تطبيقات اختبار التفاعل الفائق باستخدام Wallaby.js
نشرت: 2022-03-10ملاحظة : لكي تتمكن من المتابعة ، ستحتاج إلى أن تكون على دراية باختبار JavaScript ولديك معرفة عملية لبناء تطبيقات React.
تم دعم هذه المقالة بلطف من قبل أصدقائنا الأعزاء في Wallaby الذين قاموا بإنشاء أدوات مطور رائعة تدفع حدود ما هو ممكن تقنيًا وبذلك تجعل مطوري البرامج أكثر كفاءة وأكثر فاعلية وسعادة. شكرا لك!
أحد الأشياء التي ستكتشفها بسرعة كبيرة عندما تبدأ في كتابة الاختبارات لأحد التطبيقات هو أنك تريد إجراء اختباراتك باستمرار أثناء قيامك بالبرمجة. يؤدي الاضطرار إلى التبديل بين محرر التعليمات البرمجية ونافذة المحطة الطرفية (أو في حالة رمز VS ، المحطة المتكاملة) إلى زيادة النفقات وتقليل إنتاجيتك أثناء إنشاء التطبيق الخاص بك. في عالم مثالي ، سيكون لديك ملاحظات فورية على اختباراتك في محررك مباشرةً أثناء كتابة التعليمات البرمجية الخاصة بك. أدخل Wallaby.js.
ما هو موقع Wallaby.js؟
Wallaby.js هو عداء اختبار ذكي لجافا سكريبت يدير اختباراتك باستمرار. يقوم بالإبلاغ عن تغطية الكود والنتائج الأخرى مباشرة إلى محرر التعليمات البرمجية الخاص بك على الفور عندما تقوم بتغيير الكود الخاص بك (حتى بدون حفظ الملف). الأداة متاحة كملحق محرر لـ VS Code و IntelliJ Editors (مثل WebStorm و IntelliJ IDEA) و Atom و Sublime Text و Visual Studio.

لماذا Wallaby.js؟
كما ذكرنا سابقًا ، يهدف Wallaby.js إلى تحسين إنتاجيتك في تطوير JavaScript يوميًا. اعتمادًا على سير عمل التطوير الخاص بك ، يمكن أن يوفر لك Wallaby ساعات من الوقت كل أسبوع عن طريق تقليل تبديل السياق. يوفر Wallaby أيضًا تقارير تغطية الكود ، والإبلاغ عن الأخطاء ، وميزات أخرى لتوفير الوقت مثل تصحيح أخطاء السفر عبر الزمن وقصص الاختبار.
الشروع في العمل مع Wallaby.js في VS Code
دعونا نرى كيف يمكننا الحصول على فوائد Wallaby.js باستخدام VS Code.
ملاحظة: إذا كنت لا تستخدم VS Code ، يمكنك التحقق من هنا للحصول على إرشادات حول كيفية الإعداد للمحررين الآخرين.
قم بتثبيت ملحق Wallaby.js VS Code
للبدء ، سنقوم بتثبيت امتداد Wallaby.js VS Code.
بعد تثبيت الامتداد ، سيتم تنزيل وتثبيت وقت تشغيل Wallaby.js الأساسي تلقائيًا.
رخصة والابي
يوفر Wallaby ترخيصًا مفتوح المصدر لمشاريع مفتوحة المصدر تسعى لاستخدام Wallaby.js. قم بزيارة هنا للحصول على ترخيص مفتوح المصدر. يمكنك استخدام ترخيص مفتوح المصدر مع الريبو التجريبي لهذه المقالة.
يمكنك أيضًا الحصول على ترخيص تجريبي كامل الوظائف لمدة 15 يومًا بالزيارة هنا.
إذا كنت ترغب في استخدام Wallaby.js في مشروع غير مفتوح المصدر بعد فترة الترخيص التجريبية التي تبلغ 15 يومًا ، فيمكنك الحصول على مفتاح ترخيص من موقع ويب والابي.
أضف مفتاح الترخيص إلى رمز VS
بعد الحصول على مفتاح الترخيص ، توجه إلى VS Code وابحث في لوحة الأوامر عن "Wallaby.js: Manage License Key" ، انقر فوق الأمر وسيظهر لك مربع إدخال لإدخال مفتاح الترخيص الخاص بك ، ثم اضغط على Enter وستتلقى إشعارًا بأن تطبيق Wallaby.js قد تم تفعيله بنجاح.
Wallaby.js ورد الفعل
الآن بعد أن تم إعداد Wallaby.js في محرر VS Code الخاص بنا ، دعنا نشحن اختبار تطبيق React باستخدام Wallaby.js.
بالنسبة إلى تطبيق React الخاص بنا ، سنضيف ميزة بسيطة للتصويت المؤيّد / التصويت السالب وسنكتب بعض الاختبارات لميزتنا الجديدة لنرى كيف يعمل Wallaby.js في هذا المزيج.
إنشاء تطبيق React
ملاحظة : يمكنك استنساخ الريبو التجريبي إذا أردت ، أو يمكنك المتابعة أدناه.
سننشئ تطبيق React الخاص بنا باستخدام أداة CLI create-response-app.
npx create-react-app wallaby-js-demoثم افتح مشروع React الذي تم إنشاؤه حديثًا في VS Code.
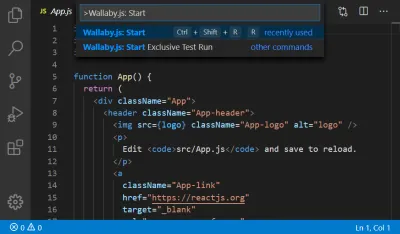
افتح src/App.js وابدأ Wallaby.js عن طريق تشغيل: "Wallaby.js: Start" في لوحة أوامر VS Code (بدلاً من ذلك ، يمكنك استخدام مجموعة الاختصارات - Ctrl + Shift + R R إذا كنت تستخدم جهاز Windows أو Linux ، أو Cmd + Shift + R R إذا كنت تستخدم جهاز Mac).

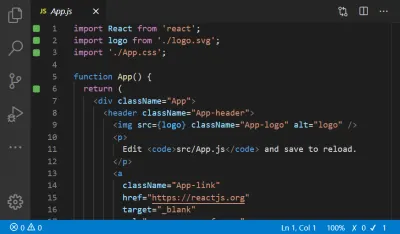
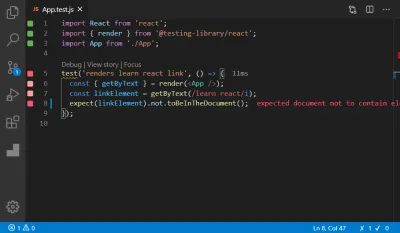
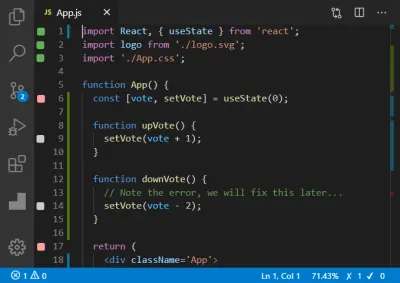
عندما يبدأ Wallaby.js ، يجب أن ترى مؤشرات تغطية الاختبار الخاصة به على يسار المحرر الخاص بك على غرار لقطة الشاشة أدناه:

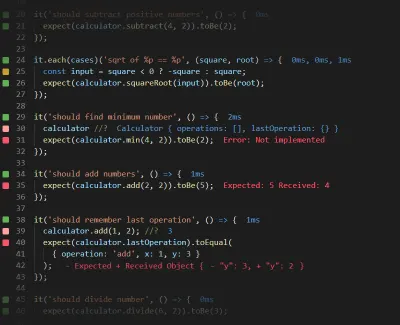
يوفر Wallaby.js 5 مؤشرات ملونة مختلفة في الهامش الأيسر لمحرر الكود الخاص بك:
- الرمادي: يعني أن سطر التعليمات البرمجية لا يتم تنفيذه بواسطة أي من اختباراتك.
- الأصفر: يعني أنه تم تنفيذ بعض التعليمات البرمجية في سطر معين ولكن لم يتم تنفيذ أجزاء أخرى.
- الأخضر: يعني أن جميع التعليمات البرمجية الموجودة في السطر تم تنفيذها من خلال اختباراتك.
- اللون الوردي: يعني أن سطر التعليمات البرمجية يسير على مسار تنفيذ اختبار فاشل.
- الأحمر: يعني أن سطر الكود هو مصدر خطأ أو توقع فاشل ، أو في مجموعة الأخطاء.
إذا نظرت إلى شريط الحالة ، فسترى مقاييس Wallaby.js لهذا الملف ويظهر أن لدينا تغطية اختبارية بنسبة 100٪ لـ src/App.js واختبار اجتياز واحد بدون اختبار فاشل. كيف يعرف موقع Wallaby.js هذا؟ عندما بدأنا Wallaby.js ، اكتشفنا أن src/App.js لديها ملف اختبار src/App.test.js ، ثم تُجري تلك الاختبارات في الخلفية لنا وتعطينا بشكل ملائم التعليقات باستخدام مؤشرات الألوان الخاصة بها وتعطينا أيضًا مقياس ملخص في اختباراتنا في شريط الحالة.
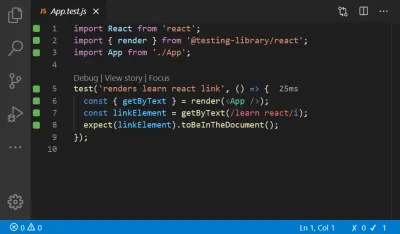
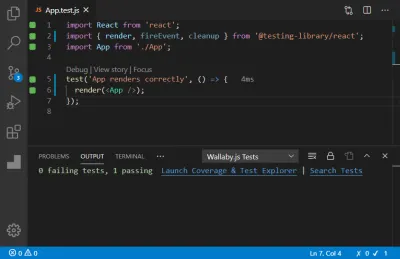
عندما تفتح أيضًا src/App.test.js ، سترى ملاحظات مماثلة من Wallaby.js

في الوقت الحالي ، تمر جميع الاختبارات في الوقت الحالي ، لذا نحصل على جميع المؤشرات الخضراء. دعونا نرى كيف يتعامل موقع Wallaby.js مع الاختبارات الفاشلة. في src/App.test.js ، دعونا نجعل الاختبار يفشل عن طريق تغيير توقعات الاختبار كما يلي:
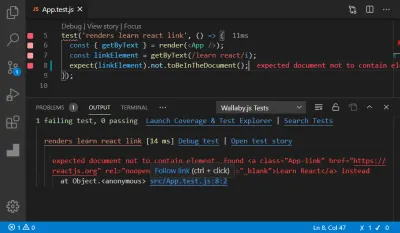
// src/App.test.js expect(linkElement).not.toBeInTheDocument(); توضح لقطة الشاشة أدناه كيف سيبدو المحرر الخاص بك الآن مع فتح src/App.test.js :

ستلاحظ تغيير المؤشرات إلى اللون الأحمر والوردي في الاختبارات الفاشلة. لاحظ أيضًا أننا لم نضطر إلى حفظ الملف لـ Wallaby.js لاكتشاف أننا أجرينا تغييرًا.
ستلاحظ أيضًا السطر الموجود في المحرر في src/App.test.js الذي ينتج خطأ الاختبار. يتم ذلك بفضل التسجيل المتقدم لـ Wallaby.js. باستخدام التسجيل المتقدم لـ Wallaby.js ، يمكنك أيضًا الإبلاغ عن قيم وقت التشغيل واستكشافها بجانب الكود الخاص بك باستخدام console.log ، وهو تنسيق تعليق خاص //? وأمر VS Code ، Wallaby.js: Show Value .
لنرى الآن سير عمل Wallaby.js لإصلاح الاختبارات الفاشلة. انقر فوق مؤشر اختبار Wallaby.js في شريط الحالة لفتح نافذة إخراج Wallaby.js. ("✗ 1 ✓ 0")

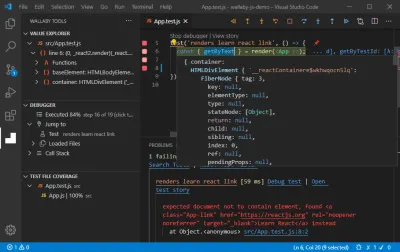
في نافذة الإخراج Wallaby.js ، بجوار الاختبار الفاشل مباشرةً ، يجب أن ترى رابط "اختبار التصحيح". سيؤدي الضغط على Ctrl والنقر فوق هذا الارتباط إلى تشغيل مصحح أخطاء السفر عبر الزمن Wallaby.js. عندما نفعل ذلك ، ستفتح نافذة Wallaby.js Tools على جانب المحرر الخاص بك ، ويجب أن ترى قسم مصحح أخطاء Wallaby.js بالإضافة إلى مستكشف القيمة وأقسام تغطية ملف الاختبار.
إذا كنت تريد رؤية قيمة وقت تشغيل متغير أو تعبير ، فحدد القيمة في المحرر الخاص بك وسيقوم Wallaby.js بعرضها لك.

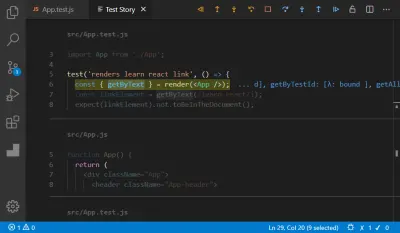
لاحظ أيضًا ارتباط "Open Test Story" في نافذة الإخراج. تتيح لك قصة اختبار Wallby.js رؤية جميع اختباراتك والكود الذي يختبرونه في عرض واحد في المحرر الخاص بك.
دعونا نرى هذا في العمل. اضغط على Ctrl وانقر على الرابط - يجب أن تكون قادرًا على رؤية قصة اختبار Wallaby.js مفتوحة في المحرر الخاص بك. يوفر برنامج Wallaby's Test Story Viewer طريقة فريدة وفعالة لفحص الكود الذي ينفذه اختبارك في عرض منطقي واحد.

شيء آخر سنستكشفه قبل إصلاح اختبارنا الفاشل هو تطبيق Wallaby.js. لاحظ الارتباط الموجود في نافذة الإخراج Wallaby.js: “Launch Coverage & Test Explorer”. سيؤدي النقر فوق الارتباط إلى تشغيل تطبيق Wallaby.js الذي سيمنحك عرضًا شاملاً لجميع الاختبارات في مشروعك.

بعد ذلك ، انقر فوق الرابط وابدأ تشغيل تطبيق Wallaby.js في متصفحك الافتراضي عبر https://localhost:51245/ . سوف يكتشف Wallaby.js بسرعة أن لدينا مشروعنا التجريبي مفتوحًا في محررنا والذي سيقوم بعد ذلك بتحميله تلقائيًا في التطبيق.
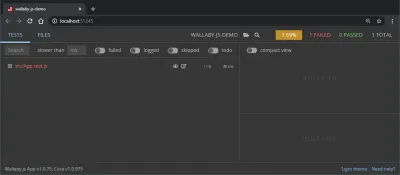
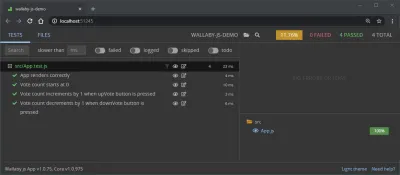
إليك الشكل الذي يجب أن يبدو عليه التطبيق الآن:

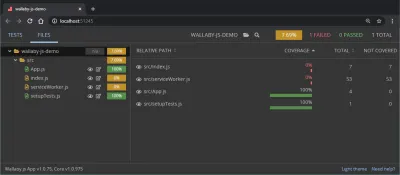
يجب أن تكون قادرًا على رؤية مقاييس الاختبار في الجزء العلوي من تطبيق Wallaby.js. بشكل افتراضي ، يتم فتح علامة التبويب الاختبارات في التطبيق. من خلال النقر فوق علامة التبويب الملفات ، يجب أن تكون قادرًا على رؤية الملفات في مشروعك بالإضافة إلى تقارير التغطية الاختبارية الخاصة بهم.

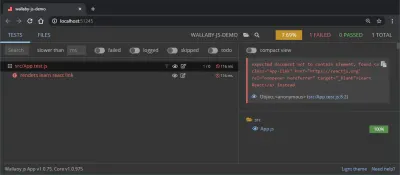
عد إلى علامة التبويب الاختبارات ، انقر فوق الاختبار وسترى ميزة الإبلاغ عن الخطأ Wallaby.js على اليمين:

الآن قمنا بتغطية كل ذلك ، عد إلى المحرر ، وقم بإصلاح الاختبار الفاشل لجعل Wallaby.js سعيدًا من خلال إعادة السطر الذي قمنا بتغييره سابقًا إلى هذا:
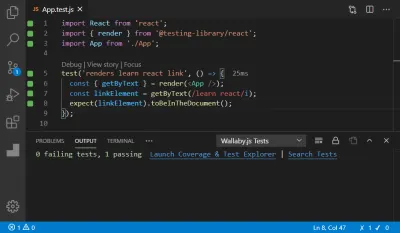
expect(linkElement).toBeInTheDocument();يجب أن تبدو نافذة الإخراج Wallaby.js الآن مثل لقطة الشاشة أدناه ويجب أن تمر جميع مؤشرات التغطية الاختبارية الآن.

تنفيذ ميزتنا
لقد اكتشفنا Wallaby.js في التطبيق الافتراضي الذي تم إنشاؤه لنا عن طريق create-react-app . دعنا ننفذ ميزة التصويت المؤيّد / التصويت المعين ونكتب اختبارات لذلك.
يجب أن تحتوي واجهة مستخدم التطبيق الخاصة بنا على زرين أحدهما للتصويت المؤيد والآخر للتصويت المنخفض وعداد واحد يتم زيادته أو إنقاصه اعتمادًا على الزر الذي ينقر عليه المستخدم. دعنا نعدل src/App.js لتبدو هكذا.
// src/App.js import React, { useState } from 'react'; import logo from './logo.svg'; import './App.css'; function App() { const [vote, setVote] = useState(0); function upVote() { setVote(vote + 1); } function downVote() { // Note the error, we will fix this later... setVote(vote - 2); } return ( <div className='App'> <header className='App-header'> <img src={logo} className='App-logo' alt='logo' /> <p className='vote' title='vote count'> {vote} </p> <section className='votes'> <button title='upVote' onClick={upVote}> <span role='img' aria-label='Up vote'> </span> </button> <button title='downVote' onClick={downVote}> <span role='img' aria-label='Down vote'> </span> </button> </section> </header> </div> ); } export default App; سنقوم أيضًا بتصميم واجهة المستخدم قليلاً. أضف القواعد التالية إلى src/index.css
.votes { display: flex; justify-content: space-between; } p.vote { font-size: 4rem; } button { padding: 2rem 2rem; font-size: 2rem; border: 1px solid #fff; margin-left: 1rem; border-radius: 100%; transition: all 300ms; cursor: pointer; } button:focus, button:hover { outline: none; filter: brightness(40%); } إذا نظرت إلى src/App.js ، ستلاحظ بعض المؤشرات الرمادية من Wallaby.js تلمح لنا إلى أن جزءًا من الكود الخاص بنا لم يتم اختباره بعد. أيضًا ، ستلاحظ فشل اختبارنا الأولي في src/App.test.js ويظهر مؤشر شريط الحالة Wallaby.js أن تغطية الاختبار قد انخفضت.

هذه القرائن المرئية من Wallaby.js ملائمة للتطوير القائم على الاختبار (TDD) نظرًا لأننا نحصل على تعليقات فورية حول حالة تطبيقنا فيما يتعلق بالاختبارات.
اختبار كود التطبيق لدينا
دعنا نعدل src/App.test.js للتحقق من أن التطبيق يتم عرضه بشكل صحيح.
ملاحظة : سنستخدم مكتبة اختبار React لاختبارنا الذي يخرج من الصندوق عندما تقوم بتشغيل create-react-app . انظر المستندات للحصول على دليل الاستخدام.
سنحتاج إلى وظيفتين إضافيتين من @testing-library/react ، قم بتحديث @testing-library/react الاستيراد على:
import { render, fireEvent, cleanup } from '@testing-library/react'; ثم دعنا نستبدل الاختبار الفردي في src/App.js بما يلي:
test('App renders correctly', () => { render(<App />); }); سترى على الفور المؤشر يتحول إلى اللون الأخضر في كل من سطر src/App.test.js حيث نختبر عرض التطبيق وأيضًا حيث نسمي العرض في src/App.js

بعد ذلك ، سنختبر أن القيمة الأولية لحالة vote هي صفر (0).
it('Vote count starts at 0', () => { const { getByTitle } = render(<App />); const voteElement = getByTitle('vote count'); expect(voteElement).toHaveTextContent(/^0$/); });بعد ذلك ، سنختبر ما إذا كان النقر فوق زر التصويت الإيجابي يؤدي إلى زيادة التصويت:
it('Vote increments by 1 when upVote button is pressed', () => { const { getByTitle } = render(<App />); const upVoteButtonElement = getByTitle('upVote'); const voteElement = getByTitle('vote count'); fireEvent.click(upVoteButtonElement); expect(voteElement).toHaveTextContent(/^1$/); });سنختبر أيضًا تفاعل التصويت السلبي مثل:
it('Vote decrements by 1 when downVote button is pressed', () => { const { getByTitle } = render(<App />); const downVoteButtonElement = getByTitle('downVote'); const voteElement = getByTitle('vote count'); fireEvent.click(downVoteButtonElement); expect(voteElement).toHaveTextContent(/^-1$/); }); عفوًا ، فشل هذا الاختبار. دعنا نفهم السبب. فوق الاختبار ، انقر فوق رابط View story أو رابط Debug Test في نافذة الإخراج Wallaby.js واستخدم مصحح الأخطاء للدخول إلى وظيفة downVote . لدينا خطأ ... كان يجب أن نقلص عدد الأصوات بمقدار 1 ولكن بدلاً من ذلك ، فإننا ننقص بمقدار 2. فلنصلح الخطأ والتقليل بمقدار 1.
src/App.js function downVote() { setVote(vote - 1); }شاهد الآن كيف تتحول مؤشرات Wallaby إلى اللون الأخضر ونعلم أن جميع اختباراتنا تجتاز:
يجب أن يبدو src/App.test.js كما يلي:
import React from 'react'; import { render, fireEvent, cleanup } from '@testing-library/react'; import App from './App'; test('App renders correctly', () => { render(<App />); }); it('Vote count starts at 0', () => { const { getByTitle } = render(<App />); const voteElement = getByTitle('vote count'); expect(voteElement).toHaveTextContent(/^0$/); }); it('Vote count increments by 1 when upVote button is pressed', () => { const { getByTitle } = render(<App />); const upVoteButtonElement = getByTitle('upVote'); const voteElement = getByTitle('vote count'); fireEvent.click(upVoteButtonElement); expect(voteElement).toHaveTextContent(/^1$/); }); it('Vote count decrements by 1 when downVote button is pressed', () => { const { getByTitle } = render(<App />); const downVoteButtonElement = getByTitle('downVote'); const voteElement = getByTitle('vote count'); fireEvent.click(downVoteButtonElement); expect(voteElement).toHaveTextContent(/^-1$/); }); afterEach(cleanup);بعد كتابة هذه الاختبارات ، يوضح لنا Wallaby.js أن مسارات الشفرة المفقودة التي حددناها في البداية قبل كتابة أي اختبارات قد تم تنفيذها الآن. يمكننا أن نرى أيضًا أن تغطيتنا قد زادت. مرة أخرى ، ستلاحظ كيف أن كتابة الاختبارات الخاصة بك مع ردود الفعل الفورية من Wallaby.js تسمح لك بمعرفة ما يجري في اختباراتك مباشرة في متصفحك ، مما يؤدي بدوره إلى تحسين إنتاجيتك.

خاتمة
من خلال هذه المقالة ، رأيت كيف يعمل Wallaby.js على تحسين تجربة المطور عند اختبار تطبيقات JavaScript. لقد بحثنا في بعض الميزات الرئيسية لـ Wallaby.js ، وقمنا بإعداده في VS Code ، ثم اختبرنا تطبيق React باستخدام Wallaby.js.
مزيد من الموارد
- دروس رمز VS ، Wallaby.js
- يمكن العثور على التطبيق التجريبي لهذا المشروع على GitHub.
