كيفية تسريع خطوط جوجل في ووردبريس
نشرت: 2020-04-10اليوم ، سأغطي بعض الطرق لتحسين وتسريع خطوط Google في WordPress. الصور ، بالطبع ، ستكون وستظل دائمًا الجزء الأثقل من صفحة الويب ، ولكن وفقًا لأرشيف HTTP ، اعتبارًا من أكتوبر 2016 ، تزيد خطوط الويب قليلاً عن 3٪ من متوسط الوزن الإجمالي للصفحة.
على الرغم من أن وزن خطوط الويب يشكل جزءًا صغيرًا فقط من صفحة الويب الإجمالية ، فإن كل تحسين تقوم به يساعد في الإسراع في أوقات التحميل. تحقق من بعض الطرق أدناه لتسريع هذه الخطوط!
ما هي خطوط جوجل؟
أولاً ، بالنسبة لأولئك الذين قد لا يعرفون ، فإن Google Fonts عبارة عن دليل مفتوح المصدر (مجاني) يضم أكثر من 800 مجموعة من خطوط الويب التي يمكنك استخدامها على موقع الويب الخاص بك. وهي متوفرة أيضًا للتنزيل محليًا للطباعة والاستخدامات الأخرى. تستخدم الملايين من مواقع WordPress مواقع Google Fonts لأنها طريقة مجانية رائعة لتحسين مظهر موقعك وقابليته للاستخدام.
إذا كنت تسعى للحصول على أداء خالص ، فستفوز خطوط النظام دائمًا ، ولكن لا يوجد شيء مثل الاحتراف والجمالية لخط ويب جيد. وفي الواقع ، فقد ثبت أن أسلوب الطباعة يؤثر على التحويلات بطريقة إيجابية. لكن كل شيء له ثمنه. وبالتالي ، من المهم أن تفهم كيف تؤثر إضافة خطوط Google إلى موقع WordPress الخاص بك على السرعة والأداء.
كيفية استخدام خطوط جوجل في ووردبريس
هناك طريقتان لإضافة خطوط Google إلى موقع WordPress الخاص بك. الطريقة الأولى والافتراضية هي الحصول عليها مباشرة من Google. تستخدم هذه الطريقة شبكة CDN العالمية لتقديم الخطوط بسرعة من خوادم مختلفة من جميع أنحاء العالم.
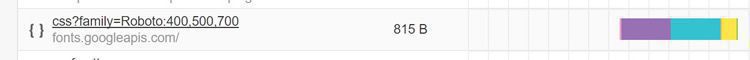
عند إضافتها إلى موقعك ، سيكون هناك طلب خارجي إلى fonts.googleapis.com .

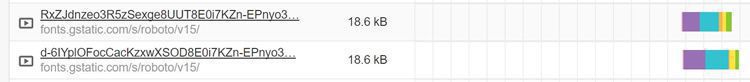
وهي أيضًا طلبات خارجية إلى fonts.gstatic.com لإصدارات WOFF أو WOFF2 اعتمادًا على دعم المتصفح.

WordPress البرنامج المساعد
إذا كنت مبتدئًا في WordPress ، فإن أسهل طريقة لإضافة خطوط Google إلى موقع الويب الخاص بك هي على الأرجح باستخدام مكون إضافي مجاني. يعد المكون الإضافي Easy Google Fonts مثالاً شائعًا جيدًا. حتى كتابة هذه السطور ، يوجد حاليًا أكثر من 300000 عملية تثبيت نشطة بتصنيف 4.9 من 5 نجوم.

أضف كود التضمين من خطوط جوجل
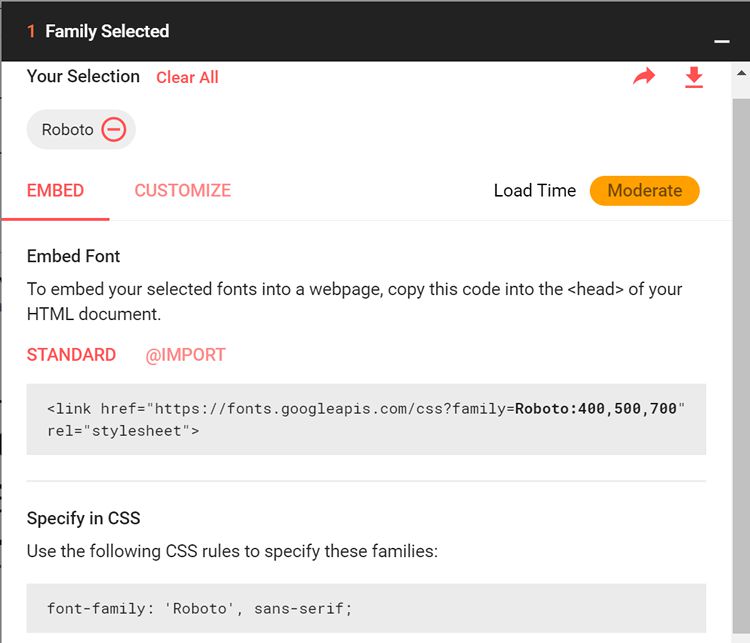
من المهم ملاحظة أن معظم مكونات WordPress الإضافية تضيف عبءًا طفيفًا ، ولذا أفضل إضافة خطوط Google مع أبسط بكثير في استخدام التعليمات البرمجية المضمنة. لذلك ، توجه إلى Google Fonts واختر الخط الذي تريده. في هذا المثال ، أنا أستخدم Roboto.
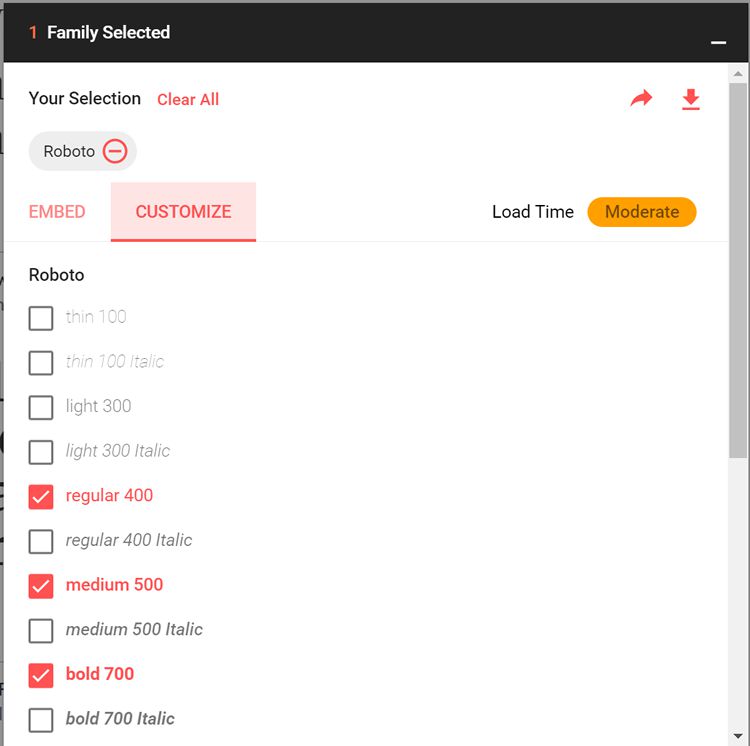
انقر فوق خيار " تخصيص ". هذه خطوة مهمة لأن كل مجموعة خطوط لها أوزان خط مختلفة. عادةً ما تريد عاديًا ومتوسطًا وجريئًا.
ملاحظة: كل وزن خط تقوم بتضمينه يضيف إلى وقت التحميل الإجمالي لخطوطك ، لذلك لا تحددها كلها فقط. أقل ، كان ذلك أفضل.

ثم انقر فوق خيار " تضمين ". هذا هو المكان الذي تريد نسخ كود التضمين فيه.

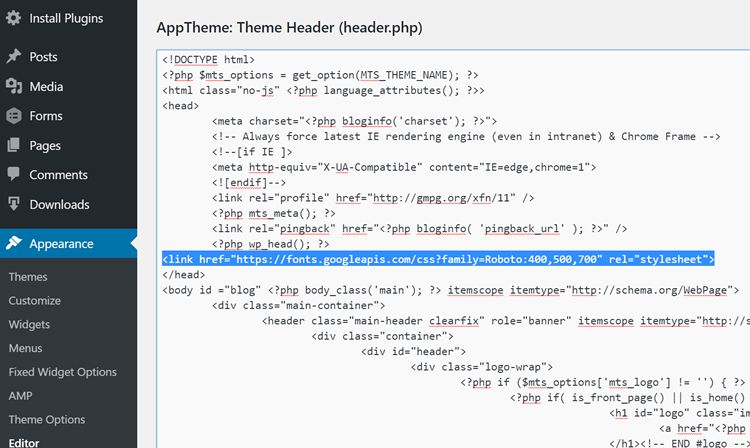
خذ هذا الرمز وضعه في قسم <head> في موقع WordPress الخاص بك. هناك طرق مختلفة يمكنك القيام بذلك ، قد يفضل البعض وضع الخطوط في قائمة الانتظار ، لكن في هذا المثال ، قمت ببساطة بإضافة الكود إلى ملف header.php . ملاحظة: قد يختلف هذا قليلاً حسب الموضوع الذي تستخدمه.

بعد ذلك ، لجعل سمة WordPress الخاصة بك تستخدم خطوط Google ، يجب عليك إضافة بعض أنماط CSS. يوجد أدناه مثال على ما أستخدمه. إذا لم يكن لدى لوحة إدارة السمات محرر CSS مخصص ، فيمكنك دائمًا استخدام مكون إضافي مجاني مثل Custom CSS و JS.
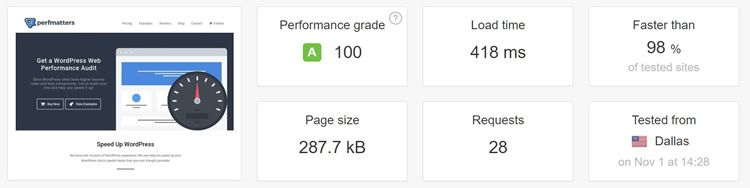
body {font-family:roboto; font-size:18px;} h1,h2,h3,h4,h5,h6 {font-family:roboto; font-weight:700; text-transform:none !important;} h1 {font-size:28px;} h2 {font-size:26px;} h3 {font-size:24px;} h4 {font-size:20px;} h5 {font-size:18px;} h6 {font-size:16px;}الآن بعد أن تعرفت على بعض الطرق السريعة لإضافة خطوط Google إلى موقع WordPress الخاص بك ، سأقوم الآن ببعض الاختبارات السريعة لمعرفة طرق بديلة لتسريعها. أجريت بعض الاختبارات أولاً مع الإعداد أعلاه وخرج متوسط السرعة عند 418 مللي ثانية. ملاحظة: تم إجراء كل اختبار خمس مرات ، وتم الحصول على متوسط النتيجة.

استضافة خطوط جوجل محليًا
هناك طريقة أخرى لتقديم خطوط Google على موقع WordPress الخاص بك وهي استضافتها محليًا على خادم الويب الخاص بك. إذا كان جمهورك في موقع جغرافي معين وقريب من الخادم الخاص بك ، فقد يكون من الأسرع استضافتهم محليًا أكثر من استخدام Google Fonts. يعد Google Fonts CDN رائعًا ، ولكن إضافة تلك الطلبات الخارجية الإضافية وعمليات البحث عن DNS يمكن أن تتسبب في حدوث تأخيرات.

لن تعمل هذه الطريقة عادةً إلا إذا كنت تستخدم استضافة سريعة. في المثال ، أنا أستخدم استضافة WordPress المُدارة من Kinsta ، والتي من المفارقات أنها مدعومة من Google Cloud Platform.
للاستضافة محليًا ، استخدمت بالفعل أداة مجانية تسمى google-webfonts-helper. يتيح لك ذلك تنزيل خطوط Google محليًا بسهولة أكبر ويمنحك جميع CSS. فيما يلي مثال على ما سننتهي به. ستحتاج إلى تحميل الخطوط التي قمت بتنزيلها على خادم الويب الخاص بك. في هذه الحالة ، أضعها في مجلد يسمى "الخطوط".
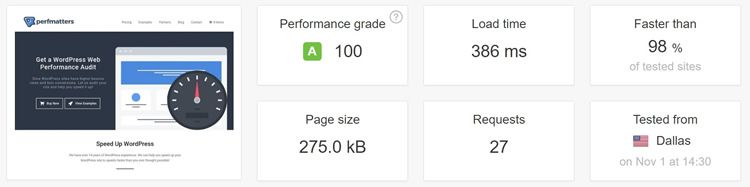
/* roboto-regular - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; src: local('Roboto'), local('Roboto-Regular'), url('https:/perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-500 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 500; src: local('Roboto Medium'), local('Roboto-Medium'), url('https://perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-700 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 700; src: local('Roboto Bold'), local('Roboto-Bold'), url('https:/perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }نحتاج بعد ذلك إلى التأكد من إزالة رمز التضمين من خطوط Google في الرأس حتى لا تكون لديك هذه المكالمات الخارجية. ثم أجريت بعض الاختبارات مرة أخرى مع الإعداد أعلاه وخرج متوسط السرعة إلى 386 مللي ثانية.

ملاحظة: يقع خادم الويب في ولاية أيوا ، وتم تشغيل اختبار السرعة من Pingdom من دالاس ، تكساس. لذلك كما ترى ، على الرغم من أن الخادم موجود في مكان آخر بالولايات المتحدة ، إلا أنه لا يزال تحميل خطوط Google محليًا على الخادم أسرع قليلاً. بالطبع ، سترغب في اختبار مواقع مختلفة بنفسك بناءً على جمهورك.
استضف خطوط Google على شبكة CDN الخاصة بك
الآن لسيناريو ثالث. في الموقع أعلاه ، أستخدم بالفعل موفر CDN تابعًا لجهة خارجية (KeyCDN) لاستضافة جميع الأصول الأخرى (الصور و CSS و Javascript وما إلى ذلك). ماذا يحدث إذا وضعنا خطوطنا الآن على نفس CDN ، بدلاً من CDN من Google؟
أنا أستخدم البرنامج الإضافي المجاني CDN Enabler WordPress. هذا في الواقع ينسخ الخطوط من مجلد "الخطوط" على خادم الويب إلى KeyCDN تلقائيًا. يتعين علينا بعد ذلك تعديل الكود قليلاً بحيث يشير المسار إلى الخطوط الآن إلى CDN (مثل cdn.domain.com).
/* roboto-regular - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; src: local('Roboto'), local('Roboto-Regular'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-500 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 500; src: local('Roboto Medium'), local('Roboto-Medium'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-700 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 700; src: local('Roboto Bold'), local('Roboto-Bold'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }ثم أجريت بعض الاختبارات مرة أخرى مع الإعداد أعلاه ووصل متوسط السرعة إلى 384 مللي ثانية.

كما ترى ، فإن استخدام CDN أصبح مرة أخرى أسرع قليلاً. ليس كثيرًا ، ولكن إذا قارنته بـ CDN الخاص بـ Google ، فاختبره ، فهو بالتأكيد أسرع. جزء من هذا لأنه يمكنه استخدام نفس اتصال HTTP / 2 ، ولا يزال يقلل من الاتصال الخارجي والبحث عن DNS ، تمامًا كما تفعل الاستضافة محليًا. وبالطبع ، فإن إحدى مزايا هذه الطريقة أنها ستكون أسرع عالميًا.
ملخص
كما ترون من الاختبارات أعلاه ، فإن شبكة CDN لخطوط Google رائعة ، ولكنها قد لا تكون دائمًا الأسرع. بالطبع ، سيعتمد ذلك دائمًا على بيئتك الخاصة والمكان الذي تقدم فيه حركة المرور ، سواء كان ذلك للجمهور المحلي أو العالمي.
أوصي باختبار كل طريقة أعلاه بنفسك ومعرفة الطريقة الأسرع والأفضل لموقع WordPress الخاص بك. وتذكر ، قم فقط بتحميل أوزان الخطوط التي تحتاجها بالفعل!
