مولدات SVG
نشرت: 2022-03-10جدول المحتويات
ستجد أدناه قائمة أبجدية بجميع مولدات SVG المدرجة أدناه. تخطي جدول المحتويات ، أو قم بالتمرير لأسفل فقط لاستكشافها واحدة تلو الأخرى. أيضا ، اشترك في النشرة الإخبارية لدينا حتى لا تفوت الرسائل التالية.
- حيوية
- الآلهة
- الخلفيات
- مقتطفات الشفرة
- ضغط
- أدوات المحاصيل
- عرض مرئي للمعلومات
- أنماط خربش
- المحررين
- الأيقونة المفضلة
- مرشحات خلاط مصفوفة الألوان
- الأشكال الهندسية
- انتقالات الرمز
- JPG / PNG ← SVG
- متخيلات المسار
- المضلعات
- تكرار الأنماط
- الزنابق
- فواصل القسم
- مدير أصول SVG
- SVG → JSX
- SVGs → SVG sprites
- تشويه النص
- أمواج
- أنماط النجارة
مولدات خلفية SVG
يمكن لرسومات الخلفية الرائعة أن تلفت الانتباه إلى منشور مدونة ، أو تعزز ملفك الشخصي على وسائل التواصل الاجتماعي ، أو تقوم ببساطة بتحديث الشاشة الرئيسية لهاتفك. لجعل إنشاء خلفيات مجردة وملونة أمرًا سهلاً ، يجمع مشروع Moe Amaya Cool Backgrounds الآن بعض مولدات الخلفية الرائعة في مكان واحد.

مولد أنماط خربش التوليدية
ما الذي يمكنك إنشاؤه من الأشكال الهندسية الأساسية؟ وفقًا لـ Sy Hong و Ye Joo Park ، عوالم بأكملها! اجتمع المصممون معًا لإنشاء Tabbied ، وهي أداة صغيرة تُنشئ رسومات الشعار المبتكرة الهندسية الملونة من الإعدادات المسبقة المعدة بالفعل.

أولاً ، تقوم بتحديد إعداد مسبق ؛ ثم يمكنك تخصيص الألوان واختيار إعدادات مثل تكرار النمط والشبكة والألوان الفعلية ، وأخيراً تنزيل التصميم كملف PNG. هل تحتاج إلى مزيد من التقدم؟ لقد استفدنا من Patternpad و Paaatterns و Repper و MagicPattern أيضًا.
مرشحات SVG خلاط مصفوفة الألوان
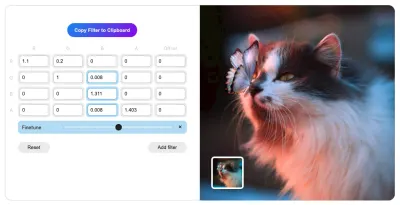
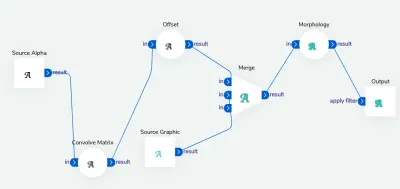
غالبًا ما تُستخدم مرشحات SVG (ومرشحات CSS) لتحسين الصور النقطية عبر التمويه أو التلاعب بالألوان. ومع ذلك ، يمكنهم فعل أكثر من ذلك بكثير. يتم تعريف مرشح SVG داخل عنصر <filter> ويمكننا استخدام واحد أو أكثر من العناصر الأولية للمرشح داخله. ولكن تمامًا مثل فلاتر SVG قوية جدًا ، لذلك قد يكون من الصعب العثور على المجموعة الصحيحة فقط من تلك المرشحات لتحقيق التأثير المرئي المطلوب.

يعد SVG Color Matrix Mixer أداة صغيرة بواسطة Rik Schennink تتيح لك إنشاء مرشحات مصفوفة ألوان معقدة بشكل مرئي لأي مكون على الصفحة ثم استخدام مرشح feColorMatrix SVG كقيمة لخاصية filter CSS لتغيير لون عناصر HTML الخاصة بك . توفر الأداة أيضًا مقتطفًا من التعليمات البرمجية لتطبيق عامل التصفية على الفور.

بحاجة الى شيء بطريقة أكثر تطورا؟ حسنًا ، يمكنك أيضًا استخدام فلاتر JustCode SVG للتأثيرات الأساسية والمعقدة و SVG Filters Builder ، وهي أداة مرئية لجميع احتياجات تصفية SVG تقريبًا.
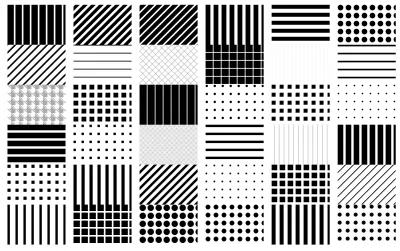
مولدات أنماط التكرار SVG
الآن ، هناك الكثير من الخيارات الإضافية لأنماط SVG - على سبيل المثال لتكرار صور الخلفية. يوفر HeroPatterns العشرات من الأنماط المتكررة التي من شأنها أن تعمل بشكل جيد كصور خلفية أو مربعات أو نسيج. يمكنك أيضًا ضبط ألوان المقدمة والخلفية.

- تتميز Wowpatterns حرفيًا بالآلاف من أنماط المتجهات الحرة ، بناءً على الأشكال والأشكال العضوية بالإضافة إلى السمات ، مثل الحيوانات والشاطئ والمدينة والأشخاص والمهرجانات والأزهار وما إلى ذلك.
- يتضمن PatternMonster 180 نمطًا ، ويمكنك ترشيحها حسب الوضع واللون ، وحتى البحث عن أنماط محددة.
- يتضمن PatternFills الكثير من أنماط الأبيض والأسود ، والمتاحة أيضًا من سطر الأوامر ،
- يتيح لك Plain Pattern تحميل شكل SVG (أو استخدام أحد الأشكال الموجودة) ويقوم بإنشاء نمط متكرر يمكن تصديره كـ SVG.
- Patternify هو منشئ أنماط CSS يسمح لك بتحديد نمط في شبكة 10 × 10 ، ومعاينة النتيجة ، وتنزيل PNG أو CSS. إذا كنت بحاجة إلى القليل من الإلهام.
- يوفر MagicPattern مكتبة لأنماط خلفية CSS نقية مثل ZigZag أو الأنماط القطرية.
- يتيح لك صانع أنماط الضوضاء SVG التوليدي إنشاء أنماط شبكية مزعجة ببضع نقرات فقط. يمكنك الاختيار بين الخطوط والنقاط وتخصيص حجم الخلية والتباين واللون.

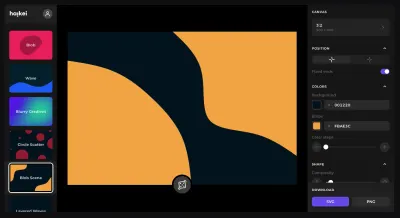
صانع سكويركل SVG
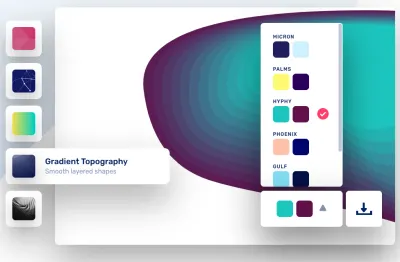
هناك مربعات ودوائر ويبدو أن هناك أيضًا مربعات دائرية! Squircley لجورج فرانسيس هو مولد للأشكال العضوية لأي نوع من المرئيات أو صور الخلفية. يمكنك اختيار التدوير والمقياس و "الانحناء" ولون التعبئة ، وتهتم الأداة بالباقي.

يقوم المولد بتصدير SVGs التي يمكن إسقاطها مباشرة في كود HTML / CSS الخاص بك ، أو استخدامها في تطبيق التصميم الخاص بك. مجرد تطبيق صغير ممتع للاستخدام. إذا لم يكن ذلك جيدًا بما فيه الكفاية ، فيمكنك أيضًا استخدام GetWaves لإنشاء موجات SVG أو Blobmaker لإنشاء بعض النقاط الرائعة.

إذا كنت بحاجة إلى محرر أكثر تقدمًا لإنشاء أصول SVG ، من الموجات ذات الطبقات إلى الموجات المتراكمة ومشاهد البيانات الثنائية الكبيرة ، فإن Haikei هي أداة كاملة مع جميع أنواع المولدات ، مع الأصول المتاحة مثل SVGs و PNGs.
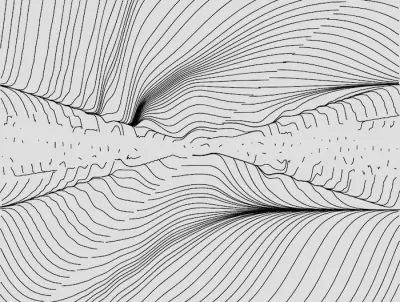
مولد الأشكال الهندسية SVG
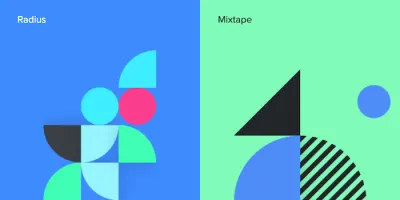
للتميز عن حشد عدد لا يحصى من مواقع الويب هناك ، يمكننا تحديد شيء فريد واحد ، وهو التوقيع ، الذي يضفي القليل من الشخصية على منتجاتنا الرقمية. ربما يكون هذا تأثير خلل بسيط ، أو خربشة بالقلم الرصاص ، أو لعبة أو أشكال غير عادية. أو يمكن أن تكون مجموعة من خطوط التدفق الهندسي التي تبدو عشوائية.

ينتج Flow Lines Generator خطوطًا هندسية عشوائية ، ويمكننا ضبط الصيغ والمسافات بين الأشكال المرسومة ، ثم تصدير النتيجة كـ SVG. ربما يمكن أن تحتوي كل صفحة على موقعك على شكل مختلف من هذه السطور بطريقة ما؟ قد يكون كافيًا أن تبرز من بين الحشود ، غالبًا لأنه لا يوجد أي شخص آخر لديه هذا العلاج البصري الدقيق. قد يكون من المفيد النظر في!
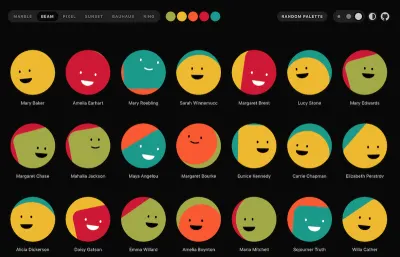
صور SVG الرمزية
هل تحتاج إلى بعض الصور الرمزية المستندة إلى SVG لمشروعك؟ لقد جعلتك الصور الرمزية المملة مغطاة. لكن لا تدع الاسم يخدعك: الصور الرمزية ليست مملة على الإطلاق.

تُنشئ مكتبة React الصغيرة صورًا رمزية مستديرة مخصصة تستند إلى SVG من أي اسم مستخدم أو لوحة ألوان. تتوفر ستة أنماط مختلفة وأنماط مجردة تمامًا مثل الوجوه الضاحكة الودية. يمكنك إما اختيار لوحة ألوان عشوائية أو إنشاء لوحة ألوان خاصة بك من البداية لتخصيص الصور الرمزية لتصميمك. القليل من التفاصيل الودية.
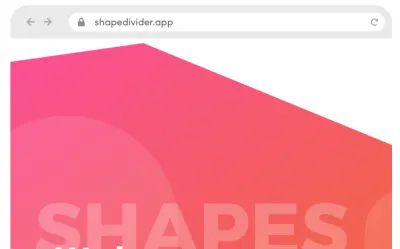
مولد فواصل القسم SVG
عندما يكون لديك أقسام قليلة في الصفحة ، فليس من غير المألوف فصلها بتغيير طفيف في لون الخلفية. ومع ذلك ، يمكننا استخدام أي نوع من الأشكال كمقسم غير تقليدي بين هذه الأقسام. يتيح لك ShapeDivider إنشاء فواصل أشكال مخصصة وتصديرها إلى SVGs. يمكنك اختيار أحد العروض العشرة وتحديد اللون وضبط العرض والارتفاع وعدد قليل من الإعدادات الأخرى ومعاينة النتائج في الوقت الفعلي على الشاشات الضيقة والكبيرة.

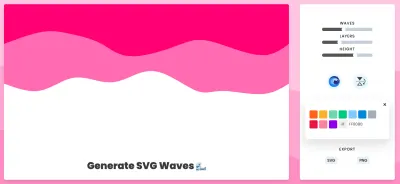
مولدات موجات SVG
على ما يبدو ، تتطلب فواصل الأقسام قدرًا كبيرًا من الاهتمام هذه الأيام - لدرجة أنه تم إطلاق مجموعة ضخمة من مولدات الموجات على مدار العامين الماضيين ، وهي تستحق قسمًا منفصلاً بمفردها. SVGwave هو واحد منهم. يمكنك ضبط الألوان والطبقات وبعض الإعدادات ، واختيار خيار تم إنشاؤه عشوائيًا أيضًا وتصديره إلى SVG أو PNG. تتشابه الموجات Getwaves ، ولكنها توفر مزيدًا من الدقة مع الأشكال.

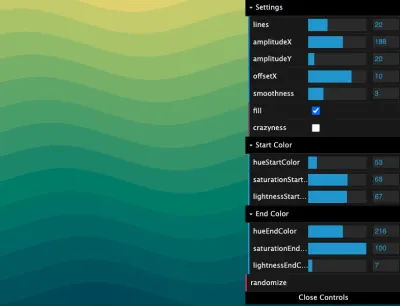
هل تحتاج إلى شيء أكثر تعقيدًا؟ يسمح لك Wavelry بالاختيار بين الموجات الحادة والخطية والناعمة ، ويذهب SVG Gradient Wave Generator إلى أبعد من ذلك مما يسمح بضبط السعة والنعومة والتشبع والأشكال. أخيرًا ، لا يوفر Loading.io خيارًا لإنشاء موجات فحسب ، بل يوفر أيضًا تحريكًا لها. لذلك إذا كنت بحاجة إلى أي موجات على الإطلاق في تصميماتك ، فيجب أن تكون مغطى إلى حد كبير.

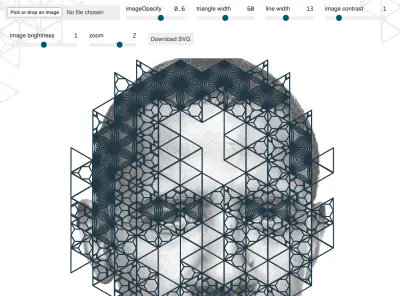
أنماط النجارة SVG
أصدرت Amelie Wattenberger أداة صغيرة Kumiko Generator تساعد في إنشاء ما يسمى بأنماط kumiko ، وهي أنماط مستخدمة في تقنية النجارة اليابانية القديمة ، والتي تتضمن شق العديد من القطع الصغيرة معًا في شبكة. بمجرد تحميل صورتك ، يمكنك اللعب بعدد من الأنماط المعدة مسبقًا ، وتصدير نتيجة SVG.

يقوم Maks Surguy بجمع مولدات SVG مثل هذا أيضًا ، لذا إذا كنت تبحث عن مولدات مماثلة ، أو ربما شيء ما حول شبكة متشابهة الشكل أو فسيفساء أو مخططات خطوط التلال أو طرق المدينة ، فستجد عددًا من هذه الأدوات في Maks ' مجموعة.
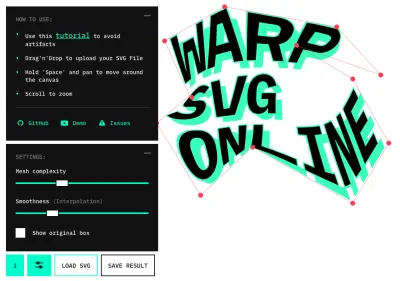
مولد تزييفه SVG
إذا كنت ترغب في اللعب بنص SVG عن طريق تشويهه أو ثنيه أو تشويهه ، فقد يكون القيام بذلك يدويًا يستغرق وقتًا طويلاً. يتيح لك Warp SVG ضبط عدد نقاط الربط لسحبها من أجل الالتواء ، ولكن يمكنك أيضًا ضبط مستوى النعومة لضمان عدم ظهور النتيجة مكسورة. بالضغط على Space ، يمكنك ضبط النص حول اللوحة القماشية. الكود الكامل متاح أيضًا على GitHub.

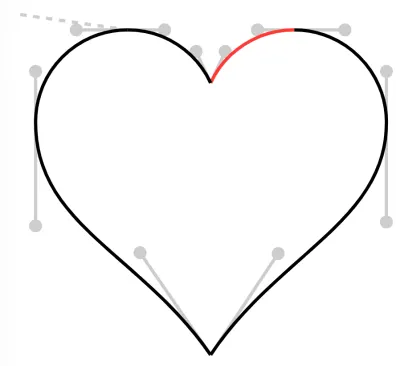
متخيلات المسار SVG
هل يمكنك قراءة وتصور SVG؟ على الاغلب لا. ولكن إذا كنت بحاجة إلى إصلاح شيء ما بسرعة دون الحاجة إلى استخدام محرر SVG ، أو ضبط لون الشكل ، أو إزالة الشكل تمامًا ، فقد يكون من الجيد جدًا فهم كيفية رسم رسم توضيحي لـ SVG على الشاشة. هذا هو المكان الذي يمكن أن يساعد فيه SVG Path Visualizer. يمكنك إدخال بيانات مسار SVG (وهي السلسلة الموجودة داخل السمة d ) وتشرح الأداة السحر الذي يحدث خلف الكواليس بلغة مفهومة من قبل الإنسان.


بمجرد فهم كيفية رسم مسارات SVG ، يمكنك استخدام محرر مسار SVG لضبط المسارات بشكل طفيف. بدلاً من ذلك ، إذا كنت بحاجة إلى ضبط مسارات SVG برمجيًا ، فيمكنك استخدام svgpathtools ، وهي مجموعة من الأدوات لمعالجة وتحليل كائنات مسار SVG ومنحنيات Bezier.
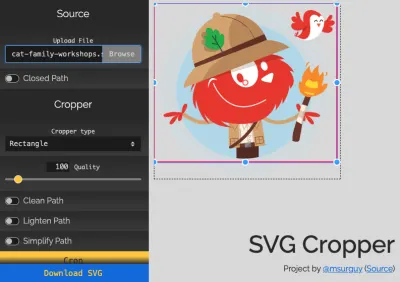
أدوات قص SVG
ماذا لو تلقيت ملفي SVG من رسام أو جهة خارجية ، لكنك أدركت بعد ذلك أنها تحتوي على قدر كبير من المساحة الفارغة حول الرسم التوضيحي ، مما يتسبب في وجود مساحة فارغة غير ضرورية حول الرسم التوضيحي بمجرد وضعه على الصفحة؟ أو ربما تكون الصور كلها بأحجام مختلفة قليلاً ، وتحتاج إلى تطبيعها؟ بالطبع ، هناك أداة لذلك فقط.
يسمح لك SVG Crop الخاص بـ Steve Dennett بإزالة المساحة الفارغة تلقائيًا . تقوم بتحميل ملف SVG وتجد الأداة أبعاد محتويات SVG viewBox الخاص بـ SVG وفقًا لذلك. يمكنك تحميل SVGs متعددة في وقت واحد ، ثم نسخ SVG إلى الحافظة ، أو تنزيل SVGs التي تم اقتصاصها كملف .zip. في بعض الأحيان ، رأينا قطعًا أثرية غريبة حول الألوان عند تحميل صور متعددة ، ولكن حتى ذلك الحين ، ستعرف بالضبط كيفية ضبط مربع viewbox لإزالة المساحة الفارغة حول الصورة.

إذا كنت بحاجة إلى تحكم أكثر دقة في الاقتصاص مع خيارات إضافية لأسلوب القص - دائرة ، مضلع ، شكل مخصص ، على سبيل المثال لا الحصر - يعد SVG Cropper من Maks Surguy بديلاً رائعًا. يمكنك سحب مقابض اللوحة لتحديد مربع العرض الصحيح فقط ولكن يمكنك أيضًا الاشتراك في المسارات المغلقة فقط ، وكذلك المسارات النظيفة ، viewbox وتبسيطها.
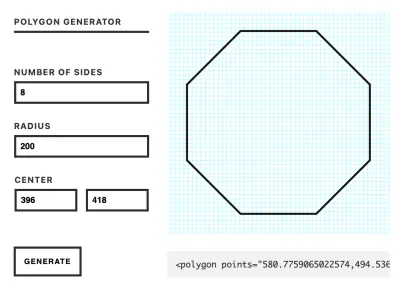
مولدات SVG Polygon
بالمقارنة مع الموجات ، من الأسهل إلى حد ما تكوين المضلعات - لكن ليس عليك أن تبنيها بنفسك أيضًا. يتيح لك SVG Polygon Generator تحديد عدد الجوانب ونصف القطر والتباعد ويقوم بإنشاء عنصر SVG <polygon> نيابة عنك.

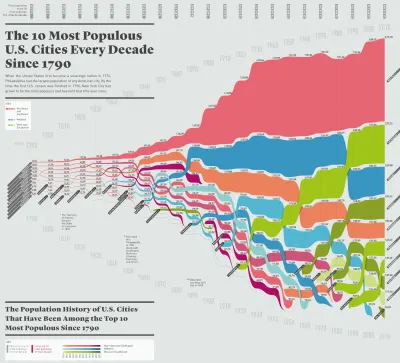
مولد تصور البيانات SVG
لقد جمعت الكثير من البيانات ، والآن تجلس بشكل مريح في صفحات وصفحات جداول البيانات. لفهم البيانات واستكشافها بشكل أكثر راحة ، ربما يكون من الجيد تحويلها إلى نوع من التصور . هذا هو بالضبط المكان الذي يمكن أن تساعدنا فيه RAWgraphs. تقوم بإدخال البيانات ، واختيار أحد النماذج المرئية المتاحة - أشعة الشمس ، أو مخطط dendrogram الدائري ، أو هيكل محدب متعدد ، على سبيل المثال ، أو إنشاء هيكل خاص بك - قم بضبط المخطط الخاص بك وفويلا ، سيتم إنشاء SVG لك.

يوفر فريق RAWGraphs أيضًا سلسلة من مقاطع الفيديو التعليمية حول كيفية استخدام الأداة ، وأداة مساعدة لسطر الأوامر ومعرض للرسوم المرئية التي تم إنشاؤها باستخدام RAWGraphs. تحت الغطاء ، تستخدم الأداة D3.js ، والتي تعد بمفردها مكتبة جافا سكريبت رائعة لمعالجة المستندات بناءً على البيانات.
JPG / PNG ← تحويل SVG
ماذا لو كانت لديك صورة نقطية ، وتريد تحويلها إلى نظير متجه ، ربما لتحريكها قليلاً؟ من المستحيل "تحويل" أحدهما إلى الآخر ، لكن يمكننا تتبعهما لإنتاج بديل متجه. لحسن الحظ ، لا يوجد نقص في الأدوات التي تسمح لك بالقيام بذلك - وسيكون لكل محرر متجه نوعًا من الميزات من هذا القبيل. بشكل افتراضي ، ستستخدم العديد من هذه الأدوات Potrace أو مكتبة مماثلة.

PicSVG هي واحدة من العديد من الأدوات المتوفرة عبر الإنترنت. يمكنك تحميل صورة يصل حجمها إلى 4 ميجا بايت ، وستحاول الأداة تتبع الصورة نيابة عنك. يوفر SVGurt أيضًا الكثير من المقابض وأدوات التحكم لضبط SVG عن طريق إزالة بعض الضوضاء ، وملء الفجوات ، وتحسين الضربات. إنه متاح أيضًا كأداة CLI.
يمكنك حتى أن تأخذ خطوة إلى الأمام مع العناصر النائبة الديناميكية لـ SVG ، من خلال إنشاء عناصر نائبة صغيرة لـ SVG ، وتحريكها والانتقال منها إلى صورة فعلية مع انتقال خافت لـ CSS. متاح أيضًا كمكون gatsby-image. قليلا أكثر من اللازم؟ حسنًا ، Blurhash هو بديل رائع أيضًا.
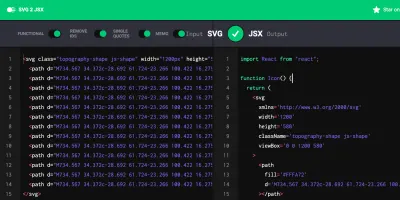
تحويل SVG → JSX
لاستخدام SVGs في React ، نحتاج إلى استبدال سمات SVG بمكافئاتها الصالحة لـ JSX. من الواضح أن هناك عدة أدوات تعتني بهذا التحول من أجلك. تعد SVG إلى JSX واحدة من الأدوات البسيطة المتوفرة عبر الإنترنت والتي يمكن تثبيتها على أنها PWA من شريط URL. بالإضافة إلى ذلك ، يسمح لك SVG2JSX بالاختيار بين النكهة الوظيفية / الصفية للمكوِّن الخاص بك ، وعلامات الاقتباس المفردة أو المزدوجة وعدد قليل من الإعدادات الأخرى.

يوفر SVGR نكهات إضافية لـ React Native و TypeScript ، ويسمح باستبدال قيم السمات وإضافة خصائص SVG ، وتوفير تكوين أجمل وكذلك تحسين SVG على طول الطريق. بالطبع إنه متاح أيضًا من سطر الأوامر ، لـ Node و Webpack و VS Code Extension. وفي حالة احتياجك إلى برنامج تعليمي شامل ، فإن كيفية استخدام SVGs في React توفر كل التفاصيل في مقال واحد.
مولد SVG فافيكون
عادةً ما يستغرق إنشاء رمز فافيكون بسيط قائم على الحروف وقتًا أطول مما ينبغي. يعرف حسين شام ذلك من التجربة ، لذا لتسهيل حياته - وحياتك أيضًا - قام ببناء صانع فافيكون مجاني يجعل إنشاء الأيقونة المفضلة في غضون ثوانٍ.

تساعدك أداة Favicon Maker في إنشاء رموز مفضلة قائمة على الحروف والرموز التعبيرية ، إما بصيغة SVG أو PNG ، حسب تفضيلاتك. يمكنك تحديد حرف أو رمز تعبيري ، وخط (خطوط Google مدعومة) ، وحجم الخط ، ومتغير غامق أو مائل ، بالإضافة إلى لون الخلفية وشكلها. بمجرد رضاك عن النتيجة ، يمكنك إما نسخ الكود مباشرة في مشروعك أو تنزيل ملف SVG أو PNG. هل تحتاج إلى مزيد من التوجيه؟ ستوفر لك كيفية استخدام Favicon في عام 2021.
مولد العفاريت SVG
في أوقات HTTP / 2 و HTTP / 3 التي تلوح في الأفق ، قد تبدو المحادثات حول رموز CSS قديمة بعض الشيء ، على أقل تقدير. ومع ذلك ، إذا كان لديك حرفيًا العشرات من الرموز في واجهتك ، فقد يكون تحميلها بسرعة وتحميلها في نفس الوقت أمرًا بالغ الأهمية - وهذا هو الوقت الذي قد تظل فيه رموز CSS الجيدة مفيدة. على الأرجح ليس لـ PNGs ، ولكن لـ SVGs - ثم استخدم <use> لتجنب انسداد العديد من SVGs للترميز الخاص بك.

باستخدام svg spreact ، يمكنك إسقاط ملفات SVG لإنشاء كائن ، وستقوم الأداة بترتيب SVG وتحسينه وإنتاج كائن مع الترميز والعرض التوضيحي على CodePen. بدلاً من ذلك ، يمكنك أيضًا استخدام محمل SVG sprite مع Webpack أو وحدة svg-sprite npm.
SVG Icon Transitions Generator. مولد انتقالات أيقونة SVG
إذن لديك رمزان من رموز SVG وتريد إنشاء انتقال بينهما ؟ إذن ، يعد مولد انتقال الرمز مناسبًا لك. تقوم بتحميل أيقونات SVG الخاصة بك ، وتقوم الأداة المستندة إلى المستعرض بتصدير ملف SVG واحد يتضمن كود JavaScript للرسوم المتحركة. لضبط الانتقال وفقًا لاحتياجات مشروعك ، يمكنك تحديد نوع التفاعل (التمرير أو النقر) ونوع الرسوم المتحركة (المقياس أو التدوير).
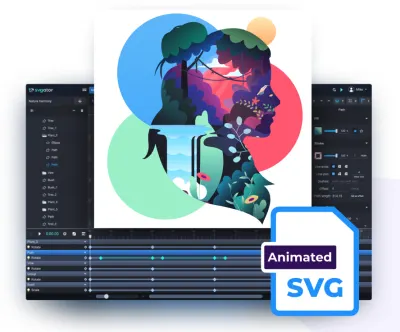
أدوات الرسوم المتحركة SVG
يكمن جمال SVG في طبيعته: مع وجود نص عادي أمامك ، يمكنك تحريك المسارات ونقلها وتحويلها بالإضافة إلى الرسوم المتحركة المركبة من خلال العمل مباشرةً مع الكود. ومع ذلك ، لا يتعين علينا كتابة كل رسم متحرك من البداية. Vivus Instant هي أداة بسيطة تسمح لك بتحريك ضربات SVG (بفضل النصيحة ، Chris Mickens).
SVGArtista هي أداة مجانية بواسطة Sergej Skrjanec و Ana Travas والتي تتضمن بالفعل بعض الرسوم المتحركة الأساسية للتعبئة والحد. يمكنك تحديد إرخاء الرسوم المتحركة واتجاه الرسوم المتحركة والمدة والتأخيرات. يمكن تصغير الكود الذي تم إنشاؤه ، ويستخدم أيضًا Autoprefixer افتراضيًا.

يعد SVGator محررًا مخصصًا لرسوم متحركة SVG مع الكثير من اللوحات المخصصة لكل شيء بدءًا من الانحراف إلى مسار الشطب والمرشحات ، ولكن في الإصدار المجاني ، يقتصر المخطط الزمني على 10 ثوانٍ ، ولا تتوفر سوى وظائف التخفيف.
إذا كنت ترغب في اللعب مباشرة بالشفرة ، فإن GSAP هي أداة رائعة للتحريك باستخدام JavaScript - سواء كانت SVG أو خصائص CSS أو React أو Canvas أو أي شيء آخر. بالإضافة إلى ذلك ، يمكنك أيضًا البحث في SVG.js وهو خفيف الوزن ومخصص خصيصًا لمعالجة وتحريك SVG . وإذا كنت تبحث عن جودة الرسوم المتحركة التي تشبه After Effect ، فإن Lottie تستحق البحث عنها بالتأكيد - سواء للويب أو لأنظمة iOS و Android و React Native.
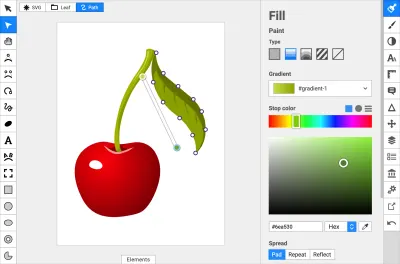
محررات SVG بسيطة على الإنترنت
إذا كنت تحتاج فقط إلى إصلاح شيء ما في ملف SVG ، ولكنك لا تريد استخدام تطبيقات كبيرة ، فقد يكون Boxy SVG أو Editor Method هو ما تبحث عنه. إنها تطبيقات الويب مع ميزات تحرير SVG الأساسية ومحرر مرئي.

- Vecta أكثر تقدمًا قليلاً ، مع أدوات تعاون للفرق ، وأيضًا دعم المخططات ورسومات Autocad واستنسلات الرؤية والرسومات.
- MacSVG هو تطبيق macOS خفيف مفتوح المصدر لتحرير SVG والرسوم المتحركة
- يعد SVG-Edit محرر SVG كامل الصلاحيات لتحرير SVG المتطور.
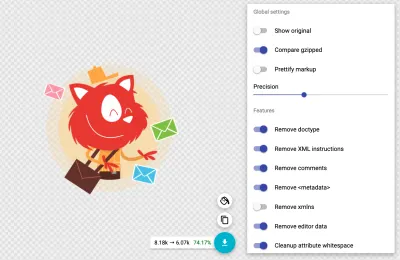
ضغط SVG
بشكل افتراضي ، قد تحتوي صور SVG المصدرة على الكثير من المعلومات الوصفية والتفاصيل غير الضرورية ، سواء كانت عناصر فارغة أو تعليقات أو مسارات مخفية أو تكرار. يقوم Jake Archibald's SVGOMG بتنظيف ملفات SVG للأبد. يمكنك تحديد مستوى الدقة ، واختيار الميزة التي ترغب في إزالتها من SVGs (هناك الكثير منها) ، والتي ترغب في الاحتفاظ بها.

إذا كنت بحاجة إلى استخدام الأداة من سطر الأوامر ، فإن SVGO هي أداة Node.js يمكن تهيئتها واستخدامها كجزء من عملية الإنشاء الخاصة بك ، مع توفر كل ميزة كمكوِّن إضافي افتراضي. هناك أيضًا طرق أخرى لاستخدام SVGO ، على سبيل المثال كإجراء GitHub أو webpack-loader أو VS Code Plugin أو Sketch plugin أو Figma plugin.
مدير الأصول SVG
لذلك لديك الكثير من SVGs المنتشرة في جميع أنحاء جهازك. كيف يمكنك تتبعهم؟ كيف تعرف ما هو وأين وكيف تجد واحدًا بسهولة؟ SVGX هو مدير أصول SVG لسطح المكتب مجاني يسمح لك بالاحتفاظ بجميع صور SVG في مكان واحد. يمكنك وضع إشارة مرجعية على أيقونات SVG والبحث فيها ومعاينتها ، وتحرير علامات SVG مباشرةً ، ومعاينة الرموز في الوضع المظلم ونسخ / لصق العلامات و CSS بنقرة واحدة. بشكل افتراضي ، يستخدم أيضًا SVGO لتحسينات SVG. متوفر لأجهزة Mac و Windows.
إذا كنت بحاجة إلى بديل ، فإن مجموعة الأيقونات متشابهة ، ولكن بدون جزء الكود. يمكنك سحب الرموز من مجموعة الأيقونات مباشرة إلى Sketch و Figma و Adobe XD وأي شيء آخر تقريبًا ، بدون تثبيت المكونات الإضافية أو الإضافات. بالإضافة إلى ذلك ، يمكنك أيضًا مزامنة الرموز عبر الأجهزة عبر Dropbox أو الخدمات المماثلة ، ونشر مجموعات الرموز الخاصة بك ومشاركتها. متوفر لأجهزة Mac و Windows.
وبالطبع إذا كنت بحاجة إلى الرموز الصحيحة فقط ، فربما تجدها على SVGRepo و Iconfinder و Vecteezy. توفر كل هذه المواقع حرفيًا الآلاف والآلاف من الرموز ، المجانية والتجارية ، لجميع الاحتياجات التي قد تكون لديكم تقريبًا.
مولد مقتطفات التعليمات البرمجية
ليست أداة فعلية لأي شيء متعلق بـ SVG ، ولكنها مفيدة جدًا عندما تريد مشاركة قصاصة من التعليمات البرمجية - وتأكد من أنها تبدو… جميلة. يتولى Ray.so معظم المهام. يمكنك الاختيار بين مجموعة من الإعدادات المسبقة ، أو الوضع الداكن أو الوضع الفاتح ، أو الحشو واللغة (والتي يمكن اكتشافها تلقائيًا أيضًا). الإخراج عبارة عن PNG عالي الدقة يمكنك وضعه مباشرة في قناة Slack على الفور.

تغليف
هناك المئات من الموارد فعليًا ، ونأمل أن تثبت بعض الموارد المدرجة هنا أنها مفيدة في عملك اليومي - والأهم من ذلك أنها تساعدك على تجنب بعض المهام الروتينية التي تستغرق وقتًا طويلاً. توليد سعيد!
المزيد عن SVG:
- صور SVG التي يمكن الوصول إليها: الشمولية وراء الأنماط
- دليل عملي لـ SVG وأدوات التصميم
- تحلل دائرة SVG إلى المسارات
- أيضا ، اشترك في النشرة الإخبارية لدينا حتى لا تفوت الرسائل التالية.
