التمرير في تصميم الويب: ما هو المبلغ الكبير جدًا؟
نشرت: 2021-03-23قد يبدو التمرير كميزة أساسية جدًا لموقع الويب ، وهو في الأساس كذلك. ومع ذلك ، على الرغم من وظائفه الأساسية ، فإن التمرير على موقع الويب الخاص بك يمكن أن يعمل لصالح المستخدمين أو يدفعهم إلى الجنون ، ويدفعهم إلى مواقع منافسيك.
تستخدم بعض مواقع الويب التمرير "اللانهائي" - يمكنك التمرير إلى أسفل صفحة رئيسية طويلة فقط لرؤية شريط التمرير يقفز إلى منتصف المسار حيث يتم تحميل المزيد من المحتوى في الجزء السفلي. يمكن أن يكون هذا النوع من التمرير فعالاً في بعض الحالات ، ولكنه سيحبط المستخدمين في كثير من الأحيان. من المهم التعرف على مكان فعالية التمرير والنوع الذي يجب استخدامه.
التعقيد يتطلب البساطة
أصبحت مواقع الويب أكثر قوة وثراءً بالمحتوى من أي وقت مضى ، وبالتالي ابتكر المصممون طرقًا جديدة لملء الشاشة بالمعلومات دون إرباك المستخدمين. هذا صحيح بشكل خاص الآن في ضوء حقيقة أن عدد مستخدمي الأجهزة المحمولة يفوق عدد مستخدمي سطح المكتب. يجب أن يلائم المصممون قدرًا كبيرًا من المحتوى على شاشات صغيرة نسبيًا ، مما يستلزم قدرًا من التمرير.
التصميم المبلط هو فكرة إنشاء أجزاء صغيرة من المحتوى (والتي عادة ما تكون روابط تفاعلية لمحتوى أكثر تفصيلاً) للتصفح السريع والفعال. قم بإقران هذا المفهوم بالتمرير ويمكنك تزويد المستخدمين بدفق محتوى لا نهاية له على ما يبدو.
التمرير أيضًا جذاب بشكل طبيعي على الأجهزة المحمولة. يعد تمرير الإصبع حركة بسيطة وسهلة ودقيقة. يتعلم المستخدمون بسرعة كيفية التمرير السريع للوصول إلى أسفل الصفحة بسرعة ، أو ببطء للوصول إلى الجزء التالي ذي الصلة من المحتوى.
أنواع التمرير
اعتمادًا على صورة علامتك التجارية وقاعدة العملاء ، سيختلف نوع التمرير الذي يجب أن تعرضه على موقع الويب الخاص بك. عند اتخاذ قرار بشأن الطريقة التي يجب استخدامها ، فكر في كيفية تفاعلها مع المحتوى الذي تقدمه. هناك أربعة أنواع أساسية من التمرير:
1. التمرير الطويل
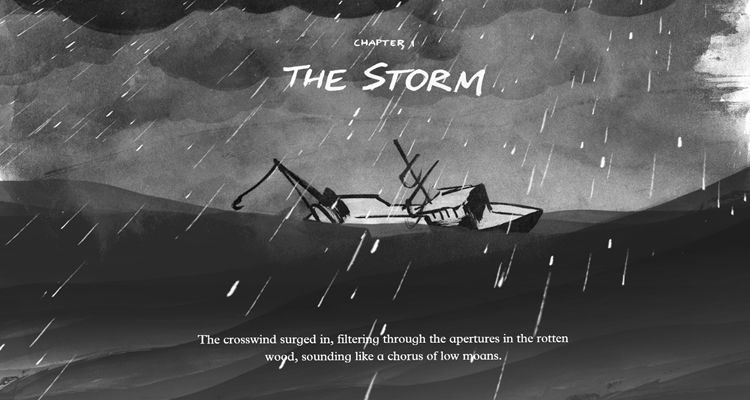
ميزة التمرير الطويل هي أنه يمكنك إنشاء صفحة واحدة من المحتوى السلس. يوفر هذا تجربة تصفح سلسة وخطية للمستخدمين ، كما أنه يفسح المجال بشكل طبيعي لسرد القصص.

القارب هو مثال رائع للتمرير الطويل
أثناء قيام المستخدم بالتمرير ، يمكنه استيعاب المزيد من القصة بطريقة طبيعية ، مما يوفر تجربة تصفح أكثر شمولاً. تختار العديد من المواقع صفحة واحدة ذات تمرير طويل ، ولكن أحد العيوب الرئيسية لهذا التكوين أنه قد يضر تحسين محركات البحث لموقعك. تميل مواقع الويب التي تحتوي على صفحات متعددة إلى أداء أفضل من حيث تحسين محركات البحث.

2. التمرير الطويل الثابت
بدلاً من تمرير الصفحة بالكامل ، فإن التكوين الثابت للتمرير الطويل يحافظ على بعض المحتوى ثابتًا أثناء تمرير محتوى آخر. بدلاً من ذلك ، يمكنك إعداد التمرير الخاص بك بحيث عندما يصل المستخدم إلى نقطة معينة ، ينتقل المحتوى الثابت إلى قسم جديد.
يعد هذا أمرًا رائعًا للمواقع التي لا تريد التحويل إلى صفحة واحدة بسبب مخاوف تحسين محركات البحث.
3. التمرير اللانهائي
بالنسبة للمواقع التي تقدم كميات كثيفة للغاية من المحتوى ، قد يكون هناك الكثير من التحميل على صفحة واحدة في وقت واحد. مع إعداد التمرير اللانهائي ، يمكنك إنشاء إيقاع بشكل أساسي. تم تكوين معظم الوسائط الاجتماعية ، مثل Facebook و Tumblr و Imgur للتمرير اللانهائي. هذا يسمح للمستخدمين بالتصفح المستمر للمحتوى الحديث.

العيب الوحيد لذلك هو أن المستخدمين سيكونون محبطين للغاية لفقدان مكانهم. إذا كنت تعتقد أن التمرير اللانهائي سيعمل بشكل جيد مع محتوى موقعك ، فعليك التحقق من التنقل الثابت أو شريط الأدوات أو مجموعة الأزرار التي تسمح للمستخدمين بالرجوع بسرعة إلى الأعلى أو إلى مناطق محددة.
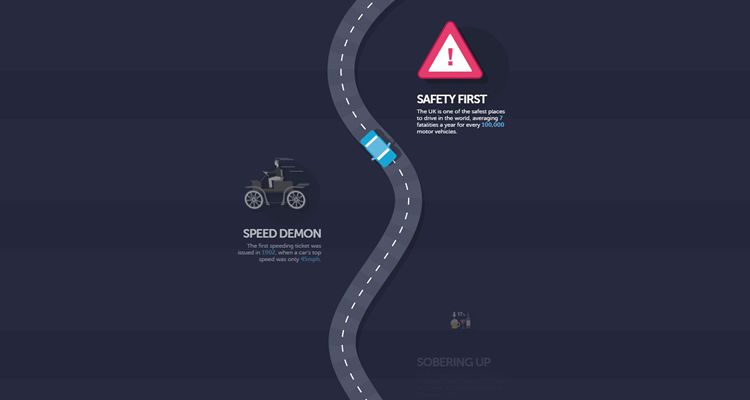
4. Parallax Scrolling
سيشعر عشاق ألعاب الفيديو بأنهم في المنزل تمامًا مع التمرير المنظر. لم يكن لدى ألعاب الفيديو القديمة التي حدثت في بيئات ثنائية الأبعاد التكنولوجيا اللازمة لإنشاء بيئات شاسعة وثلاثية الأبعاد وواقعية للغاية شوهدت في الألعاب الحديثة.

مثال على التمرير المنظر: الفرملة بشكل سيء
غالبًا ما يطلق على الألعاب القديمة ذات 8 بت و 16 بت ، مثل Sonic the Hedgehog و Mega Man و Super Mario Bros اسم "التمرير الجانبي". هذا لأن اللاعب انتقل من اليسار إلى اليمين لإكمال مرحلة ، وتم إنشاء العمق بالحركة. تتحرك المقدمة والخلفية بسرعات مختلفة ، مما يخلق إحساسًا بصريًا بالعمق. يتألق التمرير المنظر في تصميم موقع الويب حقًا عندما يمكنك العمل في الرسوم المتحركة التي يتم تشغيلها بالتمرير.
أفضل الممارسات للتمرير
يجب أن يعتمد نوع التمرير الذي تستخدمه على موقع الويب الخاص بك على المحتوى الخاص بك. تتمثل الوظيفة الأساسية للتمرير في السماح للمستخدمين بهضم قدر كبير أو صغير من المحتوى الخاص بك كما يحلو لهم ، لذلك من المهم تكييف التجربة مع عروضك.
قد ترغب المواقع الغنية بالمحتوى في فحص التمرير اللانهائي الطويل. تعمل هذه الطريقة مع وسائل التواصل الاجتماعي - خاصة على الأنظمة الأساسية للجوّال - نظرًا لوجود قدر كبير جدًا من المحتوى الذي لا يمكن هضمه في صفحة واحدة ، وستكون محاولة احتواء كل جزء على صفحات فردية غير عملية وغير عملية.
دع المحتوى الخاص بك يملي طول التمرير الخاص بك. يمكنك أيضًا قطع التمرير باستخدام أزرار بسيطة مثل "التمرير للحصول على المزيد" أو "الاطلاع على المزيد". اسمح للمستخدمين بتحديد ما إذا كانوا يريدون الاستمرار أم لا ، ولن يتم تحميل صفحاتك بسرعة أكبر فحسب ، ولكن فضول الإنسان سيجعل المستخدمين ينقرون كثيرًا.
ستخبرك بيانات المستخدم الخاصة بك كثيرًا عن كيفية تفاعل المستخدمين مع موقعك وما إذا كان يجب عليك إعادة التفكير في تكوين التمرير أم لا. عندما يزور المستخدم صفحتك ، فإن أول شيء يراه هو الجزء العلوي. يُطلق على الجزء السفلي من طريقة العرض "حظيرة" ، ويمكن أن يخبرك برنامج Google Analytics الخاص بك بعدد المستخدمين الذين ينقرون أسفله وعدد المرات. سيخبرك هذا المقياس ما إذا كان إعداد التمرير الحالي وتخطيط الموقع يشجعان المستخدمين على الاستمرار في التمرير لأسفل لمعرفة ما لديك لتقدمه أم لا.
التنقل الثابت هو أداة رائعة
بغض النظر عن نوع التمرير الذي تختاره لموقعك ، يعد التنقل الثابت طريقة رائعة لإبقاء المستخدمين يشعرون بالتحكم أثناء تصفحهم لموقعك. فكر في عميل بريد إلكتروني مستند إلى الويب مثل Gmail: يمكنك التمرير لأسفل صندوق الوارد الخاص بك ، لكن الشريط الموجود على يسار الشاشة يحتوي على أزرار للتبديل بين الحسابات أو الوصول إلى مجلدات مختلفة. يمكن للمستخدمين التمرير في أوقات فراغهم ، ولكن لديهم دائمًا خيار الانتقال إلى قسم محدد.

يمكن لأي نوع من المواقع الاستفادة من التنقل الثابت. إذا كنت تستخدم التمرير اللانهائي ، فمن المحتمل أن يحب المستخدمون امتلاك القدرة على القفز مرة أخرى إلى أعلى الصفحة بنقرة واحدة ، بدلاً من التمرير المستمر. يمكنك أيضًا إنشاء رأس يبقى على الشاشة بغض النظر عن مدى تمرير المستخدم لأسفل ، مما يوفر وصولاً فوريًا إلى الوظائف الأساسية.
إيجابيات وسلبيات
نظرًا لأن المزيد من الأشخاص يتجهون إلى الأجهزة المحمولة لتصفح الويب ، يبدو أن التمرير خيار طبيعي لمواقع الويب. بالطبع يعد النقر على الروابط المختلفة أمرًا سريعًا وسهلاً ، لكن معظم المستخدمين يفضلون الوصول السريع إلى الجزء الأكبر من محتوى الموقع بأسرع ما يمكن. يمكنك إشراك المستخدمين من خلال عرض محتوى قوي ، ولن تربكهم إذا قدمت قدرًا من التحكم.
ومع ذلك ، من المهم أن تتذكر أن الكتل الكبيرة من المحتوى أو الوسائط المتعددة يمكن أن تبطئ من سرعة تحميل صفحتك. قد يكون هذا ضارًا بتجارب المستخدمين على الأجهزة المحمولة ، نظرًا لأن العديد منهم سيتصفحون إما باستخدام بيانات خلوية أو اتصالات Wi-Fi أضعف من المتوسط أثناء التنقل.
قد تحتاج أيضًا إلى التضحية بذيل موقع الويب الخاص بك. يحتوي كل موقع ويب تقريبًا على تذييل أسفل الصفحة يحتوي على روابط دقيقة لملف تعريف الشركة ، ومكان تقديم طلب الوظيفة ، ومعلومات الاتصال ، وغيرها من المعلومات العامة. يمكنك التخلص من الحاجة إلى تذييل الصفحة باستخدام أدوات التنقل الثابتة التي يمكن للمستخدمين النقر فوقها للانتقال إلى مناطق معينة من موقعك.
إذا كنت تصمم لتصفح الجهاز المحمول (وهو ما يجب أن تكون عليه) ، فإن فوائد التمرير تفوق بكثير العيوب - طالما أنك تقوم بتهيئة التمرير في موقعك بحكمة. تشجع الأجهزة المحمولة بطبيعتها التفاعل ومع تصميم صفحة الويب سريع الاستجابة المصمم بحكمة ، وسيسعد المستخدمون بطرق فريدة لاستيعاب المحتوى الخاص بك.
