30 برنامجًا تعليميًا لحلول وملاحة سريعة الاستجابة
نشرت: 2021-11-02اعتمادًا على نوع موقع الويب أو التطبيق الذي تقوم ببنائه ، ستكون هناك دائمًا بعض المجالات الرئيسية التي يجب عليك الاهتمام بها أكثر من غيرها. يعد التنقل مجالًا مهمًا لجميع أنواع مواقع الويب ويتطلب تفكيرًا أكثر من غيره.
تؤدي عناصر القائمة بشكل عام إلى الصفحات أو المناطق الأكثر أهمية بالموقع وتساعد الزوار على التنقل بشكل أسهل. وبما أنه يتعين عليك مراعاة أحجام شاشات متعددة عند تصميم قائمة ، فإن جعل التنقل سريع الاستجابة يمكن أن يجعل الأمور أكثر تعقيدًا في كثير من الأحيان ، خاصة في المواقع الكبيرة.
نظرًا لعدم وجود حل شامل ، سيعتمد نوع أو نمط القائمة التي تستخدمها على نوع الموقع الذي تقوم بإنشائه. إذا كان موقعًا صغيرًا مثل ملف شخصي ، فمن المحتمل أن تكون القائمة المنسدلة <select> أو قائمة تبديل الهامبرغر البسيطة كافية. ولكن إذا كان موقعًا أكبر مثل متجر التجارة الإلكترونية الذي يعتمد على قائمة ضخمة للتنقل ، فمن المرجح أن يساعدك التنقل على غرار الدرج أو قائمة اللوحة الجانبية المتحركة.
نأمل أن تجد حل التنقل سريع الاستجابة الذي يناسب موقع الويب الذي تعمل عليه حاليًا. لدينا مجموعة من مكونات JavaScript و jQuery ، ومجموعة مختارة من البرامج التعليمية التي ستأخذك خلال كل خطوة من خطوات بناء القائمة ، وبعض الموارد المفيدة التي تغطي أنماط التنقل سريعة الاستجابة.
المزيد من حلول الملاحة:
- مقتطفات CSS وجافا سكريبت لإنشاء تنقل سريع الاستجابة →
- مقتطفات CSS وجافا سكريبت لإنشاء تنقلات قائمة على الأيقونة →
- مقتطفات CSS وجافا سكريبت لإنشاء تنقلات مرقمة ←
- مقتطفات CSS وجافا سكريبت لإنشاء أشرطة جانبية Slide-Out →
جافا سكريبت و jQuery إضافات القائمة المستجيبة
Sidr - القوائم الجانبية المستجيبة
Sidr هو مكون إضافي سهل الاستخدام سينشئ قائمة جانبية متجاوبة تشبه Facebook. يسمح لك بإنشاء قوائم "sidr" متعددة على جانبي التصميم الخاص بك.

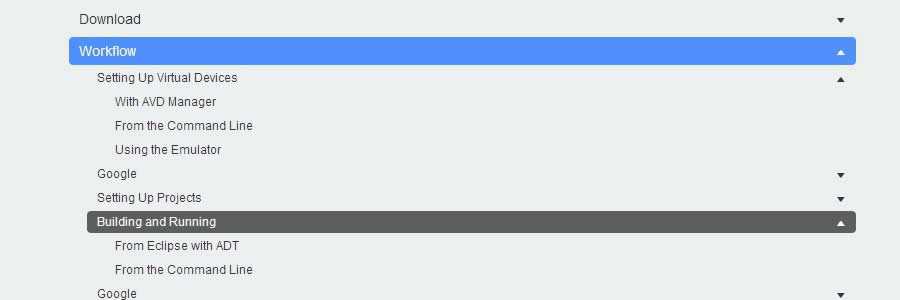
Navgoco Vertical Multi-Level Slide Navigation
Navgoco هو مكون إضافي بسيط لـ jQuery يمكنه تحويل قائمة متداخلة غير مرتبة لعناصر التنقل إلى تنقل عمودي متعدد المستويات جميل.

FlexNav Mobile - القائمة الأولى
FlexNav هو أول مثال للجوال على استخدام استعلامات الوسائط و jQuery لإنشاء قائمة منسدلة قوية. من المطور: إنه "نهج لا يعتمد على الجهاز للتنقل المعقد في الموقع مع دعم إمكانية الوصول باللمس ولوحة المفاتيح."

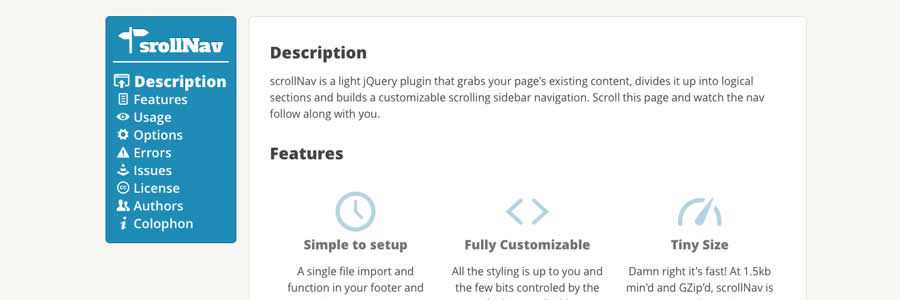
scrollNav.js - التمرير المستجيب-التنقل الجانبي
scrollNav هو مكوّن إضافي jQuery خفيف الوزن يلتقط محتوى صفحتك الحالي ويقسمه إلى أقسام منطقية ويبني شريط تنقل جانبي قابل للتخصيص.


Flaunt.js - التنقل المتداخل انقر للكشف
يتيح لك Flaunt.js إنشاء تنقل أنيق وسريع الاستجابة بنقرة متداخلة للكشف.

قائمة jVanilla
jVanilla Menu عبارة عن مكون إضافي بسيط لقائمة jQuery يأخذ قائمة CSS المنسدلة الحالية ويضيف تحسينات مثل الرسوم المتحركة ومستويات القائمة الفرعية وتأخيرات المهلة.

Slidebars - البرنامج المساعد لقائمة الدفع بنمط التطبيق
Slidebars عبارة عن مكون إضافي jQuery خفيف الوزن يسمح لك بإضافة قائمة دفع بنمط التطبيق إلى موقع الويب أو التطبيق الخاص بك بسهولة.

scotchPanels.js - قوائم خارج القماش
scotchPanels.js هو مكون إضافي لـ jQuery لإنشاء قائمة خارج اللوحة وأنواع اللوحات الأخرى مثل الصور ومقاطع الفيديو وإطارات iframes.

سمارت مينوس
SmartMenus عبارة عن مكون إضافي غني بالميزات لإنشاء قوائم أفقية أو عمودية. سريع الاستجابة ويمكن الوصول إليه. تتوفر أيضًا ملحقات Bootstrap.

قائمة jQuery الهدف
Menu Aim عبارة عن مكون إضافي منسدلة (أفقيًا أو رأسيًا) يمكن أن يميز بين مستخدم يحوم فوق عنصر قائمة منسدلة مقابل محاولة التنقل في محتوى قائمة فرعية.

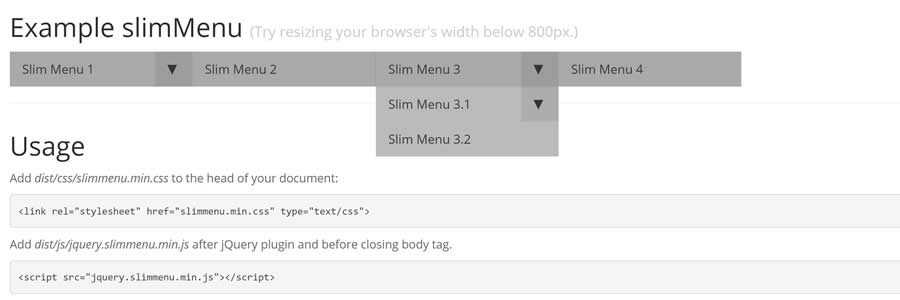
مسج سليم
SlimMenu هو مكون إضافي jQuery خفيف الوزن يجعل من السهل إنشاء قوائم تنقل سريعة الاستجابة ومتعددة المستويات أثناء التنقل.

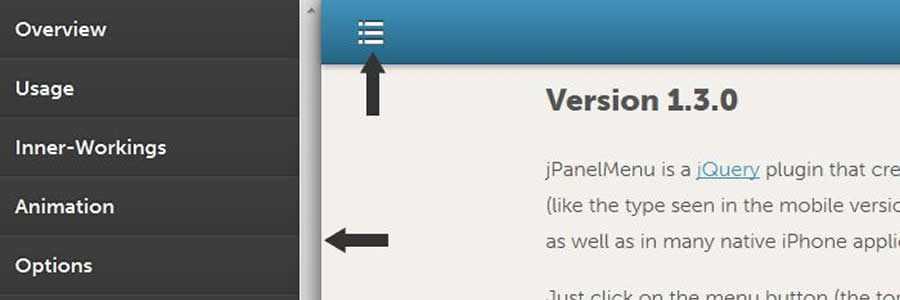
jPanelMenu - قائمة بألواح متحركة بنمط
jPanelMenu هو مكون إضافي لـ jQuery لإنشاء قائمة ذات نمط متحرك سلس. يتم التعامل مع الرسوم المتحركة من خلال انتقالات CSS.

Naver - التنقل الصديق للجوّال
يعد Naver مكونًا إضافيًا بسيطًا سيحول تلقائيًا نظام التنقل الأساسي إلى نظام مناسب للهاتف المحمول.

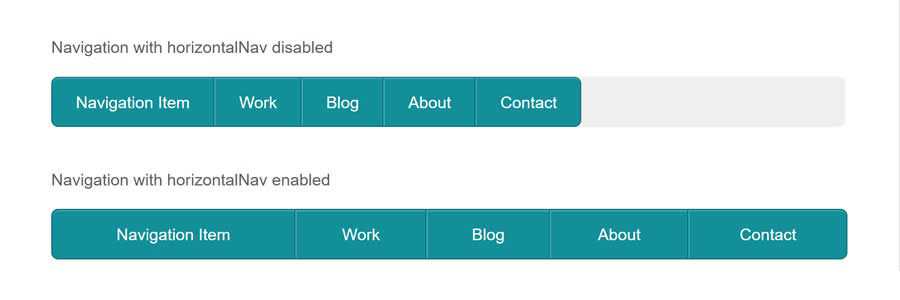
أفقي
سيمتد المكون الإضافي HorizontalNav إلى تنقل أفقي ليناسب العرض الكامل لحاوته ويأتي مع خيار لجعله مستجيبًا أم لا.

jQuery.mmenu
jQuery.mmenu عبارة عن مكون إضافي لإنشاء قوائم منزلقة متقنة تشبه التطبيقات لموقعك الإلكتروني للجوال بسطر واحد فقط من JavaScript: $("#nav").mmenu(); .

TinyNav.js
TinyNav.js هو مكون إضافي خفيف الوزن (452 بايت) يحول قوائم <ul> و <ol> إلى قائمة منسدلة محددة. يقوم أيضًا بتحديد الصفحة الحالية تلقائيًا ويضيف selected="selected" إلى هذا العنصر.
استجابة القائمة
Respive-Menu عبارة عن مكون إضافي jQuery صغير من شأنه أن يحول التنقل في موقعك إلى قائمة منسدلة ( <select> ) عندما يكون متصفحك في عرض الهاتف المحمول المحدد مسبقًا.
يعني
MeanMenu هو مكون إضافي مستقل للاستعلام عن الوسائط لتحويل قائمة قياسية إلى قائمة استجابة للجوال. إنه ليس بديلاً لنظام القائمة ولكنه ببساطة بعض jQuery خفيف الوزن لتحويل قائمة قياسية إلى إصدار محمول.
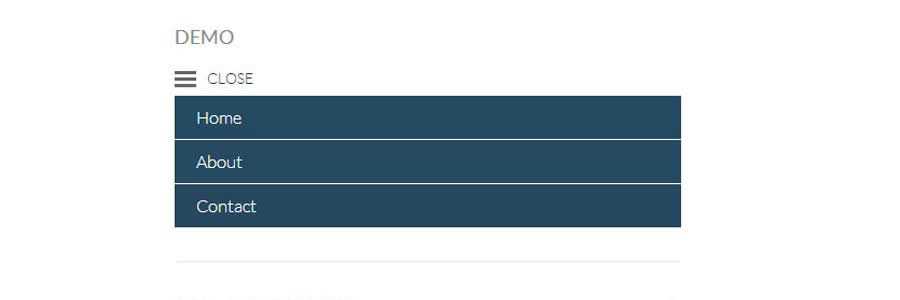
قائمة تبديل جانبية
يتيح لك المكون الإضافي Side Toggle Menu إضافة قائمة شريط جانبي إلى موقع الويب الخاص بك والتي تنزلق إما من الحافة اليسرى أو اليمنى لنافذة المتصفح.
التنقل المتجاوب CSS & JS Tutorials
يعد التخطيط وإنشاء قائمة تعمل على النحو المنشود على الأجهزة المحمولة أصعب منطقة في بناء أي تخطيط سريع الاستجابة. لمساعدتك ، لدينا مجموعة مختارة من دروس التنقل سريعة الاستجابة والتي ستأخذك خلال كل خطوة.
- بدائل CSS لـ JavaScript Navigation (CSS)
تعرف على كيفية إنشاء قائمة همبرغر خالية من جافا سكريبت ، أو سكرولر أفقي ، أو جعل القائمة في صفحة منفصلة. - قوائم استجابة خارج الشاشة (CSS)
تعرف على كيفية إنشاء شريحة وقائمة دفع باستخدام انتقالات CSS. - قائمة تجانب كاملة العرض مستجيبة (CSS)
قم بإنشاء تنقل تجانب كامل الاستجابة ، مع القليل من JavaScript لإظهار / إخفاء التنقل على شاشات أصغر. - قائمة "ثلاثة أسطر" سريعة الاستجابة (CSS & jQuery)
تعرف على كيفية تحسين موقع متجاوب بشكل تدريجي وإنشاء قائمة متجاوبة من "ثلاثة أسطر" (قائمة الهامبرغر) دون إضافة ترميز إضافي إلى الصفحة. - تنقل متعدد المستويات سريع الاستجابة (CSS & jQuery)
قم بإنشاء قائمة منسدلة أفقية ، مع ما يصل إلى مستويين من القوائم الفرعية التي تظهر عندما يتم تمرير مؤشر الماوس فوق العنصر الرئيسي. على الشاشات الأصغر ، زر القائمة الذي سيعرض القائمة عموديًا. - قائمة تنقل CSS سريعة الاستجابة (CSS فقط)
تعرف على كيفية إنشاء قائمة سريعة الاستجابة ، بدون أي جافا سكريبت ، باستخدام ترميز HTML5 نظيف ودلالي. يمكن محاذاة القائمة إلى اليسار أو الوسط أو اليمين. - الدرج العلوي - قائمة منسدلة سريعة الاستجابة (CSS & jQuery)
سيوضح لك هذا البرنامج التعليمي كيفية إنشاء قائمة هاتف محمول أكثر سلاسة باستخدام CSS بدلاً من تحريكها باستخدام JavaScript. - التنقل المستجيب البسيط (CSS & jQuery)
تعرف على كيفية إنشاء قائمة سريعة الاستجابة من الألف إلى الياء باستخدام استعلامات وسائط CSS وقليل من jQuery لعرض القائمة على شاشة هاتف محمول أصغر. - تنقل بسيط وسريع الاستجابة للأجهزة المحمولة (CSS فقط)
تعرف على كيفية إنشاء تخطيط وتنقل بسيط للجوال ، ثم استخدام استعلامات الوسائط ، وتحسين التصميم تدريجيًا للشاشات الأكبر حجمًا. - البرنامج التعليمي لقائمة التنقل المتجاوب
من خلال هذا البرنامج التعليمي ، ستتعلم كيفية ترميز قائمة تنقل بسيطة سريعة الاستجابة بحيث يمكنك تعديلها وإعادة استخدامها بسهولة في مشاريعك الخاصة.
أنماط التنقل المستجيبة
مجموعة مختارة من الموارد التي تناقش إيجابيات وسلبيات العديد من خيارات القائمة المتجاوبة المختلفة. تعرف على كيفية التعامل مع التنقلات سريعة الاستجابة واكتشف الحل الأنسب للمشروع الذي تعمل عليه حاليًا.
- أنماط التنقل المتجاوبة بواسطة براد فروست
- أنماط التنقل القابلة للتطوير في تصميم الويب سريع الاستجابة بواسطة Michael Mesker
- نظرة عامة موجزة عن أنماط التنقل المتجاوبة بقلم كريس بوتيت
- 7 أنماط ملاحة سريعة الاستجابة بقلم ستيفن برادلي
