هل يجب أن يكون موقع محفظتك عبارة عن PWA؟
نشرت: 2022-03-10سيبدو هذا شيئًا غريبًا لاقتراحه ، مع الأخذ في الاعتبار مقدار العمل المطلوب لإنشاء تطبيق ويب تقدمي بدلاً من موقع ويب سريع الاستجابة. ولكن بالنسبة للكثيرين منكم ، يجب إنشاء موقع محفظتك على أنه PWA.
هناك عدد من الفوائد للقيام بذلك ، والتي سأوضحها أدناه ، لكن المحصلة النهائية هي:
إذا كنت ترغب في قضاء وقت أقل في البحث عن العملاء ، والتقدم بطلب لتصميم العربات وإقناع العملاء المحتملين لتوظيفك ، فإن PWA سيكون استثمارًا حكيمًا لعملك.
لماذا يحتاج مصممو الويب إلى بناء تطبيقات الويب التقدمية لأنفسهم؟
إذا تحدثت إلى العملاء حول إنشاء PWAs لأعمالهم ، فأنت تعرف نقاط البيع المعتادة:
تطبيق الويب التدريجي سريع وموثوق وجذاب بطبيعته.
ولكن بالنسبة لمصمم أو مطور الويب ، هناك أسباب أخرى لبناء PWA لعملك.
السبب الأول: أظهر وأخبر
عندما يتعلق الأمر ببيع العملاء على PWA ، عليك أن تتذكر أن المفهوم لا يزال جديدًا نسبيًا ، على الأقل من حيث الوعي العام.
هل تتذكر عندما قمنا بالتحول من مواقع الويب "الصديقة" للجوال إلى مواقع الويب سريعة الاستجابة؟ لا يمكنك فقط تلخيص ماهية موقع الويب المتجاوب ثم توقع أن يكون العملاء على ما يرام بدفع أكثر مما سيفعلون مقابل موقع غير مستجيب. كان عليك أن توضح لهم الفرق من حيث التصميم ، والأهم من ذلك ، أن توضح لهم الفوائد.
بشكل أو بآخر ، أعتقد أن المستهلكين على دراية بالتصميم سريع الاستجابة اليوم ، حتى لو لم يعرفوه بالاسم. ما عليك سوى إلقاء نظرة على الإحصائيات المتعلقة بعدد الأشخاص الذين يزورون مواقع الويب على الأجهزة المحمولة أو كيف تكافئ Google مواقع الجوال أولاً. لن يكون هذا ممكنًا بدون تصميم سريع الاستجابة.
بالنسبة إلى PWAs ، سيستغرق الأمر بعض الوقت حتى يفهم المستهلكون حقًا ما هي وما القيمة التي يضيفونها إلى الويب. وأعتقد أن هذا سيبدأ بشكل طبيعي مع ظهور المزيد من PWAs.
في الوقت الحالي ، على الرغم من ذلك ، ستحتاج آفاقك إلى أكثر من مجرد تأكيد بأن PWAs هي مستقبل الويب. وسيحتاجون بالتأكيد إلى الفوائد مقسمة إلى مصطلحات يفهمونها (وهذا يعني عدم الحديث عن عمال الخدمة أو التخزين المؤقت أو التواجد على سطح المكتب).
واحدة من أفضل الطرق لبيع العملاء المحتملين على PWA دون المبالغة في تعقيدها هي القول ، "موقعنا على الويب هو PWA." هذه ليست فقط طريقة رائعة لتقديم PWA كشيء مألوف لهم بالفعل ، ولكنها في الأساس مثل قول:
نحن لا نحاول أن نبيع لك بعض الاتجاهات الجديدة والساخنة. نحن في الواقع نسير على الأقدام.
وعندما تفتح المحادثة بهذه الطريقة ، نأمل أن يكون ردهم شيئًا مثل:
رائع! كنت أتساءل كيف حصلت على XYZ.
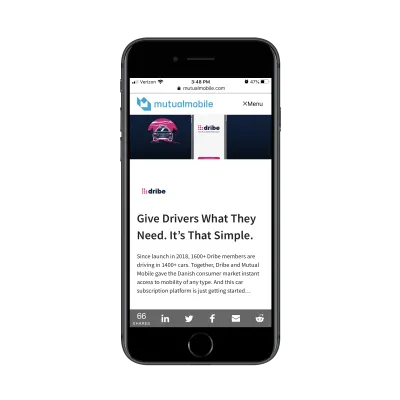
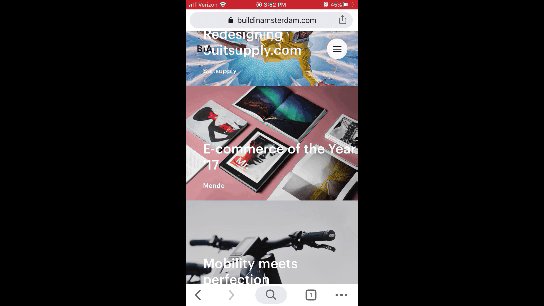
خذ Mutual Mobile ، على سبيل المثال.
لنفترض أن عميلاً محتملاً وجد PWA في نتائج البحث وقرر أن يتنقل حول المحفظة لمعرفة نوع العمل الذي قامت به الشركة الاستشارية في الماضي.
هذا ما سيرونه:

بالإضافة إلى الرأس اللاصق الذي يحافظ على وجود الشعار دائمًا جنبًا إلى جنب مع القائمة ، هناك شريط سفلي جديد يظهر في هذه الصفحة.
يخدم هذا الشريط السفلي اللاصق عددًا من الأغراض:
- عدد الأسهم يعمل كدليل اجتماعي.
- تشجع الروابط السريعة لوسائل التواصل الاجتماعي الزائرين على مشاركة الصفحة مع الآخرين ، خاصة إذا كانوا يعرفون شخصًا بحاجة إلى مصمم.
- تسهل أيقونة البريد الإلكتروني إرسال نسخة من الصفحة إلى أنفسهم أو إلى شخص آخر - مرة أخرى ، تعمل كإحالة أو تذكير بأن هذه الصفحة تستحق المتابعة.
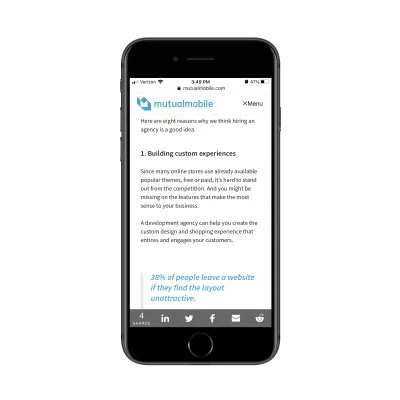
ليس هذا هو المكان الوحيد الذي يظهر فيه الشريط السفلي على موقع Mutual Mobile. كما قد تكون خمنت ، فإنه يظهر أيضًا على المدونة - مكان يجب أن تحدث فيه المشاركة والمشاركة.

أنا مغرم بشكل خاص بهذا الاستخدام للشريط السفلي مع الأخذ في الاعتبار مدى صعوبة وضع رموز المشاركة الاجتماعية على مواقع الويب المتجاوبة. إما أنهم يجلسون في الجزء العلوي أو السفلي من المنشور حيث لا يُحتمل رؤيتهم أو تتم إضافتهم كشريط عمودي يحوم والذي يمكن أن يعرض إمكانية قراءة المحتوى للخطر.
قد يبدو هذا وكأنه ميزة غير مهمة في PWA لتسليط الضوء عليها ، ولكن يمكن أن تحدث فرقًا كبيرًا إذا كان موقعك المتجاوب (أو موقع عميلك) يفتقر إلى المشاركة.
بالإضافة إلى ذلك ، توضح حقيقة أن الشريط السفلي يظهر فقط في أوقات معينة فهم هذه الشركة لكيفية عمل PWAs وكيفية تحقيق أقصى استفادة من ميزاتها الشبيهة بالتطبيقات.
ومع ذلك ، لا تريد استخدام PWA للتفاخر ببراعة تطوير تطبيقات الويب التقدمية.
بدلاً من ذلك ، ما عليك سوى تقديم PWA كمثال لما يمكن فعله ثم اشرح القيمة في استخدام ميزات خاصة بـ PWA لزيادة المشاركة والتحويلات.

وإذا كانت لديك قصة ترويها عن سبب قيامك ببناء PWA لعملك وتعلم أن العميل المحتمل يمكن أن يرتبط به ، فلا تخف من طرحه. يعتبر سرد القصص أسلوب مبيعات قويًا حقًا لأنه لا يبدو أنك تبيع على الإطلاق. إنها أكثر واقعية.
السبب رقم 2: إنشاء شيء لا يستطيع بناة DIY القيام به
لقد اختبرت معظم منشئي السحب والإفلات الرئيسيين وأدركت سبب اعتبار أصحاب الأعمال هذا النهج الذي يبدو أكثر فاعلية من حيث التكلفة في الوقت الحالي. منذ عدة سنوات؟ مستحيل. لكن هذه التقنيات تتحسن حقًا من حيث القدرة على "تصميم" موقع ويب ذو مظهر احترافي. (السرعة والأمان والوظائف هي قصة أخرى كاملة).
بمعرفة هذا ومعرفة الاتجاه الذي تسير فيه الويب ، سيكون من الحكمة لمصممي الويب البدء في نقل أعمالهم إلى PWAs. ليس تماما في البداية. لا يزال هناك عملاء سيكونون على استعداد للدفع لمصمم الويب لإنشاء موقع ويب لهم (بدلاً من المحاولة والقيام بذلك بأنفسهم).
ولكن إذا كان بإمكانك البدء في الإعلان عن تصميم تطبيقات الويب التقدمي أو خدمات التطوير على موقعك ثم تحويل موقع الويب الخاص بك إلى PWA ، فستضع نفسك في وضع رائع. لن يُنظر إليك على أنك مصمم ذو تفكير مستقبلي فحسب ، بل ستكون مستعدًا للعمل مع جودة أعلى من العملاء في المستقبل.
وفي الوقت الحالي ، سيكون لديك PWA من المؤكد أنه سيثير إعجابك لأنه يمتد بعناية بين راحة موقع الويب ونعومة التطبيق المحلي.
دعني اريك مثالا.
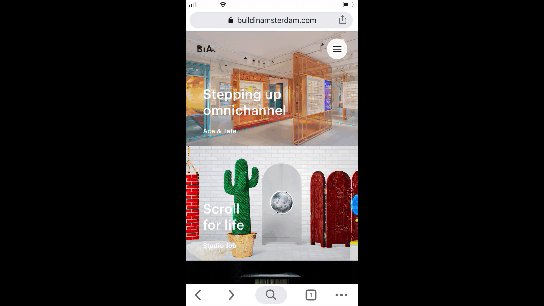
هذا هو PWA للبناء في أمستردام:

انها بسيطة بما فيه الكفاية من حيث المحتوى. لا يوجد سوى صفحات للحالات (التي تسحب المهام المزدوجة مثل الصفحة الرئيسية) ، حول والاتصال. حقًا ، مع جودة الحالات والسياق حول تلك الحالات المقدمة ، هذا حقًا كل ما تحتاجه هذه الوكالة الرقمية.
إذا قررت تحويل موقع محفظتك إلى PWA ، ففكر في القيام بشيء مماثل. مع وجود عدد أقل من الصفحات والتركيز على تقديم المعلومات الأكثر صلة فقط ، ستشعر التجربة بنفس الكفاءة والانسيابية مثل التطبيق المحلي.
العودة إلى البناء في أمستردام:
التصميم جذاب بشكل لا يصدق. في كل مرة يتم النقر فوق إحدى صور الحالات ، يبدو الأمر كما لو أن الزائرين يدخلون إلى بوابة جديدة.
على الرغم من عدم وجود لافتة علوية وسفلية واضحة كما لو كانت موجودة في تطبيق جوال ، إلا أنه من السهل الالتفاف حول هذا التطبيق.
زر القائمة ، على سبيل المثال ، متاح دائمًا. لكن لاحظ كيف تظهر مجموعة جديدة من خيارات التنقل على طول الجزء السفلي بينما ينتقل العميل المحتمل إلى أسفل الصفحة:

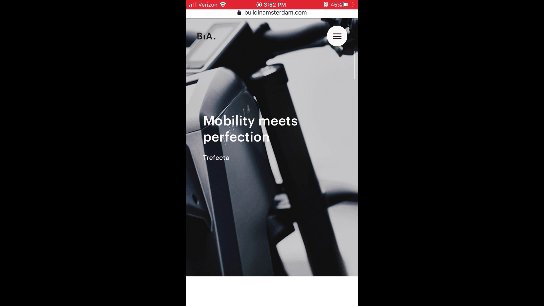
توجه الأسهم الخلفية والأمامية الموضوعة بشكل ملائم التوقعات إلى عينات عمل أخرى. ثم يعيدهم الزر الأوسط إلى الصفحة الرئيسية / صفحة الحالات.
لا يقتصر الأمر على إضافة أزرار التنقل التي تجعل PWA فريدًا. إنه أسلوب الانتقال من الصفحات وإليها هو ما يجعلها مميزة أيضًا.
لذا ، إذا كنت تتطلع إلى ترك انطباع قوي حقًا لدى العملاء المحتملين الآن ، فابني لنفسك PWA من شأنه أن يزيل جواربه من البداية. كلما حافظت على وجودك على الويب لفترة أطول في طليعة التصميم ، زادت احتمالية رؤيتك كسلطة تصميم في المستقبل غير البعيد (عندما يتم القبض على الجميع أخيرًا في PWAs).
السبب الثالث: جعل التحويل أكثر سلاسة
أراهن أنك لن تمانع في السماح لموقعك بالقيام بالمزيد من عمليات البيع نيابة عنك.
بينما يمكنك بالتأكيد تجهيز موقع الويب سريع الاستجابة الخاص بك بنماذج الاتصال ، كيف تقنع الزائرين بالقيام بهذه الخطوة؟ بالنسبة للمبتدئين ، يجب أن تتحدث الرسائل والتصميم معهم حقًا ، لدرجة أنهم يعتقدون:
هذا يبدو وكأنه مناسبا جدا. كيف يمكنني التواصل؟
ولكن بدلاً من تركهم يفتحون التنقل وتحديد موقع صفحة الاتصال (إذا كانت موجودة بالفعل ، نظرًا لأن العديد من الشركات تخفيها الآن في تذييلها) ، يجب أن يكون نموذج الاتصال الخاص بك على بعد نقرة واحدة بسيطة.
ليس الأمر كما لو أنه لا يمكنك القيام بذلك باستخدام موقع ويب. ومع ذلك ، فإن الأسلوب الإضافي الذي توفره PWA هو الذي سيجذب لك المزيد من الاهتمام والمشاركة على المدى الطويل.
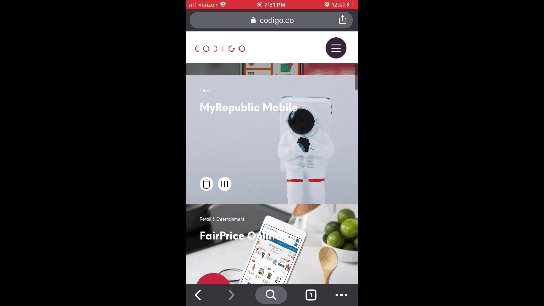
خذ Codigo PWA ، على سبيل المثال.

ما ورد أعلاه هو تجول من الصفحة الرئيسية إلى صفحة الأعمال. الانتقال من خلال هذه الصفحات سلس وأنيق ومن المؤكد أنه يجذب انتباه شخص يبحث عن مصمم ويب يمكنه تغيير الأمور لعلامته التجارية.
أسفل كل عينة ، تجد العملاء المحتملين أزرارًا كبيرة حمراء للخلف وللأمام. هذا يجعل من السهل التنقل بسرعة من خلال الأعمال المختلفة. إذا كانوا يفضلون الرجوع إلى الصفحة الرئيسية ، فيمكنهم استخدام زر "العودة إلى العمل" المتاح دائمًا في الزاوية العلوية اليسرى.
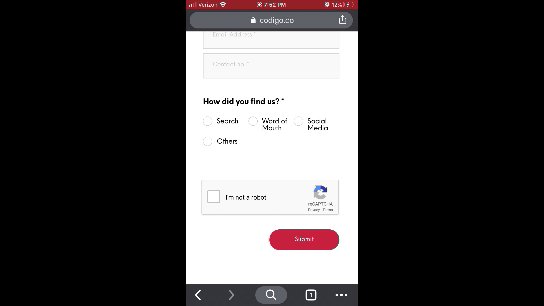
أسفل الأزرار الحمراء الكبيرة ، حيث يدعو Codigo العملاء المحتملين للتواصل. ومع ذلك ، فإن عبارة الحث على اتخاذ إجراء هذه لا تتم بالطريقة التقليدية. بدلاً من CTA كبير يقول "Let's Chat" ، يتم تقسيم الخيارات على النحو التالي:
- يبني
- حضانة مشتركة
- يعدل أو يكيف
- تنظم
يسمح هذا للوكالة بطرح مجموعة محددة من الأسئلة بناءً على ما يحتاجه العميل المحتمل بالفعل فيما يتعلق بتطوير تطبيقات الأجهزة المحمولة. ومرة أخرى ، يعد الانتقال بين الشاشات أمرًا ممتعًا للغاية. علاوة على ذلك ، تحدث الانتقالات بسرعة فائقة ، لذلك ليس هناك وقت متأخر يجعل العملاء المحتملين يتساءلون عما إذا كان هذا هو مدى بطء تطبيقهم.
بشكل عام ، إنه يضع انطباعًا قويًا حقًا لما يمكن أن يكون عليه PWA.
كما تعلم ، تتكامل PWAs بشكل جيد مع ميزات هواتفنا ، لذلك لا تشعر أنك مضطر إلى وضع كل تركيزك في نموذج اتصال إذا كان النقر للاتصال أو النقر للنص أو النقر إلى- زر البريد الإلكتروني سيكون أفضل. ما عليك سوى العثور على CTA المناسب ثم برمجة PWA لتبسيط هذه الإجراءات وتبسيطها من أجلك.
تغليف
أعلم أن هذا ربما لم يكن ما كنت تريد سماعه ، خاصةً عندما تكون مشغولاً للغاية بمحاولة حشد وإكمال العمل المدفوع الأجر للعملاء. ولكن هل تعرف كيف هو:
من الصعب إيجاد وقت للعمل في عملك لأن لا أحد يدفع لك مقابل القيام بذلك. ولكن عندما تفعل ذلك أخيرًا ، فسوف تضغط على نفسك لعدم القيام بذلك عاجلاً.
وبينما ننتقل إلى عقد جديد ، ليس هناك وقت أفضل من الوقت الحاضر للنظر في موقع الويب الخاص بك ومعرفة ما يجب القيام به من أجل إثباته في المستقبل. من خلال ما نعرفه عن شبكة الويب للجوال أولاً ومدى قوة PWAs للمشاركة والتحويل ، فمن المحتمل أن يكون هذا هو المكان الذي يتجه إليه موقع الويب الخاص بك عاجلاً أم آجلاً. فلماذا لا نسرع الأمور وننجزها الآن؟
مزيد من القراءة على SmashingMag:
- دليل شامل لـ PWAs
- هل ستحل PWAs محل تطبيقات الجوال الأصلية؟
- كيفية دمج وسائل التواصل الاجتماعي في تصميم الويب للجوال
- هل يمكنك كسب المزيد من المال باستخدام تطبيق جوال أو PWA؟
