مكتبات SVG مفيدة حقًا يمكن لمصممي الويب استخدامها
نشرت: 2020-10-22نمت الرسوم المتحركة أكثر تقدمًا في السنوات الأخيرة. من الشعارات إلى العديد من الرموز ونص SVG ، للرسوم المتحركة مجموعة متنوعة من الاستخدامات.
الرسوم المتحركة هي أداة تجعل كل محتوى مرئي يبدو متماثلاً بغض النظر عن الجهاز الذي يستخدمه الشخص. هذه أداة تجد نفسها مفيدة في تصميم الويب. تتراوح فائدتها من رسومات الويب إلى أيقونات الويب. ليس ذلك فحسب ، بل إنه مفيد أيضًا في عمل الرسوم المتحركة على مواقع الويب.
وهي ليست مكتبات الرسوم المتحركة CSS و JS فقط. تدعم العديد من المتصفحات اليوم SVG. هذا هو السبب في أنه من السهل إحياء العمل الفني المتجه. باختصار ، تعد SVGs تنسيقات ملفات متجهة. تم دمجها في جميع أنواع تصميم الويب.
يمكن تصميم العديد من رموز الويب بتنسيق SVG. بالإضافة إلى ذلك ، يمكنك تغيير حجمها إلى الحجم المفضل لديك مع الحفاظ على الجودة العالية.
هذه الميزة ، إن لم تكن كذلك ، هي ما يجعل SVGs الأفضل. تحتوي العديد من الهواتف والأجهزة اللوحية وأجهزة الكمبيوتر المحمولة على دقة مختلفة لشاشاتها. لكن SVG تبدو متشابهة في كل منهم.
فيما يلي بعض من أفضل مكتبات SVG التي يمكن استخدامها في مشاريع تصميم الويب الخاصة بك.
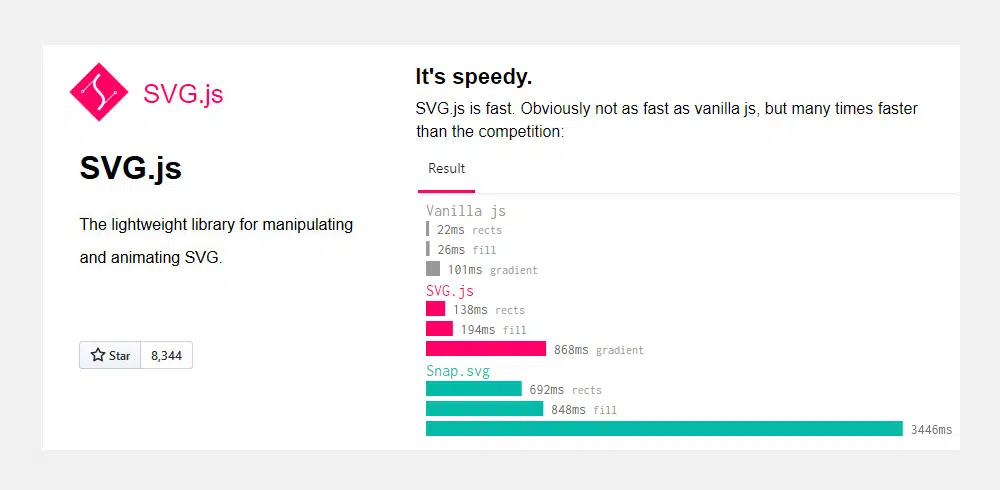
SVG.js
هذه مكتبة SVG.js. يقدم مرشحات بصرية حية. يمكنك استخدام هذه المرشحات للإضافة إلى ملفات SVG الخاصة بك. إنها حزمة من المرشحات التي تحتوي على تأثيرات الرسوم المتحركة والمرشحات الأكثر شيوعًا.
Vivus.js
Vivus.js هي مكتبة لتأثيرات الرسوم المتحركة. يمكنك استخدام هذه المرشحات للإضافة إلى رسوماتك ومرئياتك. إنها مكتبة نوع جافا سكريبت. من المفترض أن تستخدم في إعادة إنشاء الرسوم المتحركة. إنها مكتبة بسيطة ، ولكن قد يستغرق الأمر بعض الوقت لإعدادها. عادةً ما تكون عملية الإعداد هي المشكلة الوحيدة التي يواجهها الأشخاص.
هذه مكتبة تسمح لك بإنشاء نوع واحد محدد من الرسوم المتحركة. وهذا هو تأثير الخطوط العريضة المرسومة. يمكنك إعداده بسرعة نسبيًا. والنتيجة هي رسم يبدو كما لو أنه رسم تقليديًا بيد. هناك جانب سلبي لهذا. وهذا يعني أنه لا يحسن تجربة المستخدم ، ولا يحسن قابلية الاستخدام. ومع ذلك ، فهي مكتبة ملتوية ، وسوف تستمتع بالعمل معها.
Snap.svg
هذه مكتبة SVG مهمة أخرى. مثل Vivus.js ، فهي أيضًا مكتبة JavaScript. هذه المكتبة لديها مجتمع ضخم من الدعم. المكتبة مليئة بالرسوم المتحركة والتأثيرات المختلفة. يمكنك استخدامها لإعداد SVG للتصميم الذي تريده.
Chartist.js
هذه مكتبة رسوم متحركة قصيرة ومضغوطة وغنية. مرشحاته مخصصة للمخططات والرسوم البيانية على مواقع الويب. يعمل Chartist.js بشكل فريد. تعتمد المكتبة على مجموعة من الخوارزميات والمعايير. يستخدم نفس المعيار المشكلة ويحلها.
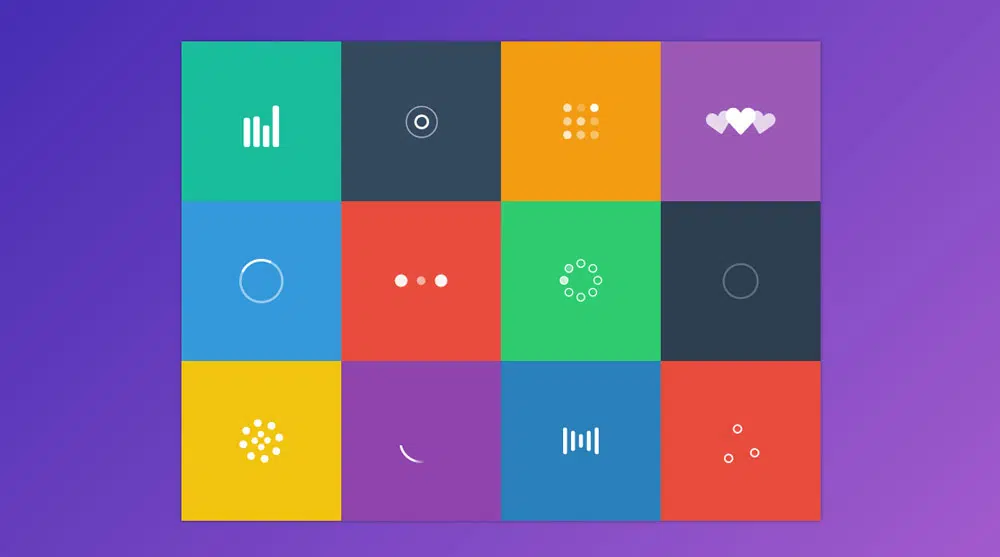
لوادر SVG
هذا أرشيف رائع آخر من الرسوم المتحركة لمحمل SVG. لديها حزمة من اثني عشر لودر. كل منهم قابل للتخصيص.
يتم إنشاء الصفحة التجريبية باستخدام SVG فقط. لا يوجد أثر واحد لجافا سكريبت أو CSS. هذا يثبت أيضًا أنه لإنشاء موقع ويب حديث ، فأنت تحتاج فقط إلى SVG. إنه اختيار ممتاز للتطوير. إنه سهل الاستخدام ويمكنك إعداده في لمح البصر. يمكنك اللعب بها. قم بتخصيص الاحتياجات وفقًا لاحتياجاتك وتفضيلاتك واستمتع بموقعك المتحرك حديثًا.
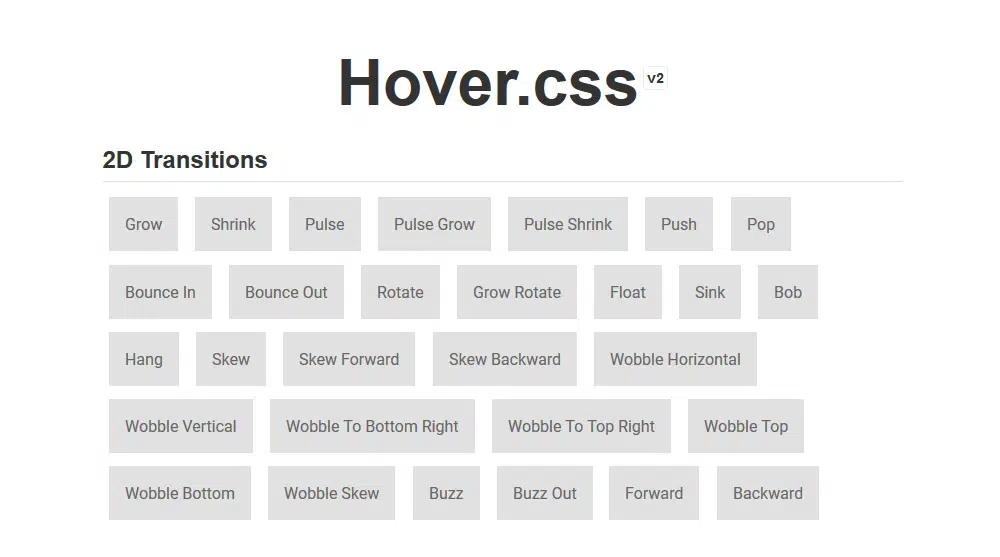
Hover.css
Hover.css هي مكتبة أخرى مليئة بمجموعة من التأثيرات المستخدمة في الرسوم المتحركة لموقع الويب. إنه مبني على CSS. يمكنك تطبيق هذه الرسوم المتحركة على الأزرار وعناصر موقع الويب الأخرى التي تحتوي على واجهة المستخدم.
ولكن هذا ليس كل شيء. يمكنك استخدام مكتبة التأثيرات المرئية هذه على الشعارات والصور الصغيرة. يمكنك أيضًا دمجه في مكونات SVG الأخرى. يحتوي Hover على انتقالات ثنائية الأبعاد أيضًا. يمكنك التعرف على Hover من خلال فقاعات الكلام وتجعيد الشعر.
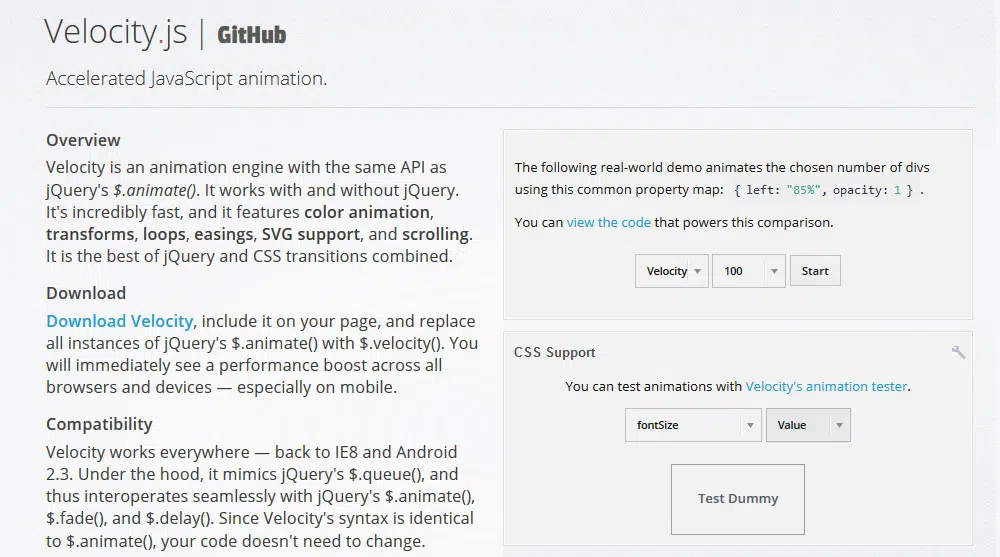
السرعة الاتجاهية
Velocity هي مكتبة تدعم رسوم SVG المتحركة. كما أنه يحتفظ بخصائصه وميزاته الفريدة مثل عرض الشوط و x و rx وما إلى ذلك. هناك أيضًا رسوم متحركة ملونة مفيدة لمواقع الويب الملونة. يمكنك ملء اللون ، والحد ، وإيقافه. هذه المكتبة تدعم كل هذه.
Bonsai.js
هذه مكتبة أنيقة تتيح لك إنشاء أعمال فنية فريدة باستخدام SVG. يمكنك أيضًا استخدام عنصر Canvas لتحسين عملك. على سبيل المثال ، يمكنك إنشاء عناصر بسيطة مثل الرموز وأشرطة الرموز. أو يمكنك استخدام هذا لتصميم أشياء أكثر تعقيدًا مثل الرسوم البيانية أو حتى المخططات الدائرية.
الأمر الرائع أيضًا في هذا هو أن لديك سيطرة كاملة على كل شيء أثناء عملك. لديك أيضًا مجموعة من الرسوم المتحركة مجانًا في خدمتك.
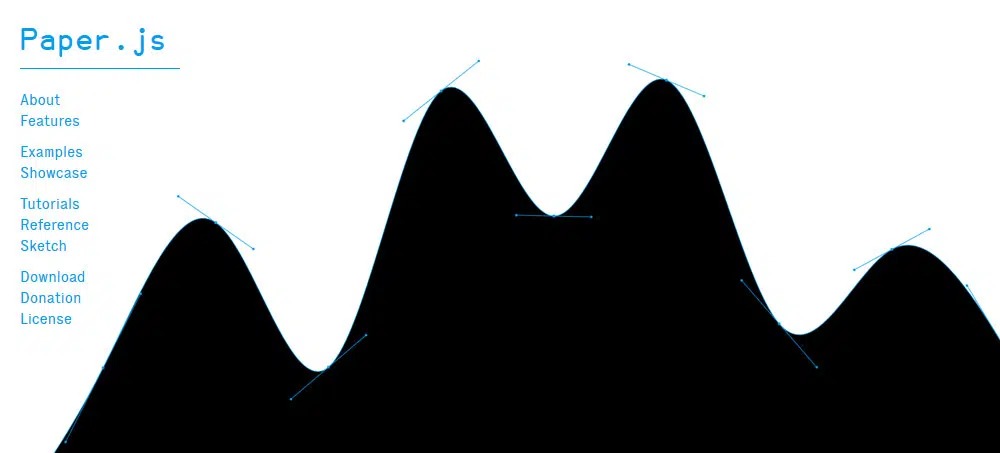
Paper.js
مكتبة أخرى رائعة من الرسوم المتحركة SVG هي Paper.js. يستخدمه المصممون في جميع أنحاء العالم. نموذج DOM يبنيه. وهي مصممة للعمل مع عناصر HTML5 للقماش. ما يعنيه ذلك هو أنه يمكنك تغيير شكله.
سهلة الاستخدام. يمكنك استخدامه للرسوم المتحركة الأساسية أو استخدامه لإنشاء رسومات أكثر تعقيدًا. إذا كنت مبتدئًا وتتساءل عن المكتبة التي ستستخدمها للرسوم المتحركة ، فإن Paper.js هو المكان المناسب للبدء. إنها طريقة رائعة لتطبيق SVG في موقع الويب الخاص بك.

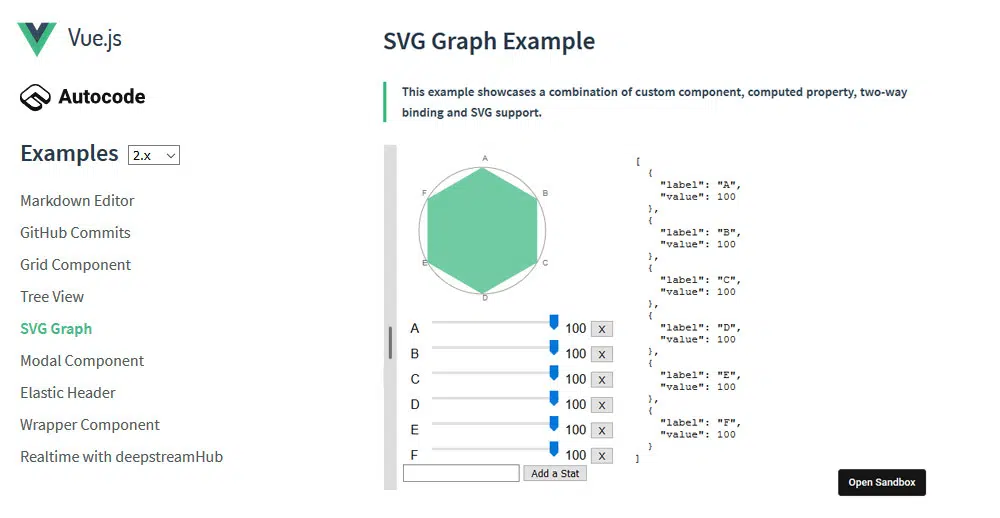
Vue.js
إذا كنت ترغب في إضافة رسوم متحركة أو أي رسومات مرئية إلى بياناتك ، فإن Vue.js هو السبيل للذهاب. إنها مكتبة مفتوحة المصدر. إنه رائع وسهل الاستخدام. تعمل هذه المكتبة عن طريق إنشاء رسومات برمز JSON و JavaScript.
رافائيل شبيبة
هذه مكتبة تستخدم VML. VML هي طريقة عرض تقوم فيها بإنشاء رسومات SVG. يدعمه Internet Explorer.
هذه ليست أفضل مكتبة لاستخدامها. ولا أحدهما هو الأكثر شعبية. لكنه سريع ويقوم بالمهمة بشكل جيد.
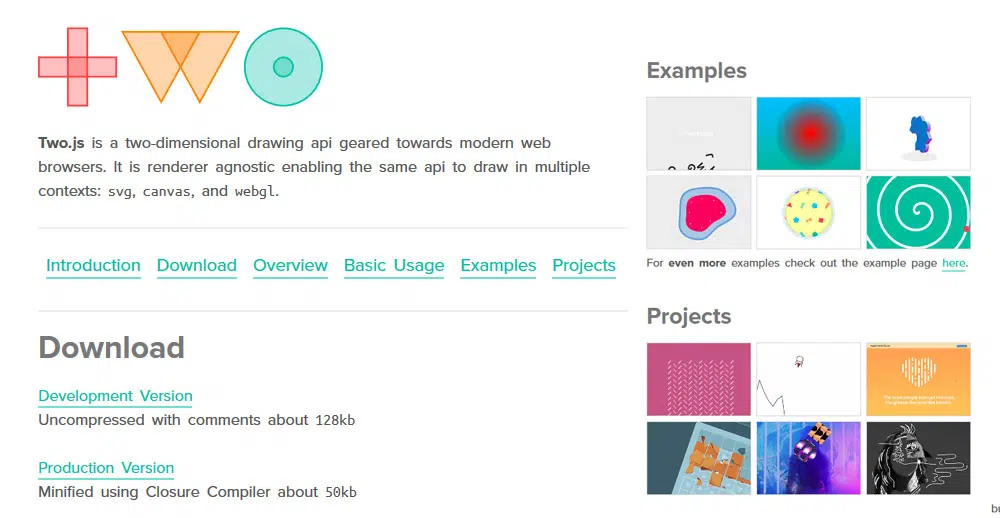
Two.js
يمكن استخدام Two.js لعناصر قماش الرسم. ولكن هذا ليس كل شيء. إنه يعمل بشكل أفضل مع هذا النوع من المشاريع. يمكن أيضًا استخدام Two.js لمعالجة وتعديل تنسيقات مواقع الويب المختلفة. من Canvas إلى SVG وحتى WebGL يستخدمها بشكل كبير.
أدوات ومكتبات أخرى لأيقونات SVG
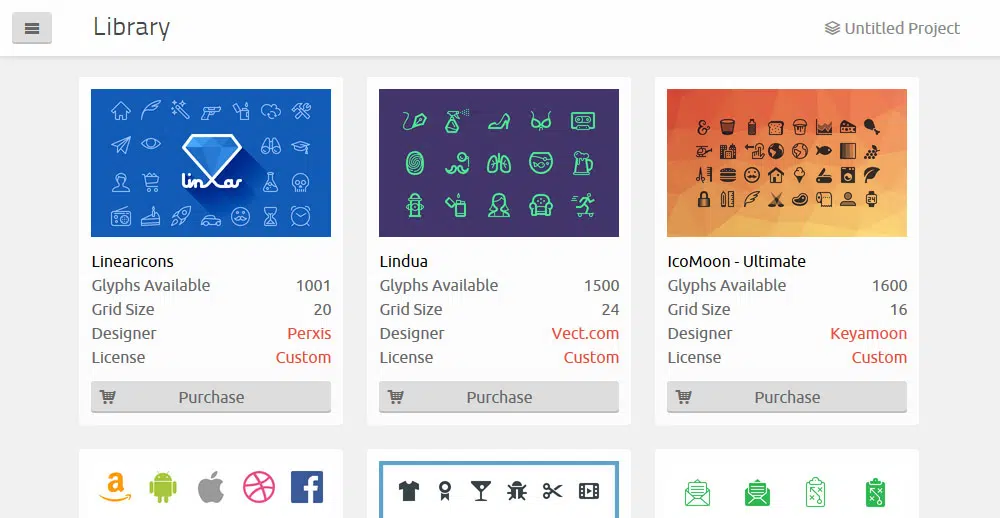
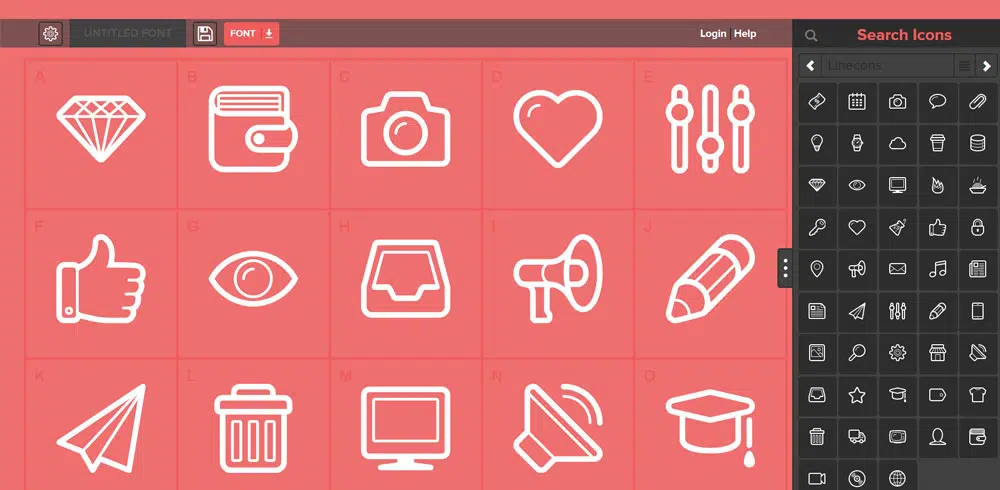
Icomoon - مكتبات الأيقونات المجانية
هذه مجموعة من 500 رمز. لكن هذا فقط في الإصدار المجاني. كل هذه الأيقونات مصنوعة يدويًا. إنها مصنوعة على شبكة 16 × 16. إنها فريدة لأنها متوفرة بجميع أنواع التنسيقات. يمكن استخدامها في ESP و PDF و SVG و PSD وغير ذلك الكثير. الرموز قابلة للتخصيص بسهولة. الشيء الرائع أيضًا في هذه الحزمة هو أنها يتم تحديثها وتحسينها باستمرار.
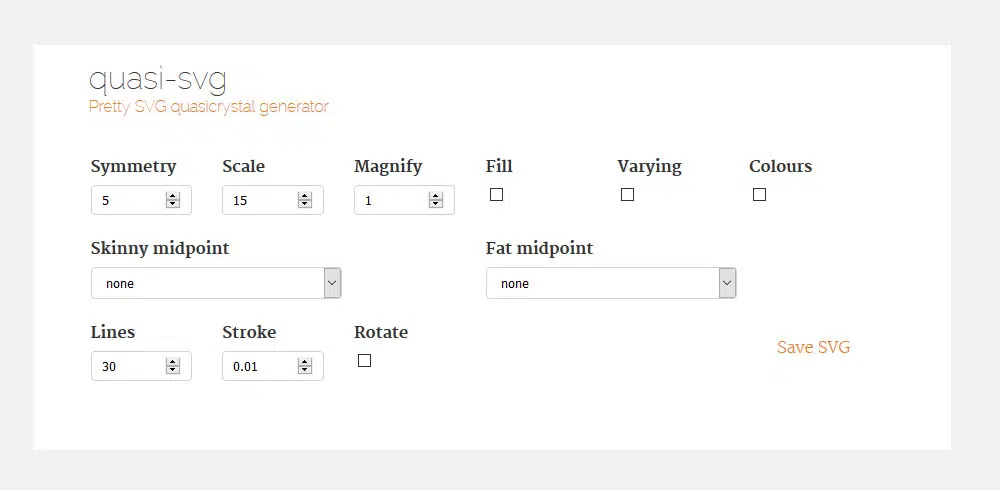
شبه SVG
مع هذه الحزمة ، يمكنك إنشاء أنماط شبه بلورية فريدة. يمكنك استخدام هذه الأنماط في الخلفية وتصميم الويب وحتى التطبيقات. هناك أيضًا خيار يسمح لك بتخصيص لوح الألوان الخاص بك. لهذا السبب يجب عليك استخدام هذه المكتبة للتعبير عن إبداعك.
أيونيكس
Ionicons هي مكتبة أخرى مفتوحة المصدر. يتم تشغيله بواسطة SVG ويحتوي على أكثر من 400 رمز. الرموز تأتي في ثلاثة أنماط فقط. ومع ذلك ، هذا لا يعني أن استخدامها محدود. هذه مكتبة من الرموز التي يمكن استخدامها لأشياء كثيرة. استخدم هذا إذا كنت تريد تخطي SVG المعتاد.
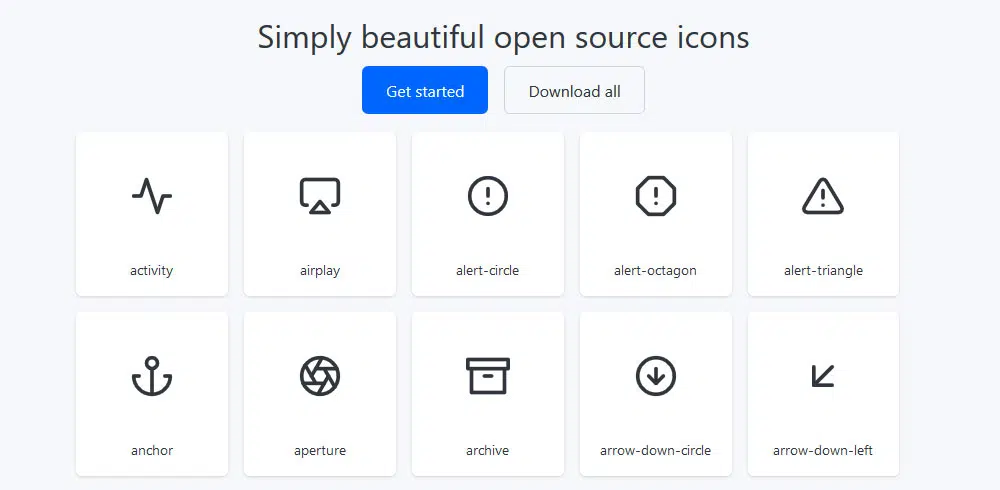
الريش
تحتوي حزمة الرموز هذه على حوالي ثلاثمائة رمز مختلف. التنسيق الرئيسي لهذه الرموز هو SVG. ومع ذلك ، هذا هو الخيار الصحيح إذا كنت ترغب في إضافة مظهر حديث لتصميم الويب الخاص بك. إنه سهل الاستخدام ولديه عملية إعداد.
GreenSock (GSAP)
GSAP هي حزمة رائعة أخرى. إنه سلس ويخلق رسومًا متحركة متطورة. مع GSAP ، لديك قدرات غير محدودة عندما يتعلق الأمر بالرسوم المتحركة. يمكنك إضافة عناصر DOM إلى تصميمك وحتى صور SVG.
يأتي GreenSock أيضًا مع عدد كبير من المكونات الإضافية. يمكنك أن تفعل أشياء لا تصدق معهم. يمكنك رسم وتحويل صور SVG. يمكنك إعداد وظيفة تمرير ممتازة وحتى تصميم نص مخلوط. اختر GSAP إذا كنت تريد شيئًا سريعًا وعمليًا.
الممشى
استخدم Walkway إذا كنت تريد مكتبة بسيطة وعملية. إنها مناسبة لرسم المسارات والخطوط والعناصر متعددة الخطوط الأخرى. إنه ضئيل ولكنه يوفر وظائف عالية الجودة.
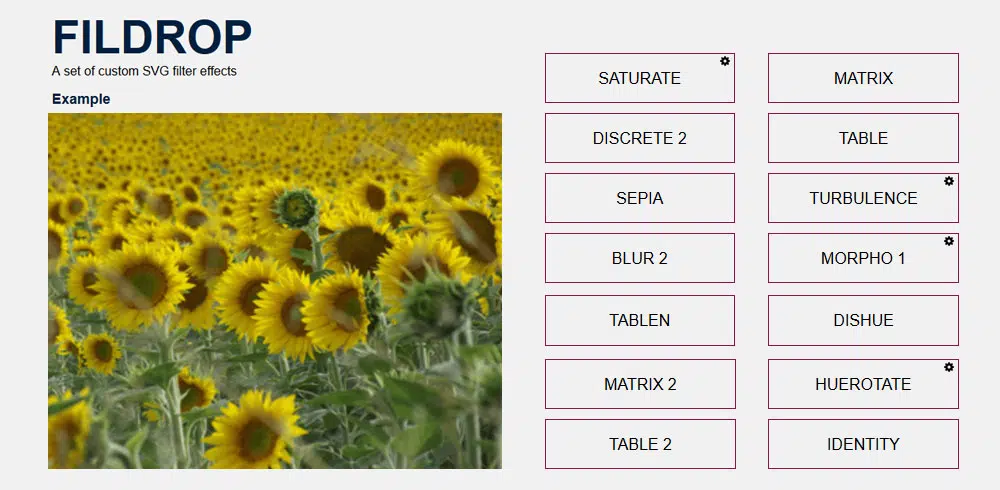
فيلدروب
Fildrop عبارة عن مجموعة من 26 فلترًا يمكنك استخدامها لإضافة الحياة إلى صورك. تتراوح المرشحات من Blur إلى Matrix و Gamma. إنه يعمل بطريقة مباشرة. أولاً ، تختار المرشح المطلوب. ثم تمنحك المكتبة كود HTML5 الخاص بالفلتر. تقوم بنسخ هذا الرمز ووضعه في مشروعك. يتطلب الحد الأدنى من الجهد لاستخدامه ، لكنه مثير للإعجاب بأي ثمن.
رسومي
هذه مكتبة أخرى من خطوط وأيقونات SVG. يأتون في 16 مصادر مختلفة. تُستخدم هذه لتخطيط رموز خطوط SVG. الشيء الوحيد الذي تحتاجه هو تحميل الصور الرمزية. ثم عليك الانتظار لبعض الوقت حتى يتطور الخط.
SVG مورفيوس
هذه مكتبة من تأثيرات SVG. تُستخدم هذه التأثيرات لجعل الصور والمرئيات الأخرى تفاعلية. باستخدام هذا ، يمكنك مزج العديد من صور SVG. النتيجة النهائية هي تأثير خيالي. هذه المكتبة كلها مدعومة من قبل GMD (Google Material Design)
رسام الخط الكسول
هذا هو البرنامج المساعد للرسوم المتحركة. باستخدام هذا المكون الإضافي ، يمكنك إنشاء رسوم متحركة للمسار. كل ما عليك فعله هو تصدير فن الخط من الرسام. التصدير بتنسيق svg. ثم استخدم "SVG to Lazy Converter". هذا لتحديد مدد المسار في الكود.
إنه سهل الاستخدام لأنه يحتوي على ثلاث خطوات فقط لإعداده في عملك.
تأتي SVGs في العديد من الأشكال والأحجام. يمكن أن يكون لديهم مجموعة واسعة من الاستخدامات. يمكنك استخدامها لإنشاء أيقونات بسيطة لموقعك على الويب. يمكنك أيضًا استخدامها لأشياء أكثر تعقيدًا مثل المتجهات والرسومات الأخرى.
هذا النوع من الرسومات يزداد شيوعًا ، حيث يريد الكثيرون أن يكون محتواهم مرئيًا على أي جهاز. هذه SVGs تأتي في ملفات صغيرة الحجم. إنها رائعة لتحقيق الأداء الأمثل على الصفحة.