استخدام الخلفيات "المتقطعة" في تصميم الويب لجذب الانتباه
نشرت: 2020-04-15الموقع الجيد هو كل شيء عن الأشياء الصغيرة. كل التفاصيل مهمة ، على الرغم من أنه قد يبدو أن الدور الوحيد الذي يجب أن تؤديه هو البقاء في الظل. اليوم ، تسليط الضوء لدينا على الخلفية.
لقد مر وقت منذ أن تحدثنا عن الخلفيات من حيث الاتجاهات. المبدعون مهووسون بالأشياء التي تحتل الصدارة ، لأنها تساعد في تكوين الانطباع الأول. ومع ذلك ، فإن العناصر الأساسية للواجهة مهمة دائمًا. إنهم يذكروننا بأنفسهم في كل مرة نبني فيها شيئًا جديدًا. وهي مسألة وقت فقط حتى تصبح بؤرة الاهتمام مرة أخرى.
لذا ، فقد حان الوقت أخيرًا للقيام بشيء مثير للاهتمام مع الخلفية الوحيدة. النقطة الشائكة الرئيسية هي أنه يوفر أساسًا متينًا للمشروع بأكمله ، لذلك من الصعب اتخاذ تدابير جذرية. أنت بحاجة إلى الموازنة بين الأجزاء الواقعية والمسلية لخلق شيء باهظ ، وفي نفس الوقت ، لا تفسد كل شيء.
ويبدو أن المصممين أدناه قد وجدوا حلاً مثاليًا - خلفيات متقطعة. إنها تلبي كلا المطلبين وتبدو وكأنها نسمة من الهواء النقي في إعلان نفسها على أنها اتجاه صغير. دعونا نلقي نظرة فاحصة.
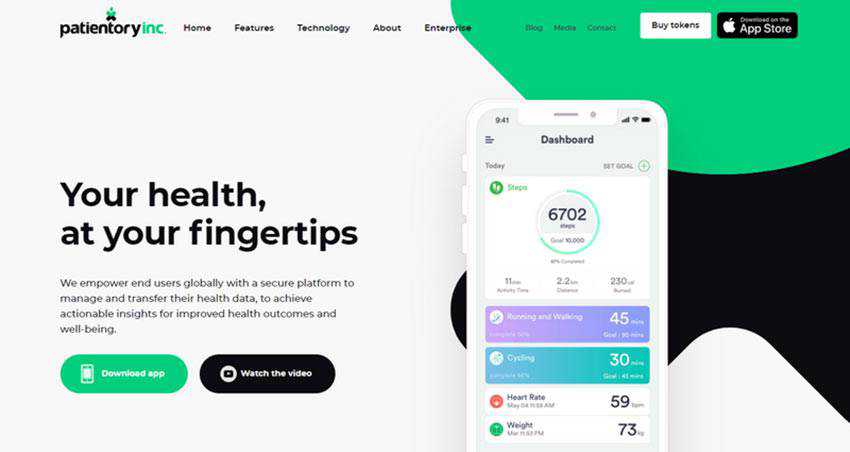
الصبر
هذا موقع ترويجي قياسي لتطبيق الهاتف المحمول. من حيث الجوهر ، لا يوجد شيء غير عادي هنا. ستجد حزمة قياسية من الحيل لتقديم المنتج ، مثل نموذج iPhone الذي يعرض التطبيق في بيئته الطبيعية. بالإضافة إلى العديد من أزرار الحث على اتخاذ إجراء ، وهيكل أساسي.

ومع ذلك ، فإن ما يلفت الانتباه على الفور هو الخلفية. يبدو وكأنه بقعة كبيرة تدفع العين بشكل طبيعي نحو التطبيق. وفي الوقت نفسه ، يمنح الجمالية الشاملة نكهة جميلة. بفضل المنحنيات الناعمة والتلوين الناعم ، يبدو الأمر أنيقًا وصقلًا ، مما يحفظ موقع الويب القياسي من الظهور بمظهر تافه.
لاحظ ، إنها مجرد تفاصيل صغيرة ، لكنها بالتأكيد تصنع الفرق هنا. إنها ثابتة ولا تشغل سوى ثلث الشاشة ، ومع ذلك فهي كافية لتبرز من بين الحشود.

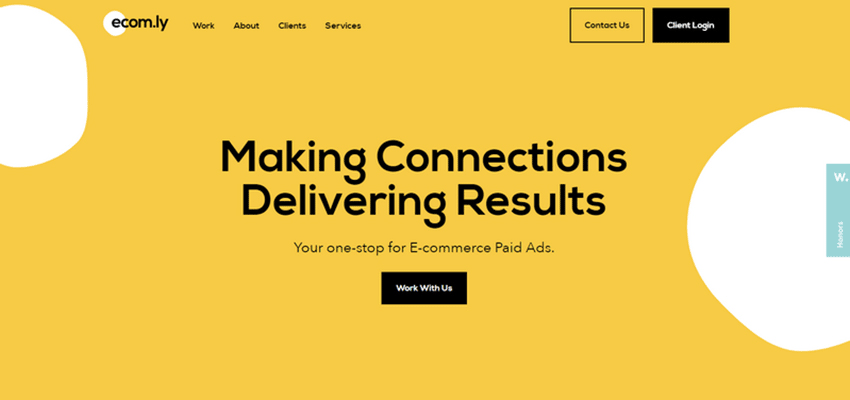
إكوملي
مثل المثال السابق ، هذا موقع ويب بسيط. ومع ذلك فهذه المرة تمثل وكالة رقمية. هيكل الموقع تقليدي وينطبق الشيء نفسه على التصميم. لا توجد تفاصيل خيالية ولا رسوم توضيحية درامية.
الروعة الوحيدة هنا هي الخلفية. تتميز بقطرتين بيضاء متوسطة الحجم تتحرك بسلاسة من أعلى إلى أسفل. تقع على الجانبين ، لذا فهي لا تصرف الانتباه عن الشعار الرئيسي و CTA. لكنهم ما زالوا يضيفون بعض التوابل إلى الواجهة.
علاوة على ذلك ، يمكنك رؤية نفس الأسلوب المطبق في القسم قبل التذييل مباشرةً وفي بعض الصفحات الداخلية. بهذه الطريقة ، يتم ربط كل شيء معًا ، مما يخلق تصميمًا متناغمًا.
تمتزج الخلفية الديناميكية المتقطعة بشكل مثالي مع الجو العملي للموقع. إنها تتوافق مع نغمة المشروع وتردد صداها مع الشعار ، وتدعم هوية العلامة التجارية أيضًا.

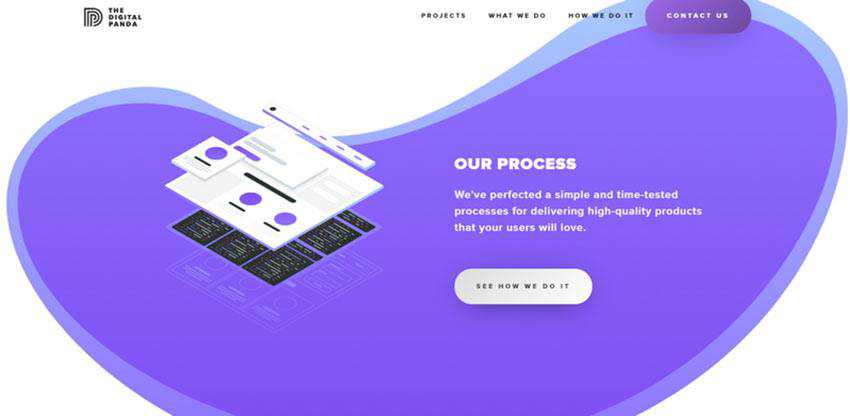
الباندا الرقمية
في حين أن المثالين المذكورين سابقًا يستخدمان عدة نقاط ، يفضل الفريق الإبداعي لـ The Digital Panda استخدام واحدة فقط (لكنها كبيرة جدًا). تدعم النقطة الأرجوانية الجميلة العناصر الأمامية ، وفي الوقت نفسه ، تحافظ على الواجهة البيضاء النقية من الظهور بشكل مفرط في التبسيط. سارت الامور بشكل جيد مع الرسوم التوضيحية ، وعبارات الحث على اتخاذ إجراء ، والطباعة.
قد تلاحظ أن هذه الحيلة يتم تتبعها في جميع أنحاء موقع الويب بالكامل. تستفيد الأقسام المختلفة من الخلفية المتقطعة ، مما يوفر تجربة مستخدم متماسكة.

Art4Web
يعتمد الفريق الذي يقف وراء Art4Web بقوة على نهج اختلاف المنظر لإبهار زوار الإنترنت. هنا يقع في قلب منطقة البطل ، حيث يتم لصق النماذج بالأحجام الطبيعية معًا. تتميز الخلفية المتقطعة بالعديد من النقط التي تتحرك ببطء لتقليد سطح السائل. كما أنه يتماشى مع الشعار ، مما يضفي هوية العلامة التجارية على التصميم العام.
الحل يناسب القفازات. يسلط الضوء على التكوين في المقدمة ويضيف لمسة من الديناميكيات إلى المشروع ، مما يعطي نهج المنظر المفرط لمسة لطيفة.

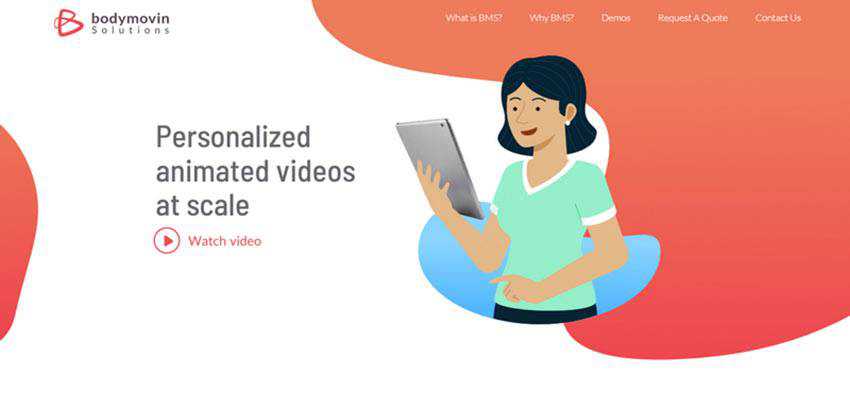
حلول Bodymovin
تراهن Bodymovin Solutions على نهج مصور يجبر منطقة البطل على الارتقاء إلى مستوى اسمه. كما هو الحال في المثال السابق ، فإن الخلفية المتقطعة متحركة جزئيًا. ونظرًا لأن هذه البقع لها شكل يشبه الفقاعة ، فإن سلوكها يذكر بشكل متوقع بالحركة اللطيفة للسائل. إنه بمثابة قاعدة صلبة للرسوم التوضيحية البشرية الصغيرة - مكملة لها بشكل مثالي.
لاحظ أنه يتم استخدام الخلفية المتقطعة هنا كجزء من شاشة البداية التي تفتح موقع الويب بطريقة جذابة. إنه يخلق تجربة متسقة من البداية.

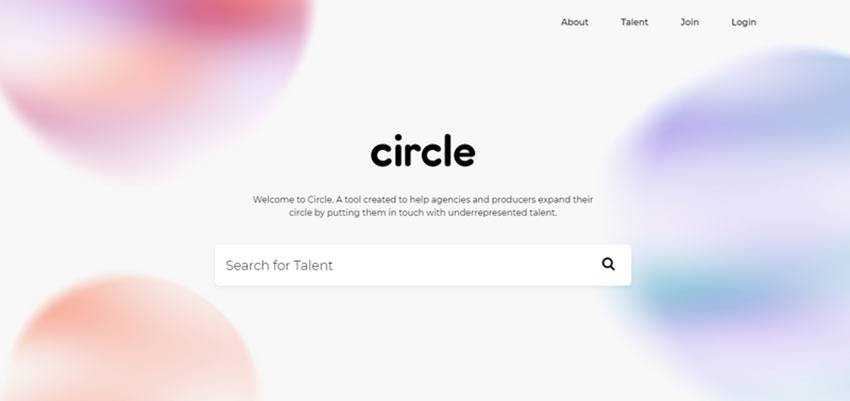
تنمو دائرتك
كما قد تكون خمنت من لوحة الاسم ، هنا الدائرة هي قلب المشروع وروحه. لذلك ليس من المستغرب رؤية هذا الشكل على الصفحة الرئيسية. الخلفية ليست استثناء.
تشكل اللوحة القماشية على الظهر عدة دوائر كبيرة غير واضحة بشكل كبير مع تلوين جميل. كما هو الحال في الأمثلة السابقة ، تم إطلاقها أيضًا. إنهم يساهمون في الهوية المرئية ويعززون هوية العلامة التجارية ، ناهيك عن جعل الصفحة تبدو رائعة.

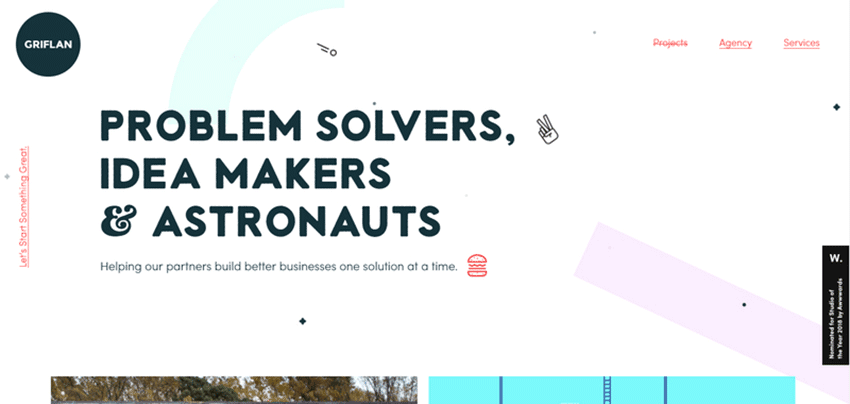
تصميم Griflan
على الرغم من أننا نظرنا عمومًا في الخلفيات المتقطعة حيث تدير النقط العرض ، في الواقع ، لا أحد يمنعك من تبني أشكال أخرى مثل الفريق الذي يقف وراء Griflan Design فعل ذلك.
تشير الخلفية الأصلية المتقطعة إلى منطقة البطل في موقع الويب الرسمي الخاص بهم. شكلين هندسيين (مستطيل ونصف حلقة) ، جنبًا إلى جنب مع أيقونات صغيرة ومحددة لإنشاء قاعدة للمحتوى. كما يليق ، كل شيء يتحرك. بينما تتحرك الأشكال الكبيرة ببطء ، يتحرك الصغار بسرعة كبيرة ، مما يمنح اللوحة القماشية مظهرًا مثيرًا للغاية.

على الفور
عندما يتعلق الأمر بالخلفيات المتقطعة ، يبدو أن الشكل المفضل هو blob. هناك عدة أسباب لذلك.
أولاً ، تكون المنحنيات الملساء أقل تشتتًا ، مما يجعل الخلفية مثالية. من ناحية ، هذه الخلفية تثري التصميم. من ناحية أخرى ، لا يتنافس مع المحتوى في المقدمة. ثانيًا ، تعتبر النقاط مثالية لتطبيق سلوك سائل شائع جدًا هذه الأيام.
ثم ، فهي أيضًا رائعة للتجارب. يمكنك إجبارهم على التحرك في اتجاهات مختلفة أو ، على العكس من ذلك ، دمجهم معًا وما زالوا يبدون مشهورين بصريًا.
أخيرًا ، تبدو رائعة حتى في الوضع الثابت ، مما يمنح السطح الأبيض النظيف نكهة خاصة.
