ما الذي يمكن أن يعلمنا إياه شاول باس عن تصميم الويب
نشرت: 2022-03-10يوجد تصميم الويب عند تقاطع جميل بين مختلف التخصصات. في مقالات سابقة ، كتبت عن الدروس التي يجب تعلمها من الصحف ومن المعماريين الرومان القدماء. هذه المرة سننظر إلى أحد مصممي الجرافيك العظماء على الإطلاق - Saul Bass.
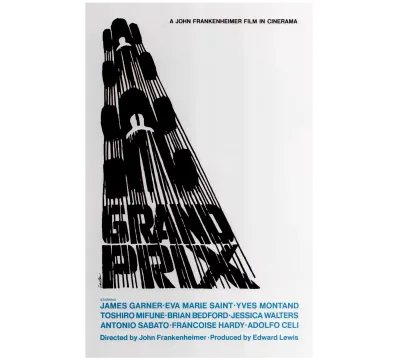
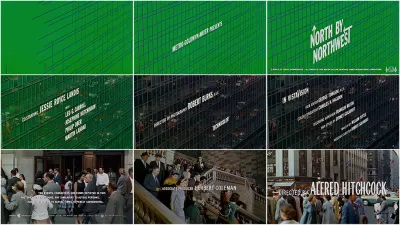
Saul Bass هو أسطورة في التصميم الجرافيكي. مسؤول عن تسلسل العناوين في أفلام مثل North by Northwest و Anatomy of a Murder ، بالإضافة إلى عدد من الملصقات الشهيرة وشعارات العلامات التجارية على مر السنين. عمله ، على حد تعبير مارتن سكورسيزي ، "استخلص شعر العالم الصناعي الحديث".

نحن الآن في عالم مختلف ، عالم رقمي فائق السرعة ، لكن هذا يحمل في طياته شعره الخاص. على الرغم من أن الخلفية قد تغيرت ، إلا أن أساليب وعقلية Saul Bass صمدت أمام اختبار الزمن ، ومن الأفضل لمصممي الويب تذكرها.
جعل الدنيوية غير عادية
قبل الدخول في تفاصيل Saul Bass وعمله ، يجدر بنا أن نوضح منهجه في التصميم بمصطلحات أوسع. الشخصيات الكبيرة تلهم الأفكار الكبيرة ، ولكن كما هو الحال غالبًا ، تكمن الحيلة الحقيقية في التفاصيل.
فيما يتعلق بمقاربته لتسلسلات العنوان ، قال باس:
تعامل مع الأشياء العادية ، الأشياء التي نعرفها جيدًا لدرجة أننا توقفنا عن رؤيتها ؛ تعامل معهم بطريقة تسمح لنا بفهمها من جديد - بمعنى جعل الأمور العادية غير عادية ".
- شاول باس (المصدر)
يمكن ويجب تطبيق روح مماثلة على تصميم الويب. عندما ننظر إلى عمله ، نعم ، بكل الوسائل تصور بقع الصفحة الرئيسية ، ولكن فكر أيضًا في الأزرار ونماذج الاشتراك وإخلاء المسؤولية القانونية. هناك الكثير من الجمال الذي يمكن العثور عليه في الأشياء الصغيرة. في بعض الأحيان أكثر.

حتى أن باس مشهور بتسلسل العناوين هو شهادة على إبداعه. قبل أن يدخل شاول باس المشهد ، كانت عناوين الأفلام عادة مملة وأسماء وصور ثابتة يتم تسليمها مع كل أوراق الطلاق المثيرة. تحت عينه ، أصبحوا قطعًا فنية وبيانات عن نغمة وملمس ما سيأتي. كما قال ببراعة ،
"والتفكير جعلت التصميم المرئي."
- شاول باس
يمكنك معرفة المزيد عن رؤية شاول باس لعمله وتأثيراته في الصفحات ومقاطع الفيديو التالية:
- لغة الرؤية بواسطة جيورجي كيبس ، معلم باس في وقت مبكر
- "ملصقات أفلام ساول باس" ، مقال مصور من قبل جمعية رويال أوشن السينمائي ، صنع بشكل مناسب في اتجاه عمودي!
- الرجل الذي صنع تسلسل العنوان في نجمة سينمائية لأليس راوستهورن
- Why Man Creates ، الفيلم القصير الحائز على جائزة الأوسكار من تأليف Saul Bass و Mayo Simon
اللون
لنبدأ بالجانب الأساسي - اللون. قال باس ذات مرة أن "مشاركة الجمهور في الفيلم يجب أن تبدأ بإطاره الأول". لذلك يجب أيضًا أن تبدأ مشاركة الزائر عند التحميل الأول. نعالج ألوان موقع الويب وترتيبه قبل أن يتاح لنا الوقت لمعالجة محتواه. لن تجد مدافعًا عن المحتوى عالي الجودة أكثر مني ، ولكن يتم إعاقته إذا لم يتم منح قماش عالي الجودة ليتم عرضه.
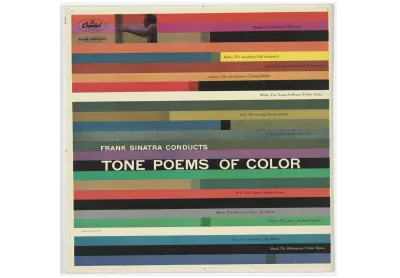
عادةً ما يتم ترجمة Bass إلى لوحات ألوان بسيطة وحيوية لا تحتوي على أكثر من ثلاثة ألوان من أربعة ألوان . ليست مشغولة للغاية ، ولكن الكثير من البوب. يعد الأحمر والأبيض والأسود أحد تركيبات الألوان الذهبية - يتم استخدام جهير واحد عدة مرات. لا تعني الألوان الزاهية دائمًا "عالية" ، بل تعني أحيانًا "ملفتة للنظر".


ماذا يعني هذا من حيث تصميم المواقع؟ حسنًا ، أكثر بقليل من "استخدام الألوان الزاهية" ، أخشى. ادرس نظرية الألوان ثم طبقها على مشاريعك بطرق جريئة وجريئة. العديد من المقالات الممتازة حول الموضوعات المدرجة في نهاية هذا القسم ، وفئة "الألوان" من مجلة Smashing هي موطن للكثير من المقالات. إنه يستحق الاهتمام. يمكن أن تحدد اللوحة المناسبة نغمة قبل أن يقوم الزائرون بمعالجة ما يبحثون عنه.
للحصول على مثال مذهل من Saul Bass-esque للون والشكل أثناء العمل على الويب ، خذ مركز العطلات للشباب العامل في Ottendorf. ما هي أفضل طريقة للاحتفال بالهندسة المعمارية الجريئة والوظيفية من التصميم الجريء والوظيفي؟ إنه مثل ملصق Vertigo في شكل رقمي.

الأحمر والأبيض والأسود ليس هو الحل دائمًا (على الرغم من أنه مزيج حاد بشكل لا يصدق). يعتمد المزيج الصحيح على القصة التي تحاول سردها وكيف تحاول روايتها. كان Saul Bass يعرف جيدًا أن اللون أداة قوية بشكل لا يصدق ، ولا يزال كثيرًا ما يستخدم بشكل غير كافٍ في عالم الفضاء الأبيض الأساسي لشبكة الإنترنت اليوم.

يبدأ تفاعل الجمهور مع موقع الويب باللون ، لذا اجعله مهمًا. بالنسبة لأولئك الذين ليسوا متأكدين من أين يبدأون هنا ، توجد مجموعة مختارة من مقالات Smashing حول هذا الموضوع:
- نظرية اللون للمصممين ، الجزء 1: معنى اللون لكاميرون تشابمان
- نظرية اللون للمصممين ، الجزء 2: فهم المفاهيم والمصطلحات لكاميرون تشابمان
- نظرية الألوان للمصممين ، الجزء 3: إنشاء لوحات الألوان الخاصة بك بواسطة كاميرون تشابمان
- دليل ألوان بسيط لمطور الويب بقلم لورا إليزابيث
- Hex Color: The Code Side Of Color بقلم بن جريميليو
الطباعة
كلمات ، كلمات ، كلمات. قد يكون التصميم هو التفكير بصريًا ، ولكن في بعض الأحيان تكون أفضل طريقة لقول شيء ما هي الخروج به بالكلمات. امتلك باس أسلوبًا مطبعيًا مميزًا تقريبًا مثل أسلوبه البصري. كان خشنًا ، ومرسومًا باليد ، ودائمًا ما يكون بأحرف كبيرة تقريبًا ، جعل الكلمات قوية دون أن يكون متعجرفًا.

يمكن للخطوط أن تحكي القصص أيضًا. ينقلون نبرة الصوت ، والشكليات ، والأهمية ، والبنية ، من بين أشياء أخرى. إلى جانب نظام ألوان قوي ، يمكنهم عمل نسخة رقص حيث قد تتراخى على طول الشعور بالأسف على نفسها.

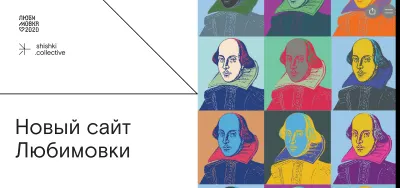
يعرض مؤلف الإعلانات Jon Ryder هذا بشكل جميل على موقعه الشخصي على الويب ، وهو عبارة عن مجموعة كاملة من الألوان القوية والطباعة الجريئة والمرحة. أثناء النقر فوق المطالبات ، تقوم النسخة بإعادة ترتيب نفسها وتحريرها. إنها فكرة رائعة تم تنفيذها بأناقة. إذا كان Saul Bass موجودًا لتصميم محافظ فهذا هو الشيء الذي تتوقع منه أن يأتي به.


يشير Art of the Title إلى نهج Bass باعتباره "الطباعة الحركية" ، وأعتقد أن هذا تحول جميل للعبارة يجب مراعاته عند اختيار مجموعات الخطوط للويب. نعم ، ستعمل Times New Roman أو Arial ، ولكن مع وجود مجموعة كبيرة من الخطوط المجانية وأنماط CSS المتاحة ، فلماذا لا ترغب في محاولة منح كلماتك المزيد من الحياة؟ إنه ليس مناسبًا دائمًا ، ولكن في بعض الأحيان يمكن أن يكون مجرد تذكرة.
موارد
- خطوط مجانية مع شخصية وأسلوب من قبل Cosima Mielke
- دليل مرجعي للطباعة في تصميم مواقع الويب المحمولة بواسطة سوزان سكاكا
- افتح Foundry ، برعاية وخطوط مفتوحة المصدر
- خطوط جوجل
- خط هيتشكوك للمصمم مات تيريش ، من أجل المتعة
رسم
يتعلق هذا الأمر بالعملية بقدر ما يتعلق بالمواقع الإلكترونية نفسها. كان شاول باس من أشد المؤمنين بالرسم. حتى مع تقدم التقنيات والفرص لتبسيط عملية التصميم ، فقد فهم أنه لا يوجد بديل للعمل بيديك عند محاولة إخراج الأفكار من رأسك إلى العالم. ونصح المصممين الطموحين ،
"تعلم الرسم. إذا لم تفعل ذلك ، فستعيش حياتك في الالتفاف حول ذلك ومحاولة التعويض عن ذلك ".

مهما كان الأمر الذي تتعامل معه - تخطيط الصفحة والشعارات والأيقونات - فلا توجد طريقة أسرع لإخراج الأفكار من رأسك أكثر من رسمها. في هذا اليوم وهذا العصر لا يعني بالضرورة القلم والورق ، يمكنك دائمًا استخدام الأجهزة اللوحية وما شابه ، لكن المبدأ الأساسي هو نفسه. لا توجد إعدادات مسبقة - فقط أنت وأفكارك. أنا لست Saul Bass ، لكن كان لدي بعض الأفكار الجيدة في وقتي (اثنان أو ثلاثة على الأقل) وقد حدث معظمها عن طريق الصدفة تقريبًا في الرسم الانسيابي.

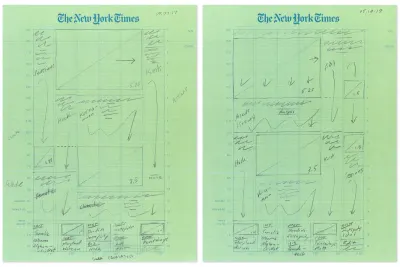
تنبثق قيمة الرسم في الأماكن غير المرغوبة وأحبها في كل مرة. تبدأ كل صفحة أمامية من صحيفة نيويورك تايمز كرسم رسم بالقلم الرصاص ، على سبيل المثال. هل توجد برامج كمبيوتر فاخرة يمكنها القيام بعمل مماثل؟ بالتأكيد ، وسيتم استخدامها في النهاية ، لكن لم يتم استخدامها أولاً. لا يهم ما إذا كانوا يقومون بعصف ذهني لشعارات الشركات ، أو تجديد الصفحة الرئيسية لموقع الويب ، أو إعداد الصفحة الأولى لإحدى الصحف - المصممون يرسمون.
فيما يلي بعض المقالات الجيدة حول قيمة الرسم في سياق تصميم الويب:
- أهمية الرسم في تصميم الويب بواسطة كاري كوزينز
- أهمية الرسم التخطيطي في عملية الإبداع المتعلقة بتعليم التصميم الجرافيكي لـ Ezgi Karaata
نهج متعدد التخصصات
يكاد يكون من المستحيل إصلاح ملصق واحد على Saul Bass. في أي وقت كان مصمم جرافيك ، صانع أفلام ، مصور ، مهندس معماري. والقائمة تطول وتطول. كان الاضطرار إلى معرفة القراءة والكتابة في العديد من المجالات أمرًا ضروريًا ، ولكنه كان أيضًا شغفًا حقيقيًا وفضولًا دائمًا.
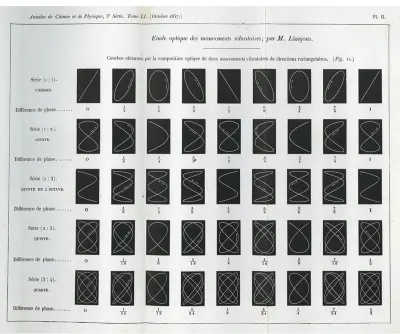
خذ تسلسل عنوان Vertigo . يعود تاريخها الجمالي اللولبي الأيقوني إلى سنوات ماضية عندما صادف باس مخططات لولبية لعالم الرياضيات الفرنسي من القرن التاسع عشر Jules-Antoine Lissajous. عندما طُلب منك العمل على Vertigo ، ظهرت الفكرة في مكانها على الفور. وجدت النظرية الرياضية طريقها إلى ملصق فيلم ألفريد هيتشكوك ، ومن نحن لنجادل في النتائج؟

من الواضح أن وجود تخصص مهم في أي مجال ، ولكن هناك الكثير الذي يمكن اكتسابه من الخروج من ممراتنا. من شبه المؤكد أن أي شخص لديه اهتمام غير رسمي بتطوير الويب قد وجد نفسه في حاجة إلى نهج متقارب مماثل - سواء أراد ذلك أم لا.

الهندسة ، والتصميم ، وتجربة المستخدم ، والطباعة ، وكتابة الإعلانات ، والأخلاق ، والقانون ... كما هو الحال في الهندسة المعمارية ، هناك عدد قليل من المجالات التي لا تثري فهم المرء لتصميم الويب ، لذلك لا تخف من الانغماس في غير المألوف. قد تجد الإلهام المثالي.
كرر وتعاون
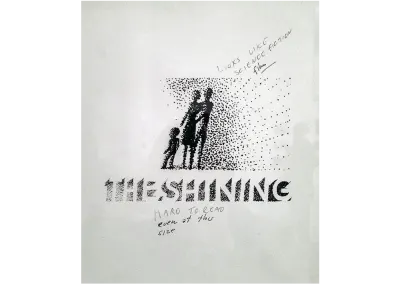
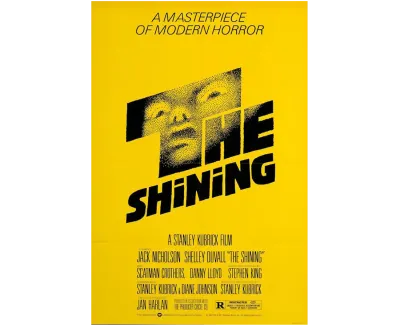
حتى الأساتذة هم طلاب ، يتعلمون دائمًا ، ويتكررون دائمًا ، ويتعاونون غالبًا. بالطبع كان لدى باس أفكار قوية حول الشكل الذي يجب أن تتخذه مشاريعه ، لكن هذا لم يكن طريقه أو الطريق السريع. لا تنظر إلى أبعد من تعليقات ستانلي كوبريك حول الملصقات المحتملة لـ The Shining . مر الاثنان بمئات من المسودات معًا. كتب كوبريك في إحدى الرسائل ، "تم إنجازه بشكل جميل ولكن لا أعتقد أن أيًا منهم على صواب."

يمكن للمرء فقط أن يتخيل عدد الساعات التي قضى فيها باس على تلك النماذج بالأحجام الطبيعية ، ولكن عندما تنظر إلى أولئك المرفوضين ، يصعب الاختلاف مع كوبريك ؛ تم إنجازه بشكل جميل ، ولكن ليس بشكل صحيح تمامًا. أعتقد أن النتيجة النهائية كانت تستحق العمل ، أليس كذلك؟

نحن نعيش ونعمل في عالم الشركات إلى حد كبير. مثل باس ، هذا لا يجب أن يعرقل الأشياء التي تصنعها. تمسك بموقفك عندما يكون هذا هو ما تتطلبه اللحظة ، ولكن كن دائمًا على اطلاع على شركاء حقيقيين. هم هناك. العميل ليس دائمًا على حق ، لكنه ليس مخطئًا دائمًا أيضًا. غالبًا ما يبرز التعاون أفضل ما في المشروع ، وحتى العباقرة يجب أن يعملوا مثل الجحيم لفهمه بالشكل الصحيح.
هناك أشياء قليلة أكثر قيمة من التعليقات الواردة من الأشخاص الذين تثق بهم. من الصعب التغلب على هذا التدفق اللطيف والتواصل حيث تكون الغرور وعدم الأمان خارج الصورة والأمر كله يتعلق بجعل الشيء جيدًا قدر الإمكان.
فيما يلي بعض المقالات حول التكرار والتجريب في تصميم الويب والتي استمتعت حقًا بالعمل عليها:
- مبادئ الاتصال المرئي من قبل إليزابيث لين
- المرح في الكود: عزز تعلمك من خلال الاستمتاع بقلم Jhey Tompkins
الجمال من أجل الجمال
لا أحد يحلم بفن الشركات ، لكن باس هو مثال نموذجي للتميز المزدهر في هذا العالم. لا تزال تمتلك عقودًا خاصة بها وهي في كثير من الأحيان جميلة حقًا. لقد أظهر أفضل من معظم أن التصميم من أجل لقمة العيش لا يعني أن الإبداع لا يمكن أن يزدهر. سواء كنت تصنع شعارات علامات تجارية أو صفحات رئيسية ، فهناك الكثير مما يمكن قوله عن تصميمات الإعلانات التي تقاتل ركنها. أنت مدين لهذا العمل.
وضعها باس أفضل مما كنت أستطيع.
"أريد أن يكون كل شيء نفعله جميلًا. لا أبالي بما إذا كان العميل يفهم أن هذا يستحق أي شيء ، أو أن العميل يعتقد أنه يستحق أي شيء ، أو ما إذا كان يستحق أي شيء. الأمر يستحق ذلك بالنسبة لي. إنها الطريقة التي أريد أن أعيش بها حياتي. أريد أن أصنع أشياء جميلة ، حتى لو لم يهتم أحد ".
كل شيء آخر ينبع من هذه الروح ، من الجمال من أجل الجمال. من الألوان إلى التكرار للاستمتاع بالتفاصيل الصغيرة ، أظهر Saul Bass الطريق لمصممي الجرافيك والويب على حدٍ سواء. كن جريئًا وفضوليًا وتعلمًا طوال الوقت. اصنع أشياء جميلة ، حتى لو لم يكن أحد يهتم.
