تبسيط أنماط النموذج مع تمييز الألوان
نشرت: 2022-03-10accent-color التمييز الجديدة في CSS عملية طرح ألوان علامتنا التجارية على مدخلات نموذج معينة من خلال الاستفادة من أنماط وكيل المستخدم. في هذه المقالة سنلقي نظرة على ما يفعله وكيفية استخدامه جنبًا إلى جنب مع color-scheme الاختيار وأزرار الاختيار البسيطة التي يمكن الوصول إليها - وتخيل كيف يمكننا استخدامه في المستقبل. لا أعرف عنك ، لكني أحب ذلك عندما تصل خصائص CSS الجديدة التي تجعل حياتنا اليومية كمطورين أبسط وتمكننا من إزالة مجموعة كبيرة من الأكواد الزائدة عن الحاجة. aspect-ratio هي إحدى هذه الخصائص (ألغيت مؤخرًا الحاجة إلى اختراق الحشو). قد يكون accent-color التمييز هو التالي.

accent-color . (معاينة كبيرة)مدخلات نموذج التصميم
لنأخذ مربعات الاختيار. في كل متصفح ، يتم تصميمها بشكل مختلف بواسطة ورقة أنماط وكيل المستخدم (المسؤولة عن الأنماط الافتراضية للمتصفح).

تاريخيًا ، لم يكن هناك أي طريقة حقيقية لتصميم هذه المدخلات. بدلاً من ذلك ، يلجأ العديد من مطوري الويب إلى اختراق معروف ، والذي يتضمن إخفاء المدخلات بصريًا (ولكن يمكن الوصول إليها) ، ثم تصميم عنصر زائف على الملصق. (كل هذا ينطبق على أزرار الاختيار أيضًا.)
راجع القلم [تصميم مربع الاختيار المخصص القديم من skool] (https://codepen.io/smashingmag/pen/QWgrrKp) بقلم ميشيل باركر.
هذا في الواقع أقل استطالة من الحلول السابقة. يحتوي ModernCSS على برنامج تعليمي مفصل حول كيفية تنفيذ مربعات الاختيار المخصصة وأزرار الاختيار باستخدام هذه التقنية.
تعمل هذه التقنية عبر المستعرضات ، وستظل ضرورية إذا كانت مربعات الاختيار بحاجة إلى أن تكون مخصصة بالكامل (مع الرسوم المتحركة ، وما إلى ذلك). لكن في كثير من الحالات ، لا نحتاج إلى أي تصميم فاخر - نحتاج ببساطة إلى أن نكون قادرين على تطبيق لون العلامة التجارية والمضي قدمًا. ألن يكون من الرائع التخلص من كل هذه CSS المليئة بالثغرات؟ أدخل accent-color !
استخدام بسيط
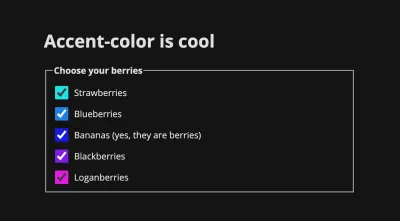
لأبسط حالة استخدام ، يمكننا تعيين خاصية accent-color التمييز على :root وتطبيقها في كل مكان على صفحة الويب الخاصة بنا:
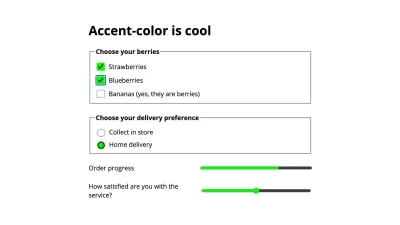
:root { accent-color: rgba(250, 15, 117); }يطبق هذا اللون المختار على مربعات الاختيار وأزرار الاختيار وعناصر النطاق والتقدم (في وقت الكتابة).

إمكانية الوصول
ميزة رائعة جدًا هي أن المتصفح سيحدد تلقائيًا أفضل لون لعلامة الاختيار لضمان تباين ألوان كافٍ ، باستخدام الخوارزميات الداخلية الخاصة به. هذا يعني عدم الحاجة إلى تصميم رمز إضافي لضمان إمكانية الوصول إلى مربعات الاختيار الخاصة بنا قدر الإمكان.
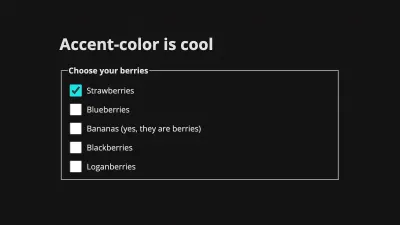
في العرض التوضيحي التالي ، نقوم بتطبيق لونين مختلفين من علامات التمييز. إذا قمت بعرض هذا في Chrome ، فسترى أن علامة الاختيار الموجودة على اليسار بيضاء ، بينما العلامة الموجودة على اليمين سوداء. تستخدم المتصفحات خوارزميات مختلفة لهذا الغرض ، لذلك قد تواجه نتائج مختلفة في Chrome مقابل Firefox.
شاهد القلم [لون التمييز - إظهار لونين مختلفين] (https://codepen.io/smashingmag/pen/jOwxxVm) لميشيل باركر.
خصائص مخصصة
إذا أردنا تطبيق نفس اللون على عناصر واجهة المستخدم الأخرى ، فيمكننا استخدام خاصية مخصصة. يمكننا تعيين لوننا كخاصية مخصصة على عنصر الجذر ، ثم تطبيقه على (على سبيل المثال) العناوين أو عناصر النموذج الأخرى:
:root { --brand: rgba(250, 15, 117); accent-color: var(--brand); } راجع القلم [لون تمييز مع خاصية مخصصة] (https://codepen.io/smashingmag/pen/YzQLLpm) لميشيل باركر.
يمكننا حتى إنشاء بعض التأثيرات الممتعة. في العرض التوضيحي التالي ، نقوم بتعيين خاصية مخصصة لكل مجموعة مربعات اختيار تتوافق مع فهرس العنصر ( --i ) باستخدام سمة style في HTML. ثم نستخدمها في CSS لحساب قيمة الصبغة في دالة لون HSL لتحديد لون التمييز. خانات قوس قزح!
راجع القلم [لون تمييز مع خصائص مخصصة] (https://codepen.io/smashingmag/pen/mdqQyzv) بقلم ميشيل باركر.
عناصر النموذج الأخرى
للأسف ، لا يتم تطبيق accent-color التمييز على العناصر الأخرى التي قد نتوقعها ، مثل تحديد القوائم المنسدلة. قد نرغب في تطبيق اللون الذي اخترناه على عناصر النموذج القابلة للتصميم بالفعل ، مثل الأزرار ومدخلات النص أيضًا. تأتي الخاصية المخصصة مفيدة هنا ، حيث يمكننا تطبيقها على حدود مدخلات النص لدينا ، وخلفية الأزرار ، على سبيل المثال:
راجع القلم [لون تمييز مع خاصية مخصصة] (https://codepen.io/smashingmag/pen/VwWxxPJ) لميشيل باركر.
تتضمن وثائق Web.dev حول accent-color التمييز هذا المقتطف المفيد بواسطة Adam Argyle لتصميم عناصر أخرى غير حصرية للنماذج ، بما في ذلك علامات القائمة وإبرازات تحديد النص وحلقة التركيز:
html { --brand: hotpink; scrollbar-color: hotpink Canvas; } :root { accent-color: var(--brand); } :focus-visible { outline-color: var(--brand); } ::selection { background-color: var(--brand); } ::marker { color: var(--brand); } :is( ::-webkit-calendar-picker-indicator, ::-webkit-clear-button, ::-webkit-inner-spin-button, ::-webkit-outer-spin-button ) { color: var(--brand); }الألوان
لتخصيص عناصر النموذج بشكل أكبر ، يمكن أن تساعدنا خاصية color-scheme تصميمها وفقًا لتفضيل المستخدم للوضع الفاتح أو الداكن. في الوقت الحالي ، يمكننا توفير أنماط الوضع الداكن وفقًا لتفضيلات نظام المستخدم باستخدام استعلام وسائط prefers-color-scheme المفضل:

/* If the user's preference is set to 'dark', this renders white text on a black background */ @media (prefers-color-scheme: dark) { body { background-color: #000000; color: #ffffff; } }إذا تركناها عند هذا الحد ، فستظل مربعات الاختيار لدينا بها خلفية فاتحة في حالتها غير المحددة.

يمكننا استخدام color-scheme للتأكد من أن مربعات الاختيار الخاصة بنا تأخذ نمطًا فاتحًا أو داكنًا وفقًا للتفضيل. يضمن تعيينه على عنصر الجذر في CSS أنه ينطبق على الصفحة بأكملها:
:root { color-scheme: light dark; }هذا يعبر عن مخططات الألوان بترتيب التفضيل. بدلاً من ذلك ، يمكننا تنفيذه باستخدام علامة وصفية في HTML لدينا:
<meta name="color-scheme" content="light dark">هذا هو الأفضل في الواقع ، حيث سيتم قراءته بواسطة المتصفح مباشرة قبل تحليل ملف CSS وتنفيذه - وبالتالي يمكن أن يساعدنا في تجنب وميض المحتوى غير المصمم (FOUC).
في العرض التوضيحي لمربع اختيار قوس قزح الخاص بنا ، قد تلاحظ أن المتصفح يقوم أيضًا بضبط لون بعض علامات الاختيار عند تبديل نظام الألوان ، مع الحفاظ على تباين كافٍ. لطيف جدا!
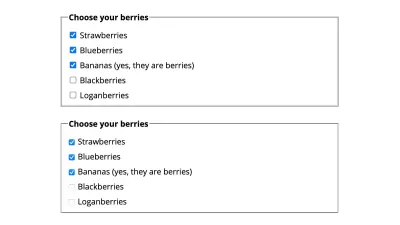
يؤثر color-scheme على أنماط وكيل المستخدم. إذا استخدمناها دون تقديم لون الخلفية أو أنماط ألوان النص الأخرى للصفحة ، فسيتم عكس الألوان الافتراضية للصفحة إذا اختار المستخدم نظام ألوان داكن - لذلك سيكون لون الخلفية الافتراضي باللون الأسود ، وسيكون لون النص هو أبيض. من الناحية العملية ، من المحتمل جدًا أننا نريد تجاوز هذه باستخدام CSS. يمكننا استخدام color-scheme جنبًا إلى جنب مع استعلام وسائط prefers-color-scheme . في هذا العرض التوضيحي ، أستخدم prefers-color-scheme الألوان المفضل لتعيين لون النص فقط عندما يُفضل نظام داكن.
راجع القلم [تمييز اللون مع نظام الألوان] (https://codepen.io/smashingmag/pen/podQvQb) لميشيل باركر.
يمكن أيضًا تعيين color-scheme على عناصر فردية ، وهو أمر مفيد إذا كانت هناك بعض المناطق في تصميمنا نريد الاحتفاظ بنظام ألوان محدد ، بغض النظر عما إذا كان الوضع الفاتح أو الداكن مضبوطًا. في هذا العرض التوضيحي ، لدينا نموذج بخلفية داكنة حتى عندما يكون نظام الألوان العام فاتحًا. يمكننا تحديد نظام ألوان داكن ، لضمان تصميم مربعات الاختيار الخاصة بنا بلون غامق في جميع الأوقات:
.dark-form { color-scheme: dark; } شاهد القلم [لون التمييز - إظهار لونين مختلفين] (https://codepen.io/smashingmag/pen/JjJvvWw) لميشيل باركر.
محددات
كما ذكرنا ، هناك العديد من العناصر التي لا تتأثر حاليًا accent-color ، والتي ستكون هذه الوظيفة مفيدة لها. هناك اعتبار آخر وهو أننا مقيدون حاليًا بتصميم الحالة المحددة لمربع الاختيار أو زر الاختيار - بصرف النظر عن استخدام color-scheme ، والذي له بعض التأثير على حدود خانة الاختيار ، ولكنه لا يسمح بالتخصيص الكامل. سيكون من الرائع أن تكون قادرًا على تصميم لون الحدود وسمكها للإدخال في حالتها غير المحددة أو تنفيذ المزيد من الأنماط المخصصة ، مثل تغيير الشكل العام ، لكننا لم نصل إلى هذا الحد بعد. على أقل تقدير ، من الأفضل السماح لحد مربع الاختيار بأن يرث لون النص الأساسي.
سيكون من المفيد أيضًا أن تكون قادرًا على توسيع استخدام accent-color إلى عناصر أخرى خارج النماذج ، مثل عناصر التحكم في الفيديو. يتطلب حاليًا قيام المطور بإنشاء عناصر تحكم مخصصة قدرًا كبيرًا من العمل من أجل إعادة إنشاء إمكانية الوصول إلى العناصر الأصلية. توضح هذه المقالة الممتازة التي كتبها ستيفاني ستيماك تفاصيل العمل الذي تقوم به Open UI لتوحيد عناصر واجهة المستخدم من أجل تسهيل تصميمها على المطورين.
البدائل
هناك طريقة بديلة لتصميم مربع اختيار أو زر اختيار وهي إخفاء التصميم الافتراضي -webkit-appearance: none واستبداله بصورة خلفية. (انظر هذا العرض التوضيحي.) المتصفحات الحديثة تدعم هذا جيدًا ، لكن لها حدودها عند مقارنتها بالطريقة الأولى لاستخدام عنصر زائف (موصوف في بداية هذه المقالة) ، حيث لا يمكننا معالجة صورة الخلفية بشكل مباشر باستخدام CSS (على سبيل المثال تغيير لونها أو تعتيمها) ، أو نقل الصورة.
تفتح واجهة CSS Paint API - وهي جزء من مجموعة Houdini لواجهات برمجة تطبيقات CSS - المزيد من الخيارات للتخصيص ، مما يسمح لنا بتمرير خصائص مخصصة لمعالجة صورة الخلفية. تحقق من هذا العرض الرائع (والمرفق المصاحب) بواسطة Matteo. يقتصر الدعم حاليًا على متصفحات Chromium.
إمكانية الوصول
يجب أن نحرص على توفير أنماط تركيز يمكن الوصول إليها عند استخدام إخفاء المظهر الافتراضي لعناصر تحكم النموذج. تتمثل إحدى ميزات accent-color أنه لا يخفي الإعدادات الافتراضية للمتصفح ، مما يحافظ على إمكانية الوصول.
دعم المتصفح
يتم دعم accent-color حاليًا في أحدث إصدارات Chrome و Edge. يمكن تمكينه في Firefox باستخدام علامة layout.css.accent-color.enabled ، ومن المقرر أن يتم دعمه في الإصدار التالي. لسوء الحظ ، لا يوجد دعم Safari في الوقت الحالي. هذا لا يعني أنه لا يمكنك البدء في استخدامه على الفور - فالمتصفحات التي لا تدعم accent-color التمييز ستحصل ببساطة على الإعدادات الافتراضية للمتصفح ، لذا فهي تعمل بشكل رائع كتعزيز تدريجي.
خاتمة
لقد تحدثنا في الغالب عن مربعات الاختيار وأزرار الاختيار هنا ، لأنها من بين عناصر النموذج الأكثر شيوعًا التي تتطلب التخصيص. لكن accent-color لديه القدرة على توفير تصميم سريع وسهل للعديد من عناصر النموذج لدينا ، خاصةً عندما لا تكون هناك حاجة إلى تخصيص شامل ، فضلاً عن السماح للمتصفح باختيار أفضل الخيارات لإمكانية الوصول.
قراءة متعمقة
بعض الموارد حول مدخلات نموذج accent-color color-scheme والتصميم:
- وثائق MDN
- دليل حيل CSS للون التمييز
- Web.dev: لون تمييز CSS
- Web.dev: الوضع الداكن المحسن مع نظام الألوان
- CSS الحديثة: أنماط CSS مخصصة لمدخلات النموذج ومناطق النص
- CSS الحديثة: أزرار راديو مصممة خصيصًا من CSS
