إطلاق العنان للإمكانات الكاملة للرموز في الرسم التخطيطي
نشرت: 2022-03-10لكن أولاً ، القليل من الخلفية الدرامية. لقد بدأت في استخدام Sketch منذ بضع سنوات ، كبديل لبرنامج التصميم المفضل لدي في ذلك الوقت ، Fireworks ، الذي توقف عن العمل بواسطة Adobe - تاركًا جيلًا كاملاً من المصممين محطمين. منذ الأيام الأولى لاستخدام Sketch ، فوجئت جدًا بمدى سهولة استخدامه ومباشرته. وجدت ، مرة أخرى ، تطبيقًا يركز على تصميم واجهة المستخدم (والأيقونة) - ولا شيء غير ذلك.
النقص الواضح في الميزات في Sketch ، مقارنة بالبدائل المليئة بالقوائم والألواح المكدسة التي اعتدت عليها ، كان في الواقع أحد مزاياها الرئيسية وساعدني على التصميم بشكل أسرع. من بين تلك الميزات القليلة ، كانت الرموز هي الشيء الذي استخدمته كثيرًا ، وما زلت أفعله ، عمليًا كل يوم (نعم ، حتى أيام الأحد ... كما تعلم ، حياة المستقل).
ما هي الرموز؟ باختصار ، تمكّنك الرموز من استخدام عنصر وإعادة استخدامه عبر مشروع ، مع الاحتفاظ برمز رئيسي يقوم تلقائيًا بتحديث مثيلات أخرى من الرمز عند إجراء تغييرات عليه.

هذا المفهوم ليس جديدًا تمامًا (ولا يقتصر على Sketch ، لأكون صادقًا). ومع ذلك ، إذا قمت بتصميم واجهات ، فستجدها مفيدة للغاية ، خاصة عند استخدام المكونات كجزء من نظام التصميم.
في هذه المقالة ، سأوضح كيفية الاستفادة من الرموز في Sketch لإطلاق العنان لإمكانياتها الكاملة ، والانتقال من المواقف الأساسية إلى بعض حالات الاستخدام الأكثر تقدمًا. سأقوم أيضًا بتضمين بعض النصائح والحيل التي تعلمتها على طول الطريق.
مزيد من القراءة على SmashingMag:
- استخدام سكتش لتصميم الويب سريع الاستجابة
- الخلاصة النهائية لدروس تصميم الطباعة
- إرشادات ودروس تصميم الويب سريع الاستجابة
- رسم أو مصور أو ألعاب نارية؟ استكشاف تطبيق تصميم جديد مجاني لواجهة المستخدم: Gravit
مقدمة موجزة للرموز
قبل التعمق أكثر ، وفي حال كنت جديدًا على Sketch ، دعني أقدم لك مقدمة موجزة عن كيفية عمل الرموز.
يمكن صنع الرموز من أي عناصر تقريبًا في Sketch: كائنات نصية ، وأشكال ، وصور نقطية ، وحتى رموز أخرى (سنتحدث عن هذا لاحقًا). داخل كل رمز (انقر نقرًا مزدوجًا فوق رمز للدخول إلى وضع التحرير) ، ستجد لوحة رسم رئيسية واحدة تحتوي على طبقات الرمز. تحدد لوحة الرسم هذه أيضًا حدود الرمز.
عادةً ما يتم إنشاء الرموز لتلك العناصر في الواجهة التي تتوقع إعادة استخدامها لاحقًا (مثل الأزرار وعناصر القائمة وعلامات التبويب وما إلى ذلك) والتي ستنتشر عبر الشاشات والصفحات ولوحات الرسم المختلفة في تصميماتك.
ملاحظة: للرجوع إليها في المستقبل ، ضع في اعتبارك أن "نسخ" رمز واحد تسمى مثيلات .
أفضل شيء في استخدام الرموز (بدلاً من الكائنات المجمعة والمستقلة وغير المتصلة) هو أنك إذا قررت في وقت ما تغيير بعض الخصائص في رمز معين (على سبيل المثال ، اللون أو الشكل أو حجم النص أو الأبعاد أو أي شيء آخر تريده ) ، ستحتاج فقط إلى تحرير سيد الرمز مرة واحدة ، وسيتم نسخ هذا التغيير تلقائيًا إلى جميع مثيلات السيد ، أينما كانت. لا أعرف عنك ، لكني أجد هذا مريحًا للغاية!
النصيحة 1: كن منظمًا
تمامًا كما هو الحال في الحياة نفسها ، من الأساسي الحفاظ على كل شيء بالترتيب. صمم دائمًا كما لو أن شخصًا آخر سيحتاج لاحقًا إلى فتح ملف التصميم الخاص بك والعمل معه وفهمه دون مساعدتك! ينطبق هذا أيضًا على طريقة تسمية الرموز - يجب أن تفي التسمية بمعايير معينة.
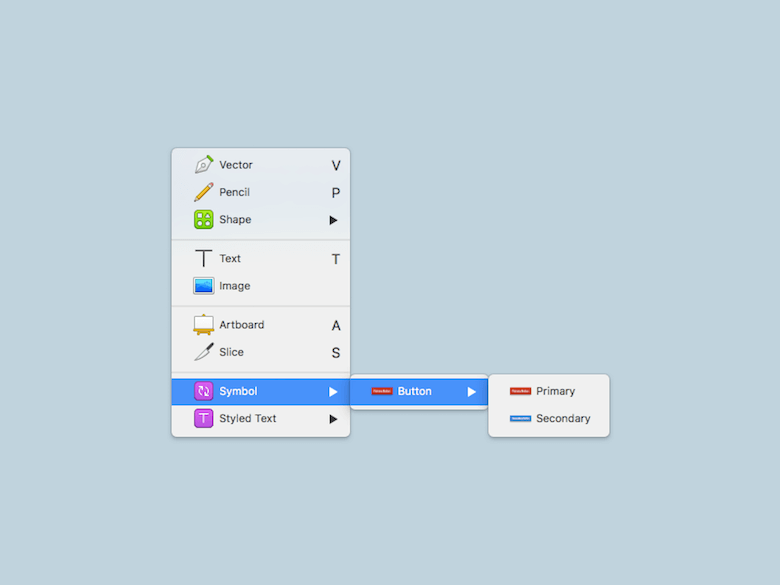
إحدى التوصيات هي استخدام شرطة مائلة ( / ) في اسم الرمز. سيقوم Sketch تلقائيًا بإنشاء فئة بالجزء الذي يسبق الشرطة المائلة ، وسوف يقوم بتسمية الرمز ووضعه بداخله ، باستخدام جزء الاسم الذي يلي الشرطة المائلة. على سبيل المثال ، إذا كان لديك رمزان باسم "Button / Primary" و "Button / Secondary" ، فإليك الشكل الذي سيبدو عليهما عند محاولة إدراجهما من شريط الأدوات:

يمكنك تكرار ذلك عدة مرات للحصول على عدة رموز تحت نفس الجذر ، مجمعة حسب منطق مماثل ، مما يسهل العثور عليها. وإذا نمت "شجرتك" بشكل كبير جدًا ، فخذ لحظة لإعادة النظر في نظام التسمية الخاص بك ومعرفة ما إذا كانت هناك أي طريقة ممكنة لتحسينها وجعلها أكثر قابلية للإدارة.
النصيحة 2: اصطلاحات التسمية
هناك العديد من الاصطلاحات المختلفة لكيفية تسمية الرموز ، ربما اتفاقية واحدة لكل مصمم هناك. أنا شخصياً أفضل عدم استخدام الأسماء التي تشير إلى الخصائص المرئية للعناصر - على سبيل المثال ، سيكون "الزر الأحمر" اختيارًا سيئًا في رأيي لأنه إذا تغير لون الزر لاحقًا لسبب ما ، فإن اسم سيصبح الرمز غير صحيح. بدلاً من ذلك ، أحاول التفريق بين وظيفة الرمز وحالته (مثل "أساسي / معطل").
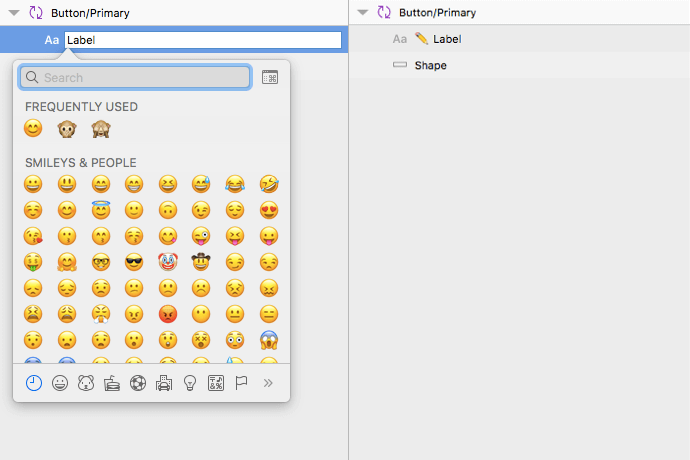
على أي حال ، كن متسقًا وابحث عن شيء يناسبك أنت وفريقك ، ثم التزم به ؛ لا تقم بتبديل نظام التسمية حسب الحالة! ينطبق هذا أيضًا على الطبقات الداخلية للرموز: حتى أن بعض المصممين يستخدمون الرموز التعبيرية لتحديد أي منها من المفترض أن يكون قابلاً للتعديل (على سبيل المثال ، بإضافة رمز تعبيري بالقلم الرصاص إلى الاسم). للقيام بذلك ، اضغط على Control + Command + Space لفتح مربع حوار لتحديد الرموز التعبيرية.

ملاحظة: فيما يتعلق بأسماء الرموز ، ضع في اعتبارك أن الأمثلة ستأخذ أسمائها من الرمز الرئيسي ، ولكن يمكنك تغييرها بعد ذلك إلى ما تريد. بهذه الطريقة ، يمكن أن يكون لمثيلات نفس الرمز أسماء مختلفة عن بعضها البعض.
نصيحة 3: بديل لصفحة الرموز
عند إنشاء رمز ، يسألك Sketch عما إذا كنت تريد إرساله إلى صفحة الرموز. نصيحتي هي تحديد هذا المربع ، حتى إذا تحولت هذه الصفحة المخصصة بعد فترة (وبعض الرموز لاحقًا) إلى فوضى. (يضع Sketch رمزًا واحدًا بجوار الآخر أثناء إنشائه ، وعندما تحذف رمزًا ، ستلاحظ المساحة الفارغة المتبقية في مكانه.)
بدلاً من ذلك ، ما أفعله لفرز ذلك هو إنشاء صفحة الرموز الخاصة بي (وهي مجرد صفحة عادية ، والتي عادةً ما أسميها "الرموز") حيث يمكنني ترتيب مثيلات الرمز بالترتيب الذي أريده ، وبالتالي تجاهل صفحة الرموز الرسمية.

بهذه الطريقة ، يمكنني إنشاء لوحات فنية تتبع الفئات (مثل القوائم والأزرار والمدخلات وما إلى ذلك) ووضع الرموز بطريقة أجدها مريحة وتعقلني. ستظل بحاجة إلى استثمار بعض الوقت لتحديث هذه الصفحة من وقت لآخر ، ولكن بمجرد إنشائها ، ستجعل كل شيء أسهل بكثير وستكون قادرًا على إنشاء شاشة جديدة في لمح البصر.
ملاحظة: إذا كنت تفضل استخدام صفحة الرموز بدلاً من ذلك ، فهناك المكون الإضافي Symbol Organizer ، والذي يمكن أن يساعدك في الحفاظ على كل شيء مرتبًا.
نصيحة 4: استبدال الرموز
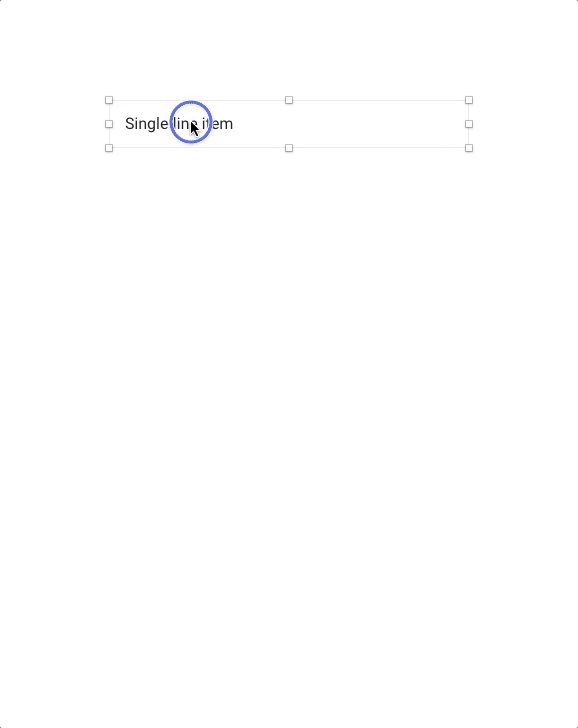
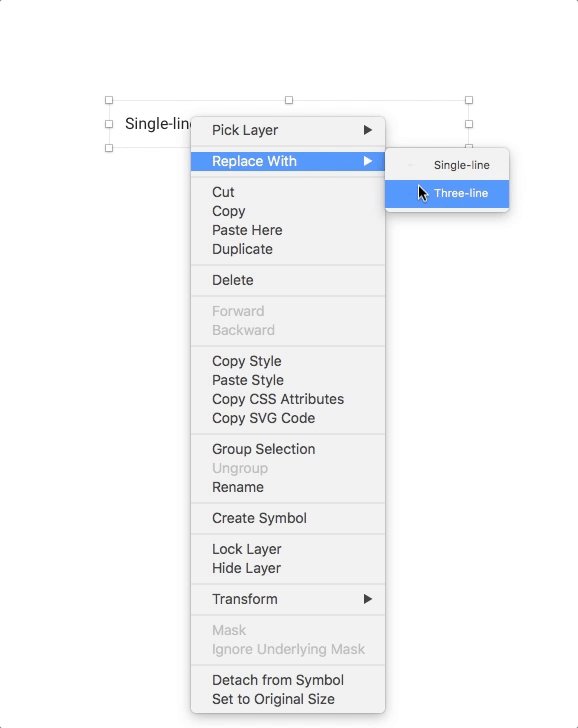
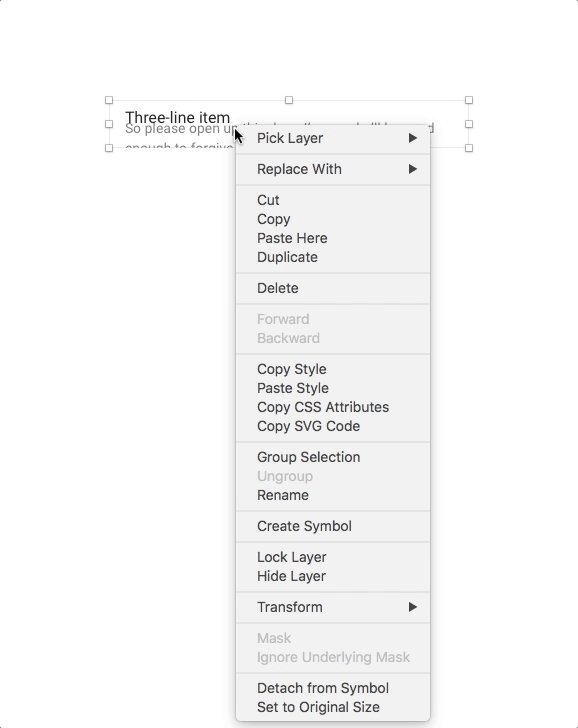
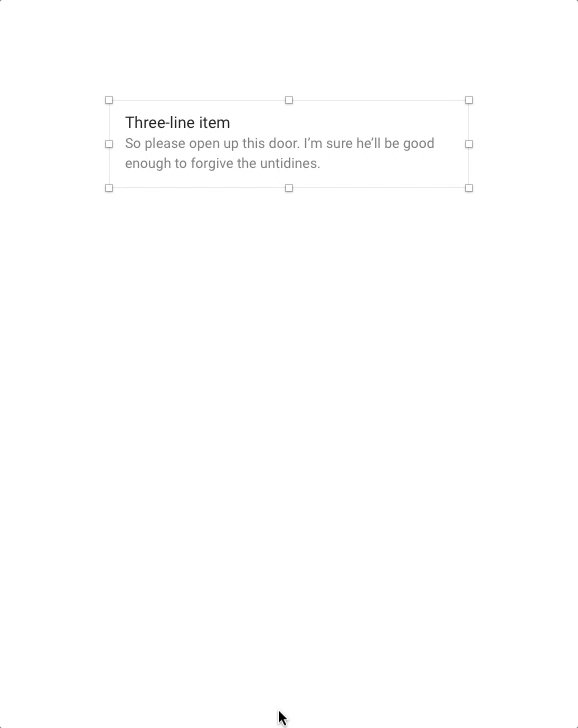
من السهل استبدال رمز موجود بآخر. ما عليك سوى تحديد الرمز واختيار "استبدال بـ" من القائمة السياقية التي تظهر عند النقر بزر الماوس الأيمن فوق مثيل الرمز. ثم حدد الرمز الجديد الذي تريد استخدامه. ضع في اعتبارك أن الرمز الجديد سيحتفظ بنفس الحجم والموضع مثل سابقه ؛ يمكنك إصلاح هذا عن طريق تحديد "تعيين إلى الحجم الأصلي" من نفس القائمة السياقية.

النصيحة 5: الفصل
بمجرد إنشاء رمز ، يمكنك فصله لاستعادة العناصر التي تشكله كمجموعة. للقيام بذلك ، ما عليك سوى تحديد "فصل من الرمز" في نفس القائمة السياقية التي ذكرتها سابقًا.
نصيحة 6: تصدير الرموز كأصول
يمكن أيضًا تصدير الرموز ، مثل العناصر الأخرى ، كصور نقطية. للقيام بذلك ، ستحتاج إلى تمييز العناصر على أنها قابلة للتصدير. (حدد مثيل الرمز ، ثم اختر "جعله قابلاً للتصدير" أسفل المفتش.)
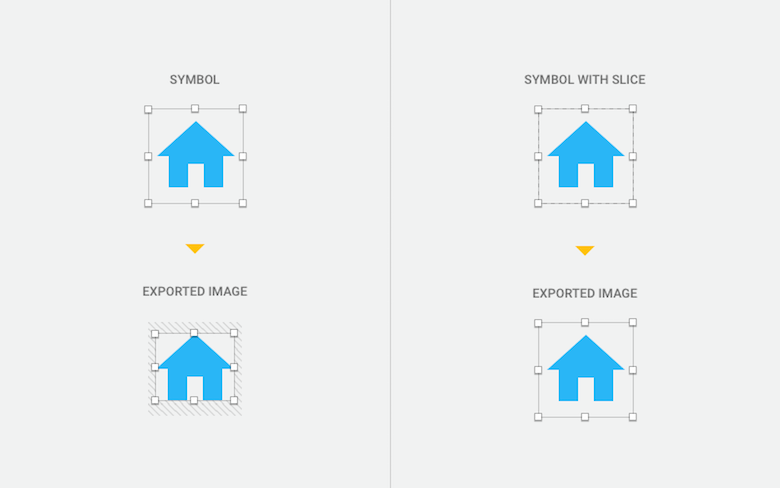
المشكلة التي وجدتها خلال هذه العملية هي أنه إذا كان الرمز يحتوي على بعض الحشو (على سبيل المثال ، إذا كانت الأشكال الداخلية أصغر من الحجم الإجمالي للرمز) ، عند القيام بالتصدير ، فإن سكتش سيهمل المساحة الفارغة وسيقوم فقط بإنشاء صورة مع المحتوى المرئي فقط.

طريقة واحدة لحل هذا هو باستخدام شريحة. عند إنشاء الشريحة ، ضعها فوق المثيل وتأكد من أنها تطابق حجم حدود المثيل (العرض والارتفاع) ؛ ثم حدد الشريحة واستخدم خيارات التصدير حسب الحاجة.
ملاحظة جانبية: تنطبق هذه الحيلة نفسها أيضًا على أدوات أخرى ، مثل Zeplin.
قراءة متعمقة
- "أفضل ممارسات رمز الرسم التخطيطي (الآن أصبحت الإلغاءات المتداخلة شيئًا) ،" لويد همفريز
يلخص العديد من الأساليب والممارسات الأخرى للاستفادة الجيدة من الرموز.
التعامل مع مقاسات مختلفة
في هذا العالم المليء بالشاشات ذات الأحجام المتعددة ونسب العرض إلى الارتفاع ، من المهم التأكد من أن تصميمك يتكيف مع العديد من السيناريوهات المختلفة. هذا أسهل في تحقيقه إذا لم يكن عليك تصميم كل شيء من البداية في كل مرة ، عن طريق إعادة استخدام العناصر (أو الرموز ، وأنا متأكد من أنك خمنت بالفعل).

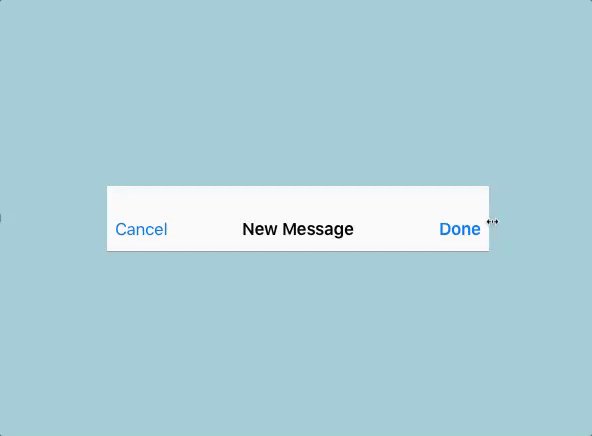
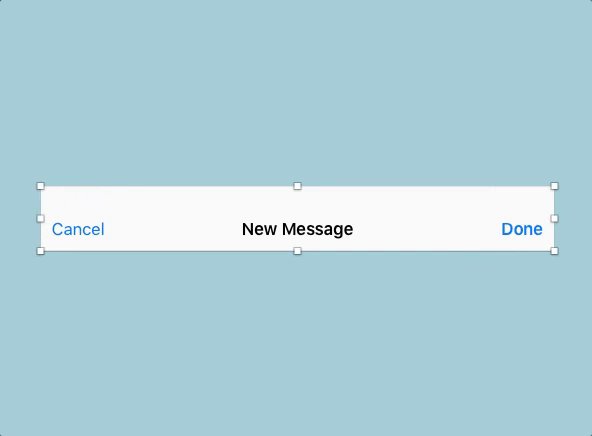
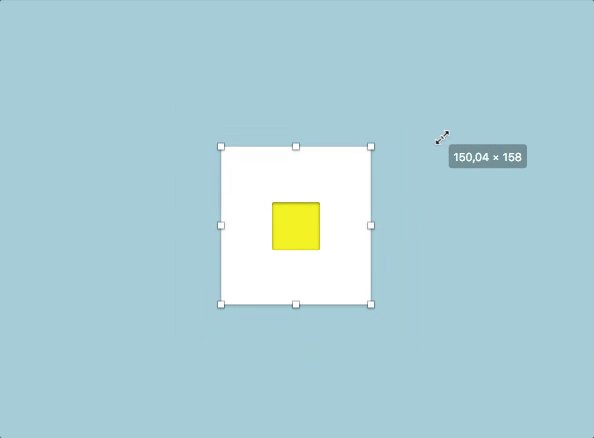
هذا هو المكان الذي تكون فيه خيارات تغيير الحجم في الرموز في متناول اليد ، مما يساعدك على استخدام نفس العنصر بعروض وارتفاعات مختلفة دون أي متاعب: إذا قمت بتغيير حجم مثيل واحد فقط عن طريق تحديده ، فلن يؤثر ذلك على المثيلات الأخرى . (لكن تذكر أنه يتم تطبيق خيارات تغيير الحجم على الطبقات الفردية داخل الرمز الرئيسي ، وليس على المثيل نفسه. لذلك ، حتى بينما يمكنك ضبط الأحجام بشكل فردي من حالة إلى أخرى ، فإن العناصر الموجودة بالداخل ستحافظ دائمًا على نفس السلوك.)
ملاحظة: لا تنطبق الخيارات الموضحة أدناه على الرموز فحسب ، بل على المجموعات أيضًا. لا يمكن التنبؤ بالسلوكيات دائمًا ، لذا فمن المحتمل أن تضطر إلى اللعب والاستكشاف قليلاً قبل العثور على ما تحتاجه ، والجمع بين إعداد أو إعدادين مختلفين في معظم الحالات.
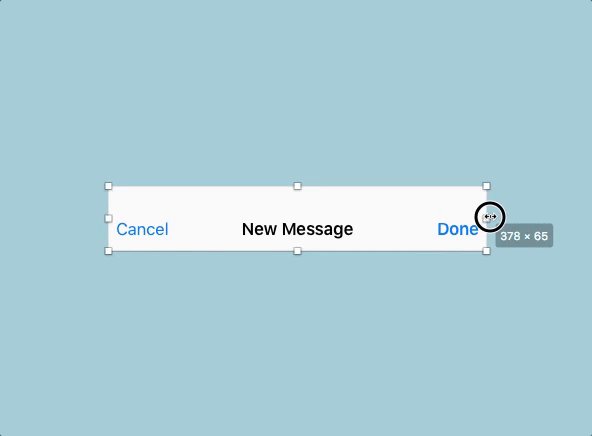
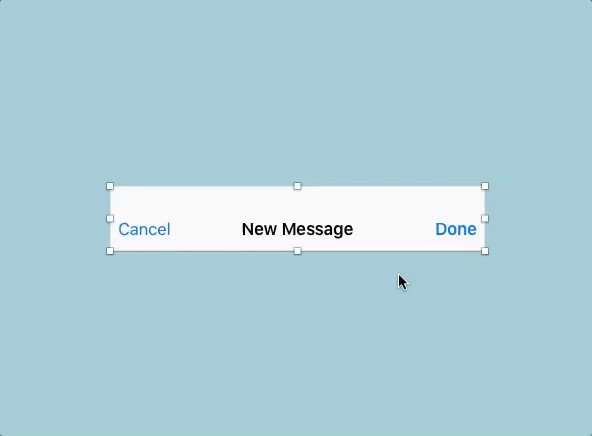
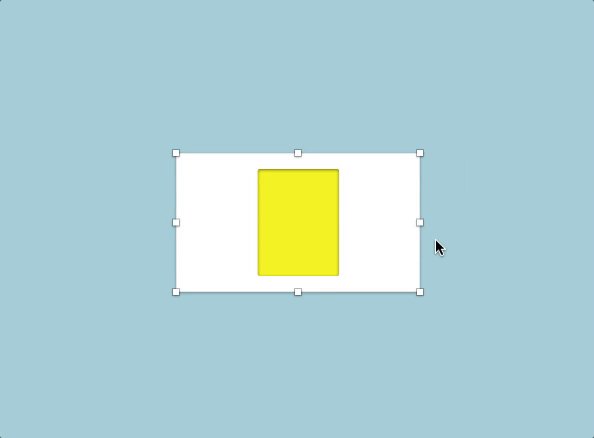
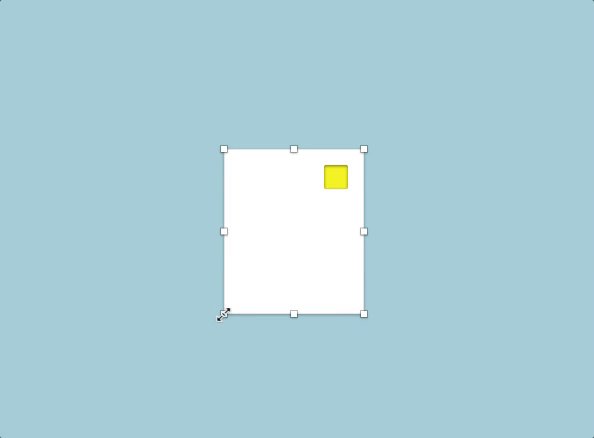
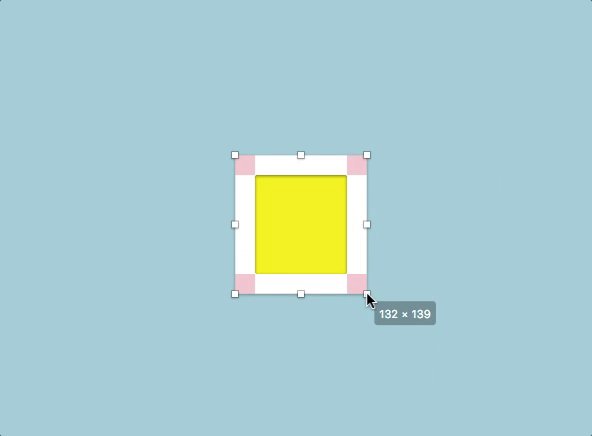
تمتد

عند استخدام خيار Stretch ، فإن الشكل الذي حدد ، دعنا نقول ، 50٪ من العرض الكلي للرمز سيحافظ على نفس العلاقة عندما يتم تمديد المثيل عموديًا أو أفقيًا. هذا هو السلوك الافتراضي.
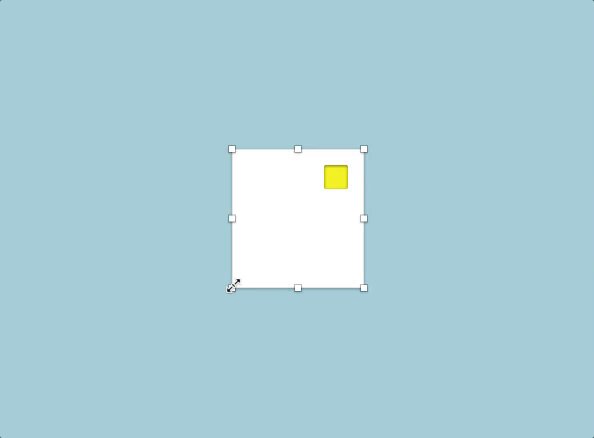
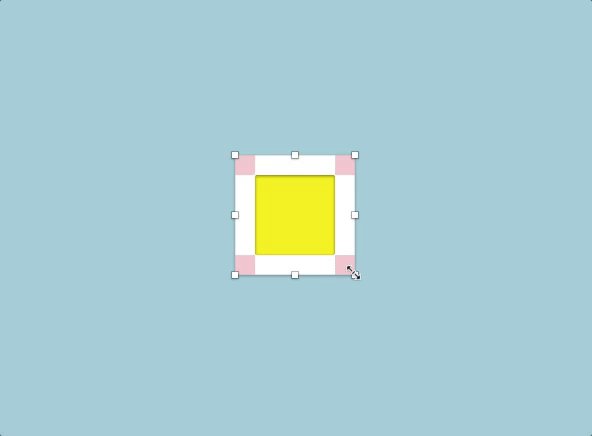
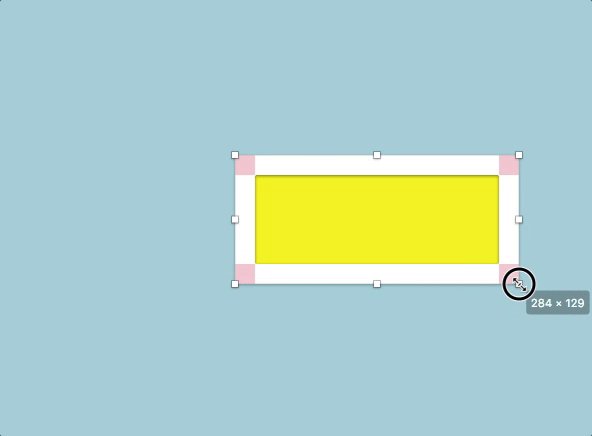
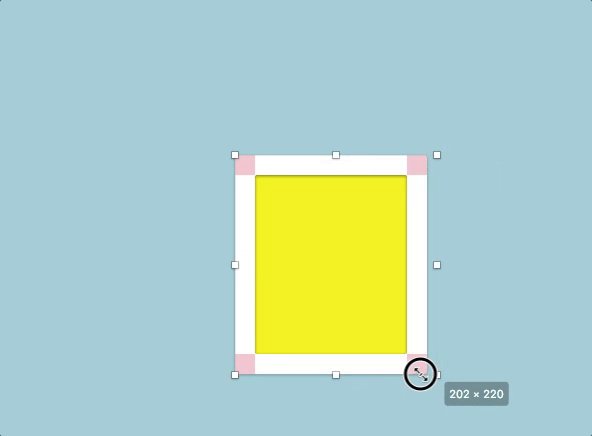
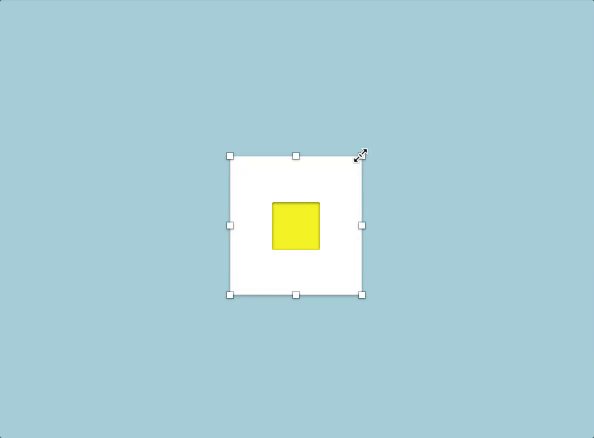
تثبيت في الزاوية

يقوم "التثبيت في الزاوية" (كما يوحي الاسم) بتثبيت عنصر في الزاوية الأقرب ، ولن يتم تغيير حجم العنصر ، مع الحفاظ على نفس المسافة إلى هذه الزاوية. ضع في اعتبارك أنه إذا تم توسيط الكائن (بمسافات متساوية من كلا الجانبين) ، فلن يعرف أيهما هو الأقرب ، لذلك سيبقى في المنتصف.
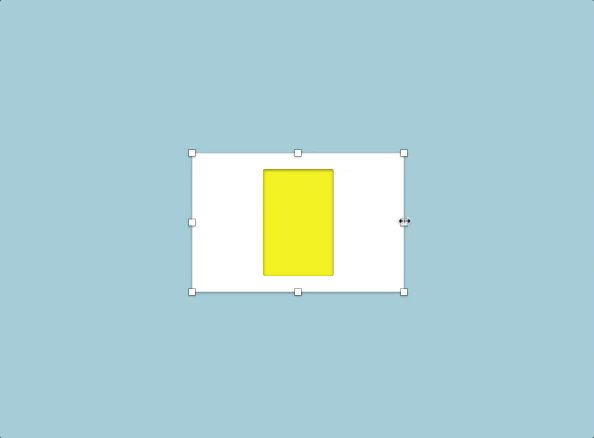
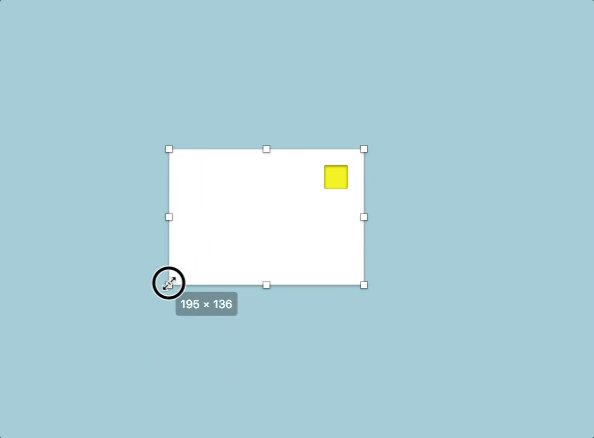
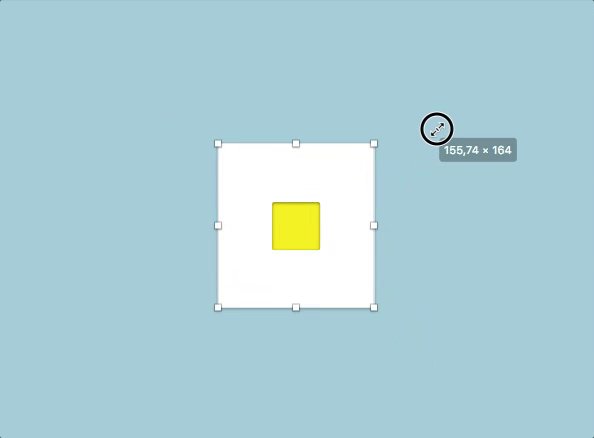
كائن تغيير الحجم

عند استخدام "تغيير حجم الكائن" ، ستنمو العناصر مع الحفاظ على مسافات متساوية (أو ثابتة) من الجوانب.
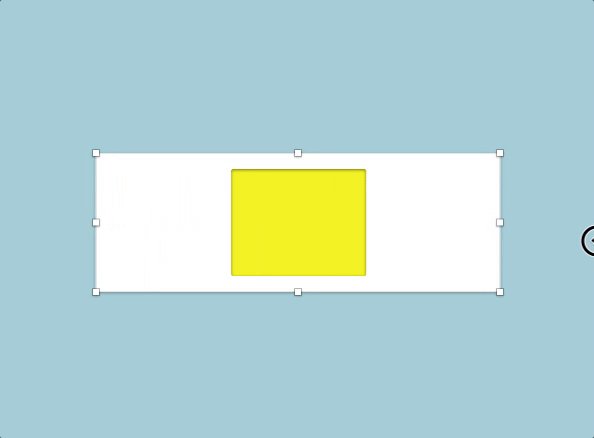
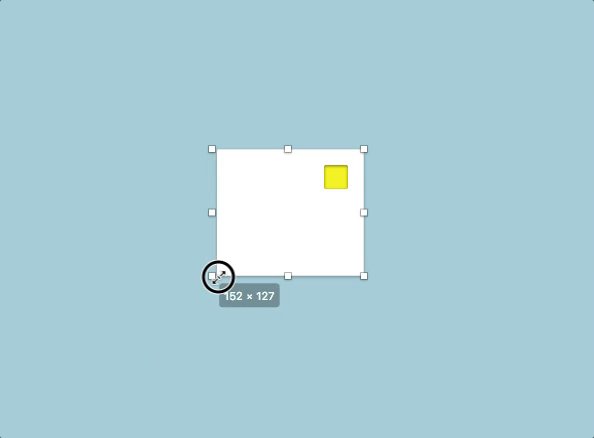
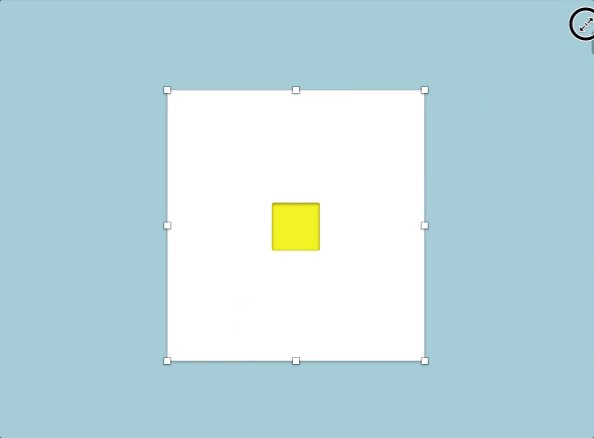
تطفو في المكان

"Float in Place" سيجعل الكائن يظل بالحجم نفسه وسيحافظ على موضعه النسبي لحدود الرمز.

نصيحة 1: العودة إلى الحجم الأصلي
إذا قمت بتغيير حجم الرمز الخاص بك ولكنك غير راضٍ عن النتيجة ، يمكنك دائمًا العودة إلى البداية عن طريق اختيار "تعيين إلى الحجم الأصلي" من القائمة السياقية.
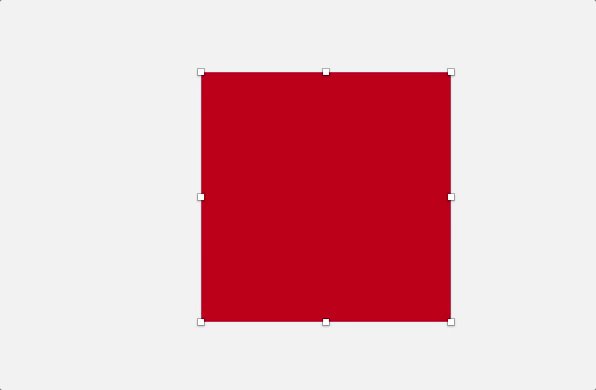
النصيحة 2: الحدود
ضع في اعتبارك أن للرموز لوحات رسم مخصصة ، وستحدد هذه حدود الرموز (حتى عندما تتفوق الأشكال بداخلها عليها). يمكنك جعل لوح الرسم بالحجم نفسه لمحتوياته عن طريق تحديده واختيار "تغيير الحجم ليلائم" من المفتش.
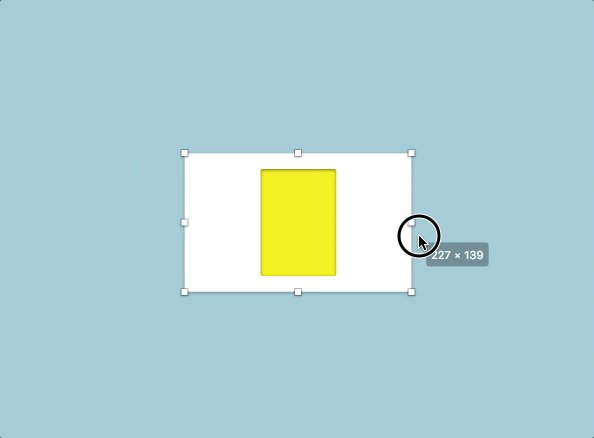
نصيحة 3: استخدام الأحرف والمعاملات
في حقول إدخال العرض والارتفاع في المفتش ، يمكنك استخدام عوامل التشغيل لتغيير القيم. على سبيل المثال ، يمكنك استخدام 100*2 لضبط أبعاد العنصر على 200 بكسل. العوامل الأخرى هي + (جمع) ، - (طرح) و / (قسمة).
إلى جانب العوامل الرياضية ، في نفس حقول الإدخال ، يمكنك أيضًا استخدام L لقياس كائن من اليسار (هذا هو الافتراضي) ، R لتوسيع نطاقه من اليمين ، T لقياسه من الأعلى (هذا هو الافتراضي) ، B لتحجيمها من الأسفل ، و C و M لتوسيع نطاقها من المركز أو الوسط.

على سبيل المثال ، إذا كان لديك شكل بعرض 200 بكسل وتريد تغيير حجمه بحيث يتدرج من اليمين إلى الجانب الأيسر ، فيمكنك استخدام شيء مثل 300r في حقل إدخال العرض.
قراءة متعمقة
- "رسم 39 تغيير الحجم: ورقة الغش" بيتر نويل
هذه المقالة هي مرجع جيد لفهم الاختلافات في تغيير الحجم. يتضمن أيضًا بعض النصائح والحيل الأخرى ، لذا جربها!
الرموز المتداخلة
ماذا يمكن أن يكون أفضل من رمز واحد؟ ربما رمز بداخله رمز آخر!
هذه الميزة جديدة نوعًا ما في Sketch ، وهي تمنحك الكثير من الاحتمالات عند الجمع بين الرموز معًا. يمكنك وضع رمز فوق آخر ، وتحديد كليهما ، ثم إنشاء رمز جديد يحتوي على المثلين. يمكنك تكرار هذا بقدر ما تريد. كن معتدلاً ، وإلا ستجد نفسك تنقب في مستويات ومستويات الرموز المتداخلة ، واحدة داخل الأخرى. هذا يمكن أن يجعل الصيانة أصعب بكثير ويمكن أن يكون أيضًا أحد أعراض مشاكل تنظيمية أكبر.
يمكن أن تكون رموز التداخل مفيدة بشكل خاص عندما تحتاج إلى إنشاء أشكال مختلفة من رمز واحد. على سبيل المثال ، يمكنك اتباع عملية مثل هذه:
- اختر رمزًا واحدًا سيكون بمثابة قاعدة. (سيبقى هذا الرمز كما هو في جميع الحالات.)
- قم بتداخله مع رموز أخرى (مثل الرموز أو الشارات) ، والتي يمكن أن تكون موجودة أم لا ، حسب الحالة.
- أخيرًا ، قم بإنشاء رمز آخر بالتصميم الناتج.
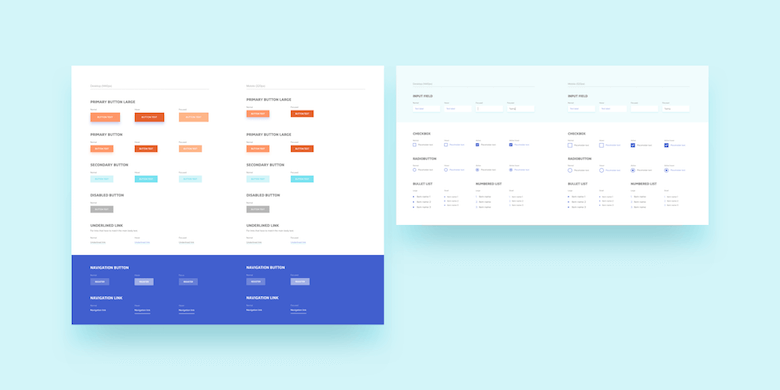
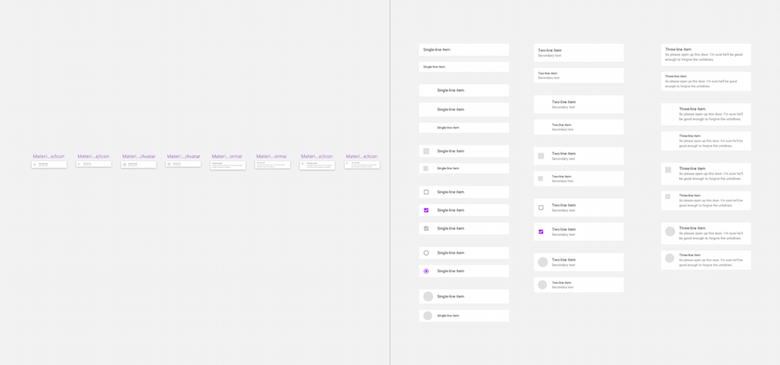
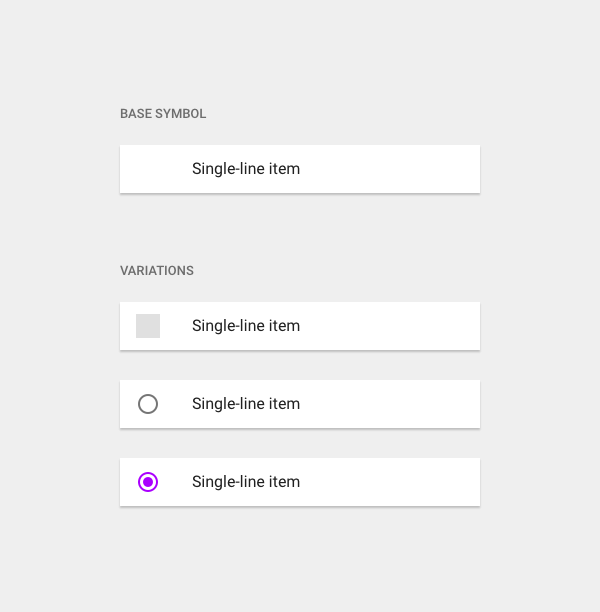
في الصورة أدناه ، يمكنك أن ترى أن جميع الصفوف تشترك في نفس الخصائص (لها نفس الحجم وخصائص النص ومقدار الحشو على اليسار) ، لذلك قمت بإنشاء رمز أساسي يحتوي على هذه العناصر فقط (أي العناصر التي ستكون مشتركة مع الرموز الأخرى). باستخدام هذا الرمز كنقطة بداية ، قمت بعد ذلك بإنشاء بعض العناصر المتداخلة المختلفة ، وحفظ النتيجة في كل حالة كرمز مختلف ؛ لذا ، فإن جميع الرموز الموجودة ضمن "الاختلافات" هي في الواقع رموز مختلفة.

لكنك لا تحتاج - بالضرورة - إلى إنشاء رمز جديد لكل حالة من حالات الصف. قد تكون هناك طريقة أبسط: استخدام التخطي.
تجاوزات متداخلة
إذا كان عليك إنشاء الكثير من الرموز المختلفة لمجرد أن جزءًا واحدًا من محتواها يتغير ، فمن المحتمل أنك ستفشل. أحد الأغراض الرئيسية للرموز هو على وجه التحديد أن تصمم أقل قدر ممكن وأن تحتوي على عدد أقل من العناصر - وبالتالي ، مزيد من التحكم فيها. أدخل تجاوزات متداخلة!

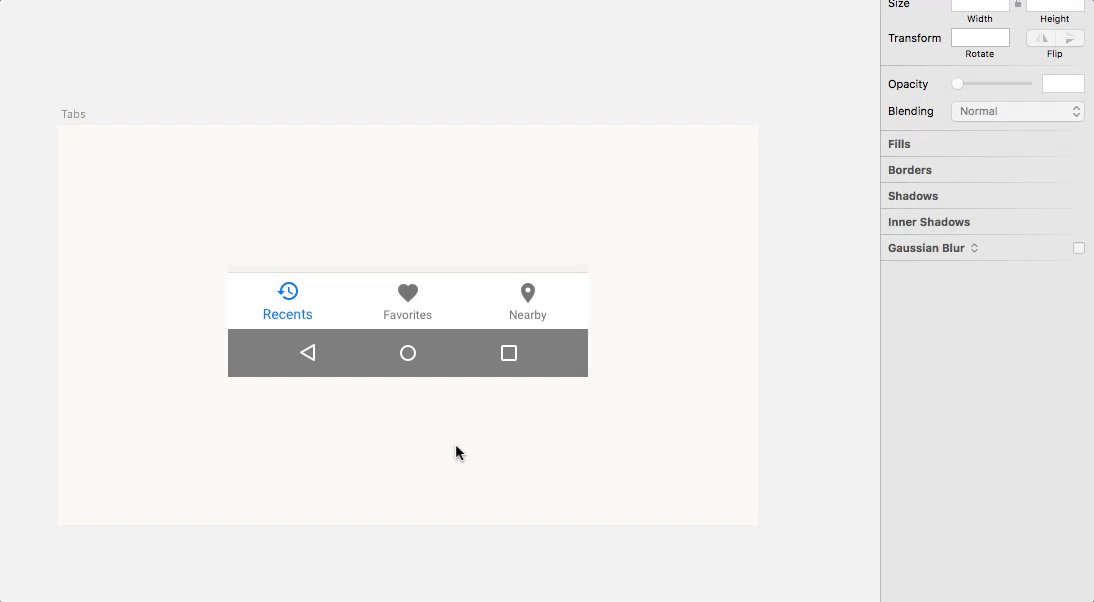
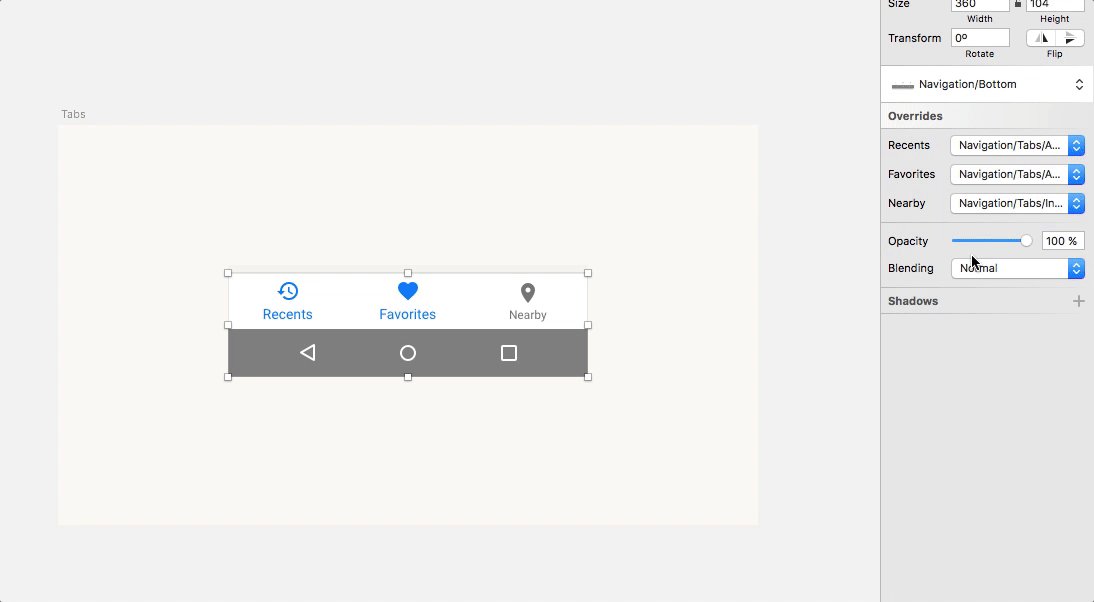
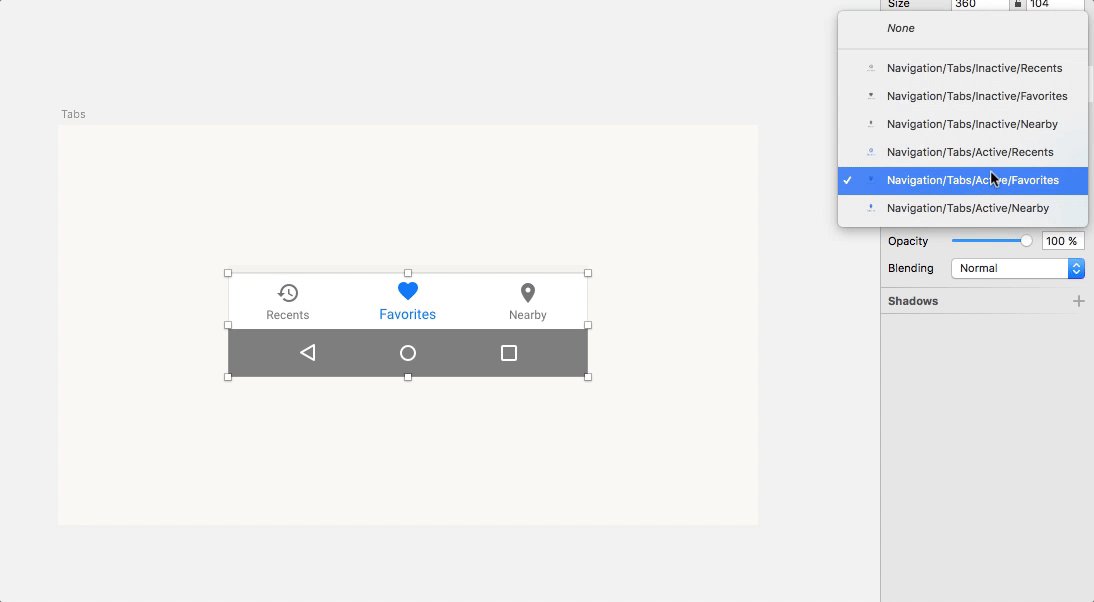
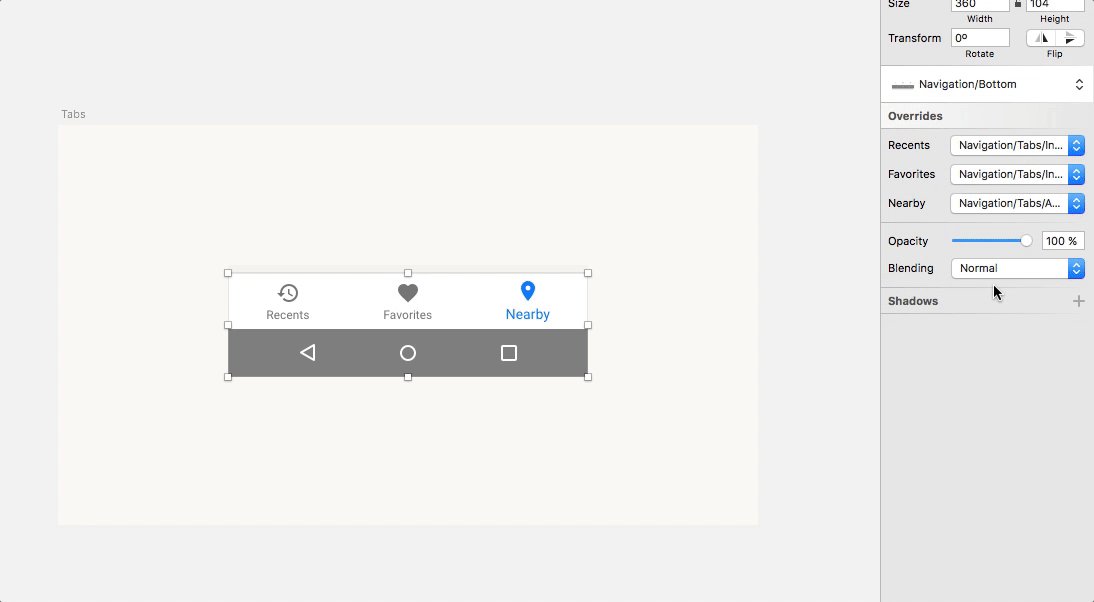
يمكن أن يكون أحد الأمثلة العملية لسير العمل هذا هو تصميم شريط علامات تبويب بحالات مختلفة. في هذه الحالة ، سيكون الرمز الرئيسي مع علامات التبويب غير النشطة بمثابة الأساس ، وبعد ذلك سيكون هناك رمز مختلف لكل علامة من علامات التبويب المميزة. ما عليك سوى اختيار الخيار الذي تريده من خيارات "التجاوزات" في المفتش.
ملاحظة: لكي تعمل هذه التقنية ، ضع في اعتبارك أن علامات التبويب غير النشطة داخل الرمز الرئيسي (شريط التنقل) يجب أن تكون رموزًا أيضًا. تأكد أيضًا من أن جميع الرموز (سواء غير النشطة أو النشطة) لها نفس الأبعاد بالضبط (العرض والارتفاع). وإلا فلن تظهر كخيارات متاحة في القائمة المنسدلة "تجاوزات".
لنلق نظرة على حالة استخدام أخرى. إذا كان لديك العديد من الأزرار في التصميم ولكن مع تسميات نصية مختلفة عليها ، فإن خيار Overrides سيمكنك من تغيير قيمة النص (وليس عائلة الخط أو حجم الخط - عليك تعديل تلك الموجودة داخل الرمز نفسه ، عند تحرير سيد الرمز) ، دون الحاجة إلى إنشاء رمز جديد في كل مرة. هذا أمر سهل مثل تحديد المثيل وتغيير محتوى النص في المفتش.
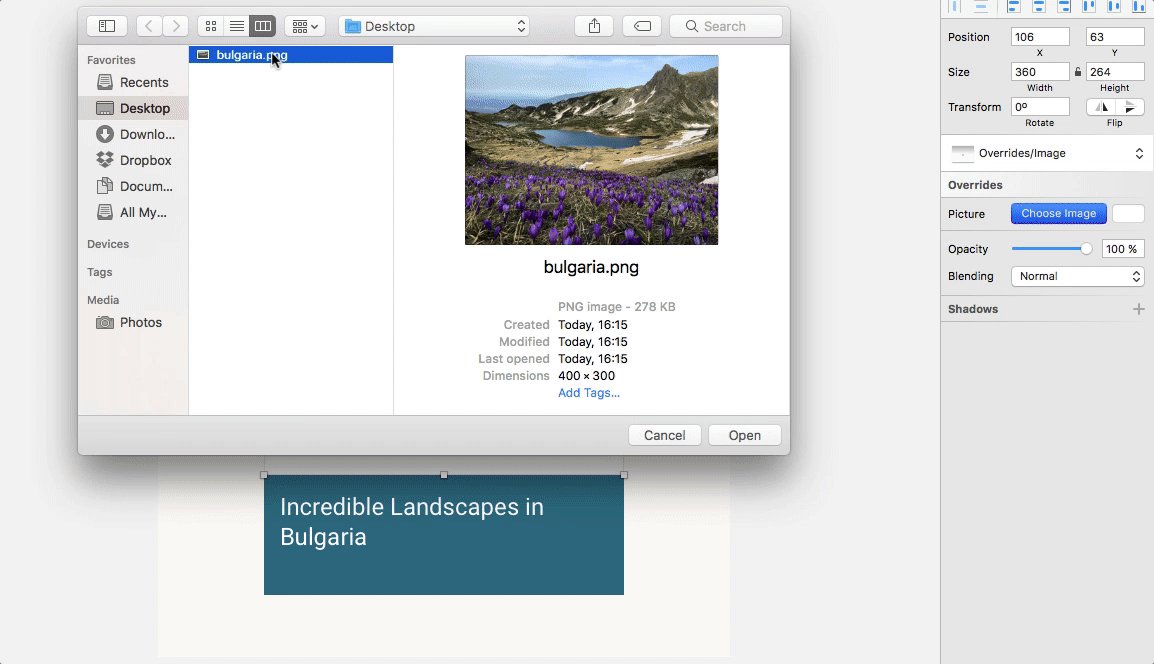
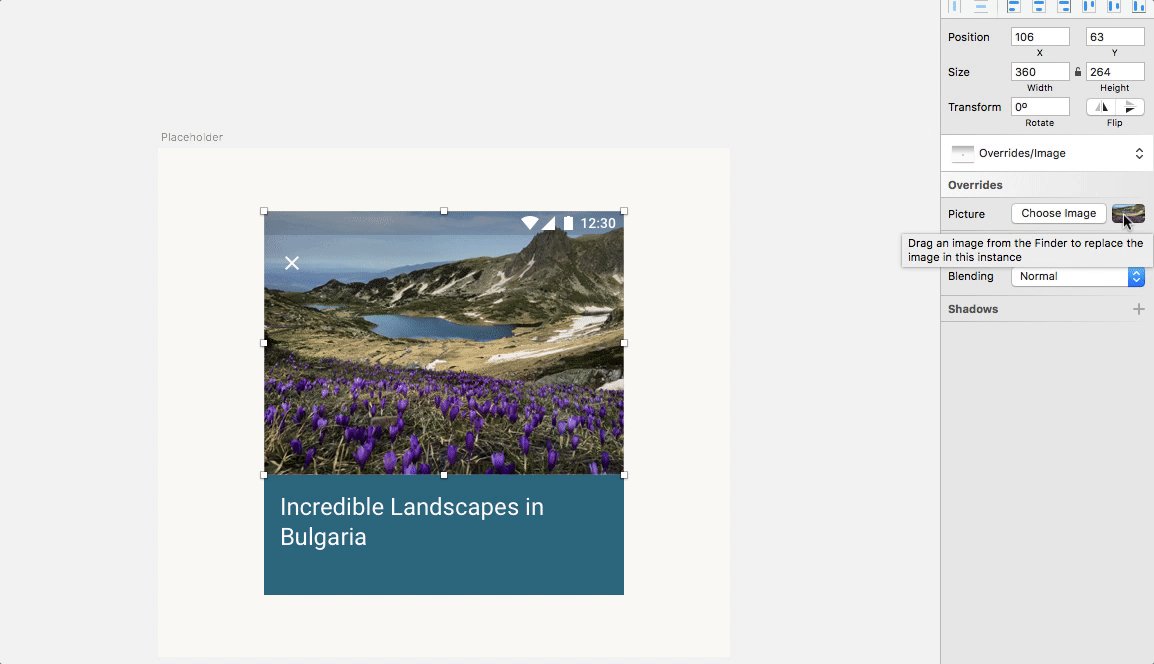
لا تنطبق التجاوزات على النص فقط ؛ يمكنك أيضًا استخدامها للصور النقطية وحتى للرموز الأخرى ، كما ذكرنا من قبل. بهذه الطريقة ، يمكن أن يكون لديك عدة حالات لرمز ، مع صورة مختلفة في كل منها - وكل هذا دون الحاجة إلى تعديل سيد الرمز.

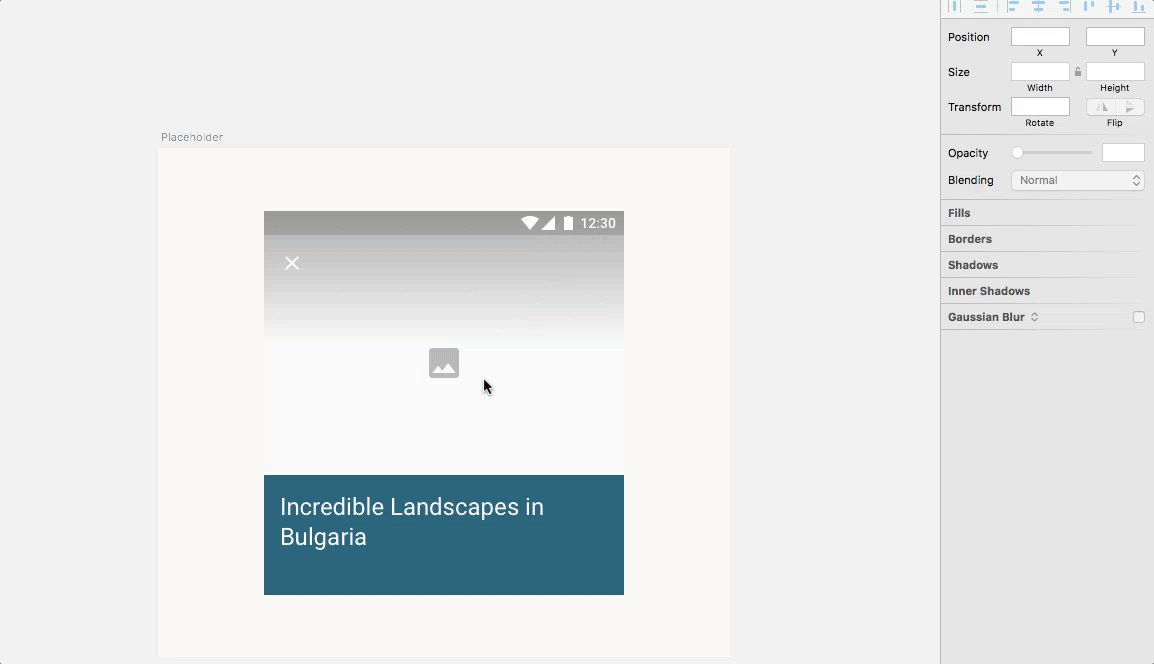
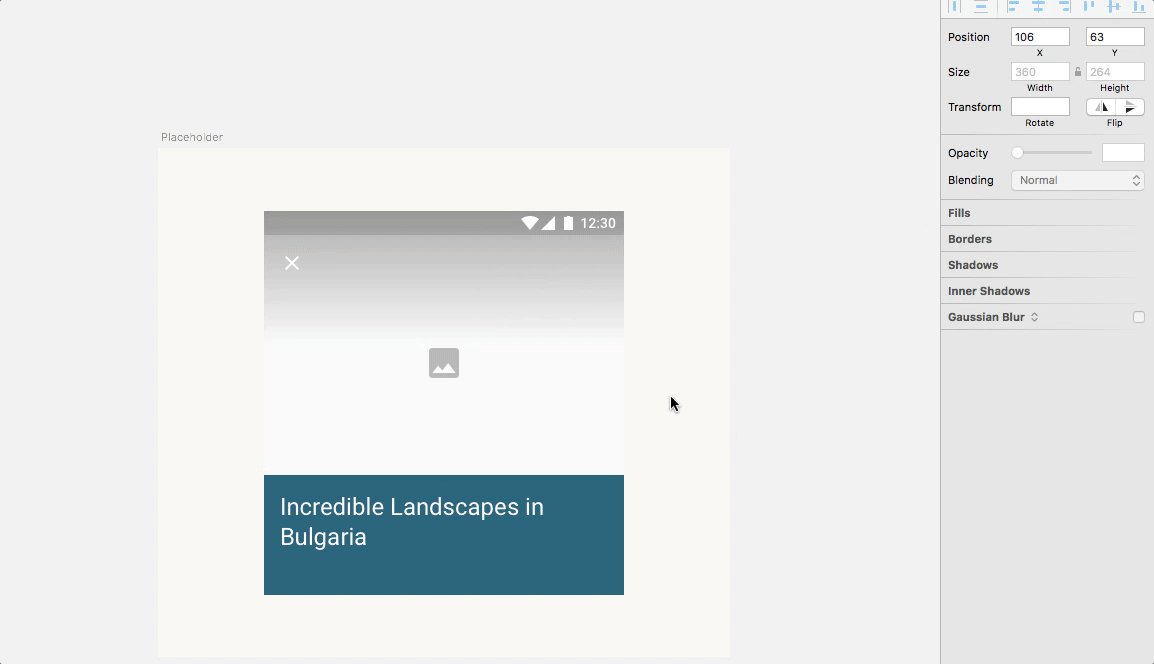
هناك حالات لا أرغب فيها في الحصول على أي صورة معينة كجزء من سيد الرمز. لذلك ، ما أفعله عادةً هو إنشاء ملف PNG فارغ بدون محتوى مرئي ، وإنشاء شكل ، واستخدام هذه الصورة كملء نمط (يمكنك العثور على هذا الخيار في "خيارات التعبئة" عند تحديد شكل). بعد ذلك ، عند تجاوز الرمز ، أقوم فقط باستبدال هذه الصورة الشفافة بالصورة التي أريدها في كل حالة!
لتحقيق أقصى استفادة من هذه الممارسة ، أستخدم أيضًا نظام طبقات بأيقونة أو عنصر يعمل كعنصر نائب أسفل الصورة ولن يكون مرئيًا إلا إذا احتفظت بالصورة النقطية الشفافة الأصلية. تتمثل إحدى فوائد القيام بذلك في أنه يمكنني محاكاة هذه الحالة الفارغة التي ستظهر عند تحميل الصور في المنتج النهائي ، وهو أمر أعتبره ضروريًا للتصميم على أي حال.
نصيحة 1: الأسماء وترتيب الطبقات
أحد الأسباب التي تجعل التنظيم فكرة جيدة هو أن الطريقة التي تسمي بها الطبقات وترتيبها سيؤثران على طريقة عرضها في لوحة "Overrides". ستحترم التسميات الموجودة على يسار حقول الإدخال في المفتش الاسم والترتيب اللذين حددتهما مسبقًا داخل الرمز نفسه ، لذلك من الأفضل الانتباه إلى هذا الطلب إذا كنت ترغب في الحصول على سير عمل أكثر كفاءة.
النصيحة الثانية: اهتم بالحجم
لا يمكنك استبدال رمز متداخل برمز آخر إلا إذا كان للرمز الجديد نفس العرض والارتفاع تمامًا مثل العنصر الحالي.
نصيحة 3: إزاحة العناصر حسب طول النص
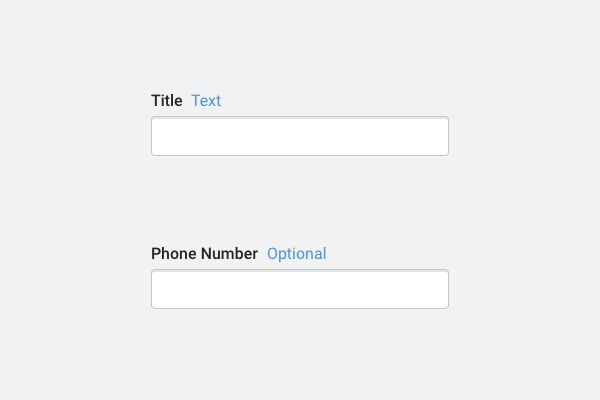
عند تغيير قيمة النص في خيارات Overrides ، يمكنك جعل عنصر يتحرك حسب الحاجة عندما يكون العنصر الموجود على يساره أطول (انظر الرسم التوضيحي التالي).

يجب أن يكون النص أو الشكل الثانوي بالضرورة على يمين النص حتى يعمل هذا. أيضًا ، يجب ألا يزيد المسافة بين كلا العنصرين عن 20 بكسل (راجع "مزيد من القراءة" أدناه).
نصيحة 4: تجنب التجاوزات
يمكن أن يبدو الرمز فوضويًا بعض الشيء بسبب الخيارات الموجودة في قسم "التجاوزات". إذا كنت لا تريد أن يتم تجاوز عنصر بداخلها ، فما عليك سوى قفل هذه الطبقة أو إخفائها ولن تظهر في القائمة.
نصيحة 5: إخفاء الرموز المتداخلة
ما عليك سوى تحديد "بلا" من قسم "التجاوزات" لإخفاء رمز متداخل. بالطبع ، سيكون غير مرئي فقط في تلك الحالة بالذات.
النصيحة 6: إخفاء النص
هناك طريقة واحدة لجعل عنصر نص يختفي بسرعة في مثيل ، باستخدام التخطي. للقيام بذلك ، ما عليك سوى تعيين قيمة النص على مساحة فارغة ، والضغط على شريط المسافة ومفتاح الإرجاع في خيارات Overrides.
نصيحة 7: استعادة الصورة الأصلية
إذا كانت لديك صور نقطية داخل رمز ، فيمكن للآخرين تغييرها باستخدام الخيارات الموجودة في قسم Overrides. من الممكن أيضًا استعادة الصورة الأصلية (تلك التي تشكل جزءًا من الرمز القابل للتحرير) عن طريق اختيار "إزالة تجاوز الصورة" - فقط انقر بزر الماوس الأيمن فوق مربع الصورة بجوار "اختيار صورة" في المفتش.
مزيد من القراءة (وفيديو)
- "قرصنة الزر في الرسم ،" ألكسندر باسفين
يقدم اختراقًا بسيطًا للاحتفاظ بأيقونة على يسار النص (بدلاً من اليمين ، وهو السلوك العادي) ، في بضع خطوات بسيطة فقط. - "عناصر النص التكيفية" ، يارون تاموز
يشرح كيفية استخدام العناصر المخفية كفواصل نصية لتجنب تداخلها عندما تتغير القيم. - "رسم: تلوين الرموز باستخدام الرموز المتداخلة" ، Francesco Bertocci
أسلوب بسيط لتغيير ألوان الرمز داخل رمز باستخدام الأقنعة. - "هذا ، بلا شك ، أروع أسلوب رسم ستراه طوال اليوم ،" جون مور
يشرح كيفية توفير الوقت باستخدام الرموز المتداخلة وتخصيصها حسب احتياجاتك. يتضمن المقال أيضًا تقنيات مثيرة للاهتمام من مصممين آخرين. - "إنشاء نظام أزرار برموز متداخلة في تطبيق Sketch" (فيديو) ، بابلو ستانلي
يأخذك عبر الخطوات التي تحتاج إلى تنفيذها لإنشاء نظام أزرار ، باستخدام العديد من الأشياء التي تعلمناها حتى الآن.
الإضافات التي تعمل بشكل جيد مع الرموز
أحد الأشياء الجيدة في Sketch هو أنه عندما لا يرقى إلى مستوى الميزة ، فعادة ما يكون هناك مكون إضافي للتعويض عنها. وبعضها يعمل بشكل جيد مع الرموز ، مما يجعلها أكثر قوة! تم ذكر بعض هذه المكونات الإضافية ، ولكن في حالة فقد أي منها ، فإليك قائمة ببعض الإضافات.

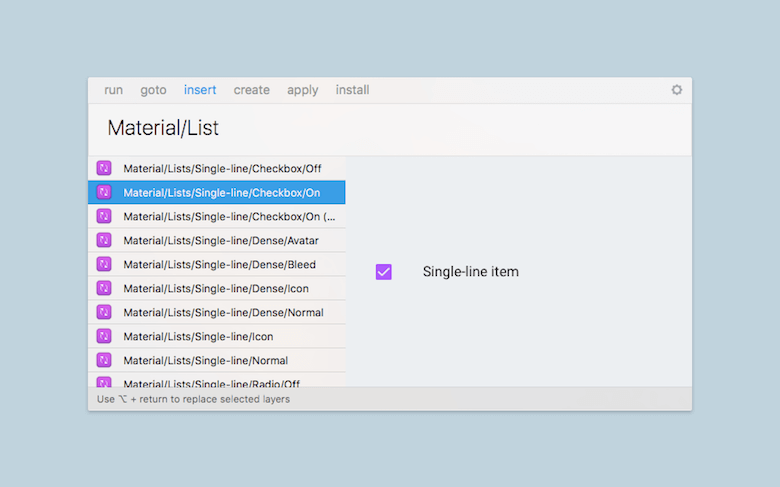
عداء رسم
من بين العديد من الميزات الأخرى ، سيساعدك المكون الإضافي Sketch Runner على إدراج الرموز بسهولة في المستند باستخدام مجموعة من المفاتيح فقط. يعد خيار "go to" مفيدًا جدًا للقفز مباشرة إلى رمز معين - مفيد جدًا إذا كان مشروعك يحتوي على الكثير منها وإذا كان من الصعب العثور على الرموز باستخدام وسائل أخرى.
مكتبة InVision Craft
إذا كنت تعمل مع فريق ، فإن InVision Craft Library ستجعل من السهل إنشاء مكتبة مشتركة بأصول يمكن للجميع استخدامها ، مما يسمح لك بمزامنة التغييرات عندما تحتاج إلى تحديث رمز ، بحيث تكون دائمًا متأكدًا من أنك تستخدم أحدث إصدار من الرموز.
أتمتة
الأتمتة قوية جدًا ومن المرجح أن تجعل عملك أكثر كفاءة. تتضمن خيارات إدارة الرموز تلك الخاصة بإزالة الرموز غير المستخدمة ، ولتحديد جميع مثيلات الرمز ، وغير ذلك الكثير.
رمز مثيل رنمر
يعيد Symbol Instance Renamer تسمية جميع المثيلات لمطابقة اسم رموزها الرئيسية.
منظم الرمز
باستخدام Symbol Organizer ، قم بتنظيم صفحة الرموز أبجديًا (بما في ذلك قائمة الطبقات) وفي مجموعات منفصلة تحددها أسماء الرموز الخاصة بك.
تخطيط تلقائي
يتكامل التخطيط التلقائي بسلاسة في Sketch ويتيح تحديد وعرض مختلف أحجام iPhone و iPad بما في ذلك الرأسي والأفقي. كما أنه يدعم ميزات أكثر تقدمًا ، مثل التكديس (نوع خاص من المجموعات يحدد تخطيطات الطبقات الفرعية) ، والإعدادات المسبقة لكل من Android و iOS. انظر إلى صفحة "الأمثلة" للحصول على مزيد من المعلومات.
ملاحظة: هذه ليست سوى بعض المكونات الإضافية التي أعتقد أنها قد تكون مفيدة للغاية لك ، ولكن هناك العديد من المكونات الأخرى. لمعرفة المزيد ، ما عليك سوى زيارة صفحة البرنامج المساعد الرسمية لـ Sketch أو موقع مصادر تطبيقات Sketch بانتظام.
افكار اخيرة
تتطور رموز التخطيط باستمرار ، لذلك يمكننا أن نتوقع المزيد من التحسينات التي ستجعلها أكثر قيمة وملاءمة. ومع ذلك ، إذا اضطررت إلى تسمية شيء واحد فقط أود أن يكون لديهم ، فسيكون هذا هو إمكانية وجود مكتبات رموز مشتركة ، شيء مثل Figma يفعله. قد يكون هذا مفيدًا للغاية ، خاصةً للعمل الجماعي ، عندما يحتاج العديد من المصممين الذين يعملون في نفس المشروع إلى اختيار عناصر من مستند أساسي محدث دائمًا مخزن في السحابة.
( ملاحظة: فيما يتعلق بهذه الميزة ، أدرك أن فريق Sketch يعمل عليها ، لذلك آمل أن نراها قريبًا. ربما يكون التنسيق الأكثر انفتاحًا في الإصدار 43 هو الأساس لهذه الميزة. على أي حال ، أنا " أتطلع إلى ذلك ، لأن هذا قد يغير قواعد اللعبة في العديد من مهام سير عمل المصممين.)
والحق يقال ، هناك حاليًا بعض المكونات الإضافية التي تساعدك على تحقيق أكثر أو أقل من نفس السلوك المذكور أعلاه ، لكنني أجدها دائمًا أكثر موثوقية عندما تكون جزءًا من وظائف Sketch الأساسية - مما يضمن استمرار الميزة في العمل عندما يتم تحديث البرنامج إلى الإصدار التالي.
أدرك أن هناك العديد من التقنيات والحيل. تميل الطريقة التي يعمل بها المرء إلى أن تكون شخصية في بعض الأحيان ، ولا توجد طريقة واحدة صحيحة لفعل شيء ما. هنا ، شاركت التقنيات التي أعتقد أنها موثوقة ومثيرة للاهتمام ولا تتطلب الكثير من القرصنة. لهذا السبب تم استبعاد بعض التقنيات من هذه المقالة.
أتمنى أن تكون هذه قراءة مفيدة! إذا كان الأمر كذلك ، فمن المحتمل أن تصبح الرموز العمود الفقري لتصميماتك ، وستستخدمها كثيرًا. لا تتردد في مشاركة أفكارك والنصائح والحيل الأخرى في التعليقات أدناه. يمكنك أيضًا التواصل معي دائمًا على Twitter إذا كنت بحاجة إلى مساعدة!
