد ذاكرة التخزين المؤقت
عند كتابة CSS مخصص (أو استخدام أي إطار عمل CSS تقليدي آخر) ، عليك دائمًا إجراء تغييرات على ملفات CSS عند إجراء تغييرات في تصميماتك. باستخدام Tailwind CSS ، لا داعي للقلق قليلاً بشأن ذلك لأنك تستخدم نفس الفئات مرارًا وتكرارًا داخل الترميز. هذا يعني أنك لست مضطرًا إلى إفساد ذاكرة التخزين المؤقت لـ CSS في كل مرة من أجل إجراء تغييرات صغيرة على تصميمك.
عندما لا تستخدم Tailwind CSS
هل تقول أنه يجب علي دائمًا استخدام Tailwind CSS لكل مشروع؟ بالطبع لا! هناك بعض حالات الاستخدام التي قد لا ترغب فيها في استخدام Tailwind CSS.
إذا كنت تعمل في مشاريع صغيرة
عندما تحتاج إلى البدء في مشروع صغير له موعد نهائي قصير جدًا (خاصةً شيء قد يستخدمه عدد قليل من المستخدمين أو أنت وحدك فقط) ، فإن Tailwind CSS ليست الخيار الأفضل. في هذه الحالات ، أوصي باستخدام Bootstrap أو Foundation أو أي إطار عمل آخر بدلاً من ذلك. هذا لأنها تأتي مع مكونات جاهزة للاستخدام محددة مسبقًا (سمات للبدء). باستخدام Tailwind CSS ، يجب عليك إنشاء ملفك الخاص بشكل إبداعي.
إذا كنت مبتدئًا في CSS
قبل التعمق في Tailwind CSS لأي مشروع ، من المستحسن معرفة CSS. يجب على المبتدئين الذين يرغبون في استخدام Tailwind CSS للمشاريع القائمة على الويب إتقان CSS أولاً إلى درجة معينة. يوفر فئات أدوات مساعدة مرتبطة بـ CSS الأساسي ، وبالتالي ، يمكن فقط لمن لديهم معرفة قوية بـ CSS البناء معها بسهولة.
إذا كنت لا تحب إضافة الكثير من الفئات إلى عناصرك
عند كتابة Tailwind CSS ، يتعين عليك دائمًا كتابة الكثير من الفصول الدراسية ، مما يجعل مصدر الشفرة (HTML) يبدو مشغولاً ويصعب أحيانًا قراءته. إذا كنت تفضل الحفاظ على الكود الخاص بك أنيقًا ، فقد ترغب في التفكير في كتابة CSS مخصص أو استخدام أي إطار عمل CSS آخر (مثل Bootstrap).
بهذه الأسباب ، حان الوقت للانتقال إلى الأعمال اليومية: فلنقم بإعداد Tailwind CSS في مشروع React معًا !
ابدء
لإعداد مشروعنا ، سنعمل على إنشاء تطبيق React جديد باستخدام تطبيق create-react-app . إذا كنت قد قمت بذلك بالفعل ، فتخط هذه العملية ، وإلا فقم بتشغيل الأمر أدناه:
npx create-react-app react-tailwindcss && cd react-tailwindcssبعد ذلك ، نقوم بتثبيت بعض التبعيات التطويرية. يمكنك استخدام أي من الخيارات التي تناسبك.
باستخدام npm
npm install tailwindcss postcss-cli [email protected] -Dباستخدام الغزل
yarn add tailwindcss postcss-cli autoprefixer -Dنحتاج إلى تهيئة Tailwind CSS من خلال إنشاء التكوينات الافتراضية. اكتب الأمر أدناه في جهازك الطرفي:
npx tailwind init tailwind.js --fullيقوم هذا الأمر بإنشاء ملف Tailwind.js في الدليل الأساسي لمشروعك ؛ يحتوي الملف على التكوين ، مثل الألوان والسمات واستعلامات الوسائط وما إلى ذلك. إنه ملف مفيد يساعد في مجموعات محددة مسبقًا من الخصائص والتي ستساعد في الحاجة إلى إعادة تسمية اصطلاحات أو خصائص معينة إذا دعت الحاجة إلى ذلك.
كيفية تكوين PostCSS؟
تنص وثائق PostCSS على ما يلي:
"PostCSS هي أداة لتحويل الأنماط باستخدام الإضافات JS. يمكن لهذه المكونات الإضافية فحص CSS ، ودعم المتغيرات والمزج ، ونقل بنية CSS المستقبلية ، والصور المضمنة ، والمزيد. "
لماذا Autoprefixer؟
من الضروري تثبيت Autoprefixer جنبًا إلى جنب مع Tailwind CSS لأن Autoprefixer عادةً ما يتتبع caniuse.com لمعرفة خصائص CSS التي يجب أن تكون مسبوقة. ومن ثم ، لا توفر Tailwind CSS أي بادئة للبائع. إذا كنت مهتمًا كقطط فيما يتعلق بـ PostCSS ، فانتقل إلى وثائقهم.
قم بإنشاء ملف تكوين PostCSS في دليلك الأساسي يدويًا أو باستخدام الأمر:
touch postcss.config.jsأضف سطور التعليمات البرمجية التالية إلى ملف PostCSS الخاص بك:
const tailwindcss = require('tailwindcss'); module.exports = { plugins: [ tailwindcss('./tailwind.js'), require('autoprefixer') ], };لأن PostCSS ضروري لفحص CSS لدينا ، وبالتالي هذا التكوين.
خطوات التعليمات البرمجية
- جلبنا حزمة Tailwind CSS ووضعناها في متغير.
- لقد قمنا بلف Tailwind.js (التكوين الأساسي الافتراضي لدينا) في متغير
tailwindcssبنا. - لقد
autoprefixerحزمة المبرمج التلقائي.
كيفية إدخال مكونات أداة Tailwind وأدواتها وأنماطها الأساسية في تطبيقك
داخل مجلد src الخاص بك ، قم بإنشاء مجلد ، وقم بتسمية assets ، وهذا هو المكان الذي سيتم فيه تخزين جميع الأنماط الخاصة بك. في هذا المجلد ، أنشئ ملف tailwind.css وملف main.css على التوالي. سنستخدم ملف tailwind.css لاستيراد أنماط Tailwind CSS وللتكوينات والقواعد المخصصة. سيحتفظ main.css بالأنماط التي تم إنشاؤها كنتيجة لما لدينا في ملف tailwind.css .
بعد ذلك ، نحتاج إلى استيراد الأنماط والتكوينات الأساسية. سنفعل ذلك في أحد ملفات CSS التي أنشأناها أعلاه. أضف ما يلي إلى ملف tailwind.css الخاص بك.
@tailwind base; @tailwind components; @tailwind utilities; لاحظ أننا استخدمنا التوجيه @tailwind لإدخال أنماط base Tailwind components وأدواتها utilities في CSS:
-
@tailwind base
يؤدي هذا إلى إدخال أنماط Tailwind الأساسية ، وهي مزيج منNormalize.cssوبعض أنماط القاعدة الإضافية.
ملاحظة : إذا كنت ترغب في الحصول على المراجع الكاملة لجميع الأنماط المطبقة بواسطة الاختبار المبدئي ، فراجع ورقة الأنماط هذه. -
@tailwind components
يقوم هذا بحقن أي مكون (أنماط قابلة لإعادة الاستخدام مثل البطاقات وعناصر النموذج ، وما إلى ذلك) فئات مسجلة بواسطة المكونات الإضافية الموجودة في ملف التكوين الخاص بنا. -
@tailwind utilities
يؤدي هذا إلى إدخال جميع فئات الأدوات المساعدة في Tailwind (بما في ذلك الافتراضي والأدوات المساعدة الخاصة بك) التي يتم إنشاؤها بناءً على ملف التكوين الخاص بنا.
ستتبادل Tailwind CSS هذه التوجيهات في وقت الإنشاء بكل CSS التي تم إنشاؤها. إذا كنت تستخدم postcss-import ، فاستخدم هذا بدلاً من ذلك:
@import "tailwindcss/base"; @import "tailwindcss/components"; @import "tailwindcss/utilities";كيفية تكوين التطبيق الخاص بك لبناء CSS الخاص بك
بعد ذلك ، نحتاج إلى تكوين مشروعنا لبناء أنماط CSS الخاصة بنا في كل مرة نقوم فيها بتشغيل الأمر npm start أو yarn start .
افتح ملف package.json واستخدم المقتطف أدناه بدلاً من جزء البرنامج النصي من ملف package.json :
"scripts": { "start": "npm run watch:css && react-scripts start", "build": "npm run watch:css && react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject", "watch:css": "postcss src/assets/tailwind.css -o src/assets/main.css" }استيراد CSS الخاص بنا
نحتاج إلى استيراد ملف CSS الخاص بنا بشكل مناسب لضمان مشاهدته وبناءه بشكل صحيح عند تشغيل yarn start أو npm start .
افتح ملف index.js الخاص بك وقم بإجراء التغييرات التالية:
- استيراد ملف main.css الخاص بنا وحذف
import './index.css';.
يجب أن يبدو ملف * index.js * بهذا الشكل بعد التغييرات:import './assets/main.css'import React from "react"; import ReactDOM from "react-dom"; import './assets/main.css'; import App from "./App"; ReactDOM.render(<App />, document.getElementById("root")); - توجه إلى App.js واحذف
import logo from './logo.svg';ولم يتبق سوىimport React from 'react';. احذف أيضًا كل شيء داخل مكونApp. (لا تقلق إذا كان App.js الخاص بنا يبدو قاحلًا الآن - فسنضيف بعض التعليمات البرمجية أثناء المضي قدمًا في هذا المنشور.)
دعونا نبني مشروع بطاقة الملف الشخصي
الآن بعد أن عمل الإعداد جيدًا ، ويبدو كل شيء جيدًا ، فلنقم ببناء بطاقة ملف تعريف. ومع ذلك ، أود أن أوضح لكم حالة تطبيقنا قبل أن نبدأ.

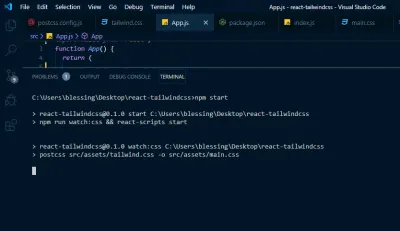
لبدء تطبيقك ، اكتب الأمر npm start أو yarn start .


ستلاحظ أن Tailwind CSS الخاصة بنا تبني الملفات الضرورية المطلوبة في main.css .
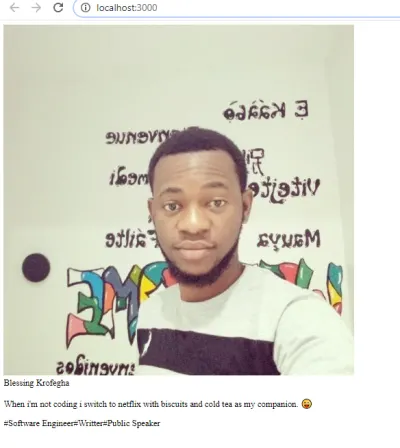
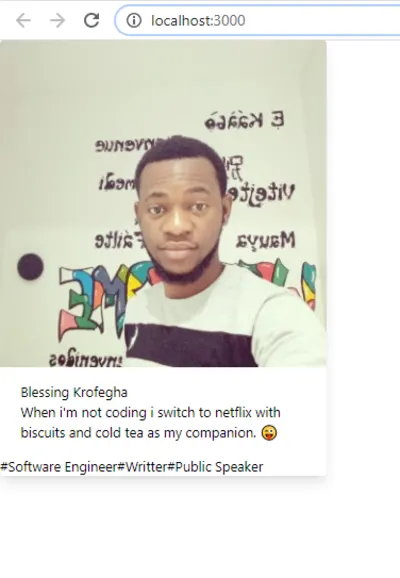
لنبدأ في مشروعنا. هذا ما يبدو عليه رمزنا ( App.js ) بدون استخدام فئات Tailwind CSS.
import React from 'react'; function App() { return ( <div className=""> <img className="" src={require('./profile.jpg')} alt="Display" /> <div className=""> <div className=""> Blessing Krofegha </div> <p className=""> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;نتيجة مقتطف الشفرة أعلاه هي كما يلي:

كما ترى ، تمت محاذاة النص بالكامل إلى اليسار افتراضيًا. الصورة كبيرة جدًا لأنه لا يوجد تصميم. يحتوي مكون App على أربعة أقسام رئيسية divs إليها فئات. سيؤدي هذا بعد ذلك ، بالطبع ، إلى تغيير تصميم العناصر.
أول div
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className=""> <div className=""> Blessing Krofegha </div> <p className=""> When I'm not coding, I switch to Netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;خطوات التعليمات البرمجية
قدمنا div max-width مع max-w-sm للشاشات الصغيرة وأضفنا border-radius باستخدام الفئة rounded . لمنع ظهور أشرطة التمرير ، استخدمنا overflow-hidden .
في أول div ، قمنا بتزيين الخلفية بتأثير ظل باستخدام box-shadow مع فئة shadow-lg . يعني استخدام هذا أننا سنحصل على ظل مربع (تأثير ظل) بقيمة 0px من الأعلى ، و 10 10px من اليمين ، و 15 15px من الأسفل ، و -3px من اليسار (مع وجود لون أسود باهت على left axis ).
على right axis ، لدينا 0px من الأعلى ، و 4 4px من اليمين ، و 6px من الأسفل و -2px من الأسفل (مع ظل أفتح من rgba(0,0,0, 0.05) ).
هل تقصد أن اسم فئة بسيط مثل max-w-sm rounded overflow-hidden shadow-lg مسؤول عن كل هذه الذهول؟ نعم! هذه هي روعة Tailwind CSS!
بعد ذلك ، قدمنا img عرضًا 100% مع w-full src ، وبالطبع سمة alt .
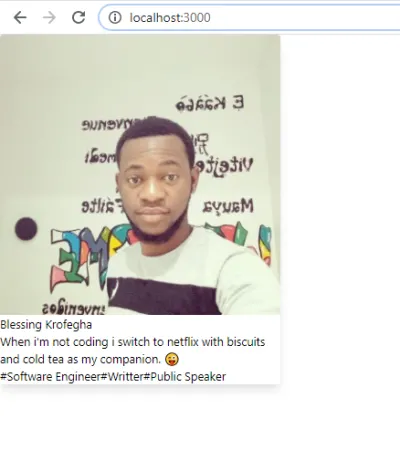
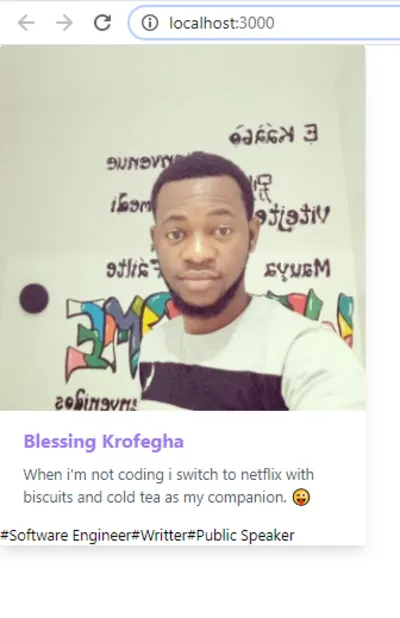
إليك الشكل الذي يجب أن تبدو عليه بطاقة الملف الشخصي الجديدة الخاصة بنا:

الثانية div
أضف هذه الفئة px-6 py-4 إلى div الثاني:
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className=""> Blessing Krofegha </div> <p className=""> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;خطوات التعليمات البرمجية
في div الخاص بنا الثاني ، أعطيناها padding-right/left من 1rem تمثل px-6 في x-axis padding-top/bottom 1.5rem وهي py-4 في y-axis .

الثالث div
أضف فئة font-bold text-purple-500 text-xl mb-2 إلى div الثاني:
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className="font-bold text-purple-500 text-xl mb-2"> Blessing Krofegha </div> <p className="text-gray-700 text-base"> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;خطوات التعليمات البرمجية
قمنا بتعيين font-weight على قيمة 700 مع فئة font-bold . بعد ذلك ، أعطينا div لونًا أرجوانيًا فاتحًا باستخدام text-purple-500 وجعلنا font-size صغيرًا جدًا باستخدام text-xl . أعطينا div قيمة margin-bottom 0.5rem باستخدام mb-2 . أضفنا أيضًا paragraph وجعلنا لونها ظلًا أغمق من الرمادي باستخدام text-gray-700 .
أضفنا لون نص فاتح إلى فقرتنا مع text-gray-700 وحجم الخط 1em باستخدام text-base . لذلك ، text-base متساوية font-size: 1rem و text-gray-700 متساويان في color: #4a5568;
دعنا نرى التغييرات التي تم إجراؤها مع القسم الثالث div :

الرابعة div
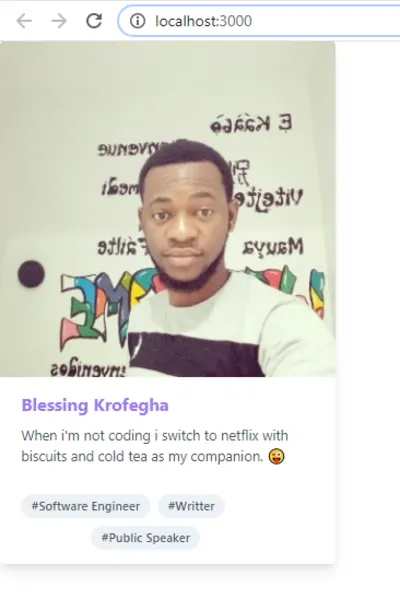
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className="font-bold text-purple-500 text-xl mb-2"> Blessing Krofegha </div> <p className="text-gray-700 text-base"> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className="px-6 py-4"> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2">#Software Engineer</span> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2">#Writter</span> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mt-2 ml-20">#Public Speaker</span> </div> </div> ); } export default App;خطوات التعليمات البرمجية
مثل div السابق المذكور أعلاه ، أضفنا padding-right/left of 1rem تمثل px-6 في x-axis و padding-top/bottom 1.5rem على التوالي تمثل py-4 في y-axis .
أخيرًا ، أضفنا بعض الفئات إلى spans التي تتضمن inline-block . ما يفعله هذا هو تعيين عرض span مما يعني أن العنصر يُعامل مثل العناصر inline الأخرى ولكنه يسمح باستخدام خصائص block .
أضفنا background-color الرمادي باستخدام bg-gray-200 وقمنا بإنشاء border-radius 9999px باستخدام فئة rounded-full ؛ يضيف px3 حشوة إلى x-axis بينما يضيف py-1 حشوة في y-axis . تمت إضافة text-sm لجعل font-size النص صغيرًا وتم text-gray-700 لإضافة ظل غامق من اللون الرمادي إلى النص. مضينا في إضافة margin-right إلى عنصر الامتداد.
إذا كنت تتابع عن كثب ، فيجب أن يكون لديك شيء مشابه:

ملاحظة : يمكنك استبدال الصورة بصورة من اختيارك (يفضل أن تكون لك) وكذلك تخصيص المحتوى بالطريقة التي تريدها.
الأمثل للإنتاج
عند الإنشاء للإنتاج ، يُنصح بقص ملفات الإنشاء ، خاصة ملفات css و js . كلا الملفين لهما أحجام فاحشة في الوقت الحالي.

ستوافقني على أن حجم ملف CSS مخيف للإنتاج ، لكن الخبر السار هو أن هناك طريقة للخروج. لتقليل حجم CSS ، قم بتشغيل npm i @fullhuman/postcss-purgecss في جهازك الطرفي ، ثم أضف الكود التالي في postcss.config.js :
const tailwindcss = require("tailwindcss"); module.exports = { plugins: [ tailwindcss("./tailwind.js"), require("autoprefixer"), require("@fullhuman/postcss-purgecss")({ content: ["./src/**/*.js", "./public/index.html"], defaultExtractor: content => content.match(/[A-Za-z0-9-_:/]+/g)|| [], }), ], };خطوات التعليمات البرمجية
- كانت الخطوة الأولى التي اتخذناها هي طلب
@fullhuman/postcss-purgecss، ثم استدعيناها كدالة وقمنا بتمرير بعض التهيئة. - تحدد خاصية
contentالمسارات إلى ملفات القوالب الخاصة بنا ، وفي هذه الحالة ، تكون ملفات القوالب هي ملفjsوhtmlالخاص بنا ، وعلى هذا النحو حددنا المسارات. - بعد ذلك ، نحتاج إلى إخبار
purgecssبكيفية العثور على فئات css غير المستخدمة وإزالتها ، ونقوم بذلك باستخدام مفتاحdefaultExtractor، ونمرر وظيفة تسترد محتويات الملف وتعيد أسماء الفئات التي يجدها في هذا الملف باستخدامregEx. - باستخدام regex ، نتحقق من المحتوى الذي تم العثور عليه يطابق نمطًا (الفئات ذات الأحرف الكبيرة والصغيرة والأرقام والشرطة السفلية والنقطتين والشرط المائلة) وإذا لم يكن هناك تطابق ، فإننا نعيد مصفوفة فارغة.
- الآن ، عند تشغيل
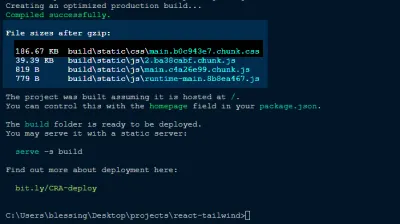
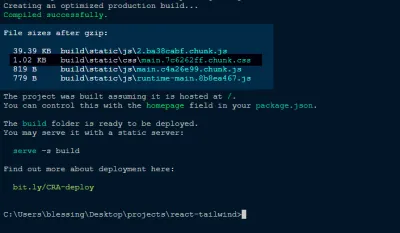
npm run buildفي المحطة الطرفية الخاصة بنا ، يجب أن ترى ما يلي.

يمكنك الآن ملاحظة أن حجم CSS الخاص بنا قد تم تقليصه من 1.02KB 186.67 KB إلى 1.02 كيلوبايت. هذا كثير إذا سألتني! الآن ، يمكنك شحن تطبيقك للإنتاج.
خاتمة
وآمل أن يتمتع هذا البرنامج التعليمي. بالطبع ، يمكنك أن تأخذ الأمر دائمًا إلى أبعد من ذلك عن طريق جعل هذا التطبيق ملفًا شخصيًا صغيرًا يقول الكثير عنك بخلاف المعلومات القليلة التي لدينا أعلاه. على سبيل المثال ، يمكنك الاستمرار في مشاركة list بمجموعات المهارات التي لديك ، أو إضافة table إلى المشاريع التي عملت عليها وربما نموذج اتصال. دع إبداعك يتدفق ، ويرجى مشاركة مشاريعك في قسم التعليقات أدناه - أود أن أرى ما توصلت إليه!
الريبو الداعم لهذه المقالة متاح على GitHub.
وثائق Tailwind CSS (موقع Tailwind CSS الرسمي)
"Tailwind CSS In JavaScript" ، كريستوف بنجامين ويبر
