20+ تأثيرات ودروس SVG رائعة
نشرت: 2016-03-09يمكن استخدام SVG أو رسومات المتجهات القابلة للتطوير في مجموعة من الرسوم المتحركة والتصميمات التفاعلية. الميزة الرائعة لمرشحات SVG هي أنها تسمح لك بمعالجة النص من خلال تطبيق حدود متعددة وألوان مختلفة وإضافة أنماط وأنسجة وتأثيرات ثلاثية الأبعاد وغير ذلك الكثير. بالإضافة إلى ذلك ، فهي تسمح لك بمعالجة الصور وإضفاء الحيوية عليها. في الأساس ، يتم استخدام SVG لإضافة الكثير من التأثيرات الرائعة إلى أي عنصر HTML.
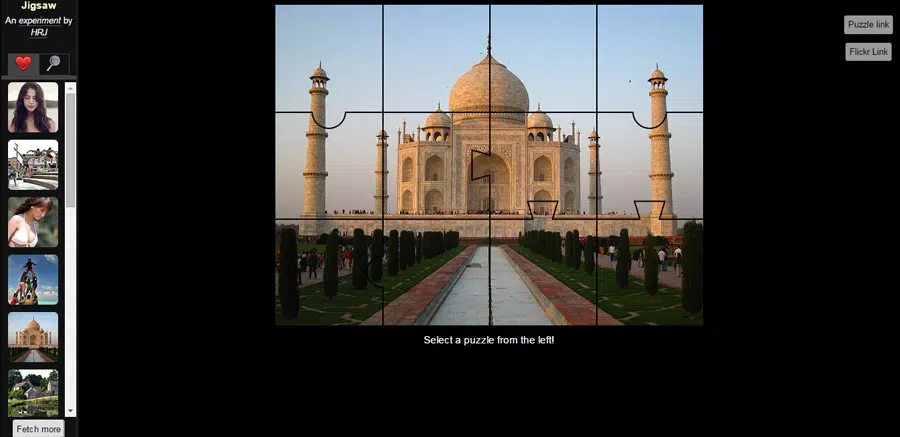
هناك عدد لا يحصى من التصميمات الرائعة التي يمكنك طرحها ودمجها في موقع ويب أو أي مشروع تصميم آخر باستخدام SVG ، مثل الساعات الدوارة وأجهزة ضبط الوقت وألغاز الصور المقطوعة والأشعار المتحركة والأيقونات والمتجهات المتحركة وأزرار الهامبرغر المتحركة ومربعات الاختيار وأزرار التحميل والتفاعلية الخرائط والرسوم البيانية ، وأكثر من ذلك بكثير.
لست على دراية بتأثيرات SVG أو ترغب في معرفة كيفية إنشائها ، فهناك عدد لا يحصى من البرامج التعليمية والتنزيلات عبر الإنترنت التي يمكن أن تساعدك ، مثل Animate Plus ، مكتبة JavaScript لتحريك خصائص CSS وخصائص SVG ، أو SVG Draggy. js ، مكتبة JavaScript لسحب عناصر SVG. في هذه المقالة ، نعرض أكثر من 20 من تأثيرات SVG الرائعة والبرامج التعليمية التي ستوضح تمامًا الأشياء المدهشة التي يمكنك إنشاؤها والتي ستوجهك في إنشاء تصميم خاص بك.
أيضًا ، هل تريد أن ترى كيف يمكنك استخدام SVG لإنشاء تصميمات مواقع ويب مذهلة وجميلة ومتحركة؟ قم بالتمرير لأسفل واطلع على مجموعتنا المختارة بعناية من مواقع الويب التي تدعم SVG.
الرسوم المتحركة المتزامنة والصوت
بمساعدة SVG ، يمكنك إنشاء أي شيء حرفيًا ، سواء كان ذلك من أجل المتعة أو الجمالية أو الأغراض التعليمية. إليك برنامج تعليمي يوضح لك كيفية إنشاء رسوم متحركة متزامنة وصوت بمساعدة SVGs.
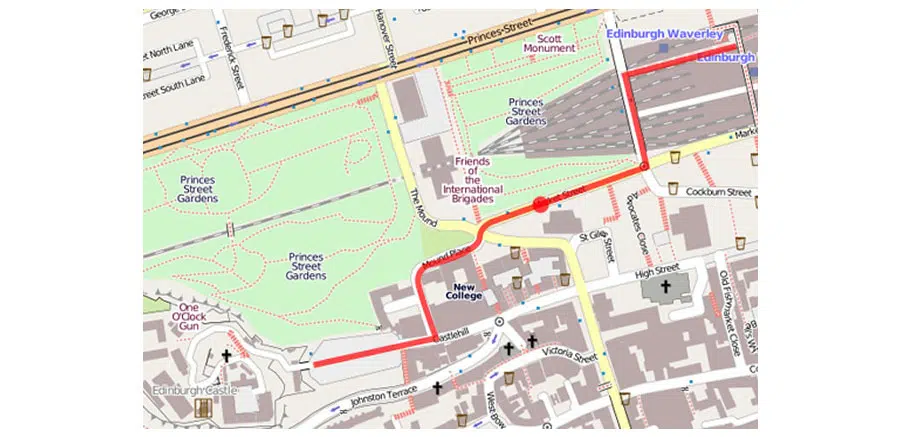
مسارات خريطة المسار مع SVG و Raphael
يتفوق تنسيق SVG على الصور النقطية ، مثل GIF ، نظرًا لإمكانياته القوية في الرسوم المتحركة ، ومع ذلك ، يجب استخدامه مع الصور المناسبة ، حيث أن الملفات الأكبر حجمًا ، مثل الصور الفوتوغرافية أو الرسوم التوضيحية المعقدة ، ستكون كبيرة جدًا بالنسبة إلى SVG ، وبالتالي تعمل بشكل أفضل في تنسيق صورة نقطية. هذا المشروع هو مثال ممتاز لقدرات SVG. إليك كيفية إنشاء مسارات خريطة تتبع المسار باستخدام SVG.
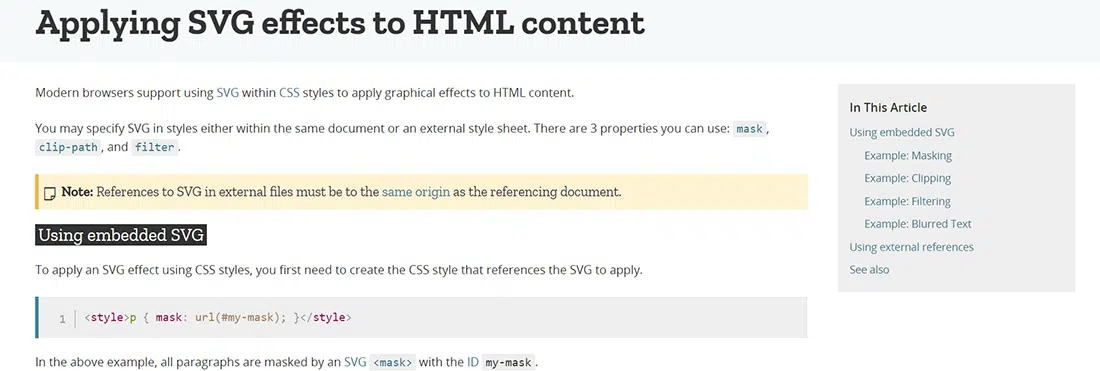
تطبيق تأثيرات SVG على محتوى HTML
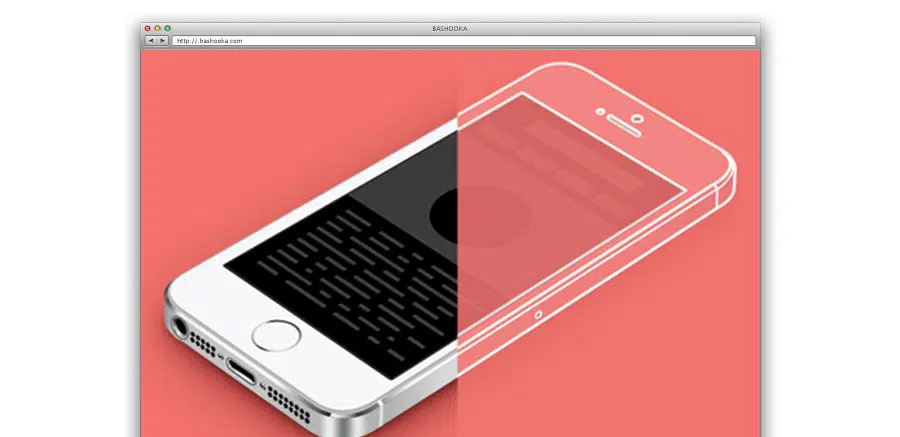
يمكن استخدام تأثيرات SVG لمجموعة متنوعة من الأغراض ، ومن المؤكد أنها ستعزز مظهر موقع الويب وقابليته للاستخدام ، حيث إنها تفاعلية وممتعة للغاية. إليك كيفية تطبيق تأثيرات SVG على محتوى HTML.
بلوبولار
إليك تطبيق آخر لـ SVG في تصميم الويب. يمكنك استخدامها لإنشاء مواقع ويب تفاعلية وحتى ألعاب!
ساعة SVG المتحركة
تحقق من ساعة SVG المتحركة هذه والتي تظهر لك قدرات SVGs!
إضافة بعد ثالث لرسومات SVG
يمكن تعديل صور SVG برمجيًا وتحميلها بصفحة الويب. سيعلمك هذا البرنامج التعليمي كيفية التصريح عن مسارات SVG المسطحة ثم إضافة بُعد ثالث إليها باستخدام جافا سكريبت.
بانوراما تفاعلية SVG
الصور الأكثر توافقًا مع تنسيق SVG هي الرسوم التوضيحية غير المعقدة والقائمة على المتجهات وعناصر تحكم واجهة المستخدم والشعارات والأيقونات والرسوم البيانية. يمكنك التلاعب بهم بالطريقة التي تريدها. إليك على سبيل المثال كيف يمكنك إنشاء بانوراما SVG.
تطبيق أقنعة SVG على فيديو HTML5
SVG (أو Scalable Vector Graphics) هو تنسيق ملف مستند إلى XML يحتوي على متجهات ثنائية الأبعاد ويسمح للمطورين بإنشاء رسومات مذهلة وتطبيقات رسومية ديناميكية ومتحركة. في هذا البرنامج التعليمي ، ستتعلم كيفية تطبيق أقنعة SVG على مقاطع فيديو HTML5.
تفكيك أعمدة تراجان باستخدام SVG
يعد SVG تنسيقًا قويًا للصور يمكن معالجته باستخدام التعليمات البرمجية ، إما في محرر نصوص أو باستخدام CSS / JS ويتم استخدامه أكثر فأكثر في تصميم الويب. إليك طريقة فريدة يمكنك استخدامها. أراهن أنك لم تفكر في هذا!
كلمات متحركة في SVG
نعم ، يمكنك حتى إنشاء كلمات متحركة في SVG. تخيل إمكانيات التخصيص!
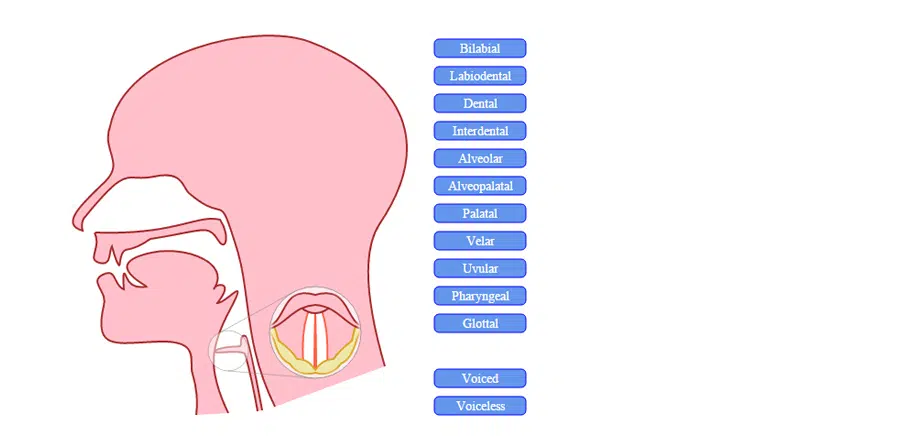
الفم المخيف في SVG
واحدة من أكبر الإيجابيات التي يتمتع بها SVG هي أنه يمكن أن يبدو حادًا في جميع درجات دقة الشاشة. يمكن أن تحتوي على أحجام ملفات صغيرة جدًا ويمكن تعديلها وتعديلها بسهولة. إليك كيفية استخدام SVGs لإنشاء رسوم متحركة رائعة على مواقع الويب!
رسم خط متحرك بتنسيق SVG
توفر صور SVG قدرًا أكبر من الحرية عندما يتعلق الأمر بحجم الصور المستخدمة ، بالإضافة إلى الطريقة التي تتفاعل بها مع تصميمك النهائي. هذا مثال رائع!
فن مرشحات SVG ولماذا هو رائع
تعرف على كل شيء هناك لتتعلمه عن فن مرشحات SVG ولماذا هي رائعة للغاية ، في هذه المقالة الشاملة من Smashing Magazine.
صور SVG متحركة: تخفيف وتوقيت مخصصان
يمكنك أيضًا استخدام SVGs لإنشاء مخططات ورسوم بيانية تفاعلية ومتحركة. هذا مثال رائع!
رسم الرسوم المتحركة SVG
تخيل تقديم مفاهيم تصميم التطبيق لعملائك مثل هذا!
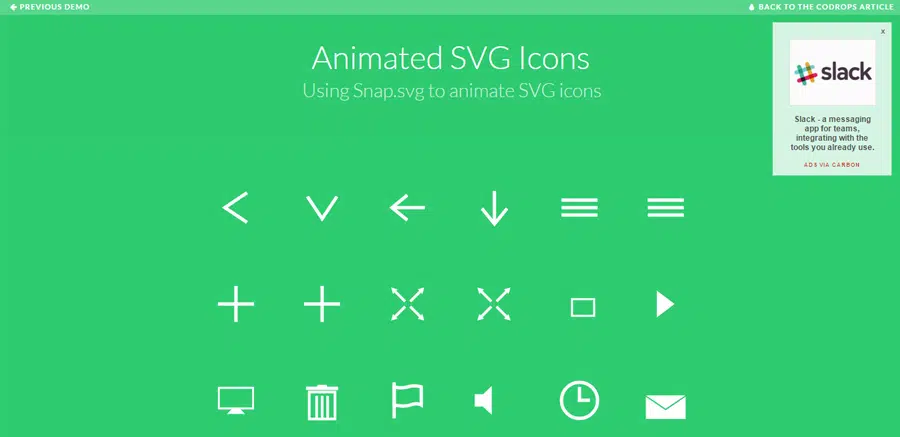
أيقونات SVG متحركة مع Snap.svg
تستكشف هذه المقالة ما يمكنك فعله باستخدام SVG وتعلمك كيفية تحريك بعض رموز SVG كمثال عملي.
دروس SVG
يأتي هذا الموقع أيضًا مزودًا بمحرر "جربه بنفسك" ، بحيث يمكنك تعديل SVG والنقر فوق زر لعرض النتيجة!

الدليل الشامل لـ SVG
يعلمك هذا الدليل الكثير من الأشياء المفيدة حول قوة SVG. تعرف على كيفية استخدام SVGs لتضمين صورة في صفحة ويب ، وقياس تلك الصفحة بأي حجم ، ولا تفقد جودة الصورة أبدًا!
Svgtutorial
هذا هو كتاب تمهيدي SVG للجميع ، تم إنشاؤه بواسطة Mijingo. يمكنك تعلم الكثير من هذا!
كيفية العمل مع أيقونات SVG
هناك العديد من الطرق لاستخدام رموز SVG في HTML و CSS وسيعلمك هذا البرنامج التعليمي كيفية العمل مع رموز SVG.
تحسين SVG لاستخدام الويب - الجزء 1
تتناول هذه المقالة المكونة من جزأين المفاهيم الأساسية لتحسين مسار SVG ، ومن المهم أن يعرفها أي مصمم ويب ومطور ويب.
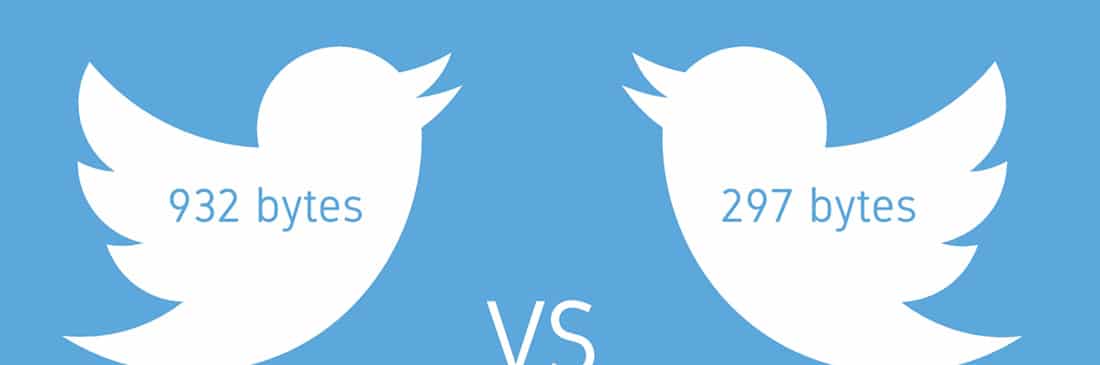
الخطوط المضمنة SVG مقابل Icon Fonts
اقرأ هذا البرنامج التعليمي قبل إنشاء نظام رموز لموقع ما. سيكون مفيد جدا لك!
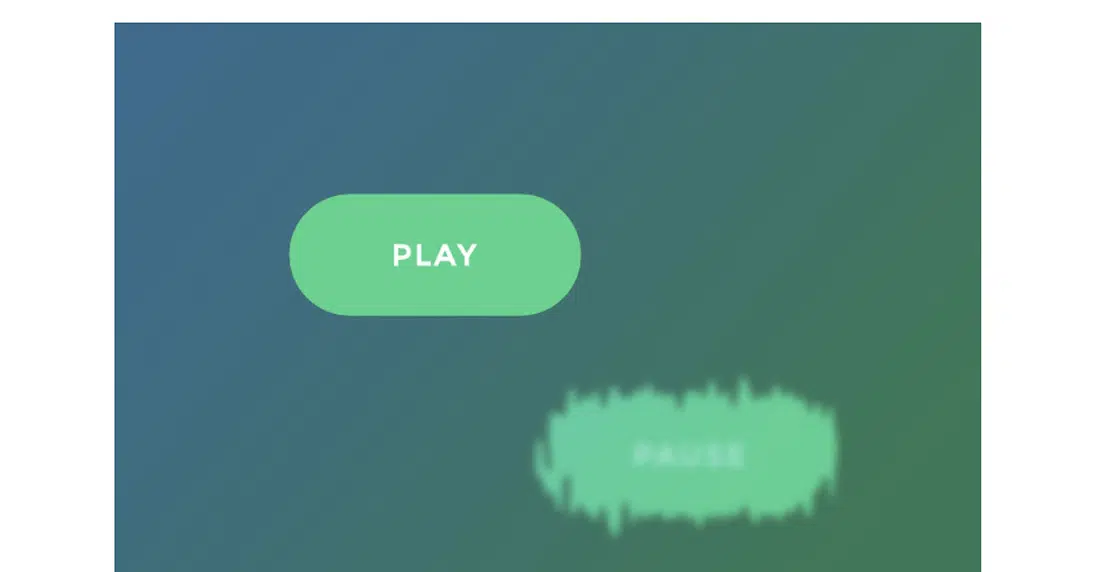
تأثيرات الأزرار المشوهة مع مرشحات SVG
فيما يلي مجموعة من تأثيرات التشويه التجريبية للغاية للأزرار التي تستخدم مرشحات SVG. كيف ستستخدم هذه في مشاريعك؟
نصائح احترافية لاستخدام رسومات متجهة قابلة للتطوير
سيعطيك هذا البرنامج التعليمي بعض النصائح الاحترافية لاستخدام SVGs. سوف تتعلم كيف يمكن استخدام الرسومات المتجهة القابلة للتطوير لأكثر من مجرد إنشاء الأشكال وتحريكها.
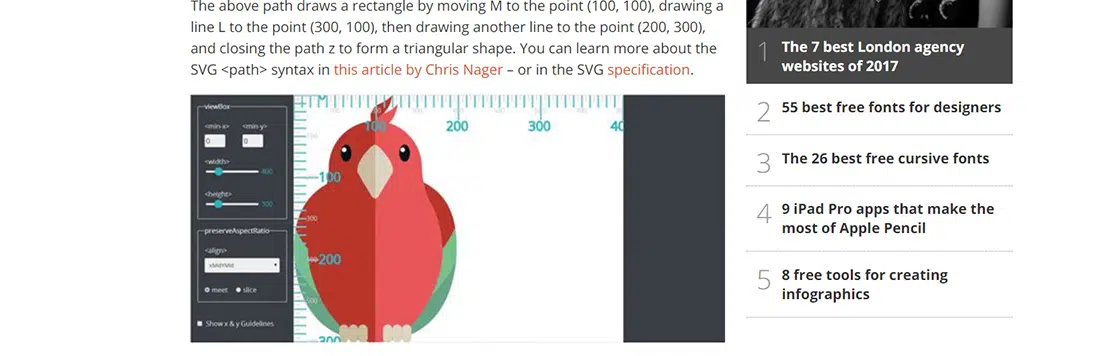
دليل المبتدئين العملي لـ SVG
لماذا تحظى SVGs بشعبية كبيرة؟ تعلم كل شيء هناك للتعرف عليها في دليل SVG الرائع.
تصميمات مواقع الويب المدعومة من SVG
دعونا نتوقف لحظة للتركيز على بعض المواقع الأكثر إلهامًا وإثارة والتي تستخدم قوة SVG . يتمتع!
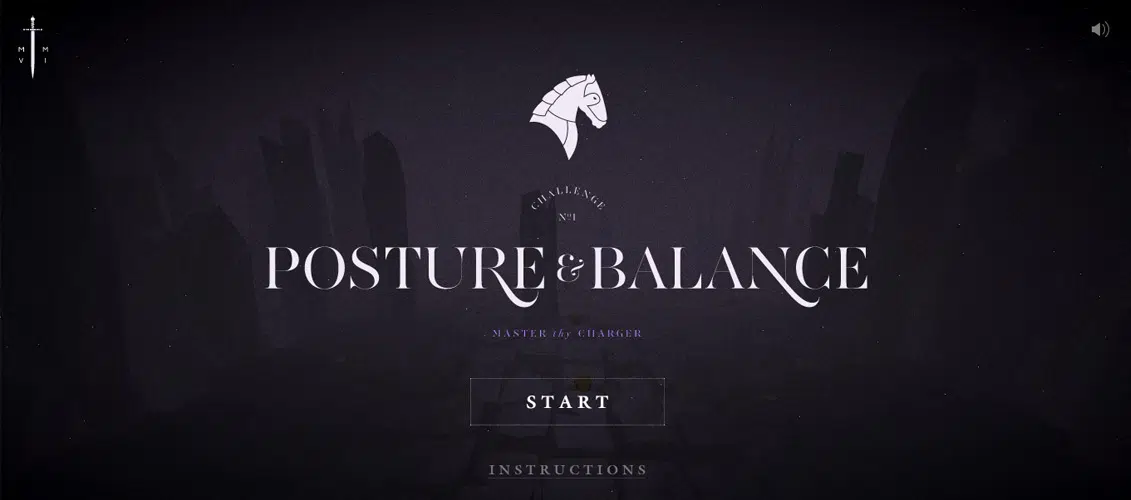
فارس: فاتح التميز
تم إنشاء هذه السلسلة من الألعاب باستخدام SVG للرسوم المتحركة والرسومات. Posture & Balance هي أول لعبة تم إنشاؤها لمنصة تسمى Cavalier تم تصميمها بتقنيات مبتكرة.
Poignee de main virile
تم إنشاء هذا الموقع الجديد المتحرك والمصور للتصميم الجرافيكي ومقره فرنسا والاستوديو الإبداعي الرقمي Poignee de main virile. النتيجة لا تصدق!
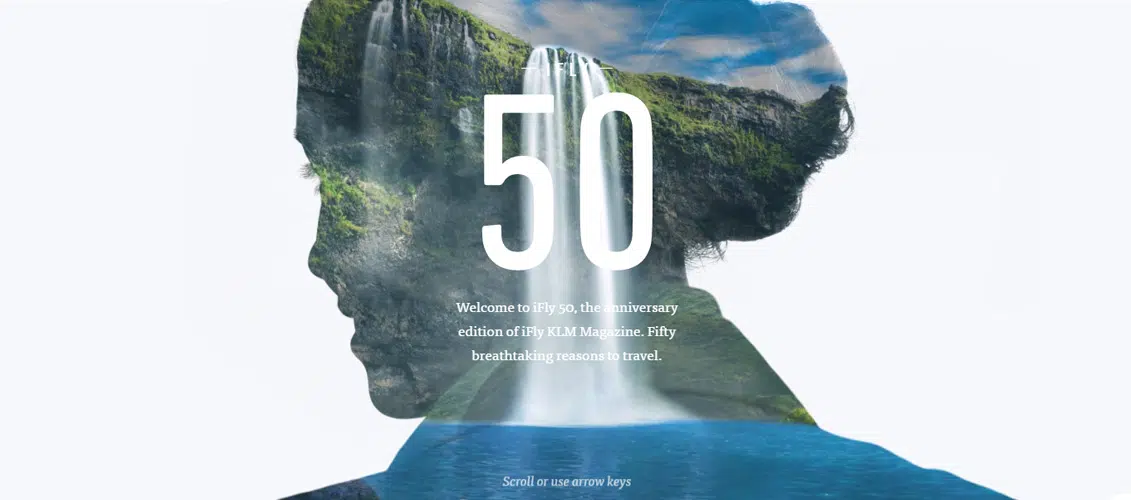
iFly50
عندما احتفلت مجلة FLY KLM بإصدارها الخمسين ، صممت موقعًا متحركًا بشكل حيوي لمجموعة السفر المثالية. بهذه الطريقة ، تم تقديم أجمل 50 مكانًا رائعًا على وجه الأرض.
ARK: Star Citizen Starmap
باستخدام واجهة ARK الرائعة ، يقدم هذا الموقع شركة Robert's Space Industries ، الشركة المصنعة للمركبات الفضائية ، ضمن لعبة "Star Citizen". هذه بوابة للمعلومات والتحديثات والمشتريات الخاصة بمركبتك الفضائية الخاصة للغاية والتي يمكنك من خلالها حماية مواطني Star Citizen.
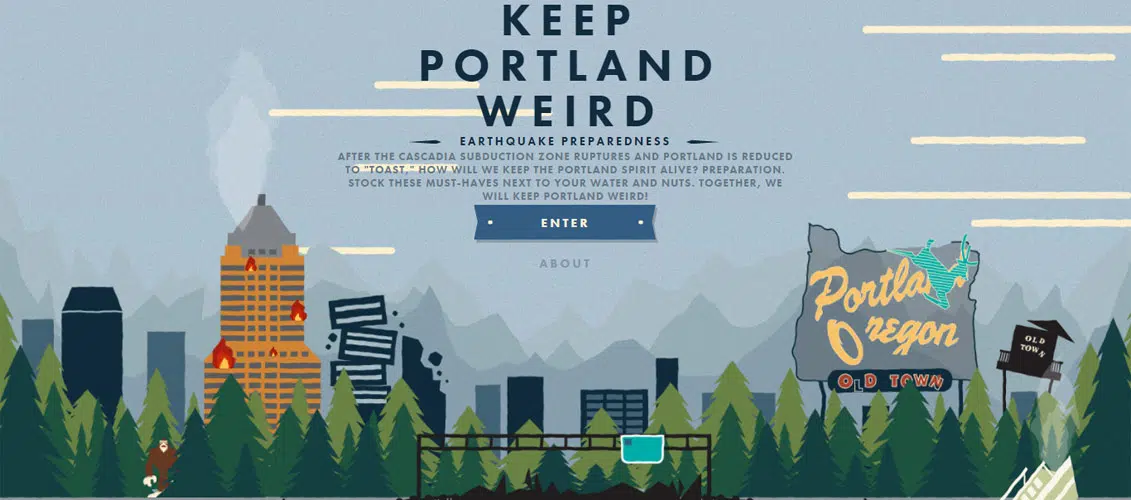
حافظ على غرابة الزلازل
Keep Earthquakes Weird عبارة عن منصة تم إنشاؤها باستخدام تأثيرات رسومية SVG مذهلة تم بناؤها بهدف إعداد سكان بورتلاند في حالة وقوع زلزال. المحتوى تعليمي للغاية.
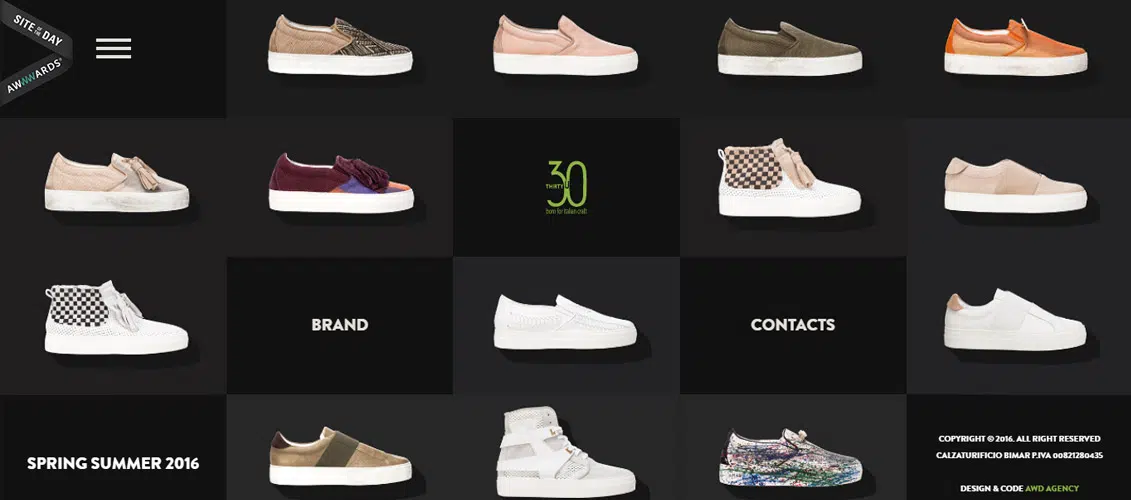
30 ش
30u هو متجر إلكتروني يبيع الأحذية على موقع تم إنشاؤه بواسطة مطورين يركزون على الأناقة ويستخدمون بعض ميزات SVG المثيرة للاهتمام.
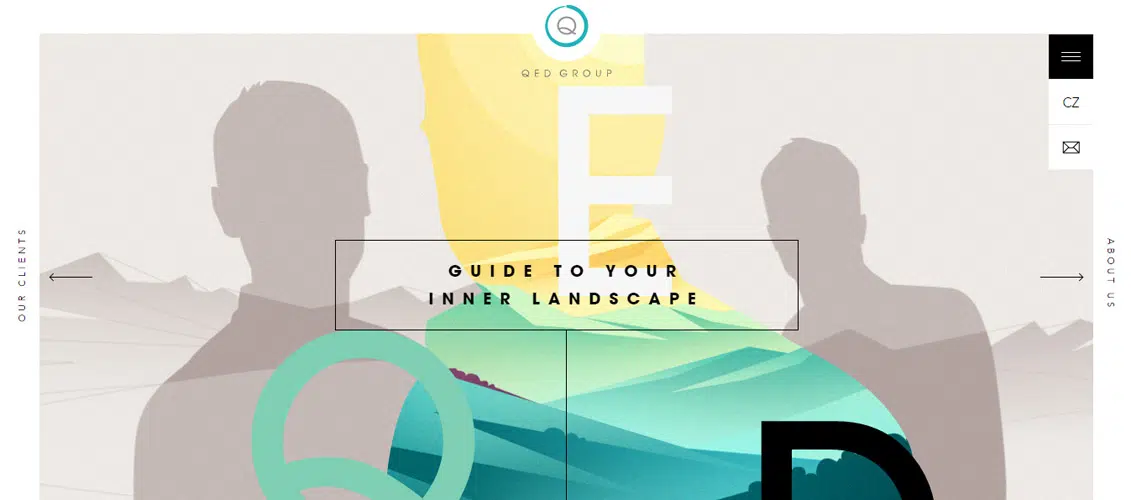
مجموعة QED
يحتوي موقع QED GROUP على رسوم توضيحية إيحائية مذهلة والتي ستوفر لك تجربة تنقل رائعة. تصميم الموقع أنيق وذكي.
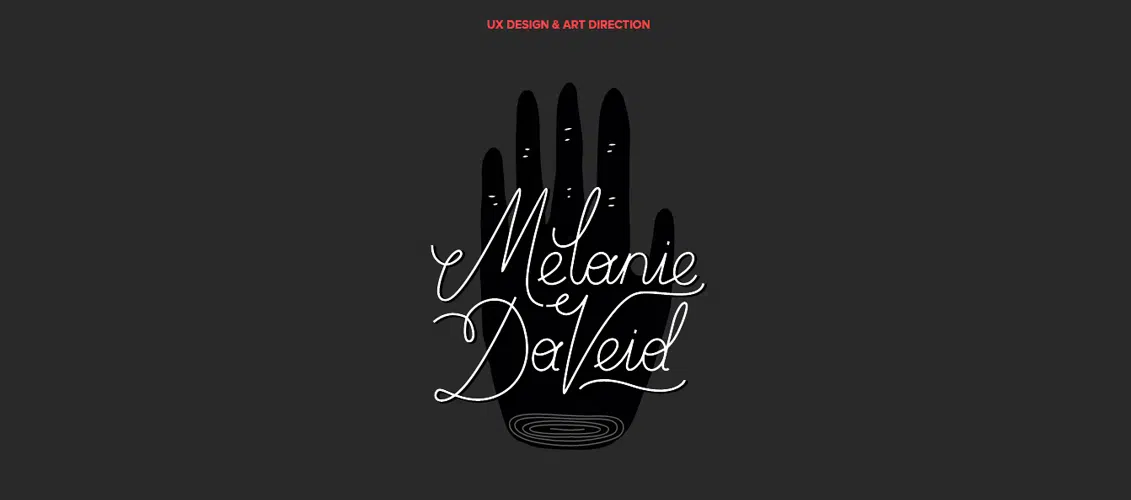
ميلاني ديفيد
يعد موقع Melanie Daveid على الويب أحد أجمل مواقع الحافظة التي يمكن العثور عليها على الويب. يتضمن الموقع انتقالات سلسة وتوضيحات رائعة لليد
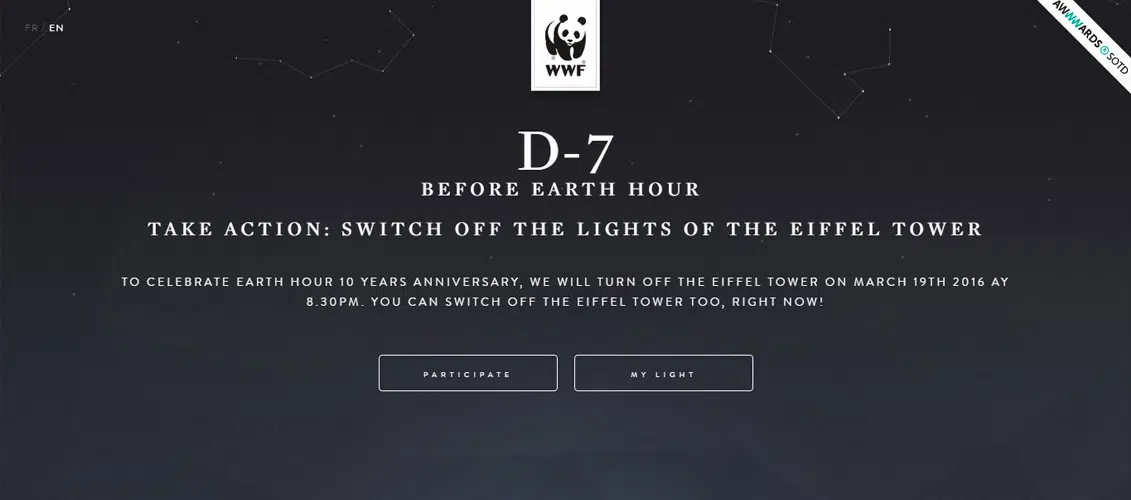
WWF France - ساعة الأرض في باريس
تم إنشاء هذا الموقع المتحرك لـ WWF France واستخدم للإعلان عن إطفاء أضواء برج إيفل في 19 مارس لساعة الأرض.
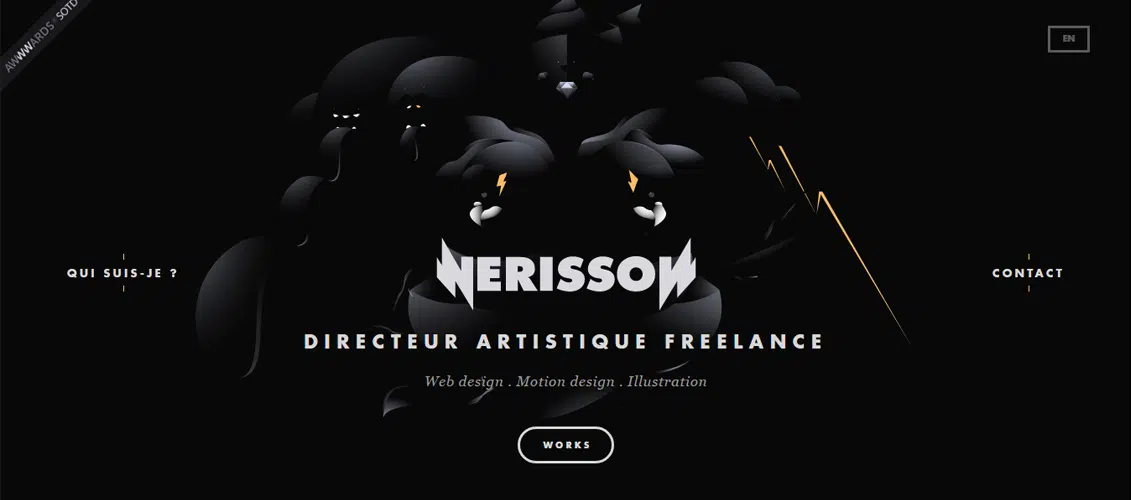
نريسون
Nerisson المعروف أيضًا باسم Jimmy Raheriarisoa هو مدير فني فرنسي متخصص في تصميم الويب / الهاتف المحمول والتوضيح وتصميم الحركة. هذا موقع محفظة رائع ، يحتوي على رسومات توضيحية وميزات رسومية رائعة.
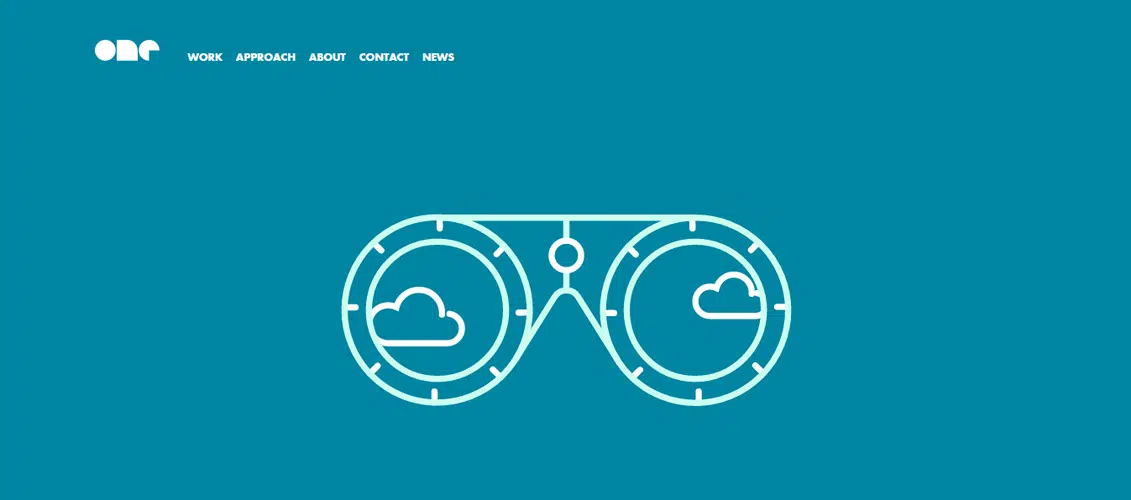
شركة تصميم واحدة
شركة One Design هي فريق من ذوي الخبرة والمتحمسين من المصممين والمطورين ومديري المشاريع والكتاب والفنانين. موقعهم حي وتفاعلي ، يعتمد على صور SVG واضحة.
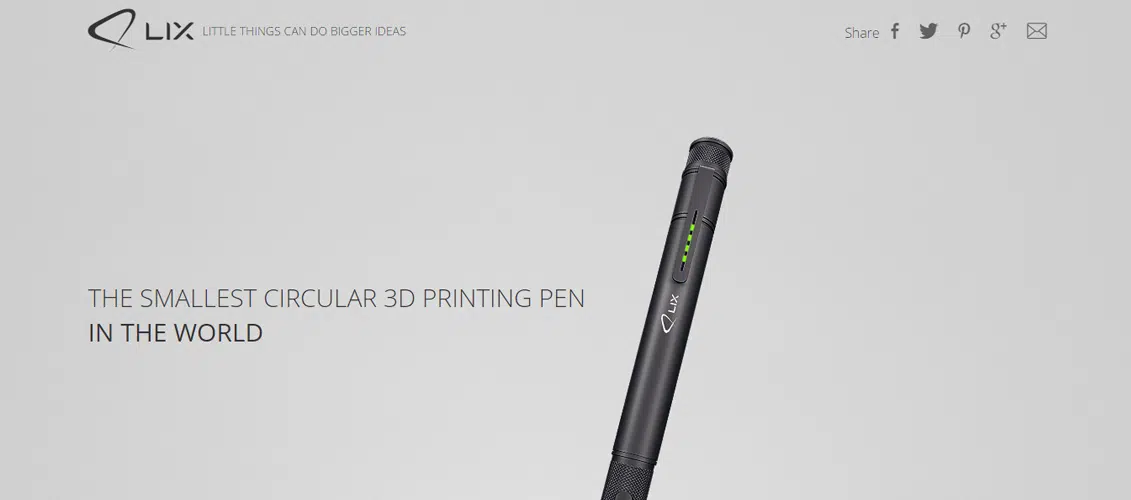
LIX - أصغر قلم طباعة ثلاثية الأبعاد في العالم
LIX هو أصغر قلم طباعة ثلاثية الأبعاد وأكثر ذكاءً في السوق. بمساعدة الرسوم المتحركة الموحية الموضوعة على الصفحة الرئيسية للموقع ، يمكنك تجربة مدى إثارة الطباعة ثلاثية الأبعاد.
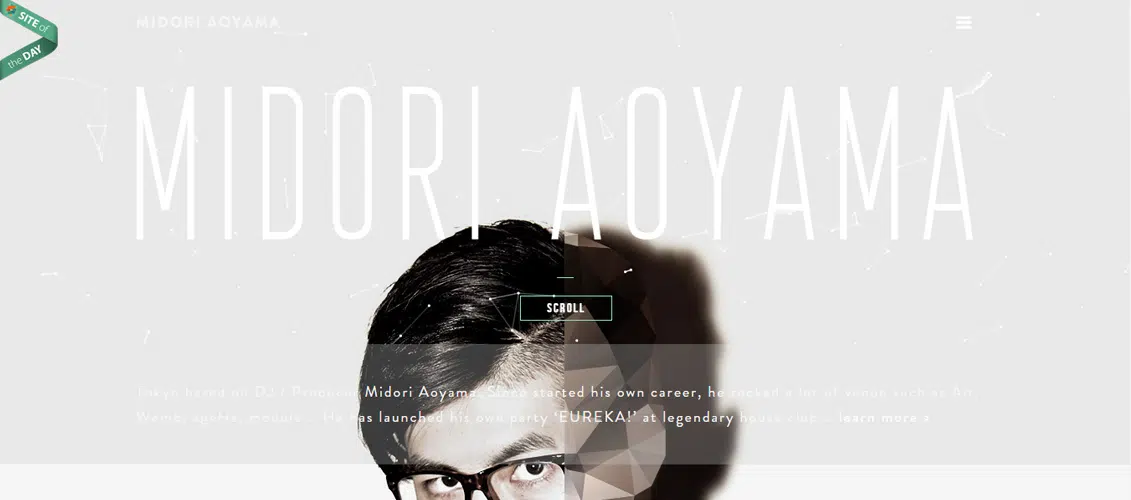
ميدوري أوياما
ميدوري أوياما هو دي جي ومنتج مقره في طوكيو. لقد أطلق حزبه الخاص "EUREKA!" لا يزال هذا أحد أفضل حفلات الموسيقى المنزلية في اليابان. موقعه أيضًا مبتكر ومثال مثير للاهتمام عن SVG وكيف يمكنك الاستفادة منه كمستخدم.






















![الخطوط المضمنة SVG مقابل Icon Fonts [CAGEMATCH] _ CSS-Tricks](/uploads/article/6605/ejtPQ9V6stpx9GzJ.jpg)