تصميم بحث الموقع: أفضل الممارسات
نشرت: 2019-06-29إذا كان موقع الويب الخاص بك يحتوي على الكثير من المعلومات ، يصبح من الصعب على المشاهدين البحث عن أسئلة أو حقائق محددة. زر البحث هو أداة تنقل مفيدة. ستؤدي إضافة هذه الميزة البسيطة إلى موقع الويب الخاص بك إلى توفير تجربة سلسة للمستخدمين. ومع ذلك ، قد يكون من الصعب تصميم شريط البحث. فيما يلي بعض أفضل الممارسات التي يمكنك استخدامها لتصميم بحث عن موقع لموقعك على الويب.
قم بإنشاء شريط بحث طويل:
يعد وجود شريط بحث طويل بما يكفي على موقع الويب الخاص بك فكرة جيدة. عندما يكتب زوار موقعك سؤالاً في شريط البحث ، فإنك تريد توفير مساحة كافية لهم لمعرفة ما يكتبونه. هذا يسمح للزائرين بمراجعة أو تعديل أسئلتهم. يعتبر مربع النص بسعة 27 حرفًا مناسبًا حيث أن هذا هو متوسط طول معظم الأسئلة. خذ العرض باستخدام حجم الحرف m ، أو باستخدام ems ، فهذا يساعدك على تحديد مساحتك بشكل فعال. إذا كنت تشعر أنه ليس لديك هذا القدر الكبير من المساحة الفارغة لمربع البحث ، فيمكنك التفكير في مربع بحث ينمو أثناء الكتابة.
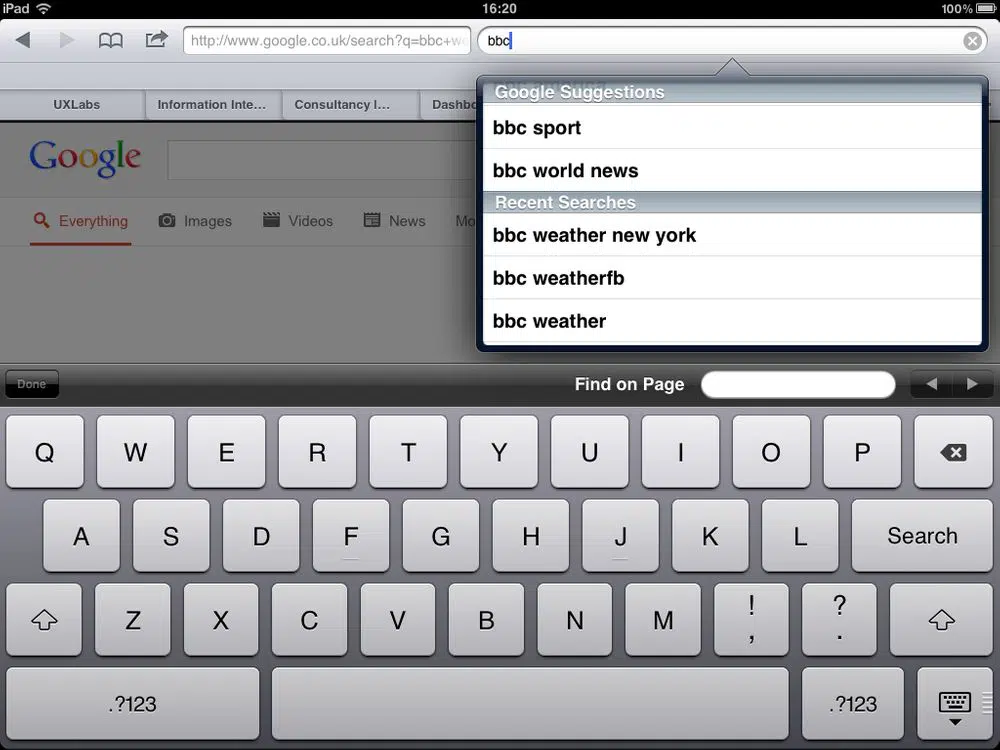
استخدام الاقتراحات التلقائية:
تعمل الاقتراحات التلقائية على توجيه زوار موقعك باستعلامات البحث الخاصة بهم. عادة ، لا يعرف الزوار كيفية صياغة أسئلتهم ، كما أنهم لا يعرفون الكلمات الرئيسية التي يجب استخدامها للعثور على النتائج. لا يعرف معظم الأشخاص كيفية إعادة صياغة سؤالهم عندما لا يتمكنون من العثور على نتائج في المرة الأولى التي يحاولون فيها. يمكن حل هذه المشكلات من خلال تقديم اقتراحات تلقائية في مربع البحث الخاص بك. عند إنشاء اقتراحات تلقائية ، حاول استخدام الكلمات الرئيسية التي من شأنها أن تساعد زوار موقعك. أضف أيضًا نصًا تنبئيًا وأسئلة شائعة وتصحيحات إملائية تلقائية. يساعد هذا المستخدمين في البحث عن مصطلحات محددة في شريط البحث ويساعد أيضًا الأشخاص الذين ليس لديهم أدنى فكرة عن مكان بدء البحث.
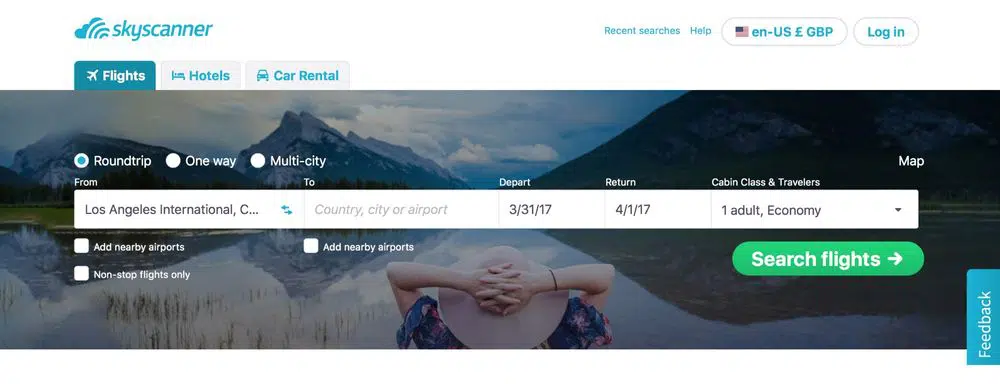
توفير الخيارات:
امنح المستخدمين لديك مجموعة من الخيارات على شريط الأدوات الخاص بك والتي من شأنها أن تجعل البحث أسهل. يجب أن تكون هذه الخيارات عبارة عن مجموعة من الأسئلة معدة حول مصطلح أو موضوع معين. يجب أن يتوفر للمستخدمين خيار تحديد الأسئلة باستخدام لوحة المفاتيح أو مفتاح التمرير. أضف ميزة تعود تلقائيًا إلى أعلى الصفحة بمجرد وصولها إلى أسفلها. امنح المشاهدين اقتراحات بخط إبداعي لجذب انتباههم. هذا يجعل البحث أكثر فائدة للمستخدمين.
اجعل شريط البحث ميزة ثابتة لكل صفحة:
قم بتوفير شريط بحث في كل صفحة من صفحات موقع الويب الخاص بك للحفاظ على كفاءة موقعك وسهولة التنقل فيه. من المحتمل أن يصل المستخدمون إلى صفحة خاطئة ، لذا يجب أن تسمح لهم بتصحيح أخطائهم من تلك الصفحة بدلاً من جعلهم يعودون إلى صفحتك الرئيسية. من الممكن أيضًا أن يجدوا المعلومات التي كانوا يبحثون عنها ويريدون استكشاف المزيد من الموضوعات. أيضًا ، قم بتضمين شريط البحث الخاص بك على الرابط المسدود مثل صفحات 404.
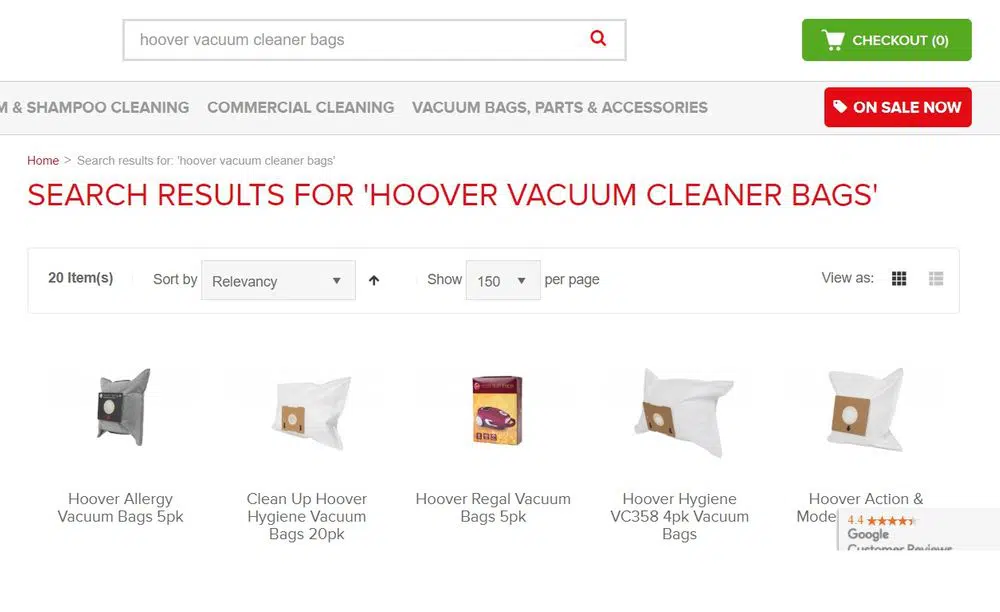
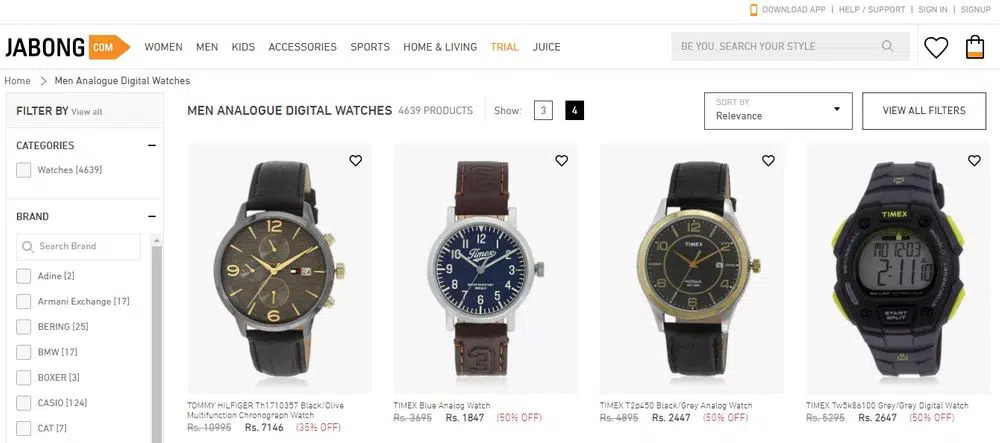
إضافة خيارات الفرز والتصفية:

يجد معظم الناس صعوبة في البحث عن المعلومات ضمن مجموعة واسعة من الموضوعات. أيضًا ، النتائج غير ذات الصلة ووقت المعالجة يجعل التجربة غير سارة للمستخدمين. تساعد خيارات الفرز والتصفية المستخدمين على تضييق نطاق البحث والبحث عن ما يريدون بالضبط. قم بتوفير خيارات فرز وتصفية منفصلة لأنها ليست متطابقة. يغير الفرز ترتيب النتائج أثناء التصفية يحد من النتائج المعروضة. أيضًا ، لا تقدم أكثر من 7 خيارات في التصفية لأن ذاكرتنا قصيرة المدى لا يمكنها استيعاب أكثر من ذلك. إذا كنت تحتاج إلى أكثر من 7 خيارات ، فقم بطي الباقي باستخدام خيار "عرض جميع الفلاتر". ضع خياراتك وفقًا للأولوية التي يعطيها الأشخاص لهم. اجعل منطق الفرز واضحًا بحيث يمكن للزوار تغيير خياراتهم وفقًا لذلك.
أضف زر إرسال:
على غرار Google ، يبحث شريط البحث في موقعك على الويب عن إجابات. لذلك يجب عليك توفير زر إرسال مشابه لـ Google للمستخدمين لإدخال استفساراتهم على موقع الويب الخاص بك. يعد وجود مساحة صغيرة لإدخال الاستعلام أمرًا غير مريح ، خاصة على الجهاز اللوحي أو الهاتف. يجب عليك إنشاء زر بحث كبير بما يكفي ليتمكن المستخدمون من الوصول إليه. يوفر زر الإدخال هذا للمستخدم النتائج الصحيحة.
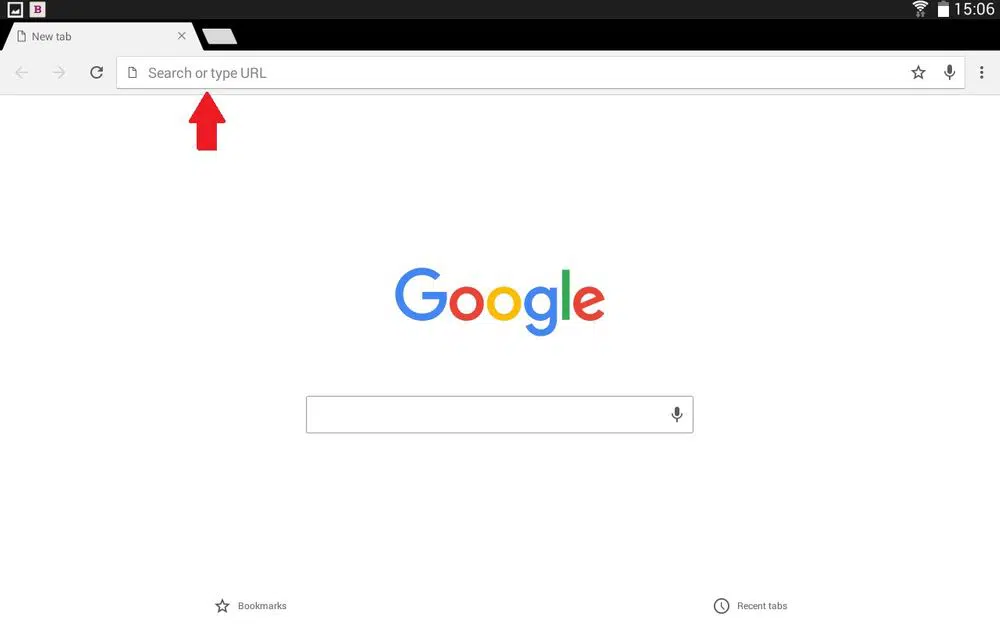
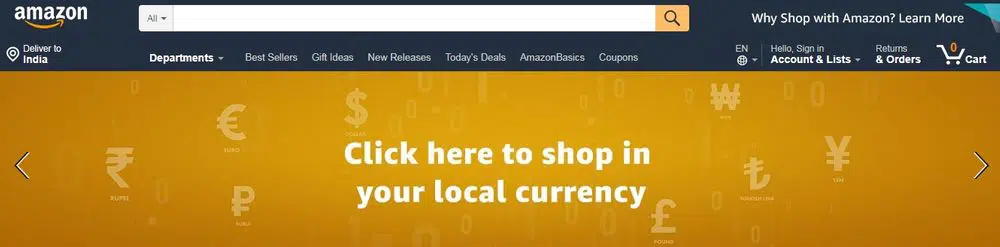
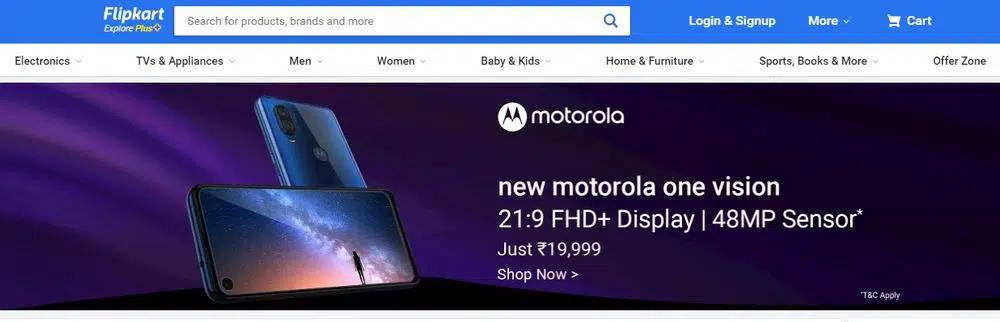
لديك شريط بحث بارز:
تأكد من أن لديك شريط بحث بارز يسهل العثور عليه. عندما يتعذر على المستخدمين العثور على إجابات ، يجب أن يكون مربع البحث الخاص بك متاحًا لتقديم حلول سهلة وسريعة. اعرض حقل النص وأيقونة البحث حتى يعرف الأشخاص مكان طرح الأسئلة. يجد مصممو الويب صعوبة في اتخاذ القرار بشأن الوضع المثالي لوضع شريط البحث الخاص بهم. عادةً ما يكون الركن العلوي أو المركز العلوي هو المكان الذي يجذب أكبر قدر من الاهتمام. تستخدم مواقع الويب الشهيرة مثل YouTube الزاوية العلوية لوضع شريط البحث الخاص بها. تأكد من تسهيل وصول المستخدمين إلى شريط البحث.
استخدم رمز العدسة المكبرة:
الأيقونات هي تمثيل مرئي للفعل أو الشيء أو الفكرة. العدسة المكبرة هي إحدى الأيقونات العامة لـ "بحث" الإجراء. لذلك ، باستخدام هذا الرمز يعرض رسالتك. أثناء تصميم شريط البحث الخاص بك ، تأكد من إضافة رمز العدسة المكبرة على يمين المربع. حافظ على حجم العدسة المكبرة متناسبًا مع حجم شريط البحث الخاص بك لجعله يبدو نظيفًا ومنظمًا. استخدم عدسة مكبرة بتفاصيل أقل للرسومات لأنها تعمل على تسريع عملية التعرف.
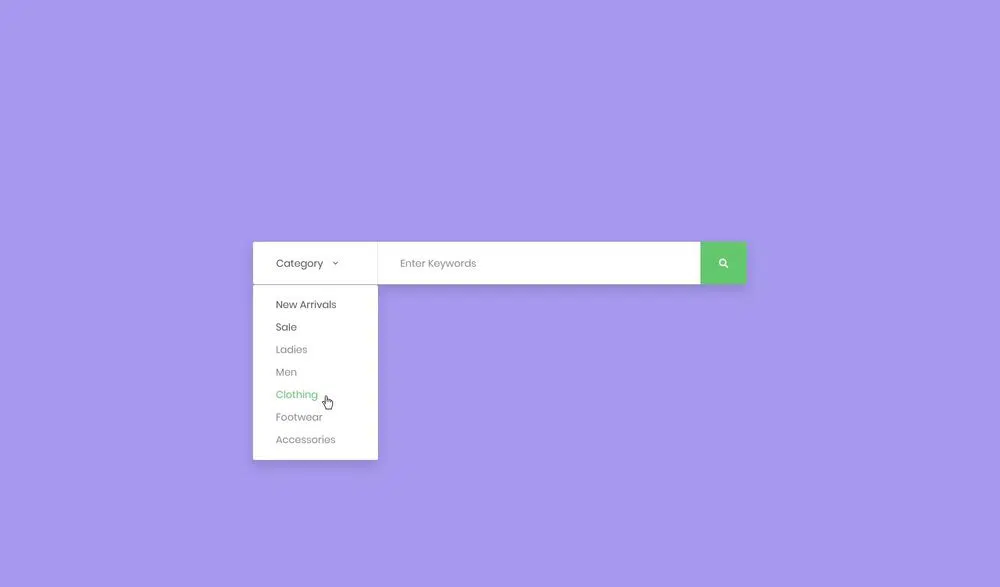
أضف اقتراحات الفئات داخل شريط البحث:
قم بتضمين فئة نموذجية داخل مربع البحث لاقتراح المستخدمين بما يمكنهم البحث فيه. تأكد من قصر عينتك على بضع كلمات فقط. خلاف ذلك ، فإنه سيزيد من الحمل المعرفي. يتجاهل معظم مصممي الويب أهمية نسبة التباين في نص العنصر النائب. وفقًا للإرشادات العامة لإمكانية الوصول إلى الويب ، يجب أن تكون النسبة 4: 5: 1 للنص القياسي. أيضًا ، لا تستخدم نص العنصر النائب في النماذج لأنه يجعل من الصعب على المستخدمين ملء النموذج بدقة.
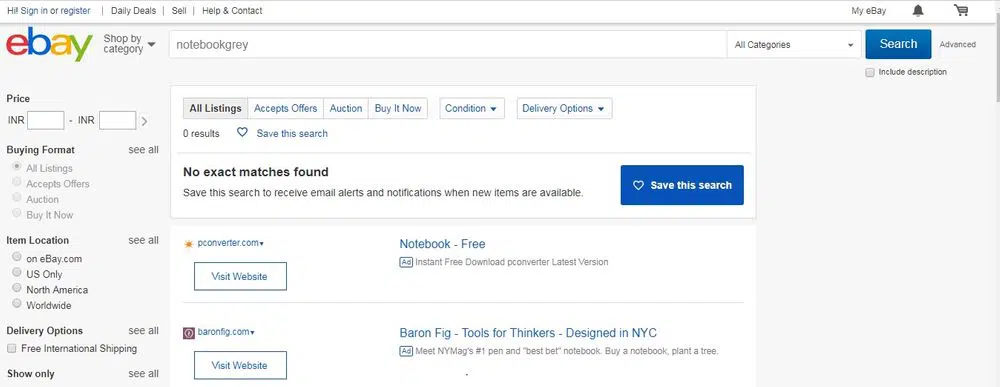
عدم عرض "لم يتم العثور على تطابق" مطلقًا:
قد يكون الهبوط على صفحة فارغة مع "عدم العثور على تطابق" أمرًا محبطًا ، خاصةً إذا أعاد المستخدمون صياغة أسئلتهم عدة مرات. لذلك ، يجب أن تمنح المستخدمين رؤية واضحة تفيد بأنه لا يمكنك العثور على أي شيء متعلق ببحثهم مع مجموعة من النتائج البديلة. صمم نظامك لتوليد نتائج بديلة مع مراعاة كل كلمة موجودة في السؤال على حدة.
يوفر شريط البحث للمستخدمين لديك الفرصة للتنقل في موقعك بكفاءة للعثور على المعلومات. يمنح هذا المستخدمين إحساسًا بالتحكم. ومن ثم ، فإن إنشاء شريط بحث بسيط وقابل للتحديد يعد طريقة ممتازة لمساعدة المستخدمين.