دليل المصمم لمبادئ تصميم الويب سريع الاستجابة
نشرت: 2018-04-10يتيح التصميم سريع الاستجابة للمصممين العمل بأحجام شاشات متعددة. من السهل استكشاف التصميم سريع الاستجابة عندما يتعلق الأمر بالتصميم الرقمي.
ومع ذلك ، يكون الأمر أكثر صعوبة عندما يتعلق الأمر بالعمل في الطباعة. الطباعة لها أحجام صفحات ثابتة وهوامش وقوالب وقيود مادية أخرى.
ومع ذلك ، بالنسبة للمصممين الرقميين ، فإن التصميم لسطح المكتب أو الهاتف المحمول محدود ، حيث يتم اختراع المزيد والمزيد من الأدوات الذكية طوال الوقت. جعلت الأجهزة القابلة للارتداء والأجهزة اللوحية وأحجام الشاشات المتعددة التصميم سريع الاستجابة أمرًا بالغ الأهمية.
دعنا نستكشف بعض مبادئ التصميم سريع الاستجابة وكيف يتيح ذلك للمصممين التكيف مع أحجام الشاشات المتغيرة باستمرار والتي تظهر من السوق.
لا يقتصر التصميم سريع الاستجابة على استخدام الأجهزة المحمولة
على الرغم من أن الهواتف المحمولة أو الأجهزة لها علاقة كبيرة بالأسباب التي يؤكد بها المصممون على التصميم سريع الاستجابة.
ومع ذلك ، لا يقتصر التصميم سريع الاستجابة على مستخدمي الهواتف المحمولة فقط. بدلاً من ذلك ، يتعلق الأمر بالقدرة على الوصول إلى تصميمات ويب رائعة من أي جهاز تقريبًا.
هذا يعني أنه إذا كنت تقوم بإنشاء بعض تأثيرات نصوص CSS الرائعة للجوال وسطح المكتب ، فيجب أن تبدو جيدة على شاشة تلفزيون عريضة أيضًا.
بدلاً من التركيز على الهواتف المحمولة ، فكر في الطريقة التي تريد أن يؤثر بها تصميمك على أي حجم للشاشة.
سترغب في أن تعطي صورك رسالة واضحة وأن يكون المحتوى الخاص بك مقروءًا على أي جهاز. سيعطي هذا موقعك تأثيرًا مرئيًا بغض النظر عن كيفية الوصول إليها.
يتعلق التصميم سريع الاستجابة بإنشاء تجربة مستخدم رائعة بغض النظر عن الأجهزة التي يستخدمها المستخدمون للوصول إلى موقعك.
عند استخدام التصميم سريع الاستجابة ، تذكر أنه لا يتعلق فقط بإنشاء إصدارات مختلفة من موقعك لأجهزة الجوال أو أجهزة سطح المكتب.
تتطور الأجهزة المحمولة باستمرار وتأتي بأحجام شاشة مختلفة. سيكون إنشاء تصميم قياسي للجوال مهمة مستحيلة التحقيق.
استخدام شبكات السوائل في التصميم سريع الاستجابة
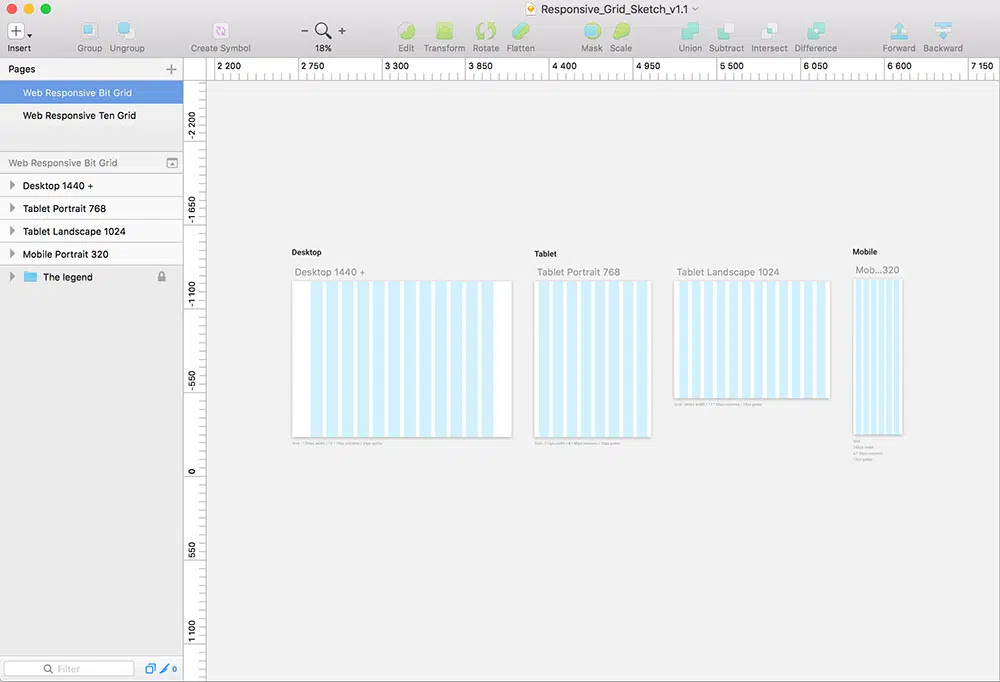
عندما تعمل باستخدام تصميم سريع الاستجابة ، فإن الأساس يدور حول الاستفادة من نظام الشبكة المرنة.
بدون استخدام شبكة مرنة ، سيتعين عليك ضبط شاشتك في كل مرة يتم فيها تحميل موقعك.
سيعني هذا تكبير الشاشة في أماكن معينة بحيث يمكنك عرض جوانب المحتوى الخاص بك أثناء التصغير في أماكن أخرى من أجل الحصول على منظور كامل.
عندما تقوم بالتصميم باستخدام شبكة مرنة ، فإن كل عمود من شبكتك سيتكيف مع الأجهزة المختلفة وأحجام الشاشة المختلفة التي تأتي معها.
إذا كنت تستخدم ثلاثة أعمدة في تصميم موقع ويب لشاشة سطح المكتب ، فقد تجد أن هذه الأعمدة الثلاثة ستصبح ضيقة ومضغوطة عند النظر إلى شاشة الهاتف المحمول.
بدلاً من التشنج ، يمكن وضع هذه الأعمدة فوق بعضها البعض للأجهزة المحمولة. سيتمكن المستخدم بعد ذلك من تمرير الصفحة لقراءة المحتوى الخاص بك.
الاختلافات بين التصميم سريع الاستجابة والتكيف
يأتي التصميم مع قدر كبير من المصطلحات. ربما سمعت عن مصطلح "التصميم التكيفي" من قبل. غالبًا ما يتم استخدامه بالتبادل مع التصميم سريع الاستجابة. ومع ذلك ، فإن هذين المبدأين ليسا متماثلين.
يستكشف التصميم التكيفي أين ينهار تصميمك وفقًا لكل جهاز مختلف. يتم استهداف كل جهاز باستخدام CSS.

قد يكون لديك دقة شاشة مختلفة لشاشات سطح المكتب أو الأجهزة اللوحية أو الهواتف المحمولة. سيتم دمج هذا في التصميم الخاص بك.
يضيف كل من التصميم القابل للتكيف والاستجابة عناصر مختلفة إلى التصميم. تعتمد الأساليب المختلفة التي تستخدمها على محتوى موقعك.
ومع ذلك ، عند العمل على تصميم موقع ما ، من المهم أيضًا مراعاة وجود شاشات متعددة الأحجام. لا يوجد حجم واحد للهاتف أو الجهاز اللوحي أو حتى شاشة سطح المكتب.
تعتبر مهمة تكييف التصميم مع نوع معين من الشاشات معقدة بشكل لا يصدق. هذا هو سبب استخدام المصممين للتصميم سريع الاستجابة.
تعزيز تدريجي وتدهور رشيق
يتضمن التحسين التدريجي وضع الهياكل الأساسية في مكانها على موقع الويب. ثم يقوم المصممون بتطوير الموقع من الأسس إلى أعلى.
ينصب التركيز على الانتقال من البساطة إلى التعقيد الأكبر في التصميم. عندما تصبح الميزات متوفرة ، يتم إضافة المزيد والمزيد إلى الموقع. هذا النهج رائع من منظور Mobile First.
ينتقل التدهور اللطيف من التعقيد إلى البساطة. يستخدم المصمم هذه الإستراتيجية عند إنشاء صفحات الويب لمجموعة من المتصفحات المختلفة.
يبني المصممون الموقع بمجموعة من الميزات التي يمكن ملاحظتها في المتصفحات الحديثة. ومع ذلك ، إذا تم عرض الموقع بواسطة مستعرض أقدم ، فسيظل يعمل.
ومع ذلك ، سيتم استخدام عدد أقل من الميزات أو شاشات العرض المختلفة. كمصمم ، من المهم أن تضع في اعتبارك التعزيز الإيجابي والتدهور اللطيف.
يسعى كلاهما إلى القدرة على إظهار المحتوى الخاص بك بأفضل ما لديك. هذا صحيح بغض النظر عن الجهاز المستخدم للوصول إلى المحتوى الخاص بك.
يتغير الويب ويتغير طوال الوقت ، وتساعد هاتان الميزتان المصممين على العمل مع هذه التغييرات. وفقًا لـ Progressive Enhancement ، هذا يعني أن التصميم في حد ذاته هو تحسين.
بدلاً من التصميم بطريقة تحاكي استعلامات الوسائط على المتصفحات القديمة ، فإنك تجعل الموقع بسيطًا. يتيح عمود واحد للمشاهدين التمرير لأسفل وقراءة الموقع.
ستتمكن كل من المتصفحات والأجهزة المحمولة القديمة من عرض الموقع بهذه الطريقة. سيكون تخطيط الموقع هذا مجانيًا.
إنه أيضًا مجاني JavaScript وبالتالي يعتمد على القاسم المشترك الأدنى لبناء موقع رائع.
عند البناء باستخدام التحسين التدريجي ، من المهم أن تتذكر أن المتصفحات تتغير وتتطور طوال الوقت. هناك إصدارات متعددة من Internet Explorer ، بما في ذلك إصداران للجوال.
يمكن أن يخدع Chrome المتصفحات ليعتقد أنه Firefox. أصدر Android أكثر من 1000 جهاز محمول مختلف في السوق. وبالتالي فإن استخدام مجموعة من المتصفحات المختلفة لمعرفة ما إذا كان بإمكان المستخدمين الوصول إلى موقعك يعد أمرًا غير مفيد.
بدلاً من ذلك ، غالبًا ما يكون من المفيد أكثر استخدام أداة تسمى Modernizr. هذه الأداة قادرة على ميزة الكشف. يمكنك معرفة ميزات HTML و CSS و JavaScript التي يقدمها كل متصفح.
عند تصميم موقعك ، تأكد من قدرة المستخدم على استخدام محتوى موقعك بغض النظر عن المتصفح الذي يستخدمه.
الفيض
يعني التدفق أن الموقع مصمم بحيث يتم دفع جميع المعلومات التي تظهر على شاشة صغيرة إلى أسفل.
هذا يمنع المحتوى المضغوط ويجعل قراءة الموقع أسهل. يقوم المستخدم ببساطة بالتمرير لأسفل للوصول إلى مزيد من المعلومات.
إذا كنت معتادًا على التصميم باستخدام وحدات البكسل ، فقد لا يكون هذا منطقيًا. ومع ذلك ، ستصبح الفكرة مألوفة بسرعة أثناء العمل بها.
نقاط مهمة عند العمل مع تصميم الويب سريع الاستجابة
يعني العمل باستخدام شبكة مرنة أنك ستعمل بالنسب المئوية بدلاً من وحدات البكسل. سيؤدي ذلك إلى الحفاظ على موقعك نظيفًا ومنظمًا وبسيطًا للقراءة.
عندما تقوم بتضمين الصور ، فأنت تريد أن يرى المستخدم الرسالة التي تحاول توصيلها.
لذلك من المهم أن تقوم الصور ومقاطع الفيديو بتعديل أو قياس نفسها لإرسال نفس الرسالة المرئية ، بغض النظر عن الشاشات التي يتم عرضها عليها.
تستخدم استعلامات الوسائط CSS لتغيير التخطيطات المرئية اعتمادًا على حجم الشاشة. هذا يعني أن الموقع المصمم على شكل 3 أعمدة لجهاز واحد سيكون عمودًا واحدًا لجهاز آخر. هذا يساعد في الوضوح.
عند التصميم للمواقع سريعة الاستجابة ، قم بإزالة كل المحتوى الفائض. إن الحفاظ على موقع الويب الخاص بك بسيطًا وسهل الاستخدام سوف يجذب المشاهدين.
على الشاشات الصغيرة ، غالبًا ما يبدو المحتوى الزائد مربكًا. أبقيها بسيطة. سيتم بعد ذلك الوصول إلى المحتوى الأساسي بسهولة.
تعني ميزة التنقل السريع الاستجابة أن المشاهدين سيتمكنون بسهولة من الوصول والعثور على طريقهم حول موقعك. لا تتطلب جميع مواقع الويب التنقل سريع الاستجابة. ومع ذلك ، هذا مفيد جدًا لمن لديهم قوائم طعام كبيرة.
ملخص
يتزايد استخدام الأجهزة المحمولة للبحث في الويب بشكل سريع. ومع ذلك ، عندما لا يتم تحسين مواقع الويب لاستخدام الأجهزة المحمولة ، فإنها تصبح محرجة وصعبة الاستخدام.
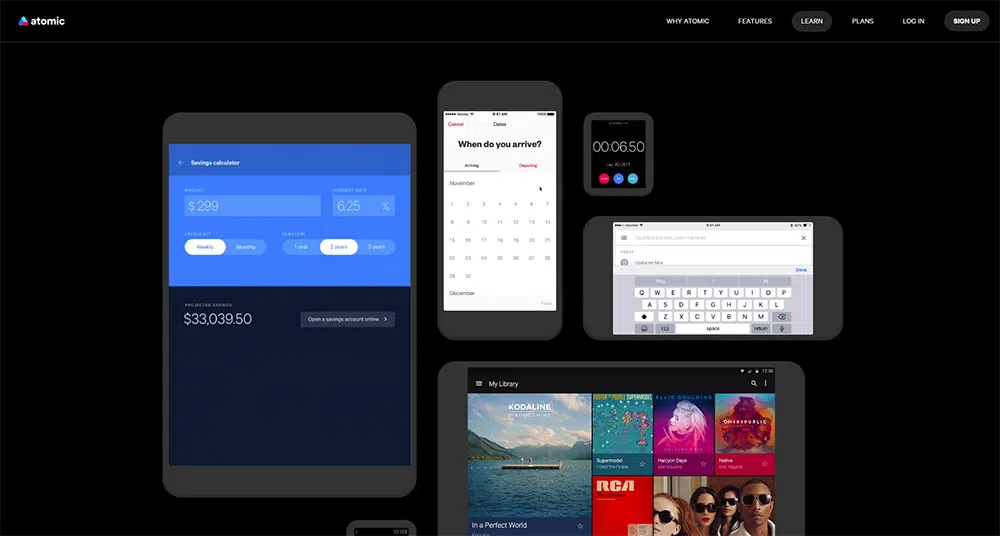
قد تشعر أحجام الشاشة بأنها مقيدة وهذا له تأثير على كيفية إدراك المحتوى على الشاشة.
هناك مجموعة كبيرة من أحجام الشاشات الموجودة في الوقت الحاضر. من التكنولوجيا القابلة للارتداء إلى مجموعة متنوعة من الهواتف والأجهزة اللوحية ، تتطلب أحجام العرض المتعددة نهجًا مبتكرًا لتصميم الويب.
أصبح من المهم الآن بشكل متزايد أن يتم تصميم جميع مواقع الويب (بما في ذلك مواقع الويب الخاصة بمحفظة التصميم) للتكيف مع مجموعة من أحجام الشاشات.
يمكّن التصميم سريع الاستجابة الموقع من التكيف مع جهاز المستخدم ، بغض النظر عن الخيار الذي يستخدمه. يتم ضبط التخطيطات بناءً على حجم الشاشة وإمكانيات الجهاز.