كيف يمكن أن يساعد تحسين أداء موقع الويب في إنقاذ الكوكب
نشرت: 2022-03-10قد لا تفكر في الأمر كثيرًا ، لكن الإنترنت يستخدم كمية هائلة من الكهرباء. يجب إنتاج هذه الكهرباء في مكان ما. في معظم البلدان ، هذا يعني حرق الوقود الأحفوري. وهذا بدوره يعني أن البصمة الكربونية للإنترنت قد نمت لدرجة أنها ربما تكون قد تجاوزت السفر الجوي العالمي ، وهذا يجعل الإنترنت أكبر آلة تعمل بالفحم على الأرض.
ينص تقرير الصحة على الإنترنت لعام 2018 من موزيلا على أنه - لا سيما مع توسع الإنترنت في مناطق جديدة - "يجب أن تكون الاستدامة أولوية أكبر". ولكن كما هو الحال ، فإن مواقع الويب تزداد بدانة من أي وقت مضى ، مما يعني أن الطلب على الطاقة على الإنترنت مستمر في النمو بشكل كبير.
طوال الوقت ، تزداد تأثيرات تغير المناخ سوءًا وأكثر عددًا مع مرور كل عام. تعزو الغالبية العظمى من علماء المناخ شراسة وتواتر الظواهر الجوية المتطرفة حول العالم إلى تغير المناخ ، الذي ينسبونه إلى حد كبير إلى النشاط البشري. بينما يشكك البعض في العلم ، تقبله حتى أكبر شركات النفط في العالم الآن ، وتسلم بأن نماذج أعمالها بحاجة إلى التغيير.
كل دولة على وجه الأرض (باستثناء الولايات المتحدة) ، وقعت على اتفاقية باريس للمناخ. على الرغم من انسحاب الولايات المتحدة بشكل مثير للجدل ، إلا أن العديد من الأفراد والمدن والولايات والشركات الأمريكية الأكثر نفوذاً - الذين يمثلون أكثر من نصف سكان واقتصاد الولايات المتحدة - حافظوا على التزامهم بالاتفاقية عن طريق مبادرة التعهد الأمريكية.
بصفتنا مطوري ويب ، من المفهوم أن نشعر أن هذه ليست مشكلة لنا أي تأثير عليها ، لكن هذا ليس صحيحًا. هناك العديد من الجهود جارية لتحسين الوضع على الويب. تحتفظ Green Web Foundation بقاعدة بيانات متزايدة باستمرار لمضيفي الويب الذين إما مدعومين بالكامل بالطاقة المتجددة أو ملتزمون على الأقل بأن يكونوا محايدين للكربون. في عام 2013 ، نشرت A List Apart تصميم الويب المستدام لجيمس كريستي. على مدى السنوات الثلاث الماضية ، شهد مؤتمر SustainableUX خبراء في استدامة الويب يشاركون معارفهم عبر مجموعة من التخصصات المستندة إلى الويب.
منذ عام 2009 ، مارست منظمة السلام الأخضر ضغوطًا على شركات الإنترنت الكبرى لتنظيف مزيج طاقتها من خلال حملتها Clicking Clean. كنتيجة جزئية لهذه الحملة ، أعلنت Google العام الماضي أنها اشترت للمرة الأولى ما يكفي من الطاقة المتجددة لمطابقة 100٪ من استهلاكها العالمي للعمليات.
لذا ، بصرف النظر عن تشغيل الخوادم بالطاقة المتجددة ، ما الذي يمكن لمطوري الويب فعله أيضًا بشأن تغير المناخ؟
"لا يمكنك إدارة ما لا يمكنك قياسه"
ربما يكون أكبر مكسب عندما يتعلق الأمر بجعل مواقع الويب أكثر استدامة هو أن الأداء وتجربة المستخدم والاستدامة كلها متشابكة بدقة. المقياس الرئيسي لقياس استدامة المنتج الرقمي هو استخدامه للطاقة. يتضمن ذلك العمل الذي يقوم به الخادم والعميل وشبكات الاتصالات الوسيطة التي تنقل البيانات بين الاثنين.
مع وضع ذلك في الاعتبار ، ربما يكون أول شيء يجب مراعاته هو كيف نقيس استخدام الطاقة في موقعنا على الإنترنت؟ هذا في الواقع مهمة أكثر تعقيدًا مما قد تتخيله ، ومن الصعب الحصول على بيانات دقيقة هنا. ومع ذلك ، هناك بعض الإجراءات الاحتياطية الجيدة التي يمكننا استخدامها والتي توضح استخدام الطاقة. يتضمن ذلك نقل البيانات (أي مقدار البيانات التي يجب على المتصفح تنزيلها لعرض موقع الويب الخاص بك) واستخدام الموارد لخدمة الأجهزة واستلام موقع الويب. المقياس الواضح هنا هو استخدام وحدة المعالجة المركزية ، لكن استخدام الذاكرة وأشكال تخزين البيانات الأخرى تلعب دورها أيضًا.
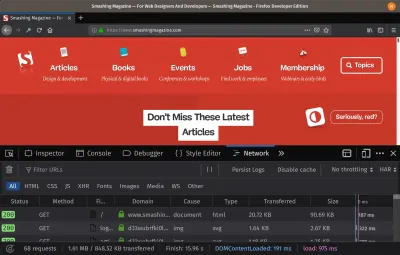
نقل البيانات هو أحد الأشياء التي يمكننا قياسها بسهولة تامة. توفر جميع المتصفحات الرئيسية أدوات للمطورين تسمح لنا بقياس نشاط الشبكة. في لقطة الشاشة هذه أدناه ، على سبيل المثال ، يمكننا أن نرى أن تحميل موقع Smashing Magazine لأول مرة يتكبد أقل بقليل من ميغا بايت من نقل البيانات. تزودنا أدوات مطور Firefox برقمين: الأول هو الحجم غير المضغوط للملفات التي تم نقلها ، والأخير هو الحجم المضغوط.

الأداة الأكثر شيوعًا لضغط الأصول أثناء انتقالها عبر الشبكة هي gzip ، لذا فإن الاختلاف بين هذين الرقمين يكون عادةً نتيجة عمل gzip. يمثل هذا الرقم الأخير مقدار البيانات التي تم نقلها بالفعل وهو الرقم الذي يجب مراقبته.
ملاحظة : هناك الكثير من الأدوات الأخرى التي توفر لنا مقياسًا لنقل البيانات بما في ذلك WebPagetest الذي يحظى باحترام كبير.
لقياس استخدام وحدة المعالجة المركزية ، يزودنا Chrome بمدير المهام الدقيق الذي يعرض بصمة الذاكرة واستخدام وحدة المعالجة المركزية ونشاط الشبكة لعلامات التبويب الفردية. بالنسبة للمغامرة / التقنية ، يوفر الأمر العلوي (جدول العمليات) مقاييس مماثلة في معظم أنظمة التشغيل الشبيهة بـ Unix مثل macOS و Ubuntu. بشكل عام ، يمكننا أيضًا تشغيل الأمر العلوي على أي خادم يمكننا الوصول إليه من خلال shell.
لحسن الحظ ، هناك جهود مثل WebsiteCarbon و Ecograder تسعى إلى ترجمة هذه المقاييس إلى رقم معين لثاني أكسيد الكربون (في حالة WebsiteCarbon) أو درجة (في حالة Ecograder).
تصميم الويب المستدام
الآن نحن نعرف كيفية قياس تأثير موقعنا ، حان الوقت للتفكير في كيفية تحسين الأشياء لجعلها أكثر استدامة ، وأكثر أداءً ، وتجربة استخدام أفضل بشكل عام.
هناك بعض الأعمال الحالية التي يمكننا الاعتماد عليها لمساعدتنا هنا. في عام 2016 ، نشر أورايلي "التصميم من أجل الاستدامة" بقلم تيم فريك. في هذا الكتاب ، يأخذنا تيم في جولة للتعرف على أسباب وطرق التصميم المستدام. ولكن يمكننا أيضًا الاعتماد على ثروة من الأفكار الحالية ومحادثات المؤتمرات والمقالات التي - على الرغم من عدم وجود تركيز واضح على الاستدامة - تتداخل بشكل كبير مع فلسفة تصميم الويب المستدام. ومن الأمثلة الجيدة هنا بشكل خاص المشروع الجانبي لبراد فروست ، "Death To Bullshit" ، ومقالات Heydon Pickering وتتحدث عن كتابة رمز أقل لعنة ، ومشاركة مدونة Adam Silver ، "Designing For Actual Performance".
إذا قمنا بإعادة تصميم موقع ويب بالكامل ، أو بدأنا موقعًا جديدًا من الصفر ، فيمكننا البدء ببعض الأسئلة عالية المستوى هنا. على سبيل المثال ، ما الذي يستحق أو يحتاج بالفعل أن يكون على الصفحة الرئيسية؟ وبشكل أكثر تحديدًا ، ما القيمة التي يجلبها كل عنصر على الصفحة الرئيسية؟ كما قال هايدون بيكرينغ:
"الميزة الأكثر أداءً ، وسهولة الوصول إليها ، وسهولة صيانتها في موقع الويب هي الميزة التي لا تنشئها في المقام الأول."
أنا أعمل في فريق كبار الشخصيات في WordPress.com ، لذا قررت في هذا السياق أن أتحدى نفسي من خلال تجميع قالب WordPress مبسط لأرى إلى أي مدى يمكنني الاستفادة من تقنيات تصميم الويب المستدام. والنتيجة هي موضوع يسمى Susty ، ويمكن رؤيته أثناء العمل على موقع الويب المصاحب الذي قمت بتجميعه معًا: Sustywp.com. في هذا المثال بالذات ، يتم تسليم موقع الويب بما يزيد قليلاً عن 6 كيلوبايت من نقل البيانات ، وهو أمر جيد بالنظر إلى أن متوسط موقع الويب يبلغ حوالي 1.5 ميغابايت.
إذا ماذا فعلت؟ حسنًا ، سأخبرك.
تقليل طلبات الشبكة
كما أوضحت أعلاه ، فإن طلبات الشبكة هي شيء يمكننا قياسه بسهولة ، لذا فهي تشكل نقطة انطلاق جيدة. عند تجميع Susty معًا ، لاحظت وجود عدد من طلبات HTTP التي لا يبدو أنها ضرورية. على سبيل المثال ، يجمع WordPress بعض CSS وجافا سكريبت التي تكتشف استخدام الرموز التعبيرية وتتأكد من أنها لا تظهر كأحرف غير قانونية. لا يوجد شيء خطأ بطبيعته في هذا ، ولكن إذا كنت لا تخطط لاستخدام الرموز التعبيرية ، أو كنت سعيدًا وواثقًا من أن الإعدادات الافتراضية للنظام المختلفة ستغطيها ، فيمكنك منع تحميلها.

يمثل هذا توفيرًا ضئيلًا نسبيًا ، ولكن من خلال إنشاء فلسفة تقليم التعليمات البرمجية والطلبات غير المرغوب فيها من صفحاتنا ، يمكننا إجراء تحسينات أكثر أهمية في الأداء. علي سبيل المثال:
- هل نقوم بتحميل jQuery بأكمله لبعض عمليات DOM الأساسية؟
هل يمكننا تحقيق نفس الغايات باستخدام JavaScript خالص؟ يمكنك أن تقرأ المزيد عن القضاء على الكود الميت الأكثر تقدمًا (المعروف أيضًا باسم اهتزاز الشجرة) في هذا المنشور الخاص بـ Google بواسطة Jeremy Wagner. - هل لدينا مجموعة من الصور؟
هل نحتاج حقًا إلى كل تلك الصور؟ هل تعمل على تحسين تجربة المستخدم بشكل كبير؟ أم يمكننا اختزالها إلى صورة واحدة قوية فقط؟ أو حتى عرض إحدى الصور بشكل عشوائي ، لإعطاء إحساس بالحيوية للمستخدمين العائدين؟ بالمناسبة ، يُظهر البحث الذي تم إجراؤه هنا أن معظم المستخدمين لا يحبون ولا يتفاعلون مع الدوارات. - إذا كنا نستخدم الكثير من الصور ، فهل سنستفيد من توفير صورنا باستخدام تنسيق WebP لتلك المتصفحات التي تدعمها؟
لأطول فترة ، كان دعم WebP محدودًا بشكل محبط. ولكن مع Firefox المقرر أن يبدأ دعمه في الإصدار 65 (من المقرر في يناير 2019) ، فإن الأمر مجرد مسألة وقت قبل أن يلحق المتشددون المتبقون مثل Safari بالركب. - هل نقوم بتحميل مئات الكيلو بايت من خطوط الويب؟
هل نستخدم جميع خطوط الويب التي نقوم بتحميلها؟ هل نحتاج حتى إلى خطوط الويب؟ تحتوي معظم الأجهزة هذه الأيام على مجموعة من الخطوط غير الملائمة ، فهل يمكننا تحديد قائمة بالخطوط التي نرغب في رؤيتها مرتبة حسب التفضيل؟ إذا كان يجب علينا استخدام خطوط الويب ، فيجب أن نتأكد من أن خطوطنا تعمل بأقصى قدر ممكن بشكل معقول. - هل نقوم بتضمين مقاطع فيديو YouTube؟
عادةً ما يضيف مقطع فيديو YouTube المضمن حوالي ميغا بايت من نقل البيانات قبل أن يتفاعل معها أي شخص. إذا كان عدد قليل فقط من مستخدمينا سيجلسون ويشاهدون الفيديو المضمن على موقعنا ، فهل يمكننا الارتباط به بدلاً من ذلك؟
فحص كل شيء
في هذا السياق ، يمكننا أيضًا استجواب كل جانب من جوانب صفحاتنا. ما الذي يستحق حقا أن يكون هناك؟ هل يضيف الشريط الجانبي الخاص بنا أي قيمة حقيقية ، أم أننا وضعنا واحدة هناك لأن الاتفاقية تملي أن تحتوي مواقع الويب على أشرطة جانبية؟ لذلك ، أضفنا واحدًا وملأناه بالحماقة.
مع Susty ، جربت نهجًا غير تقليدي إلى حد ما يتمثل في إبعاد التنقل إلى صفحته الخاصة. يسمح لي هذا بالحصول على صفحات تم تجريدها إلى الأساسيات حرفيًا ، مع تحميل محتوى إضافي فقط بناءً على طلب المستخدم الصريح. Susty خفيف الوزن وسريع جدًا لدرجة أنني أدركت من خلال بعض أبحاث المستخدم (المعروف أيضًا باسم شريكي) أن تحميل القائمة لم يكن حقًا كصفحة جديدة ، لذلك قررت أن أجعلها تبدو وكأنها تراكب ، مع تقاطع يؤدي رفض ذلك في الواقع إلى العودة إلى الصفحة السابقة.
بالإضافة إلى مساعدتي في إنشاء صفحات خفيفة الوزن بشكل مبهج ، فإن التنقل المنفصل يزيل أيضًا الحاجة إلى أي كود إخفاء / كشف خيالي لعرضه. في هذه المرحلة ، أود أن أوضح أن Susty هو مثال لأخذ تقنيات تصميم الويب المستدامة إلى أقصى الحدود (لا أقترح أنه نموذج أصلي لموقع ويب جيد).
اكتب CSS مثل جدتك
عندما يتعلق الأمر بالتحسين الجاد للأداء ، يجب أن نضع في اعتبارنا أن كل حرف من سمات الكود مهم. كل حرف يمثل بايتًا ، وحتى بعد أن يتم ضغطهم بواسطة gzip ، فإنهم ما زالوا يكتسبون وزنًا. CSS هو مجال نرى فيه الكثير من السخافات. لحسن الحظ ، هناك عدد متزايد من الأدوات المعقدة بشكل متزايد والتي يمكن أن تساعدك على التخلص من CSS غير المستخدمة. توضح هذه المشاركة الرائعة التي كتبها سارة دايان كيف قامت بتقليص حزمة CSS الخاصة بها من 259 كيلوبايت إلى 9 كيلوبايت!
إذا بدأنا من الصفر ، ربما يجب أن نفكر بعمق أكثر في كيفية كتابة CSS في المقام الأول. كتب Heydon Pickering منشورًا ممتازًا حول كيفية كتابة CSS بطريقة تتناسب مع نقاط القوة في كيفية تصميم البنية ، وكيف يمكن أن يساعد ذلك المطورين على منع التكرار. يشير Heydon أيضًا إلى مقدار الهدر الذي يحدث مع الاستخدام المفرط لـ divs والفئات - في كل من HTML و CSS.
ماذا تحلل؟
يبدو أنه أصبح أكثر أو أقل انتشارًا على الويب للجميع لتحليل ما يفعله زوار موقع الويب الخاص بهم عبر أدوات مثل Google Analytics و KISSmetrics و Piwik وما إلى ذلك. بينما لا يساورني شك في أن هناك حالات استخدام مشروعة ، هل نحن حقًا بحاجة إلى تحليلات على كل موقع؟ أنا ، على سبيل المثال ، عادةً ما أضفت Google Analytics إلى كل موقع أديره بالطبع. لكن اتضح لي مؤخرًا نسبيًا أنه بالنسبة لمعظم المواقع المعنية ، كان هذا مسعى لا طائل منه تقريبًا: "أوه ، جاء ستة أشخاص إلى هذا المنشور عبر Facebook اليوم." من يهتم؟
ما لم تكن في حاجة إليها حقًا ، وستقوم بتحليل البيانات والتصرف بناءً عليها ، ما عليك سوى التخلص من التحليلات وإيجاد طريقة أفضل لقضاء وقتك بدلاً من التملص من كثرة عدد الأشخاص الذين زاروا موقع الويب X اليوم.
بالإضافة إلى الإضافة إلى وزن صفحتك ، فإن استخدام شيء مثل Google Analytics يثير أسئلة أخلاقية حول البيانات التي تجمعها من المستخدمين نيابةً عن Google ، أي أن هناك سببًا يوفر لك Google Analytics مجانًا.
دعونا لا ننسى الأساسيات
هناك الكثير من المعلومات حول هذه الأيام حول ما يلي ، لكن لا ينبغي لنا أبدًا أن نشعر بالرضا ونسيانها. إلى جانب كل ما سبق ، يجب علينا دائمًا تصغير HTML و CSS وجافا سكريبت ، والتسلسل حيثما كان ذلك مناسبًا. يجب علينا أيضًا ضغط جميع الصور للتأكد من أنها صغيرة قدر الإمكان ، واستخدام التنسيقات الصحيحة في الإعدادات الصحيحة ، واستخدام العرض التدريجي.
أداء من جانب الخادم
حتى الآن ، ينصب تركيزنا بالكامل تقريبًا على الواجهة الأمامية ، ولكن الكثير من هذا يصبح غير ذي صلة إذا لم نحسّن الأشياء على جانب الخادم. لقد ذكرت ذلك بالفعل عدة مرات ، لكن يجب علينا تمامًا تمكين ضغط gzip في جميع الأوقات.
يجب أن نجعل خدمة موقعنا أسهل ما يمكن لخادمنا. أنا أستخدم Nginx في الغالب ، ولدي ولع خاص بذاكرة التخزين المؤقت FastCGI ووجدتها فعالة بشكل خاص. إذا كان لديك وصول shell إلى الخادم الخاص بك ، فإليك منشورًا يشرح كيفية تكوينه. هناك خيارات تقنية أقل إذا لم يكن لديك (أو لا تريد) قدرًا كبيرًا من التحكم في الخادم الخاص بك. WP Super Cache هو المفضل بشكل خاص في مساحة WordPress.
يجب أن نستخدم HTTP2 عبر HTTPS. يؤدي استخدام HTTPS إلى فتح عالم من تقنيات الويب الجديدة مثل عمال الخدمة الذين يسمحون لنا بالتعامل مع الشبكة نفسها على أنها شيء جميل. إذا كنت تريد معرفة المزيد حول هذا الموضوع ، فإنني أوصي بشدة بكتاب جيريمي كيث الجديد ، "Going Offline".
ملاحظة : قد ترغب أيضًا في التحقق من وحدة PageSpeed Module من Google والمتاحة لكل من Apache و Nginx.
أخيرًا ، يتمثل التأثير الأكبر الذي يمكن أن نحققه هنا في استضافة مواقعنا الإلكترونية في مراكز البيانات التي تعمل بالطاقة المتجددة. في المملكة المتحدة ، يمكنني أن أوصي بشدة بـ Krystal و Krystal فيما يتعلق بالشركات التي أستضيف معها مواقعي مباشرة. (للحصول على دليل كامل لمضيفي الويب الأخضر ، راجع The Green Web Foundation.)
ختاما
آمل أن أكون قد أقنعتك بأن الأمر يستحق بذل الجهد لجعل مواقعنا الإلكترونية أكثر استدامة. لا سيما بالنظر إلى أننا نجعل مواقعنا الإلكترونية في هذه العملية:
- أكثر أداء ،
- أكثر سهولة في الاستخدام ،
- أكثر يسرا،
- أكثر توافقًا مع الخادم ،
- أفضل لمحركات البحث.
رد بعض الناس على فكرة تصميم الويب المستدام - وهو أمر غير معقول - هو أنه يبدو أنه تنازل صغير جدًا للقضية البيئية. بالطبع ، يعتمد مقدار التأثير الذي يمكن أن تحدثه على مدى انشغال مواقع الويب التي تعمل عليها. ولكن بالإضافة إلى مساعدة الويب في أن تصبح أكثر صداقة للبيئة ، فإن تصميم الويب المستدام هو في الأساس أفضل ممارسات تصميم الويب.
يجدر أيضًا التفكير في تعويض انبعاثات الكربون التي لا يمكنك تجنبها. أحيانًا ما يتم الاستهزاء بالتوازن الكربوني ولسبب وجيه. تكمن المشكلة الرئيسية في التعويض في أن المصطلح الذي سيتم من خلاله تعويض الكربون طويل جدًا. على سبيل المثال ، مع غرس الأشجار ، فإن الرقم المعطى لمقدار عزل الكربون يستند عادةً إلى فترة 100 عام. لذا ، فيما يتعلق بتقليل انبعاثات الكربون الآن ، فهو ليس حلاً حقًا. لكنها أفضل من لا شيء.
شعار myclimate هو بذل قصارى جهدك ، وتعويض الباقي. لقد كتبت منشور مدونة حول طرح مخطط تعويض الكربون الخاص بك. كما أوصي بشدة بمبادرة 1٪ For The Planet. أخيرًا ، إذا كنت صاحب عمل وترغب في الانضمام إلى تحالف من الشركات التي ترغب في رؤية عدالة اجتماعية وبيئية واقتصادية أفضل ، فراجع مخطط شركة B Corporation المعتمدة.
