6 قواعد يجب اتباعها لإنشاء واجهة مستخدم جميلة
نشرت: 2019-02-13واجهة المستخدم هي السطح الذي يربط المستخدم بالجهاز الذي يتفاعل معه. عادةً ما يساعد تصميم واجهة المستخدم لتطبيق أو تطبيق ويب في نقل جوهر العلامة التجارية وقصتها ووظائفها والقيمة الإجمالية للمنتج. إنها خطوة حاسمة في إنشاء منتج. عندما يتم القيام به بشكل جيد يمكن أن يعزز الوظائف العامة للتطبيق. يجب أن يكون المستخدمون قادرين على استخدام المنتج بكفاءة - وهذا يعني أنه كمصممي واجهة المستخدم ، يجب أن تكون قادرًا على تصميم واجهات بديهية لا ترضي الجمهور فحسب ، بل يسهل استخدامها.
يتغير تصميم واجهة المستخدم باستمرار ، وهناك دائمًا أشياء جديدة يجب تعلمها وأخذها في الاعتبار عند إنشاء تصميم للواجهات. لزيادة فرصتك في النجاح ، قمنا بتجميع بعض المبادئ المهمة التي تنطبق على أي أنظمة تفاعلية.
1. الاستخدام العالمي
يجب أن يكون تصميمك مستجيبًا. هذا يعني أنه عند إنشاء موقع ويب أو تطبيق ، يجب أن يكون مصمماً بحيث يكون قادراً على الاستجابة لمختلف أحجام الشاشات والأجهزة. يتزايد عدد الأشخاص الذين يستخدمون هواتفهم المحمولة لتصفح الويب بسرعة ولمواكبة هذا الاتجاه ، يتعين على مصممي واجهة المستخدم إنشاء واجهات يمكنها التكيف مع أوقات التحميل وأحجام الشاشة المختلفة. لذلك عندما تستجيب تصميماتك للأجهزة المختلفة التي قد يستخدمها المستخدمون ، فأنت تخلق بشكل طبيعي تجربة مستخدم رائعة لهم.
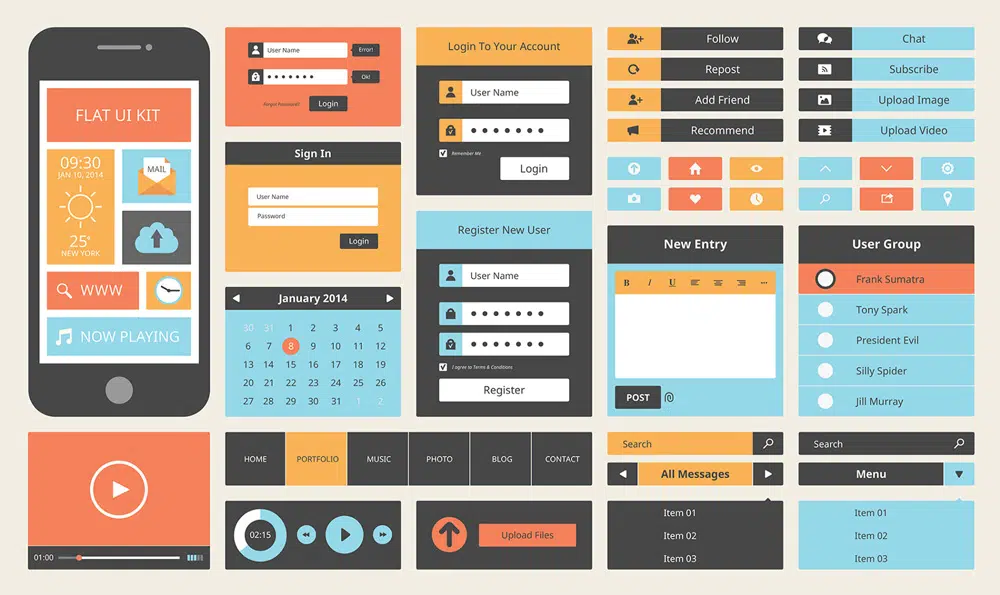
2. الاتساق
عندما تقوم بالتصميم حول التناسق ، فأنت ملزم بجعل واجهاتك بديهية. يتعلق مباشرة بقابلية الاستخدام والتعلم. عندما يكون المستخدم على دراية بنمط التصميم ، فإنه يكون قادرًا على استخدام الواجهة دون الحاجة إلى التفكير. هناك نوعان من الاتساق - الاتساق البصري والاتساق الوظيفي. من خلال الحفاظ على اتساق العناصر المرئية في تصميمك ، يمكنك إنشاء واجهة لا يشكك فيها المستخدمون في سلامتها. يتم ذلك عادةً عن طريق الحفاظ على تناسق الألوان والطباعة والرموز والخيارات الأخرى في تصميمك. في حين أن التناسق الوظيفي يرتبط مباشرة بكيفية عمل كائن داخل التصميم في جميع أنحاء الواجهة. يميل المستخدمون إلى الإحباط عندما لا تعمل الأشياء. من خلال الحفاظ على اتساق عناصر التحكم في الواجهة مثل الأزرار وعناصر القائمة ، فإنك تزيد من فرصك في تشغيل واجهتك بسلاسة. لذلك ، تأكد من إنشاء تصميمات مع وضع توقعات المستخدمين في الاعتبار.
3. الوضوح

الوضوح يختلف عن الاتساق. يشير الوضوح إلى السماح للمستخدمين بمعرفة ما يجب عليهم فعله في جميع الأوقات. عندما تكون تصميماتك بسيطة ، فإنك تسهل على المستخدمين فهم العناصر المختلفة في تصميمك. عندما تقوم بتقليل الحمل المعرفي للمستخدم ، لا يشعر الناس بالارتباك بشأن الغرض من الصفحة. إحدى طرق تحقيق الوضوح هي إزالة الفوضى. على سبيل المثال ، بدلاً من وجود زر سحب في نهاية الصفحة ، اجعل المستخدمين ينتقلون من صفحة المنتج إلى صفحة الدفع. سيعرف هذا بالضبط أين يقفون في العملية ويزيل الغموض.
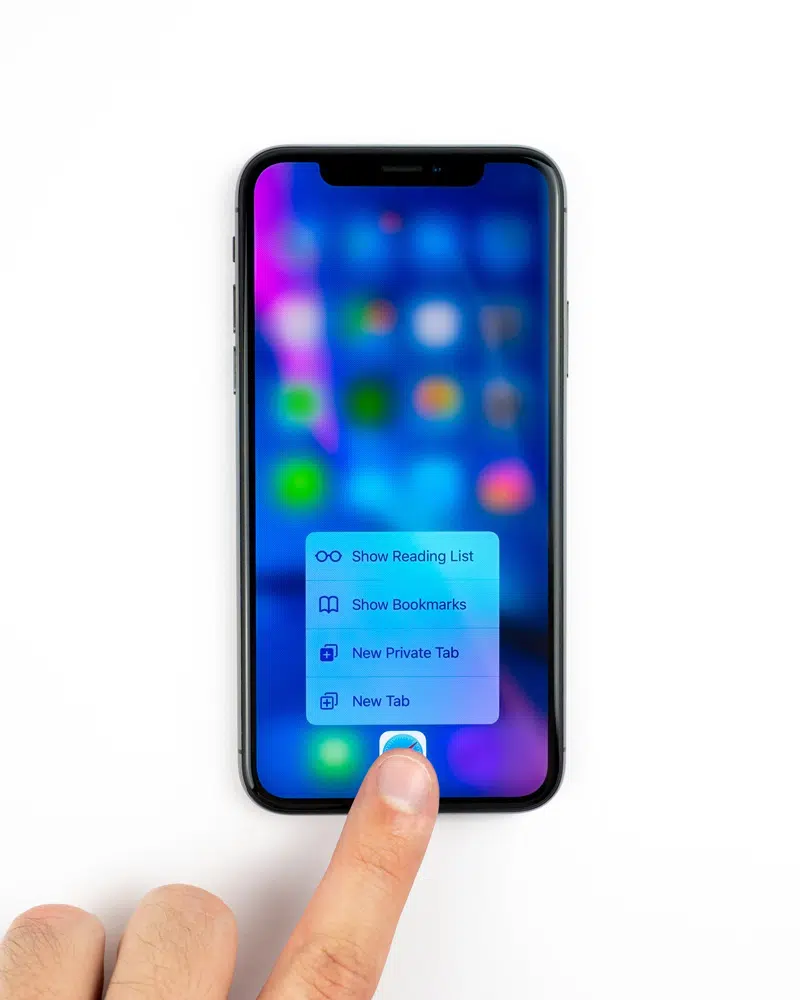
4. ردود الفعل
آخر شيء تريده في تطبيقك هو الغموض. عندما لا يفهم المستخدمون ما يجري ، فهم ملزمون بعدم استخدام التطبيق. عندما تضغط على زر ، قدم إشارة إلى أنه تم الضغط على الزر. لا أحد يحب أن يكون غير متأكد من أفعاله ، لذا فإن رسائل المجاملة للتعليقات تسمح للمستخدمين بمعرفة أن أفعالهم قد تم ملاحظتها والاعتراف بها. عندما يكون النظام قادرًا على تقديم ملاحظات ذات صلة وغنية بالمعلومات ومعقولة ومناسبة من حيث الأهمية والإلحاح ، فإنه يعزز التجربة الكلية للمستخدم الذي يتفاعل مع الجهاز.
5. معايير التصميم والتسلسل الهرمي
ليس من الضروري إعادة تصميم شيء ما إذا كان المعيار القديم يعمل. ينطبق هذا على كل شيء من الرموز إلى المواضع القياسية للعناصر على صفحة الويب الخاصة بك. عندما تعيد تصميم معيار تصميم ، فإنك تخاطر بتفاعل المستخدمين مع تصميم ليسوا معتادين عليه. لقد تم وضع هذه المعايير وتم تصميمها وفقًا لتوقعات المستخدمين ، لذا فإن تغييرها لن يؤدي إلا إلى مزيد من الارتباك. لا حرج في الخروج عن المألوف والتفكير خارج الصندوق لإنشاء تصميمات مبتكرة ولكنها بلا معنى تمامًا وتتعارض مع الغرض منها عندما يكون من الصعب استخدامها.
يجب أن يكون للعناصر المختلفة في تصميمك تسلسل هرمي واضح. هذا يحسن فائدة الصفحة. من خلال الاحتفاظ بالعناصر الأكثر أهمية في أعلى الصفحة ، فإنك تقود المستخدمين بشكل طبيعي من خلال العناصر والعروض المختلفة في الصفحة. يساعد هذا أيضًا في إزالة أي فوضى غير ضرورية وتحسين الوظائف العامة وسهولة استخدام صفحة الويب أو التطبيق.
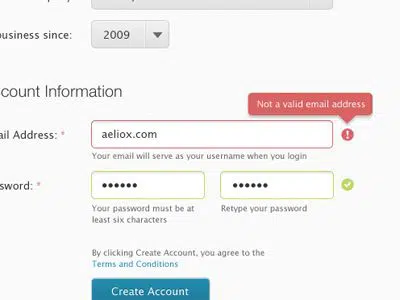
6. منع الأخطاء
تعتبر الأخطاء بمثابة حواجز أمام الزائرين لاتخاذ الإجراء المطلوب. إذا كان التطبيق أو الموقع لا يعمل بالطريقة التي يتوقعها المستخدمون ، فعادة ما يغادرون. لتقليل ترك الزائرين لصفحات الويب ، من المهم تقليل الأخطاء. لذلك عند تصميم صفحة ويب ، تأكد من التصميم حول احتمال حدوث خطأ وتصميم نظام يتحقق من أحدها قبل أن يتم إنشاؤه. على سبيل المثال ، إذا كان نظام التصميم يتطلب من المستخدم تعيين كلمة مرور بحد أدنى 8 أحرف وطول معين. إذا كان نظام التصميم قادرًا على إخطار المستخدم أثناء كتابته لكلمة المرور ، فإنه يسهل عليهم فهم خطأهم وهذا يحسن التجربة العامة للمستخدم.
استنتاج:
في عالم تصميم واجهة المستخدم المتغير باستمرار ، سنستمر في إيجاد طرق جديدة لإنشاء وبناء واجهات تجذب المستخدمين وتبني تجارب مفيدة. الهدف من مصمم واجهة المستخدم الجيد هو إنشاء تجارب رائعة للمستخدم. من خلال الاستكشاف المستمر ، يمكننا إيجاد طرق جديدة لإسعاد المستخدم. تنطبق هذه المبادئ الستة المهمة على أنظمة تفاعلية مختلفة ويمكن أن تساعد في جعل واجهات المستقبل جذابة وسهلة الاستخدام وبديهية.