استراتيجيات للمشاريع مقطوعة الرأس مع أنظمة إدارة المحتوى المهيكلة
نشرت: 2022-03-10هذا هو الدليل الذي أتمنى لو تلقيته خلال العامين الماضيين عند تشغيل مشاريع مع أنظمة إدارة محتوى مقطوعة الرأس (CMSs). لقد كنت مطورًا وتجربة مستخدم ومستشارًا تكنولوجيًا ومدير مشروع ومهندس معلومات ومؤلفًا. جعلتني القبعات المختلفة أدرك أنه حتى لو كان لدينا ما يسمى بـ CMSs "مقطوعة الرأس" لفترة من الوقت الآن ، فلا يزال هناك طريقة للتفكير في كيفية استخدامها بشكل أفضل.
نحن الآن في مكان يعتمد فيه الكثير منا على أطر عمل JavaScript لعمل الواجهة الأمامية ، وذلك باستخدام أنظمة تصميم مكونة من مكونات وتركيبات ، بدلاً من مجرد تنفيذ تخطيطات الصفحة المسطحة. هناك الكثير من الانجذاب نحو تطبيقات JAMstacks والتطبيقات المتشابهة / العالمية التي تعمل على كل من الخادم والعميل. الجزء الأخير من اللغز إذن هو كيف ندير كل المحتوى.
تضيف أنظمة إدارة المحتوى التقليدية واجهات برمجة تطبيقات لخدمة المحتوى من خلال طلبات الشبكة وتنسيق JSON. بالإضافة إلى ذلك ، ظهرت أنظمة إدارة المحتوى "بدون رأس" لخدمة المحتوى حصريًا من خلال واجهات برمجة التطبيقات. ومع ذلك ، فإن حجتي في هذه المقالة هي أننا يجب أن نقضي وقتًا أقل في الحديث عن "مقطوعة الرأس" والمزيد عن "المحتوى المنظم" . لأن هذه هي الجودة الأساسية لهذه الأنظمة. هناك الكثير من الآثار المترتبة على حرفتنا التي تنطوي عليها هذه الأنظمة ، ولا يزال لدينا طريقة لنقطعها فيما يتعلق باكتشاف الأنماط الجيدة لكيفية التعامل مع هذه التقنيات.
عند القدوم إلى الاستشارات التقنية من خلفية في العلوم الإنسانية ، تعلمت الكثير حول كيفية التنظيم والعمل مع مشاريع الويب التي تتبع نهجًا يركز على المحتوى - سواء مع أحدث المستندة إلى API وكذلك أنظمة إدارة المحتوى التقليدية. لقد أصبحت أقدر كيف بدأت مبكرًا بالمحتوى المباشر الفعلي من CMS ؛ إن القيام بذلك في بيئة متعددة التخصصات لم يجعل من الممكن الكشف عن التعقيدات في مرحلة مبكرة فحسب ، بل أدى أيضًا إلى إقراض الوكالة لجميع المعنيين ، وإتاحة الفرص للتفكير في تحديات وإمكانيات التكنولوجيا والتصميم بمعناه الأوسع.
وورد بلا رأس
يعلم الجميع أنه إذا كان موقع الويب بطيئًا ، فسيتخلى المستخدمون عنه. دعنا نلقي نظرة فاحصة على أساسيات إنشاء WordPress منفصل. اقرأ مقالًا ذا صلة ←
في هذه المقالة ، سأقترح بعض الاستراتيجيات الشاملة ، مع بعض الأمثلة الواقعية الملموسة حول كيفية التفكير في العمل مع المحتوى المنظم. في وقت كتابة هذا التقرير ، كنت قد بدأت للتو العمل في شركة SaaS تقدم خدمة إدارة المحتوى هذه ، لاستضافة المحتوى الذي يتم تسليمه عبر واجهات برمجة التطبيقات. سأشير إليها ، بسبب تجربتي السابقة معها في المشاريع التي شاركت فيها كمستشار ، ولكن أيضًا لأنني أعتقد أنها توضح بشكل مناسب النقاط التي أريد توضيحها. لذا اعتبر هذا إخلاء مسؤولية من نوع ما.
بعد قولي هذا ، كنت أفكر في كتابة هذا المقال لمدة عامين ، وقد سعيت جاهدًا لجعله قابلاً للتطبيق على أي منصة تختارها. لذلك بدون مزيد من اللغط ، دعنا نقفز إلى الوراء عشرين عامًا في الزمن لنفهم أكثر قليلاً ما نحن فيه اليوم.
التحركات الأولى مع معايير الويب
في أوائل العقد الأول من القرن الحادي والعشرين ، ألهمت حركة معايير الويب مجالًا لتغيير طرق عملهم. من نهج "التخطيط أولاً" ، وجهوا انتباهنا نحو كيفية ترميز المحتوى على الصفحة بشكل دلالي باستخدام HTML: قائمة موقع الويب ليست <table> ، إنها <nav> ؛ العنوان ليس <b> ، إنه <h1> . لقد كانت خطوة مهمة نحو التفكير في الأدوار المختلفة التي يلعبها المحتوى على الويب لمساعدة المستخدمين في العثور عليها وتحديدها والاستفادة منها.
قدمت حركة معايير الويب الحجة القائلة بأن الترميز الدلالي أدى إلى تحسين إمكانية الوصول ، مما أدى أيضًا إلى تحسين ترتيبها في نتائج بحث Google. كما أنه يمثل تحولًا في طريقة تفكيرنا في محتوى الويب . لم يعد موقع الويب الخاص بك هو المكان الوحيد الذي يتم فيه تمثيل المحتوى الخاص بك. كان عليك أيضًا التفكير في كيفية عرض صفحات الويب الخاصة بك في سياقات مرئية أخرى ، مثل نتائج البحث أو برامج قراءة الشاشة. تم دعم ذلك لاحقًا من خلال وسائل التواصل الاجتماعي والمعاينات المضمنة للروابط المشتركة. تحولت العقلية من الشكل الذي يجب أن يبدو عليه المحتوى إلى ما يجب أن يعنيه . يحدث هذا أيضًا ليكون مفتاح العمل مع المحتوى المنظم.
مع اعتماد أجهزة بحجم الجيب متصلة بالإنترنت ، أصبح الويب فجأة منافسًا جادًا في التطبيقات. ومع ذلك ، كانت المنافسة في الغالب لمقل عيون المستخدم النهائي. لا تزال العديد من المؤسسات بحاجة إلى توزيع المعلومات حول منتجاتها وخدماتها في كل من تطبيقاتها وفي تواجدها المختلف على الويب. في الوقت نفسه ، نضج الويب ، وسهلت JavaScript و AJAX توصيل مصادر مختلفة للمحتوى من خلال واجهات برمجة التطبيقات. اليوم ، لدينا GraphQL والأدوات التي تجعل جلب المحتوى وإدارة الحالة أكثر بساطة. وهكذا تبدأ أجزاء اللغز التكنولوجي في الوقوع في مكانها.
"أنشئ مرة واحدة ، انشر في كل مكان"
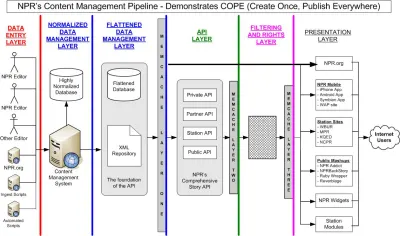
على الرغم من وصفه في الغالب بأنه "تحول تكنولوجي" ، إلا أن تضمين المحتوى في حمولات JSON (التي تنتقل عبر أنابيب HTTP) له تأثير كبير على كيفية تفكيرنا في المحتوى الرقمي وسير العمل المحيط به. في بعض النواحي ، لديها بالفعل. منذ ما يقرب من عشر سنوات ، قام دانييل جاكوبسون ، ضيف الإذاعة الوطنية العامة (NPR) ، بالتدوين على موقع programmableweb.com حول منهجهم ، وقد تم تلخيصه في اختصار COPE والذي يعني "Create Once، Publish Everywhere". في المقالة ، قدم نظام إدارة المحتوى الذي يوفر المحتوى لواجهات رقمية متعددة من خلال واجهة برمجة التطبيقات - وليس من خلال آلة عرض HTML - كما فعلت معظم أنظمة إدارة المحتوى في ذلك الوقت (ويمكن القول الآن).

"طبقة إدارة البيانات" COPE الخاصة بـ NPR هي ما سيصبح مفهوم "CMS مقطوعة الرأس". في الأيام الأولى لـ COPE ، تم تحقيق ذلك من خلال هيكلة المحتوى في XML. اليوم ، أصبح JSON تنسيق البيانات السائد لنقل البيانات عبر واجهات برمجة التطبيقات ، بما في ذلك أجهزة إنترنت الأشياء ، والأنظمة الأخرى خارج الويب. إذا كنت ترغب في تبادل المحتوى مع روبوتات الدردشة والواجهات الصوتية وحتى برامج النماذج الأولية المرئية ، فغالبًا ما تتحدث عن HTTP بلكنة JSON.
"Uncoining" المصطلح "Headless CMS"
وفقًا لمؤشرات Google ، اكتسبت عمليات البحث عن "CMS مقطوعة الرأس" شعبية في أواخر عام 2015 ، أي بعد ست سنوات من مقالة COPE في NPR. تم استخدام مصطلح "مقطوعة الرأس" (على الأقل فيما يتعلق بالتكنولوجيا الرقمية وليس في أواخر القرن الثامن عشر الأرستقراطية الفرنسية) ، لفترة أطول للحديث عن الأنظمة التي تعمل بدون واجهة مستخدم رسومية.
ملاحظة : يمكن للمرء أن يجادل في أن واجهة سطر الأوامر هي بالفعل "رسومية" مثل البرامج الموجودة على الخوادم أو بيئات الاختبار (ولكن دعنا نحفظ ذلك لمقال آخر).
أنا من عقلين يطلقان على أنظمة إدارة المحتوى الجديدة هذه "مقطوعة الرأس". يمكننا كذلك أن نسميهم "متعدد الرأس" - ذلك الذي له العديد من الرؤوس. هم Hydras و Cerbeuses من CMSs. تعمل ميزة "بلا رأس" أيضًا على تحديد هذه الأنظمة من خلال القدرة التي تفتقر إليها (أي محرك نموذجي لعرض صفحات الويب) ، بدلاً من تحديدها من خلال قوتها الحقيقية: مما يجعل من الممكن تنظيم المحتوى دون قيود الويب. ومع ذلك ، اعتبارًا من اليوم ، يمكن أيضًا تسمية العديد من الحلول في هذه الفئة باسم "تقريبًا بدون رأس نيك". لأن واجهة التحرير لا تزال مرتبطة بإحكام بالنظام. ينشأ "قصورهم" من افتقارهم إلى محرك القالب ، أي الآلات التي تنتج الترميز من المحتوى.
ملاحظة : سأستخدم بالتأكيد نظام إدارة محتوى يسمى "Mimsy-Porpington" (المعروف من عالم Harry Potter).
بدلاً من ذلك ، فإنهم يجعلون المحتوى متاحًا من خلال واجهة برمجة التطبيقات ، وبالتالي يمنحك مزيدًا من المرونة لكيفية وماذا وأين تريد عرض هذا المحتوى واستخدامه. هذا يجعلهم رفقاء مثاليين لأطر JavaScript الأمامية الشائعة مثل React و Angular و Vue. وعلى الرغم من ادعاء القدرة على توصيل المحتوى إلى "مواقع الويب والتطبيقات والأجهزة" ، لا يزال معظمها مقيدًا بكيفية عمل محتوى الويب. هذا هو الأكثر وضوحًا في الطريقة التي تتعامل بها مع النص المنسق - تخزينه إما بتنسيق HTML أو Markdown.
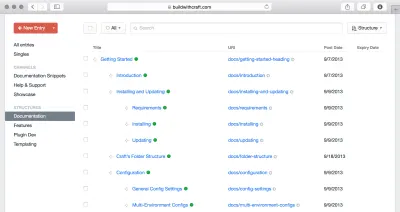
بدأت أنظمة إدارة المحتوى التقليدية أيضًا في إضافة واجهات برمجة تطبيقات عامة إلى حد ما بالإضافة إلى أنظمة عرض القوالب الخاصة بها وتسميتها "منفصلة" كطريقة لتمييز نفسها عن منافسيها الجدد. "كل هذا ، وواجهات برمجة التطبيقات ، أيضًا!" * هو الادعاء. بعض أنظمة إدارة المحتوى هذه محايدة جدًا عندما يتعلق الأمر بنمذجة المحتوى. على سبيل المثال ، لا تقدم Craft CMS أي افتراضات تقريبًا حول نموذج المحتوى الخاص بك عند تثبيته لأول مرة. يتجه Wordpress أيضًا نحو استخدام واجهات برمجة التطبيقات لتسليم المحتوى. أظن أن الفجوة بين اللاعبين القدامى في مجال CMS والجدد ستضيق كلما تقدمنا.
ومع ذلك ، فإن وضع إدارة المحتوى خلف واجهات برمجة التطبيقات (بدلاً من عارض HTML) يعد خطوة مهمة نحو طرق أكثر تعقيدًا للعمل في عصر يتم فيه رقمنة نصوص المنظمة والصور ومقاطع الفيديو والوسائط وعرضها على المستخدمين والعملاء الداخليين والخارجيين. لقد حان الوقت ، على الرغم من ذلك ، للابتعاد عن تحديد قدرات العرض الأمامية التي تفتقر إليها ، إلى ما يمكنهم فعله حقًا لنا: منحنا طريقة للعمل مع المحتوى المنظم . لذا ، هل يجب أن نطلق عليها اسم "أنظمة إدارة المحتوى المهيكلة"؟ كما هو الحال في ، "لا بوب ، هذا ليس نظام إدارة المحتوى المعتاد لديك. هذا هو SCMS ، صدقني ، سيكون شيئًا. "
لا يتعلق الأمر بالرؤوس ، بل يتعلق بالمحتوى المنظم
التغيير الأكثر جذرية الذي تفرضه أنظمة إدارة المحتوى المهيكل (SCMS) هو الابتعاد عن ترتيب المحتوى وفقًا لتسلسل هرمي للصفحة حيث يمكنك تنظيم المحتوى لأي غرض تراه مناسبًا. يعد تجنب المحتوى المكرر ميزة واضحة لأنه يزيد من الموثوقية ويقلل العبء الإداري (ليس عليك التعامل مع المحتوى المكرر عبر قنوات متعددة). بمعنى آخر: أنشئ مرة واحدة ، انشر في كل مكان . إذا كان عليك فقط تحديث وصف المنتج الخاص بك مرة واحدة - في نظام واحد - ويتم تحديثه أينما تعرض منتجك للمستخدم ، فمن الواضح أن هذه ميزة.
بينما يستخدم بائعو SCMS "موقع الويب والتطبيق الخاص بك" بشكل متكرر لتبرير التفكير بشكل مختلف في بنية الصفحة ، لا يتعين عليك عبور النهر للاستفادة من بنية المحتوى المنظمة. مع انتشار أطر عمل JavaScript ، أصبح من الشائع أكثر فأكثر إنشاء مواقع الويب كتكوين لمكونات فردية يمكن "ملؤها" بمحتوى مختلف اعتمادًا على الحالة والسياق. قد يكون لديك بطاقة منتج تظهر في العديد من السياقات المختلفة عبر تطبيق الويب الخاص بك. نحن نرى أن تطوير الويب الحديث ينتقل من إعداد المستندات والصفحات إلى تكوين المكونات وفقًا لمزيج من مدخلات المستخدم والخوارزميات والتخصيص.
هذه الاتجاهات لكيفية صنع أنظمة التصميم ، وكيف يتم تشجيعنا على العمل في فرق من خلال عمليات الاختبار والتعلم والتكرار ، تجعل مجال إدارة المحتوى مهيئًا لبعض طرق التفكير الجديدة. ظهرت بعض الأنماط ، لكن لا يزال أمامنا العديد من الطرق لنقطعها. لذلك ، بناءً على تجربتي من العمل في فرق ومشاريع وضعت المحتوى في المقدمة وفي المنتصف ، وبما أنني الآن جزء من فريق يبني خدمة له (وأنا أحثك على أن تكون على دراية بأي تحيز هنا) ، فأنا أريد ذلك طرح بعض الاستراتيجيات التي أعتقد أنها يمكن أن تكون مفيدة وتخلق نقاطًا لمزيد من المناقشة.
1. نهج المحتوى في فرق متعددة التخصصات
أعتقد أنه شيء من الماضي يمكن لمصمم الرسوم أن يسلم صفحاته التي لا معنى لها وذات وحدات البكسل المثالية إلى مطور الواجهة الأمامية الذي كانت مسؤوليته "تنفيذ" التصميم. نحن الآن نصنع أنظمة تصميم تتكون من مكونات أصغر ، موضوعة في تركيبات تأتي مع حالات محتملة متعددة خارج الصندوق. في كثير من الأحيان ، يجب أن تكون هذه المكونات مرنة تجاه المدخلات التي ينشئها المستخدم ، مما يعني أنه كلما أسرعت في إدخال المحتوى المباشر في العملية ، كان ذلك أفضل. لا تتمثل مسؤولية مطور الواجهة الأمامية في إعادة إنتاج رؤية مصمم الجرافيك ؛ إنها المناورة في مجال معقد يتعلق بكيفية عرض المتصفحات لـ HTML و CSS و JavaScript ، مع التأكد من أن واجهات المستخدم سريعة الاستجابة ويمكن الوصول إليها وفعالة.
عند العمل كمستشار تقني في Netlife (شركة استشارية متخصصة في تجربة المستخدم) ، رأيت خطوات رائعة يتم اتخاذها نحو التعاون بين المطورين والمصممين والباحثين عن المستخدمين. على الرغم من أن محرري المحتوى لدينا كانوا دائمًا يشاركون في المشروع منذ البداية ، إلا أن مساهماتهم لم تدخل في سير عمل التصميم بشكل أساسي بسبب الاحتكاك الفني.
غالبًا ما كان عنق الزجاجة عبارة عن نظام إدارة محتوى قديم لم نتمكن من لمسه ، أو أنه استغرق وقتًا لبناء هيكل المحتوى لأنه كان يعتمد على تخطيط التصميم. أدى هذا غالبًا إلى مضاعفة العمل: لقد صنعنا نموذجًا أوليًا لـ HTML ، غالبًا ما يعتمد على المحتوى الذي تم تحليله من ملفات Markdown ، والذي كان يجب إعادة تنفيذه في CMS-stack عند انتهاء اختبار المستخدم ، وكان الجميع سعداء تمامًا. . كانت هذه غالبًا عملية مكلفة حيث تم اكتشاف القيود في CMS في وقت متأخر من العملية. كما أنها تخلق ضغطًا على جميع الأجزاء "للحصول عليها بالشكل الصحيح في المرة الأولى" وتترك مساحة أقل لنوع التجربة التي تريدها في مشروع التصميم.
يتطلب العمل متعدد التخصصات أنظمة ذكية
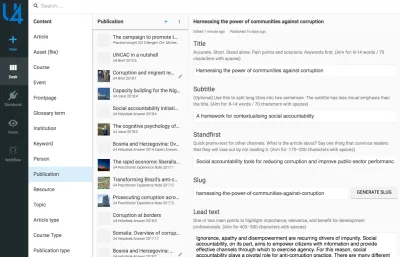
الانتقال إلى SCMS حيث استغرق الأمر دقائق لترميز نموذج محتوى (حيث كانت الحقول وواجهة برمجة التطبيقات جاهزة على الفور) قلب عمليتنا رأسًا على عقب - وإلى الأفضل. أتذكر أنني جلست مع محرر محتوى u4.no الجديد في الأيام الأولى للمشروع. التحدث عن كيفية عملهم ويرغبون في العمل مع المحتوى الخاص بهم. بدلاً من ذلك ، قمنا بترجمة استنتاجاتنا بسرعة إلى كائنات JavaScript بسيطة تم تحويلها على الفور إلى بيئة تحرير في المتصفح. التعرف على العناوين والأوصاف المفيدة للعناوين. تحدثنا عن كيفية رغبتهم في الحصول على مقتطفات نصية يمكنهم إعادة استخدامها عبر صفحات وسياقات مختلفة ، والتي أطلقوا عليها داخليًا "nuggets" ، والتي أنشأناها بعد ذلك.
السماح لهذا النوع من الاستكشاف في وقت مبكر من تطوير المشروع - محرر محتوى ومطور يتحدثان معًا أثناء إنشاء الواجهة أمامنا - شعر بالقوة. مع العلم أنه يمكننا الاستمرار في تصميم الواجهة الأمامية في React بينما بدأت هي وزملاؤها العمل على المحتوى. ولا داعي للقلق بشأن رسم أنفسنا في الزاوية ، كما فعلنا غالبًا مع CMSs حيث كان الهيكل مقترنًا بإحكام بالطريقة التي كان عليك بها برمجة الجزء الأمامي منه.

يجب أن يسمح نظام المحتوى بالتجربة والتكرار
بصرف النظر عن مشاريع إعادة التصميم الإبداعية ، يجب أن يسمح لك نظام المحتوى المنظم أيضًا بمواصلة تحسين واختبار وتكرار المحتوى الخاص بك كجزء من نظام التصميم بأكمله. يجب أن يكون مصممو UX قادرين على إنشاء نموذج أولي سريع بمحتوى حقيقي باستخدام أدوات مثل Sketch أو Framer X. يجب أن تكون قادرًا على زيادة إدارة المحتوى بالقياسات الكمية ، سواء كانت مقاييس قابلية القراءة أو كيفية أداء المحتوى حيث يتم استخدامه.
ملاحظة : لقد استخدمت مصطلح "مصممو UX" أعلاه على الرغم من وجود رأي مفاده أنه يجب علينا جميعًا - بطريقة ما - أن نتعامل مع عملية تكوين تجارب مستخدم جيدة. نحن جميعًا مصممون لتجربة المستخدم في مجالات تصميمنا المختلفة.

يتطلب العمل مع المحتوى المنظم القليل من التعود على ما إذا كنت معتادًا على محتوى WYSIWYG فقط مباشرة على تخطيط صفحة الويب الخاصة بك. ومع ذلك ، فإنه يفسح المجال لمحادثة أكثر انسجاما مع كيفية تحرك مجال التصميم الرقمي. يسمح المحتوى المنظم لفريق من المصممين والمطورين ومحرري المحتوى وباحثي المستخدمين ومديري المشاريع بالتفكير بشكل جماعي في كيفية عمل النظام لدعم احتياجات المستخدمين وأهدافهم الاستراتيجية. يتطلب هذا أيضًا التفكير بشكل مختلف حول كيفية تكوين المحتوى ، وهو ما يأخذنا إلى الإستراتيجية التالية.
2. قد لا تحتاج إلى أمر Pecking
أحد أبرز التغييرات بالنسبة للكثيرين هو أن أنظمة المحتوى المهيكل موجهة نحو مجموعات وقوائم المستندات وليس التسلسلات الهرمية الشبيهة بالمجلدات التي تعكس هياكل التنقل في موقع الويب. تتوقف هذه الهياكل عن معنى بمجرد استخدام بعض المحتوى في سياقات أخرى - سواء كانت روبوتات محادثة أو وسائط مطبوعة أو مواقع ويب أخرى. حاولت أنظمة إدارة المحتوى التقليدية التخفيف من ذلك من خلال السماح بكتل محتوى قابلة لإعادة الاستخدام ، لكنها لا تزال بحاجة إلى وضعها في تخطيطات الصفحات ومرهقة من خلال استخدام واجهات برمجة التطبيقات.

كل صفحة خاصة بها
كما هو موضح في النموذج الأساسي ، عندما يكون أحد المراجع الرئيسية لديك إما Google أو مشاركته على وسائل التواصل الاجتماعي ، يجب أن تعتبر كل صفحة صفحة مقصودة. وإذا نظرت إلى توزيع مشاهدات الصفحة ، ستلاحظ أن بعض صفحاتك تحظى بشعبية أكبر من غيرها. ما لم تكن موقعًا إخباريًا ، فهذه ليست أخبارًا ، بل تلك التي تتيح للمستخدم تحقيق كل ما يأمل في تحقيقه على موقع الويب الخاص بك. هم حيث يحدث العمل في الواقع.
يجب أن يكون المحتوى الرقمي الخاص بك في خدمة تقاطع الأهداف الإستراتيجية الخاصة بك والأهداف الفردية لمستخدميك. عندما قامت الوكالة الرقمية Bengler (سلف sanity.io) بإنشاء موقع الويب الجديد لـ oma.eu ، لم يبنوا المحتوى بعد تسلسل هرمي مفصل للصفحات. لقد صنعوا أنواعًا من المحتوى تعكس الواقع التنظيمي اليومي ، أي ما بعد المشاريع والأشخاص والمنشورات . في الواقع ، فإن موقع OMA على الويب شبه مسطح تمامًا من حيث التسلسل الهرمي للمحتوى ، ويتم إنشاء الصفحة الأولى من مزيج من القواعد الحسابية والتحريرية.

لذا ، كيف يتم ذلك؟ أعتقد أن مزيجًا من التفكير في المحتوى الخاص بك هو انعكاس لكيفية النموذج العقلي لمؤسستك وما يجب أن يكون مفيدًا لكل ما يحتاجه المستخدمون لديك.

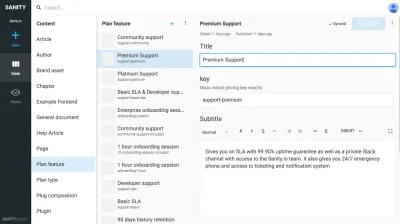
إليك مثال أساسي: عند إنشاء صفحة للموظفين ، يجب أن تبدأ على الأرجح بنوع محتوى يسمى الشخص . يمكن أن يكون لأي شخص اسم ومعلومات اتصال وصورة وأدوار تنظيمية مختلفة وسيرة ذاتية قصيرة. يمكن إعادة استخدام مستند الشخص في قوائم جهات الاتصال وأسطر كاتب المقالة وواجهات دعم الدردشة وبناء شارات الوصول. ربما لديك بالفعل نظام داخلي يعرف من هم هؤلاء الأشخاص ويأتي مع واجهة برمجة التطبيقات؟ عظيم ، ثم تزامن مع ذلك.
لا تضيع في حفرة أرنب الأنطولوجية
من المفيد العودة إلى طريقة Google في فهرسة صفحات الويب وكيف يحاولون فهرسة معلومات العالم. لهذا السبب يبذلون الوقت والجهد على البيانات المرتبطة (RDFa و microformat و JSON-LD). إذا قمت بتعليق صفحات الويب الخاصة بك باستخدام عناصر JSON-LD ، فستظهر بشكل أكثر بروزًا في نتائج البحث. كما أنها ذات صلة عندما يجب أن يتحدث المساعدون الصوتيون معلوماتك ويتم عرضها في واجهة مستخدم مساعد. إذا كان المحتوى الخاص بك منظمًا بالفعل ومتاحًا بسهولة في واجهة برمجة التطبيقات ، فسيكون من السهل نسبيًا بالنسبة لك تنفيذه في تنسيقات microformat هذه.
لست متأكدًا من أنني أوصي بالمشاركة في جميع أصول schema.org وموارد البيانات المرتبطة المختلفة ، على الأقل ليس لأغراض التحرير. يمكنك أن تضيع بسرعة في حفرة أرنب لمحاولة تكوين هياكل أفلاطونية مثالية حيث تناسبها جميعًا.
Newsflash : لن يحدث ذلك أبدًا ، لأن العالم مكان فوضوي ، ولأن الناس يفكرون في الأشياء بشكل مختلف.
من الأهمية بمكان هيكلة المحتوى الخاص بك في نظام يكون له معنى بديهي ويمكن تكييفه مع تغير الاحتياجات. هذا هو السبب في أنه من المهم البدء بنمذجة المحتوى في وقت مبكر من عملية التصميم والتطوير - فأنت بحاجة إلى التعرف على كيفية استخدامه.
مجردة من الواقع ، وليس من اتفاقيات CMS
قد يكون من المغري اتباع أي اتفاقيات تأتي معها CMS. هل تتذكر كيف سيعطيك Wordpress "منشورات" و "صفحات" ، وفجأة يحتاج كل شيء إلى أن يتم تركيبه في هذه المربعات؟ يتسم حقل النص المنسق WYSIWYG بالمرونة من حيث أنه يسمح لك بوضع أي شيء ، ولكن المحتوى لن يتم تنظيمه وقابليته للتكيف بسهولة - إنه مرن مرة واحدة فقط. لكنك تحتاج إلى مكان ما لبدء تعيين نموذج المحتوى. اقتراحي هو أن تبدأ بالتحدث إلى الناس ، أي المؤلفين والقراء.
كيف يتحدث الناس عن المحتوى داخليا؟ ماذا يسمي الناس أشياء مختلفة؟ يمكنك إجراء تمرين القائمة الحرة ، وهي طريقة يستخدمها علماء الإثنوغرافيا لرسم خرائط للتصنيفات الشعبية. على سبيل المثال ، يمكنك أن تسأل:
"قم بتسمية الأنواع المختلفة من المحتوى في مؤسستنا."
أو على مستوى أكثر تحديدًا:
"هل يمكنك تسمية الأنواع المختلفة من التقارير التي لدينا في هذه المؤسسة؟"
الهدف من هذا الاستطلاع هو إثارة التصنيفات الداخلية التي يحملها الناس ، وليس آراءهم أو مشاعرهم حول الأشياء (وهو أمر غالبًا ما يعرقل عمليات التصميم). ليس عليك أن تسأل الكثير بشكل خاص قبل أن يكون لديك قائمة شاملة يمكنك العمل من خلالها. ستجد على الأرجح أن أجزاء من قائمتك تأتي من الاصطلاحات الموجودة في نظام إدارة المحتوى الحالي الخاص بك (من الجيد معرفة ما إذا كنت ستقوم ببعض إعادة التصميم). الآن يجب عليك التحدث مع المحرر الخاص بك ومحاولة تحديد ما يحتاجون إليه من المحتوى.
قد تكون بعض الأسئلة التي يمكنك طرحها كما يلي:
- هل تحتاج إلى استخدام هذا المحتوى في أكثر من مكان؟ أين؟
- ما هي العلاقات المختلفة بين أنواع المحتويات؟
- أين نحتاج إلى عرض المحتوى اليوم وغدًا؟
- بأي طرق نحتاج إلى فرز المحتوى؟ هل يمكن أن يتم الطلب بطريقة حسابية ، من قبل المستخدم ، أم يجب أن يكون يدويًا؟
- هل توجد أنظمة أو قواعد بيانات في أنظمة أخرى يمكننا مزامنتها من أجل منع الازدواجية؟
- أين نريد أن يعيش المحتوى الكنسي؟ هل يجب أن يكون نظام إدارة المحتوى (SCMS) هو المصدر له ، أم أنه يقوم فقط بزيادة المحتوى الموجود ، على سبيل المثال نسخة تسويقية للمنتجات التي تعيش في نظام إدارة منتج؟
هذا لا يعني أنه يجب عليك التخلص من هندسة المعلومات التقليدية بمياه الحمام الفاترة الآن. لا يزال من المنطقي أن يكون لديك مقالات كنوع محتوى ، إذا كانت المقالات جزءًا من واقع محتوى مؤسستك. لكن ربما لا تحتاج حقًا إلى الاصطلاح المجرد للفئات ، لأن هذه المقالات تحتوي على مراجع لنوع الخدمات أو المنتجات فيها. وتسمح هذه العلاقة بالاستعلام عن هذه المقالات في الظروف التي يكون فيها ذلك منطقيًا ، دون مطالبة شخص ما بالحصول على "إدارة فئة المقالة" كجزء من الوصف الوظيفي.
المقالة أيضًا هي التي تجعل من الصعب فصل المحتوى تمامًا عن طبقة العرض التقديمي. لقد اعتدنا على التفكير في تخطيط وأسلوب المقالة ، ولكن في عصر يُتوقع فيه استضافة المحتوى الخاص بك على نطاقك الخاص ، ثم مشاركته في منصات مثل medium.com ، فقد تخليت بالفعل السيطرة على العرض المرئي. هذا يأخذنا إلى الإستراتيجية التالية.
3. سياقات العرض هي أيضًا أنواع المحتوى
كن جاهزًا لإعادة التصميم
تريد أن تكون قادرًا على التكيف وتغيير بنية التنقل لموقعك بسرعة أيضًا ، دون الحاجة إلى إعادة بناء بنية المحتوى بالكامل أو مواجهة واجهة صارمة تشبه المجلد. تريد أيضًا أن تكون قادرًا على الحصول على بعض التسلسل الهرمي للمحتوى ، لأنه في بعض الأحيان يكون منطقيًا ، وأحيانًا يصبح أعمق من مستويين ، حيث تفشل معظم الواجهات في قسم أنظمة إدارة المحتوى (API) الأولى في تقديم الكثير من المساعدة.

ومن المثير للاهتمام أن أنظمة إدارة المحتوى لروبوتات المحادثة تميل إلى استخدام هياكل هرمية مماثلة لترتيب أشجار النوايا وتدفق الحوار. هذا يعني أن التسلسلات الهرمية للمحتوى تلعب أدوارًا مختلفة في قنوات مختلفة ، ولكنها غالبًا ما توفر طرقًا للتنقل عبر المحتوى. تتمثل إحدى طرق التعامل مع هذا في إنشاء أنواع للتنقل ، حيث يمكنك ترتيب المحتوى حسب المراجع ، وإما إنشاء مسارات لصفحات الويب أو القوائم أو المسارات لواجهات المحادثة.
نصيحة العلاقة
المراجع (أو العلاقات) هي ما يجعل نظامًا للمحتوى المنظم ممكنًا ، وهو حقًا جوهر كل شيء نتعامل معه عندما يتعلق الأمر بالمحتوى على الويب (هذا هو سبب تسميته مجازيًا بالويب في المقام الأول). أن تكون قادرًا على عمل مراجع بين أجزاء من المحتوى يعد أمرًا قويًا للغاية ، ولكنه قد يكون أيضًا مكلفًا من حيث كيفية قدرة الخلفيات على كتابة واسترداد هذه البيانات. لذلك قد تضطر إلى التفكير بشكل مختلف إذا كان لديك العديد من المستندات نظرًا لأن المقياس نادرًا ما يأتي مجانًا.
يجدر أيضًا التفكير في أنك لا تحتاج دائمًا إلى مرجع صريح لضم البيانات ؛ غالبًا ما يتم إجراؤه وفقًا لمعايير تتعلق بالمحتوى ، على سبيل المثال "أعطني جميع الأشخاص وجميع المباني داخل هذا الموقع الجغرافي". لا يحتاج المبنى والأشخاص إلى وجود مرجع صريح لبعضهم البعض ، طالما أنه متضمن في حقل الموقع في كلا نوعي المحتوى.


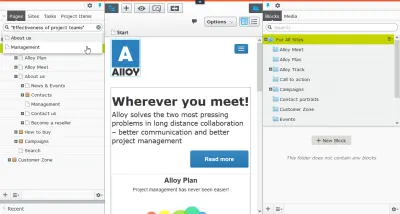
تكون المراجع بين أنواع العروض التقديمية وأنواع المحتوى الأخرى مفيدة عندما لا يمكنك تركها لخوارزمية في طبقة العرض التقديمي لربط البيانات. قد يبدو الأمر مرهقًا بعض الشيء لرسم أنواع العروض التقديمية هذه بشكل صريح وإنشاء تراكيب من المحتوى المشار إليه ، ولكنه حل لمشكلة ستقابلها غالبًا مع SCMS: من الصعب معرفة مكان استخدام المحتوى. من خلال تضمين أنواع التنقل ، ستقوم بربط المحتوى صراحةً بالعرض التقديمي ، ولكن ليس واحدًا فقط. هذا يجعل من الممكن التفكير في العمل مع الهياكل الملاحية بشكل مستقل عن المحتوى الذي تؤدي إليه.
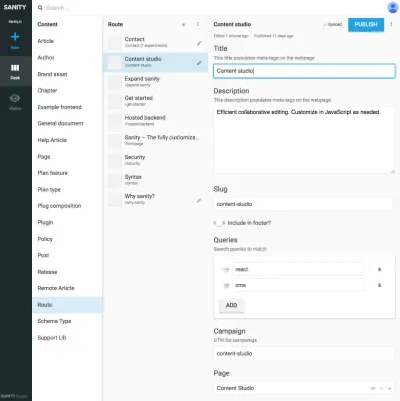
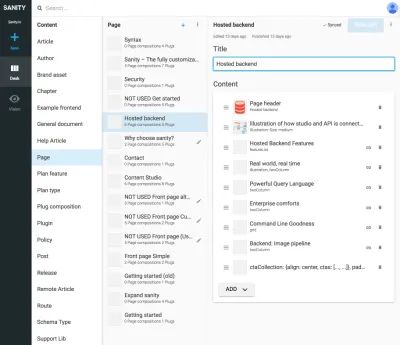
على سبيل المثال ، في لقطات الشاشة ، قمنا بربط Google Experiments بنوع المسارات ، مما يسمح بإضافة صفحات متعددة مؤلفة من مراجع إلى المحتوى ، مما يعني أنه يمكننا إجراء اختبارات A / B مع عدم وجود تكرار للمحتوى. نظرًا لأننا نتلقى أيضًا تحذيرًا إذا حاولنا حذف المحتوى المشار إليه في مستندات أخرى ، فإن طريقة الهيكلة هذه ستمنعنا من حذف شيء لا ينبغي علينا القيام به.
العلاقات عبر أنواع المحتوى سيف ذو حدين. يزيد من الاستدامة وهو مفتاح لتجنب الازدواجية. من ناحية أخرى ، يمكنك قطع نفسك بسهولة لأنك تقوم بعمل تبعيات بين المحتوى ، والتي (إذا لم يتم جعلها شفافة) يمكن أن تؤدي إلى تغييرات غير مقصودة عبر القنوات حيث يتم عرض بياناتك. على سبيل المثال ، سيكون أمرًا سيئًا إذا تمكنا من إزالة "صفحة" يستخدمها "مسار" دون سابق إنذار.
يقودنا هذا إلى الإستراتيجية التالية ، والتي (ممنوحة!) هي جزئيًا خارج قوة المستخدم العادي اعتبارًا من اليوم نظرًا لأنها تتعلق بكيفية تصميم الأنظمة المختلفة. لا يزال ، الأمر يستحق التفكير فيه.
4. لا تضع نصًا منسقًا في زاوية
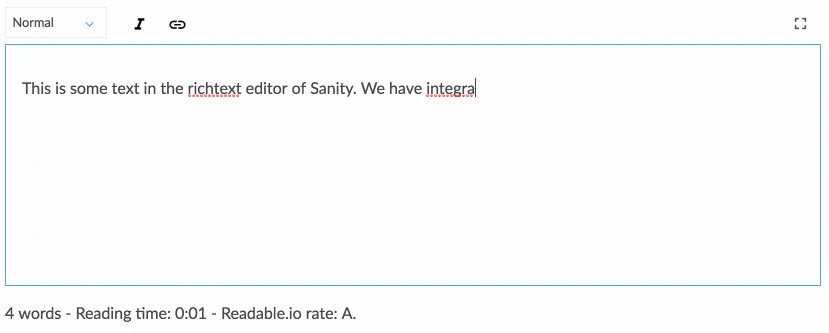
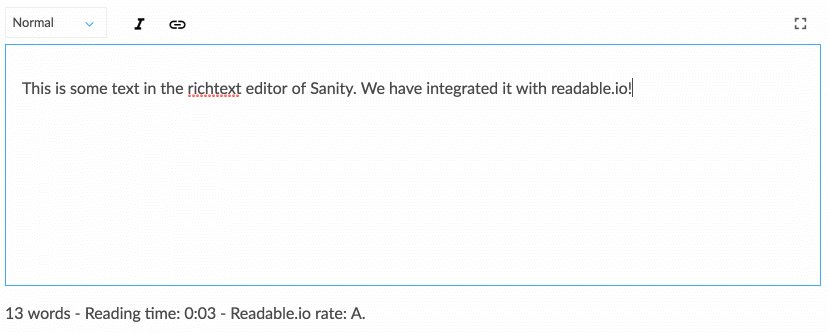
النص الغني هو أكثر من HTML
أستطيع أن أفهم سبب انتشار HTML في المحتوى الرقمي ، لكنني أعرف أنها تأتي أيضًا من شيء ما ؛ إنها مجموعة فرعية من SGML ، وهي طريقة عامة لهيكلة المستندات المقروءة آليًا. كما أشارت كلير ل. إيفانز في الكتاب الرائع "النطاق العريض: القصة غير المروية للنساء اللائي صنعن الإنترنت" (2018) ، كان هناك بالفعل مجتمع نابض بالحياة من الأشخاص يفكرون في المستندات المرتبطة عندما تم تقديم HTML. كان اقتراح Tim Berners-Lee أبسط بكثير من العديد من الأنظمة الأخرى في ذلك الوقت ، ولكن هذا على الأرجح هو سبب نجاحه وجعل - حتى الآن - شبكة ويب مفتوحة ومجانية ممكنة.
عندما تكون في متصفح على شبكة الإنترنت العالمية ، تكون لغة HTML رائعة. إذا كنت كاتبًا يريد نشر شيء ينتهي به الأمر بتنسيق HTML بسيط ، فإن Markdown رائع. إذا كنت تريد دمج محتوى النص المنسق بسهولة في شيء ليس متصفحًا ، أو إطار عمل JavaScript شائعًا يتيح لك زيادة HTML مع JavaScript في مكونات معقدة (نعم ، نحن نتحدث عن React و Vue.js) ، فإن وجود HTML في استجابات واجهة برمجة التطبيقات الخاصة بك يبدأ في التسبب في بعض المتاعب - خاصة إذا كنت بحاجة إلى تحليلها.
الجميع يفعل ذلك تقريبًا ، حتى الأطفال الجدد في الكتلة: لقد ذهبت عبر جميع البائعين على headlesscms.org وتصفحت من خلال الوثائق ، وقمت أيضًا بالتسجيل لمن لم يذكرها. مع استثناءين ، قاموا جميعًا بتخزين نص منسق إما بتنسيق HTML أو Markdown. هذا جيد إذا كان كل ما تفعله هو استخدام Jekyll لعرض موقع ويب ، أو إذا كنت تستمتع باستخدام SetInnerHTML بشكل خطير في React. ولكن ماذا لو كنت تريد إعادة استخدام المحتوى الخاص بك في واجهات غير موجودة على الويب؟ أو إذا كنت تريد المزيد من التحكم والوظائف في محرر النص المنسق الخاص بك؟ أو تريد فقط أن يكون تقديم النص الغني أسهل في أحد أطر الواجهة الأمامية الشائعة ، وهل تتولى مكوناتك الاهتمام بأجزاء مختلفة من محتوى النص المنسق؟ حسنًا ، سيتعين عليك إما العثور على طريقة ذكية لتحليل ذلك التخفيض أو HTML إلى ما تحتاجه ، أو ، بشكل أكثر ملاءمة ، فقط قم بتخزينه بطريقة أكثر منطقية في المقام الأول.
على سبيل المثال ، ماذا لو كنت تريد إخراج نصك المنسق إلى واجهة صوتية؟ نحن نعلم أن شعبية المساعدين الصوتيين تزداد. تتمتع الأنظمة الأساسية الأكثر شيوعًا لهؤلاء المساعدين بالقدرة على الحصول على نص للمحتوى المنطوق من خلال واجهات برمجة التطبيقات. ثم تريد الاستفادة من شيء مثل Speech Synthesis Markup Language. يتخذ نظام النص المحمول نهجًا أكثر حيادية للنص المنسق ، مما يتيح لك تكييف نفس المحتوى لأنواع مختلفة من الواجهات.
يوصى بقراءة : تجربة واجهة تركيب الكلام
نص محمول كنموذج نص منسق ملحد
يُعد النص القابل للنقل مفيدًا أيضًا عند إنشاء محتوى للويب بشكل أساسي. ماذا لو كنت ترغب في الحصول على إمكانية تداخل وزيادة نصك بهياكل البيانات ، مثل حاشية نصية منسقة أو تعليق تحريري مضمّن؟ أو عبارة أو صياغة بديلة لحالات اختبار أ / ب؟ تسقط Markdown و HTML سريعًا ، وسيتعين عليك الاعتماد على إضافة شيء مثل علامات الرموز القصيرة الخاصة ، تمامًا مثل حل Wordpress لها. With portable text, you have an agnostic representation of content structures, without having to marry a certain implementation. Your content ends up being more sustainable and flexible for new redesigns and implementations.
There are also other advantages to portable text, especially if you want to be able to edit content collaboratively and in real time (as you do in Google Docs); you need to store rich text in another structure than HTML. If you do, you'll also be able to take advantage of microservices and bots, such as spaCy, in order to annotate and augment your content without locking the document.
As for now, portable text isn't widely adopted, but we're seeing movements towards it. The specification isn't very complex and can be explored at portabletext.org.
5. Make Sure Your SCMS Is In Service For Your Editors, And Not The Other Way Around
Digital content isn't just used for your organization's online web page leaflets anymore. For most of us, it encapsulates and defines how your organization is understood by the world, both from those within it and those outside: From product copy, micro texts to blog posts, chatbot responses, and strategy documents. We are millions of people that have to log into some CMS every day and navigate interfaces that were imagined twenty years ago with the assumptions of people who have never made much effort to user test or challenge their interfaces. Countless hours have been wasted away trying to fit a modern frontend experience into a page layout machine. Fortunately, this is soon a thing of the past.
As a technology consultant, I had to read through pages of technical specification whenever someone thought it was time to acquire a new CMS for themselves. There were demands from which server architecture it should run on (Windows servers, of course) to their ability to render “carousels” and “being able to edit web pages in place”, despite also requesting a “modular redesign”. When editors had been allowed to contribute to these specifications, they were also often dated to the what the editors had begotten used to. They seemed not aware that they could demand better user experiences, because enterprise software has to be big, lumpy and boring.
This is partly the fault of us making these systems. We tend to communicate technology features and specifications, and less what the everyday situation working with these systems look like. Sure, for a frontend designer, something supporting GraphQL is shorthand for how conveniently she is able to work against the backend, but on a higher level, it's about the systems ability to accommodate for emerging workflows, where a content model could survive visual redesigns and design systems should be resilient to changes of its content.
Questions To Ask Of Your (S)CMS
If we are to embrace design processes, we can't know prior to solving the problem whether the user tasks are best solved by making carousels ( newsflash: most probably not ), or whether A/B-testing makes sense for your case, even though it sounds cool.
Instead, ask questions like this:
- Is it possible, and how exactly will multi-disciplinary teams work with this system?
- How easy is it to change and migrate the content model?
- How does it deal with file and image assets?
- Has the editorial interface been user tested?
- To what extent can the system be configured and customized to special workflows and needs of the editorial team?
- How easy is it to export the content in a moveable format?
- How does the system accommodate for collaboration?
- Can content models be version controlled?
- How easy is it to integrate the system with a larger ecosystem of flowing information?
The goal of these questions is to explore to what degree a content management system allows for a cross-disciplinary team to work effortlessly together, without too many bottle-necks or long deployment cycles. They also push the focus to be more about the content should be doing, and less about how things should look in a given context. Leave that for the design processes, where user testing probably will challenge assumptions one may have when looking into getting a new content system.
There are, of course, many factors in addition to this that probably have to be taken into consideration. The easiest thing to assess is the fiscal cost of software licenses and API-related costs if you are on a hosted service. The invisible cost (in time and attention spent by the team working with the system), is harder to estimate. From my experience, many of the SCMSs in combination with one of the popular frontend frameworks can significantly cut development time and allow for an agile ( there's my coin for the swear jar ) design process. With the caveat that your team is prepared to solve some of the problems that come out of the box with traditional CMSs.
Towards Structured Content
The ways we work with digital content has changed dramatically since the World Wide Web made working with interconnected documents mainstream. Organizations, businesses, and corporations have amassed gigabytes of this content, which now is stuck in rigid page hierarchies, HTML markup, and clunky user interfaces.
Using a Structured Content Management System can be a great way to free your content from a paradigm that begins to feel its age. But it isn't a trivial exercise, and success comes from being able to work multi-disciplinary and put your content model to the test. You need to get rid of some conventions you have grown used to by dealing with CMSs designed to output hierarchical websites. That means that you need to think differently about ordering content, make presentations types in order to make it easier to orchestrate content across multiple channels and to consider how you structure rich text so that it can be used outside of HTML contexts.
This article deals with some of the high-level concerns working with SCMSs. There are, of course, loads of exciting challenges when you start working with this in your team. You have to rethink stuff we've taken for granted for many years, but that's probably a good thing. Because we are forced to evaluate our content, not only from its place on a digital page but from its role in a larger system that works for whatever goals your organization and your users may have.
I believe that we can achieve content models that are more meaningful and easier to sustain in the long run, and that means saving time and expenses. It means more flexibility in terms of inventing new outputs and services, and less tie in with software vendors. Because a well-made Structured Content Management System will make it easy for you to take your content and go elsewhere. And that makes for some interesting competition. Hopefully, all in favor of the users.
