الاتجاه الصغير للرسوم المتحركة القصيرة في تصميم الويب
نشرت: 2020-12-09نحتت الرسوم المتحركة مكانًا مناسبًا لها في مجال تصميم الويب. نراه في كل مكان. فهو لا يثري مناطق البطل فحسب ، بل يثري أيضًا الأقسام الأخرى والصفحات الداخلية والمكونات المستقلة.
لم تعد أداة لإحداث الانطباع الأول فقط. تتعاون بكفاءة مع العناصر الأخرى ، بعد أن وسعت مجالها بشكل كبير. نعم ، لقد فقد عامل التجديد الخاص به - إنه الآن شيء طبيعي مثل زر الهامبرغر أو خلفية الفيديو أو تمرير المنظر. ومع ذلك ، على الرغم من أنه لم يعد من الروعة ، إلا أنه لا يزال لديه القدرة على إقناع زوار الإنترنت.
يخضع النهج المتحرك للاتجاهات ، مثله مثل أي عنصر لا يتجزأ من واجهة المستخدم. منذ عدة سنوات ، شهدنا العديد من الرسوم المتحركة للجسيمات ، ثم كانت رسوم GSAP المتحركة هي التي تدير العرض.
يفضل المطورون هذه الأيام استخدام الرسوم المتحركة القصيرة بدلاً من الرسوم الطويلة. السبب بسيط. يتحرك العالم بسرعة ويفضل الناس الحلول السريعة. يريدون الحصول على إجابات على الفور. وتندمج الرسوم المتحركة القصيرة بشكل مثالي.
إنها توفر طريقة سريعة وغير مزعجة للوصول إلى جمهور عبر الإنترنت. لن يستغرقوا الكثير من الوقت ويصلون مباشرة إلى النقطة. علاوة على ذلك ، فإنهم يتركون انطباعًا ، وفي نفس الوقت ، يتركون المحتوى يحتل مكانة رائدة. إنها أدوات مثالية لتعزيز الرسائل التي تريد نقلها.
دعنا نفكر في بعض الأمثلة الرائعة حيث يحصل المطورون على أقصى استفادة من الرسوم المتحركة القصيرة. إنهم يستغلون بمهارة هذا الاتجاه الصغير لجعل مشاريعهم تبدو أنيقة بالإضافة إلى جعل تجربة المستخدم ممتعة.
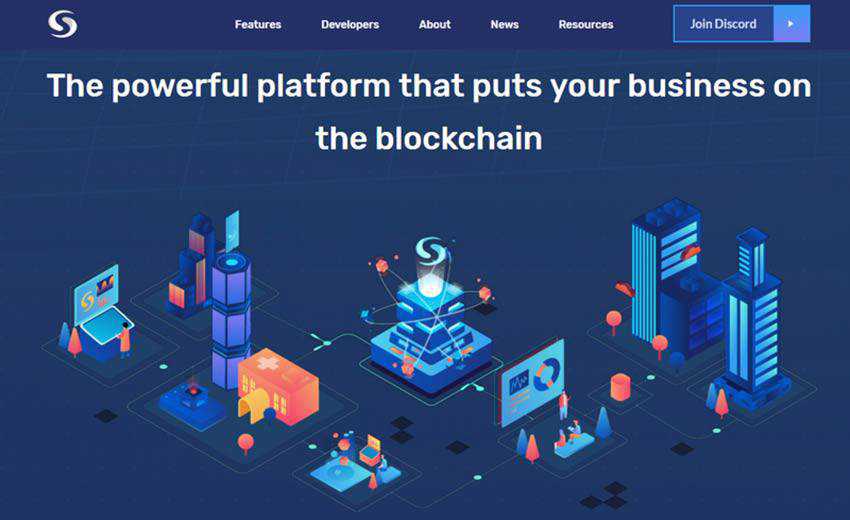
سيسكوين
تتعامل Syscoin مع blockchains ، وهو موضوع يمكن أن يكون مخيفًا بعض الشيء للأشخاص الذين يواجهون تحديات تقنية. هنا ، يتم استخدام الرسوم المتحركة القصيرة لتخفيف الأمور ، ودعم الشعار في منطقة البطل ، وسد الفجوة بين الخدمة والمستخدمين العاديين. يقترن بالعديد من الرسوم التوضيحية الرائعة المنتشرة في جميع أنحاء الموقع ، فإنه يحول المفاهيم المعقدة إلى مفاهيم بسيطة. هذا يجعل المشروع أقرب إلى جمهوره.


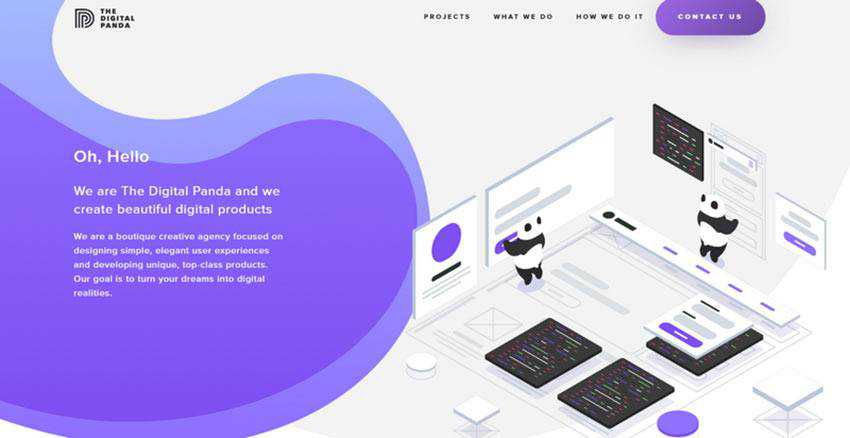
الباندا الرقمية
على عكس المثال السابق ، فإن The Digital Panda هو موقع إلكتروني قياسي لشركة تابعة لوكالة إبداعية. لا يوجد شيء غامض فيه. ومع ذلك ، فقد قرر الفريق استخدام الأسلوب المتحرك لجعل الأمور أكثر وضوحًا. يستخدمونه لإظهار الروتين اليومي لشركتهم بطريقة خيالية. هنا يمكنك مشاهدة رسم متحرك قصير يشارك فيه اثنان من الباندا الجميلة في عملية التطوير.

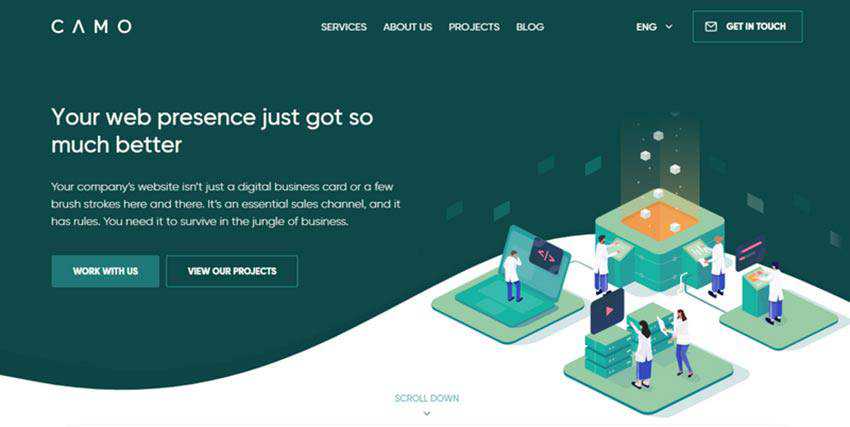
كامو
اعتمد الفريق الذي يقف وراء CAMO نفس التكتيك. تتميز منطقة البطل في موقع الويب الخاص بهم بإيضاح صغير يتم تشغيله بمهارة. يساعد في دعم الرسالة الموجودة على اليسار بالإضافة إلى جعل مجال خبرة الشركة واضحًا للمستخدمين. والأهم من ذلك ، أنه بمثابة مادة مصاحبة لا تصرف الانتباه عن أشياء مهمة أخرى.

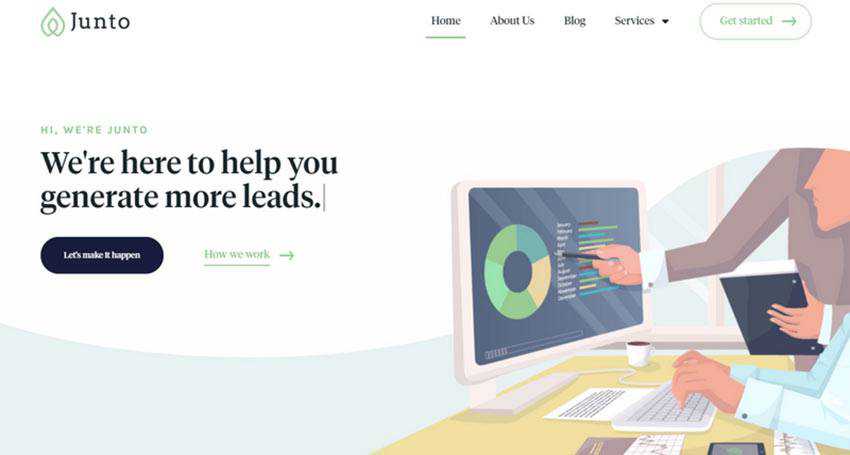
زاباري تك / جونتو
يستخدم Zapare Tech و Junto رسومًا متحركة قصيرة بشكل متزايد. ومع ذلك ، يكفي نشر الفكرة وخلق الشعور الصحيح للجمهور المستهدف. يتميز كلا الموقعين بأماكن عمل وأشخاص يشاركون في روتين المكتب اليومي.
بينما يُظهر Zapare Tech فريقًا صغيرًا من الأشخاص الذين يتعاونون في مهمة واحدة ، قرر فريق Junto إظهار رؤية قريبة لعامل فردي منخرط في حوار مع زميل في الفريق.
في كلتا الحالتين ، يمكنك رؤية الرسوم التوضيحية الصغيرة حيث تم إحياء تفاصيل محددة فقط. ومع ذلك ، فإن هذه التفاصيل الديناميكية تصنع الفارق الكامل. يجلبون إلى الوطن الرسالة الصحيحة. والأكثر من ذلك ، أنها تخلق جماليات كافية لاستكمال التصميم أيضًا.


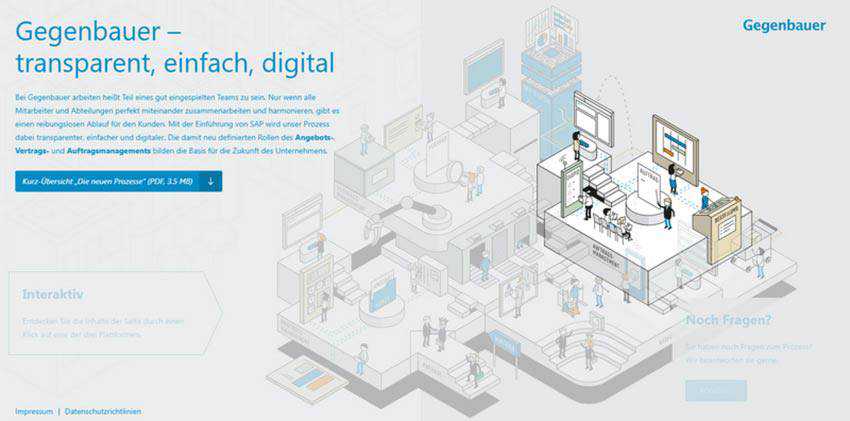
جيجينباور
تركز الأمثلة المذكورة سابقًا على حالة معينة داخل حياة الوكالة. ومع ذلك ، قرر الفريق الإبداعي لـ Gegenbauer إظهار ليس قسمًا واحدًا فقط ، ولكن العديد من أقسام الشركة.
في البداية ، بالكاد بدأ الرسم التوضيحي قيد التشغيل - فقط بعض التفاصيل الصغيرة تتحرك. ومع ذلك ، عندما يميز المستخدم القسم عن طريق تحريك مؤشر الماوس فوقه ، يصبح هذا الجزء ديناميكيًا. تبدأ الشخصيات في التحرك وتبدأ الأدوات في العمل. أيضًا ، تصبح جميع الأجزاء الأخرى من الرسم التوضيحي غير واضحة لمنح الجزء المحدد تركيزًا حادًا.
هذا مثال ممتاز على التعايش بين عنصر تفاعلي وحركة قصيرة. لا يقتصر الأمر على إنشاء جو عملي فحسب ، بل يضيف أيضًا بعض المرح إلى التجربة.

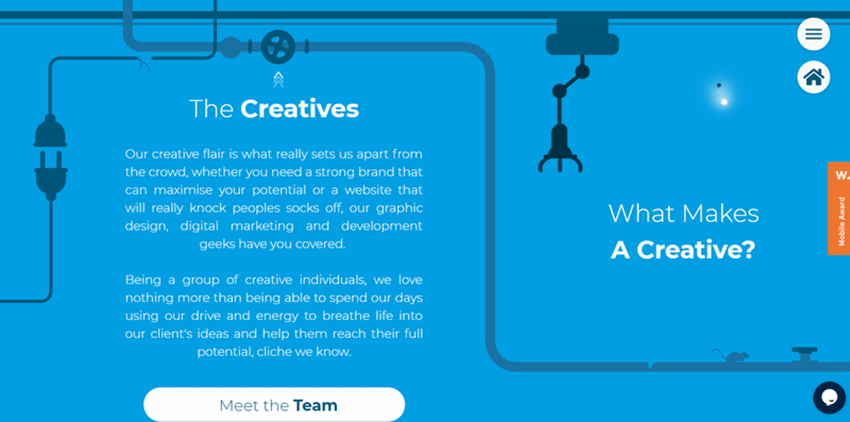
المظلة الإبداعية
هذا تمثيل حي لواجهة مصورة بالكامل. بالنسبة لبعض الشركات ، قد يكون هذا أكثر من اللازم. لكن هذا بالتأكيد ليس هو الحال بالنسبة لفريق Creative Canopy. موقعهم الرسمي مليء بالرسوم المتحركة القصيرة.
لقد جلبت التصميمات الحياة ليس فقط مشاهد كاملة ، ولكن أيضًا أيقونات ورسومات صغيرة مصاحبة. ينتج عن هذا تجربة مستخدم متسقة. على الرغم من عدد الرسوم المتحركة ، فإن عمرها القصير يجعل استكشاف المشروع أمرًا ممتعًا وغير مزعج ، بدلاً من أن يكون مزعجًا ومثيرًا للقلق.

تعديل لماك
هنا لن تجد أي رسوم توضيحية. على عكس المواقع المذكورة سابقًا ، فإن Mutify for Mac يراهن على الصور والنماذج بالأحجام الطبيعية ليكون القوة الدافعة البصرية الرئيسية له. ومع ذلك ، لتجنب المظهر العام الثابت ، استخدم الفريق رسمًا متحركًا قصيرًا يوفر اليوم.
نتيجة لذلك ، تنضح منطقة البطل بالطاقة والحيوية المتأصلة في صناعة الموسيقى. إنه يدعم الموضوع العام بشكل مثالي ، ويعمل بمثابة حاشية ممتازة للترويج لأحد التطبيقات.

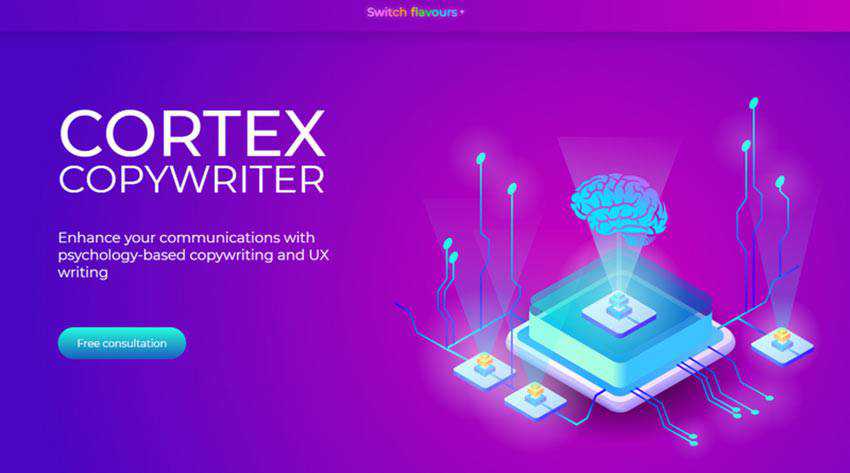
مؤلف اللحاء
يقدم الفريق الذي يقف وراء Cortex Copywriter رؤيتهم للوحة اسم الشركة باستخدام رسم توضيحي متحرك صغير مع طابع تقني قوي. بهذه الطريقة ، يتم توصيل الرسالة بشكل جيد والشعور بالحياة.

القليل من الحركة يمكن أن تقطع شوطا طويلا
اعترف بذلك ، بغض النظر عن أي شيء ، يحب الناس الرسوم المتحركة. يمكن أن تكون مفرطة في الاستخدام وحتى غبية ، لكن لا يزال الناس يريدونها. هم مثل الكارتون ومن منا لا يحب الكارتون؟ إنه القليل من السحر من طفولتنا الذي يعزز المشاعر الإيجابية على مستوى اللاوعي.
الرسوم المتحركة القصيرة تكتسب زخما. إنه اتجاه ذو مستقبل واعد. كونها موجزة للغاية ، فإنها تصل مباشرة إلى النقطة. عند اقترانه بالنهج التوضيحي ، فإنه قادر على جعل العالم الرقمي أقل برودة وأكثر "دفئًا".
