8 أمثلة ممتازة لاستخدام الكتل النصية المكدسة في تصميم الويب
نشرت: 2021-04-03من المثير للغاية فحص تصميمات مواقع الويب الحديثة والعثور على أشياء صغيرة يجدها المطورون رائعة. "التفاصيل الصغيرة تصنع الفارق" - نسمع هذا كثيرًا هذه الأيام.
في الواقع ، هذا صحيح. هذه الحلول والحيل الفريدة الصغيرة تجعل المشاريع تبرز من بين الحشود. إنها تجعل التجارب أصلية وتجعل واجهات المستخدم مثيرة ولا تُنسى. في هذه الأيام ، تسود الاتجاهات الصغيرة على الاتجاهات الكبيرة.
المطورون لا يسهبون في الحديث عن شيء واحد كبير ؛ يجربون العديد من الأفكار الصغيرة. لذلك ، يمكننا أن نشهد حلول مجهرية مذهلة تجعل الويب متنوعًا. أحد هذه الاتجاهات الصغيرة هو كتل نصية مكدسة على الصفحة الرئيسية.
أكثر من مجرد كلمات
يمكن رؤية كتل النص المكدسة في كل مكان. لكن المشكلة معهم هي أنه في بعض الأحيان يمكن للمصممين أن ينجرفوا في تضمين ثروة من المعلومات ، مما ينتج عنه محتوى يشبه TL ؛ DR. لا أحد يريد أن يقرأ ذلك. ومع ذلك ، فإنها قصة مختلفة مع سطرين. الإيجاز هو روح الطرافة. إنه يعمل دائمًا. ما عليك سوى اختيار الكلمات الرئيسية وإنشاء سطر شعار جذاب وفويلا ، فأنت على استعداد لكسب العملاء. إنه أنيق للغاية وبسيط وفعال. لا عجب أن العديد من المصممين يقعون في غرام هذه الخدعة.

ومع ذلك ، لا يعتمد الفنانون فقط على العبارات الذكية. إنهم يلعبون بمظهره ، ويتبنونه بميزات مثيرة للاهتمام ويؤكدون عليه بشكل غير ملحوظ من خلال تعديلات ذكية. يتم استخدام تقنيات مختلفة ، على سبيل المثال:
- محارف مختلفة
- ألوان مختلفة لكل سطر ؛
- اللون الذي يتعارض مع الخلفية أو المحتوى الآخر ؛
- أحجام خطوط كبيرة وغامرة تقريبًا ؛
- محارف جريئة
- أنماط خطوط مختلفة ؛
- الأعمال الفنية القائمة على الخط.
- نص مميز بالكامل ؛
- وحتى الأشياء التي أثبتت جدواها بشكل غير متوقع وغير مملة كما نعتقد.
سنقوم بفحص كل هذه الخيارات ، حتى تتمكن من رؤية إمكانات كل منها واختيار أفضل تطابق لحالتك الخاصة.
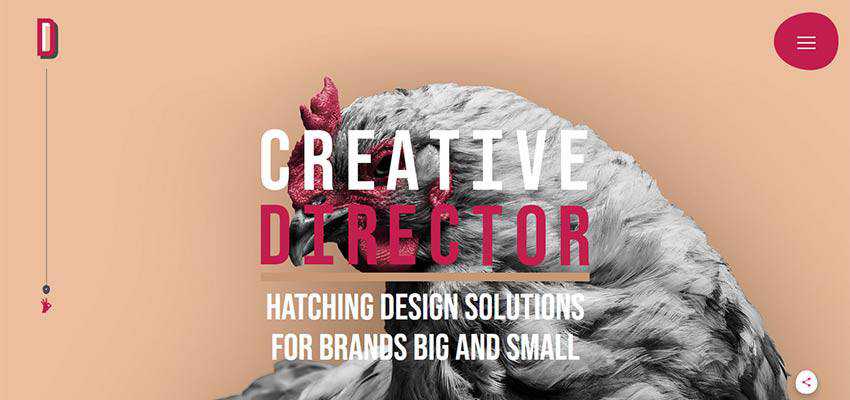
دينتون ديزاين
لنبدأ بواحد من ألمع ممثلي هذا في التيار الرئيسي - تصميم دينتون ناثان دينتون. ابتكرها رينيه هيرنانديز وريان هاسكل-جلاتز ، وهي تحفة حقيقية مبهرة بالأصالة والغرابة.
"المدير الإبداعي" هما الكلمتان اللتان تلتقيان بالجمهور ، وتمثلان بداية الحوار. يتم تعيين جميع الأحرف بأحرف كبيرة وحجم خط كبير نسبيًا. إنها مطلية بلونين أساسيين: الأبيض والأحمر الياقوتي. هنا ، الكتلة المكدسة المكونة من سطرين ليست مجرد تحية. إنه جزء لا يتجزأ من التصميم الذي يكمل المجموعة ويصرخ على احتلال ناثان.

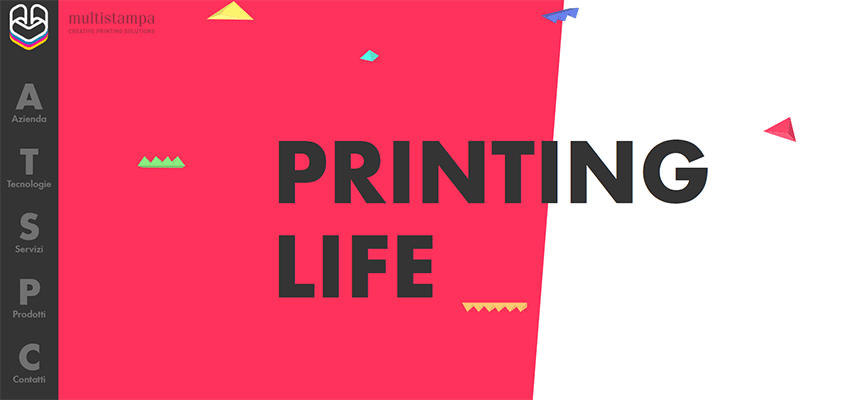
ملتيستامبا
يستخدم الفريق وراء Multistampa الأحرف الكبيرة والأحجام الكبيرة والألوان المحايدة التي تقف على النقيض من الخلفية. نتيجة لذلك ، فإن عبارة "Printing Life" هي محط اهتمام طبيعي هنا يمتزج تمامًا مع الجماليات المستوحاة من الهندسة.

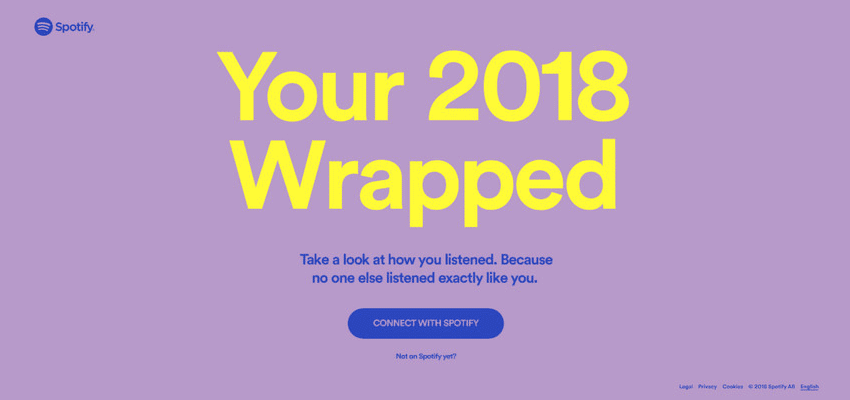
سبوتيفي ملفوفة
هذا هو الاسم الكبير في مجموعتنا. تشتهر Spotify بحلولها الرائدة ، وهي دليل على أنها رائدة في مجال الويب. يوضح هذا المثال الأخير أن الألوان الثنائية واللون الزاهي لا يزالان يثيران عقول قسم الإبداع لديهم.
مرة أخرى ، يمكننا أن نرى كتلة نصية مكدسة من سطرين على موقع الويب الخاص بهم. هناك كتلتان موضوعتان فوق الأخرى. الأول كبير وبارز ، في حين أن الثاني صغير. بعد لافتة للنظر. يتماشى اللون الأصفر الجميل مع أوركيد بانتون المستخدم كلون للخلفية. يبدو الشعار لطيفًا وجريئًا في نفس الوقت.

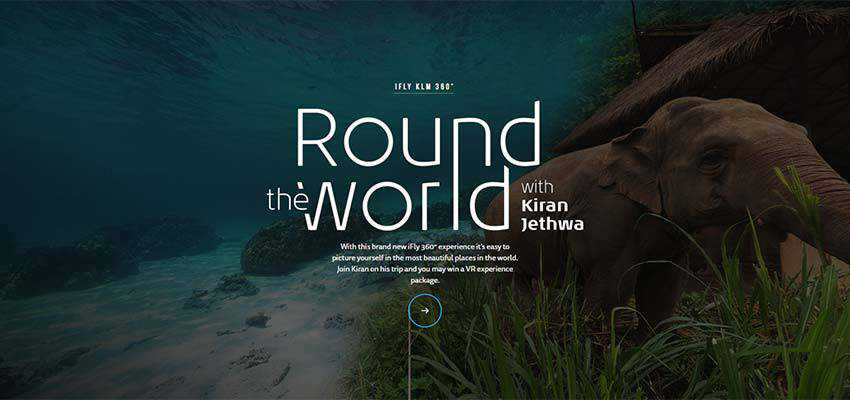
آي فلاي KLM 360 درجة
يوظف الفريق الذي يقف وراء تصميم iFly KLM 360 درجة جمال القطع المركزية التي تعد نادرة للأسف هذه الأيام. "جولة حول العالم مع كيران جيثوا" تلفت انتباهنا على الفور. هذا الأسلوب الفني على نص مكدس من سطرين أمر لا يصدق. تجعل الخطوط الرفيعة والأنيقة لأشكال الحروف والحجم الكبير واللعب المعقد بالكلمات من العبارة فائزًا مطلقًا في أعيننا.

كلوديا نورونها
إذا لم يكن لديك فنانون طباعة تحت تصرفك ، فإن كلوديا نورونها تقدم بديلاً صالحًا - استخدم محرفًا جميلًا. يتفاعل خطها الأنيق والسلس والقليل من الدهون بشكل جيد مع بقية المحتوى. في الوقت نفسه ، تظل وفية لهالة واجهة المستخدم الشبيهة بالسيدة - مما يساهم بشكل جيد في الجو الأنثوي العام. بسيطة وجميلة وفعالة.

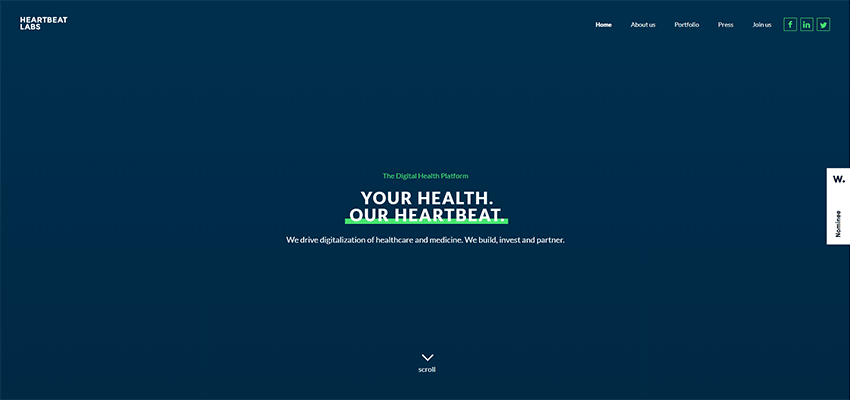
مختبرات Heartbeat
يختار الفريق في Heartbeat Labs حلًا قديمًا يتضمن تسطير الكلمات. إنه يعمل بشكل رائع هنا. على الرغم من أن حجم الخط صغير ، إلا أن الخط السميك الساطع الذي يضيء مقابل خلفية زرقاء نظيفة أحادية اللون وزرقاء داكنة يضع العبارة في دائرة الضوء.

SiR MaRy
تقدم SiR MaRy الكلاسيكية المطلقة الأخرى في مجموعتنا. هنا ، يتم تمييز العبارات الرئيسية بخطوط سوداء غامقة. على الرغم من أنه قد يبدو وحشيًا وفظًا بعض الشيء مقارنة بالأمثلة المذكورة أعلاه ، إلا أن الحيلة تعطي الشعار قاعدة صلبة تحدده بشكل فعال.

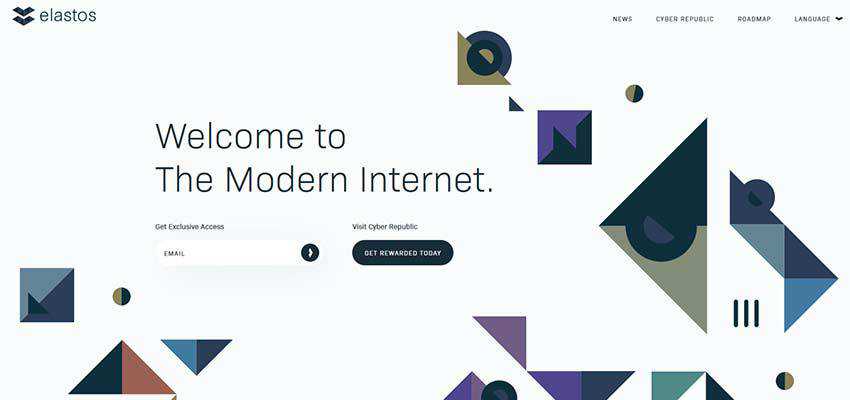
إلاستوس
يوضح لنا الفريق الذي يقف وراء Elastos كيفية استخدام كتلة نصية مكدسة من سطرين عندما يكون لديك خلفية رائعة. على الرغم من أن العبارة تم وضعها في محرف شديد الضيق ، إلا أنها لا تزال ملفتة للنظر. وهناك عدة أسباب لذلك.
بادئ ذي بدء ، يضيف حجم الخط إلى بروزها. ثانيًا ، الخلفية النظيفة والمساحة البيضاء تفسح المجال لكل شيء في المقدمة. ثالثًا ، تم وضع العبارة على اليسار - حيث نبدأ القراءة بشكل طبيعي. أخيرًا ، تشير الرسومات نفسها حرفيًا إلى النص.

أندريس سولير
قام أندريس سولير ، فنان متعدد التخصصات ، بتقسيم اسمه إلى سطرين. يظل المفهوم المكون من سطرين على أصغر شاشات الأجهزة أيضًا ، لذا فإن أول شيء تقرأه على هاتفك الخلوي هو "Andres Soler". هنا ، تبدو العبارة كأنها بيان جريء لا يتطلب أي "دعم" مرئي أو حاشية إضافية.

عندما يكون اثنان أفضل من واحد
إذا كنت تعتقد أن الاتجاهات تؤثر فقط على العناصر الأساسية للتصميم ، فكر مرة أخرى. تخضع جميع مكونات تصميم الويب (سواء كانت صغيرة أو كبيرة) للاتجاهات. عليك أن تنظر بعناية ، مع الاهتمام بأدق التفاصيل.
حتى الشيء الممل ، مثل كتلة النص ، سيخضع لتغييرات وتحسينات فيما يتعلق بالتصميم وتجربة المستخدم. اليوم ، شهدنا اتجاهًا لاستخدام شعارات مكدسة من سطرين يتم التأكيد عليها بشكل جميل.
ضربوا مباشرة إلى النقطة ويضيفون إلى الجمالية العامة. الأهم من ذلك ، أنها تتوافق مع تفضيل المستخدم لمسح النص ضوئيًا على موقع الويب بدلاً من قراءته. إنه اتجاه يجمع بين البراغماتية والإبداع.
