تصميم موقع تحسين محركات البحث - كيف يجب أن يتشابك التصميم مع تحسين محركات البحث
نشرت: 2019-08-28لدينا جميعًا أهدافًا بسيطة لأعمالنا. يمكننا تحديد هذه الأهداف البسيطة مثل المبيعات. نحاول أن نفعل كل شيء ممكن في أيدينا للوصول إلى هذا العميل المناسب في محيطنا. في الماضي ، كنا نذهب إلى كل منزل ونحاول بيع منتجاتنا. بعد عدة عقود ، بدأنا في الإعلان في الصحف واللوحات الإعلانية للوصول إلى هذا العميل المثالي.
لكن في عصر اليوم ، نستخدم المنصات الرقمية للوصول إلى عملائنا المستهدفين. لذلك ، حتى بعد معرفة ABC للمنصات الرقمية ، ما زلنا بحاجة إلى الغوص بعمق في وقت التنفيذ. هذا هو المكان الذي تأتي فيه مُحسّنات محرّكات البحث لإنقاذنا. يساعدنا في الوصول إلى عملائنا المثاليين بأفضل طريقة ممكنة. ليس من المنطقي أن يلعب تصميم موقعنا الإلكتروني دورًا كبيرًا وأساسيًا في جذب الجمهور إلى موقعنا.
أدناه ، سنناقش كيف يمكن أن يكون موقع الويب الملائم لكبار المسئولين الاقتصاديين أكثر فائدة مقارنةً بالموقع الذي لم يتم تحسينه لتحسين محركات البحث ، وكيف يمكن للجانبين الرقميين مثل تحسين محركات البحث والتصميم الجرافيكي والويب أن يتشابك مع بعضهما البعض ويساعدنا في الوصول إلى هدفنا. الجمهور في الوقت الفعلي.
بشكل عام ، تمتلك محركات البحث مثل Google و Bing برامج زحف الويب ، والتي تمر عبر صفحات الويب الخاصة بنا لتحليل المحتوى الخاص بنا وفرزه. إنهم يفهمون المحتوى الخاص بنا من خلال الكلمات الرئيسية التي يكتبها المستخدمون. لديهم بالتأكيد قيود في اللغة والمصطلحات ، لكنه يقوم بعمل عادل بما فيه الكفاية.
نحن ، بصفتنا مستخدمًا عاديًا ، لا نعتبر مُحسّنات محرّكات البحث عالية جدًا في شكل تحويل ، نظرًا لنقص الفهم التقني والمشكلات الأخرى المتعلقة بالويب. ومع ذلك ، بصفتنا مقدم خدمة ، فإننا نفهم مُحسّنات محرّكات البحث كوسيط بين المستخدمين ونحن ، مقدمي الخدمة ، الذين يساعدوننا ، في تحديد استفسارات المستخدم لتزويدهم بأفضل الحلول الممكنة. يساعد في الحصول على عملاء متوقعين من خلال الموقع ، والذي بدوره يساعدنا في كسب المزيد من الأرباح. تم تصميم موقع ويب صديق لكبار المسئولين الاقتصاديين بعناية ، مع مراعاة احتياجات المستخدمين وكذلك برامج زحف الويب. يتم الاهتمام بلغة المحتوى ودرجاته اللونية جنبًا إلى جنب مع واجهته. إنه مصمم بهذه الطريقة بحيث يسهل فهمه بواسطة برامج زحف الويب ، حيث سيسهل عليهم فهرسة النتائج المطلوبة وإظهارها. يلعب كل مكون على الموقع دورًا جوهريًا في تحديد الخدمات. يجب أن تعكس خدماتنا غير المتصلة بالإنترنت جيدًا ، حيث تعتبر بمثابة مكتب عبر الإنترنت لجمهورنا عبر الإنترنت. من الضروري أيضًا تطوير موقع على الإنترنت حيث أنه من الضروري أن يكون لديك المكتب الداخلي المناسب الذي يمثل خدماتنا بأفضل طريقة ممكنة. فيما يلي بعض النقاط التي يجب على المصمم مراعاتها لتحسين مُحسّنات محرّكات البحث لموقع الويب:
1. اسم المجال
يجب أن يكون اسم المجال الخاص بك واضحًا وواضحًا. يمكن أن يكون غير تقليدي ولكن ليس متطرفًا. يجب أن تحدد الغرض الخاص بك وكذلك الخدمات. ليس من الضروري تضمين جميع كلماتك الرئيسية في اسم المجال نفسه. اترك الكلمات الرئيسية للمحتوى واستخدم الكلمات الدقيقة المطلوبة. على سبيل المثال ، موقع Survey monkey لإجراء الاستطلاعات عبر الإنترنت. يحدد الاسم نفسه خدمته كما أنه يعطي لمسة غير تقليدية ومضحكة لها.
2. الاستضافة
ينخدع الكثير من الأشخاص هذه الأيام بمعدلات أرخص للخادم وينتهي بهم الأمر بموقع ويب بطيء. بادئ ذي بدء ، تحتاج إلى معرفة عملك داخل وخارج قبل القفز لتولي موقع على شبكة الإنترنت. سيساعدك هذا على فهم متطلباتك أثناء شراء خطط الاستضافة. إذا كنت تقدم خدمات التجارة الإلكترونية وانتهى بك الأمر إلى وضع خطة لا تدعم تكامل التجارة الإلكترونية ، فسيكون ذلك خطأ. من الضروري تصميم موقع ويب وفقًا للمتطلبات ومن ثم استضافته على منصة تدعمه تقنيًا دون أي ضرر.
تصميم موقع الويب الخاص بك مهم بقدر أهمية جودة المحتوى الذي تعرضه. عندما يتعين عليك الاختيار بين المحتوى وواجهة المستخدم لموقع الويب الخاص بك ، فمن المعقول أن تذهب للحصول على محتوى قيم ومتعمق - ولكن أيضًا إلقاء نظرة دقيقة على سيناريو التصميم. عندما تقارن موقع الويب الخاص بك مع منافسيك ، ستلاحظ كيف أن تقديم نفس المحتوى يحدث فرقًا بالنسبة لهم. وبالتالي ، من الآمن أن نقول إن الطريقة التي تقدم بها المحتوى الخاص بك لجمهورك تجعلك متميزًا في السوق. اعتمادًا على نوع موقع الويب الخاص بك ، تحتاج إلى معرفة الاستضافة التي تحتاجها. تلعب مساحة الخادم والنطاق الترددي ومعلمات الخادم الأخرى دورًا مهمًا في كيفية عمل موقع الويب الخاص بك.
3. واجهة المستخدم مقابل تجربة المستخدم
تتأثر العديد من مقاييس تحسين محركات البحث المهمة بشكل مباشر بالهيكل والخبرة العامة للمستخدم على صفحة الويب الخاصة بك. إذا كانت بنية التنقل منفصلة وموجزة جيدًا ، فلن يضطر المستخدم إلى المرور عبر صفحات ويب متعددة. بدلاً من ذلك ، سيساعدهم ذلك على استثمار وقتهم في المحتوى الخاص بك بطريقة أفضل والاستفادة منه بشكل جيد. على عكس السيناريو ، عندما يحتوي موقع الويب على سيناريوهات تنقل مؤسفة وخريطة موقع غير محددة ، يشعر المستخدم بالإحباط في الثواني القليلة الأولى وينتهي به الأمر إلى الضغط على alt + F4.
بالتأكيد لن نحب أن يحدث ذلك بعد هذه الكلمة الصعبة. من الضروري إنشاء واجهة سلسة وسهلة الاستخدام لمنح المستخدمين تجربة مستخدم حليقة أثناء تصفح موقع الويب الخاص بك. يجب تصميم موقع الويب وفقًا لمتطلبات جمهورك المستهدف بالإضافة إلى برامج زحف الويب لتبرير وقتهم على النظام الأساسي الخاص بك.
يمكن مراعاة المعلمات التالية أثناء تصميم صفحة الويب:
• الحد من عدد الكائنات في الصفحة الأولى.
• حافظ على إرضاء الصفحة الرئيسية أو الصفحة المقصودة من الناحية الجمالية
• الحد من عدد عمليات إعادة التوجيه على الموقع
• حافظ على القائمة الرئيسية مرئية ومريحة للوصول إليها
• إضافة شريط بحث لمساعدة المستخدم في العثور على المعلومات ذات الصلة
• تأكد من أن عناوين URL واضحة وموجزة لكل صفحة
• بدلاً من عرض روابط https ، حاول استخدام نص وصفي
• الارتباط التشعبي لصفحات الويب على موقع الويب الخاص بك.
• إنشاء مواقع ويب سهلة الاستخدام وبديهية.
4. إعادة التوجيه
عندما يزور أحد العملاء المحتملين موقع الويب الخاص بك ويعثر على ارتباط معطل ، فهناك فرص بنسبة 100 في المائة في عدم عودته إلى موقع الويب الخاص بك مرة أخرى. إنه عامل مهم يجب مراعاته أثناء صيانة الموقع. يؤدي هذا الجهل إلى استبعاد العميل المحتمل من أن يصبح عميلًا منتظمًا. تأكد من أن جميع صفحات الويب تعمل بشكل صحيح ؛ تؤدي جميع عمليات التنقل إلى الصفحة الصحيحة ويصل كل الجمهور إلى صفحات مماثلة. في حالة وجود روابط معطلة ، اجعل من أولوياتك إصلاحها على الفور وإعادة توجيه المستخدم إلى صفحة أخرى. يجب مراعاة المعلمات التالية لأغراض إعادة التوجيه:

• تجنب استخدام الصفحات المصممة بشكل عام لموقعك على الويب
• كن مبدعًا وصمم صفحة 404 الخاصة بك بحيث تكون مثيرة للاهتمام بدرجة كافية وتعمل كملفت للانتباه.
• يمكنك أيضًا إضافة شريط بحث آخر على صفحات 404 ، مما يمنح المستخدمين فرصة أخرى لتصفح موقع الويب الخاص بك.
• ضع قائمة بالصفحات الهامة على شاشة 404 صفحة لتشجيع الزائر على إلقاء نظرة عليها قبل مغادرة الموقع.
5. الصور وحجم الصورة والنص البديل
من الضروري عرض رسالة حيوية من خلال تنسيق صورة. يجب أن تكون الصورة عالية الدقة لغرض الوضوح ولكن يجب أيضًا ضغطها ، مع مراعاة سرعة تحميل صفحة الويب. تعمل الصورة الصغيرة ذات الدقة المناسبة بشكل أفضل في معظم السيناريوهات. في حالة الوسائط الصوتية والمرئية ، يُنصح باستخدام ضاغط وسائط مناسب يعمل على تقليل حجم الملف دون فقدان جودة البيانات. فيما يلي بعض الأشياء الأساسية التي يجب أن تأخذها في الاعتبار بالنسبة لصور صفحات الويب:
• بدلاً من إعطاء اسم عام للصور ، استخدم الكلمات الرئيسية ذات الصلة كتسمية للصور. تهتم برامج الزحف أيضًا بالكلمات الرئيسية المستخدمة للصور.
• يمكنك أيضًا استخدام وصف بديل للصورة يتضمن الكلمة الأساسية. ستساعد هذه الخدعة في إدراج الكلمات الرئيسية في النتائج حتى عندما يبحث المستخدم عن الصور فقط.
• تقليل تحميل الخادم قدر الإمكان باستخدام برامج الضغط.
6. سرعة التحميل
عندما نضع وسائط عالية الدقة على خادم بطيء ، فمن الطبيعي أن يستغرق تحميل موقعنا وقتًا أطول. هذا يشجع المستخدم على الانتقال إلى التالي. الوقت المثالي لتحميل موقع ويب هو ثانية واحدة. يمكن أن تساعدك النقاط التالية في تقليل وقت التحميل:
• تصغير ملفات CSS و JavaScript.
• اقتطاع الملفات والرموز غير الضرورية.
• استخدم دائمًا أفضل مزودي استضافة الويب الذين لديهم خادم مدمج عالي.
• حاول استخدام حل ذاكرة التخزين المؤقت العالية
• تقليل عدد روابط إعادة التوجيه على الصفحة
• خفض طلبات HTTP.
• الاستفادة الجيدة من CDN
• استخدم صورًا مضغوطة أصغر حجمًا ولكن بدقة مناسبة
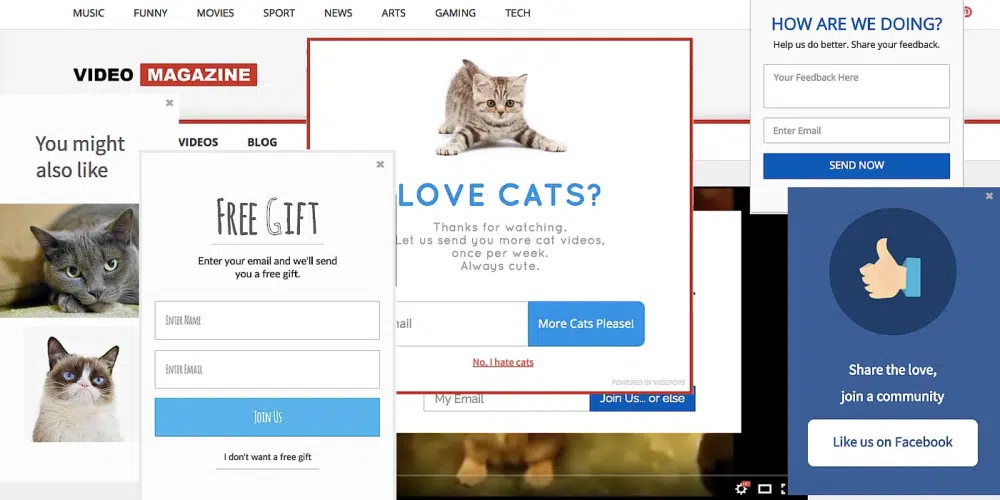
7. النوافذ المنبثقة:
كمستخدم ، نحن نعلم مدى إزعاج النوافذ المنبثقة في بعض الأحيان. تظهر النوافذ المنبثقة إما بمجرد وصول المستخدم إلى الصفحة أو في غضون ثوانٍ قليلة من ذلك الحين. الانطباع الأول هو الأخير. قد تفقد المصداقية عندما تظهر النوافذ المنبثقة والإعلانات حتى قبل أن يقرأ المستخدم عنوانك. من الضروري منحهم الوقت لفهم غرضك وخدماتك. إذا ظهرت النافذة المنبثقة بشكل متكرر ، فقد يجدها المستخدم مزعجة وسيترك موقع الويب الخاص بك بسبب الإحباط الشديد. فيما يلي بعض الأشياء الأساسية التي يجب مراعاتها:
• تقليل النوافذ المنبثقة.
• يمكنك استخدام النافذة المنبثقة نية الخروج. تظهر النافذة المنبثقة عندما يكون المستخدم على وشك الخروج من موقع الويب.
• ضع النوافذ المنبثقة بطريقة تثير اهتمام المستخدم للنقر ومعرفة المزيد عن منتجك.
8. التجربة على الصفحة:
تحلل Google موقع الويب الخاص بك بناءً على عدد الزيارات ومقدار الوقت الذي يقضيه المستخدم على موقع الويب الخاص بك. طريقة ممتازة لجذب المزيد من المستخدمين لقضاء الوقت على موقع الويب الخاص بك عن طريق طرح محتوى رائع وتصميمات جذابة. يزيد من فرص الحصول على مراتب عالية في محركات البحث. للترتيب ، من الضروري استخدام الكلمات الرئيسية الصحيحة مع جميع المعلومات ذات الصلة التي يطلبها المستخدم. من الضروري أيضًا وضع الروابط الخلفية بحكمة نظرًا لوجود فرص كبيرة في أن يتبع العميل الروابط الخلفية ويصل إلى الصفحة المطلوبة ، مما يساعدك على كسب ميزانية الزحف لموقعك على الويب.
تبدو كل هذه الممارسات غبية في البداية ، ولكن إذا تم ممارستها بانتظام ، فإنها تساعد في تحقيق هدفنا النهائي المتمثل في الظهور على الصفحة الأولى من محركات البحث. كما أن منح المستخدمين تجربة ويب نظيفة وممتعة أمر مهم بنفس القدر لجلبهم وتحويلهم إلى عملاء مخلصين. فيما يلي بعض النصائح الأساسية التي يجب مراعاتها أثناء إنشاء تجربة قراءة سلسة للمستخدم:
• اختيار خلفية فاتحة يسهل على القارئ قراءة المحتوى الخاص بك.
• لا تزدحم صفحتك.
• استفد من المساحة البيضاء
• الاستفادة من علامات العنوان وعلامات العنوان.
• لا تكتب فقرات طويلة. بدلاً من ذلك ، قسّم المحتوى بالكامل إلى أقسام.
• أضف عدة عناوين فرعية ونقاط نقطية وصور كلما لزم الأمر.
• حاول تحويل النص إلى مقاطع فيديو ورسوم بيانية لأن التأثيرات المرئية تجذب أكثر من الكلمات.
في العصر الرقمي ، يعمل موقع الويب الخاص بك على أنه هويتك الرقمية. وفقًا للبحث ، يتم تشغيل حوالي 92٪ من استعلامات البحث على Google ، ويأتي جزء كبير من حركة المرور العضوية أيضًا من خلال "محرك بحث Google".
الآن ، أنت تعرف السبب وراء هذه الضجة الهائلة لإنجاز تحسين محركات البحث؟ وفقًا لتقرير Google Search Insight ، هناك أكثر من 60 تريليون صفحة ويب على البوابة. ما هي فرص وجود موقع الويب الخاص بك في قائمة النتائج؟ هنا يأتي الجزء اللحمي من المحتوى - الكلمات الرئيسية. تساعد الكلمات الرئيسية خوارزمية Google في تحديد مدى ملاءمة المحتوى الخاص بك. بمجرد فرز جزء المحتوى ، فإن الشيء المهم التالي الذي يظهر هو عامل التصميم. كما ذكرنا سابقًا ، المحتوى ليس كل شيء. لقد قمت بطرح محتوى مدروس جيدًا. ولكن كيف سيصل المستخدم المحتمل الخاص بك إلى موقع الويب الخاص بك؟ وإذا وصلت ، كيف ستجذب المستخدم للبقاء على موقع الويب الخاص بك لفترة أطول لاستكشاف خدمات الرحلات؟
جزء UX / UI من موقع الويب هو كل شيء. إذا كان المحتوى هو قلب موقع الويب ، فإن UX / UI هي وجه وشخصية موقع الويب. هذا هو العامل الذي يسمح للمستخدم بالدخول والبقاء على موقع الويب الخاص بك للاستفادة من المحتوى الخاص بك. هذه هي الطريقة التي يعمل بها التصميم وتحسين محركات البحث معًا. إنها ليست فقط متشابكة ولكنها تسير جنبًا إلى جنب. لن يهبط المستخدم حتى يصبح التصميم جذابًا وسيغادر المحتوى بسرعة ليس بالمعلومات الكافية. سيسمح مُحسّنات محرّكات البحث للمستخدم بالهبوط على صفحة الويب الصحيحة وسرعة التحميل بينما تمنح تجربة المستخدم المستخدمين الراحة للاسترخاء والاستفادة من المعلومات في الوقت الفعلي. إذا لم يتم اتباع أحدهم بشكل صحيح ، فيمكنه إما أن ينجح أو يفسد عملك عبر الإنترنت. يُنصح باتباع إرشادات محددة لتحسين محركات البحث ، إن لم يكن كلها أثناء تصميم موقع الويب الخاص بك. ستكون النتائج مذهلة ومثالية.