5 مواقع رائعة لسرقة أفكار التنقل في الموقع منها
نشرت: 2018-02-19من السهل على المصممين التغاضي عن قوائم التنقل.
هناك نوعان من التخطيطات القياسية التي سنصل إليها في كل مرة ، لنخبر أنفسنا ، "هذا ما يتوقعه المستخدمون". وصحيح أن التمسك بما ينجح أمر منطقي أفضل من البحث عن الحداثة لمصلحتها ، وأن علينا أن نصمم مع وضع توقعات المستخدم في الاعتبار.
ولكن عندما تكون قوائم التنقل الرئيسية هي الطريقة الأساسية التي يتنقل بها المستخدمون في موقع ويب ، ألا يجب أن ننظر مرة أخرى ونرى ما إذا كان بإمكاننا تحسين قوائمنا؟ لن يرى المستخدمون أيًا من هدايا التصميم الأخرى الخاصة بنا إذا لم يتمكنوا حتى من الخروج من الصفحة الرئيسية ، بعد كل شيء.
أنا لا أدافع عن مجرد سرقة واحدة من هؤلاء. لكنني أقترح أخذ درس منهم والبناء على أفكارهم ، لإنشاء قوائم رأس أفضل من القاعدة.
مع وضع ذلك في الاعتبار ، إليك سبعة من أفضل قوائم العناوين المبتكرة التي ستراها على الويب اليوم.
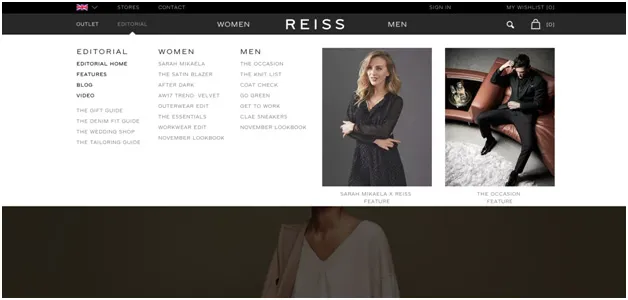
1: ريس

Reiss هي شركة ملابس مقرها في المملكة المتحدة. القائمة المنسدلة متعددة الخيارات مألوفة إذا كنت قد اشتريت ملابس عبر الإنترنت من قبل.
ولكن على عكس الغالبية العظمى من شركات التجارة الإلكترونية ، يستخدم Reiss الصور مباشرة في القائمة المنسدلة.
بدلاً من الاضطرار إلى قراءة وصف نصي ، انقر على أساس ذلك وحده ، وعندها فقط تواجه صورة للمنتج الذي تفكر فيه ، يمكن لزائر Reiss ببساطة رؤية العناصر على الفور.
نحن نعلم أن المستخدمين يتأثرون بشدة بصور التجارة الإلكترونية. إنها عامل بيع رئيسي. فهل من المنطقي تقديمهم في أقرب وقت ممكن في رحلة العميل؟
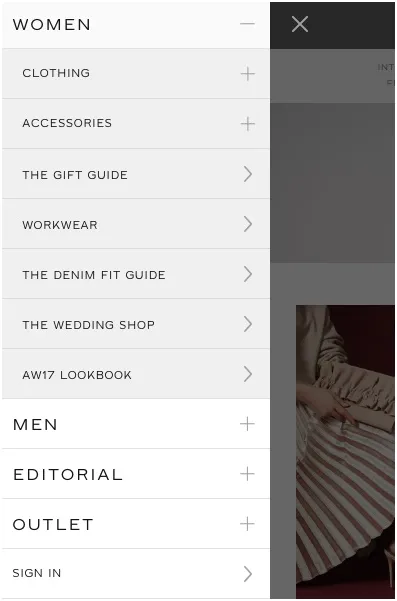
ومع ذلك ، من المخيب للآمال أنهم لا ينقلون هذا النهج المبتكر إلى موقع الهاتف المحمول الخاص بهم ، حيث تكون القائمة عبارة عن قائمة نصية قياسية من الهامبرغر في الزاوية اليسرى العليا.

ربما يرجع ذلك إلى أن Reiss لا تبيع الكثير على الهاتف المحمول - لكننا نعلم أن رحلات مشتري التجارة الإلكترونية غالبًا ما تبدأ على الهاتف المحمول ، لذلك إذا كنت تفكر في استعارة فكرة القائمة هذه ، فحاول إيجاد طريقة لتنفيذها بشكل جيد على الشاشة الصغيرة.
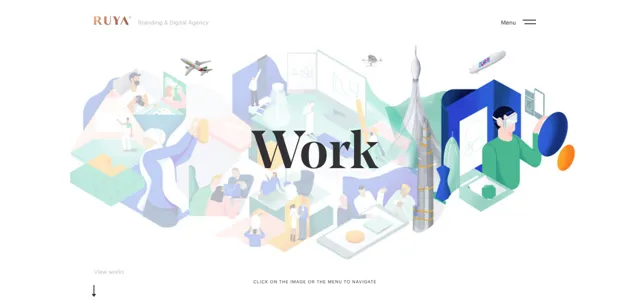
2: رؤيا

يليق نظام الملاحة في رؤيا وكالة تفتخر بالتصميم. صورة رأس الصفحة الرئيسية هي خريطة للرحلة عبر الموقع كرسومات كبيرة ؛ بدلاً من قراءة النص ، يمكن للمستخدمين تحديد مكان على الخريطة لزيارته.
هذه لمسة لطيفة لأنها تكرر اللعب - سيكون العديد من المستخدمين على دراية بألعاب الفيديو التي تحتوي على خرائط تفاعلية مثل هذه.
بالنسبة للمستخدمين الحريصين الذين لا يرغبون في تجربة قائمة الرسوم المتحركة التفاعلية ذات النمط الجديد ، توجد قائمة همبرغر تقليدية في الأعلى.
يأتي تخطيط القائمة هذا مع بعض الإيجابيات الرائعة. إنه أمر بديهي ، ليس لأنه عام ولكن لأن الفكرة مألوفة ومعقولة. إنه أمر مثير للإعجاب: بعد رؤيته ، لن تنسى اسم الوكالة. هل قائمتهم التفاعلية هي شكل من أشكال تسويق المحتوى؟ سأقول ذلك.
لكنه يأتي مع بعض المشاكل أيضا. يبطئ الصفحة. التأثير أقل مما تتوقع ، ولكن إذا لم يكن جهاز الكمبيوتر الخاص بك أو اتصالك بالإنترنت سريعًا جدًا على الأقل ، فلن تحصل على الكثير منه إلى جانب الإحباط. وتنفيذها يعني أنه يجب كتابة كود مخصص مهم للصفحة الرئيسية - وهذا كثير من العمل لوضعه في فكرة تصميم لا تعرف أنها ستؤتي ثمارها.
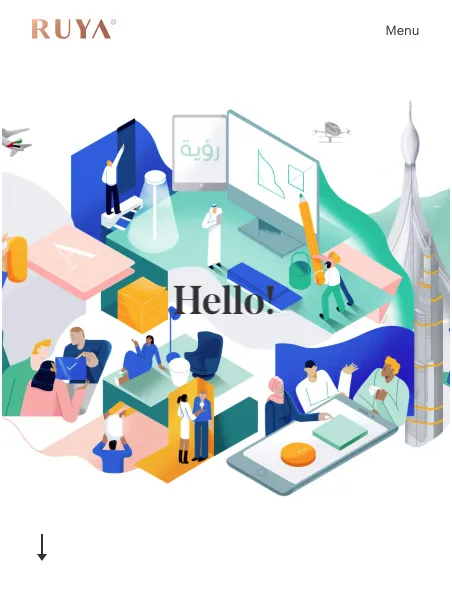
على الهاتف المحمول ، للأسف ، يتم تقليل قائمة Ruya الأصلية الأنيقة إلى صورة خلفية ثابتة.

لا يزال مرئيًا ، ولا يزال يبدو جيدًا. لكنها لا تعمل كقائمة. تم تقييمها كصورة رأس ، فهي تبدو مشغولة نوعًا ما وفوضويًا و- حسنًا ، أقل شأنا من نواح كثيرة من الخيارات الأخرى.
إذا كان عملاؤك يأتون عادةً بنطاق عريض فائق السرعة ويمكنك توفير ساعات التطوير بالإضافة إلى جهود التصميم لإنشاء شيء كهذا ، فقد يكون هذا هو الشيء الذي يجعلك في صدارة المنافسة. ولكن مرة أخرى ، بالنظر إلى أن الهاتف المحمول هو في الواقع الشاشة الأولى الآن ، ألا يجب أن تتأكد من أن إبداعك يمكن رؤيته من قبل غالبية الزوار؟
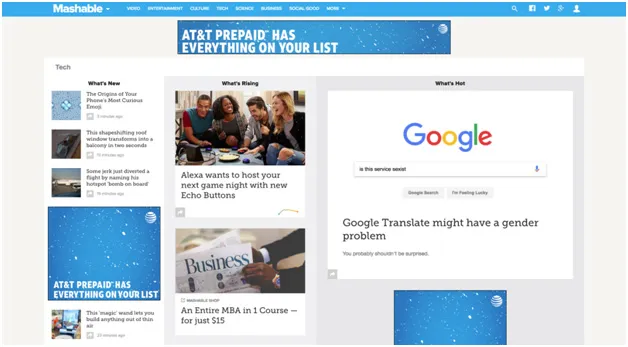
3: مشابيل

تحظى قوائم Giganto بشعبية بين المواقع التي تركز على المحتوى. السبب واضح: مواقع مثل هذه تحتوي ببساطة على صفحات أكثر. (يحتوي موقع Mashable.com على 256000 صفحة. حقًا!) ويريد المستخدمون بطبيعة الحال أحدث الأشياء المصنفة. في عصر كانت فيه كل من الصحيفة والمجلة قد اغتصبت وظائفهما من خلال خلاصات إخبارية منسقة خوارزميًا غنية بالصور والإعلانات والفيديو ، يحتاج موقع المجلة حقًا إلى أكثر من جدول محتويات جاف.
هذه الخطوة استشرافية أكثر مما قد تبدو. عندما انتقلت المجلات التقنية مثل Wired لأول مرة إلى الإنترنت ، احتفظوا بجدول نشر في المجلات ، وأعادوا تشكيل الموقع كل أسبوع كعدد جديد. عندما أدركوا أن المستخدمين زاروا فقط عندما يكون لديهم محتوى جديد ، تحولوا إلى النشر المستمر.

ثم كان العدد هو جدول النشر الذي تم تصميمه للمجلة الورقية. يمكنك النشر على الويب بزيادات ، والجميع يفعل ذلك الآن. ولكن بالنسبة لمواقع المجلات ، لا يتعين على قوائم العناوين محاكاة صفحات محتويات المجلات الفعلية. يمكن أن تكون قوائم العناوين غير المقيدة بالحبر والورق ديناميكية وملونة ومثيرة للاهتمام وغنية بالمعلومات - وهي أحد الأصول في حد ذاتها ، ولا تزال تساعدك في العثور على ما تريد.
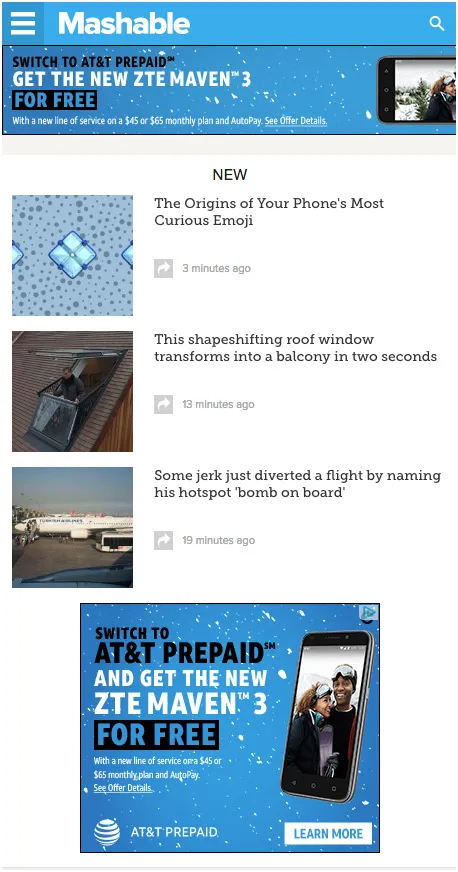
للأسف ، تمامًا مثل كثيرين آخرين في هذه القائمة ، فإن قائمة الهاتف المحمول في Mashable أقل إثارة للاهتمام. تصبح قائمة meba التي تملأ الشاشة لموقع سطح المكتب كومة من المربعات على الهاتف المحمول:

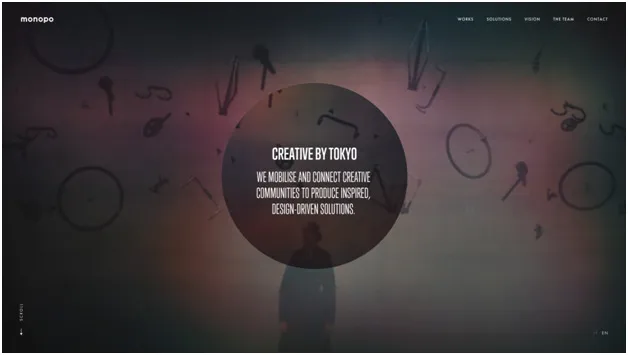
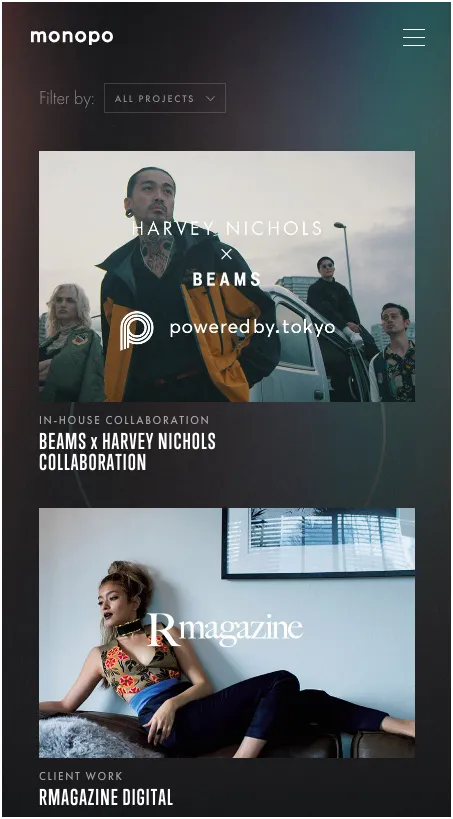
4: مونوبو

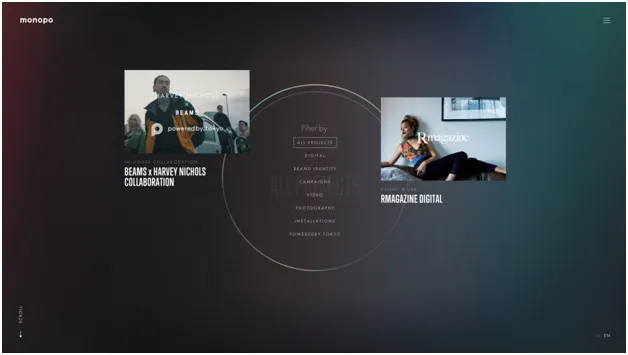
تخطو Monopo خطوة أبعد مما تجرؤ عليه معظم العلامات التجارية في جعل قائمتها مركز الصدارة. في البداية تحتوي صفحتهم الرئيسية على قائمة رأس قياسية. انقر فوق أحد العناصر ، وسيتم نقلك إلى قائمة تملأ الشاشة. توجد صور لعناصر القائمة ، مع رسوم متحركة تجذب الانتباه وتجذب العارض. حدد فئة فرعية وتصبح القائمة المصورة قابلة للتمرير ، مما يتيح لك الانتقال إلى أسفل الصفحة ومشاهدة المزيد دون الحاجة إلى النقر. إنها قائمة كتجربة ، كميزة ، وليست فكرة متأخرة.

على الهاتف المحمول ، تبدو القائمة أكثر اعتيادية. هناك همبرغر كلاسيكي أعلى اليمين ، وصندوق إسقاط أمامي ووسط ، ثم يقوم المستخدم بالتمرير لأسفل على الشاشة متجاوزًا الصور القابلة للنقر.

إنه تخطيط مألوف أكثر من المدونات أكثر من الجزء الرئيسي من موقع الويب ، ولكنه لا يزال غير جديد ومثير للاهتمام مثل قائمة سطح المكتب. ما تفعله هو أنه مرئي للغاية وبديهي للاستخدام ، وحتى في نسخة الهاتف المحمول ، تنقل الصور المختارة بعناية إحساسًا بنهج الوكالة.
ومع ذلك ، فإن ما لا يقدمه هو تجربة قائمة مبتكرة للجوّال. الصور رائعة ، لكنها لا تزال مجرد كومة من البلاط.
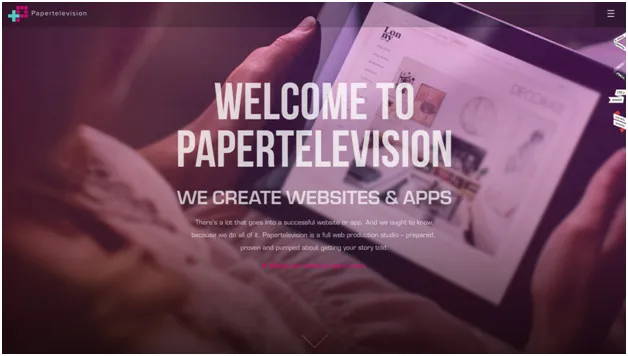
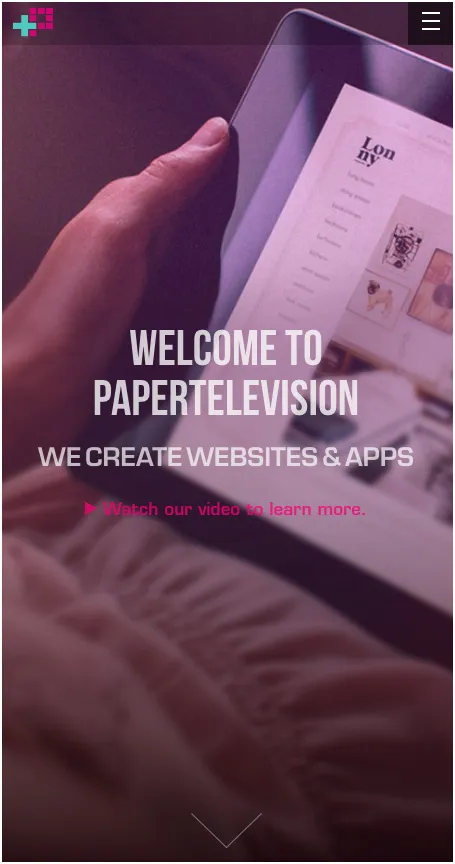
5: تلفزيون ورقي

لقد درسنا المواقع التي تضع قوائمها في مكان لا يفوت المستخدمون فيه ، مع التركيز على إنشاء تجربة مستخدم تتيح للزائرين التحكم في كيفية تنقلهم في الموقع مباشرة من البداية.
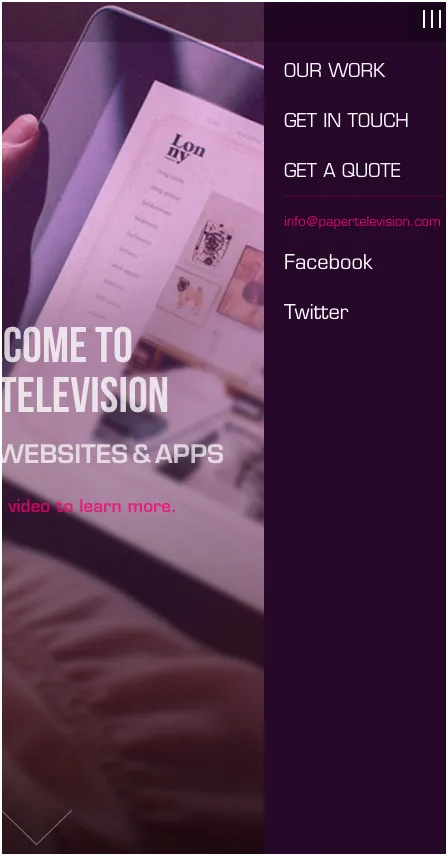
لكن Paper Television هو واحد من عدد متزايد من المواقع التي تتخذ النهج المعاكس وتذهب إلى قائمة مخفية عالميًا. قائمة Paper Television هي همبرغر في الزاوية العلوية. ألا يمنع ذلك المستخدمين من إيجاد طريقهم؟
من الناحية النظرية ، من الجيد أن يكون لديك قائمة لا يمكن تفويتها وفي موقع قياسي يمكن التعرف عليه. ولكن بالنسبة للعديد من مستخدمي الهواتف المحمولة ، يعتبر الهامبرغر قياسيًا ويمكن التعرف عليه. تخلص من حقيقة أن حركة مرور Paper Television تذهب في الغالب إلى صفحتها الرئيسية:

ضع في اعتبارك حقيقة أن الصفحات المقصودة تتحول بشكل أفضل عند إزالة عناصر القائمة - وأحيانًا تكون أفضل بنسبة 100٪. إذا كانت صفحتهم الرئيسية هي في الأساس صفحة مقصودة ، ألا ينبغي أن يزيل Paper Television التنقل المرئي قدر الإمكان مع الاحتفاظ بالقدرة على التنقل في الموقع لأولئك الذين يريدون ذلك بالفعل؟
علاوة على ذلك ، فإن صفحتهم الرئيسية متطابقة تقريبًا على الجوّال - فقط أبعاد مختلفة قليلاً.

يجب أن تتجاوز تجربة الجوّال حقًا مجرد التصميم لشاشة الجوال ، وأن تنظر إلى التصميم لتناسب توقعات مستخدمي الهاتف المحمول وعاداتهم.

القائمة المخفية دائمًا ، نتيجة انخفاض العقارات على شاشة الهاتف المحمول ، تبدو منطقية تمامًا في هذا السياق ، لذلك قد نشهد المزيد منها في المستقبل!
استنتاج
هناك مجموعة من أنماط القوائم المختلفة المعروضة هنا ، من القوائم التي تسيطر على الموقع وتملأ الشاشة إلى القوائم التي تخفي نفسها بعيدًا. أهم شيء في كل هذه القوائم هو أنها تبدأ بمحاولة منح المستخدم شيئًا جديدًا ومختلفًا - فهم يحاولون الاستيلاء على بعض العقارات الأكثر قيمة على موقع الويب وتحويلها إلى شيء أكثر من مجرد صف من خمسة إلى سبعة خيارات قابلة للنقر.
حيث يسقط الكثير منهم على الهاتف المحمول ، حيث تميل الإبداعات الأنيقة والمثيرة للاهتمام التي وضعها المصممون على مواقع سطح المكتب الخاصة بهم إلى إفساح المجال لبطاقات التمرير القديمة نفسها. ماذا نستطيع انا نفعل بلامر المتعلق بهذا؟ أخبرنا في التعليقات أدناه - واذهب واجعل قوائمك رائعة!
