20 إطار عمل CSS سريع الاستجابة وخفيف الوزن يستحق النظر
نشرت: 2021-07-12يمكن أن يمنحك استخدام إطار عمل CSS سريع الاستجابة الجودة بداية جيدة في أي مشروع تصميم ويب. البعض ، مثل Bootstrap ، منتفخ قليلاً مع الكود الزائد ، بينما يتطلب البعض الآخر منحنى تعليمي حاد إلى حد ما.
من الناحية المثالية ، تريد العمل مع حزمة تمنحك ميزات كافية لمساعدتك على الانطلاق بسرعة دون أن تثقل كاهلك بمجموعة من الخيارات التي لا تحتاج إليها.
قد تعجبك أيضًا أطر عمل ويب تصميم المواد أو أطر تطوير WordPress مفتوحة المصدر هذه.
مع وضع هذا الهدف في الاعتبار ، يوجد هنا 20 إطار عمل CSS توفر الأساسيات - بدون كل شيء.
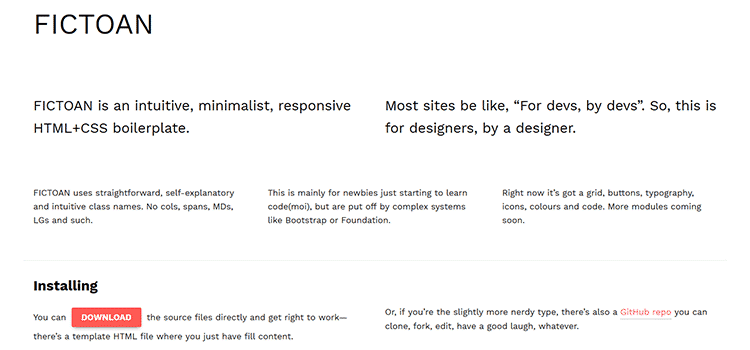
فيكتوان
يهدف FICTOAN إلى أن يكون خيارًا رائعًا لأولئك الذين ليسوا من عشاق الأطر الأكبر والأكثر تعقيدًا. يتميز بنظام ألوان نابض بالحياة وأيقونات مخصصة والكثير من عناصر التصميم الخفيفة.

انهيار ثلجي
الانهيار الجليدي هو إطار يمكنك تخصيصه لتلبية احتياجاتك. هناك حزم متاحة لتمكين ميزات محددة مثل نظام الشبكة المرنة وفئات الإزاحة والحاويات والتباعد الرأسي والمزيد.

بيوتر
عند ضغط أقل من 5 كيلو بايت ، يتعامل Beauter بالتأكيد مع التحدي المتمثل في كونه خفيف الوزن للغاية. هذا لا يعني عدم وجود ميزات ، مع ذلك. يمكنك الحصول على الأساسيات مثل الشبكة سريعة الاستجابة ، ولكن أيضًا بعض الإضافات مثل تمرير المنظر ، والنماذج ، وتلميحات الأدوات وبعض الحاويات اللطيفة.

إطار الفانيليا
Vanilla Framework بسيط من حيث التصميم لمنحك نقطة انطلاق رائعة لمشروعك. تبدو العديد من الحاويات وعناصر التصميم رائعة بمفردها ولكن يمكن تخصيصها بسهولة لتلائم المظهر الذي تريده.


Cirrus.CSS
Cirrus.CSS هو إطار عمل SCSS يتمحور حول المكون والمرافق مصمم للنماذج الأولية السريعة.

نصف قمر
Halfmoon هو إطار أمامي مع وضع مظلم مدمج وقابلية كاملة للتخصيص باستخدام متغيرات CSS.

new.css
new.css هو إطار عمل CSS خفيف الوزن (4.5 كيلو بايت تقريبًا) ولا يحتوي على فئات لبناء مواقع ويب HTML فقط.

بولما
استنادًا إلى CSS Flexbox ، يعد Bulma إطارًا معياريًا متجاوبًا بالكامل يتيح لك استخدام الأشياء التي تحتاجها فقط. يمكنك الحصول على جميع مزايا Flexbox ، بما في ذلك الأعمدة والبلاط التي تغير حجمها تلقائيًا بناءً على عددها وإطار العرض.

مليغرام
يزن المليغرام تقريبًا أقل من الاسم نفسه - فقط 2 كيلو عند ضغطه. يتضمن كل الأساسيات التي تتوقعها وهو مصمم لتقليل عدد الأنماط التي سيتعين عليك إعادة تعيينها.

InvisCss
تم إنشاء InvisCss كبديل لأطر أكثر تعقيدًا. تتميز الحزمة بأسماء محددات CSS بسيطة وواجهة مستخدم بسيطة ولكنها جذابة.

نظرة
نتيجة لمشروع شخصي ، تم إصدار Look للجمهور كإطار عمل CSS بسيط ليكون بمثابة نقطة انطلاق أساسية لتطوير الموقع. عناصر التصميم بسيطة ويمكن تخصيصها حسب رغبتك.

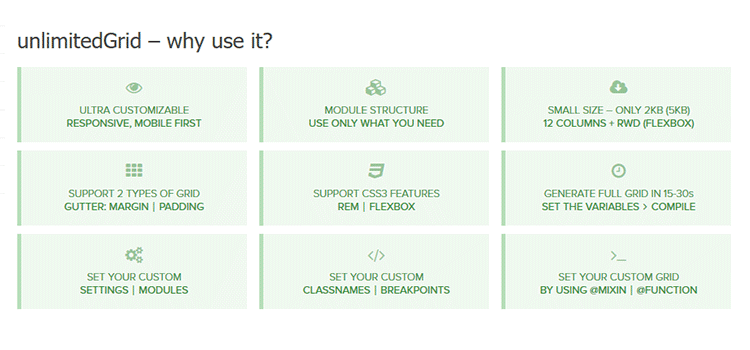
غير محدود
استنادًا إلى Sass ، يعد unlimitedGrid إطار عمل شبكة مرنًا للجوّال أولاً. إنها معيارية ، لذا ما عليك سوى استخدام الميزات التي تحتاجها. يتم تضمين دعم Flexbox وهناك العديد من اختلافات الشبكة للاختيار من بينها.

مهم للغاية
وصفت بأنها "النهج العكسي" لأطر أكبر ، Vital خفيفة الوزن وقابلة للتطوير. بنيت باستخدام Sass ، ستجد تخطيط شبكة فعال ، وأزرار مخصصة ومحمل. يتم أيضًا تضمين العديد من أنماط التخطيط المفيدة لأشياء مثل الصور المجمعة وحاويات البطاقات والنماذج.

برنامج PowerToCSS
استنادًا إلى مبادئ SMACSS و DRY ، يعد PowerToCSS إطار عمل CSS خفيف الوزن يوفر أساسًا متينًا لتبدأ بسرعة في مشروع الويب التالي.
كوتو سويس
Kouto Swiss هو إطار عمل CSS كامل لـ Stylus يمنحك الكثير من الخلطات والوظائف والأدوات المساعدة للترميز بشكل أسرع ، ويتضمن أيضًا قوة موقع Caniuse على الويب لجعل أوراق الأنماط الخاصة بك تناسب احتياجات التوافق الخاصة بك.
Furtive CSS
Furtive هو إطار عمل للجوّال أولاً مع مساحة صغيرة جدًا. لا يقلق إطار العمل هذا بشأن إصدارات المستعرض الأقدم ، مما يعني أنه يمكنه استخدام "أحدث التقنيات" مثل flexbox و SVGs و "بادئة البائع المحدود". يتوفر أيضًا في SCSS و CSS ويأتي مع ملف Gulp لتخصيص البنية.

Webplate
يتضمن إطار عمل Webplate كل شيء بدءًا من محرك تخطيط متجاوب قوي ، إلى عناصر الزر العالمية ، والنماذج القابلة للتخصيص ودعم خطوط رمز IcoMoon. يأتي أيضًا مع jQuery و Modernizr و Typeplate افتراضيًا.

سيولة
السيولة ربما تكون أكثر إطارات CSS خفيفة الوزن واستجابة بالكامل على الإطلاق! تستجيب لغة HTML بنسبة 100٪ تقريبًا بمجرد إخراجها من العلبة ، ويصلح ملف CSS الذي يبلغ 115 بايت الجزء "تقريبًا". لا يمكن أن تصبح أخف من ذلك.
مخطط
مبني على LESS ، Schema هو إطار عمل واجهة مستخدم أمامي سريع الاستجابة يأتي مع مجموعة شاملة من مكونات CSS (الأزرار والقوائم المنسدلة والنماذج ...) لمساعدتك على البدء بسرعة.
زمرد
الزمرد هو نظام شبكي سريع الاستجابة عملي في LESS. وهو قائم على عنصر الكتلة (على عكس العوامات) ويتم كتابته بمنهجية OOCSS باستخدام بناء جملة BEM.
بيجو
Bijou هو إطار شبكة مستجيب خفيف الوزن (<2 kb). تأتي معبأة مع الأزرار والتنبيهات والجداول وشريط التنقل وبالطبع الشبكة.
شرارة
Spark عبارة عن إطار عمل خفيف الوزن يعتمد على نهج الهاتف المحمول أولاً للتصميم سريع الاستجابة. يأتي إطار العمل مُصممًا مسبقًا مع العديد من سمات الألوان القابلة للتبديل ، في كل من الأنماط اللامعة والمسطحة. حاليًا ، الألوان الأساسية هي الفضية (الافتراضية) ، والأزرق ، والأخضر ، والبرتقالي ، والأحمر ، والأرجواني ، والجير ، و dragonfruit.
النوع
يعد typebase.css نموذجًا بسيطًا وقابل للتخصيص لطباعة CSS. أهم شيء يقدمه لك نوع typebase.css هو الإيقاع الرأسي المفروض عبر معظم شاشات الجهاز ، وبالتالي ضمان ألا يصبح النص عبر الأعمدة والنسخة الطويلة غير متساوٍ. كلا الإصدارين Less و Sass متاحان.
هويسين
تم تصميم Hoisin باستخدام Sass ، وهو إطار عمل صغير سريع الاستجابة للواجهة الأمامية تم إنشاؤه كبديل لأطر الواجهة الأمامية الأكثر تعقيدًا وتضخمًا. لا يتضمن عن قصد أي مكونات ، بدلاً من التركيز على منحك قاعدة منظمة يمكنك من خلالها إنشاء مكتبتك الخاصة.
شبكات لطيف
برنامج Cute Grids هو نظام شبكة متجاوب أولًا يتكون من 12 عمودًا نشأ من الإحباط الذي أصاب أطر العمل الكبيرة المبالغة اليوم والتي يمكن أن تكون مبالغة في معظم المشاريع وتحد من إبداع المصمم.
خفيف لكن عظيم
الهدف الأساسي من استخدام إطار عمل من أي نوع هو تسهيل عملك. لذا فإن الدخول إلى مجموعة كبيرة من CSS والاضطرار إلى إعادة تصميمها أو تحميل مجموعة من البرامج النصية التي لن تستخدمها حتى يبدو أنه يتعارض مع كل المنطق.
يمكن أن يؤدي استخدام أحد الأطر الأساسية المذكورة أعلاه إلى بداية سريعة بدون كل المتاعب. وبما أن بعضها يستخدم نهجًا معياريًا ، يمكنك انتقاء واختيار العناصر التي تحتاجها فقط لمشروع معين. وهذا أشبه ذلك!
