تسريع موقع الويب الخاص بك مع WebP
نشرت: 2022-03-10(هذا منشور برعاية.) اقض وقتًا كافيًا في تشغيل مواقع الويب من خلال PageSpeed Insights وستلاحظ أن Google لديها لحم بقر كبير بتنسيقات الصور التقليدية مثل JPG و PNG وحتى GIF. كما ينبغي.
حتى إذا قمت بتغيير حجم صورك وفقًا للمواصفات الدقيقة لموقع الويب الخاص بك وقمت بتشغيلها من خلال ضاغط ، فلا يزال بإمكانهم الضغط على الأداء وزيادة استخدام النطاق الترددي. والأسوأ من ذلك ، أن كل هذا التلاعب بالصور يمكن أن يضر بالجودة الناتجة.
بالنظر إلى مدى أهمية الصور في تصميم الويب ، فإن هذا ليس عنصرًا يمكننا التخلص منه بسهولة ولا يمكننا تحمل قطع الزوايا عندما يتعلق الأمر بتحسينها. إذن ما الحل؟
إليك ما تقترحه Google:

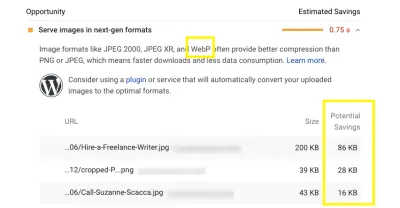
منذ سنوات ، كانت Google تهدف إلى وضع حد لهذه المشكلة من خلال إنشاء تنسيق صورة من الجيل التالي يسمى WebP. يمكنك أن ترى في لقطة الشاشة هذه من PageSpeed Insights أن Google توصي باستخدام WebP وتنسيقات الجيل التالي الأخرى لتقليل حجم صورك بشكل كبير مع الحفاظ على جودتها.
وإذا كانت 75 ثانية لا تبدو كبيرة بالنسبة لك (على الأقل في هذا المثال) ، فقد تحدث فرقًا كبيرًا في حياة زوارك ، والأشخاص الذين يجلسون هناك يتساءلون عن المدة التي يستغرقها الانتظار. يمكن أن تؤدي ثانية واحدة فقط من التحميل إلى إحداث فرق كبير في معدل التحويل.
ولكن هل WebP هو الحل الأفضل لهذه المشكلة؟ اليوم ، سنقوم بفحص:
- ما هو WebP ،
- ما هي مزايا استخدامه ،
- كيف يعمل مع المتصفحات والأجهزة ،
- ما هي تحديات تحويل WebP وتقديم ملفات
- كيفية تبسيط التحويل والتسليم باستخدام KeyCDN.
ما هو WebP؟
طورت Google WebP مرة أخرى في عام 2010 بعد الاستحواذ على شركة تسمى On2 Technologies. عمل On2 على عدد من تقنيات ضغط الفيديو ، والتي انتهى بها الأمر كأساس للتنسيق السمعي البصري الجديد من Google WebM وتنسيق الصور من الجيل التالي WebP.
في الأصل ، استخدم WebP ضغطًا مع فقدان البيانات في محاولة لإنشاء صور أصغر ولكنها عالية الجودة للويب.
إذا كانت 75 ثانية لا تبدو كبيرة بالنسبة لك ، فقد تحدث فرقًا كبيرًا في حياة زوارك ، والأشخاص الذين يجلسون هناك يتساءلون عن المدة التي يستغرقها الانتظار.
"
ضغط بخسارة ل WebP
الضغط مع الفقد هو شكل من أشكال الضغط يستخدم لتقليل أحجام ملفات JPG و GIF بشكل كبير. لتحقيق ذلك ، يجب حذف بعض البيانات (وحدات البكسل) من الملف أو "فقدها". وهذا بدوره يؤدي إلى بعض التدهور في جودة الصورة ، على الرغم من أنها ليست ملحوظة دائمًا.
دخل WebP الصورة باستخدام أكثر فاعلية للضغط مع فقدان البيانات (الذي سأوضحه أدناه) وأصبح خليفة JPG الذي تمس الحاجة إليه.
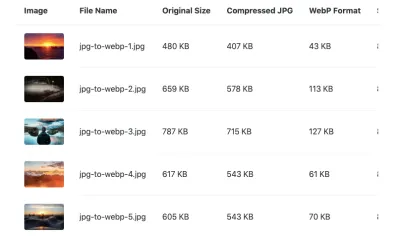
يمكنك مشاهدة عرض توضيحي رائع لهذا الاختلاف حيث يقارن KeyCDN الاختلاف في أحجام ملفات JPG مضغوط مقابل WebP:

لاحظ مدى الاختلاف الكبير في هذا من حيث حجم الملف ، حتى بعد ضغط JPG إلى جودة مماثلة. كما يشرح Adrian James هنا ، يجب أن تكون حذرًا مع ضغط WebP.
"لا تتطابق إعدادات الضغط مع تنسيق واحد لواحد مع JPEG. لا تتوقع أن يتطابق تنسيق JPEG بنسبة 50٪ مع جودة ويب بنسبة 50٪. تنخفض الجودة بشكل حاد على مقياس WebP ، لذا ابدأ بجودة عالية وانطلق في طريقك إلى أسفل ".
بالنظر إلى مقدار تقلص أحجام الملفات مع WebP مقارنةً بـ JPG ، على الرغم من ذلك ، لا ينبغي أن يكون ذلك كثيرًا من نقطة الشائكة. إنه مجرد شيء يجب التفكير فيه إذا كنت تفكر في دفع حدود ما يمكن لـ WebP القيام به إلى أبعد من ذلك.
الآن ، مع مرور الوقت ، واصلت Google تطوير تقنية WebP ، ووصلت في النهاية إلى نقطة لا تدعم فقط رسومات الويب ذات الألوان الحقيقية ، ولكن أيضًا بيانات XMP الوصفية ، وملفات تعريف الألوان ، والتبليط ، والرسوم المتحركة ، والشفافية.
في النهاية ، جلبت Google ضغطًا بلا خسارة إلى WebP ، مما جعله منافسًا قابلاً للتطبيق لـ PNG أيضًا.
ضغط بلا خسارة لـ WebP
لا يؤدي الضغط بدون فقد جودة الصورة إلى التقليل من جودة الصورة بالطريقة التي يتم بها فقدان الصورة. بدلاً من ذلك ، يحقق أحجام ملفات أصغر عن طريق إزالة البيانات الأولية الزائدة من الواجهة الخلفية للملف. بهذه الطريقة ، تظل جودة الصورة كما هي مع تقليل حجمها. ومع ذلك ، لا يمكن للضغط غير المنقوص أن يحقق أنواع أحجام الملفات التي يمكن أن يؤديها الضغط المفقود.
كان ذلك حتى جاء ضغط WebP بدون فقدان البيانات.
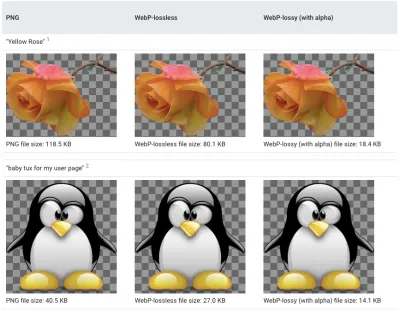
يمكنك أن ترى بعض الأمثلة الجميلة لكيفية مواجهة ضغط WebP مع فقدان البيانات وغير المنقوص مقابل PNG في معارض Google WebP:

إذا كان هناك أي تدهور في جودة صور WebP ، فسيكون ذلك بالكاد ملحوظًا للزائرين. الشيء الوحيد الذي سيلاحظونه حقًا هو سرعة تحميل موقعك.
ما هي مزايا استخدام WebP؟
لا يكفي أن نقول إن WebP "أفضل" من JPG و PNG. من المهم فهم آليات كيفية عمل WebP ولماذا من المفيد جدًا استخدامه على تنسيقات الملفات الأخرى كنتيجة لذلك.
باستخدام تنسيقات الصور التقليدية ، يؤدي الضغط دائمًا إلى مقايضة.
يؤدي ضغط JPG المفقود إلى تدهور وضوح الصورة ودقتها. بمجرد تطبيقه ، لا يمكن عكسه.
من ناحية أخرى ، يستخدم ضغط WebP المفقود ما يُعرف باسم ترميز التنبؤ لضبط وحدات البكسل في الصورة بدقة أكبر. كما توضح Google ، هناك عوامل أخرى في العمل أيضًا:
"كتلة التكميم التكيفي تحدث فرقًا كبيرًا أيضًا. تساعد التصفية في معدلات البت المتوسطة / المنخفضة. يوفر التشفير الحسابي المنطقي مكاسب ضغط بنسبة 5٪ -10٪ مقارنة بتشفير هوفمان ".
في المتوسط ، تقدر Google أن ضغط فقدان WebP ينتج عنه ملفات أصغر بنسبة تتراوح بين 25٪ و 34٪ من ملفات JPG بنفس الجودة.
بالنسبة إلى ضغط PNG بدون فقد ، فإنه يعمل بشكل جيد في الحفاظ على جودة الصورة ، ولكن ليس له تأثير كبير على حجم الصورة مثل تأثير JPG. وبالتأكيد ليس عند مقارنتها بـ WebP.
يتعامل WebP مع هذا النوع من الضغط بكفاءة وفعالية أكبر. ويرجع ذلك إلى مجموعة متنوعة من تقنيات الضغط المستخدمة بالإضافة إلى ترميز الإنتروبيا المطبق على الصور. مرة أخرى ، يشرح Google كيف يعمل:
"تشمل التحولات المطبقة على الصورة التنبؤ المكاني للبكسل ، وتحويل مساحة اللون ، باستخدام لوحات ناشئة محليًا ، وتعبئة وحدات بكسل متعددة في بكسل واحد واستبدال ألفا."
في المتوسط ، تقدر Google أن الضغط بدون فقدان بيانات WebP ينتج عنه ملفات أصغر بنحو 26٪ من ملفات PNG بنفس الجودة.
هذا ليس كل شئ. WebP لديه القدرة على القيام بشيء لا يمكن لأي تنسيقات ملفات أخرى القيام به. يمكن للمصممين استخدام تشفير WebP المفقود على ألوان RGB وتشفير بدون فقدان على الصور ذات الخلفيات الشفافة (قناة ألفا).
تستفيد الصور المتحركة ، التي يتم تقديمها بصيغة GIF ، أيضًا من أنظمة ضغط WebP. هناك عديد من الأسباب لذلك:
| GIF | ويب | |
|---|---|---|
| ضغط | بدون فقدان بيانات | ضياع + ضياع |
| دعم ألوان RBG | 8 بت | 24 بت |
| دعم قناة ألفا | 1 بت | 8 بت |
نتيجة لهذا المزيج القوي من الضغط بدون فقدان البيانات وفقدان البيانات ، يمكن أن تنخفض مقاطع الفيديو المتحركة إلى أحجام أصغر بكثير من نظيراتها في GIF.
تقدر Google متوسط التخفيض بحوالي 64٪ من الحجم الأصلي لصورة GIF عند استخدام ضغط مع فقدان البيانات و 19٪ عند استخدام بدون فقدان.
وغني عن القول ، لا يوجد شيء يمكنه التغلب على WebP عندما يتعلق الأمر بالسرعة مع الحفاظ على تكامل الصورة.
"
قبول WebP بين المتصفحات والأجهزة وأنظمة إدارة المحتوى
كما يمكنك أن تتخيل ، عندما تم إصدار WebP لأول مرة ، كان مدعومًا فقط بواسطة متصفحات وأجهزة Google. مع مرور الوقت ، بدأت منصات أخرى في تقديم الدعم لصور WebP.
ومع ذلك ، لا يزال WebP ليس لديه دعم عالمي ، مما قد يتسبب في مشاكل لمصممي الويب الذين يستخدمون تنسيق الصورة هذا افتراضيًا.
دعنا نلقي نظرة على المكان الذي يمكن أن تتوقع فيه قبولًا كاملاً لصور WebP الخاصة بك ، حيث لا يمكنك ذلك ثم سنناقش ما يمكنك فعله للتغلب على هذه الفواق.
اعتبارًا من كتابة هذا في عام 2019 ، هل يمكنني استخدام ... قد وضع في الاعتبار الأنظمة الأساسية التالية التي تدعم WebP:

يتم دعم أحدث إصدارات الأنظمة الأساسية التالية:
- حافة
- ثعلب النار
- كروم
- أوبرا
- أوبرا ميني
- متصفح Android
- أوبرا موبايل
- Chrome لنظام Android
- Firefox لنظام Android
- متصفح UC لنظام Android
- سامسونج إنترنت
- متصفح QQ
- متصفح بايدو
المنصات التي تستمر في كبح الدعم هي:

- متصفح الانترنت
- سفاري
- iOS Safari
- متصفح KaiOS
لا يقتصر الأمر على المتصفحات فقط بشأن WebP. برامج تحرير الصور وأنظمة إدارة المحتوى أيضًا.
يدعم كل من ImageMagick و Pixelmator و GIMP WebP ، على سبيل المثال. يتيح Sketch للمستخدمين تصدير الملفات على هيئة WebP. وبالنسبة للبرامج التي لا تدعم WebP في الأصل ، مثل Photoshop ، يمكن للمستخدمين عادةً تثبيت مكون إضافي يسمح لهم بفتح الملفات وحفظها بتنسيق WebP.
أنظمة إدارة المحتوى في مكان مماثل. أخذ البعض زمام المبادرة في نقل مستخدميهم إلى WebP ، سواء قاموا بتحميل ملفاتهم بهذا التنسيق أم لا. Shopify و Wix هما منشئو المواقع اللذان يقومان تلقائيًا بتحويل الصور وعرضها بتنسيق WebP.
على الرغم من وجود أنظمة أساسية أخرى لا تدعم WebP في الأصل ، إلا أنه توجد عادةً ملحقات أو مكونات إضافية يمكنك استخدامها لتحميل صور WebP أو تحويل تلك التي تم تحميلها إلى تنسيق الجيل التالي هذا.
WordPress هو أحد تلك المنصات. دروبال هو نظام إدارة محتوى شائع آخر يوفر للمستخدمين وحدات WebP التي تضيف دعم WebP. الماجنتو هو شيء آخر.
من النادر جدًا عدم العثور على نوع من الدعم الإضافي لـ WebP. المثال الوحيد الذي أدرك أنه لا يقبله هو Squarespace.
تحديات تحويل وتسليم WebP
حسنًا ، ليس لدى WebP دعم بنسبة 100٪ على الويب. ليس الان على اي حال. حسنا. بالنسبة للجزء الأكبر ، لدينا نوع من الحل البديل من حيث إضافة الدعم إلى الأدوات التي نستخدمها لتصميم وبناء مواقع الويب.
ولكن ماذا سنفعل حيال قطعة المتصفح؟ إذا ظهر زوارنا على جهاز iOS ، كيف نتأكد من استمرار عرض صورة لهم إذا كانت صورتنا الافتراضية هي WebP؟
أولاً ، تحتاج إلى معرفة كيفية تحويل الصور إلى WebP.
في العام الماضي ، كتب مطور الواجهة الأمامية Jeremy Wagner دليلاً لمجلة Smashing Magazine حول هذا الموضوع بالذات. في ذلك ، يتناول كيفية التحويل إلى WebP باستخدام:
- رسم،
- محل تصوير،
- سطر الأوامر ،
- سحق،
- Node.js ،
- بلع،
- الناخر،
- حزمة الويب.
سيساعدك أي من هذه الخيارات على تحويل ملفات PNG و JPG إلى WebPs. برغم ذلك ، سيوصلك برنامج تحرير الصور في منتصف الطريق إلى وجهتك.
ستتعامل مع التحويل ، لكنها لن تساعدك على تعديل خادم الأصل الخاص بك بحيث يعرف متى يتم تسليم WebPs ومتى يتم تقديم تنسيق صورة تقليدي للزوار.
تتيح لك بعض هذه الطرق إملاء كيفية قيام خادمك بتسليم الصور بناءً على قيود متصفحات الزوار. ومع ذلك ، فإن الأمر يتطلب القليل من العمل لتعديل الخوادم الأصلية لتحقيق ذلك. إذا لم تكن مرتاحًا لفعل ذلك أو كنت لا ترغب في التعامل معه ، فإن KeyCDN لديها حل.
الحل: تبسيط تسليم WebP باستخدام KeyCDN
تتفهم KeyCDN مدى أهمية أن يكون لديك موقع ويب يتم تحميله بسرعات فائقة. هذا ما تقوم KeyCDN به في الأعمال التجارية. هذا هو السبب في أنه ليس من المستغرب أنه طور حلًا مدمجًا للتخزين المؤقت ومعالجة الصور في WebP يساعد المطورين على تقديم تنسيقات الملفات المناسبة للزوار بسهولة أكبر.
ما هو WebP Caching؟
يعد التخزين المؤقت جزءًا لا يتجزأ من الحفاظ على سرعة تشغيل أي موقع ويب. ولن يؤدي التخزين المؤقت لـ WebP إلا إلى تحسينه. بشكل أساسي ، هو شكل من أشكال التفاوض على المحتوى يحدث في رأس HTTP.
يعمل مثل هذا:
يزور شخص ما موقع ويب تم فيه تمكين التخزين المؤقت لـ WebP الخاص بـ KeyCDN. يرسل متصفح الزائر رأس HTTP accept كجزء من الطلب إلى الخادم بقائمة أنواع الأصول التي يفضلها. ولكن بدلاً من الانتقال إلى الخادم الأصلي (على مضيف الويب) ، تتم معالجة الطلب بواسطة خادم الحافة (في KeyCDN). يراجع خادم الحافة قائمة أنواع الملفات المقبولة ويرسل رأس content-type ردًا على ذلك.
فيما يلي مثال على الشكل الذي قد يبدو عليه ذلك:
curl -I 'https://ip.keycdn.com/example.jpg' -H 'accept: image/webp' HTTP/2 200 server: keycdn-engine date: Thu, 06 Jun 2019 08:29:50 GMT content-type: image/webp content-length: 56734 last-modified: Tue, 14 May 2019 23:36:28 GMT etag: "5cdb50fc-1040a" expires: Thu, 13 Jun 2019 08:29:50 GMT cache-control: max-age=604800 x-ip: 1 x-ip-info: osz=56734 odim=700x467 ofmt=webp x-cache: HIT x-shield: active x-edge-location: chzh access-control-allow-origin: * accept-ranges: bytesمثال لطلب نوع المحتوى الذي يرسله KeyCDN إلى المستعرضات التي تقبل WebP. (المصدر: KeyCDN)
لذلك ، بالنسبة لزوار Google Chrome ، سيتم قبول content-type: image/webp تلقائيًا وسيتم تسليم أصول WebP المخزنة مؤقتًا إلى المتصفح.
بالنسبة لمستخدمي Safari ، من ناحية أخرى ، لن يتم قبول الطلب. لكن لا مشكلة. سيعرف CDN تنسيق الملف الذي تريد إرساله بدلاً من ذلك. في السطر الأول في المثال أعلاه ، يمكنك أن ترى أن تنسيق الصورة الأصلي هو JPG ، لذلك هذا هو إصدار الملف الذي سيتم تسليمه.
كما ترى ، ليست هناك حاجة لتعديل الخادم الأصلي أو إعداد إصدارات متعددة من ملفاتك لحساب توافق WebP. يعالج التخزين المؤقت KeyCDN WebP كل ذلك.
كيف تستخدم KeyCDN WebP Caching؟
هناك طريقتان يمكن لمستخدمي KeyCDN من خلالهما الاستفادة من ميزة التخزين المؤقت لـ WebP.
معالجة الصور من خلال KeyCDN
الأول لا يتطلب أكثر من قلب مفتاح وتشغيل معالجة صور KeyCDN. بمجرد التمكين ، سيتم تحميل رأس طلب accept تلقائيًا.
يمكنك بالطبع استخدام خدمة معالجة الصور لأكثر من مجرد تخزين WebP مؤقتًا. يمكنك استخدامه لضبط الحجم والاقتصاص والتدوير والتمويه والسمات المادية الأخرى للصور التي تم عرضها. ولكن إذا كنت تحاول تبسيط نظام تسليم الصور الخاص بك وتريد ببساطة تسريع الأمور باستخدام WebP ، فما عليك سوى تمكين الميزة والسماح لـ KeyCDN بتنفيذ العمل.
WebP Caching من خلال خادم Origin
لنفترض أنك أنشأت أصول صور WebP الخاصة بك. لا يزال بإمكانك جني فوائد حل التخزين المؤقت WebP الخاص بـ KeyCDN.
للقيام بذلك ، ستحتاج إلى إنشاء WebPs بشكل صحيح. مرة أخرى ، إليك رابط الدليل الذي يوضح لك كيفية القيام بذلك.
يعود الأمر لك بعد ذلك لتهيئة خادمك الأصلي بحيث لا يسلم WebPs إلا عند accept: image/webp موجودة. يقدم KeyCDN بعض الأمثلة عن كيفية القيام بذلك باستخدام Nginx:
# http config block map $http_accept $webp_ext { default ""; "~*webp" ".webp"; } # server config block location ~* ^(/path/to/your/images/.+)\.(png|jpg)$ { set $img_path $1; add_header Vary Accept; try_files $img_path$webp_ext $uri =404; }يوضح KeyCDN كيف يمكنك تعديل الخادم الأصلي باستخدام Nginx لتقديم أصول WebP المخزنة مؤقتًا. (المصدر: KeyCDN)
ومع اباتشي:
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_ACCEPT} image/webp RewriteCond %{DOCUMENT_ROOT}/$1.webp -f RewriteRule ^(path/to/your/images.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1] </IfModule> <IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule> AddType image/webp .webpيوضح KeyCDN كيف يمكنك تعديل الخادم الأصلي باستخدام Apache لتقديم أصول WebP المخزنة مؤقتًا. (المصدر: KeyCDN)
من الواضح أن هذا الخيار يمنحك مزيدًا من التحكم في إدارة تنسيقات الصور الخاصة بك وكيفية تقديمها للزائرين. ومع ذلك ، إذا كنت جديدًا في استخدام WebP ، فمن المحتمل أن يكون التخزين المؤقت لـ WebP ومعالجة الصور من KeyCDN هو أفضل رهان لك.
بديل لمصممي WordPress و Magento
إذا كنت تصمم مواقع ويب في WordPress أو Magento ، فإن KeyCDN بها مكونات إضافية يمكنك استخدامها لإضافة دعم WebP والتخزين المؤقت.
بالنسبة إلى WordPress ، ستستخدم KeyCDN's Custom Cache Enabler جنبًا إلى جنب مع Optimus.

يتحقق Cache Enabler لمعرفة ما إذا كانت صورك لها إصدار WebP. إذا كان موجودًا وكان متصفح الزائر يدعمه ، فهذا ما سيتم تسليمه في الملف المخزن مؤقتًا. إذا لم يكن موجودًا ، فسيتحول ببساطة إلى JPG أو PNG أو GIF.
يمتلك مطورو Magento حلاً بديلاً مبسطًا لتحويل WebP وتقديمه أيضًا. أولاً ، ستحتاج إلى تثبيت امتداد Webp. بعد ذلك ، سيتعين عليك تكوين ثنائيات WebP على الخادم الخاص بك.
تغليف
هناك سبب وراء مواجهة Google لمشكلة تطوير تنسيق جديد للصورة ولماذا يدعمه المزيد والمزيد من المتصفحات وأنظمة التصميم وأنظمة إدارة المحتوى.
يمكن أن تتسبب الصور في الكثير من المشاكل لمواقع الويب التي تم إنشاؤها بطريقة أخرى لتكون هزيلة ومتقنة. إذا لم يتم تحميلها بالحجم الصحيح ، وإذا لم يتم ضغطها وإذا لم يتم تمكين التخزين المؤقت ، فقد تكون صورك هي السبب في أن سرعة موقعك على الويب تدفع الزوار بعيدًا.
ولكن مع WebP ، من المؤكد أن موقع الويب الخاص بك سيتم تحميله بسرعة أكبر. علاوة على ذلك ، لا داعي للمفاضلة بين جودة الصورة (أو الكمية!) من أجل الحصول على هذه السرعة. يقوم WebP بضغط الملفات بكفاءة مع الحفاظ على تكامل محتوى الصورة.
إذا كنت تكافح حقًا لزيادة سرعة موقع الويب الخاص بك ، فيجب أن تكون WebP هي الأداة التالية التي تلجأ إليها للحصول على المساعدة.
