مربع أدوات Styleguide - القوالب ومجموعات واجهة المستخدم والأدوات والمولدات
نشرت: 2020-06-02تعد Styleguides أداة أساسية لضمان وجود كل فرد في المؤسسة في نفس الصفحة. بعد كل شيء ، يعد الحفاظ على أسلوب ثابت أمرًا حيويًا للتعرف على العلامة التجارية وقابليتها للقراءة ويبدو أنها أكثر احترافية.
إن الشيء العظيم في موارد Styleguide هذه هو أنه يوجد بلا شك مصدر يتيح لك العمل بالطريقة التي تريدها. سواء كان ذلك يسمح لك بنسخ الأنماط يدويًا باستخدام محرر الصور المفضل لديك أو إنشائها تلقائيًا من خلال متصفح ، فهناك شيء للجميع هنا.
إليك بعض الموارد لمساعدتك في سعيكم لتحقيق الاتساق!
الانتقال السريع: قوالب واجهة المستخدم Styleguide ، قوالب الويب Styleguide ، أدوات إنشاء Styleguide ، أدوات Living Styleguide ومولدات Styleguide.
قوالب واجهة المستخدم Styleguide
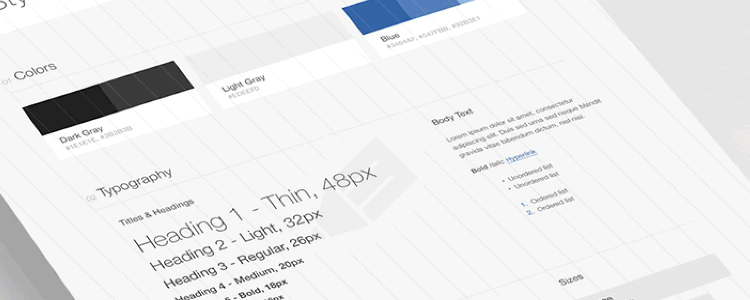
نموذج معاينة دليل النمط (رسم) بواسطة توني جونز
إذا كنت تستخدم تطبيق Sketch ، فسيساعدك نموذج معاينة دليل الأنماط المجاني هذا في تطوير Styleguide لطيف ونظيف.

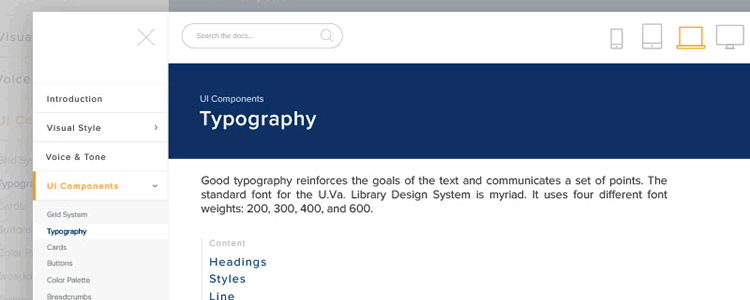
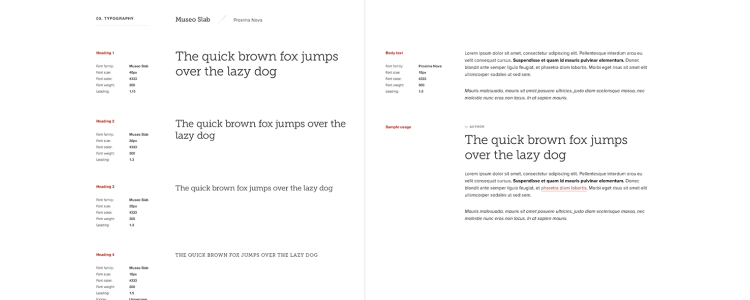
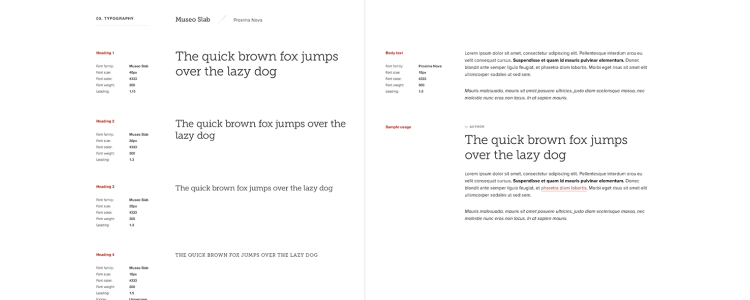
نموذج دليل نمط واجهة المستخدم (PSD) بواسطة توني توماس
قالب دليل نمط واجهة المستخدم هو قالب فوتوشوب (PSD) يتميز بحوامل الألوان والطباعة والأيقونات وعناصر النموذج وواجهة المستخدم.

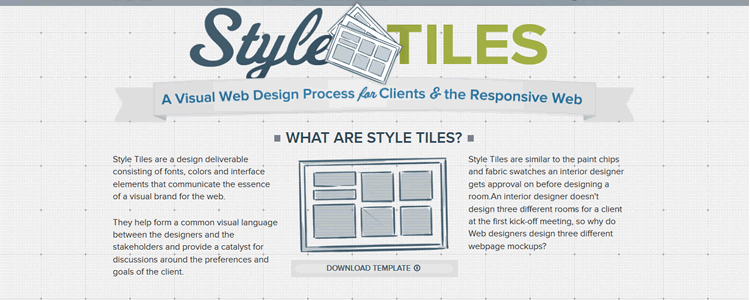
نمط البلاط (PSD) بواسطة سامانثا وارن
تعتبر Style Tiles مثيرة للاهتمام حيث من المفترض استخدامها كمحفز للمناقشة في بداية عملية التصميم ، قبل إنشاء المظهر النهائي. طريقة رائعة لتظهر لعملائك الإمكانيات قبل أن يلتزموا بالتصميم.

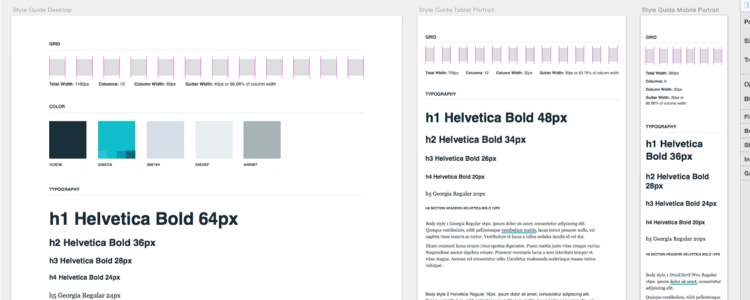
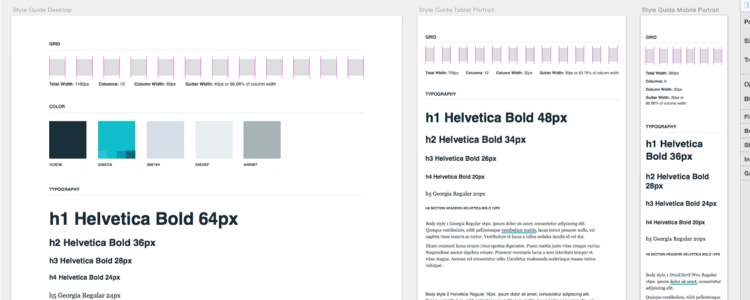
دليل النمط الرقمي المتجاوب (رسم تخطيطي) بقلم مارك لودمان
في بعض الأحيان ، نميل إلى التفكير في Style Guides فقط على أنها لوحة عامة ذات مقاس واحد يناسب الجميع. يخطو دليل النمط الرقمي المتجاوب خطوة إلى الأمام ويحدد أنماطًا للأجهزة المحمولة.

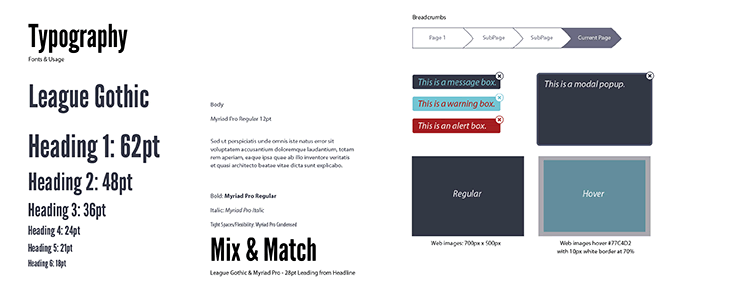
دليل نمط الويب (PSD) بواسطة رافال تومال
يهدف Web Style Guide إلى توفير "ورقة غش" بسيطة للمصممين المشغولين للحفاظ على التناسق في مشاريعهم.

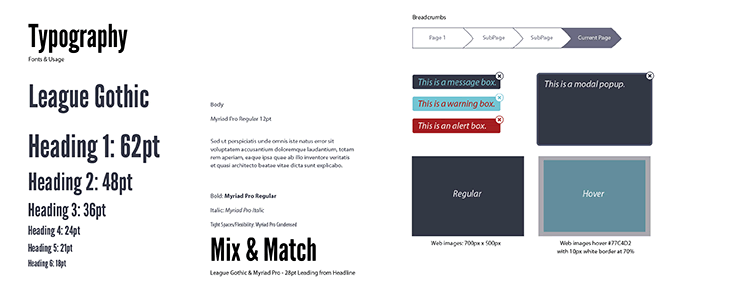
نموذج دليل أساسي من خمس صفحات (AI) بواسطة James George
قالب دليل نمط الصفحات الخمس الأساسي هو مجموعة رائعة من القوالب التي يمكنك استخدامها في Adobe Illustrator.

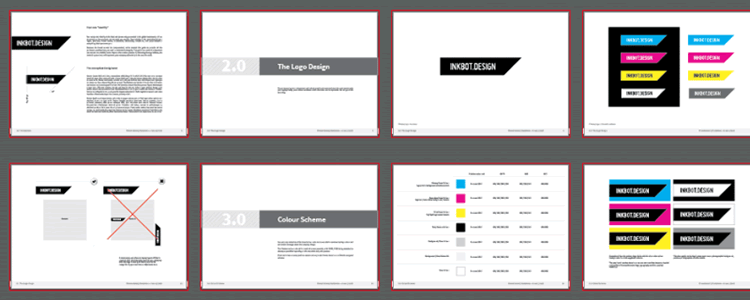
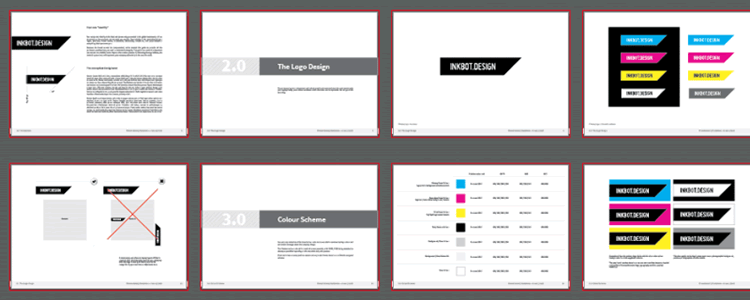
نموذج إرشادات العلامة التجارية (AI)
نموذج إرشادات العلامة التجارية هو مورد يمكنك تسليمه للعملاء بتعليمات واضحة للألوان والخطوط وأمثلة لما لا يجب فعله.


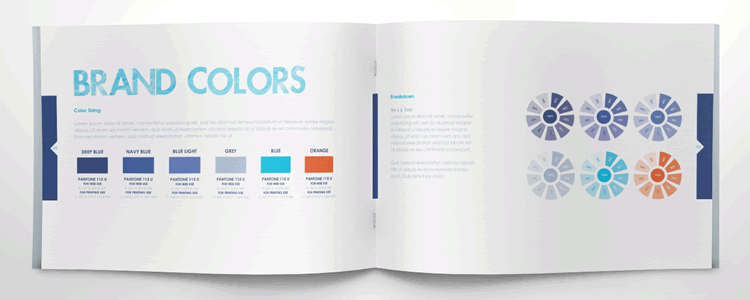
نموذج إرشادات العلامة التجارية المجاني لـ Brandbooks (AI و InDesign) بواسطة ZippyPixels
قالب إرشادات العلامة التجارية المجاني Brandbooks عبارة عن مجموعة رائعة من الملفات التي يمكنك استخدامها لطباعة كتيب من ثماني صفحات لأنماط العلامة التجارية والوثائق.

قوالب ويب Styleguide
دليل أسلوب براد فروست
دليل دليل النمط هو نموذج معياري لإنشاء أدلة أسلوب رائعة.

قالب دليل النمط في CSS بواسطة CodyHouse
تم إنشاء قالب دليل النمط في CSS مع مراعاة المرونة وسهولة التحديثات.

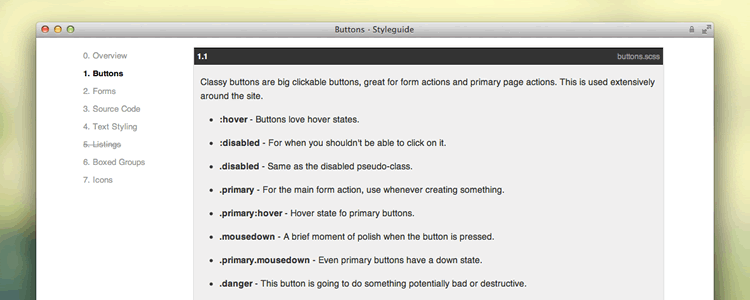
دليل أسلوب Boilerplate بواسطة بريت يانكورد
دليل النمط يوفر Boilerplate طريقة تفاعلية لعرض الخطوط القياسية والألوان والأنماط الأساسية والأنماط لمشروع الويب الخاص بك.

دليل نمط Bootstrap Boilerplate بواسطة Kemie Guaida
Bootstrap Style Guide يستخدم Boilerplate الإطار الشائع للسماح بوسائل فعالة لإنشاء Styleguide.

أدوات توليد Styleguide
النمط
باستخدام Node.js ، سيقوم StyleDocco بقراءة CSS الخاص بك وإنشاء دليل نمط مرئي لك.
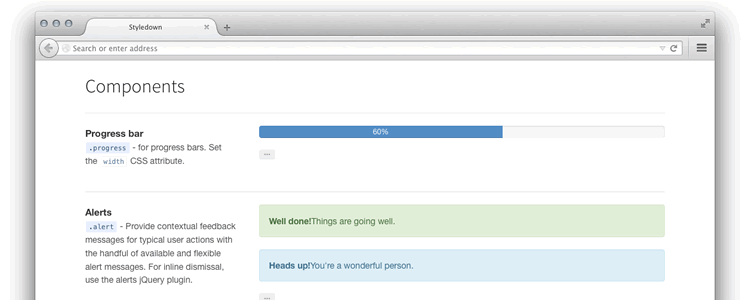
ستايل داون
يتيح لك Styledown إنشاء Styleguide باستخدام markdown في ملفات CSS الخاصة بك.

ملفق
Fabricator هي أداة Node.js تتيح لك كتابة وثائق المشروع بسهولة وإنشاء Styleguide تفاعلي.

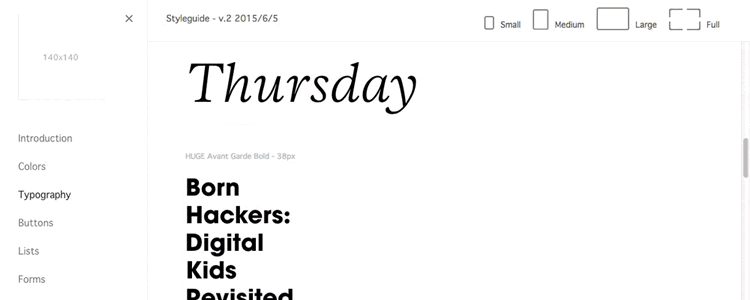
Styleguide من Huge
يمكن استخدام Styleguide جنبًا إلى جنب مع مشروعك لإنشاء مستودع أنماط مباشر يتم تحديثه تلقائيًا.

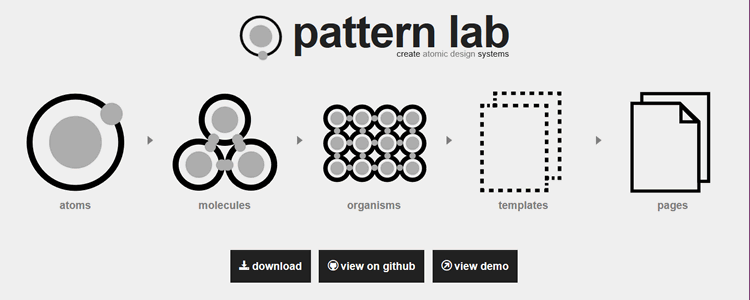
معمل الأنماط
Atomic Design هو المصطلح الذي يستخدمه Pattern Lab لوصف نظام Styleguide القائم على المكونات. هذا يعني أنه أكثر تعمقًا قليلاً ، ويغطي التفاصيل الدقيقة لتصميمك.

أدوات Living Styleguide
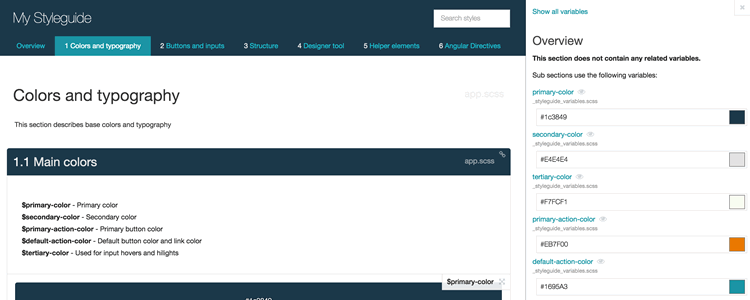
مولد دليل النمط SC5
يتيح لك SC5 Style Guide Generator إنشاء Styleguide الخاص بك وتحريره مباشرةً في مستعرض ويب.

KSS - أوراق نمط Knyle
ينشئ KSS دليل Living Styleguide باستخدام Ruby أو الأطر الأخرى التي تستخدم الأحجار الكريمة.

DocumentCSS
يساعدك DocumentCSS في إنشاء Styleguides حية تتغير مع موقعك.

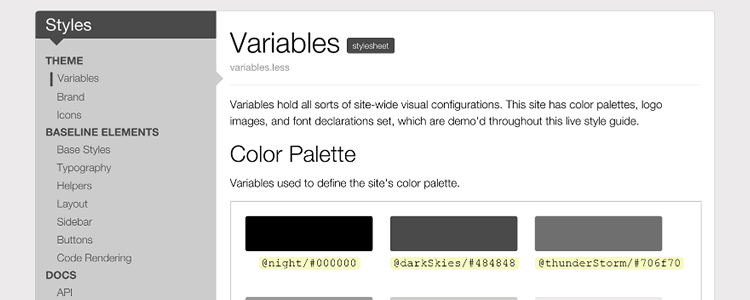
LivingStyleGuide جوهرة
ستقوم LivingStyleGuide Gem بإنشاء Styleguide باستخدام Sass و Markdown باستخدام Ruby أو Middleman أو Padrino ، من بين آخرين.

مولدات Styleguide
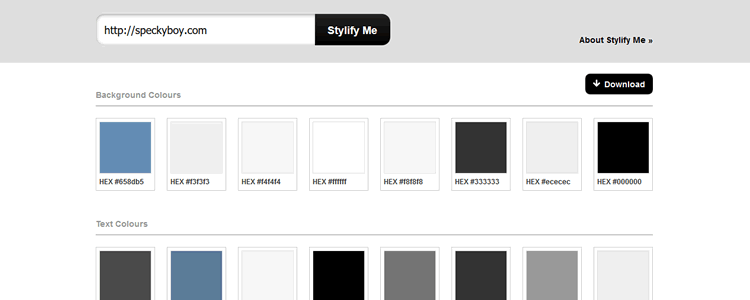
اسلبني
هل تبحث عن طريقة سريعة حقًا لإنشاء Styleguide؟ ما عليك سوى إدخال عنوان URL الخاص بك في Stylify Me وفي غضون ثوانٍ سيكون لديك واحد!

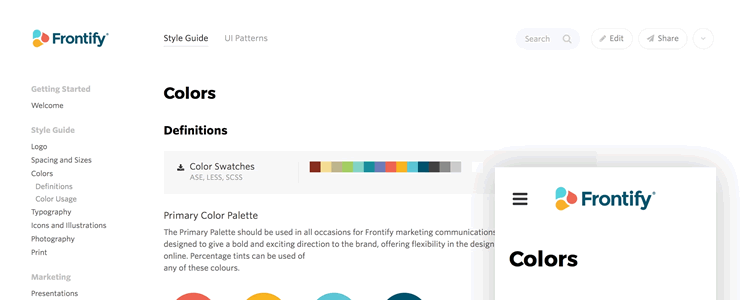
دليل أسلوب فرونتيفاي
يتجاوز Frontify Style Guide الأساسيات من خلال السماح لك بإنشاء وتعديل Styleguide الخاص بك باستخدام خدمتهم عبر الإنترنت.

نموذج معاينة دليل النمط (رسم) بواسطة توني جونز
إذا كنت تستخدم تطبيق Sketch ، فسيساعدك نموذج معاينة دليل الأنماط المجاني هذا في تطوير Styleguide لطيف ونظيف.

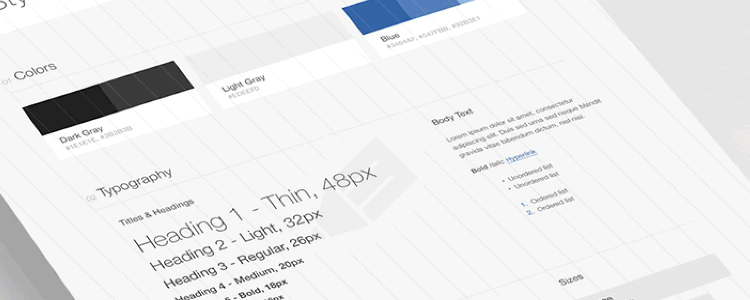
نموذج دليل نمط واجهة المستخدم (PSD) بواسطة توني توماس
قالب دليل نمط واجهة المستخدم هو قالب فوتوشوب (PSD) يتميز بحوامل الألوان والطباعة والأيقونات وعناصر النموذج وواجهة المستخدم.

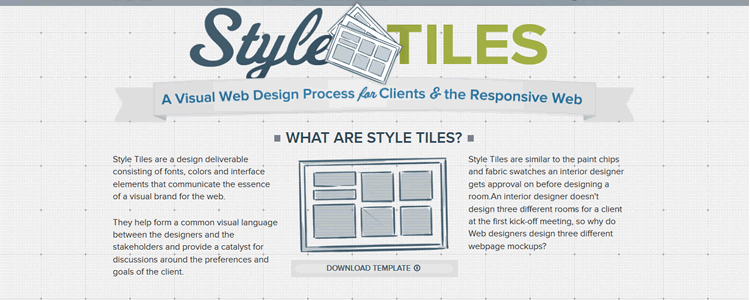
نمط البلاط (PSD) بواسطة سامانثا وارن
تعتبر Style Tiles مثيرة للاهتمام حيث من المفترض استخدامها كمحفز للمناقشة في بداية عملية التصميم ، قبل إنشاء المظهر النهائي. طريقة رائعة لتظهر لعملائك الإمكانيات قبل أن يلتزموا بالتصميم.

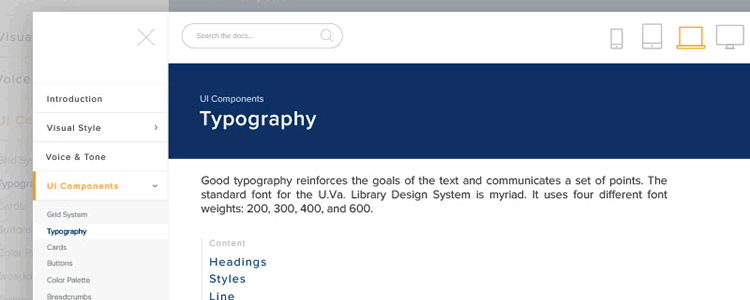
دليل النمط الرقمي المتجاوب (رسم تخطيطي) بقلم مارك لودمان
في بعض الأحيان ، نميل إلى التفكير في Style Guides فقط على أنها لوحة عامة ذات مقاس واحد يناسب الجميع. يخطو دليل النمط الرقمي المتجاوب خطوة إلى الأمام ويحدد أنماطًا للأجهزة المحمولة.

دليل نمط الويب (PSD) بواسطة رافال تومال
يهدف Web Style Guide إلى توفير "ورقة غش" بسيطة للمصممين المشغولين للحفاظ على التناسق في مشاريعهم.

نموذج دليل أساسي من خمس صفحات (AI) بواسطة James George
قالب دليل نمط الصفحات الخمس الأساسي هو مجموعة رائعة من القوالب التي يمكنك استخدامها في Adobe Illustrator.

نموذج إرشادات العلامة التجارية (AI)
نموذج إرشادات العلامة التجارية هو مورد يمكنك تسليمه للعملاء بتعليمات واضحة للألوان والخطوط وأمثلة لما لا يجب فعله.

نموذج إرشادات العلامة التجارية المجاني لـ Brandbooks (AI و InDesign) بواسطة ZippyPixels
قالب إرشادات العلامة التجارية المجاني Brandbooks عبارة عن مجموعة رائعة من الملفات التي يمكنك استخدامها لطباعة كتيب من ثماني صفحات لأنماط العلامة التجارية والوثائق.

خاتمة
اتخذ هذه الخطوة الإضافية لعملائك ونفسك من خلال إنشاء Styleguides لمشاريعك. أخبرنا كيف تستخدمهم في التعليقات!
إذا كنت تبحث عن بعض الإلهام الإرشادي ، فيجب عليك الاطلاع على هذا المنشور: أمثلة ملهمة من دليل أنماط واجهة المستخدم.
