تنفيذ شاشات الهيكل العظمي في رد الفعل
نشرت: 2022-03-10لطالما كانت أدوات الغزال والتحميل هي الطريقة التقليدية لإخبار المستخدمين أن المحتوى سيستغرق بعض الوقت للتحميل. في حين أن هذا النهج رائع ، إلا أنه سرعان ما أصبح قديمًا في التطور الحديث. أصبحت الشاشات الهيكلية البديل المثالي للوادر التقليدية لأنها تركز على التقدم بدلاً من أوقات الانتظار ، وبالتالي تقليل إحباط وقت التحميل.
في هذه المقالة ، لن نتناول أساسيات CSS React أو بناء جملة JavaScript ، لذلك ليس عليك أن تكون خبيرًا في أي من هذه اللغات لمتابعة ذلك.

يعلمنا خبراء UI و UX أنه بينما ينتظر المستخدمون تحميل المحتوى على الصفحة ، يجب أن نبقيهم مشاركين.
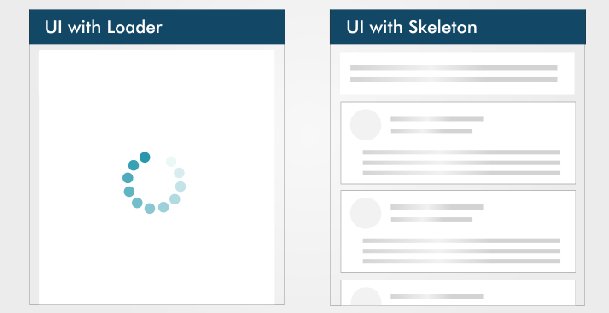
تعد الفكرة وراء استخدام الدواليب لإشراك المستخدمين قبل تحميل المحتوى رائعة ؛ ومع ذلك ، يمكن أن تكون النتيجة أقل من مثالية لأن معظم المستخدمين سيصابون بالملل وهم يحدقون في قرص متحرك وهمي مثل الساعة. يوضح Luke Wroblewski هذا.
توفر الشاشات الهيكلية تجربة مستخدم أفضل من خلال تقليل الإحباط في وقت التحميل. من خلال التركيز على التقدم بدلاً من أوقات الانتظار ، فإنه يخلق الوهم للمستخدمين أن المعلومات سيتم عرضها بشكل متزايد على الشاشة. يؤكد ذلك بيل تشونغ في بحثه.
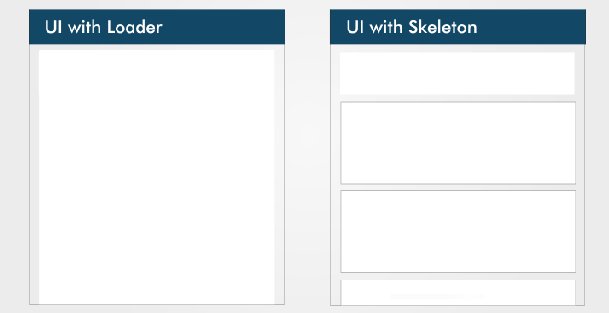
ما هي شاشة الهيكل العظمي؟
الشاشة الهيكلية هي نسخة من واجهة المستخدم لا تحتوي على محتوى فعلي ؛ بدلاً من ذلك ، يحاكي تنسيق الصفحة من خلال إظهار عناصرها في شكل مشابه للمحتوى الفعلي أثناء تحميله وإتاحته (أي عندما يسمح زمن انتقال الشبكة بذلك).
الشاشة الهيكلية هي في الأساس إطار سلكي للصفحة ، مع مربعات عناصر نائب للنصوص والصور.
ما الذي يميز شاشة الهيكل العظمي؟
تشبه واجهة المستخدم الهيكلية واجهة المستخدم الفعلية للصفحة ، لذلك سوف يفهم المستخدمون مدى سرعة تحميل تطبيق الويب أو الجوال حتى قبل ظهور المحتوى. فيما يلي بعض الأسباب التي تجعلك ترغب في التفكير في استخدام الشاشات الهيكلية في مشروعك التالي:
- يكون محاكاة تخطيط الصفحة أسهل باستخدام شاشة هيكلية ،
- يتم تحميل المحتويات بشكل تدريجي (ليس كلها مرة واحدة).
يشار أيضًا إلى الشاشات الهيكلية باسم:
- عناصر الأشباح
- العناصر النائبة للمحتوى ،
- برامج تحميل المحتوى.
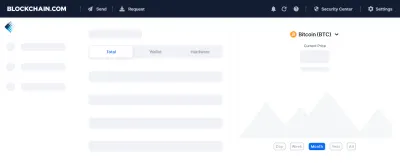
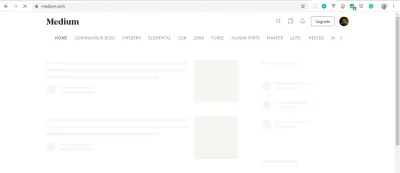
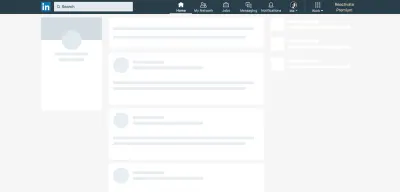
تعرض Blockchain.com و YouTube و Facebook و Medium وغيرها من شركات التكنولوجيا الكبيرة شاشات هيكلية أثناء تحميل محتواها لتعزيز تجربة المستخدم.
Blockchain.com

متوسط

ينكدين

أنواع شاشات الهيكل العظمي
هناك أنواع مختلفة من شاشات الهيكل العظمي. العناصر الرئيسية هي العناصر النائبة للنصوص والعناصر النائبة للصور (أو اللون).
يفضل معظم المطورين استخدام العناصر النائبة للنص كواجهة مستخدم هيكلية على صفحاتهم لأنها سهلة الإنشاء ، ولا يطلب المطور أي تفاصيل حول محتوى المحتوى الفعلي ؛ بدلاً من ذلك ، يحاكي الهيكل العظمي واجهة المستخدم.
يصعب إنشاء العناصر النائبة للألوان لأنها تتطلب تفاصيل حول المحتوى.
تسهل بعض الحزم الشائعة تنفيذ الشاشات الهيكلية في تطبيقات الويب. دعنا نلقي نظرة فاحصة على كلاهما:
- رد الفعل النائب
- رد فعل تحميل الهيكل العظمي
سننظر في إيجابيات وسلبيات كل حزمة ، قبل التفكير في أي حزمة نستخدمها لتطبيقنا.
رد الفعل النائب
الايجابيات
- تُستخدم مكونات العنصر النائب لإنشاء واجهة مستخدم هيكلية مخصصة.
- يتم دعم الرسوم المتحركة النبضية (أي تأثير الحركة على عنصر).
- يأتي مع واجهة برمجة تطبيقات قائمة على المكونات.
سلبيات
- يتم الاحتفاظ بمكونات الهيكل العظمي بشكل منفصل ، لذلك من المحتمل أن يتطلب تحديث أنماط المكون تحديث مكون الهيكل العظمي أيضًا.
- منحنى التعلم ليس خطيًا لأن هناك عدة مكونات لاحتياجات مختلفة.
فيما يلي مثال على مكون هيكلي باستخدام حزمة react-placeholder :
import { TextBlock, RectShape } from 'react-placeholder/lib/placeholders'; import ReactPlaceholder from 'react-placeholder'; const GhostPlaceholder = () => ( <div className='my-placeholder'> <RectShape color='gray' style={{width: 25, height: 70}} /> <TextBlock rows={6} color='blue'/> </div> ); <ReactPlaceholder ready={ready} customPlaceholder={<GhostPlaceholder />}> <MyComponent /> </ReactPlaceholder> باستيراد TextBlock و RectShape من react-placeholder/lib/placeholder و ReactPlaceholder من react-placeholder ، أنشأنا مكوناً وظيفياً يسمى GhostPlaceholder . يحتوي GhostPlaceholder على div ، وداخل div استخدمنا مكون RectShape ، الذي يصف أبعاد المستطيل ويمرر قيمة أي لون ويحدد أنماط المستطيل.
بعد ذلك ، استخدمنا مكون TextBlock لتعيين قيم الصفوف واللون. يحدد مكون TextBlock عدد الصفوف ولون النص.
لقد مررنا MyComponent كطفل لمكون ReactPlaceholder ، والذي يتلقى مكونًا ready ومكون GhostPlaceholder كقيم لعناصره ready customPlaceholder .
سيتم تحميل MyComponent عند عرض واجهة مستخدم الشاشة الهيكلية.
لمعرفة المزيد ، تحقق من الوثائق.
رد فعل تحميل الهيكل العظمي
الايجابيات
- إنه قائم على API ، ويحتوي على مكون واحد مع الدعائم لجميع التخصيصات.
- يمكن استخدامه كمكون هيكلي منفصل وأيضًا داخل أي مكون بشكل مباشر ، لذلك فهو مرن.
- وهو يدعم الثيمات والنبضات المتحركة.
سلبيات
- من السهل تنفيذ واجهة مستخدم هيكلية بسيطة ، ولكنها معقدة بالنسبة للهياكل العظمية الأكثر تعقيدًا.
- إن وجود مكون هيكلي منفصل سيجعل من الصعب صيانته عند تغيير واجهة المستخدم والأنماط.
فيما يلي مثال على هيكل تحميل React:
import Skeleton, { SkeletonTheme } from "react-loading-skeleton"; const SkeletonComponent = () => ( <SkeletonTheme color="#202020" highlightColor="#444"> <section> <Skeleton height={50} width={50} /> </section> </SkeletonTheme> ); لقد قمنا باستيراد Skeleton و SkeletonTheme من مكتبة react-loading-skeleton ، ثم أنشأنا مكونًا وظيفيًا يعرض مكون SkeletonTheme ، مع color و hightlightColor كخصائص.
يُستخدم مكون SkeletonTheme في التخصيص (على سبيل المثال ، إضافة تأثيرات لونية إلى واجهة المستخدم الهيكلية).
أخيرًا ، داخل القسم ، نحدد مكون Skeleton ، بخصائص الارتفاع والعرض والقيم المناسبة التي تم تمريرها.
إنشاء واجهة مستخدم لشاشة Skeleton تشبه YouTube
لنقم بإنشاء شاشة هيكلية تشبه YouTube ، باستخدام React Loading Skeleton ، لإظهار كيفية عمل واجهة مستخدم هيكلية.
إعداد React
أسهل طريقة لإعداد React هي استخدام تطبيق Create React ، وهو "طريقة مدعومة رسميًا لإنشاء تطبيقات React من صفحة واحدة. إنه يوفر إعداد بناء حديث بدون تكوين. "
سنستخدمه في تمهيد التطبيق الذي سنبنيه. من جهازك الطرفي ، قم بتشغيل الأمر أدناه:
npx create-react-app skeleton-screens && cd skeleton-screens بمجرد اكتمال التثبيت ، ابدأ خادم React عن طريق تشغيل npm start :

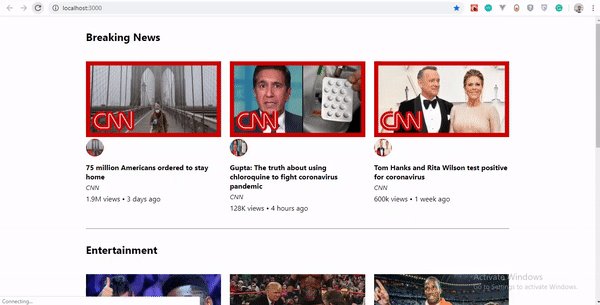
أنشئ واجهة مستخدم YouTube بدون شاشة هيكلية
أولاً ، دعنا ندخل بيانات YouTube الوهمية. عادةً ما يتم استخدام نقاط النهاية الحقيقية بدلاً من البيانات الوهمية ، ولكن في هذا البرنامج التعليمي سنستخدم بيانات وهمية.
قم بإنشاء ملف في مجلد src/ الخاص بك ، وقم data.js ، أضف الكود التالي إليه.
const dummyData= [ { section: "Recommended", channel: "CNN", items: [ { id: "fDObf2AeAP4", image: "https://img.youtube.com/vi/fDObf2AeAP4/maxresdefault.jpg", title: "75 million Americans ordered to stay home", views: "1.9M views", published: "3 days agos" }, { id: "3AzIgAa0Cm8", image: "https://img.youtube.com/vi/3AzIgAa0Cm8/maxresdefault.jpg", title: "Gupta: The truth about using chloroquine to fight coronavirus pandemic", views: "128K views", published: "4 hours ago" }, { id: "92B37aXykYw", image: "https://img.youtube.com/vi/92B37aXykYw/maxresdefault.jpg", title: "Willie Jones STUNS Simon Cowell In Pitch Perfect Performance of 'Your Man'!", views: "2.47 million views", published: "1 month ago" }, { id: "J6rVaFzOEP8", image: "https://img.youtube.com/vi/J6rVaFzOEP8/maxresdefault.jpg", title: "Guide To Becoming A Self-Taught Software Developer", views: "104K views", published: "17 days ago" }, { id: "Wbk8ZrfU3EM", image: "https://img.youtube.com/vi/Wbk8ZrfU3EM/maxresdefault.jpg", title: "Tom Hanks and Rita Wilson test positive for coronavirus", views: "600k views", published: "1 week ago" }, { id: "ikHpFgKJax8", image: "https://img.youtube.com/vi/ikHpFgKJax8/maxresdefault.jpg", title: "Faces Of Africa- The Jerry Rawlings story", views: "2.3 million views", published: "2014" } ] }, { section: "Breaking News", channel: "CGTN America", items: [ { id: "tRLDPy1A8pI", image: "https://img.youtube.com/vi/tRLDPy1A8pI/maxresdefault.jpg", title: "Is Trump blaming China for COVID-19? You decide.", views: "876k views", published: "9 days ago" }, { id: "2ulH1R9hlG8", image: "https://img.youtube.com/vi/2ulH1R9hlG8/maxresdefault.jpg", title: "Journalist still goes to office during pandemic, see her daily routine", views: "873 views", published: "3 hours ago" }, { id: "TkfQ9MaIgU", image: "https://img.youtube.com/vi/_TkfQ9MaIgU/maxresdefault.jpg", title: "How are small businesses going to survive the economic downturn of the COVID-19 era?", views: "283 views", published: "4 day ago" } ] } ]; export default dummyData;لتكرار تنسيق YouTube ، أنشأنا بيانات وهمية تحتوي على مجموعة من الكائنات ، بخصائص مثل المعرف والصورة والعنوان وعدد مرات المشاهدة وتاريخ النشر.

بعد ذلك ، لنقم بإنشاء واجهة مستخدم YouTube الخاصة بنا. سيكون لدينا ثلاثة مكونات:
Card | يحتوي على تفاصيل الصورة المصغرة للفيديو والعنوان وعدد مرات المشاهدة وتاريخ النشر والقناة. |
CardList | إرجاع جميع البطاقات على التوالي. |
App | تحميل كائن dummyData بنا ، وتحميل واجهة المستخدم الهيكلية لمدة ثانيتين ، وإرجاع مكون CardList . |
داخل مجلد src الخاص بك ، قم بإنشاء مجلد وقم بتسمية components . داخل مجلد components ، قم بإنشاء ملف Card.js ، أضف الكود التالي إليه:
import React from "react"; const Card = ({ item, channel }) => { return ( <li className="card"> <a href={`https://www.youtube.com/watch?v=${item.id}`} target="_blank" rel="noopener noreferrer" className="card-link" > <img src={item.image} alt={item.title} className="card-image" /> <img src={item.image} alt={item.title} className="channel-image" /> <h4 className="card-title">{item.title}</h4> <p className="card-channel"> <i>{channel}</i> </p> <div className="card-metrics"> {item.views} • {item.published} </div> </a> </li> ); }; export default Card; أنشأنا مكون Card . داخلها ، قمنا باستيراد React من رد react ، وقمنا بتفكيك دعائم item channel بحيث يمكن استخدامها عبر مكون Card . سيعرض كل مكون عنصر Card يعرض مقطع فيديو واحدًا الصورة المصغرة وعدد مرات المشاهدة وتاريخ النشر والعنوان.
مكون CardList
داخل مجلد components ، أنشئ ملف CardList.js وأضف الكود التالي إليه:
import React from "react"; import Card from "./Card"; const CardList = ({ list }) => { return ( <ul className="list"> {list.items.map((item, index) => { return <Card key={index} item={item} channel={list.channel} />; })} </ul> ); }; export default CardList; في هذا المكون ، قمنا باستيراد مكون Card الذي أنشأناه. تقبل البطاقة item ودعائم channel ، والتي نحصل عليها من خلال تعيين عناصر list.items . نقوم بعد ذلك بتصدير هذا المكون كـ CardList ، لأننا سنستخدمه في مكون App الخاص بنا.
ملاحظة : مصفوفة العناصر التي تم تعيينها في هذا المكون هي مصفوفة الكائنات في dummyData بنا.
مكون التطبيق
داخل ملف app.js في دليل src/ ، احذف الكود الموجود وأضف ما يلي إليه.
import React, { useState, useEffect } from "react"; import "./App.css"; import dummyData from "./data"; import CardList from "./components/CardList"; const App = () => { const [videos, setVideos] = useState([]); const [loading, setLoading] = useState(false); useEffect(() => { setLoading(true); const timer = setTimeout(() => { setVideos(dummyData); setLoading(false); }, 5000); return () => clearTimeout(timer); }, []); return ( <div className="App"> { videos.map((list, index) => { return ( <section key={index}> <h2 className="section-title">{list.section}</h2> <CardList list={list} /> <hr /> </section> ); })} </div> ); }; export default App; في هذا المكون ، قمنا باستيراد useState و useEffect جنبًا إلى جنب مع React والملفات الأخرى التي أنشأناها والتي ستكون مطلوبة في مكون App .
نظرًا لأن بياناتنا عبارة عن بيانات وهمية ، فنحن بحاجة إلى محاكاة هذه البيانات مثل بيانات واجهة برمجة التطبيقات عن طريق تحميل المحتوى بعد مهلة مدتها ثانيتان ، باستخدام طريقة JavaScript setTimeout .
بعد ذلك ، في مكون App ، نقوم بإنشاء حالة فيديو ، وضبط الحالة على مصفوفة فارغة باستخدام useState .
لتحميل بياناتنا الوهمية ، سنستخدم الخطاف useEffect . في الخطاف الخاص بنا ، نقوم بإنشاء مؤقت متغير يحمل وظيفة setTimeout () . داخل الوظيفة ، قمنا بتعيين حالة الفيديو الخاصة بنا على كائن dummyData بنا ، ونتأكد من تحميل البيانات بعد ثانيتين ، وأخيرًا ، نقوم بإلغاء المؤقت أثناء إلغاء التثبيت.
أخيرًا ، نقوم بالتخطيط من خلال حالة الفيديو الخاصة بنا ونعيد عنصر القسم الذي يحتوي على list-section ومكون CardList مع دعائم القائمة الخاصة به.
مضيفا CSS
حتى الآن ، استخدمنا الكثير من الفئات بدون CSS فعلي. داخل مجلد src ، احذف كل شيء في App.css التالي ؛
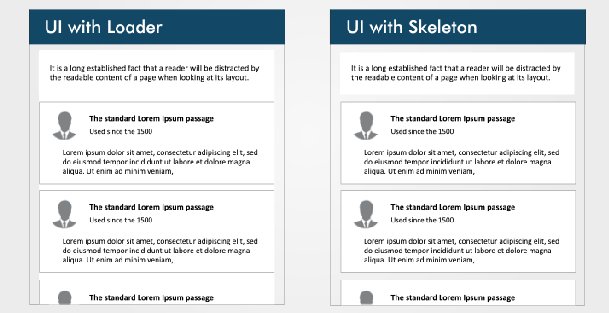
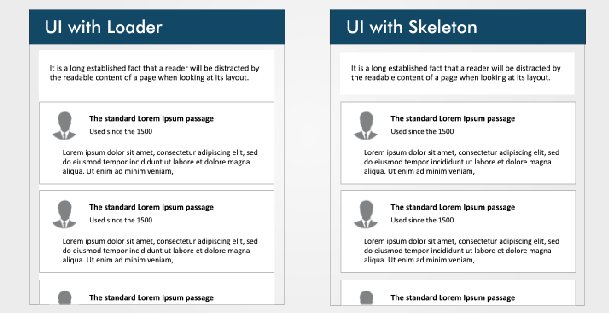
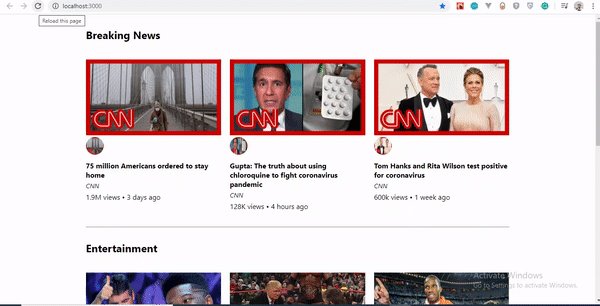
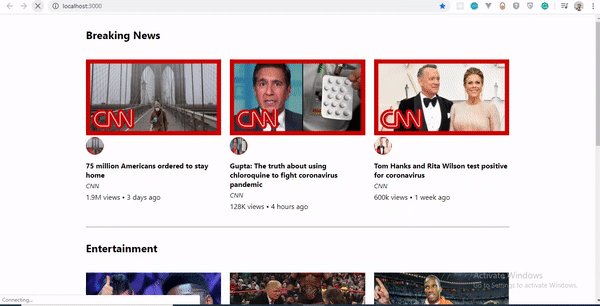
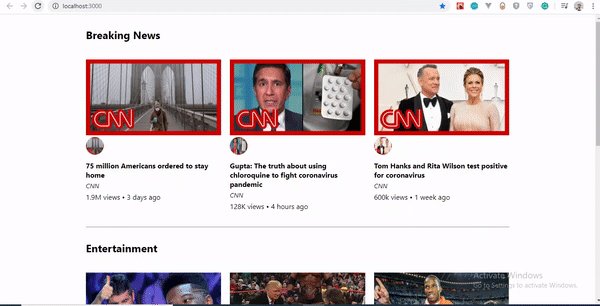
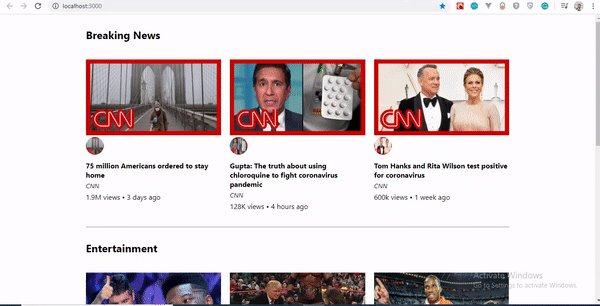
.App { max-width: 960px; margin: 0 auto; font-size: 16px; } .list { display: flex; justify-content: space-between; flex-wrap: wrap; list-style: none; padding: 0; } .section-title { margin-top: 30px; } .card { width: calc(33% - 10px); margin: 20px 0; } .card-link { color: inherit; text-decoration: none; } .card-image { width: 100%; } .channel-image { border-radius: 100%; padding: 0, 10px, 0, 0; width: 40px; height: 40px; } .card-title { margin-top: 10px; margin-bottom: 0; } .card-channel { margin-top: 5px; margin-bottom: 5px; font-size: 14px; } /* Tablets */ @media (max-width: 1000px) { .App { max-width: 600px; } .card { width: calc(50% - 22px); } } /* Mobiles \*/ @media (max-width: 640px) { .App { max-width: 100%; padding: 0 15px; } .card { width: 100%; } }دعونا نرى كيف تبدو واجهة مستخدم YouTube الخاصة بنا بدون الشاشة الهيكلية. يمكنك أن ترى أنه عند تحميل الصفحة ، تظهر شاشة بيضاء لمدة ثانيتين ، ثم يتم تحميل البيانات على الفور.

باستخدام React Loading Skeleton
على عكس المكتبات الأخرى التي ستصمم فيها شاشة هيكلية بدقة لتتناسب مع أحجام الخطوط وارتفاعات الأسطر وهوامش المحتوى الخاص بك ، تم تصميم مكون Skeleton ليتم استخدامه مباشرة في المكونات الخاصة بك ، بدلاً من المحتوى الذي يتم تحميله.
لنستعرض بعض الأسباب التي دفعتنا إلى اختيار React Loading Skeleton على حساب الآخرين.
تصميم
React Loading Skeleton يدعم التصميم. وبالتالي ، يمكنك بسهولة تغيير ألوان جميع مكونات الهيكل العظمي باستخدام SkeletonTheme وتمرير القيم إلى props الألوان.
يوجد أدناه مثال يوضح كيفية عملها:
import Skeleton, { SkeletonTheme } from "react-loading-skeleton"; <SkeletonTheme color="grey" highlightColor="#444"> <p> <Skeleton height={250} width={300} count={1} /> </p> </SkeletonTheme> <SkeletonTheme color="#990" highlightColor="#550"> <p> <Skeleton height={250} width={300} count={1} /> </p> </SkeletonTheme> 
مدة
بالإضافة إلى height width ودعائم color ، يمكننا أيضًا تحديد خاصية duration .
<Skeleton duration={2} /> المدة الافتراضية هي 1.2 . يحدد هذا الوقت الذي يستغرقه القيام بدورة واحدة من الرسوم المتحركة الهيكلية.
لمعرفة المزيد ، تحقق من الوثائق.
تنفيذ واجهة مستخدم شاشة الهيكل العظمي
الآن ، سنقوم بتثبيت react-loading-skeleton . قم بتشغيل الأمر التالي في جهازك الطرفي لتثبيت الحزمة:
npm install react-loading-skeletonمكون الهيكل العظمي
لنقم بإنشاء مكون هيكلي لبيانات الفيديو الخاصة بنا. داخل مجلد components ، أنشئ ملف SkeletonCard.js ، وأضف الكود التالي:
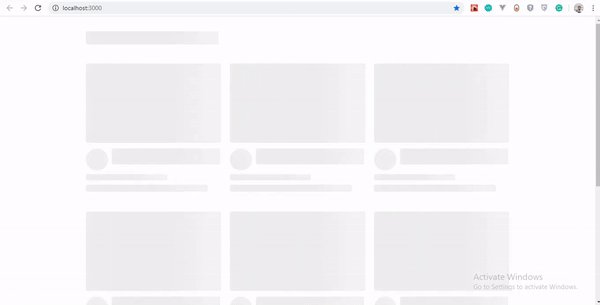
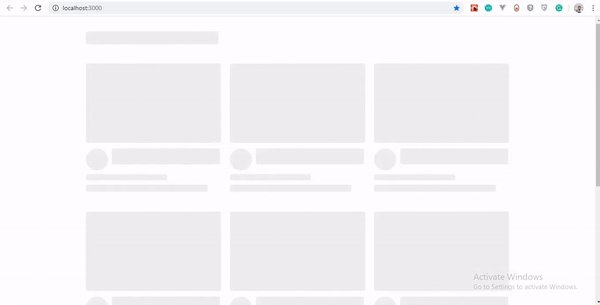
import React from "react"; import Skeleton from "react-loading-skeleton"; const SkeletonCard = () => { return ( <section> <h2 className="section-title"> <Skeleton height={30} width={300} /> </h2> <ul className="list"> {Array(9) .fill() .map((item, index) => ( <li className="card" key={index}> <Skeleton height={180} /> <h4 className="card-title"> <Skeleton circle={true} height={50} width={50} /> <Skeleton height={36} width={`80%`} /> </h4> <p className="card-channel"> <Skeleton width={`60%`} /> </p> <div className="card-metrics"> <Skeleton width={`90%`} /> </div> </li> ))} </ul> </section> ); }; export default SkeletonCard; لقد أنشأنا قائمة غير مرتبة. داخلها ، استخدمنا طريقة Array.fill() . نظرًا لأن لدينا تسعة عناصر من البيانات الوهمية ، فقد استخدمنا طريقة Array.fill() عبر طول كائن items وملئها بدون قيمة فهرس ، وبالتالي جعل المصفوفة فارغة . راجع وثائق Array.fill لمعرفة كيفية عملها.
بعد ذلك ، قمنا بتخطيط من خلال مجموعة فارغة لدينا لإرجاع قائمة تحتوي على خصائص الهيكل العظمي ، وحددنا قيمة كل من خصائص الهيكل العظمي.
هنا ، يشير height إلى طول مستطيل الهيكل العظمي ، ويشير width إلى العرض ، بينما تنشئ circle الجزء المستدير من واجهة المستخدم الهيكلية.
يأتي React Loading Skeleton مع الرسوم المتحركة النبضية الافتراضية ، مما يجعلها سهلة الاستخدام. يمكنك إنشاء Pulse animé لتناسب مشروعك ، ولكن إذا سألتني ، فسألتزم بالإعداد الافتراضي.
أخيرًا ، الكود المصدري الكامل متاح.
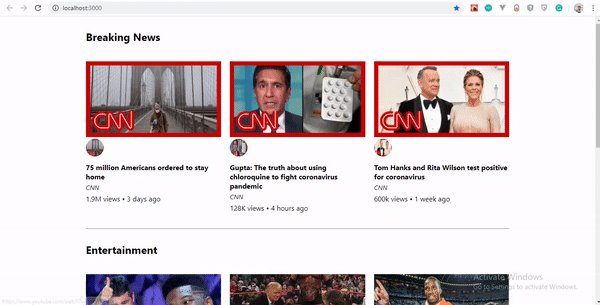
لدينا الآن واجهة مستخدم لشاشة هيكل عظمي تعمل بكامل طاقتها. يوضح مثالنا الهيكل العظمي لمدة خمس ثوانٍ قبل عرض المحتوى.
دعونا نرى نتيجتنا حتى الآن:

خاتمة
تعمل الشاشات الهيكلية على تحسين تجربة المستخدم بشكل كبير من خلال تجنب الإحباط من مواجهة شاشة فارغة تمامًا وإعطاء المستخدم انطباعًا عن الشكل الذي سيبدو عليه المحتوى قبل تحميله.
إذا لم تكن مرتاحًا لأي من الحزم التي نظرنا إليها ، فيمكنك إنشاء واجهة مستخدم هيكلية خاصة بك عن طريق إنشاء مستطيلات ودوائر تحاكي تخطيط الصفحة.
يرجى مشاركة ملاحظاتك وتجربتك في قسم التعليقات أدناه. أحب أن أرى ما توصلت إليه!
الريبو الداعم لهذه المقالة متاح على جيثب.
مراجع
- "كل ما تحتاج لمعرفته حول شاشات الهيكل العظمي" ، بيل تشونغ ، UX Collective
- "صفحات تحميل الهيكل العظمي مع التفاعل" ، أنتوني باناجي ، Octopus Wealth
- "شاشات الهيكل العظمي مع التفاعل والتفاعل الأصلي" ، كريس دولفين ، Alligator.io
- "تنفيذ تحميل الهيكل العظمي في رد الفعل" ، Adrian Bece ، DEV
