يجب أن يكون لديك امتدادات نصية سامية لمطوري الويب
نشرت: 2021-04-28عالم برمجيات IDE هائل مع برامج لكل نظام تشغيل. مفضلتي الشخصية هي Sublime Text ، وأنا أستخدمها في جميع مشاريع الترميز الخاصة بي.
بصرف النظر عن العديد من السمات الاختيارية واختصارات لوحة المفاتيح وسير العمل بسرعة البرق في Sublime ، فإنه يحتوي أيضًا على مجتمع كبير من المطورين الذين ينشئون ملحقات تجعل البرنامج أفضل وأسهل في الاستخدام.
إذا بحثت حولك ، ستجد مئات الامتدادات للاختيار من بينها. وبالنسبة لهذا المنشور ، قمت برعاية بعض من أفضل ملحقات Sublime التي ستوفر الوقت والجهد في أي سير عمل لتطوير الويب.
إذا كنت تبحث عن ملحقات نصية Sublime لـ WordPress ، فجرب هذه المجموعة.
1. تمديد Emmet


Sublime Text و Emmet هما عمليًا واحدًا واحدًا. لا يخدم امتداد Emmet وظيفة أو غرضًا واحدًا فقط.
إنها مجموعة أدوات ضخمة لمطوري الويب مع مجموعة من ميزات الترميز سهلة الاستخدام ، واختصارات لوحة المفاتيح الإضافية ، وميزات لأتمتة سير عملك. يمكن أن يساعدك هذا في إدارة مقتطفات التعليمات البرمجية أو إضافة ميزات إضافية مثل سمات الصورة التلقائية.
إذا نظرت في وثائق Emmet الضخمة ، فمن المؤكد أنك ستجد مجموعة من الأشياء المفيدة التي يمكنك اعتمادها. سوف يستغرق الأمر بعض التعديل لجعل هذا جزءًا طبيعيًا من سير عملك ، ولكن في النهاية ، الأمر يستحق التعلم.
لا يوجد امتداد أفضل لـ Sublime Text من Emmet. خاصة لأي شخص يقوم بترميز مواقع الويب بشكل متكرر من البداية.
2. Autoprefixer

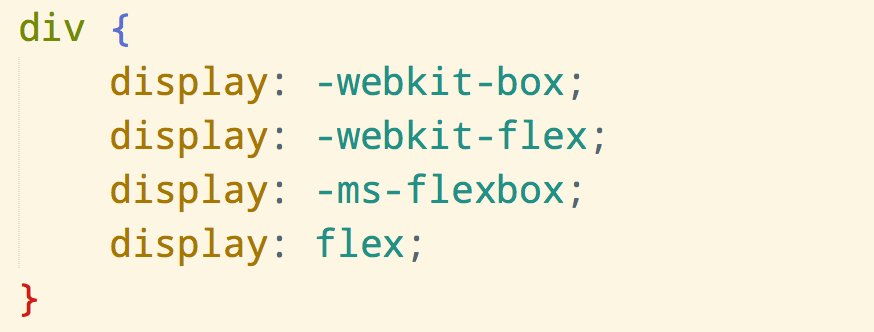
العديد من خصائص CSS3 الأحدث لها بادئات للتعامل مع محركات عرض مختلفة. تستخدم هذه في الغالب لمحركات WebKit و Gecko و Microsoft التي تم تجميعها معًا كبادئات البائعين.
لم تعد كل خاصية تتطلب هذه البادئات بعد الآن. قطعت المتصفحات شوطًا طويلاً في بضع سنوات قصيرة ، ويمكن تشغيل معظم خصائص CSS3 بدون كود مسبق.
ولكن إذا كنت ترغب في دعم أكبر عدد ممكن من الجمهور ، فستحتاج إلى Autoprefixer. يمكن تثبيت هذا عبر مدير الحزم Sublime ببضع نقرات فقط ، كما أنه من الأسهل إضافته إلى قاعدة التعليمات البرمجية الخاصة بك.
3. Themr

يأتي Sublime مع عدة سمات افتراضية مع بعض أنماط تسليط الضوء على بناء الجملة. ولكن قد ترغب في إضافة المزيد إلى ترسانتك وهذا هو المكان الذي يمكن أن يساعدك فيه Themr.
تتيح لك هذه الوظيفة الإضافية الصغيرة فرز سمات واجهة المستخدم المتاحة وتنظيمها وفقًا لمفضلاتك ، حتى تعيين اختصارات لوحة المفاتيح إذا لزم الأمر.
بالإضافة إلى ذلك ، يمكنك إضافة سمات جديدة كما تجدها وتنظيمها جميعًا معًا. يمكن أيضًا حفظ السمات "المفضلة" كإعدادات مسبقة بناءً على أنواع الملفات التي تستخدمها (على سبيل المثال: ملفات HTML و JS و PHP).
4. تمديد JSHint

تصحيح أخطاء JavaScript هو ألم. إذا كنت تتدرب على تصحيح الأخطاء ، فستتحسن بشكل طبيعي في هذه العملية ، ولكن لا يزال القيام بذلك ليس بالأمر السهل.
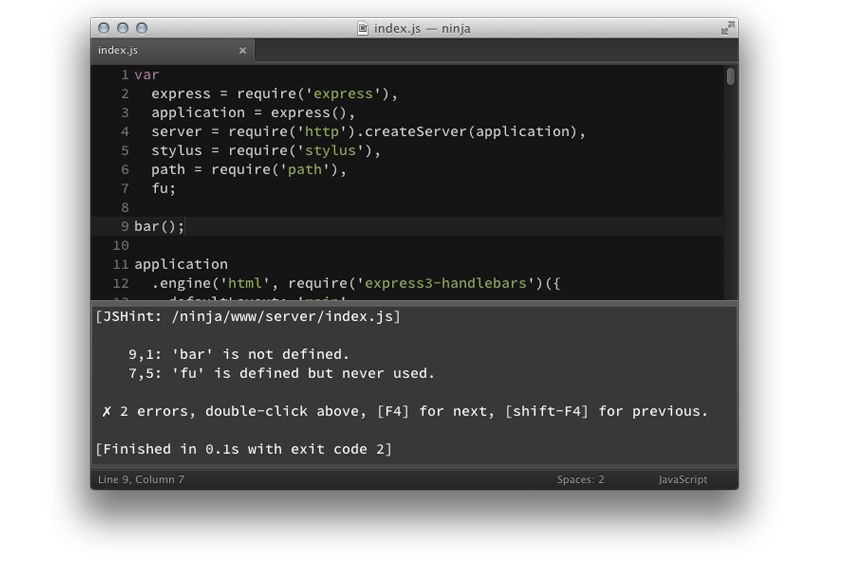
باستخدام ملحق JSHint من Sublime ، يمكنك إحضار تصحيح أخطاء JavaScript مباشرة إلى IDE الخاص بك. تتيح لك هذه الوظيفة الإضافية البسيطة اختبار كود JavaScript الخاص بك من أي ملف JS.
تظهر نافذة وحدة تحكم جديدة على IDE حيث يمكنك التدقيق في الأخطاء والعثور على ما تعنيه وتصحيحها بسرعة.
يمكنك حتى تشغيل هذا من نافذة المحطة إذا كنت تريد فحص ملف خارج Sublime. أداة ممتازة للمطورين الذين يجدون أنفسهم يعملون باستمرار في JavaScript.
5. اسم ملف تلقائي
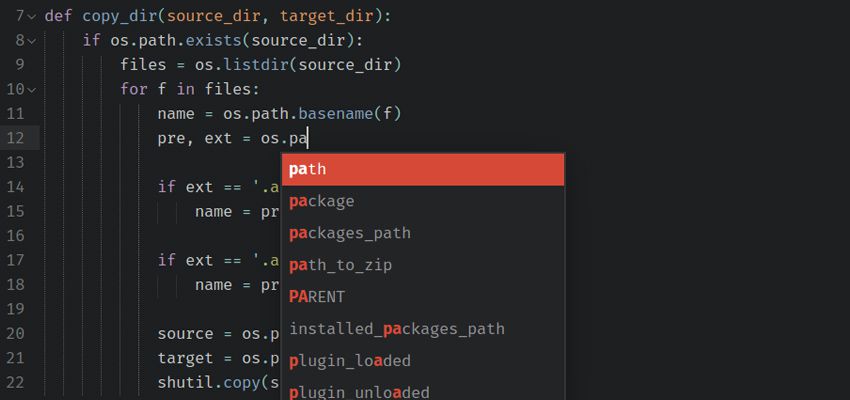
تشير كل صفحة ويب تقريبًا إلى ملفات أخرى في مكان ما في الكود. يمكن أن تكون هذه الملفات صورًا أو نصوص JS أو أوراق أنماط أو حتى صفحات ديناميكية أخرى مثل ملفات .php.
باستخدام Auto Filename ، ستوفر الكثير من الوقت لإدخال هذه الملفات يدويًا. ما عليك سوى البدء في كتابة الاسم ، وهذا الامتداد يعالج الباقي بحقل الإكمال التلقائي. إنه يعمل مع جميع العناصر الموجودة داخل HTML الخاص بك حتى تتمكن من إضافة مسارات الدليل للصور وملفات CSS ومكونات JavaScript الإضافية بسرعة ، يمكنك تسميتها.
6. تحسينات الشريط الجانبي
يأتي Sublime Text مع عرض شريط جانبي اختياري يعمل مثل الدليل. يكون هذا مفيدًا عند العمل في مشروع أكبر به عدة ملفات وتتضمن.
تأخذ تحسينات الشريط الجانبي الشريط الجانبي الافتراضي Sublime وتعززه! يمنحك هذا طرق عرض متعددة للمجلدات ، والمزيد من الخيارات في قائمة سياق النقر بزر الماوس الأيمن ، ونسخ سهل لمعرفات URI للمسار ، وخيارات مفيدة أخرى مثل "فتح باستخدام" للرسومات.
لا يستخدم كل مطور ميزة الشريط الجانبي. حتى أنني أوقف تشغيله عندما أقوم فقط بتحرير ملفات فردية. ولكن إذا كنت تستخدم الشريط الجانبي لـ Sublime باستمرار ، فسيثبت هذا الامتداد أنه لا يقدر بثمن لسير عملك.
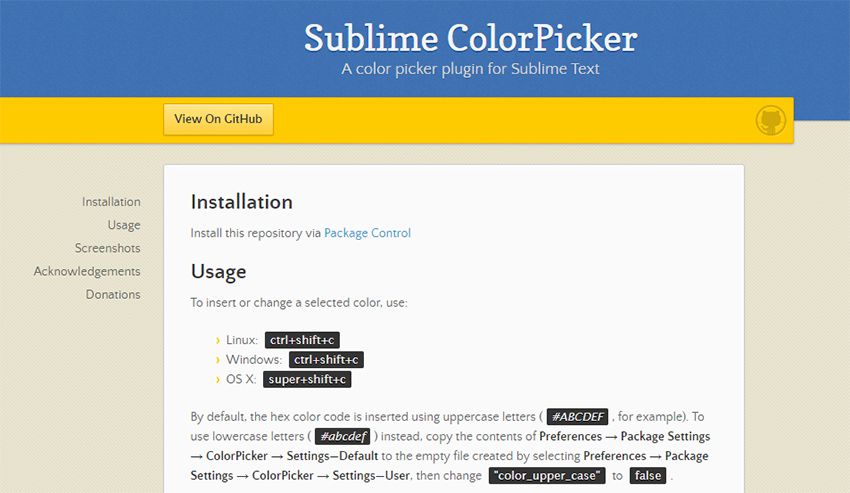
7. منتقي الألوان

معظمنا على دراية بأدوات منتقي الألوان في برامج مثل Photoshop. إنها تعمل بشكل رائع وغالبًا ما تكون كل ما نحتاج إليه من أجل عملية واجهة مستخدم قوية.
يتيح لك ملحق ColorPicker الخاص بـ Sublime إحضار عملية اختيار اللون مباشرة إلى IDE الخاص بك. بالطبع ، هناك الكثير من تطبيقات الويب الملونة المجانية التي يمكنك الاعتماد عليها بدلاً من ذلك. لكن هذا البرنامج المساعد رائع لأنه يعمل داخل نافذة الكود.
8. بوابة

إذا لم تستخدم التحكم في إصدار Git مطلقًا ، فقد يكون طريقك طويلاً للتعلم. ستساعدك الموارد المناسبة وبمجرد أن تفهم Git تمامًا ، فلن ترغب أبدًا في العودة.
أحد أفضل الموارد التي يمكنك استخدامها هو امتداد Git لـ Sublime. يعمل هذا على أتمتة سير عمل التحكم في إصدار Git ويسهل عليك إدارة الحزم من IDE الخاص بك.
إنه مكون إضافي بسيط للغاية للعمل معه ، وهو متوافق مع جميع أنظمة التشغيل. يفضل العديد من المطورين استخدام سطر الأوامر لإدارة Git ، لكن Sublime هو خيار آخر قابل للتطبيق.
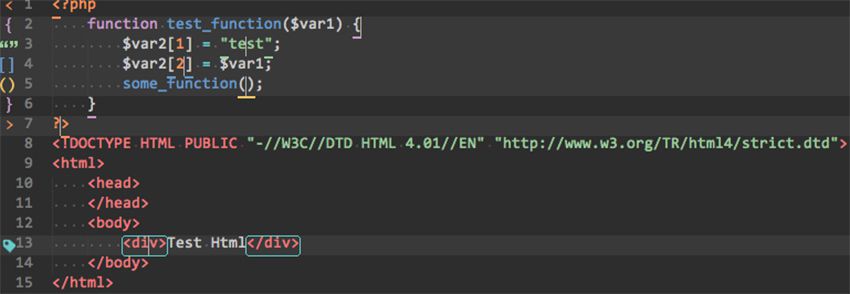
9. قوس تمييز

إليك ميزة مطلوبة وهي مفيدة بالتأكيد عند ترميز الصفحات الكبيرة. يبرز امتداد Bracket Highlighter تلقائيًا قوسي الفتح والإغلاق داخل الكود الخاص بك. كل ما عليك فعله هو وضع المؤشر داخل قوس البداية (أو النهاية) ، ثم تصفح الملف للعثور على العلامة المطابقة.
سيساعدك هذا في تصور حاويات HTML في صفحتك ومعرفة العناصر الموجودة داخل العناصر الأخرى. يحتوي Sublime على ميزة تسليط الضوء على شريحة صغيرة مع Emmet ، لكنني أفضل هذا الامتداد لأن التمييز أكثر وضوحًا.
