سريع الاستجابة مقابل التكيف - اختر الأفضل لتصميم تطبيقات الأجهزة المحمولة
نشرت: 2021-06-09نما العالم الرقمي على كل واحد منا من ساعة رقمية صغيرة إلى أحدث الأجهزة المتطورة ، وهناك نقطة إضافية أخرى وهي الحصول على معلومات أي شيء عبر الإنترنت بنقرة واحدة.
والشخص الأكثر انغماسًا بين هذا العالم الرقمي والعالم الحقيقي هو أحد الروابط بينهم - مصممي الويب أو المطورين.
ينشئ مصممو الويب الجسر بين هذين العالمين من خلال تصميمهم ، وهناك نوعان من التصميمات التي يمكنك اختيارها ، تصميم الويب الخاص بك للتواصل مع الزوار: التصميم التكيفي أو التصميم المتجاوب.
ومع ذلك ، بغض النظر عن مدى الاستجابة والتكيف ، فنحن بحاجة إلى تحديد أيهما هو الأفضل لنشاطك التنموي ولكن لاختيار الشخص الذي تحتاجه لمعرفة الأفضل وفقًا لمتطلبات مشاريعك.
قد لا تبدو الاختلافات بين التصميم المتجاوب والتكيفي مهمة للكثيرين ولكن للمطورين أو مصمم الويب الذي يعرف النهج الصحيح يسلط الضوء على الخيارات المهمة للأعمال.
علاوة على ذلك ، يمكن أن تساعدك التفاصيل على التعلم والتخطيط وتنفيذ تصميمات موقع الويب الخاص بك بهدف وهدف ونتائج أكثر فائدة لزيادة عملك على مستوى العالم.
مع مرور الوقت ، تكون الأجهزة بأحجام متعددة ، مما يجعلها منتشرة ومتنوعة ، وهذا هو التحدي الرئيسي لمصممي الويب ، لإنشاء موقع ويب قابل للتعديل لجميع أنواع الأجهزة.
يحتاج المستخدمون لديك إلى موقع ويب به تصميم يمكن الوصول إليه على الهاتف المحمول ، مع تجربة مستخدم وأداء رائعين ، بالإضافة إلى ميزات مفيدة أخرى للأجهزة الرقمية.
ولتحديد أيهما مناسب لعملك ، دعنا نستكشف التصميم سريع الاستجابة والتكيف مع الاختلافات الرئيسية والمزايا والعيوب فيما يتعلق بالأداء وتجربة المستخدم.
لقد كانت واحدة من أكبر النقاشات منذ ظهور الهاتف المحمول ، سواء اخترت تطوير تصميم ويب سريع الاستجابة أو قابل للتكيف. في هذه المقالة ، سوف نستكشف تصميم الهاتف المحمول الأفضل للمستخدم.
لذا ، دعنا نكتشف!
الرسم المتجاوب
الشيء الوحيد الذي يجعل تصميم الويب سريع الاستجابة مختلفًا هو تجربة المشاهدة المثلى للموقع لأنه بغض النظر عن نوع الجهاز الذي تستخدمه ، فسوف تراه من خلاله.

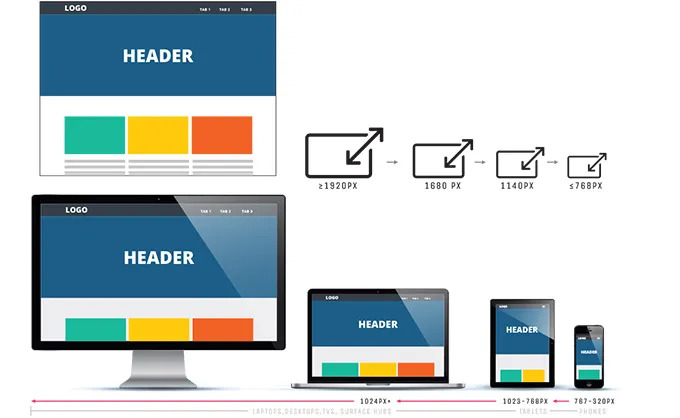
التصميم سريع الاستجابة هو نهج يهدف إلى تصميم موقع لتوفير تجربة مشاهدة مثالية - مما يجعل مهمة القراءة والتنقل عبر الموقع سهلة للمستخدمين مع الحد الأدنى من تغيير الحجم والتحريك والتمرير - في جميع أنواع الأجهزة من من الجوال إلى سطح المكتب.
يوفر المصمم تجربة المشاهدة المثلى باستخدام شبكات السوائل للأجهزة. يعمل هذا التصميم مع كل جهاز 418 بغض النظر عن حجم شاشتك.
لذا ، مهما قمت بتغيير حجم الشاشة ، ستحصل دائمًا على نفس التصميم الذي سيستجيب لهذا الحجم ، إنه يشبه كرة واحدة تتوسع أو تتقلص تتناسب مع أي نوع من الأطواق.
تصميم متكيف
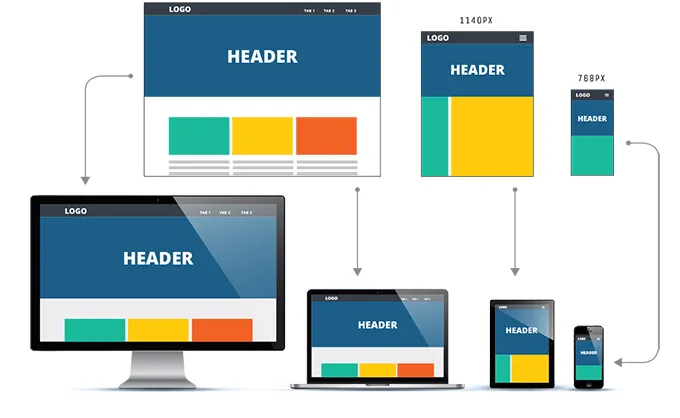
على عكس التصميم سريع الاستجابة ، لا يتعلق تصميم الويب التكيفي بتخطيط واحد سيتغير دائمًا. في هذا النوع من تصميم الويب ، هناك العديد من التخطيطات المميزة لأحجام شاشات متعددة حسب اختيارك للجهاز.

وسيتم اختيار التصميم حسب حجم الشاشة المستخدم. لنأخذ مثالاً ، قد يكون هناك تخطيط معين للهواتف المحمولة ، أو للأجهزة اللوحية ، وأجهزة الكمبيوتر المكتبية ، ويمكن تصميم أي منها مسبقًا.
تنتظر هذه الأنواع الثلاثة من تصميمات التخطيط قائمة بذاتها إلى أن يزور شخص ما الموقع. سيكتشف موقع الويب الخاص بك نوع الجهاز الذي يمتلكه المستخدم ثم يقوم بتسليم التصميم المحدد مسبقًا.
لذلك ، في هذا لن يكون هناك كرة واحدة تمر عبر عدة أطواق مختلفة الحجم ، سيكون هناك العديد من الكرات المختلفة التي سيستخدمها موقع الويب وفقًا لحجم الطوق.
لنرى الآن ، ما هي الاختلافات الأخرى بين هذين التصميمين.
متجاوب. مقابل تكيفي: أيهما هو أفضل تصميم تطوير للجوال؟

أدى انتشار وتنوع الأجهزة المحمولة هذه الأيام إلى إحداث فوضى بين مصممي الويب والتطبيقات ، فكل واحد منهم يريد بناء مجموعة من أحجام الشاشات.
سواء كانت شاشة سطح مكتب ضخمة أو شاشة ساعة ذكية صغيرة ، يمكن الوصول إلى جميع أنواع الأجهزة عبر الإنترنت ومصممي الويب موجودون هنا للتأكد من حدوث ذلك بالتأكيد.
وليس هناك من يقول إنها مهمة سهلة لأن هناك العديد من الصعوبات التي يمر بها كل مصمم ، وهنا سنكتشف التصميم الأفضل لجهازك.
حان الوقت لمعرفة الفرق.
مقارنة بين تصميم الويب سريع الاستجابة والتكيف!
الفرق بين هذين التصميمين دقيق للغاية لدرجة أن الأشخاص الذين ليس لديهم أي معرفة بتصميم الويب قد لا يلاحظونه حتى.
لذا علينا هنا أن نشير إلى تلك الاختلافات.
تَخطِيط
الاعتبار الأول هو التخطيط ، في التصميم سريع الاستجابة ، يتم تحديد التخطيط عن طريق الزائر على الموقع من خلال نافذة المتصفح.
في هذه الحالة ، يتم تحديد التصميم التكيفي عبر النهاية الخلفية للجهاز للزائر ، وليس من خلال العميل أو المتصفح.
في نظام الدفع بجميع العجلات (AWD) ، يُنشئ التصميم قوالب مختلفة لكل فئة من فئات الأجهزة. ويحدد الخادم نوع الجهاز ونظام التشغيل بعد ذلك يرسل التخطيط الصحيح.
وقت التحميل
لطالما كان وقت التحميل البطيء لموقع الويب نقطة عذاب ، فلا أحد يقدر الانتظار أثناء تحميل موقع الويب. يميل الناس إلى الشعور بفارغ الصبر والارتداد من الموقع إذا لم يتم تحميله في أقل من 3 ثوانٍ.

وتستغرق التصميمات التكيفية وقتًا أقل للتحميل مقارنةً بالتصميمات سريعة الاستجابة.
والسبب في كون التصميم التكيفي سريعًا هو نقل الأصول الضرورية على وجه التحديد إلى كل جهاز. على سبيل المثال ، إذا رأيت موقعًا متكيفًا على شاشة عرض عالية الجودة ، فسيتم تعديل الصور وتحميلها بشكل أسرع حسب عرض المستخدم النهائي.
صعوبة
هذه النقطة مطروحة للنقاش لفترة طويلة ، يجادل الكثير من الناس بأن التصميمات التكيفية قد يكون من الصعب إنشاؤها لأنها تتطلب تخطيطات مختلفة لأجهزة مختلفة.
من ناحية أخرى ، يعتبر الكثير من المصممين أن التصميمات سريعة الاستجابة تتطلب تصميمًا واحدًا فقط كما ناقشنا من قبل.
ومع ذلك ، قد يكون للتصميمات سريعة الاستجابة تخطيط واحد لجميع الأجهزة ، لكنها تحتاج إلى مزيد من الجهد والوقت مقدمًا لتنفيذه.
يتطلب التصميم سريع الاستجابة مزيدًا من الاهتمام بـ CSS لموقعك والتخطيط لضمان تشغيله بالكامل على جميع أحجام الشاشات.
الفائدة أنه ليست هناك حاجة للبدء من نقطة الصفر مع تصميم الويب سريع الاستجابة. ستجد الكثير من خيارات النماذج في السوق التي ترغب في استخدامها.
المرونة للمستخدم
تكون مرونة التصميم التكيفي أقل لأنه عندما يكون هناك جهاز جديد بحجم شاشة جديد على موقعك ، فهناك احتمال أن ينكسر التخطيط.
هذا يعني أنه يجب على مصمم الويب تعديل تخطيط قديم أو إضافة تخطيط جديد بشكل متكرر للمستخدم. في التصميم التكيفي ، تتطور أحجام الشاشة باستمرار ومتغيرة للغاية.
ومع ذلك ، مع وقت الاستجابة ، لا داعي للقلق بشأن هذه الحقائق ، يتطلب التصميم سريع الاستجابة صيانة أقل.
تعد المواقع المستجيبة أكثر مرونة وتعمل بشكل جيد من تلقاء نفسها بشكل افتراضي ، وحتى إذا كان هناك جهاز جديد أو حجم شاشة جديد ، فسيتم ضبطه عليها. فقط حافظ على صيانة التصميم سريع الاستجابة من وقت لآخر.
الود SEO
أصبح مُحسّنات محرّكات البحث (SEO) أحد أهم الأجزاء للبقاء في عالم البرمجيات إذا كان عملك يحلم بالتشغيل على مستوى العالم ، فهو من أول الأشياء التي يجب إدارتها.
لذلك ، أثناء تصميم موقع ويب ، يجب أن تأخذ هذه العوامل في الاعتبار. التصميم سريع الاستجابة هو الأفضل لكبار المسئولين الاقتصاديين ، لأنه مناسب للجوال ، وتحتل هذه الأنواع من مواقع الويب مرتبة أعلى في نتائج محرك البحث.
ومع ذلك ، بالنسبة للتصميم التكيفي ، قد يكون الأمر صعبًا.
أوجه التشابه بين تصميم الويب سريع الاستجابة والتكيف ولماذا يكون التصميم سريع الاستجابة أفضل؟
تتشابه المواقع المستجيبة والتكيفية في مكان ما ، حيث تعمل الاستجابة والتكيف على تغيير مظهر التصميم وفقًا لأجهزة المستخدم وبيئة المتصفح التي يتم عرضها عليها ، مثل ما إذا كان الهاتف المحمول أو سطح المكتب.
يوفر تصميم موقع الويب سريع الاستجابة تجربة المستخدم بأفضل تصميم وفقًا لحجم المتصفح في أي وقت. بغض النظر عن عرض الموقع في أجهزة المستخدمين ، فسيقوم الموقع بتعديل شكله بحيث يكون التطوير حسب الشاشة. سواء كان عرض المتصفح 300 بكسل أو عرضه 30000 بكسل ، فسيتم تعديل التصميم سريع الاستجابة وفقًا لذلك.
الآن ، أنت من خلال الاختلاف. دعونا نتعمق في المزايا والعيوب.
مزايا تصميم موقع الويب سريع الاستجابة:
- ستوفر التصميمات سريعة الاستجابة تجربة سلسة لكل مستخدم
- مع التصميم سريع الاستجابة ، ستواجه مهام صيانة أقل في الموقع
- هذا التصميم سريع الاستجابة أكثر ملاءمةً للميزانية للمستخدمين
- يزيد الموقع المتجاوب ببساطة من كفاءة الزحف والفهرسة لموقعك على الويب
- الأفضل بالنسبة إلى مُحسّنات محرّكات البحث ، والاستجابة هي الأكثر ملاءمة لمحركات البحث وتوفر أفضل تجربة للمستخدمين
عيوب تصميم الموقع سريع الاستجابة:
- يستغرق تحميل الصفحة الكثير من الوقت
- يواجه هذا التصميم صعوبة أثناء دمج الإعلانات
مزايا تصميم الموقع التكيفي:
- يستهدف التصميم التكيفي بشدة لكل مستخدم والجهاز الذي يستخدمه
- مع التصميم التكيفي ، سيتم تحميل موقع الويب الخاص بك بشكل أسرع
- من الأفضل تحسين الإعلانات على موقع الويب
- ميزة AWD هي موقع الويب الحالي القابل لإعادة الاستخدام
عيوب تصميم الموقع التكيفي:
- التصميم التكيفي يتطلب عمالة مكثفة للإنشاء
- يصعب الحفاظ على هذا التصميم لفترة أطول
- قد تكون تكلفة صيانة الموقع التكيفي وتحديثه خارج الميزانية قليلاً
أيهما أفضل: تصميم موقع ويب سريع الاستجابة أم متكيف؟
حان الوقت الآن لاختيار الأفضل بالنسبة لك ، فلكل منهما امتيازاته وعيوبه.
يعمل التصميم سريع الاستجابة بشكل جيد بغض النظر عن أحجام الشاشات الجديدة التي تأتي وتذهب ، كما أنه يحسن أوقات التحميل ومثالي للجهد الإضافي في تجميعها معًا.
ومع ذلك ، بالنسبة لبعض المواقع ، قد يكون التكيف هو الخيار الأفضل. نظرًا لأن هذه المواقع ستكون فريدة من نوعها ، فإن المواقع الصغيرة التي بدأت للتو وتحتاج إلى حماية مواردها.
يتم إنشاء موقع متكيف بحذر ، بما في ذلك الحجم الأصغر ويحتفظ الجمهور بأوقات التحميل المحتجزة أو أقل مرونة من كونها مشكلة ، لذلك من الأفضل في بعض الحالات.
المفتاح لتحديد أيهما هو فهم التخطيط الصحيح لمتطلبات موقع الويب الخاص بك وأهدافه وميزانيته من الآن وفي المستقبل.
